jQuery pluginµŚźõ╗śÕć”ńÉåŃĆüŃé½Ńā¼Ńā│ŃāĆŃā╝
- jQuery.exDate.jsŃĆöJavaScriptŃü«µŚźõ╗śÕć”ńÉåŃéƵŗĪÕ╝ĄŃĆĢ
jQuery.exDate.js
JavaScriptŃü«µŚźõ╗śÕć”ńÉåŃéƵŗĪÕ╝Ą
2009/3/31
jQuery.exDate.js
JavaScriptŃü«DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵŗĪÕ╝ĄŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ń¼¼1Õ╝ĢµĢ░Ńü½ŃĆī23:54 2009/03/30ŃĆŹŃü«ŃéłŃüåŃü½µŚźõ╗śŃéÆĶĪ©ŃüÖµ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüµŚźõ╗śŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüīńö¤µłÉŃüĢŃéīŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░Ńü½Ńü»ŃĆüń¼¼1Õ╝ĢµĢ░Ńü½µīćÕ«ÜŃüŚŃü¤µŚźõ╗śµ¢ćÕŁŚÕłŚŃü«ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłŃéÆŃĆīyyyymmdd hh:ii:ssŃĆŹŃü«ŃéłŃüåŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
õ╗╗µäÅŃü«ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłŃü¦µŚźõ╗śŃéÆÕÅ¢ÕŠŚŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆütoDate()ŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé ŃüØŃü«õ╗¢ŃĆüµ£łµ£½Ńü«µŚźõ╗śŃü«ÕÅ¢ÕŠŚŃĆüµŚźõ╗śŃü«Õżēµø┤ŃĆüµŚźõ╗śŃü«ÕŖĀń«ŚŃü¬Ńü®Ńü«ŃāĪŃéĮŃāāŃāēŃééńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłŃü½µīćÕ«ÜÕÅ»ĶāĮŃü¬µ¢ćÕŁŚÕłŚŃü½Ńü»ńŗ¼Ķć¬Ńü«Ńā½Ńā╝Ńā½ŃüīŃüéŃéŖŃüŠŃüÖ’╝łõŠŗŃüłŃü░ŃĆü2µĪüŃü«ÕłåŃü»ŃĆīiiŃĆŹŃü¦Ńü»Ńü¬ŃüÅŃĆīmiŃĆŹŃü¬Ńü®’╝ēŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery.exDate.js | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/exdate.js"></script>
<script type="text/javascript">
$(function(){
var date=$.exDate("23:58 2009/03/30","hh:mi yyyy/mm/dd");
$("#res_tochar").text(date.toChar());
$("#res_tochar_format").text(date.toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłå"));
$("#res_lastday").text(date.lastDay().toChar());
$("#res_lastday_format").text(date.lastDay().toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłå"));
$("#res_todate").text(date.toDate().toChar());
$("#res_todate_format").text(date.toDate().toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłåssń¦Æ"));
$("#res_addmonths").text(date.addMonths(1).toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłå"));
$("#res_addmonths_past").text(date.addMonths(-2).toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłå"));
$("#res_addmonths_feature").text(date.addMonths(36).toChar("yyyyÕ╣┤mmµ£łddµŚź hhµÖémiÕłå"));
});
</script>
</head>
<body>
<div id="wrap">
<h1><a href='http://d.hatena.ne.jp/cyokodog/20090316/jQueryExDate'>jQuery.exDate.js</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
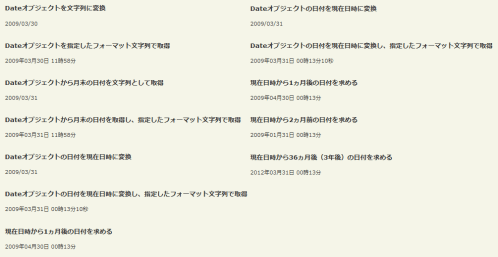
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵ¢ćÕŁŚÕłŚŃü½ÕżēµÅø</h2>
<p id="res_tochar"></p>
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüŚŃü¤ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłµ¢ćÕŁŚÕłŚŃü¦ÕÅ¢ÕŠŚ</h2>
<p id="res_tochar_format"></p>
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüŗŃéēµ£łµ£½Ńü«µŚźõ╗śŃéƵ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ</h2>
<p id="res_lastday"></p>
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüŗŃéēµ£łµ£½Ńü«µŚźõ╗śŃéÆÕÅ¢ÕŠŚŃüŚŃĆüµīćÕ«ÜŃüŚŃü¤ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłµ¢ćÕŁŚÕłŚŃü¦ÕÅ¢ÕŠŚ</h2>
<p id="res_lastday_format"></p>
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«µŚźõ╗śŃéÆńÅŠÕ£©µŚźµÖéŃü½ÕżēµÅø</h2>
<p id="res_todate"></p>
<h2>DateŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«µŚźõ╗śŃéÆńÅŠÕ£©µŚźµÖéŃü½ÕżēµÅøŃüŚŃĆüµīćÕ«ÜŃüŚŃü¤ŃāĢŃé®Ńā╝Ńā×ŃāāŃāłµ¢ćÕŁŚÕłŚŃü¦ÕÅ¢ÕŠŚ</h2>
<p id="res_todate_format"></p>
<h2>ńÅŠÕ£©µŚźµÖéŃüŗŃéē1ŃāĄµ£łÕŠīŃü«µŚźõ╗śŃéƵ▒éŃéüŃéŗ</h2>
<p id="res_addmonths"></p>
<h2>ńÅŠÕ£©µŚźµÖéŃüŗŃéē2ŃāĄµ£łÕēŹŃü«µŚźõ╗śŃéƵ▒éŃéüŃéŗ</h2>
<p id="res_addmonths_past"></p>
<h2>ńÅŠÕ£©µŚźµÖéŃüŗŃéē36ŃāĄµ£łÕŠī’╝ł3Õ╣┤ÕŠī’╝ēŃü«µŚźõ╗śŃéƵ▒éŃéüŃéŗ</h2>
<p id="res_addmonths_feature"></p>
<!-- / CODE -->
</div>
</body>
</html>