jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼
- show()ŃĆöĶ”üń┤ĀŃéÆĶĪ©ńż║ŃüÖŃéŗŃĆĢ
- show(speed[, callback])ŃĆöµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüÖŃéŗŃĆĢ
- hide()ŃĆöĶ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗŃĆĢ
- hide(speed[, callback])ŃĆöµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗŃĆĢ
- toggle()ŃĆöĶ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃĆĢ
- toggle(switch)ŃĆĆŌĆ╗v1.3’Į×ŃĆöŃé╣ŃéżŃāāŃāüŃü½Õ¤║ŃüźŃüäŃü”Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃĆĢ
- toggle(speed[, callback])ŃĆöµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃĆĢ
- Ńé┐Ńā¢Õłćµø┐ŃĆöshow()ŃĆühide()õĮ┐ńö©ŃĆĢ
show()
Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüÖŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüīhide()ŃüŠŃü¤Ńü»Ńé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü«display:none;Ńü¦ķØ×ĶĪ©ńż║Ńü½Ńü¬ŃüŻŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü½ŃĆüŃüØŃü«Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").show();
});
</script>
<!-- CSS -->
<style type="text/css">
#sample { display:none; padding:10px; background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<div id="sample">$("#sample").show();</div>
<!-- CODE / -->
</div>
</body>
</html>
show(speed[, callback])
µīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüÖŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░callbackŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüĶ”üń┤ĀŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õ«īõ║åµÖéŃü½µīćÕ«ÜŃüŚŃü¤Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ķ½śŃüĢŃā╗Õ╣ģŃā╗ķĆŵśÄÕ║”Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü½ŃüŚŃü¤ŃüīŃüŻŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüĢŃéīŃüŠŃüÖŃĆé jQuery v1.3ŃüŗŃéēŃü»ŃĆüpaddingŃü©marginŃüīŃéłŃéŖµ╗æŃéēŃüŗŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
-
ń¼¼1Õ╝ĢµĢ░speedŃü½Ńü»ŃĆüĶ”üń┤ĀŃéÆĶĪ©ńż║µÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µĢ░ÕĆż’╝łŃā¤Ńā¬ń¦Æ’╝ēŃüéŃéŗŃüäŃü»µ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé µĢ░ÕĆżŃü«ÕĀ┤ÕÉłŃĆüõŠŗŃüłŃü░3ń¦ÆŃü¬ŃéēŃĆī3000ŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µ¢ćÕŁŚÕłŚŃü«ÕĀ┤ÕÉłŃĆüŃüéŃéēŃüŗŃüśŃéüÕ«ÜńŠ®ŃüĢŃéīŃü”ŃüäŃéŗķƤÕ║”’╝łŃĆīslowŃĆŹ’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆüŃĆīnormalŃĆŹ(ķĆÜÕĖĖ’╝ēŃĆüŃĆīfastŃĆŹ’╝łķƤŃüÅ’╝ē’╝ēŃü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ķ¢óµĢ░ŃüīÕ«¤ĶĪīŃüĢŃéīŃéŗŃü«Ńü»ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüŚŃü”1Õ║”ŃüĀŃüæŃü¦ŃüÖŃĆé
function callback(){ this; /* DOMĶ”üń┤Ā */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow(speed[, callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃĆÉslow’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_slowŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_slow").click(function(){
$("#sample_slow").show("slow");
});
