jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░
- bind(type[, data], fn)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüÖŃéŗclickŃü¬Ńü®Ńü«ŃéżŃāÖŃā│ŃāłŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│ŃüżŃüæŃéŗŃĆĢ
- one(type[, data], fn)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüŚŃĆüõĖĆÕ║”ŃüĀŃüæÕ«¤ĶĪīŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃü©ŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│õ╗śŃüæŃéŗŃĆĢ
- trigger(event[, data])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃĆĢ
- triggerHandler(event[, data])ŃĆöŃā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéäŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃéēŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü«Ńü┐ŃéÆÕ«¤ĶĪī ŃĆĢ
- unbind([type[, fn]])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃüŗŃéēŃāÉŃéżŃā│ŃāēŃüĢŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖż’╝łbind()Ńü«ķĆå’╝ēŃĆĢ
bind(type[, data], fn)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüÖŃéŗclickŃü¬Ńü®Ńü«ŃéżŃāÖŃā│ŃāłŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│ŃüżŃüæŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü¦µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕ«¤ĶĪīŃüÖŃéŗŃéłŃüåŃĆüÕÉäĶ”üń┤ĀŃü«ŃéżŃāÖŃā│ŃāłŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│õ╗śŃüæŃüŠŃüÖŃĆé
Õł®ńö©ÕÅ»ĶāĮŃü¬ŃéżŃāÖŃā│ŃāłŃü»ŃĆüblurŃĆüfocusŃĆüloadŃĆüresizeŃĆüscrollŃĆüunloadŃĆübeforeunloadŃĆüclickŃĆüdblclickŃĆü mousedownŃĆümouseupŃĆümousemoveŃĆümouseoverŃĆümouseoutŃĆümouseenterŃĆümouseleaveŃĆüchangeŃĆüselectŃĆü submitŃĆükeydownŃĆükeypressŃĆükeyupŃĆüerrorŃü¦ŃüÖŃĆé ŃüØŃü«õ╗¢ŃĆüŃé½Ńé╣Ńé┐ŃāĀŃéżŃāÖŃā│ŃāłŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéÆķś▓ŃüÉŃü¤ŃéüŃü½õĮ┐ńö©ÕÅ»ĶāĮŃü¬ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£Ńü©ŃéżŃāÖŃā│ŃāłŃü«ÕŗĢõĮ£Ńü«õĖĪµ¢╣ŃéÆÕü£µŁóŃüÖŃéŗŃü½Ńü»ŃĆüŃāÅŃā│ŃāēŃā®Ńü½FALSEŃéÆĶ┐öŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé ŃüōŃéīŃü»ŃĆüÕÉīŃüśĶ”üń┤ĀõĖŖŃü½ŃüéŃéŗõ╗¢Ńü«jQueryŃāÅŃā│ŃāēŃā®Ńü¦Ńü»Ńü¬ŃüÅŃĆüĶ”¬Ķ”üń┤ĀõĖŖŃü½ŃüéŃéŗŃāÅŃā│ŃāēŃā®ŃüīÕŗĢõĮ£ŃüÖŃéŗŃüōŃü©ŃéÆķś▓ŃüÄŃüŠŃüÖŃĆé ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĖŖŃü¦Õł®ńö©ÕÅ»ĶāĮŃüéŃāŚŃāŁŃāæŃāåŃéŻŃü«Õģ©õĖĆĶ”¦Ńü»ŃĆüjQuery.EventŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ÕżÜŃüÅŃü«ÕĀ┤ÕÉłŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃéÆÕī┐ÕÉŹķ¢óµĢ░Ńü©ŃüŚŃü”Õ«ÜńŠ®ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüØŃéīŃüīÕÅ»ĶāĮŃü¦Ńü¬ŃüäŃü©ŃüŹŃü½ŃĆüń¼¼2Õ╝ĢµĢ░Ńü©ŃüŚŃü”Ķ┐ĮÕŖĀŃü«ŃāćŃā╝Ńé┐’╝łŃü©ń¼¼3Õ╝ĢµĢ░Ńü©ŃüŚŃü”ŃāÅŃā│ŃāēŃā®ķ¢óµĢ░’╝ēŃéƵĖĪŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéĶżćµĢ░µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüÕŹŖĶ¦ÆŃé╣ŃāÜŃā╝Ńé╣Õī║ÕłćŃéŖŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░dataŃü½Ńü»event.dataŃü©ŃüŚŃü”ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗĶ┐ĮÕŖĀŃāćŃā╝Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼3Õ╝ĢµĢ░fnŃü½Ńü»Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│ŃüżŃüæŃéŗŃü¤ŃéüŃü«ķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃüōŃü«ķ¢óµĢ░Ńü»ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
