jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£
- each(callback)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ķ¢óµĢ░ŃéƵ»ÄÕø×Õ«¤ĶĪīŃĆĢ
- size()ŃĆöjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░ŃéÆÕÅ¢ÕŠŚŃĆĢ
- lengthŃĆöjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░ŃéÆÕÅ¢ÕŠŚŃĆĢ
- selectorŃĆĆŌĆ╗v1.3’Į×ŃĆöõĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤Ńé╗Ńā¼Ńé»Ńé┐ÕÅ¢ÕŠŚ ŃĆĢ
- contextŃĆĆŌĆ╗v1.3’Į×ŃĆöõĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤DOMŃāÄŃā╝ŃāēŃéÆÕÅ¢ÕŠŚ ŃĆĢ
- eq(position)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéƵŖĮÕć║ŃĆĢ
- get()ŃĆöŃā×ŃāāŃāüŃüŚŃü¤DOMĶ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆÕÅ¢ÕŠŚŃĆĢ
- get(index)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«DOMĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚŃĆĢ
- index(subuject)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü½ŃüŖŃüæŃéŗŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéÆÕÅ¢ÕŠŚ ŃĆĢ
each(callback)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ķ¢óµĢ░ŃéƵ»ÄÕø×Õ«¤ĶĪī
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½callbackŃü½µīćÕ«ÜŃüŚŃü¤Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
ķ¢óµĢ░ÕåģŃü¦Ķ”üń┤ĀŃéÆÕÅéńģ¦ŃüÖŃéŗŃü½Ńü»ŃĆüŃĆīthisŃĆŹŃéŁŃā╝Ńā»Ńā╝ŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé ķ¢óµĢ░Ńü½Ńü»Õ«¤ĶĪīµÖéŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü½ŃüŖŃüæŃéŗĶ”üń┤ĀŃü«õĮŹńĮ«’╝łµĢ┤µĢ░ŃĆü0Õ¦ŗŃüŠŃéŖ’╝ēŃüīÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
Ńā½Ńā╝ŃāŚŃéƵŖ£ŃüæŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüeachķ¢óµĢ░ÕåģŃü¦FALSEŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé ŃüōŃéīŃü»ķĆÜÕĖĖŃü«Ńā½Ńā╝ŃāŚŃü¦ŃĆībreakŃĆŹŃéÆõĮ┐ŃüåŃü«Ńü©õ╝╝Ńü”ŃüäŃüŠŃüÖŃĆé TRUEŃéÆĶ┐öŃüÖŃü©ŃĆüµ¼ĪŃü«Ńā½Ńā╝ŃāŚŃü½ń¦╗ŃéŖŃüŠŃüÖŃĆé ŃüōŃéīŃü»ķĆÜÕĖĖŃü«Ńā½Ńā╝ŃāŚŃü¦ŃĆīcontinueŃĆŹŃéÆõĮ┐ŃüåŃü«Ńü©õ╝╝Ńü”ŃüäŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½Õ«¤ĶĪīŃüÖŃéŗŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function callback(Ķ”üń┤ĀķøåÕÉłŃü½ŃüŖŃüæŃéŗĶ”üń┤ĀŃü«õĮŹńĮ«, DOMĶ”üń┤Ā) {
this; /* this == DOMĶ”üń┤Ā */
}

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üeachķ¢óµĢ░Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li").click(function () {
/*
function callback(ŃéżŃā│ŃāćŃāāŃé»Ńé╣, DOMĶ”üń┤Ā) {
this; // this == DOMĶ”üń┤Ā
}
*/
$("li").each(function(i){
this.style.color=(this.style.color!="blue") ? "blue" : "red";
});
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üeachķ¢óµĢ░Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
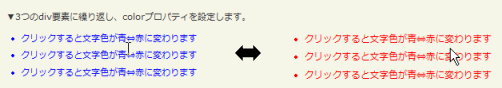
<p>Ō¢╝3ŃüżŃü«divĶ”üń┤ĀŃü½ń╣░ŃéŖĶ┐öŃüŚŃĆücolorŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
size()
jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░ŃéÆÕÅ¢ÕŠŚ
2009/2/27
jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