/* ŃĆÉnormal’╝łµÖ«ķĆÜ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_normalŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_normal").click(function(){
$("#sample_normal").show("normal");
});
/* ŃĆÉfast’╝łķƤŃüÅ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_fastŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_fast").click(function(){
$("#sample_fast").show("fast");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow(speed[, callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>Ō¢╝µīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü½ŃüŚŃü¤ŃüīŃüŻŃü”Ķ”üń┤ĀŃéÆÕŗĢńÜäŃü½ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<table>
<tr>
<td><button id="btn_slow">slow’╝łŃéåŃüŻŃüÅŃéŖ’╝ē</button></td>
<td><button id="btn_normal">normal’╝łµÖ«ķĆÜ’╝ē</button></td>
<td><button id="btn_fast">fast’╝łķƤŃüÅ’╝ē</button></td>
</tr>
<tr>
<td><pre>$("#sample_slow").show("slow");</pre></td>
<td><pre>$("#sample_normal").show("normal");</pre></td>
<td><pre>$("#sample_fast").show("fast");</pre></td>
</tr>
<tr>
<td><div id="sample_slow" style="display:none"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
<td><div id="sample_normal" style="display:none"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
<td><div id="sample_fast" style="display:none"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
</tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
hide()
Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüīķØ×ĶĪ©ńż║Ńü½Ńü¬ŃüŻŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü½ŃĆüŃüØŃü«Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ühide()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample p").hide();
$("a").click(function(){
$(this).hide();
return false;
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ühide()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃüÖŃü╣Ńü”Ńü«pĶ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃĆüŃā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©Ńā¬Ńā│Ńé»ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p>µ«ĄĶÉĮ</p>
<a href="#">Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüōŃü«Ńā¬Ńā│Ńé»ŃééķÜĀŃéīŃüŠŃüÖ</a>
<p>µ«ĄĶÉĮ</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
hide(speed[, callback])
µīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░callbackŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüĶ”üń┤ĀŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õ«īõ║åµÖéŃü½µīćÕ«ÜŃüŚŃü¤Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ķ½śŃüĢŃā╗Õ╣ģŃā╗ķĆŵśÄÕ║”Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü½ŃüŚŃü¤ŃüīŃüŻŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüĢŃéīŃüŠŃüÖŃĆé jQuery v1.3ŃüŗŃéēŃü»ŃĆüpaddingŃü©marginŃüīŃéłŃéŖµ╗æŃéēŃüŗŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
-
