jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░
- jQuery(expression[, context])ŃĆöĶ”üń┤ĀķøåÕÉłŃéÆŃā×ŃāāŃāüŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüÖŃéŗCSSŃé╗Ńā¼Ńé»Ńé┐ŃéÆÕɽŃéƵ¢ćÕŁŚÕłŚŃéÆÕÅŚŃüæÕÅ¢ŃéŗŃĆĢ
- jQuery(html[, ownerDocument])ŃĆöHTMLµ¢ćÕŁŚÕłŚŃüŗŃéēDOMĶ”üń┤ĀŃéÆńö¤µłÉ ŃĆĢ
- jQuery(elements)ŃĆöÕŹśõĖĆŃüŠŃü¤Ńü»ĶżćµĢ░Ńü«DOMĶ”üń┤ĀŃéÆjQueryķ¢óµĢ░Ńü¦Õø▓ŃüåŃĆĢ
- jQuery(callback)ŃĆö$(document).ready()Ńü«ń¤ŁńĖ«ÕĮóŃĆĢ
jQuery(expression[, context])
Ķ”üń┤ĀķøåÕÉłŃéÆŃā×ŃāāŃāüŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüÖŃéŗCSSŃé╗Ńā¼Ńé»Ńé┐ŃéÆÕɽŃéƵ¢ćÕŁŚÕłŚŃéÆÕÅŚŃüæÕÅ¢Ńéŗ
2009/2/27
jQueryķ¢óµĢ░Ńü»ŃĆüĶ”üń┤ĀŃü½Ńā×ŃāāŃāüŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüĢŃéīŃéŗCSSŃé╗Ńā¼Ńé»Ńé┐ŃéÆÕɽŃéƵ¢ćÕŁŚÕłŚŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü©ŃüŚŃü”Ķ┐öŃüŚŃüŠŃüÖŃĆé
jQueryŃü«Ńé│Ńéóķ¢óµĢ░Ńü»ŃĆüŃüōŃü«ķ¢óµĢ░Ńü½ķøåõĖŁŃüŚŃüŠŃüÖŃĆé jQueryŃü«ŃüÖŃü╣Ńü”Ńü»jQueryķ¢óµĢ░Ńü½Õ¤║ŃüźŃüäŃü”ŃüäŃéŗŃüŗŃĆüŃüŠŃü¤Ńü»õĮĢŃéēŃüŗŃü«ÕĮóŃü¦õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé jQueryķ¢óµĢ░Ńü»ŃĆüŃā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”Ķ”ŗŃüżŃüæÕć║ŃüŚ’╝łķĆÜÕĖĖŃü»CSSŃüŗŃéēŃü¬Ńéŗ’╝ēÕ╝ÅŃéƵĖĪŃüÖŃü«Ńü½õĮ┐ŃéÅŃéīŃüŠŃüÖŃĆé
contextŃéÆń£üńĢźŃüÖŃéŗŃü©ŃĆü$()Ńü»ńÅŠÕ£©Ńü«HTMLŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü«Ńé│Ńā│ŃāåŃéŁŃé╣ŃāłÕåģŃü½ŃüéŃéŗDOMĶ”üń┤ĀŃéƵÄóŃüŚŃüŠŃüÖŃĆé contextŃü½DOMĶ”üń┤ĀŃüŠŃü¤Ńü»jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüexpressionŃü»ŃüØŃü«contextŃü«Ńé│Ńā│ŃāåŃā│ŃāäÕåģŃü¦Ńā×ŃāāŃāüŃüÖŃéŗŃééŃü«ŃéƵÄóŃüŚŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░expressionŃü½Ńü»ŃĆüµż£ń┤óŃüÖŃéŗÕ╝ÅŃéƵ¢ćÕŁŚÕłŚŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé expressionŃü½CSSŃéƵīćÕ«ÜŃüÖŃéŗķÜøŃü«µ¢ćµ│ĢŃü»ŃĆüSelectorŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░contextŃü½Ńü»ŃĆücontextŃüŚŃü”õĮ┐ńö©ŃüÖŃéŗDOMĶ”üń┤ĀŃĆüŃāēŃéŁŃāźŃāĪŃā│ŃāłŃĆüjQueryŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQueryŃü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div > p").css({"border":"3px solid red","padding":"10px","width":"300px"});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQueryŃü«õĮ┐ńö©õŠŗ| jQuery | jQuery</h1>
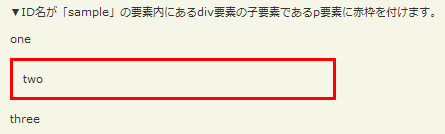
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«Ķ”üń┤ĀÕåģŃü½ŃüéŃéŗdivĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃüéŃéŗpĶ”üń┤ĀŃü½ĶĄżµ×ĀŃéÆõ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p>one</p>
<div><p>two</p></div>
