jQuery pluginŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░
- Quick and Easy Filtering with jQueryŃĆöCSSŃü«Ńé»Ńā®Ńé╣ÕÉŹŃü¦ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃĆĢ
- jQuery Plugin: LiveFilterŃĆöŃā¬Ńé╣ŃāłĶ”üń┤ĀŃüéŃéŗŃüäŃü»ŃāåŃā╝Ńā¢Ńā½Ķ”üń┤ĀŃü«ķĀģńø«ŃéÆŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃĆĢ
Quick and Easy Filtering with jQuery
CSSŃü«Ńé»Ńā®Ńé╣ÕÉŹŃü¦ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░
2010/1/24
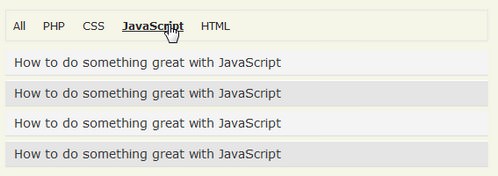
Quick and Easy Filtering with jQuery
Ńé½ŃāåŃé┤Ńā¬µ»ÄŃü½CSSÕÉŹŃéƵī»ŃéŖŃĆüĶ”üń┤ĀŃü«CSSŃé»Ńā®Ńé╣ÕÉŹŃü¦ń░ĪµśōŃāĢŃéŻŃā½Ńé┐Ńā╝ŃéÆjQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ĶżćµĢ░Ńü«Ńé½ŃāåŃé┤Ńā¬ŃéƵīćÕ«ÜŃüÖŃéŗŃü½Ńü»ŃĆüŃĆīclass='php html'ŃĆŹŃü«ŃéłŃüåŃü½Ńé»Ńā®Ńé╣ÕÉŹŃéÆÕŹŖĶ¦ÆŃé╣ŃāÜŃā╝Ńé╣Õī║ÕłćŃéŖŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var ulOptions = '<ul id="options"> <li><a href="#" class="all">All</a></li><li><a href="#" class="php">PHP</a></li><li><a href="#" class="css">CSS</a></li><li><a href="#" class="js">JavaScript</a></li><li><a href="#" class="html">HTML</a></li></ul>';
var $links = $('#links');
$links.before(ulOptions)
.children('li')
.addClass('all')
.filter('li:odd')
.addClass('odd');
$('#options li a').click(function() {
var $this = $(this),
type = $this.attr('class');
$links.children('li')
.removeClass('odd')
.hide()
.filter('.' + type)
.show()
.filter(':odd')
.addClass('odd');
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
#options {
border:1px solid #e5e5e5;
padding:8px;
}
#options li {
display:inline;
border-right:1px solid #e5e5e5;
padding-right:10px;
margin-right:10px;
background:none;
border:none;
color:#ab1313;
text-align:left;
}
#options li:last-child {
border-right:none;
}
#options li a {
text-decoration:none;
color:#292929;
outline:none;
}
#options li a:hover {
text-decoration:underline;
}
#options li a:focus,
#options li a:hover {
font-weight:bold;
}
#links {
margin:0;
padding:0;
clear:both;
}
#links .odd {
background:#e5e5e5;
border-top:1px solid white;
}
#links li {
list-style:none;
line-height:1.5em;
padding:5px;
padding-left:10px;
background:#f4f4f4;
text-align:left;
border-bottom:1px solid #ddd;
}
#links li a {
text-decoration:none;
color:#353535;
font-size:14px;
}
#links li a:focus,
#links li a:hover {
font-weight:bold;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="container">
<p>ÕÅéńģ¦’╝Ü<a href='http://net.tutsplus.com/videos/screencasts/quick-and-easy-filtering-with-jquery/'>Quick and Easy Filtering with jQuery</a></p>
<p>
Ķ”üń┤ĀŃü«CSSŃé»Ńā®Ńé╣ÕÉŹŃü¦ń░ĪµśōŃāĢŃéŻŃā½Ńé┐Ńā╝ŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé<br>
