jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery Core’╝ÜŃāćŃā╝Ńé┐
- data(name)ŃĆĆŌĆ╗v1.2.3’Į×ŃĆöĶ”üń┤ĀõĖŖŃü½µĀ╝ń┤ŹŃüĢŃéīŃü¤ŃāćŃā╝Ńé┐ŃéÆÕÅ¢ÕŠŚŃĆĢ
- data(name, value)ŃĆöÕÉŹÕēŹŃéÆŃüżŃüæŃü¤ÕĀ┤µēĆŃü½ÕĆżŃéƵĀ╝ń┤ŹŃĆĢ
- removeData(name)ŃĆöĶ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ÕÉŹÕēŹŃü«µĀ╝ń┤ŹŃāćŃā╝Ńé┐ŃéÆÕēŖķÖż ŃĆĢ
- queue([name])ŃĆöµ£ĆÕłØŃü«Ķ”üń┤ĀŃü«ķ¢óµĢ░Ńü«ÕŠģŃüĪĶĪīÕłŚŃü«ÕÅéńģ¦ŃéÆĶ┐öŃüÖŃĆĢ
- queue([name,] callback)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚŃü«µ£ĆÕŠīŃü½Õ«¤ĶĪīŃüÖŃéŗµ¢░ŃüŚŃüäķ¢óµĢ░ŃéÆĶ┐ĮÕŖĀŃĆĢ
- queue([name,] queue)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚŃéƵ¢░ŃüŚŃüäÕŠģŃüĪĶĪīÕłŚŃü¦ńĮ«µÅøŃüÖŃéŗŃĆĢ
- dequeue([name])ŃĆöÕŠģŃüĪĶĪīÕłŚŃü«ÕģłķĀŁŃüŗŃéēÕŠģµ®¤õĖŁŃü«ķ¢óµĢ░ŃéÆÕÅ¢ŃéŖÕć║ŃüŚŃü”Õ«¤ĶĪīŃĆĢ
data(name)ŃĆĆŌĆ╗v1.2.3’Į×
Ķ”üń┤ĀõĖŖŃü½µĀ╝ń┤ŹŃüĢŃéīŃü¤ŃāćŃā╝Ńé┐ŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ķ”üń┤ĀõĖŖŃü½µĀ╝ń┤ŹŃüĢŃéīŃü¤ŃāćŃā╝Ńé┐ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé jQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃüīÕżÜµĢ░Ńü«Ķ”üń┤ĀŃéÆÕÅéńģ¦ŃüÖŃéŗÕĀ┤ÕÉłŃĆüµł╗ŃéŖÕĆżŃü»µ£ĆÕłØŃü«Ķ”üń┤ĀŃéÆńż║ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüµĀ╝ń┤ŹŃüĢŃéīŃü¤ŃāćŃā╝Ńé┐Ńü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdata()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(e){
var value;
switch($("button").index(this)){
case 0:
value=$("#sample").data("blah");
break;
case 1:
$("#sample").data("blah", "hello");
value="µĀ╝ń┤ŹŃüŚŃüŠŃüŚŃü¤";
break;
case 2:
$("#sample").data("blah", 86);
value="µĀ╝ń┤ŹŃüŚŃüŠŃüŚŃü¤";
break;
case 3:
$("#sample").removeData("blah");
value="ÕēŖķÖżŃüŚŃüŠŃüŚŃü¤";
break;
}
$("span").text("" + value);
});
});
</script>
<style type="text/css">
button { margin:5px; font-size:14px; }
#sample { margin:5px; background:yellow; }
#res { color:red; padding:0 2px; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdata()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
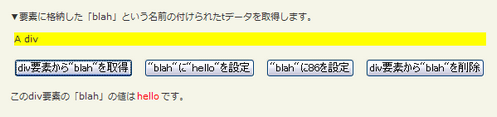
<p>Ō¢╝Ķ”üń┤ĀŃü½µĀ╝ń┤ŹŃüŚŃü¤ŃĆīblahŃĆŹŃü©ŃüäŃüåÕÉŹÕēŹŃü«õ╗śŃüæŃéēŃéīŃü¤tŃāćŃā╝Ńé┐ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">A div</div>
<p>
<button>divĶ”üń┤ĀŃüŗŃéē"blah"ŃéÆÕÅ¢ÕŠŚ</button>
<button>"blah"Ńü½"hello"ŃéÆĶ©ŁÕ«Ü</button>
<button>"blah"Ńü½86ŃéÆĶ©ŁÕ«Ü</button>
<button>divĶ”üń┤ĀŃüŗŃéē"blah"ŃéÆÕēŖķÖż</button>
</p>
<p>ŃüōŃü«divĶ”üń┤ĀŃü«ŃĆīblahŃĆŹŃü«ÕĆżŃü»<span id="res">?</span>Ńü¦ŃüÖŃĆé</p>
<!-- CODE / -->
</div>
</body>
</html>
data(name, value)
ÕÉŹÕēŹŃéÆŃüżŃüæŃü¤ÕĀ┤µēĆŃü½ÕĆżŃéƵĀ╝ń┤Ź
2009/2/27
ÕÉŹÕēŹŃéÆŃüżŃüæŃü¤ÕĀ┤µēĆŃü½ÕĆżŃéƵĀ╝ń┤ŹŃüŚŃüŠŃüÖŃĆé
jQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃüīÕżÜµĢ░Ńü«Ķ”üń┤ĀŃéÆÕÅéńģ¦ŃüÖŃéŗÕĀ┤ÕÉłŃĆüŃāćŃā╝Ńé┐Ķ”üń┤ĀŃü»ŃüØŃéīŃéēŃüÖŃü╣Ńü”Ńü½Ķ©ŁÕ«ÜŃüĢŃéīŃüŠŃüÖŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»µ¢░ŃüŚŃüäexpandoŃéÆõĮ£µłÉŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüĶ”üń┤ĀŃü½ŃāćŃā╝Ńé┐ŃéÆķ¢óķĆŻõ╗śŃüæŃéŗŃü«Ńü½õŠ┐Õł®Ńü¦ŃüÖŃĆé µ¢ćÕŁŚÕłŚŃü½ÕłČķÖÉŃü»Ńü¬ŃüÅŃĆüÕĆżŃü½Ńü»Ńü®Ńü«ŃéłŃüåŃü¬ÕĮóÕ╝ÅŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
Ķ”üń┤ĀŃü½ŃéżŃāÖŃā│ŃāłŃéÆķ¢óķĆŻõ╗śŃüæŃéŗŃü¤ŃéüŃü½õĮ┐ńö©ŃüŚŃü”ŃééŃéłŃüäŃü¦ŃüÖŃüīŃĆüŃéĄŃāØŃā╝ŃāłŃüĢŃéīŃü”ŃüäŃüŠŃüøŃéōŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüµĀ╝ń┤ŹŃüÖŃéŗŃāćŃā╝Ńé┐Ńü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░valueŃü½Ńü»ŃĆüµĀ╝ń┤ŹŃüĢŃéīŃéŗÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdata(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").data("test", { first:16, last:"pizza!" });
$("#sample strong:first").text($("#sample").data("test").first);
$("#sample strong:last").text($("#sample").data("test").last);
});
</script>
<style type="text/css">
#sample { color:blue; }
#sample strong { color:red; padding:0 2px; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdata(name, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
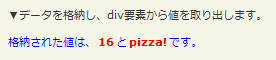
<p>Ō¢╝ŃāćŃā╝Ńé┐ŃéƵĀ╝ń┤ŹŃüŚŃĆüdivĶ”üń┤ĀŃüŗŃéēÕĆżŃéÆÕÅ¢ŃéŖÕć║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="sample">µĀ╝ń┤ŹŃüĢŃéīŃü¤ÕĆżŃü»ŃĆü<strong></strong>Ńü©<strong></strong>Ńü¦ŃüÖŃĆé</p>
<!-- CODE / -->
</div>
</body>
</html>
removeData(name)
Ķ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ÕÉŹÕēŹŃü«µĀ╝ń┤ŹŃāćŃā╝Ńé┐ŃéÆÕēŖķÖż
2009/2/27
Ķ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ÕÉŹÕēŹŃü«µĀ╝ń┤ŹŃāćŃā╝Ńé┐ŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
ŃüōŃéīŃü»$(...).data(name, value)Ńü«ĶŻ£ÕŖ®ķ¢óµĢ░Ńü¦ŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕēŖķÖżŃüÖŃéŗµĀ╝ń┤ŹŃāćŃā╝Ńé┐Ńü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝ÜremoveData(name)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample strong:eq(0)").text("" + $("#sample div").data("test1"));
/* µĀ╝ń┤ŹŃāćŃā╝Ńé┐Ķ©ŁÕ«Ü */
$("#sample div").data("test1", "ÕĆż1");
$("#sample div").data("test2", "ÕĆż2");
$("#sample strong:eq(1)").text("" + $("#sample div").data("test1"));
/* µĀ╝ń┤ŹŃāćŃā╝Ńé┐ŃüŗŃéē"test1"ŃéÆÕēŖķÖż */
$("#sample div").removeData("test1");
$("#sample strong:eq(2)").text("" + $("#sample div").data("test1"));
$("#sample strong:eq(3)").text("" + $("#sample div").data("test2"));
});
</script>
<style type="text/css">
