jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł
- ajaxComplete(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«Õ«īõ║åµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
- ajaxError(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕż▒µĢŚŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
- ajaxSend(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«ķĆüõ┐ĪÕēŹŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
- ajaxStart(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
- ajaxStop(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«ńĄéõ║åµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
- ajaxSuccess(callback)ŃĆöAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃĆĢ
ajaxComplete(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«Õ«īõ║åµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé XMLHttpRequestŃü©ŃüØŃü«Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüŚŃü¤Ķ©ŁÕ«ÜŃüīŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü½Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(event, XMLHttpRequest, ajaxOptions){ this; /* DOMĶ”üń┤Ā */ }
õŠŗ’╝ÜAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║
$("#msg").ajaxComplete(function(request, settings){
$(this).append("<li>Ńā¬Ńé»Ńé©Ńé╣ŃāłÕ«īõ║å</li>");
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxComplete(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").hide();
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
$.get(filename, function(data,stat){
$("#res").text(filename+"Ńü«ÕåģÕ«╣’╝Ü<br>"+data).show();
});
}
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxComplete(function(){
$(this).show();
});
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłÕ«īõ║åµÖéŃü½Ńā¬Ńé»Ńé©Ńé╣ŃāłÕ«īõ║åŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxStop(function(){
$(this).text("Ńā¬Ńé»Ńé©Ńé╣ŃāłÕ«īõ║å");
});
loadData("data/data_ajax.csv");
});
</script>
<style type="text/css">
#loading { color:blue; font-size:2em; font-weight:bold; }
#res { background-color:#fff; border:1px solid #ccc; padding:10px; height:100px; overflow:auto; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxComplete(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
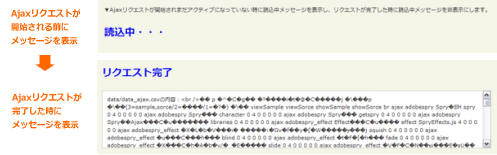
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüŚŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="loading">Ķ¬ŁĶŠ╝õĖŁŃā╗Ńā╗Ńā╗</p>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
ajaxError(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕż▒µĢŚŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕż▒µĢŚŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
XMLHttpRequestŃü©ŃüØŃü«Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüŚŃü¤Ķ©ŁÕ«ÜŃüīŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü½Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃüŠŃüÖŃĆé ń¼¼3Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃéŗõŠŗÕż¢Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü»ŃĆüõŠŗÕż¢ŃüīŃā¬Ńé»Ńé©Ńé╣ŃāłÕć”ńÉåõĖŁŃü½ńÖ║ńö¤ŃüŚŃü¤ÕĀ┤ÕÉłŃü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(event, XMLHttpRequest, ajaxOptions, thrownError){ /* thrownErrorŃü»ŃĆüŃé©Ńā®Ńā╝ŃüīŃéŁŃāŻŃāāŃāüŃüĢŃéīŃü¤ÕĀ┤ÕÉłŃüĀŃüæµĖĪŃüĢŃéīŃüŠŃüÖ */ this; /* dom element listening */ }
õŠŗ’╝ÜAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕż▒µĢŚŃüŚŃü¤µÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║
$("#msg").ajaxError(function(event, request, settings){
$(this).append("<li>Ńé©Ńā®Ńā╝ŃüīńÖ║ńö¤ŃüŚŃü¤URL’╝Ü"+settings.url+"</li>");
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxError(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
/* ŃāĢŃéĪŃéżŃā½ŃüīÕŁśÕ£©ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃāĢŃéĪŃéżŃā½Ńü«ÕåģÕ«╣ŃéÆĶĪ©ńż║ */
$.get(filename, function(data,stat){
$("#res").html("µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃĆī"+filename+"ŃĆŹŃü«ÕåģÕ«╣’╝Ü<div>"+data+"</div>");
});
}
/* ŃāĢŃéĪŃéżŃā½ŃüīÕŁśÕ£©ŃüŚŃü¬ŃüäŃü¬Ńü®ŃĆüAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü¦Ńé©Ńā®Ńā╝ŃüīńÖ║ńö¤ŃüŚŃü¤ÕĀ┤ÕÉłŃü»Ńé©Ńā®Ńā╝ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ */
$("#msg").ajaxError(function(event, request, settings){
$(this).append("<li>µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃĆī<span>"+settings.url+"</span>ŃĆŹŃü»ÕŁśÕ£©ŃüŚŃüŠŃüøŃéō</li>");
});
$("#btn1").click(function(){
loadData("/content/demo/sample_utf-8.txt")
});
$("#btn2").click(function(){
loadData("hoge.txt")
});
});
</script>
<style type="text/css">
li span { color:red; }
#res { background-color:#333; color:#fff; padding:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxError(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
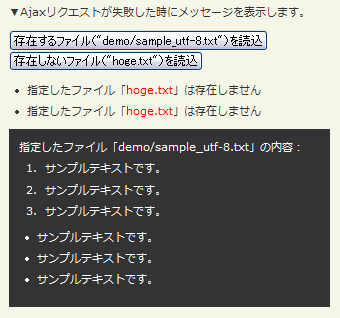
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕż▒µĢŚŃüŚŃü¤µÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p>
<button id="btn1">ÕŁśÕ£©ŃüÖŃéŗŃāĢŃéĪŃéżŃā½’╝ł"/content/demo/sample_utf-8.txt"’╝ēŃéÆĶ¬ŁĶŠ╝</button>
<button id="btn2">ÕŁśÕ£©ŃüŚŃü¬ŃüäŃāĢŃéĪŃéżŃā½’╝ł"hoge.txt"’╝ēŃéÆĶ¬ŁĶŠ╝</button>
</p>
<ul id="msg"></ul>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
ajaxSend(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«ķĆüõ┐ĪÕēŹŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķĆüõ┐ĪŃüĢŃéīŃéŗÕēŹŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
XMLHttpRequestŃü©ŃüØŃü«Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüĢŃéīŃü¤Ķ©ŁÕ«ÜŃüīŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░õ╝╝Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(event, XMLHttpRequest, ajaxOptions){ this; /* dom element listening */ }
õŠŗ’╝ÜAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķĆüõ┐ĪŃüĢŃéīŃéŗÕēŹŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║
$("#msg").ajaxSend(function(evt, request, settings){
$(this).append("<li>Ńā¬Ńé»Ńé©Ńé╣Ńāłķ¢ŗÕ¦ŗ’╝Ü"+settings.url+"</li>");
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxSend(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").hide();
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
$.get(filename, function(data,stat){
$("#res").text(filename+"Ńü«ÕåģÕ«╣’╝Ü<br>"+data).show();
});
}
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃéŗÕēŹŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#mes").ajaxSend(function(eve, request, settings){
$(this).append("<li>Ńā¬Ńé»Ńé©Ńé╣Ńāłķ¢ŗÕ¦ŗ’╝Ü"+settings.url+"</li>");
});
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłńĄéõ║åµÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#mes").ajaxStop(function(){
$(this).append("<li>Ńā¬Ńé»Ńé©Ńé╣ŃāłńĄéõ║å</li>");
});
loadData("data/data_ajax.csv");
});
</script>
<style type="text/css">
#mes { color:blue; font-size:2em; font-weight:bold; }
#res { background-color:#fff; border:1px solid #ccc; padding:10px; height:100px; overflow:auto; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxSend(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
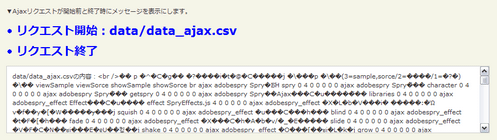
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗÕēŹŃü©ńĄéõ║åµÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul id="mes"></ul>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
ajaxStart(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(){ this; /* dom element listening */ }
õŠŗ’╝ÜAjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║
$("#loading").ajaxStart(function(){
$(this).show();
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxStart(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").hide();
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
$.get(filename, function(data,stat){
$("#res").text(filename+"Ńü«ÕåģÕ«╣’╝Ü<br>"+data).show();
});
}
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxStart(function(){
$(this).show();
});
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłńĄéõ║åµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ */
$("#loading").ajaxStop(function(){
$(this).hide();
});
loadData("data/data_ajax.csv");
});
</script>
<style type="text/css">
#loading { color:blue; font-size:2em; font-weight:bold; }
