jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery Core’╝ÜŃāŚŃā®Ńé░ŃéżŃā│
- jQuery.fn.extend()ŃĆöjQueryĶ”üń┤ĀŃü½µ¢░ŃüŚŃüäŃāĪŃéĮŃāāŃāēŃéÆĶ┐ĮÕŖĀŃüŚŃĆüjQueryĶ”üń┤ĀŃéƵŗĪÕ╝Ą ŃĆĢ
- jQuery.extend()ŃĆöJqueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłĶć¬õĮōŃéƵŗĪÕ╝ĄŃĆĢ
jQuery.fn.extend()
jQueryĶ”üń┤ĀŃü½µ¢░ŃüŚŃüäŃāĪŃéĮŃāāŃāēŃéÆĶ┐ĮÕŖĀŃüŚŃĆüjQueryĶ”üń┤ĀŃéƵŗĪÕ╝Ą
2009/2/27
jQuery.fn.extend(object)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
jQueryĶ”üń┤ĀŃü½µ¢░ŃüŚŃüäŃāĪŃéĮŃāāŃāēŃéÆĶ┐ĮÕŖĀŃüŚŃĆüjQueryĶ”üń┤ĀŃéƵŗĪÕ╝ĄŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ķ¢óµĢ░Ńü»ŃĆüjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃéÆõĮ£ŃéŗŃü«Ńü½õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░objectŃü½Ńü»ŃĆüjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½ńĄÉÕÉłŃüÖŃéŗŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

$.fn.extend()Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāŚŃā®Ńé░ŃéżŃā│’╝Ü$.fn.extend()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 2ŃüżŃü«ŃāŚŃā®Ńé░ŃéżŃā│ŃāĪŃéĮŃāāŃāēŃéÆĶ┐ĮÕŖĀ */
$.fn.extend({
check: function() {
/* Õģ©Ķ”üń┤ĀŃü½ŃāüŃé¦ŃāāŃé»ŃéÆÕģźŃéīŃéŗ */
return this.each(function() { this.checked = true; });
},
uncheck: function() {
/* Õģ©Ķ”üń┤ĀŃü«ŃāüŃé¦ŃāāŃé»ŃéÆÕż¢ŃüÖ */
return this.each(function() { this.checked = false; });
}
});
/* tyepÕ▒׵ƦŃüīŃĆīcheckboxŃĆŹŃü«inputĶ”üń┤ĀŃü½ŃāüŃé¦ŃāāŃé»ŃéÆÕģźŃéīŃéŗ */
$("input[@type=checkbox]").check();
/* typeÕ▒׵ƦŃüīŃĆīradioŃĆŹŃü«inputĶ”üń┤ĀŃü«ŃāüŃé¦ŃāāŃé»ŃéÆÕż¢ŃüÖ */
$("input[@type=radio]").uncheck();
});
</script>
<style type="text/css">
#sample { color:blue; }
#sample strong { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāŚŃā®Ńé░ŃéżŃā│’╝Ü$.fn.extend()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
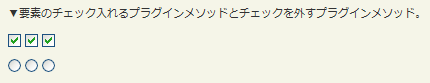
<p>Ō¢╝jQueryĶ”üń┤ĀŃü½ŃĆīÕģ©Ķ”üń┤ĀŃü½ŃāüŃé¦ŃāāŃé»ÕģźŃéīŃéŗŃĆŹŃāŚŃā®Ńé░ŃéżŃā│Ńü©ŃĆīÕģ©Ķ”üń┤ĀŃü«ŃāüŃé¦ŃāāŃé»ŃéÆÕż¢ŃüÖŃĆŹŃāŚŃā®Ńé░ŃéżŃā│ŃāĪŃéĮŃāāŃāēŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃĆé</p>
<!-- CODE -->
<form action="#">
<p>
<input type="checkbox" />
<input type="checkbox" />
<input type="checkbox" />
</p>
<p>
<input type="radio" />
<input type="radio" />
<input type="radio" />
</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
jQuery.extend()
JqueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłĶć¬õĮōŃéƵŗĪÕ╝Ą
2009/2/27
jQuery.extend(object)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłĶć¬õĮōŃéƵŗĪÕ╝ĄŃüŚŃüŠŃüÖŃĆé
jQueryÕÉŹÕēŹń®║ķ¢ōŃü½ķ¢óµĢ░ŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
ŃāŚŃā®Ńé░ŃéżŃā│Ńü«Ķ┐ĮÕŖĀµ¢╣µ│ĢŃü»ŃĆü$.fn.extendŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
-
ń¼¼1Õ╝ĢµĢ░objectŃü½Ńü»ŃĆüjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½ńĄÉÕÉłŃüÖŃéŗŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

$.extend()Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāŚŃā®Ńé░ŃéżŃā│’╝Ü$.extend()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$.extend({
/* 2ŃüżŃü«ÕĆżŃéƵ»öĶ╝āŃüŚŃü”ŃĆüµ£ĆÕ░ÅÕĆżŃéÆĶ┐öŃüÖ */
min: function(a, b) { return a < b ? a : b; },
/* 2ŃüżŃü«ÕĆżŃéƵ»öĶ╝āŃüŚŃü”ŃĆüµ£ĆÕż¦ÕĆżŃéÆĶ┐öŃüÖ */
max: function(a, b) { return a > b ? a : b; }
});
$("#res strong:first").text($.min(2,3));
$("#res strong:last").text($.max(4,5));
});
</script>
<style type="text/css">
#res strong { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāŚŃā®Ńé░ŃéżŃā│’╝Ü$.extend()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
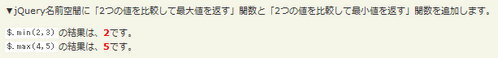
<p>Ō¢╝jQueryÕÉŹÕēŹń®║ķ¢ōŃü½ŃĆī2ŃüżŃü«ÕĆżŃéƵ»öĶ╝āŃüŚŃü”µ£ĆÕż¦ÕĆżŃéÆĶ┐öŃüÖŃĆŹķ¢óµĢ░Ńü©ŃĆī2ŃüżŃü«ÕĆżŃéƵ»öĶ╝āŃüŚŃü”µ£ĆÕ░ÅÕĆżŃéÆĶ┐öŃüÖŃĆŹķ¢óµĢ░ŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="res"><code>$.min(2,3)</code>Ńü«ńĄÉµ×£Ńü»ŃĆü<strong></strong>Ńü¦ŃüÖŃĆé<br><code>$.max(4,5)</code>Ńü«ńĄÉµ×£Ńü»ŃĆü<strong></strong>Ńü¦ŃüÖŃĆé</p>
<!-- CODE / -->
</div>
</body>
</html>