jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ’╝ÜÕĆż
- val()ŃĆöµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«valueÕ▒׵ƦŃü«ÕĆżŃéÆŃéÆÕÅ¢ÕŠŚŃĆĢ
- val(val)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«valueÕ▒׵ƦŃéÆĶ©ŁÕ«ÜŃĆĢ
- val(val)ŃĆöµīćÕ«ÜŃüŚŃü¤ÕĆżŃü«Ńé╗ŃāāŃāłŃü©Ńā×ŃāāŃāüŃüÖŃéŗŃā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüéŃéŗŃüäŃü»ŃāüŃé¦ŃāāŃé»ŃĆĢ
val()
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«valueÕ▒׵ƦŃü«ÕĆżŃéÆŃéÆÕÅ¢ÕŠŚ
2009/2/27
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«valueÕ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
jQuery v1.2Ńü¦Ńü»ŃĆüńÅŠÕ£©ŃĆüselectĶ”üń┤ĀŃéÆÕɽŃéĆŃüÖŃü╣Ńü”Ńü«Ķ”üń┤ĀŃü«ÕĆżŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé ĶżćµĢ░ķüĖµŖ×Õ×ŗŃü«selectĶ”üń┤ĀŃü«ÕĀ┤ÕÉłŃü»ŃĆüÕĆżŃü«ķģŹÕłŚŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
selectĶ”üń┤ĀŃü©ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü»ŃĆü:selectedŃü©:checkedŃé╗Ńā¼Ńé»Ńé┐ŃéÆÕÅéńģ¦ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
õŠŗ’╝Ü
$('select#foo option:selected').val(); /* selectĶ”üń┤ĀŃüŗŃéēÕĆżŃéÆÕÅ¢ÕŠŚ */
$('input:checkbox:checked').val(); /* ŃāüŃé¦ŃāāŃé»Ńü«ÕģźŃüŻŃü¤ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü«ÕĆżŃéÆÕÅ¢ÕŠŚ */
$('input:radio[name=bar]:checked').val(); /* Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│Ńü«ÕĆżŃéÆÕÅ¢ÕŠŚ */
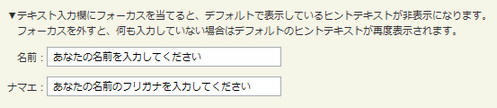
õŠŗ’╝ÜŃāĢŃé®Ńā╝ŃāĀŃü«ÕĆżÕżēµÅø
ŃāåŃéŁŃé╣ŃāłÕģźÕŖøµ¼äŃü½ŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéÆÕĮōŃü”ŃéŗŃü©ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü¦ĶĪ©ńż║ŃüŚŃü”ŃüäŃéŗŃāÆŃā│ŃāłŃāåŃéŁŃé╣ŃāłŃüīķØ×ĶĪ©ńż║Ńü½Ńü¬ŃéŖŃĆüŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéÆÕż¢ŃüÖŃü©ŃĆüõĮĢŃééÕģźÕŖøŃüŚŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃāćŃāĢŃé®Ńā½ŃāłŃü«ŃāÆŃā│ŃāłŃāåŃéŁŃé╣ŃāłŃüīÕåŹÕ║”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var swapValues = [];
$(".swap_value").each(function(i){
swapValues[i] = $(this).val();
$(this).focus(function(){
if ($(this).val() == swapValues[i]) {
$(this).val("");
}
}).blur(function(){
if ($.trim($(this).val()) == "") {
$(this).val(swapValues[i]);
}
});
});
});
</script>
<style type="text/css">
input { width:23em; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>
Ō¢╝ŃāåŃéŁŃé╣ŃāłÕģźÕŖøµ¼äŃü½ŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéÆÕĮōŃü”ŃéŗŃü©ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü¦ĶĪ©ńż║ŃüŚŃü”ŃüäŃéŗŃāÆŃā│ŃāłŃāåŃéŁŃé╣ŃāłŃüīķØ×ĶĪ©ńż║Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé<br>
ŃĆĆŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéÆÕż¢ŃüÖŃü©ŃĆüõĮĢŃééÕģźÕŖøŃüŚŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃāćŃāĢŃé®Ńā½ŃāłŃü«ŃāÆŃā│ŃāłŃāåŃéŁŃé╣ŃāłŃüīÕåŹÕ║”ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
</p>
<form action="#">
<p><label for="user_name">ŃĆĆÕÉŹÕēŹ’╝Ü</label><input type="text" id="user_name" class="swap_value" value="ŃüéŃü¬Ńü¤Ńü«ÕÉŹÕēŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä"></p>
<p><label for="user_kana">ŃāŖŃā×Ńé©’╝Ü</label><input type="text" id="user_kana" class="swap_value" value="ŃüéŃü¬Ńü¤Ńü«ÕÉŹÕēŹŃü«ŃāĢŃā¬Ńé¼ŃāŖŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä"></p>
</form>
<!-- CODE / -->
</div>
</body>
</html>
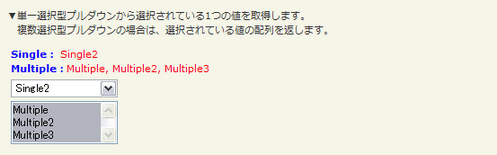
ÕŹśõĖĆŃā╗ĶżćµĢ░ķüĖµŖ×Õ×ŗŃü«ŃāŚŃā½ŃāĆŃé”Ńā│Ńü«ķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗÕĆżŃéÆÕÅ¢ÕŠŚ
ÕŹśõĖĆķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃüŗŃéēķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗ1ŃüżŃü«ÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│Ńü«ÕĀ┤ÕÉłŃü»ŃĆüķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗÕĆżŃü«ķģŹÕłŚŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample select").change(displayVals);