#sample { color:blue; }
#sample strong { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝ÜremoveData(name)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
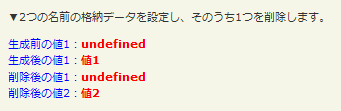
<p>Ō¢╝2ŃüżŃü«ÕÉŹÕēŹŃü«µĀ╝ń┤ŹŃāćŃā╝Ńé┐ŃéÆĶ©ŁÕ«ÜŃüŚŃĆüŃüØŃü«ŃüåŃüĪ1ŃüżŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<div>ńö¤µłÉÕēŹŃü«ÕĆż1’╝Ü<strong></strong></div>
<div>ńö¤µłÉÕŠīŃü«ÕĆż1’╝Ü<strong></strong></div>
<div>ÕēŖķÖżÕŠīŃü«ÕĆż1’╝Ü<strong></strong></div>
<div>ÕēŖķÖżÕŠīŃü«ÕĆż2’╝Ü<strong></strong></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
queue([name])
µ£ĆÕłØŃü«Ķ”üń┤ĀŃü«ķ¢óµĢ░Ńü«ÕŠģŃüĪĶĪīÕłŚŃü«ÕÅéńģ¦ŃéÆĶ┐öŃüÖ
2009/2/27
µ£ĆÕłØŃü«Ķ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃü«ÕÅéńģ¦ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆīfxŃĆŹ’╝ēŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_show").click(function(){
var n = $("#sample").queue("fx");
$("#res").text(n.length);
});
function runIt(){
$("#sample").show("slow");
$("#sample").animate({left:'+=200'},2000);
$("#sample").slideToggle(1000);
$("#sample").slideToggle("fast");
$("#sample").animate({left:'-=200'},1500);
$("#sample").hide("slow");
$("#sample").show(1200);
$("#sample").slideUp("normal", runIt);
}
runIt();
});
</script>
<style type="text/css">
strong { color:red; }
.ani { position:relative; width:400px; height:100px; }
#sample { margin:3px; width:40px; height:40px; position:absolute; left:0px; top:30px; background:green; display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
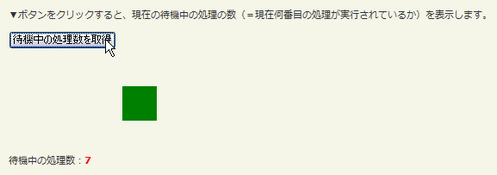
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©Ńü«ÕŠģµ®¤õĖŁŃü«Õć”ńÉåŃü«µĢ░’╝ł’╝ØńÅŠÕ£©õĮĢńĢ¬ńø«Ńü«Õć”ńÉåŃüīÕ«¤ĶĪīŃüĢŃéīŃü”ŃüäŃéŗŃüŗ’╝ēŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_show">ÕŠģµ®¤õĖŁŃü«Õć”ńÉåµĢ░ŃéÆÕÅ¢ÕŠŚ</button></p>
<div class="ani"><div id="sample"></div></div>
<p>ÕŠģµ®¤õĖŁŃü«Õć”ńÉåµĢ░’╝Ü<strong id="res"></strong></p>
<!-- / CODE -->
</div>
</body>
</html>
queue([name,] callback)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚŃü«µ£ĆÕŠīŃü½Õ«¤ĶĪīŃüÖŃéŗµ¢░ŃüŚŃüäķ¢óµĢ░ŃéÆĶ┐ĮÕŖĀ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃü«ńĄéŃéÅŃéŖŃü½ŃĆüµ¢░ŃüŚŃüäķ¢óµĢ░ŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé
Ķ┐ĮÕŖĀŃüŚŃü¤µ¢░ŃüŚŃüäķ¢óµĢ░Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚŃü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆīfxŃĆŹ’╝ēŃĆé
ń¼¼2Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚŃü½Ķ┐ĮÕŖĀŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue([name,] callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_show").click(function(){