function callback(eventObject){ this; /* document */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").bind("click", function(e){
var str="XÕ║¦µ©Ö’╝Ü<strong>"+e.pageX+"</strong>ŃĆüYÕ║¦µ©Ö’╝Ü<strong>"+e.pageY+"</strong>";
$("#res").html("Ńé»Ńā¬ŃāāŃé»ŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü»ŃĆü"+str+"Ńü¦ŃüÖŃĆé");
});
$("#sample").bind("dblclick", function(){
$("#res").html("<strong> "+this.tagName+"</strong>Ķ”üń┤ĀŃüīŃāĆŃā¢Ńā½Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé");
});
$("#sample").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
});
});
</script>
<!-- CSS -->
<style type="text/css">
#sample { background:yellow; font-weight:bold; cursor:pointer; padding:5px; }
.over { background: #ccc; }
#res { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
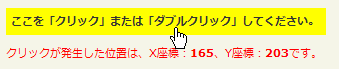
<p>Ō¢╝µ«ĄĶÉĮŃéÆŃé»Ńā¬ŃāāŃé»ŃĆüŃāĆŃā¢Ńā½Ńé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆéŃüōŃü«ÕĀ┤ÕÉłÕ║¦µ©ÖŃü»Ńé”ŃéŻŃā│ŃāēŃé”ŃüŗŃéēŃü«ńøĖÕ»ŠõĮŹńĮ«Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="sample">ŃüōŃüōŃéÆŃĆīŃé»Ńā¬ŃāāŃé»ŃĆŹŃüŠŃü¤Ńü»ŃĆīŃāĆŃā¢Ńā½Ńé»Ńā¬ŃāāŃé»ŃĆŹŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</p>
<p id="res"></p>
<!-- CODE / -->
</div>
</body>
</html>
ÕÅ│Ńé»Ńā¬ŃāāŃé»ń”üµŁó
ÕÅéńģ¦’╝ÜFast Tip: How to cancel right click context menu in jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(this).bind("contextmenu",function(e){
return false;
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>ŃüōŃü«ŃāÜŃā╝ŃéĖõĖŖŃü¦Ńü«ÕÅ│Ńé»Ńā¬ŃāāŃé»ŃéÆńäĪÕŖ╣Ńü½ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé</p>
<p>FirefoxŃĆüIE 6ŃĆüIE 7ŃĆüSafariŃĆüChromeŃü¦ÕŗĢõĮ£ŃüŚŃüŠŃüÖ</p>
<p>ÕÅéńģ¦’╝Ü<a href="http://yensdesign.com/2008/12/fast-tip-how-cancel-right-click-context-menu-jquery/">Fast Tip: How to cancel right click context menu in jQuery</a></p>
</div>
</body>
</html>
Googleķó©Ńü«AjaxŃāŁŃā╝ŃāĆŃā╝
ÕÅéńģ¦’╝ÜHow to build a Google like Ajax loader: the red loading... bar
Õż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁĶŠ╝ŃéōŃü¦ŃüäŃéŗķ¢ōŃĆüŃāÜŃā╝ŃéĖŃü«ÕĘ”õĖŖŃü½ŃĆīLoading content...ŃĆŹŃü©ŃüäŃüåŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ĶĪ©ńż║ŃéÆŃüŚŃĆüĶ¬ŁĶŠ╝Õ«īõ║åµÖéŃü½ŃüØŃéīŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ajaxŃéÆŃé│Ńā╝Ńā½ŃüÖŃéŗÕ║”Ńü½ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ĶĪ©ńż║ */
