jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤
- html()ŃĆöµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│Ńāä’╝łinnerHTML’╝ēŃéÆÕÅ¢ÕŠŚ ŃĆĢ
- html(val)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«Ü ŃĆĢ
- text()ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü«ŃāåŃéŁŃé╣ŃāłŃéÆńĄÉÕÉłŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéÆÕÅ¢ÕŠŚ ŃĆĢ
- text(val)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«Ü ŃĆĢ
html()
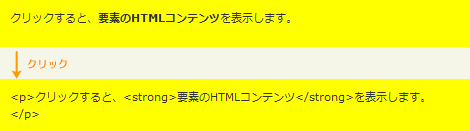
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│Ńāä’╝łinnerHTML’╝ēŃéÆÕÅ¢ÕŠŚ
2009/2/27
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│Ńāä’╝łinnerHTML’╝ēŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüXMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéō’╝łXHTMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»ÕŗĢõĮ£ŃüŚŃüŠŃüÖ’╝ēŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ühtml()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").click(function(){
var htmlStr=$(this).html();
$(this).text(htmlStr);
});
});
</script>
<style type="text/css">
#sample { width:450px; padding:10px; background-color:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ühtml()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<div id="sample"><p>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆü<strong>Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│Ńāä</strong>ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p></div>
<!-- / CODE -->
</div>
</body>
</html>
html(val)
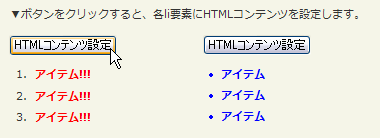
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüXMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéō’╝łXHTMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»ÕŗĢõĮ£ŃüŚŃüŠŃüÖ’╝ēŃĆé
ń¼¼1Õ╝ĢµĢ░valŃü½Ńü»ŃĆüĶ©ŁÕ«ÜŃüÖŃéŗHTMLŃé│Ńā│ŃāåŃā│ŃāäŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ühtml(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_html_append").click(function(){
$("ol > li").html("<strong>ŃéóŃéżŃāåŃāĀ</strong>");
$("ol > li > strong").append(document.createTextNode("!!!")).css("color","red");
});
$("#btn_html").click(function(){
$("ul > li").html("<strong>ŃéóŃéżŃāåŃāĀ</strong>").css("color","blue");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ühtml(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕÉäliĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_html_append">HTMLŃé│Ńā│ŃāåŃā│ŃāäĶ©ŁÕ«Ü</button></p>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<br>
<p><button id="btn_html">HTMLŃé│Ńā│ŃāåŃā│ŃāäĶ©ŁÕ«Ü</button></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
text()
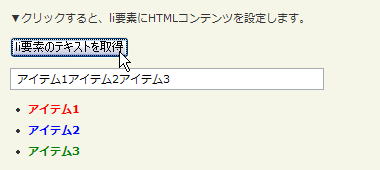
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü«ŃāåŃéŁŃé╣ŃāłŃéÆńĄÉÕÉłŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü«ŃāåŃéŁŃé╣ŃāłŃéÆńĄÉÕÉłŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»HTMLŃĆüMLŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü«õĖĪµ¢╣Ńü¦ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃüīŃĆüinputĶ”üń┤ĀŃü½Ńü»õĮ┐ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé inputĶ”üń┤ĀŃü«ÕģźÕŖøÕĆżŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü½Ńü»ŃĆüvalÕ▒׵ƦŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ütext()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1’╝ÜŃüÖŃü╣Ńü”Ńü«liĶ”üń┤ĀŃü«ŃāåŃéŁŃé╣ŃāłŃéÆÕÅ¢ÕŠŚŃüŚŃĆüÕÅ¢ÕŠŚŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶĪ©ńż║ */