ń¼¼1Õ╝ĢµĢ░speedŃü½Ńü»ŃĆüĶ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗµÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µĢ░ÕĆż’╝łŃā¤Ńā¬ń¦Æ’╝ēŃüéŃéŗŃüäŃü»µ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé µĢ░ÕĆżŃü«ÕĀ┤ÕÉłŃĆüõŠŗŃüłŃü░3ń¦ÆŃü¬ŃéēŃĆī3000ŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µ¢ćÕŁŚÕłŚŃü«ÕĀ┤ÕÉłŃĆüŃüéŃéēŃüŗŃüśŃéüÕ«ÜńŠ®ŃüĢŃéīŃü”ŃüäŃéŗķƤÕ║”’╝łŃĆīslowŃĆŹ’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆüŃĆīnormalŃĆŹ(ķĆÜÕĖĖ’╝ēŃĆüŃĆīfastŃĆŹ’╝łķƤŃüÅ’╝ē’╝ēŃü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ķ¢óµĢ░ŃüīÕ«¤ĶĪīŃüĢŃéīŃéŗŃü«Ńü»ÕÉäĶ”üń┤ĀŃü½Õ»ŠŃüŚŃü”1Õ║”ŃüĀŃüæŃü¦ŃüÖŃĆé
function callback(){ this; /* DOMĶ”üń┤Ā */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ühide(speed[, callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").hide();
/* ŃĆÉslow’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_slowŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_slow").click(function(){
$("#sample_slow").hide("slow");
});
/* ŃĆÉnormal’╝łµÖ«ķĆÜ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_normalŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_normal").click(function(){
$("#sample_normal").hide("normal");
});
/* ŃĆÉfast’╝łķƤŃüÅ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_fastŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_fast").click(function(){
$("#sample_fast").hide("fast");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ühide(speed[, callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>Ō¢╝µīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü½ŃüŚŃü¤ŃüīŃüŻŃü”ÕŗĢńÜäŃü½Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<table>
<tr>
<td><button id="btn_slow">slow’╝łŃéåŃüŻŃüÅŃéŖ’╝ē</button></td>
<td><button id="btn_normal">normal’╝łµÖ«ķĆÜ’╝ē</button></td>
<td><button id="btn_fast">fast’╝łķƤŃüÅ’╝ē</button></td>
</tr>
<tr>
<td><pre>$("#sample_slow").hide("slow");</pre></td>
<td><pre>$("#sample_normal").hide("normal");</pre></td>
<td><pre>$("#sample_fast").hide("fast");</pre></td>
</tr>
<tr>
<td><div id="sample_slow"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
<td><div id="sample_normal"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
<td><div id="sample_fast"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_t.jpg" alt="" /></div></td>
</tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
toggle()
Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé
Ķ”üń┤ĀŃüīĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗŃü¬ŃéēŃĆühide()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüØŃéīŃéēŃéÆõ║żõ║ÆŃü½ķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé Ķ”üń┤ĀŃüīķØ×ĶĪ©ńż║Ńü½ŃüĢŃéīŃü”ŃüäŃéŗŃü¬ŃéēŃĆüshow()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüØŃéīŃéēŃéÆõ║żõ║ÆŃü½ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("#sample p").toggle();
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüÖŃü╣Ńü”Ńü«µ«ĄĶÉĮŃéÆõ║żõ║ÆŃü½ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<button>õ║żõ║ÆŃü½Õłćµø┐</button>
<p>ŃüōŃéōŃü½ŃüĪŃü»</p>