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide();
});
});
function ajaxLoad(){
/* ajaxŃü¦Õż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁĶŠ╝Ńü┐ŃüŠŃüÖ */
$("#loadedContent").html("").load('/content/demo/loading.php');
}
</script>
<!-- CSS -->
<style type="text/css">
/* ajax loader */
#loading{ position:fixed; top:0; left:0; z-index:5000; padding:2px; background-color:red; color:#fff; font-size:150%; display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜbindŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<h2>Googleķó©Ńü«AjaxŃāŁŃā╝ŃāĆŃā╝</h2>
<p>ÕÅéńģ¦’╝Ü<a href='http://blog.4webby.com/posts/view/7/how_to_build_a_google_like_ajax_loader_the_red_loading_bar'>How to build a Google like Ajax loader: the red loading... bar</a></p>
<p>Õż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁĶŠ╝ŃéōŃü¦ŃüäŃéŗķ¢ōŃĆüŃāÜŃā╝ŃéĖŃü«ÕĘ”õĖŖŃü½ŃĆīLoading content...ŃĆŹŃü©ŃüäŃüåŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ĶĪ©ńż║ŃéÆŃüŚŃĆüĶ¬ŁĶŠ╝Õ«īõ║åµÖéŃü½ŃüØŃéīŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><input type="button" onclick="ajaxLoad()" value="Õż¢ķā©ŃāĢŃéĪŃéżŃā½Ķ¬ŁĶŠ╝Õć”ńÉåÕ«¤ĶĪī" /></p>
<div id="loadedContent"></div>
<div id="loading">Loading content...</div>
<!-- / CODE -->
</div>
</body>
</html>
one(type[, data], fn)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüŚŃĆüõĖĆÕ║”ŃüĀŃüæÕ«¤ĶĪīŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃü©ŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│õ╗śŃüæŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü¦µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆ1Õ║”ŃüĀŃüæÕ«¤ĶĪīŃüÖŃéŗŃéłŃüåŃĆüÕÉäĶ”üń┤ĀŃü«ŃéżŃāÖŃā│ŃāłŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│õ╗śŃüæŃüŠŃüÖŃĆé
ŃéżŃāÖŃā│ŃāłŃüīĶ”üń┤ĀŃü½Õ»ŠŃüŚŃü”1Õ║”ŃüŚŃüŗÕ«¤ĶĪīŃüĢŃéīŃü¬ŃüäŃüōŃü©ŃéÆķÖżŃüäŃü”ŃĆübind()Ńü©ÕÉīŃüśŃü¦ŃüÖŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéÆŃüĢŃüøŃü¬ŃüäŃü¤ŃéüŃü½õĮ┐ńö©ŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£Ńü©ŃéżŃāÖŃā│ŃāłÕŗĢõĮ£Ńü«õĖĪµ¢╣ŃéÆÕü£µŁóŃü½Ńü»ŃĆüŃāÅŃā│ŃāēŃā®Ńü½FALSEŃéÆĶ┐öŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ÕżÜŃüÅŃü«ÕĀ┤ÕÉłŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü»ŃĆüÕī┐ÕÉŹķ¢óµĢ░Ńü©ŃüŚŃü”Õ«ÜńŠ®ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüØŃéīŃüīÕÅ»ĶāĮŃü¦Ńü¬ŃüäŃü¬ŃéēŃĆüń¼¼2Õ╝ĢµĢ░’╝łŃü©ń¼¼3Õ╝ĢµĢ░Ńü«ŃāÅŃā│ŃāēŃā®ķ¢óµĢ░’╝ēŃü©ŃüŚŃü”Ķ┐ĮÕŖĀŃāćŃā╝Ńé┐ŃéƵĖĪŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃü«Ńé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░dataŃü½Ńü»event.dataŃü©ŃüŚŃü”ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüÖĶ┐ĮÕŖĀŃāćŃā╝Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼3Õ╝ĢµĢ░fnŃü½Ńü»Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function callback(eventObject){ this; /* DOMĶ”üń┤Ā */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜoneŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var n=0;