$("#btn_text").click(function(){
$("#res").val($("li").text());
});
/* õŠŗ2’╝ܵ£ĆÕłØŃü«pĶ”üń┤ĀŃü«ŃāåŃéŁŃé╣ŃāłŃéÆÕÅ¢ÕŠŚŃüŚŃĆüµ£ĆÕŠīŃü«pĶ”üń┤ĀŃü½ÕÅ¢ÕŠŚŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶĪ©ńż║ */
var str=$("#sample p:first").text();
$("#sample p:last").html(str);
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ütext()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>õŠŗ1’╝ÜŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüliĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_text">liĶ”üń┤ĀŃü«ŃāåŃéŁŃé╣ŃāłŃéÆÕÅ¢ÕŠŚ</button></p>
<p><input type="text" id="res" style="width:300px;"></p>
<ul>
<li><strong style="color:red;">ŃéóŃéżŃāåŃāĀ1</strong></li>
<li><strong style="color:blue;">ŃéóŃéżŃāåŃāĀ2</strong></li>
<li><strong style="color:green;">ŃéóŃéżŃāåŃāĀ3</strong></li>
</ul>
<br>
<p>õŠŗ2’╝ÜIDÕÉŹŃüīŃĆīsampleŃĆŹŃü«divĶ”üń┤ĀŃü«õĖŁŃü½ŃüéŃéŗŃĆüµ£ĆÕłØŃü«pĶ”üń┤ĀŃü«ŃāåŃéŁŃé╣ŃāłŃéÆÕÅ¢ÕŠŚŃüŚŃĆüµ£ĆÕŠīŃü«pĶ”üń┤ĀŃü½ÕÅ¢ÕŠŚŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<div id="sample">
<p><b>Test</b> Paragraph.</p>
<p></p>
</div>
<!-- / CODE -->
</div>
</body>
</html>
text(val)
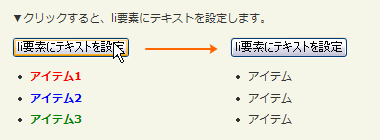
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃü½HTMLŃüīÕɽŃüŠŃéīŃéŗÕĀ┤ÕÉłŃĆüŃé©Ńé╣Ńé▒Ńā╝ŃāŚŃüĢŃéīŃüŠŃüÖ’╝łŃĆī<ŃĆŹŃü»ŃĆī<ŃĆŹŃĆüŃĆī>ŃĆŹŃü»ŃĆī>ŃĆŹŃü½ńĮ«µÅøŃüĢŃéīŃüŠŃüÖ’╝ēŃĆé text(val)Ńü»ŃĆüinputĶ”üń┤ĀŃü½Ńü»õĮ┐ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé inputĶ”üń┤ĀŃü½ÕģźÕŖøÕĆżŃéÆĶ©ŁÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüval(val)ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä
ń¼¼1Õ╝ĢµĢ░valŃü½Ńü»ŃĆüĶ”üń┤ĀŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü½Ķ©ŁÕ«ÜŃüÖŃéŗÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ütext(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_text").click(function(){
$("li").text("ŃéóŃéżŃāåŃāĀ");
});
/* õŠŗ2 */
$("#sample").text("<b>Some</b> new text.").css("color","red");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃü«Õżēµø┤’╝Ütext(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>õŠŗ1’╝ÜŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüliĶ”üń┤ĀŃü½ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<p><button id="btn_text">liĶ”üń┤ĀŃü½ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«Ü</button></p>
<ul>
<li><strong style="color:red;">ŃéóŃéżŃāåŃāĀ1</strong></li>
<li><strong style="color:blue;">ŃéóŃéżŃāåŃāĀ2</strong></li>
<li><strong style="color:green;">ŃéóŃéżŃāåŃāĀ3</strong></li>
</ul>
<br>
<p>õŠŗ2’╝ÜIDÕÉŹŃüīŃĆīsampleŃĆŹŃü«divĶ”üń┤ĀŃü½ŃāåŃéŁŃé╣ŃāłŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖ’╝łbĶ”üń┤ĀŃü»Ńé©Ńé╣Ńé▒Ńā╝ŃāŚŃüĢŃéīŃüŠŃüÖ’╝ēŃĆé
<div id="sample">Test Paragraph.</div>
<!-- / CODE -->
</div>
</body>
</html>