jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣Ńé╣Ńé┐ŃéżŃā½µōŹõĮ£’╝ÜCSS
- css(name)ŃĆöµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃü«ÕĆżŃéÆÕÅ¢ÕŠŚ ŃĆĢ
- css(properties)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½ĶżćµĢ░Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«Ü ŃĆĢ
- css(name, value)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüØŃü«ÕĆżŃéÆĶ©ŁÕ«Ü ŃĆĢ
css(name)
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃü«ÕĆżŃéÆÕÅ¢ÕŠŚ
2009/2/27
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«styleÕ▒׵ƦŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü«ÕĆżŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüŃéóŃé»Ńé╗Ńé╣ŃüÖŃéŗŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS’╝Ücss()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆÕÅ¢ÕŠŚ */
$(".boxes li").click(function(){
var color=$(this).css("background-color");
$("#res").html("ŃüōŃü«Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓Ńü»<span style='color:"+color+"'>"+color+"</span>Ńü¦ŃüÖŃĆé");
});
});
</script>
<!-- CSS -->
<style type="text/css">
.boxes ul { margin:0 0 1em 0; padding:0; height:100px; overflow:hidden; }
.boxes li { margin:0 10px 0 0; padding:0; list-style:none; width:100px; height:100px; line-height:100px; float:left; color:#fff; text-align:center; }
</style>
</head>
<body>
<div id="wrap">
<h1>CSS’╝Ücss()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
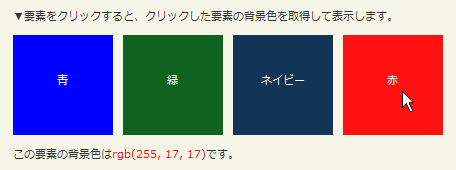
<p>Ō¢╝Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆÕÅ¢ÕŠŚŃüŚŃü”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="boxes cf">
<ul>
<li style="background-color:blue;">ķØÆ</li>
<li style="background-color:rgb(15,99,30);">ńĘæ</li>
<li style="background-color:#123456;">ŃāŹŃéżŃāōŃā╝</li>
<li style="background-color:#f11;">ĶĄż</li>
</ul>
</div>
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
css(properties)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½ĶżćµĢ░Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½ŃéŁŃā╝Ńü©ÕĆżŃü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃéÆŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüōŃéīŃü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½ĶżćµĢ░Ńü«Ńé╣Ńé┐ŃéżŃā½ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃüÖŃéŗŃü«Ńü½µ£ēńö©Ńü¦ŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░propertiesŃü½Ńü»ŃĆüŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«ÜŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńé╣Ńé┐ŃéżŃā½µōŹõĮ£’╝ÜCSS’╝Ücss(properties)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆÕÅ¢ÕŠŚ */
$("#navi li").mouseover(function () {
$(this).css({
"background":"orange",
"color":"#fff"
});
});
$("#navi li").mouseout(function () {
$(this).css({
"background-color":"#ccc",
"color":"#333"
});
});
});
</script>
<!-- CSS -->
<style type="text/css">
#navi ul { margin:0; padding:0; border-bottom:1px solid #666; overflow:hidden; }
#navi li { margin:0 10px 0 0; padding:0; list-style:none; width:8em; height:3em; line-height:3em; float:left; color:#333; background-color:#ccc; text-align:center; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ńé╣Ńé┐ŃéżŃā½µōŹõĮ£’╝ÜCSS’╝Ücss(properties)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
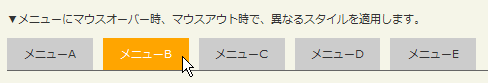