$("#sample div").one("click", function(){
var index=$("#sample div").index(this);
$(this).css({borderStyle:"inset",cursor:"auto"});
$("#res").html("ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ<strong>#"+index+"</strong>Ńü«divĶ”üń┤ĀŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé<br>ÕÉłĶ©łŃé»Ńā¬ŃāāŃ黵Ģ░Ńü»<strong>"+ ++n +"</strong>Ńü¦ŃüÖŃĆé").css("color","red");
});
});
</script>
<!-- CSS -->
<style type="text/css">
#sample div { width:60px; height:60px; margin:5px; float:left; background:green; border:5px outset; cursor:pointer; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜoneŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
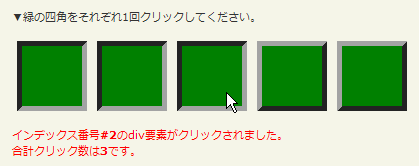
<p>Ō¢╝ńĘæŃü«ÕøøĶ¦ÆŃéÆŃüØŃéīŃü×Ńéī1Õø×Ńé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</p>
<!-- CODE -->
<div id="sample" class="cf">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p id="res"></p>
<!-- CODE / -->
</div>
</body>
</html>
trigger(event[, data])
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪī
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
"click"ŃĆü"submit"Ńü¬Ńü®ŃĆüń¼¼1Õ╝ĢµĢ░eventŃü½µīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃü©ÕÉīŃüśÕÉŹÕēŹŃü«Ńā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéÆÕ╝ĢŃüŹĶĄĘŃüōŃüŚŃüŠŃüÖŃüīŃĆüŃéżŃāÖŃā│ŃāłŃü¦ńĄÉŃü│õ╗śŃüæŃü¤ķ¢óµĢ░Ńü½FALSEŃéÆĶ┐öŃüĢŃüøŃéŗŃü¦ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéÆķś▓ŃüÉŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Õ«¤ĶĪīŃüĢŃéīŃéŗŃéżŃāÖŃā│ŃāłŃü»ŃĆüŃā¢Ńā®Ńé”ŃéČŃāÖŃā╝Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦Ńü¬ŃüäŃü©ŃüäŃüæŃü¬ŃüäŃü©ŃüäŃüåÕłČķÖÉŃüīŃü¬ŃüäŃü¤ŃéüŃĆübind()Ńü¦ńÖ╗ķī▓ŃüŚŃü¤Ńé½Ńé╣Ńé┐ŃāĀŃéżŃāÖŃā│ŃāłŃééÕ«¤ĶĪīŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃüōŃü«ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü»ŃĆüµ©Öµ║¢Õī¢ŃüĢŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé Ńā¢Ńā®Ńé”ŃéȵīćÕ«ÜÕ▒׵Ʀ’╝łkeyCodeŃĆüpageXŃĆüpageYŃü«ŃéłŃüåŃü¬ŃééŃü«’╝ēŃü»ÕɽŃüŠŃéīŃüŠŃüøŃéōŃĆé
jQueryŃü»ÕÉŹÕēŹń®║ķ¢ōŃéżŃāÖŃā│ŃāłŃéÆŃéĄŃāØŃā╝ŃāłŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ÕÉŹÕēŹń®║ķ¢ōŃéÆńø┤µÄźÕÅéńģ¦ŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüńĄÉŃü│õ╗śŃüæŃü¤ŃāÅŃā│ŃāēŃā®Ńü«Ńé░Ńā½Ńā╝ŃāŚŃéÆtrigger()Ńéäunbind()ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ÕÉŹÕēŹń®║ķ¢ōŃéƵīüŃü¤Ńü¬ŃüäŃāÅŃā│ŃāēŃā®ŃüĀŃüæŃéƵīćÕ«ÜŃüŚŃü¤ķĀåŃü½Õ«¤ĶĪīŃüÖŃéŗŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃü«µ£½Õ░ŠŃü½ŃĆī!ŃĆŹŃéÆõ╗śŃüæŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