<p style="display:none;">ŃüŠŃü¤ŃüŁŃā╝</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
toggle(switch)ŃĆĆŌĆ╗v1.3’Į×
Ńé╣ŃéżŃāāŃāüŃü½Õ¤║ŃüźŃüäŃü”Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐
2009/2/27
Ńé╣ŃéżŃāāŃāü’╝łTRUEŃü¬ŃéēŃüÖŃü╣Ńü”Ńü«Ķ”üń┤ĀŃéÆĶĪ©ńż║ŃĆüFALSEŃü¬ŃéēŃüÖŃü╣Ńü”Ńü«Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║’╝ēŃü½Õ¤║ŃüźŃüäŃü”ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé
Ńé╣ŃéżŃāāŃāüŃüīTRUEŃü¬ŃéēŃĆühide()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Õģ©Ķ”üń┤ĀŃéÆõ║żõ║ÆŃü½ķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé Ńé╣ŃéżŃāāŃāüŃüīFALSEŃü¬ŃéēŃĆüshow()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Õģ©Ķ”üń┤ĀŃéÆõ║żõ║ÆŃü½ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░switchŃü½Ńü»ŃĆüĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃéŗŃé╣ŃéżŃāāŃāüŃéÆń£¤ÕüĮÕĆżŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle(switch)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var flip=0;
$("button").click(function(){
flip++;
$("li").toggle(flip%2==0);
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle(switch)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüÖŃü╣Ńü”Ńü«µ«ĄĶÉĮŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆõ║żõ║ÆŃü½ÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<button>õ║żõ║ÆŃü½Õłćµø┐</button>
<ul>
<li>ŃüōŃéōŃü½ŃüĪŃü»</li>
<li style="display:none;">ŃüŠŃü¤ŃüŁ’Į×</li>
</ul>
</div>
<!-- CODE / -->
</div>
</body>
</html>
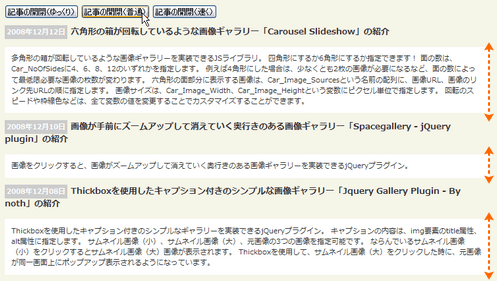
toggle(speed[, callback])
µīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü¦Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐
2009/2/27
ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆõ║żõ║ÆŃü½ÕłćŃéŖµø┐ŃüłŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕæ╝Ńü│ŃüŠŃüÖŃĆé Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ķ½śŃüĢŃā╗Õ╣ģŃā╗ķĆŵśÄÕ║”Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤ķƤÕ║”Ńü½ŃüŚŃü¤ŃüīŃüŻŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüĢŃéīŃüŠŃüÖŃĆé
jQuery v1.3ŃüŗŃéēŃü»ŃĆüÕåģÕż¢õĮÖńÖĮ’╝łmarginŃĆüpadding’╝ēŃüīŃĆüŃéłŃéŖµ╗æŃéēŃüŗŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
-
ń¼¼1Õ╝ĢµĢ░speedŃü½Ńü»ŃĆüĶ”üń┤ĀŃéÆĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗµÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µĢ░ÕĆż’╝łŃā¤Ńā¬ń¦Æ’╝ēŃüéŃéŗŃüäŃü»µ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé µĢ░ÕĆżŃü«ÕĀ┤ÕÉłŃĆüõŠŗŃüłŃü░3ń¦ÆŃü¬ŃéēŃĆī3000ŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µ¢ćÕŁŚÕłŚŃü«ÕĀ┤ÕÉłŃĆüŃĆīslowŃĆŹ’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆüŃĆīnormalŃĆŹ(ķĆÜÕĖĖ’╝ēŃĆüŃĆīfastŃĆŹ’╝łķƤŃüÅ’╝ēŃü«ŃüéŃéēŃüŗŃüśŃéüÕ«ÜńŠ®ŃüĢŃéīŃü”ŃüäŃéŗķƤÕ║”Ńü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õ«īõ║åµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ķ¢óµĢ░Ńü»ŃĆüÕÉäĶ”üń┤ĀŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õ«īõ║åµÖéŃü½õĖĆÕ║”ŃüĀŃüæÕ«¤ĶĪīŃüĢŃéīŃüŠŃüÖŃĆé