$("#res").html("");
$("#sample").show("slow");
$("#sample").animate({left:'+=200'},2000);
/* Ķ”üń┤ĀŃü«ŃéŁŃāźŃā╝ŃüīńĄéõ║åŃüŚŃü¤ŃéēŃĆüµ¢░ŃüŚŃüäÕć”ńÉåŃéÆĶ┐ĮÕŖĀŃüŚŃü”Õ«¤ĶĪī */
$("#sample").queue(function(){
var txt=$("#res").html();
$("#res").html(txt+"Ķ”üń┤ĀŃü«ÕŠģµ®¤õĖŁŃü«Õć”ńÉåŃüīŃüÖŃü╣Ńü”ńĄéõ║åŃüŚŃüŠŃüŚŃü¤ŃĆéĶ”üń┤ĀŃü½newcolorŃé»Ńā®Ńé╣ŃéÆĶ┐ĮÕŖĀŃüÖŃéŗÕć”ńÉåŃéƵ¢░Ńü¤Ńü½Ķ┐ĮÕŖĀŃüŚŃüŠŃüŚŃü¤ŃĆé<br>");
$(this).addClass("newcolor");
$(this).dequeue();
});
$("#sample").animate({left:'-=200'},500);
$("#sample").queue(function () {
var txt=$("#res").html();
$("#res").html(txt+"Ķ”üń┤ĀŃü«ÕŠģµ®¤õĖŁŃü«Õć”ńÉåŃüīŃüÖŃü╣Ńü”ńĄéõ║åŃüŚŃüŠŃüŚŃü¤ŃĆéĶ”üń┤ĀŃüŗŃéēnewcolorŃé»Ńā®Ńé╣ŃéÆÕēŖķÖżŃüÖŃéŗÕć”ńÉåŃéƵ¢░Ńü¤Ńü½Ķ┐ĮÕŖĀŃüŚŃüŠŃüŚŃü¤ŃĆé");
$(this).removeClass("newcolor");
$(this).dequeue();
});
$("#sample").slideUp();
});
});
</script>
<style type="text/css">
#res { color:red; height:3em; }
.ani { position:relative; width:400px; height:100px; }
#sample { margin:3px; width:100px; height:100px; line-height:100px; text-align:center; color:#fff; position:absolute; left:0px; top:0; background:red; display:none; }
#sample.newcolor { background:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue([name,] callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńé½Ńé╣Ńé┐ŃāĀķ¢óµĢ░ŃéÆÕŠģŃüĪĶĪīÕłŚŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_show">ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕåŹńö¤</button></p>
<div class="ani"><div id="sample">div#sample</div></div>
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
queue([name,] queue)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚŃéƵ¢░ŃüŚŃüäÕŠģŃüĪĶĪīÕłŚŃü¦ńĮ«µÅøŃüÖŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ÕŠģŃüĪĶĪīÕłŚŃéÆŃĆüµ¢░ŃüŚŃüäÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃü¦ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚŃü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆīfxŃĆŹ’╝ēŃĆé
-
ń¼¼2Õ╝ĢµĢ░queueŃü½Ńü»ŃĆüŃüÖŃü╣Ńü”Ńü«ÕŠģŃüĪĶĪīÕłŚŃéÆŃü”ńĮ«µÅøŃüÖŃéŗµ¢░ŃüŚŃüäÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»ŃĆüqueue(callback)Ńü©ÕÉīŃüśŃāæŃā®ŃāĪŃā╝Ńé┐Ńü©ÕĆżŃéƵ£ēŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue([name,] queue)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_start").click(function(){
$("#sample").show("slow");
$("#sample").animate({left:'+=200'},2000);
$("#sample").queue(function () {
$(this).addClass("newcolor");
$(this).dequeue();
});
$("#sample").animate({left:'-=200'},1500);
$("#sample").queue(function(){
