jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ’╝ÜÕ▒׵Ʀ
- attr(name)ŃĆöµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚ ŃĆĢ
- attr(properties)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½ĶżćµĢ░Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃĆĢ
- attr(key, value)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½1ŃüżŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃĆĢ
- attr(key, fn)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½ŃéŁŃā╝Ńü©Ķ©łń«ŚŃüŚŃü¤ÕĆżŃéÆŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«ÜŃĆĢ
- removeAttr(name)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃéÆÕēŖķÖż ŃĆĢ
attr(name)
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚ
2009/2/27
µīćÕ«ÜŃüŚŃü¤Õ▒׵ƦÕÉŹŃéƵīüŃüŻŃü”ŃüäŃéŗĶ”üń┤ĀŃéƵż£ń┤óŃüŚŃĆüµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé µīćÕ«ÜŃüŚŃü¤ÕÉŹÕēŹŃü«Õ▒׵ƦŃéƵīüŃüŻŃü”ŃüäŃéŗĶ”üń┤ĀŃüīĶ”ŗŃüżŃüŗŃéēŃü¬ŃüŗŃüŻŃü¤ÕĀ┤ÕÉłŃü»ŃĆīundefinedŃĆŹŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕÅ¢ÕŠŚŃüÖŃéŗÕ▒׵ƦŃü«ÕÉŹÕēŹ’╝łtitleÕ▒׵ƦŃĆüaltÕ▒׵ƦŃĆüsrcÕ▒׵ƦŃĆührefÕ▒׵ƦŃĆüwidthÕ▒׵ƦŃĆüstyleÕ▒׵ƦŃü¬Ńü®’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_add_attr").click(function(){
$("#sample").attr("alt","ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ");
$("#res").text($("#sample").attr("alt"));
});
$("#btn_remove_attr").click(function(){
$("#sample").removeAttr("alt");
$("#res").text($("#sample").attr("alt"));
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>
imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü½ÕĆżŃéÆ<button id="btn_add_attr">Ķ©ŁÕ«Ü</button>
<button id="btn_remove_attr">ÕēŖķÖż</button>
</p>
<p><img id="sample" src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_t.jpg" width="100" height="75" /></p>
<p>altÕ▒׵ƦŃü«ÕĆż’╝Ü<strong id="res"></strong></p>
<!-- CODE / -->
</div>
</body>
</html>
Ķ”ŗÕć║ŃüŚŃü©ŃéóŃā│Ńé½Ńā╝
aĶ”üń┤ĀŃü«hrefÕ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃĆüÕÅ¢ÕŠŚŃüŚŃü¤ŃéóŃā│Ńé½Ńā╝ÕÉŹŃéÆIDŃü©ŃüÖŃéŗĶ”üń┤ĀŃüŠŃü¦Ńé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
/* aĶ”üń┤ĀŃü«hrefÕ▒׵ƦŃü«ÕĆżŃéÆÕÅ¢ÕŠŚ */
var hash = $(this).find("a").attr("href");
/* ÕÅ¢ÕŠŚŃüŚŃü¤ŃéóŃā│Ńé½Ńā╝ÕÉŹŃéÆIDŃü©ŃüÖŃéŗĶ”üń┤ĀŃü½Ńé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ */
$($.browser.safari ? 'body' : 'html')
.animate({scrollTop: $(hash).offset().top}, 1200, "swing");
/* ŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢõĮ£ŃéÆńäĪÕŖ╣Õī¢ */
return false;
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ķ”ŗÕć║ŃüŚŃéżŃā│ŃāćŃāāŃé»Ńé╣ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüĶ®▓ÕĮōŃüÖŃéŗĶ”ŗÕć║ŃüŚŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃüŠŃü¦Ńé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul>
<li><a href="#mida1">Ķ”ŗÕć║ŃüŚ1</a></li>
<li><a href="#mida2">Ķ”ŗÕć║ŃüŚ2</a></li>
<li><a href="#mida3">Ķ”ŗÕć║ŃüŚ3</a></li>
<li><a href="#mida4">Ķ”ŗÕć║ŃüŚ4</a></li>
<li><a href="#mida5">Ķ”ŗÕć║ŃüŚ5</a></li>
</ul>
<h2 id="mida1">Ķ”ŗÕć║ŃüŚ1</h2>