lengthŃāŚŃāŁŃāæŃāåŃéŻŃü©ÕÉīŃüśµĢ░ÕĆżŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé sizeķ¢óµĢ░Ńü»lengthŃāŚŃāŁŃāæŃāåŃéŻŃéłŃéŖŃéÅŃüÜŃüŗŃü½Õć”ńÉåŃüīķüģŃüäŃü«Ńü¦ŃĆüĶ”üń┤ĀŃü«µĢ░ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü©ŃüŹŃü»ŃĆülengthŃāŚŃāŁŃāæŃāåŃéŻŃéÆõĮ┐ŃüäŃüŠŃüŚŃéćŃüåŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üsize()Ńü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(document.body).click(function(){
$("#sample").append($("<div>"));
var n=$("#sample div").size();
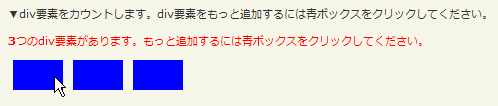
$("#res").html("<strong>"+n+"</strong>ŃüżŃü«divĶ”üń┤ĀŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃééŃüŻŃü©Ķ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ķØÆŃā£ŃāāŃé»Ńé╣ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé");
}).click();
});
</script>
<style type="text/css">
#sample div { width:50px; height:30px; margin:0 5px 5px 5px; float:left; background:blue; }
#res { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝Üsize()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝divĶ”üń┤ĀŃéÆŃé½Ńé”Ńā│ŃāłŃüŚŃüŠŃüÖŃĆédivĶ”üń┤ĀŃéÆŃééŃüŻŃü©Ķ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ķØÆŃā£ŃāāŃé»Ńé╣ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</p>
<!-- CODE -->
<p id="res"></p>
<div id="sample" class="clearfix"></div>
<!-- CODE / -->
</div>
</body>
</html>
length
jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░ŃéÆÕÅ¢ÕŠŚ
2009/2/27
jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü«Ķ”üń┤ĀµĢ░’╝łńÅŠÕ£©Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µĢ░’╝ēŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
lengthŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüsizeķ¢óµĢ░Ńü©ÕÉīŃüśÕĆżŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜlengthŃāŚŃāŁŃāæŃāåŃéŻŃü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(document.body).click(function(){
$("#sample").append($("<div>"));
var n=$("#sample div").length;
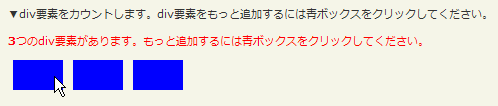
$("#res").html("<strong>"+n+"</strong>ŃüżŃü«divĶ”üń┤ĀŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃééŃüŻŃü©Ķ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ķØÆŃā£ŃāāŃé»Ńé╣ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé");
}).click();
});
</script>
<style type="text/css">
#sample div { width:50px; height:30px; margin:0 5px 5px 5px; float:left; background:blue; }
#res { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜlengthŃāŚŃāŁŃāæŃāåŃéŻŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝divĶ”üń┤ĀŃéÆŃé½Ńé”Ńā│ŃāłŃüŚŃüŠŃüÖŃĆédivĶ”üń┤ĀŃéÆŃééŃüŻŃü©Ķ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ķØÆŃā£ŃāāŃé»Ńé╣ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</p>
<!-- CODE -->
<p id="res"></p>
<div id="sample" class="cf"></div>
<!-- CODE / -->
</div>
</body>
</html>
selectorŃĆĆŌĆ╗v1.3’Į×
õĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤Ńé╗Ńā¼Ńé»Ńé┐ÕÅ¢ÕŠŚ
2009/2/27
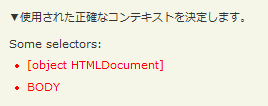
õĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤Ńé╗Ńā¼Ńé»Ńé┐ŃéƵ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”Ķ┐öŃüŚŃüŠŃüÖŃĆé