$(this).removeClass("newcolor");
$(this).dequeue();
});
$("#sample").slideUp();
});
$("#btn_stop").click(function(){
$("#sample").queue("fx", []);
$("#sample").stop();
});
});
</script>
<style type="text/css">
#res { color:red; height:3em; }
.ani { position:relative; width:400px; height:100px; }
#sample { margin:3px; width:100px; height:100px; line-height:100px; text-align:center; color:#fff; position:absolute; left:0; top:0; background:red; display:none; }
#sample.newcolor { background:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üqueue([name,] queue)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ÕŠģŃüĪĶĪīÕłŚŃéÆÕēŖķÖżŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüÕŠģŃüĪĶĪīÕłŚŃü«ķģŹÕłŚŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│’╝Ü
<button id="btn_start">ķ¢ŗÕ¦ŗ</button>
<button id="btn_stop">Õü£µŁó</button>
</p>
<div class="ani"><div id="sample">div#sample</div></div>
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
dequeue([name])
ÕŠģŃüĪĶĪīÕłŚŃü«ÕģłķĀŁŃüŗŃéēÕŠģµ®¤õĖŁŃü«ķ¢óµĢ░ŃéÆÕÅ¢ŃéŖÕć║ŃüŚŃü”Õ«¤ĶĪī
2009/2/27
ÕŠģŃüĪĶĪīÕłŚ’╝łķ¢óµĢ░Ńü«ķģŹÕłŚ’╝ēŃü«ÕģłķĀŁŃüŗŃéēŃĆüÕŠģµ®¤õĖŁŃü«ķ¢óµĢ░ŃéÆÕÅ¢ŃéŖÕć║ŃüŚŃü”Õ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕŠģŃüĪĶĪīÕłŚŃü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆīfxŃĆŹ’╝ēŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdequeue([name])Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_start").click(function(){
$("#sample").show("slow");
$("#sample").animate({left:'+=200'},2000);
$("#sample").animate({top:'0px'}, 600);
$("#sample").queue(function () {
$(this).toggleClass("red");
$(this).dequeue();
});
$("#sample").animate({left:'10px', top:'30px'},600);
});
});
</script>
<style type="text/css">
.ani { position:relative; width:400px; height:100px; }
#sample { margin:3px; width:100px; height:100px; line-height:100px; text-align:center; color:#fff; position:absolute; left:0; top:0; background:green; display:none; }
#sample.red { background:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜŃāćŃā╝Ńé┐’╝Üdequeue([name])Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ÕŠģŃüĪĶĪīÕłŚŃéÆõ┐صīüŃüŚŃü”ŃüäŃéŗŃé½Ńé╣Ńé┐ŃāĀŃü«ÕŠģŃüĪĶĪīÕłŚķ¢óµĢ░ŃéÆńĄéõ║åŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüÕŠģŃüĪĶĪīÕłŚŃüŗŃéēÕż¢ŃüÖŃü«Ńü½õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
<!-- CODE -->
<p>ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│’╝Ü<button id="btn_start">ķ¢ŗÕ¦ŗ</button></p>
<div class="ani"><div id="sample">div#sample</div></div>
<!-- / CODE -->
</div>
</body>
</html>