jQuery v1.3ŃüŗŃéēŃü»ŃĆüŃüÖŃü╣Ńü”Ńü«tiggerŃéżŃāÖŃā│ŃāłŃü»ŃĆüDOMŃāäŃā¬Ńā╝ŃéÆķüĪŃüŻŃü”Õ«¤ĶĪīŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé õŠŗŃüłŃü░ŃĆüpĶ”üń┤ĀõĖŖŃü¦ŃéżŃāÖŃā│ŃāłŃéÆńÖ║ńö¤ŃüĢŃüøŃéŗŃü©ŃĆüŃüØŃü«Ķ”üń┤ĀŃü½Õ»ŠŃüŚŃü”µ£ĆÕłØŃü½ŃéżŃāÖŃā│ŃāłŃüīÕ«¤ĶĪīŃüĢŃéīŃĆüµ¼ĪŃü½ŃĆüĶ”¬Ķ”üń┤ĀŃü½ŃĆüŃüØŃüŚŃü”ŃüØŃü«Ķ”¬Ńü½ŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃüÖŃéŗŃü©ŃüäŃüåŃéłŃüåŃü½ŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéÆõĖŖŃüĖŃü©Ńü¤Ńü®ŃüŻŃü”ŃüäŃüŹŃüŠŃüÖŃĆé ŃüØŃü«ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü»ŃĆüµ£ĆÕłØŃéżŃāÖŃā│ŃāłŃüīÕ«¤ĶĪīŃüĢŃéīŃü¤Ķ”üń┤ĀŃü©ÕÉīŃüśa.targetŃāŚŃāŁŃāæŃāåŃéŻŃéƵīüŃüŻŃü”ŃüäŃüŠŃüÖŃĆé stopPropagetion()ŃéÆÕæ╝ŃéōŃüĀŃéŖŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃüŗŃéēFALSEŃéÆĶ┐öŃüÖŃüōŃü©Ńü¦ŃĆüŃéżŃāÖŃā│ŃāłŃü«ńÖ║ńö¤ŃéÆķś▓ŃüÉŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ķ¢ŗńÖ║ĶĆģŃü»ŃĆüŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«Ńé│Ńā│Ńé╣ŃāłŃā®Ńé»Ńé┐ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆõĮ£µłÉŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü¦Õł®ńö©ÕÅ»ĶāĮŃü¬ŃāŚŃāŁŃāæŃāåŃéŻŃü«Õģ©õĖĆĶ”¦Ńü»ŃĆüjQuery.EventŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ŃéżŃāÖŃā│ŃāłŃü«Ńé┐ŃéżŃāŚŃü«µīćիܵ¢╣µ│ĢŃü»3ŃüżŃüéŃéŖŃüŠŃüÖŃĆé
ŃéżŃāÖŃā│ŃāłÕÉŹ’╝łŃé┐ŃéżŃāŚ’╝ēŃéƵ¢ćÕŁŚÕłŚŃü¦µĖĪŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
jQuery.Event.objectŃéÆõĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆéŃüōŃü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«õĖŁŃü½ŃāćŃā╝Ńé┐ŃéƵĀ╝ń┤ŹŃüŚŃü¤ŃéŖŃĆüÕ«¤ĶĪīŃüŚŃü¤ŃāÅŃā│ŃāēŃā®Ńü¦Ńā¬Ńā╝ŃāüŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāćŃā╝Ńé┐Ńü©õĖĆńĘÆŃü½µ¢ćÕŁŚķĆÜŃéŖŃü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵĖĪŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆéŃüØŃéīŃü»µ£¼ńē®Ńü«jQuery.Event.objectŃü½Ńé│ŃāöŃā╝ŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüŠŃü¤Ńü»ŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░dataŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«ÕŠīŃü½ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüÖĶ┐ĮÕŖĀŃāćŃā╝Ńé┐ŃéÆķģŹÕłŚŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜtriggerŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var n=0;
$("button:first").click(function(){
update($("span:first"));
});
$("button:last").click(function(){
$("button:first").trigger("click");
update($("span:last"));
});
function update(j) {
var n = parseInt(j.text(), 10);
j.text(n + 1);
}
});
</script>
<!-- CSS -->
<style type="text/css">
span { color:red; font-weight:bold; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜtriggerŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
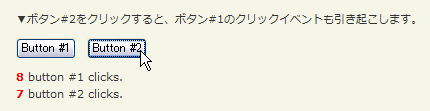