function callback(){ this; /* DOMĶ”üń┤Ā */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle(speed[,callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐Õ«īõ║åµÖéŃü½ŃĆüĶ©śõ║ŗķā©ÕłåŃü«Ķ”üń┤ĀŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ */
$("#entries dd").hide();
/* ŃĆÉĶ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łŃéåŃüŻŃüÅŃéŖ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_slowŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_toggle_slow").click(function(){
$("#entries dd").toggle("slow");
});
/* ŃĆÉĶ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łµÖ«ķĆÜ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_normalŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_toggle_normal").click(function(){
$("#entries dd").toggle("normal");
});
/* ŃĆÉĶ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łķƤŃüÅ’╝ēŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃĆüIDÕÉŹŃüīŃĆīsample_fastŃĆŹŃü«Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖĶĪ©ńż║ */
$("#btn_toggle_fast").click(function(){
$("#entries dd").toggle("fast");
});
});
</script>
<style type="text/css">
#entries dl { margin:0; padding:0; }
#entries dt { margin:0 0 1em 0; padding:0; }
#entries dt span { margin:0 5px 0 0; padding:2px 3px; background-color:#ccc; font-size:.85em; color:#fff; }
#entries dd { margin:0 0 1em 0; padding:10px; background-color:#fff; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Ütoggle(speed[,callback])Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>
<button id="btn_toggle_slow">Ķ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łŃéåŃüŻŃüÅŃéŖ’╝ē</button>
<button id="btn_toggle_normal">Ķ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łµÖ«ķĆÜ’╝ē</button>
<button id="btn_toggle_fast">Ķ©śõ║ŗŃü«ķ¢ŗķ¢ē’╝łķƤŃüÅ’╝ē</button>
</p>
<div id="entries">
<dl>
<dt><span class="date">2008Õ╣┤12µ£ł12µŚź</span>ÕģŁĶ¦ÆÕĮóŃü«ń«▒ŃüīÕø×Ķ╗óŃüŚŃü”ŃüäŃéŗŃéłŃüåŃü¬ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆīCarousel SlideshowŃĆŹŃü«ń┤╣õ╗ŗ</dt>
<dd>ÕżÜĶ¦ÆÕĮóŃü«ń«▒ŃüīÕø×Ķ╗óŃüŚŃü”ŃüäŃéŗŃéłŃüåŃü¬ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ÕøøĶ¦ÆÕĮóŃü½ŃüÖŃéŗŃüŗ6Ķ¦ÆÕĮóŃü½ŃüÖŃéŗŃüŗµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖ’╝ü ķØóŃü«µĢ░Ńü»ŃĆüCar_NoOfSidesŃü½4ŃĆü6ŃĆü8ŃĆü12Ńü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé õŠŗŃüłŃü░4Ķ¦ÆÕĮóŃü½ŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüÕ░æŃü¬ŃüÅŃü©Ńéé2µ×ÜŃü«ńö╗ÕāÅŃüīÕ┐ģĶ”üŃü½Ńü¬ŃéŗŃü¬Ńü®ŃĆüķØóŃü«µĢ░Ńü½ŃéłŃüŻŃü”µ£ĆõĮÄķÖÉÕ┐ģĶ”üŃü¬ńö╗ÕāÅŃü«µ×ܵĢ░ŃüīÕżēŃéÅŃéŖŃüŠŃüÖŃĆé ÕģŁĶ¦ÆÕĮóŃü«ķØóķā©ÕłåŃü½ĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü»ŃĆüCar_Image_SourcesŃü©ŃüäŃüåÕÉŹÕēŹŃü«ķģŹÕłŚŃü½ŃĆüńö╗ÕāÅURLŃĆüńö╗ÕāÅŃü«Ńā¬Ńā│Ńé»ÕģłURLŃü«ķĀåŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ńö╗ÕāÅŃéĄŃéżŃé║Ńü»ŃĆüCar_Image_WidthŃĆüCar_Image_HeightŃü©ŃüäŃüåÕżēµĢ░Ńü½ŃāöŃé»Ńé╗Ńā½ÕŹśõĮŹŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Õø×Ķ╗óŃü«Ńé╣ŃāöŃā╝ŃāēŃéäµ×ĀńĘÜĶē▓Ńü¬Ńü®Ńü»ŃĆüŃüÖŃü╣Ńü”ÕżēµĢ░Ńü«ÕĆżŃéÆÕżēµø┤ŃüÖŃéŗŃüōŃü©Ńü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé</dd>