<p>Ō¢╝ŃāĪŃāŗŃāźŃā╝Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃĆüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłµÖéŃü¦ŃĆüńĢ░Ńü¬ŃéŗŃé╣Ńé┐ŃéżŃā½ŃéÆķü®ńö©ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="navi" class="cf">
<ul>
<li>ŃāĪŃāŗŃāźŃā╝A</li>
<li>ŃāĪŃāŗŃāźŃā╝B</li>
<li>ŃāĪŃāŗŃāźŃā╝C</li>
<li>ŃāĪŃāŗŃāźŃā╝D</li>
<li>ŃāĪŃāŗŃāźŃā╝E</li>
</ul>
</div>
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
css(name, value)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü½µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüØŃü«ÕĆżŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü«ÕĆżŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüĶ©ŁÕ«ÜŃüÖŃéŗŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░valueŃü½Ńü»ŃĆünameŃü½µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃü«ÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃāŚŃāŁŃāæŃāåŃéŻŃü«ÕĆżŃü½µĢ░ÕĆżŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüĶć¬ÕŗĢńÜäŃü½ŃāöŃé»Ńé╗Ńā½ÕĆżŃü½ÕżēµÅøŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS’╝Ücss(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆÕÅ¢ÕŠŚ */
$("#navi li").mouseover(function () {
$(this).css("background-color","orange");
});
$("#navi li").mouseout(function () {
$(this).css("background-color","#666");
});
});
</script>
<!-- CSS -->
<style type="text/css">
#navi ul { margin:0; padding:0; border-bottom:1px solid #666; overflow:hidden; }
#navi li { margin:0 10px 0 0; padding:0; list-style:none; width:8em; height:3em; line-height:3em; float:left; color:#fff; background-color:#666; text-align:center; }
</style>
</head>
<body>
<div id="wrap">
<h1>CSS’╝Ücss(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
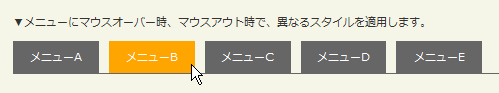
<p>Ō¢╝ŃāĪŃāŗŃāźŃā╝Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃĆüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłµÖéŃü¦ŃĆüńĢ░Ńü¬ŃéŗŃé╣Ńé┐ŃéżŃā½ŃéÆķü®ńö©ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="navi" class="cf">
<ul>
<li>ŃāĪŃāŗŃāźŃā╝A</li>
<li>ŃāĪŃāŗŃāźŃā╝B</li>
<li>ŃāĪŃāŗŃāźŃā╝C</li>
<li>ŃāĪŃāŗŃāźŃā╝D</li>
<li>ŃāĪŃāŗŃāźŃā╝E</li>
</ul>
</div>
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
tdĶ”üń┤ĀŃü«ÕĆżŃüī1000õ╗źõĖŖŃü«ÕĀ┤ÕÉłŃü½ŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║
ÕÅéńģ¦’╝ÜUseful and Handy jQuery Tips and Tricks@11
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS’╝Ücss(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
//extend the jQuery functionality
$.extend($.expr[':'], {
//name of your special selector
moreThanAThousand:function (a){
//Matching element
return parseInt($(a).html()) > 1000;
}
});
$(function(){
$('td:moreThanAThousand').css('background-color', 'yellow');
});
</script>
<!-- CSS -->
<style type="text/css">
table { border:1px solid #ccc; border-spacing:0; border-collapse:collapse; }
td { border:1px solid #ccc; background-color:#fff; }
</style>
</head>
<body>
<div id="wrap">
<h1>CSS’╝Ücss(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.queness.com/post/126/useful-and-handy-jquery-tips-and-tricks'>Useful and Handy jQuery Tips and Tricks@11</a></p>
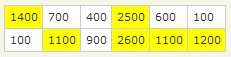
<p>Ō¢╝tdĶ”üń┤ĀŃü«ÕĆżŃüī1000õ╗źõĖŖŃü«ÕĀ┤ÕÉłŃü½ŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║</p>
<!-- CODE -->
<table>
<tr><td>1400</td><td>700</td><td>400</td><td>2500</td><td>600</td><td>100</td></tr>
<tr><td>100</td><td>1100</td><td>900</td><td>2600</td><td>1100</td><td>1200</td></tr>
</table>
<!-- / CODE -->
</div>
</body>
</html>