jQuery pluginŃé»ŃāāŃéŁŃā╝
- jQuery: Cookie pluginŃĆöŃé»ŃāāŃéŁŃā╝Õć”ńÉåŃĆĢ
jQuery: Cookie plugin
Ńé»ŃāāŃéŁŃā╝Õć”ńÉå
2009/2/23
jQuery: Cookie plugin
Ńé»ŃāāŃéŁŃā╝Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃā╗ÕēŖķÖżŃéÆĶĪīŃüåjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
- Ńé»ŃāāŃéŁŃā╝ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗÕĀ┤ÕÉł
/* $.cookie("Ńé»ŃāāŃéŁŃā╝ÕÉŹ"); */ $.cookie('test_cookie'); - Ńé»ŃāāŃéŁŃā╝ŃéÆĶ©ŁÕ«ÜŃüÖŃéŗÕĀ┤ÕÉł
Ńé»ŃāāŃéŁŃā╝Ńü«µ£ēÕŖ╣µ£¤ķÖÉŃéäŃāæŃé╣Ńü»ŃĆüń¼¼3Õ╝ĢµĢ░Ńü½ķģŹÕłŚŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
/* $.cookie("Ńé»ŃāāŃéŁŃā╝ÕÉŹ", 'ÕåģÕ«╣', { path:'ŃāæŃé╣', expires:µ£ēÕŖ╣µ£¤ķÖÉ }) */ /* µ£ēÕŖ╣µ£¤ķÖÉŃéƵĢ░ÕĆż’╝łÕŹśõĮŹ’╝ܵŚź’╝ēŃü¦µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉł */ $.cookie('test_cookie', 'naiyou', { path: '/', expires:3}); /* µ£ēÕŖ╣µ£¤ķÖÉŃéƵÖéķ¢ōŃü¦µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉł */ var date=new Date(); date.setTime(date.getTime()+(3*24*60*60*1000)); $.cookie('test_cookie', 'naiyou', { path: '/', expires:date});
- Ńé»ŃāāŃéŁŃā╝ŃéÆÕēŖķÖżŃüÖŃéŗÕĀ┤ÕÉł
/* $.cookie("Ńé»ŃāāŃéŁŃā╝ÕÉŹ", null, {}); ŃĆĆŃüŠŃü¤Ńü»ŃĆĆ$.cookie("Ńé»ŃāāŃéŁŃā╝", '', {expires:-1}); */ $.cookie('test_cookie', null, {}); $.cookie('test_cookie', '', {expires:-1});
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖjQuery Accordion PluginŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script src="/content/lib/jquery/jquery.cookie.js"></script>
<script>
$(function () {
var COOKIE_NAME = 'test_cookie';
var ADDITIONAL_COOKIE_NAME = 'additional';
var options = { path: '/', expires: 10 };
// set cookie by number of days
$('li a').eq(0).click(function() {
$.cookie(COOKIE_NAME, 'test 10days', options);
return false;
});
// set cookie by date
$('li a').eq(1).click(function() {
var date = new Date();
date.setTime(date.getTime() + (3*24*60*60*1000)); /* 3µŚźķ¢ō */
$.cookie(COOKIE_NAME, 'test 3days', { path: '/', expires: date });
return false;
});
// get cookie
$('li a').eq(2).click(function() {
$("#res1").text($.cookie(COOKIE_NAME));
return false;
});
// delete cookie
$('li a').eq(3).click(function() {
$.cookie(COOKIE_NAME, null, options);
//$.cookie('COOKIE_NAME', '', { expires: -1 });
$("#res1").text("");
return false;
});
// set a second cookie
$('li a').eq(4).click(function() {
$.cookie(ADDITIONAL_COOKIE_NAME, 'foo=bar;foo2=bar2', { expires: 10 });
return false;
});
// get second cookie
$('li a').eq(5).click(function() {
$("#res2").text($.cookie(ADDITIONAL_COOKIE_NAME));
return false;
});
// delete second cookie
$('li a').eq(6).click(function() {
$.cookie(ADDITIONAL_COOKIE_NAME, null);
//$.cookie('ADDITIONAL_COOKIE_NAME', '', { expires: -1 });
$("#res2").text("");
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
span { color:red; }
</style>
</head>
<body>
<!-- CONTENT -->
<p>ÕÅéńģ¦’╝Ü<a href='http://plugins.jquery.com/project/Cookie'>jQuery: Cookie plugin</a></p>
<div id="res">
<!-- CODE -->
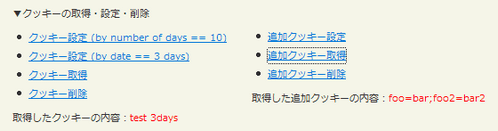
<p>Ńé»ŃāāŃéŁŃā╝Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃā╗ÕēŖķÖż</p>
<ul>
<li><a href="#">Ńé»ŃāāŃéŁŃā╝Ķ©ŁÕ«Ü (by number of days == 10)</a></li>
<li><a href="#">Ńé»ŃāāŃéŁŃā╝Ķ©ŁÕ«Ü (by date == 3 days)</a></li>
<li><a href="#">Ńé»ŃāāŃéŁŃā╝ÕÅ¢ÕŠŚ</a></li>
<li><a href="#">Ńé»ŃāāŃéŁŃā╝ÕēŖķÖż</a></li>
</ul>
<p>ÕÅ¢ÕŠŚŃüŚŃü¤Ńé»ŃāāŃéŁŃā╝Ńü«ÕåģÕ«╣’╝Ü<span id="res1"></span></p>
<ul>
<li><a href="#">Ķ┐ĮÕŖĀŃé»ŃāāŃéŁŃā╝Ķ©ŁÕ«Ü</a></li>
<li><a href="#">Ķ┐ĮÕŖĀŃé»ŃāāŃéŁŃā╝ÕÅ¢ÕŠŚ</a></li>
<li><a href="#">Ķ┐ĮÕŖĀŃé»ŃāāŃéŁŃā╝ÕēŖķÖż</a></li>
</ul>
<p>ÕÅ¢ÕŠŚŃüŚŃü¤Ķ┐ĮÕŖĀŃé»ŃāāŃéŁŃā╝Ńü«ÕåģÕ«╣’╝Ü<span id="res2"></span></p>
<!-- / CODE -->
</div>
<!-- / CONTENT -->
</body>
</html>
ķ¢óķĆŻŃé│Ńā│ŃāåŃā│Ńāä
TOP / ŃüöÕł®ńö©õĖŖŃü«µ│©µäÅńé╣ / Ńā¬Ńā│Ńé»Ńü½ŃüżŃüäŃü” / RSS
Valid: HTMLµż£Ķ©╝, CSSµż£Ķ©╝, RSSµż£Ķ©╝
Thanks: Material Design 420 free icons
Follow us on: Twitter, Facebook Page, Google+ Page
©2024 PHP & JavaScript Room All Rights Reserved.