<p>Ō¢╝Ńā£Ńé┐Ńā│#2ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃā£Ńé┐Ńā│#1Ńü«Ńé»Ńā¬ŃāāŃé»ŃéżŃāÖŃā│ŃāłŃééÕ╝ĢŃüŹĶĄĘŃüōŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button>Button #1</button>ŃĆĆ<button>Button #2</button></p>
<p><span>0</span> button #1 clicks.<br><span>0</span> button #2 clicks.</p>
<!-- CODE / -->
</div>
</body>
</html>
triggerHandler(event[, data])
Ńā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéäŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃéēŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü«Ńü┐ŃéÆÕ«¤ĶĪī
2009/2/27
Ńā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéäŃéżŃāÖŃā│ŃāłŃéÆÕ«¤ĶĪīŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüÖŃü╣Ńü”ŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüõĖŗĶ©śŃü«2ńé╣ŃéÆķÖżŃüŹŃĆütrigger()Ńü©ÕÉīŃüśÕŗĢõĮ£ŃéÆŃüŚŃüŠŃüÖŃĆé
Ńā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłÕŗĢõĮ£ŃéÆĶĪīŃéÅŃüÜŃü½ŃĆüÕ«¤ĶĪīŃüÖŃéŗŃüōŃü©ŃĆé
-
ŃéżŃāÖŃā│ŃāłŃü»ŃĆüjQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ÕåģŃü«µ£ĆÕłØŃü«Ķ”üń┤ĀõĖŖŃü½ŃüĀŃüæÕ«¤ĶĪīŃüĢŃéīŃéŗŃüōŃü©ŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüķĆŻķÄ¢ÕÅ»ĶāĮŃü¬jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«õ╗ŻŃéÅŃéŖŃü½Õ«¤ĶĪīŃüĢŃéīŃü¤ŃāÅŃā│ŃāēŃā®Ńü«µł╗ŃéŖÕĆżŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé jQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│Ńüīń®║Ńü«ÕĀ┤ÕÉłŃü»ŃĆüŃĆīundefinedŃĆŹŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░dataŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«ÕŠīŃü½Õ╝ĢµĢ░Ńü©ŃüŚŃü”ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüÖĶ┐ĮÕŖĀŃāćŃā╝Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜtriggerHandlerŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#old").click(function(){
$("input").trigger("focus");
});
$("#new").click(function(){
$("input").triggerHandler("focus");
});
$("input").focus(function(){
$("<span>ŃĆĆŃāĢŃé®Ńā╝Ńé½Ńé╣ŃüīŃüéŃü¤ŃéŖŃüŠŃüŚŃü¤’╝ü</span>").appendTo("#res").css("color","red").fadeOut(1000);
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜtriggerHandlerŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
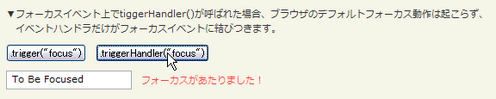
<p>Ō¢╝ŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéżŃāÖŃā│ŃāłõĖŖŃü¦tiggerHandler()ŃüīÕæ╝Ńü░ŃéīŃü¤ÕĀ┤ÕÉłŃĆüŃā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłŃāĢŃé®Ńā╝Ńé½Ńé╣ÕŗĢõĮ£Ńü»ĶĄĘŃüōŃéēŃüÜŃĆü<br>ŃĆĆŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüĀŃüæŃüīŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéżŃāÖŃā│ŃāłŃü½ńĄÉŃü│ŃüżŃüŹŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="old">.trigger("focus")</button>ŃĆĆ<button id="new">.triggerHandler("focus")</button></p>
<input type="text" value="To Be Focused"/><span id="res"></span>
<!-- CODE / -->
</div>
</body>
</html>