<p>three</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
jQuery(html[, ownerDocument])
HTMLµ¢ćÕŁŚÕłŚŃüŗŃéēDOMĶ”üń┤ĀŃéÆńö¤µłÉ
2009/2/27
ńö¤Ńü«HTMLµ¢ćÕŁŚÕłŚŃüŗŃéēŃĆüķ½śķƤŃü½DOMĶ”üń┤ĀŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ķ¢óµĢ░Ńü½µĖĪŃüÖHTMLµ¢ćÕŁŚÕłŚŃü»ŃĆüŃé┐Ńé░µēōŃüĪŃüŚŃü”ŃééŃüäŃüäŃü¦ŃüÖŃüŚŃĆüŃāåŃā│ŃāŚŃā¼Ńā╝ŃāłŃé©Ńā│ŃéĖŃā│ŃéäŃāŚŃā®Ńé░ŃéżŃā│ŃéÆõĮ┐ńö©ŃüŚŃü”ńö¤µłÉŃüŚŃü¤ŃéŖŃĆüAjaxŃü¦Ķ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃééOKŃü¦ŃüÖŃĆé
ÕŹśõĖĆĶ”üń┤ĀŃéÆńö¤µłÉŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüńĄéõ║åŃé┐Ńé░ŃéäXHTMLÕĮóÕ╝ÅŃéÆõĮ┐ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé
õŠŗŃüłŃü░ŃĆü$("<span/>")Ńü©ŃüÖŃéīŃü░spanĶ”üń┤ĀŃüīńö¤µłÉŃüĢŃéīŃüŠŃüÖŃĆé
jQuery v1.3ŃüŗŃéēŃü»ŃĆüŃüōŃü«µ¦ŗµ¢ćŃü»$(document.createElement("span"))Ńü©ŃüÖŃéŗŃü«Ńü©Õ«īÕģ©Ńü½ÕÉīŃüśŃü¦ŃüÖŃĆé
õŠŗŃüłŃü░ŃĆübodyĶ”üń┤ĀÕåģŃü½ÕŗĢńÜäŃü½divĶ”üń┤ĀŃéÆĶ┐ĮÕŖĀŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüõĖŗĶ©śŃü«ŃéłŃüåŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
Õåģķā©ńÜäŃü½Ķ”üń┤ĀŃüīńö¤µłÉŃüĢŃéīŃĆübodyĶ”üń┤ĀŃü«innerHTMLŃāŚŃāŁŃāæŃāåŃéŻŃü½µīćÕ«ÜŃüŚŃü¤HTMLµ¢ćÕŁŚÕłŚ’╝ł<div><p>ŃāåŃéŁŃé╣Ńāł</p></div>’╝ēŃüīµī┐ÕģźŃüĢŃéīŃüŠŃüÖŃĆé
$("<div><p>ŃāåŃéŁŃé╣Ńāł</p></div>").appendTo("body");
-
ń¼¼1Õ╝ĢµĢ░htmlŃü½Ńü»ŃĆüńö¤µłÉŃüÖŃéŗHTMLµ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
-
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░ownerDocumentŃü½Ńü»ŃĆüµ¢░ŃüŚŃüäĶ”üń┤ĀŃüīńö¤µłÉŃüĢŃéīŃéŗŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQuery(html[, ownerDocument])Ńü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("<div><p>Hello</p></div>").appendTo("#sample")
});
</script>
<style type="text/css">
#sample { border:3px solid red; background-color:#fff; width:400px; }
#sample p { margin:10px; padding:10px; border:1px solid orange; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQuery(html[, ownerDocument])Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
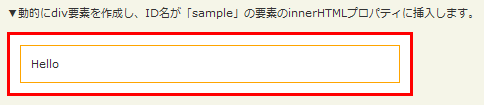
<p>Ō¢╝ÕŗĢńÜäŃü½divĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃĆüIDÕÉŹŃüīŃĆīsampleŃĆŹŃü«Ķ”üń┤ĀŃü«innerHTMLŃāŚŃāŁŃāæŃāåŃéŻŃü½µī┐ÕģźŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample"></div>
<!-- CODE / -->
</div>
</body>
</html>
jQuery(elements)
ÕŹśõĖĆŃüŠŃü¤Ńü»ĶżćµĢ░Ńü«DOMĶ”üń┤ĀŃéÆjQueryķ¢óµĢ░Ńü¦Õø▓Ńüå
2009/2/27