Ńā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüķ¢óķĆŻõ╗śŃüæŃéēŃéīŃü¤Ńé»Ńā®Ńé╣ÕÉŹŃü¦ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
</p>
</div>
<!-- CODE -->
<ul id="links">
<li class="php html"><a href="#">How to do something great with PHP and HTML</a></li>
<li class="php"><a href="#">How to do something great with PHP</a></li>
<li class="css"><a href="#">How to do something great with CSS</a></li>
<li class="js"><a href="#">How to do something great with JavaScript</a></li>
<li class="html"><a href="#">How to do something great with HTML</a></li>
<li class="php html"><a href="#">How to do something great with PHP and HTML</a></li>
<li class="php"><a href="#">How to do something great with PHP</a></li>
<li class="css"><a href="#">How to do something great with CSS</a></li>
<li class="js"><a href="#">How to do something great with JavaScript</a></li>
<li class="html"><a href="#">How to do something great with HTML</a></li>
<li class="php html"><a href="#">How to do something great with PHP and HTML</a></li>
<li class="php"><a href="#">How to do something great with PHP</a></li>
<li class="css"><a href="#">How to do something great with CSS</a></li>
<li class="js"><a href="#">How to do something great with JavaScript</a></li>
<li class="html"><a href="#">How to do something great with HTML</a></li>
<li class="php html"><a href="#">How to do something great with PHP and HTML</a></li>
<li class="php"><a href="#">How to do something great with PHP</a></li>
<li class="css"><a href="#">How to do something great with CSS</a></li>
<li class="js"><a href="#">How to do something great with JavaScript</a></li>
<li class="html"><a href="#">How to do something great with HTML</a></li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
jQuery Plugin: LiveFilter
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃüéŃéŗŃüäŃü»ŃāåŃā╝Ńā¢Ńā½Ķ”üń┤ĀŃü«ķĀģńø«ŃéÆŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░
2010/2/16
jQuery Plugin: LiveFilter 1.1
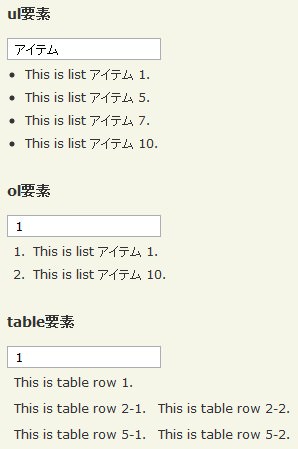
Ńā¬Ńé╣ŃāłĶ”üń┤Ā’╝łolŃĆüul’╝ēŃü«ķĀģńø«ŃĆüŃüéŃéŗŃüäŃü»ŃāåŃā╝Ńā¢Ńā½Ķ”üń┤Ā’╝łtable’╝ēŃü«ĶĪīŃéÆŃāåŃéŁŃé╣ŃāłŃü¦ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü¤ŃüäŃāåŃéŁŃé╣ŃāłŃéÆÕģźÕŖøŃüŚŃĆüŃéŁŃā╝ŃéÆõĖŖŃüÆŃéŗŃü©ŃĆüÕģźÕŖøŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃü½Ńā×ŃāāŃāüŃüÖŃéŗŃāåŃéŁŃé╣ŃāłŃüīÕɽŃüŠŃéīŃéŗŃā¬Ńé╣ŃāłķĀģńø«Ńü«Ńü┐ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃāŚŃā®Ńé░ŃéżŃā│Õü┤Ńü¦ŃüÖŃü╣Ńü”Õż¦µ¢ćÕŁŚŃü½ŃüŚŃü”µ»öĶ╝āŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃü¤ŃéüŃĆüÕż¦µ¢ćÕŁŚÕ░ŵ¢ćÕŁŚŃü«Õī║ÕłźŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé µŚźµ£¼Ķ¬×ŃééOKŃü¦ŃüÖŃĆé ŃāåŃā╝Ńā¢Ńā½Ńü»ŃĆütrĶ”üń┤ĀÕŹśõĮŹŃü¦µż£ń┤óŃüŚŃü”ŃüäŃéŗŃü«Ńü¦ŃĆütrĶ”üń┤ĀÕåģŃü½ĶżćµĢ░Ńü«tdĶ”üń┤ĀŃüīŃüéŃéŗÕĀ┤ÕÉłŃĆücolspan='2'Ńü¬Ńü®ŃüŚŃü”ĶĪīŃéÆńĄÉÕÉłŃüŚŃü”ŃüäŃéŗÕĀ┤ÕÉłŃééÕĢÅķĪīŃü¬ŃüÅÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆé
ÕÉīõĖĆŃāÜŃā╝ŃéĖÕåģŃü½ĶżćµĢ░ķģŹńĮ«ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüõĖŗĶ©śŃü«ķā©ÕłåŃéÆõ┐«µŁŻŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
// $('input.filter').keyup(function() {
$(wrap +' input.filter').keyup(function() {

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.liveFilter.js"></script>
<script type="text/javascript">
$(function(){
$('#live_filter_ul').liveFilter('ul');
$('#live_filter_ol').liveFilter('ol');
$('#live_filter_table').liveFilter('table');
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ŃĆÉÕÅéńģ¦ŃĆæ<a href='http://www.digitalinferno.net/blog/jquery-plugin-livefilter-1-1/'>jQuery Plugin: LiveFilter 1.1</a></p>
<!-- CODE -->
<p>ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü¤ŃüäŃāåŃéŁŃé╣ŃāłŃéÆÕģźÕŖøŃüŚŃĆüŃéŁŃā╝ŃéÆõĖŖŃüÆŃéŗŃü©ŃĆüÕģźÕŖøŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃü½Ńā×ŃāāŃāüŃüÖŃéŗŃāåŃéŁŃé╣ŃāłŃüīÕɽŃüŠŃéīŃéŗŃā¬Ńé╣ŃāłķĀģńø«Ńü«Ńü┐ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<h2>ulĶ”üń┤Ā</h2>
<div id="live_filter_ul">
<input type="text" class="filter" name="liveFilter" />
<ul>
<li>This is list ŃéóŃéżŃāåŃāĀ 1.</li>
<li>This is list item 2.</li>
<li>This is list item 3.</li>
<li>This is list item 4.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 5.</li>
<li>This is list item 6.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 7.</li>
<li>This is list item 8.</li>
<li>This is list item 9.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 10.</li>
</ul>
</div><!-- #live_filter_ul -->
<h2>olĶ”üń┤Ā</h2>
<div id="live_filter_ol">
<input type="text" class="filter" name="liveFilter" />
<ol>
<li>This is list ŃéóŃéżŃāåŃāĀ 1.</li>
<li>This is list item 2.</li>
<li>This is list item 3.</li>
<li>This is list item 4.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 5.</li>
<li>This is list item 6.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 7.</li>
<li>This is list item 8.</li>
<li>This is list item 9.</li>
<li>This is list ŃéóŃéżŃāåŃāĀ 10.</li>
</ol>
</div><!-- #live_filter_ol -->
<h2>tableĶ”üń┤Ā</h2>
<div id="live_filter_table">
<input type="text" class="filter" name="liveFilter" />
<table>
<tr>
<td colspan='2'>This is table row 1.</td>
</tr>
<tr>
<td>This is table row 2-1.</td>
<td>This is table row 2-2.</td>
</tr>
<tr>
<td colspan='2'>This is table row 3.</td>
</tr>
<tr>
<td colspan='2'>This is table row 4.</td>
</tr>
<tr>
<td>This is table row 5-1.</td>
<td>This is table row 5-2.</td>
</tr>
</table>
</div><!-- #live_filter_table -->
<!-- / CODE -->
</div>
</body>
</html>