<dt><span class="date">2008Õ╣┤12µ£ł10µŚź</span>ńö╗ÕāÅŃüīµēŗÕēŹŃü½Ńé║Ńā╝ŃāĀŃéóŃāāŃāŚŃüŚŃü”µČłŃüłŃü”ŃüäŃüÅÕźźĶĪīŃüŹŃü«ŃüéŃéŗńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆīSpacegallery - jQuery pluginŃĆŹŃü«ń┤╣õ╗ŗ</dt>
<dd>ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńö╗ÕāÅŃüīŃé║Ńā╝ŃāĀŃéóŃāāŃāŚŃüŚŃü”µČłŃüłŃü”ŃüäŃüÅÕźźĶĪīŃüŹŃü«ŃüéŃéŗńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé</dd>
<dt><span class="date">2008Õ╣┤12µ£ł08µŚź</span>ThickboxŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│õ╗śŃüŹŃü«ŃéĘŃā│ŃāŚŃā½Ńü¬ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆīJquery Gallery Plugin - By nothŃĆŹŃü«ń┤╣õ╗ŗ</dt>
<dd>ThickboxŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│õ╗śŃüŹŃü«ŃéĘŃā│ŃāŚŃā½Ńü¬Ńé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü«ÕåģÕ«╣Ńü»ŃĆüimgĶ”üń┤ĀŃü«titleÕ▒׵ƦŃĆüaltÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łÕ░Å’╝ēŃĆüŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łÕż¦’╝ēŃĆüÕģāńö╗ÕāÅŃü«3ŃüżŃü«ńö╗ÕāÅŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé Ńü¬ŃéēŃéōŃü¦ŃüäŃéŗŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łÕ░Å’╝ēŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łÕż¦’╝ēńö╗ÕāÅŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ThickboxŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łÕż¦’╝ēŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü½ŃĆüÕģāńö╗ÕāÅŃüīÕÉīõĖĆńö╗ķØóõĖŖŃü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé</dd>
</dl>
</div>
<!-- CODE / -->
</div>
</body>
</html>
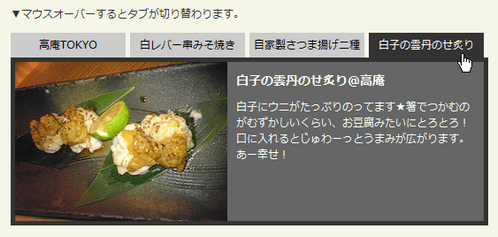
Ńé┐Ńā¢Õłćµø┐
show()ŃĆühide()õĮ┐ńö©
2009/2/27
show()Ńü©hide()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃé┐Ńā¢Õłćµø┐Ńü¦Ķ”üń┤ĀŃéÆĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗõŠŗŃü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow()ŃĆühide()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var tab_container = $('div.tabs > div');
tab_container.hide().filter(':first').show();
$('div.tabs ul.tab_navi a').mouseover(function () {
tab_container.hide();
tab_container.filter(this.hash).show();
$('div.tabs ul.tab_navi a').removeClass('selected');
$(this).addClass('selected');
return false;
}).filter(':first').mouseover();
});
</script>
<style type="text/css">
.sample { width:540px; }
ul.tab_navi,
ul.tab_navi li {
list-style:none;
margin:0; padding:0;
overflow:hidden;
}
ul.tab_navi li {
display:inline;
}
ul.tab_navi li a {
margin:0 5px 0 0; padding:5px;
display:block;
width:10em;
text-align:center;
float:left;
background-color:#ccc;
color:#000;
text-decoration:none;
}
ul.tab_navi li a.selected,
ul.tab_navi li a:hover {
background-color:#333;
color:#fff;
}
ul.tab_navi li a:focus {
outline:0;
}
div.tabs div {
margin:0; padding:0;
clear:both;
height:100%;