#res { background-color:#fff; border:1px solid #ccc; padding:10px; height:100px; overflow:auto; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxStart(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüŚŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="loading">Ķ¬ŁĶŠ╝õĖŁŃā╗Ńā╗Ńā╗</p>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
ajaxStop(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃü«ńĄéõ║åµÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(){ this; /* dom element listening */ }
õŠŗ’╝ÜŃüÖŃü╣Ńü”Ńü«AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ
$("#loading").ajaxStop(function(){
$(this).hide();
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxStop(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").hide();
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
$.get(filename, function(data,stat){
$("#res").text(filename+"Ńü«ÕåģÕ«╣’╝Ü<br>"+data).show();
});
}
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxStop(function(){
$(this).show();
});
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłńĄéõ║åµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗ */
$("#loading").ajaxStop(function(){
$(this).hide();
});
loadData("data/data_ajax.csv");
});
</script>
<style type="text/css">
#loading { color:blue; font-size:2em; font-weight:bold; }
#res { background-color:#fff; border:1px solid #ccc; padding:10px; height:100px; overflow:auto; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxStop(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
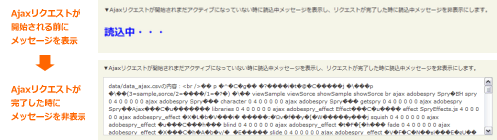
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüŚŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="loading">Ķ¬ŁĶŠ╝õĖŁŃā╗Ńā╗Ńā╗</p>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
ajaxSuccess(callback)
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«Ü
2009/2/27
AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃéżŃāÖŃā│ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃĆüXMLHttpRequestŃĆüŃüØŃü«Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüŚŃü¤Ķ©ŁÕ«ÜŃüīŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü½Õ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüĢŃéīŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░callbackŃü½Ńü»ŃĆüÕ«¤ĶĪīŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function(){ this; /* dom element listening */ }
õŠŗ’╝ÜŃüÖŃü╣Ńü”Ńü«AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║
$("#loading").ajaxSuccess(function(evt, request, settings){
$(this).append("<li>Ńā¬Ńé»Ńé©Ńé╣ŃāłµłÉÕŖ¤’╝ü</li>");
});

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxSuccess(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").hide();
/* µīćÕ«ÜŃüŚŃü¤ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ */
function loadData(filename){
$.get(filename, function(data,stat){
$("#res").text(filename+"Ńü«ÕåģÕ«╣’╝Ü<br>"+data).show();
});
}
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxSuccess(function(){
$(this).show();
});
/* AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½Ńā¬Ńé»Ńé©Ńé╣ŃāłµłÉÕŖ¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüÖŃéŗ */
$("#loading").ajaxSuccess(function(eve, request, settings){
$(this).text("Ńā¬Ńé»Ńé©Ńé╣ŃāłµłÉÕŖ¤’╝Ü"+settings.url);
});
loadData("data/data_ajax.csv");
});
</script>
<style type="text/css">
#loading { color:blue; font-size:2em; font-weight:bold; }
#res { background-color:#fff; border:1px solid #ccc; padding:10px; height:100px; overflow:auto; }
</style>
</head>
<body>
<div id="wrap">
<h1>ķØ×ÕÉīµ£¤ķĆÜõ┐Ī’╝ÜAjaxŃéżŃāÖŃā│Ńāł’╝ÜajaxSuccess(callback)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝AjaxŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüĀŃéóŃé»ŃāåŃéŻŃā¢Ńü½Ńü¬ŃüŻŃü”ŃüäŃü¬ŃüäµÖéŃü½Ķ¬ŁĶŠ╝õĖŁŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃüŚŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłŃüīµłÉÕŖ¤ŃüŚŃü”Õ«īõ║åŃüŚŃü¤µÖéŃü½Ńā¬Ńé»Ńé©Ńé╣ŃāłÕ«īõ║åŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="loading">Ķ¬ŁĶŠ╝õĖŁŃā╗Ńā╗Ńā╗</p>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>