µīćÕ«ÜŃüŚŃü¤1ŃüżŃüŠŃü¤Ńü»ĶżćµĢ░Ńü«DOMĶ”üń┤ĀŃéƵĀ╝ń┤ŹŃüŚŃü¤jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ķ¢óµĢ░Ńü»µ£ēÕŖ╣Ńü¬Õ╝ĢµĢ░Ńü©ŃüŚŃü”ŃĆüXMLŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéäwindowŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░elementsŃü½Ńü»ŃĆüjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½µĀ╝ń┤ŹŃüÖŃéŗDOMĶ”üń┤ĀŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Ķ”üń┤ĀŃĆüķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×ŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
õŠŗ’╝ÜŃāÜŃā╝ŃéĖŃü«ĶāīµÖ»Ķē▓ŃéÆķ╗ÆĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé
$(document.body).css("background", "black");
õŠŗ’╝ÜŃāĢŃé®Ńā╝ŃāĀÕåģŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé
$(myForm.elements).hide();

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQuery(elements)Ńü«õĮ┐ńö©õŠŗ| jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").css({"background":"orange","padding":"10px"});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jQuery Core’╝Ü$(...) jQueryķ¢óµĢ░’╝ÜjQuery(elements)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
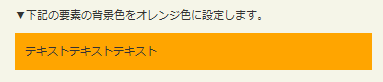
<p>Ō¢╝õĖŗĶ©śŃü«Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆŃé¬Ńā¼Ńā│ŃéĖĶē▓Ńü½Ķ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="sample">ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<!-- CODE / -->
</div>
</body>
</html>
jQuery(callback)
$(document).ready()Ńü«ń¤ŁńĖ«ÕĮó
2009/2/27
$(document).ready()Ńü«ń¤ŁńĖ«ÕĮóŃü¦ŃüÖŃĆé
DOMĶ”üń┤ĀŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéÆńĄÉŃü│õ╗śŃüæŃüŠŃüÖŃĆé
ŃüōŃü«ķ¢óµĢ░Ńü»ŃĆü$document.ready()Ńü©ÕÉīŃüśÕŗĢõĮ£Ńü¦ŃĆéµōŹõĮ£ÕÅ»ĶāĮŃü¬DOĶ”üń┤ĀŃü½õŠØÕŁśŃüÖŃéŗŃāÜŃā╝ŃéĖŃü¦õ╗¢Ńü«$()µōŹõĮ£ŃéÆÕø▓ŃüåŃü¤ŃéüŃü½õĮ┐ńö©ŃüÖŃü╣ŃüŹŃü¦ŃüÖŃĆé
ŃāÜŃā╝ŃéĖõĖŖŃü½ŃüäŃüÅŃüżŃü¦Ńéé$(document).readyŃéżŃāÖŃā│ŃāłŃéÆĶ©śĶ┐░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
readyŃéżŃāÖŃā│ŃāłŃü«Ķ®│ń┤░Ńü»ŃĆüready(fn)ŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüDOMĶ”üń┤ĀŃüīµōŹõĮ£ŃüĢŃéīŃéŗµ║¢ÕéÖŃüīŃü¦ŃüŹŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
õŠŗ’╝ÜDOMŃüīµōŹõĮ£ŃüĢŃéīŃéŗµ║¢ÕéÖŃüīŃü¦ŃüŹŃü¤µÖéŃü½ķ¢óµĢ░ŃéÆÕ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
$(function(){
/* DOMĶ”üń┤ĀŃü«µ║¢ÕéÖŃüīŃü¦ŃüŹŃü¤µÖéŃü½Õ«¤ĶĪī */
});
õŠŗ’╝ÜŃé░ŃāŁŃā╝ŃāÉŃā½Ńü¬Ńé©ŃéżŃā¬ŃéóŃé╣Ńü½ķĀ╝ŃéŗŃüōŃü©Ńü¬ŃüÅŃĆü$(document).ready()Ńü©ńĄČÕ»ŠÕ«ēÕģ©Ńü¬jQueryŃé│Ńā╝ŃāēŃéƵøĖŃüÅŃü¤ŃéüŃü«Õ╝ĢµĢ░Ńü«õĖĪµ¢╣Ńü«ń¤ŁńĖ«ÕĮóŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
jQuery(function($){
/* ńĄČÕ»ŠÕ«ēÕģ©Ńü¬$Ńé©ŃéżŃā¬ŃéóŃé╣ŃéÆõĮ┐ńö©ŃüŚŃü¤Ńé│Ńā╝Ńāē */
});