<p>ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<p style="text-align:right;"><a href="#wrap">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
<h2 id="mida2">Ķ”ŗÕć║ŃüŚ2</h2>
<p>ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<p style="text-align:right;"><a href="#wrap">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
<h2 id="mida3">Ķ”ŗÕć║ŃüŚ3</h2>
<p>ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<p style="text-align:right;"><a href="#wrap">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
<h2 id="mida4">Ķ”ŗÕć║ŃüŚ4</h2>
<p>ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<p style="text-align:right;"><a href="#wrap">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
<h2 id="mida5">Ķ”ŗÕć║ŃüŚ5</h2>
<p>ŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣ŃāłŃāåŃéŁŃé╣Ńāł</p>
<p style="text-align:right;"><a href="#wrap">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
<!-- CODE / -->
</div>
</body>
</html>
attr(properties)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½ĶżćµĢ░Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”ŃéŁŃā╝Ńü©ÕĆżŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ĶżćµĢ░Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü½õŠ┐Õł®Ńü¦ŃüÖŃĆé Ńé»Ńā®Ńé╣Õ▒׵ƦŃéÆĶ©ŁÕ«ÜŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃéŁŃā╝Ńü©ŃüŚŃü”ŃĆīclassNameŃĆŹŃéÆõĮ┐ńö©ŃüÖŃéŗŃüŗŃĆü.addClass(class)ŃüŠŃü¤Ńü».removeClas(class)ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé attr(key, value)ŃüŠŃü¤Ńü»attr(key, fn)ŃüīÕåŹÕĖ░ńÜäŃü½Õæ╝Ńü░ŃéīŃéŗŃüōŃü©ŃéÆĶ”ÜŃüłŃü”ŃüŖŃüäŃü”ŃüÅŃüĀŃüĢŃüäŃĆé µĖĪŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻŃüīķ¢óµĢ░Ńü«ÕĀ┤ÕÉłŃĆüŃüØŃü«ķ¢óµĢ░Ńü»Ķ®ĢõŠĪŃüĢŃéīŃĆüÕ▒׵ƦĶć¬õĮōŃü½Ńü»µĀ╝ń┤ŹŃüĢŃéīŃüŠŃüøŃéōŃĆé
ń¼¼1Õ╝ĢµĢ░propertiesŃü½Ńü»ŃĆüŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«ÜŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃéÆķĆŻµā│ķģŹÕłŚŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(properties)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("img").attr({
src:"http://farm4.static.flickr.com/3224/2971760010_e4c6f7bb44_s.jpg",
width:"75",
height:"75",
title:"Ńü┐ŃüŗŃéōµś¤õ║║Ńü¦ŃüÖŃéłŃā╝",
alt:"Ńü┐ŃüŗŃéōµś¤õ║║"
});
$("#res").html("imgĶ”üń┤ĀŃü«titleÕ▒׵Ʀ’╝Ü<strong>"+$("img").attr("alt")+"</strong>");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(properties)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>
<img />
<img />
<img />
</p>
<p id="res"></p>
<!-- CODE / -->
</div>
</body>
</html>
attr(key, value)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½1ŃüżŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½1ŃüżŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░keyŃü½Ńü»ŃĆüĶ©ŁÕ«ÜŃüÖŃéŗŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░valueŃü½Ńü»ŃĆükeyŃü½µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃü«ÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(key, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button:gt(1)").attr("disabled","disabled");
});
</script>
<style type="text/css">