µŁŻńó║Ńü¬Ńé»Ńé©Ńā¬ŃüīõĮ┐ńö©ŃüĢŃéīŃü¤ŃüōŃü©ŃéƵ▒║Õ«ÜŃüÖŃéŗŃü¤ŃéüŃü½contextŃü©õĮĄńö©ŃüŚŃüŠŃüŚŃéćŃüåŃĆé ŃüōŃéīŃéēŃü«2ŃüżŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüŃāŚŃā®Ńé░ŃéżŃā│ķ¢ŗńÖ║ĶĆģŃü½µ£ēńö©Ńü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜselectorŃü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
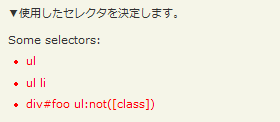
$("ul")
.append("<li>"+$("ul").selector+"</li>")
.append("<li>"+$("ul li").selector+"</li>")
.append("<li>"+$("div#foo ul:not([class])").selector+"</li>");
});
</script>
<style type="text/css">
li { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜselectorŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝õĮ┐ńö©ŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐ŃéƵ▒║Õ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
Some selectors:<ul></ul>
<!-- CODE / -->
</div>
</body>
</html>
contextŃĆĆŌĆ╗v1.3’Į×
õĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤DOMŃāÄŃā╝ŃāēŃéÆÕÅ¢ÕŠŚ
2009/2/27
õĖĆńĢ¬µ£ĆÕłØŃü½jQuery()Ńü½µĖĪŃüĢŃéīŃü¤DOMŃāÄŃā╝ŃāēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé õĮĢŃééµĖĪŃüĢŃéīŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü©ÕÉīńŁēŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
µŁŻńó║Ńü¬Ńé»Ńé©Ńā¬ŃüīõĮ┐ńö©ŃüĢŃéīŃü¤ŃüōŃü©ŃéƵ▒║Õ«ÜŃüÖŃéŗŃü¤ŃéüŃü½selectorŃü©õĮĄńö©ŃüŚŃüŠŃüŚŃéćŃüåŃĆé ŃüōŃéīŃéēŃü«2ŃüżŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüŃāŚŃā®Ńé░ŃéżŃā│ķ¢ŗńÖ║ĶĆģŃü½µ£ēńö©Ńü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝ÜcontextŃü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul")
.append("<li>"+$("ul").context+"</li>")
.append("<li>"+$("ul", document.body).context.nodeName+"</li>");
});
</script>
<style type="text/css">
li { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜcontextŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝õĮ┐ńö©ŃüĢŃéīŃü¤µŁŻńó║Ńü¬Ńé│Ńā│ŃāåŃéŁŃé╣ŃāłŃéƵ▒║Õ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
Some selectors:<ul></ul>
<!-- CODE / -->
</div>
</body>
</html>
eq(position)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéƵŖĮÕć║
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéƵŖĮÕć║ŃüŚŃüŠŃüÖŃĆé Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀÕåģŃü½ŃüŖŃüæŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»0Õ¦ŗŃüŠŃéŖŃü¦ŃĆüµ£ĆÕŠīŃü«Ķ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»ŃĆīĶ”üń┤ĀŃü«ķĢĘŃüĢ-1ŃĆŹŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░positionŃü½Ńü»ŃĆüµŖĮÕć║ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéƵĢ░ÕĆżŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üeq()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 1Ńüżńø«Ńü«liĶ”üń┤ĀŃü«µ¢ćÕŁŚĶē▓ŃéÆĶĄżĶē▓Ńü½ŃüÖŃéŗ */
$("li").eq(0).css("color", "red")
/* 2Ńüżńø«Ńü«liĶ”üń┤ĀŃü«µ¢ćÕŁŚĶē▓ŃéÆķØÆĶē▓Ńü½ŃüÖŃéŗ */
$("li").eq(1).css("color", "blue")
/* 3Ńüżńø«Ńü«liĶ”üń┤ĀŃü«µ¢ćÕŁŚĶē▓ŃéÆŃé¬Ńā¼Ńā│ŃéĖĶē▓Ńü½ŃüÖŃéŗ */
$("li").eq(2).css("color", "orange")
/* 2ńĢ¬ńø«Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃĆüµ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüÖŃéŗ */
$("#sample div").eq(1).css("color", "red");
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üeq()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
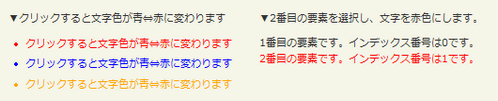
<p>Ō¢╝Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</p>
<ul>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
<li>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ¢ćÕŁŚĶē▓ŃüīķØÆŌćöĶĄżŃü½ÕżēŃéÅŃéŖŃüŠŃüÖ</li>
</ul>
<br>
<p>Ō¢╝2ńĢ¬ńø«Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃĆüµ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<div id="sample">
<div>1ńĢ¬ńø«Ńü«Ķ”üń┤ĀŃü¦ŃüÖŃĆéŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»0Ńü¦ŃüÖŃĆé</div>
<div>2ńĢ¬ńø«Ńü«Ķ”üń┤ĀŃü¦ŃüÖŃĆéŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»1Ńü¦ŃüÖŃĆé</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
get()
Ńā×ŃāāŃāüŃüŚŃü¤DOMĶ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤DOMĶ”üń┤ĀŃüÖŃü╣Ńü”ŃéÆķģŹÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃéīŃü»Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüÖŃü╣Ńü”’╝łĶ”üń┤ĀŃü«ķģŹÕłŚŃü¬Ńü®õ╗¢Ńü«jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłĶć¬Ķ║½’╝ēŃü½ŃéóŃé»Ńé╗Ńé╣ŃüÖŃéŗÕŠīµ¢╣õ║ƵÅøµĆ¦Ńü«ŃüéŃéŗµ¢╣µ│ĢŃü¦ŃüÖŃĆé jQueryķ¢óµĢ░ŃéÆõĮ┐ŃéÅŃüÜŃü½ŃĆüDOMĶ”üń┤ĀŃéƵōŹõĮ£ŃüŚŃü¤ŃüäµÖéŃü½õŠ┐Õł®Ńü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üget()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
function disp(elms, res){
var ary=[];
/* liĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆķģŹÕłŚŃü½µĀ╝ń┤Ź */
for(var i=0; i<elms.length; i++){
ary.push(elms[i].innerHTML);
}
/* liĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆŃĆī’╝ÅŃĆŹŃü¦ķĆŻńĄÉŃüŚŃü”Ķ┐öŃüÖ */
$("#"+res).text(ary.join("’╝Å")).css("color","red");
}
/* liĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚ */
disp($("li").get(), "res");
/* liĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃüŚŃĆüķĆåķĀåŃü½ŃüÖŃéŗ */
disp($("li").get().reverse(), "res_reverse");
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üget()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
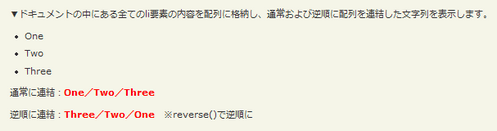
<p>Ō¢╝ŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü«õĖŁŃü½ŃüéŃéŗŃüÖŃü╣Ńü”Ńü«liĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆķģŹÕłŚŃü½µĀ╝ń┤ŹŃüŚŃĆüķĆÜÕĖĖŃüŖŃéłŃü│ķĆåķĀåŃü½ķģŹÕłŚŃéÆķĆŻńĄÉŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<p>ķĆÜÕĖĖŃü½ķĆŻńĄÉ’╝Ü<strong id="res"></strong></p>
<p>ķĆåķĀåŃü½ķĆŻńĄÉ’╝Ü<strong id="res_reverse"></strong>ŃĆĆŌĆ╗reverse()Ńü¦ķĆåķĀåŃü½</p>
<!-- CODE / -->
</div>
</body>
</html>
get(index)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«DOMĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«DOMĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