unbind([type[, fn]])
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃüŗŃéēŃāÉŃéżŃā│ŃāēŃüĢŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖż’╝łbind()Ńü«ķĆå’╝ē
2009/2/27
bind()Ńü«ķĆåŃĆé Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖżŃüŚŃüŠŃüÖŃĆé Õ╝ĢµĢ░ŃéÆń£üńĢźŃüÖŃéŗŃü©ŃĆüńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃüīŃüÖŃü╣Ńü”Ķ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé bind()Ńü¦ńÖ╗ķī▓ŃüŚŃü¤Ńé½Ńé╣Ńé┐ŃāĀŃéżŃāÖŃā│ŃāłŃééĶ¦ŻķÖżŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃü«ŃüåŃüĪŃĆüŃüØŃü«ŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃü«ŃéżŃāÖŃā│ŃāłŃüĀŃüæŃüīĶ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé ń¼¼2Õ╝ĢµĢ░fnŃü½ńĄÉŃü│õ╗śŃüæŃéŗŃü¤ŃéüŃü½µĖĪŃüĢŃéīŃü¤ķ¢óµĢ░ŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüµīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüĀŃüæŃüīĶ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé
jQueryŃü»ŃĆüÕÉŹÕēŹń®║ķ¢ōŃéżŃāÖŃā│ŃāłŃéÆŃéĄŃāØŃā╝ŃāłŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ńø┤µÄźŃüØŃéīŃéēŃéÆÕÅéńģ¦ŃüÖŃéŗŃüōŃü©Ńü¬ŃüŚŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤ŃāÉŃā│ŃāēŃüĢŃéīŃü¤ŃāÅŃā│ŃāēŃā®Ńü«Ńé░Ńā½Ńā╝ŃāŚŃéÆÕ«¤ĶĪīŃüŚŃü¤ŃéŖĶ¦ŻķÖżŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüĶ¦ŻķÖżŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░fnŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖżŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜunbindŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
function aClick() {
$("#sample").show().fadeOut("slow");
}
$("#bind").click(function () {
// could use .bind('click', aClick) instead but for variety...
$("#theone").click(aClick).text("Ńé»Ńā¬ŃāāŃé»Ńü¦ŃüŹŃüŠŃüÖ’╝ü");
});
$("#unbind").click(function () {
$("#theone").unbind('click', aClick).text("Ńé»Ńā¬ŃāāŃé»Ńü¦ŃüŹŃüŠŃüøŃéō...");
});
});
</script>
<!-- CSS -->
<style type="text/css">
#sample { display:none; }
button { margin:5px; }
button#theone { color:red; background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā¬Ńā│Ńé░’╝ÜunbindŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéżŃāÖŃā│ŃāłõĖŖŃü¦tiggerHandler()ŃüīÕæ╝Ńü░ŃéīŃü¤ÕĀ┤ÕÉłŃĆüŃā¢Ńā®Ńé”ŃéČŃü«ŃāćŃāĢŃé®Ńā½ŃāłŃāĢŃé®Ńā╝Ńé½Ńé╣ÕŗĢõĮ£Ńü»ĶĄĘŃüōŃéēŃüÜŃĆü<br>ŃĆĆŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüĀŃüæŃüīŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéżŃāÖŃā│ŃāłŃü½ńĄÉŃü│ŃüżŃüŹŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
<button id="theone">Ńé»Ńā¬ŃāāŃé»Ńü¦ŃüŹŃüŠŃüøŃéō...</button>ŃĆĆ<span id="sample">Ńé»Ńā¬ŃāāŃé»’╝ü</span>
</p>
<p>
<button id="bind">Ńé»Ńā¬ŃāāŃé»ŃéÆńĄÉŃü│õ╗śŃüæŃüŠŃüÖ</button>
<button id="unbind">ńĄÉŃü│ŃüżŃüæŃü¤Ńé»Ńā¬ŃāāŃé»ŃéÆÕēŖķÖżŃüŚŃüŠŃüÖ</button>
</p>
<!-- CODE / -->
</div>
</body>
</html>