jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜńĮ«µÅø
- replaceWith(content)ŃĆöµīćÕ«ÜŃüŚŃü¤HTMLŃüŠŃü¤Ńü»DOMĶ”üń┤ĀŃü¦Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆńĮ«µÅø ŃĆĢ
- replaceAll(selector)ŃĆöµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃĆüµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü½ńĮ«µÅø ŃĆĢ
replaceWith(content)
µīćÕ«ÜŃüŚŃü¤HTMLŃüŠŃü¤Ńü»DOMĶ”üń┤ĀŃü¦Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆńĮ«µÅø
2009/2/27
replaceWith(content)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
µīćÕ«ÜŃüŚŃü¤HTMLŃüŠŃü¤Ńü»DOMĶ”üń┤ĀŃü¦Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆńĮ«µÅøŃüŚŃüŠŃüÖŃĆé
DOMĶ”üń┤ĀŃüŗŃéēÕÅ¢ŃéŖķÖżŃüŗŃéīŃü¤ńĮ«µÅøŃüĢŃéīŃü¤jQueryĶ”üń┤ĀŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░contentŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆńĮ«µÅøŃüÖŃéŗŃé│Ńā│ŃāåŃā│Ńāä’╝łµ¢ćÕŁŚÕłŚŃĆüĶ”üń┤ĀŃĆüjQuery’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
$(A).replaceAll(B);Ńü»BŃéÆAŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃüīŃĆü$(A).replaceWith(B);Ńü»AŃéÆBŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé

replaseWith(content)Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜńĮ«µÅø’╝ÜreplaceWith(content)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ńö╗ÕāÅŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤ńö╗ÕāÅŃéƵīćÕ«ÜŃüŚŃü¤HTMLŃé│Ńā│ŃāåŃā│ŃāäŃü½ńĮ«µÅø */
$("img").click(function () {
var alt=$(this).attr("alt");
$(this).replaceWith("<div class='txt'>" + alt + "</div>");
});
});
</script>
<style type="text/css">
ul { margin:0; padding:0; }
li { float:left; width:100px; height:75px; display:block; margin:0 10px 0 0; padding:0; list-style:none; }
.txt { width:100px; height:75px; line-height:75px; text-align:center; background-color:orange; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜńĮ«µÅø’╝ÜreplaceWith(content)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
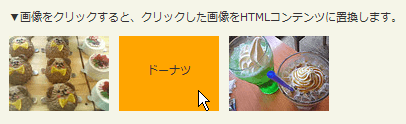
<p>Ō¢╝ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ńö╗ÕāÅŃéÆHTMLŃé│Ńā│ŃāåŃā│ŃāäŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul class="cf">
<li><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_t.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></li>
<li><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_t.jpg" alt="ŃāēŃā╝ŃāŖŃāä" /></li>
<li><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e_t.jpg" alt="CAFE EAT" /></li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
replaceAll(selector)
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃĆüµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü½ńĮ«µÅø
2009/2/27
replaceAll(selector)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃĆüµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░selectorŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü©ńĮ«µÅøŃüÖŃéŗĶ”üń┤ĀŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
$(A).replaceWith(B);Ńü»AŃéÆBŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃüīŃĆü$(A).replaceAll(B);Ńü»BŃéÆAŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé

replaceAll(selector)Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜńĮ«µÅø’╝ÜreplaceAll(selector)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃāÜŃā╝ŃéĖÕåģŃü«imgĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”µīćÕ«ÜŃüŚŃü¤HTMLŃé│Ńā│ŃāåŃā│ŃāäŃü½ńĮ«µÅø */
$("<div class='txt'>ńö╗ÕāÅ</div>").replaceAll("img");
});
</script>
<style type="text/css">
ul { margin:0; padding:0; }
li { float:left; width:100px; height:75px; display:block; margin:0 10px 0 0; padding:0; list-style:none; }
.txt { width:100px; height:75px; line-height:75px; text-align:center; background-color:orange; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜńĮ«µÅø’╝ÜreplaceAll(selector)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
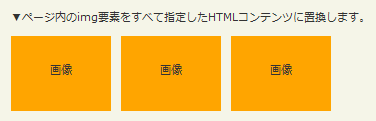
<p>Ō¢╝ŃāÜŃā╝ŃéĖÕåģŃü«imgĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”µīćÕ«ÜŃüŚŃü¤HTMLŃé│Ńā│ŃāåŃā│ŃāäŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul class="cf">
<li><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_t.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></li>
<li><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_t.jpg" alt="ŃāēŃā╝ŃāŖŃāä" /></li>
<li><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e_t.jpg" alt="CAFE EAT" /></li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>