Õ«¤ķÜøŃü«DOMĶ”üń┤ĀŃéƵŖĮÕć║ŃüÖŃéŗŃü«Ńü¦ŃĆüjQueryķ¢óµĢ░ŃéÆõĮ┐ŃéÅŃüÜŃü½ŃĆüŃüØŃü«Ķ”üń┤ĀŃéÆńø┤µÄźµōŹõĮ£ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»ŃĆü$(this).get(0)Ńü©ŃüŚŃü”Õæ╝Ńü░ŃéīŃĆü$(this)[0]Ńü«ŃéłŃüåŃü½jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĖŖŃü¦Ķ¦Æµŗ¼Õ╝¦Ķ©śµ│ĢŃéÆõĮ┐ńö©ŃüÖŃéŗÕĀ┤ÕÉłŃü©ÕÉīŃüśÕŗĢõĮ£Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░indexŃü½Ńü»ŃĆüµŖĮÕć║ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéƵĢ░ÕĆżŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üget(index)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ńö╗ķØóõĖŖŃü«Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀÕÉŹŃéÆÕÅ¢ÕŠŚ */
$("*",document.body).click(function(e){
e.stopPropagation();
var domEl = $(this).get(0);
$("#res:first").text(domEl.tagName).css("color","red");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üget()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆéŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀÕÉŹŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀÕÉŹ’╝Ü<strong id="res"></strong></p>
<p><select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>ŃĆĆ<input type="text" value="ŃāåŃéŁŃé╣ŃāłÕģźÕŖøµ¼ä" />ŃĆĆ<button>Ńā£Ńé┐Ńā│</button></p>
<p><textarea cols="20" rows="2">ŃāåŃéŁŃé╣ŃāłŃé©Ńā¬Ńéó</textarea></p>
<p><label for="r1"><input type="radio" id="r1" name="r" value="1" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ<label for="r2"><input type="radio" id="r2" name="r" value="2" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ<label for="c1"><input type="checkbox" id="c1" name="c1" value="1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ<label for="r2"><input type="checkbox" id="c1" name="c1" value="2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label></p>
<!-- CODE / -->
</div>
</body>
</html>
index(subuject)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü½ŃüŖŃüæŃéŗŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕåģŃü¦ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃéƵż£ń┤óŃüŚŃĆüĶ”üń┤ĀŃüīĶ”ŗŃüżŃüŗŃüŻŃü¤ÕĀ┤ÕÉłŃü»ŃüØŃü«Ķ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ)ŃéÆĶ┐öŃüŚŃĆüĶ”ŗŃüżŃüŗŃéēŃü¬ŃüŗŃüŻŃü¤ÕĀ┤ÕÉłŃü»ŃĆī-1ŃĆŹŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüµ£ĆÕłØŃü«Ķ”üń┤ĀŃü«Ńü┐µż£ń┤óŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░subjectŃü½Ńü»µż£ń┤óŃüÖŃéŗĶ”üń┤ĀŃüŠŃü¤Ńü»jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üindex(subject)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li").click(function () {
var index=$("li").index(this);
$("#res").text(""+index+"").css("color","red");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝ÜjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłµōŹõĮ£’╝Üindex(subject)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ŃāÜŃā╝ŃéĖÕåģŃü½ŃüŖŃüæŃéŗŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéóŃéżŃāåŃāĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝Ü<strong id="res"></strong></p>
<ul>
<li>ŃéóŃéżŃāåŃāĀ1</li>
<li>ŃéóŃéżŃāåŃāĀ2</li>
<li>ŃéóŃéżŃāåŃāĀ3</li>
<li>ŃéóŃéżŃāåŃāĀ4</li>
<li>ŃéóŃéżŃāåŃāĀ5</li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>