overflow:hidden;
}
div.tabs div h2 {
margin:10px;
}
div.tabs div img {
float:left; margin-right:10px;
}
#first,
#third { background-color:#e8e8e8; border:5px solid #333; }
#second,
#fourth { background-color:#666; color:#fff; border:5px solid #333; }
#first p,
#third p,
#second p,
#fourth p { margin:10px 5px 0 0; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ńé©ŃāĢŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜÕ¤║µ£¼’╝Üshow()ŃĆühide()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©Ńé┐Ńā¢ŃüīÕłćŃéŖµø┐ŃéÅŃéŖŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="sample">
<div class="tabs">
<ul class="tab_navi">
<li><a href="#first">ķ½śÕ║ĄTOKYO</a></li>
<li><a href="#second">ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ</a></li>
<li><a href="#third">Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«</a></li>
<li><a href="#fourth">ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ</a></li>
</ul>
<div id="first">
<img src="http://farm4.static.flickr.com/3166/3104684235_537e3463be_m.jpg" alt="" />
<h2>ķ½śÕ║ĄTOKYO</h2>
<p>µ¢░Õ«┐õĖēõĖüńø«Ńü½ŃüéŃéŗńä╝ķģÄŃü©ńä╝ŃüŹķ│źŃüīńŠÄÕæ│ŃüŚŃüäŃüŖÕ║ŚŃĆéÕ║ŚÕåģŃü»ŃĆüŃü╗Ńü«µÜŚŃüäńģ¦µśÄŃü¦ŃĆüńä╝ķģĵŻÜŃüīŃā®ŃéżŃāłŃéóŃāāŃāŚŃüĢŃéīŃü”ŃüäŃü”ŃüŖŃüŚŃéāŃéīŃĆéŃāÉŃā╝Ńé½Ńé”Ńā│Ńé┐Ńā╝ŃüīŃāĪŃéżŃā│Ńü¦ńä╝ŃüŹķ│źÕ▒ŗŃüĢŃéōŃü©ŃüäŃüåŃéłŃéŖŃéĘŃāāŃé»Ńü¬ŃāÉŃā╝Ńü«ŃéłŃüåŃü¬ķø░Õø▓µ░ŚŌśģµóģķģÆŃĆüńä╝ķģÄŃĆüÕ£░ķģÆŃü«ÕōüµÅāŃüłŃüīĶ▒ŖÕ»īŃü¦ńÅŹŃüŚŃüäŃééŃü«ŃééŃüéŃüŻŃü¤ŃéŖŌÖ¬µ¢ÖńÉåŃü»Ńü®ŃéīŃééµēŗŃüīĶŠ╝ŃéōŃü¦ŃüäŃü”ŃüŖķģÆŃü½ÕÉłŃüåŃāĪŃāŗŃāźŃā╝ŃüīŃüäŃüŻŃü▒ŃüäŃüéŃéŖŃüŠŃüÖ’╝ü</p>
</div>
<div id="second">
<img src="http://farm4.static.flickr.com/3203/3105515562_b203eee85a_m.jpg" alt="" />
<h2>ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ@ķ½śÕ║Ą</h2>
<p>ńÖĮŃā¼ŃāÉŃā╝Ńü»ŃĆüŃü╗Ńü╝Ńā¼ŃéóńŖȵģŗŃü¦ÕÅŻŃü½ŃüäŃéīŃéŗŃü©ŃüĄŃéÅŃüŻŃü©Ńü©ŃéŹŃüæŃüŠŃüÖŌÖ¬Õæ│ÕÖīŃāĆŃā¼Ńü©Ńü©ŃüŻŃü”ŃééÕÉłŃüŻŃü”ŃüŠŃüÖŃĆé5µ£¼ŃüÅŃéēŃüäŃü»Ńü║ŃéŹŃéŖŃü©ŃüäŃüæŃüØŃüå’ĮŚŃāĢŃé®ŃéóŃé░Ńā®Ńé╣ŃāåŃā╝ŃéŁŃéłŃéŖńŠÄÕæ│ŃüŚŃüäŃüŗŃéé’╝ü’╝¤</p>
</div>
<div id="third">
<img src="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235_m.jpg" alt="" />
<h2>Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«@ķ½śÕ║Ą</h2>
<p>ķ╗ÆŃüäŃü«Ńü»ŃüŚŃüäŃü¤ŃüæŃüśŃéāŃüéŃéŖŃüŠŃüøŃéō’ĮŚŃüĢŃüżŃüŠµÅÜŃüÆŃü¦ŃüÖŃĆéń«ĖŃü¦ÕłćŃéēŃüÜŃü½ŃĆüŃüØŃü«ŃüŠŃüŠµÅÜŃüÆŃü¤Ńü”ŃéÆŃü▒ŃüÅŃü▒ŃüÅŃüäŃü¤ŃüĀŃüÅŃü«ŃüīµĄüÕäĆŃü«ŃéłŃüåŃü¦ŃüÖŃĆéÕæ│ŃüīŃüŚŃüŻŃüŗŃéŖŃüżŃüäŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüŃüōŃü«ŃüŠŃüŠŃüäŃüæŃüŠŃüÖ’╝ü</p>
</div>
<div id="fourth">
<img src="http://farm4.static.flickr.com/3015/3104684027_a215663229_m.jpg" alt="" />
<h2>ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ@ķ½śÕ║Ą</h2>
<p>ńÖĮÕŁÉŃü½Ńé”ŃāŗŃüīŃü¤ŃüŻŃüĘŃéŖŃü«ŃüŻŃü”ŃüŠŃüÖŌśģń«ĖŃü¦ŃüżŃüŗŃéĆŃü«ŃüīŃéĆŃüÜŃüŗŃüŚŃüäŃüÅŃéēŃüäŃĆüŃüŖĶ▒åĶģÉŃü┐Ńü¤ŃüäŃü½Ńü©ŃéŹŃü©Ń鏒╝üÕÅŻŃü½ÕģźŃéīŃéŗŃü©ŃüśŃéģŃéÅŃā╝ŃüŻŃü©ŃüåŃüŠŃü┐ŃüīÕ║āŃüīŃéŖŃüŠŃüÖŃĆéŃüéŃā╝Õ╣ĖŃüø’╝ü</p>
</div>
</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>