button { padding:2px 5px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(key, value)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
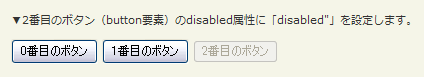
<p>Ō¢╝2ńĢ¬ńø«Ńü«Ńā£Ńé┐Ńā│’╝łbuttonĶ”üń┤Ā’╝ēŃü«disabledÕ▒׵ƦŃü½ŃĆīdisabled"ŃĆŹŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
<button>0ńĢ¬ńø«Ńü«Ńā£Ńé┐Ńā│</button>
<button>1ńĢ¬ńø«Ńü«Ńā£Ńé┐Ńā│</button>
<button>2ńĢ¬ńø«Ńü«Ńā£Ńé┐Ńā│</button>
</p>
<!-- CODE / -->
</div>
</body>
</html>
attr(key, fn)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½ŃéŁŃā╝Ńü©Ķ©łń«ŚŃüŚŃü¤ÕĆżŃéÆŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«Ü
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ŃéŁŃā╝Ńü©ķ¢óµĢ░Ńü¦Ķ©łń«ŚŃüŚŃü¤ÕĆżŃéÆŃāŚŃāŁŃāæŃāåŃéŻŃü©ŃüŚŃü”Ķ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
attr(key, value)Ńü»ÕĆżŃéƵ¢ćÕŁŚÕłŚŃü¦µĖĪŃüŚŃüŠŃüÖŃüīŃĆüattr(key, fn)Ńü»ķ¢óµĢ░Ńü¦Ķ©łń«ŚŃüŚŃü¤ÕĆżŃéƵĖĪŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░keyŃü½Ńü»ŃĆüĶ©ŁÕ«ÜŃüÖŃéŗŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░fnŃü½Ńü»ŃĆükeyõ╝╝µīćÕ«ÜŃüŚŃü¤ŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃü«ÕĆżŃéÆĶ┐öŃüÖķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé╣Ńé│Ńā╝ŃāŚŃü½Ńü»ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃĆüÕ╝ĢµĢ░Ńü½Ńü»ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéfunction callback(indexArray){ // indexArray == position in the jQuery object this; // DOMĶ”üń┤Ā }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(key, fn)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample p").attr("id", function(ary){
return "div-id"+ary;
})
.each(function(){
$("span", this).html("(ID='<strong>"+this.id+"</strong>')");
});
});
</script>
<style type="text/css">
button { padding:2px 5px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝Üattr(key, fn)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
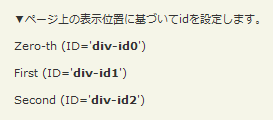
<p>Ō¢╝ŃāÜŃā╝ŃéĖõĖŖŃü«ĶĪ©ńż║õĮŹńĮ«Ńü½Õ¤║ŃüźŃüäŃü”idŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p>Zero-th <span></span></p>
<p>First <span></span></p>
<p>Second <span></span></p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
removeAttr(name)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃéÆÕēŖķÖż
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Õ▒׵ƦŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░nameŃü½Ńü»ŃĆüÕēŖķÖżŃüÖŃéŗŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝ÜremoveAttr()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$(this).next().removeAttr("disabled")
.focus()
.val("ŃüōŃü«Ķ”üń┤ĀŃü»ńĘ©ķøåÕÅ»ĶāĮŃü¦ŃüÖ")
});
});
</script>
<style type="text/css">
button { padding:2px 5px; }
input { width:20em; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜÕ▒׵Ʀ’╝łAttr’╝ē’╝ÜremoveAttr()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃāÜŃā╝ŃéĖõĖŖŃü«ĶĪ©ńż║õĮŹńĮ«Ńü½Õ¤║ŃüźŃüäŃü”idŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<button>µ£ēÕŖ╣Õī¢</button>
<input type="text" disabled="disabled" value="ŃüōŃü«Ķ”üń┤ĀŃü»ńĘ©ķøåõĖŹÕÅ»Ńü¦ŃüÖ" />
<!-- CODE / -->
</div>
</body>
</html>