displayVals();
function displayVals() {
var singleValues = $("#single").val();
var multipleValues = $("#multiple").val() || [];
$("#res").html("<strong>Single’╝Ü</strong> " + singleValues + "<br><strong>Multiple’╝Ü</strong>" + multipleValues.join(", "));
}
});
</script>
<style type="text/css">
input { width:23em; }
#sample p { color:red; margin:4px; }
#sample strong { color:blue; }
#sample select { width:10em; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>
Ō¢╝ÕŹśõĖĆķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃüŗŃéēķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗ1ŃüżŃü«ÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé<br>
ŃĆĆĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│Ńü«ÕĀ┤ÕÉłŃü»ŃĆüķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗÕĆżŃü«ķģŹÕłŚŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
</p>
<form action="#" id="sample">
<p id="res"></p>
<p>
<select id="single">
<option>Single</option>
<option>Single2</option>
</select>
</p>
<p>
<select id="multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select>
</p>
</form>
<!-- CODE / -->
</div>
</body>
</html>
val(val)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«valueÕ▒׵ƦŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«valueÕ▒׵ƦŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
jQuery v1.2ŃüŗŃéēŃü»ŃĆüselectĶ”üń┤ĀŃü«ÕĆżŃéÆĶ©ŁÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░valŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½Ķ©ŁÕ«ÜŃüÖŃéŗÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function () {
var text = $(this).text();
$("input").val(text);
});
});
</script>
<style type="text/css">
button { margin:4px; cursor:pointer; }
input { margin:4px; color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
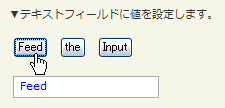
<p>Ō¢╝ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃü½ÕĆżŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
<button>Feed</button>
<button>the</button>
<button>Input</button>
</p>
<p><input type="text" value="click a button" /></p>
<!-- CODE / -->
</div>
</body>
</html>
val(val)
µīćÕ«ÜŃüŚŃü¤ÕĆżŃü«Ńé╗ŃāāŃāłŃü©Ńā×ŃāāŃāüŃüÖŃéŗŃā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüéŃéŗŃüäŃü»ŃāüŃé¦ŃāāŃé»
2009/2/27
µīćÕ«ÜŃüŚŃü¤ÕĆżŃü«Ńé╗ŃāāŃāłŃü©Ńā×ŃāāŃāüŃüÖŃéŗŃā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüéŃéŗŃüäŃü»ŃāüŃé¦ŃāāŃé»ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░valŃü½Ńü»ŃĆüķüĖµŖ×ŃüéŃéŗŃüäŃü»ŃāüŃé¦ŃāāŃé»ŃüÖŃéŗÕĆżŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
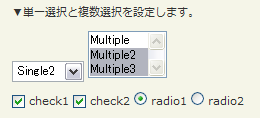
/* IDÕÉŹŃüīsingleŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü¦ÕĆżŃüīŃĆīSingle2ŃĆŹŃü«optionĶ”üń┤ĀŃéÆķüĖµŖ× */
$("#single").val("Single2");
/* IDÕÉŹŃüīmultipleŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü¦ÕĆżŃüīŃĆīMultiple2ŃĆŹŃü©ŃĆīMultiple3ŃĆŹŃü«optionĶ”üń┤ĀŃéÆķüĖµŖ× */
$("#multiple").val(["Multiple2", "Multiple3"]);
/* ÕĆżŃüīŃĆīcheck1ŃĆŹŃü©ŃĆīcheck2ŃĆŹŃü©ŃĆīradio1ŃĆŹŃü«inputĶ”üń┤ĀŃéÆķüĖµŖ× */
$("input").val(["check1","check2", "radio1" ]);
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕĆż’╝łValue’╝ē’╝Üval(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ÕŹśõĖĆķüĖµŖ×Ńü©ĶżćµĢ░ķüĖµŖ×ŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
<select id="single">
<option>Single</option>
<option>Single2</option>
</select>
<select id="multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select>
</p>
<p>
<input type="checkbox" name="checkboxname" value="check1"/> check1
<input type="checkbox" name="checkboxname" value="check2"/> check2
<input type="radio" name="r" value="radio1"/> radio1
<input type="radio" name="r" value="radio2"/> radio2
</p>
<!-- CODE / -->
</div>
</body>
</html>