Google Maps JavaScript API v3Õ£░Õø│Ńé»Ńā®Ńé╣
- Õ£░Õø│Ńü«ÕéŠŃüŹŃéÆÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetTilt / setTiltŃāĪŃéĮŃāāŃāēŃĆĢ
- Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetStreetView / setStreetViewŃāĪŃéĮŃāāŃāēŃĆĢ
- Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«ÜŃĆösetOptionsŃāĪŃéĮŃāāŃāēŃĆĢ
- Õ£░Õø│Ńé┐ŃéżŃāŚŃü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetMapTypeId / setMapTypeIdŃāĪŃéĮŃāāŃāēŃĆĢ
- µ¢╣Ķ¦ÆŃü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetHeading / setHeadingŃāĪŃéĮŃāāŃāēŃĆĢ
- Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetCenter / setCenterŃāĪŃéĮŃāāŃāēŃĆĢ
- µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃü½Õ£░Õø│ŃéÆń¦╗ÕŗĢŃĆöpanToBoundsŃāĪŃéĮŃāāŃāēŃĆĢ
- µīćÕ«ÜŃüŚŃü¤ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü½Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢŃĆöpanToŃāĪŃéĮŃāāŃāēŃĆĢ
- µīćÕ«ÜŃüŚŃü¤ĶĘØķøóŃüĀŃüæÕ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢŃĆöpanByŃāĪŃéĮŃāāŃāēŃĆĢ
- Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆögetZoom / setZoomŃāĪŃéĮŃāāŃāēŃĆĢ
- µŖĢÕĮ▒ŃéÆÕÅ¢ÕŠŚŃĆögetProjectionŃāĪŃéĮŃāāŃāēŃĆĢ
- Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łdivĶ”üń┤Ā’╝ēŃü«ÕÅ¢ÕŠŚŃĆögetDivŃāĪŃéĮŃāāŃāēŃĆĢ
- µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚŃĆögetBoundsŃāĪŃéĮŃāāŃāēŃĆĢ
- µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃüīÕɽŃüŠŃéīŃéŗŃéłŃüåŃü½ŃāōŃāźŃā╝ŃāØŃā╝ŃāłŃéÆĶ©ŁÕ«ÜŃĆöfitBoundsŃāĪŃéĮŃāāŃāēŃĆĢ
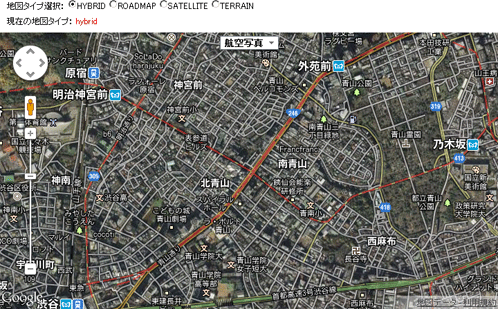
Õ£░Õø│Ńü«ÕéŠŃüŹŃéÆÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getTilt / setTiltŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│Ńü«ÕéŠŃüŹŃéƵĢ░ÕĆżŃü¦Ķ┐öŃüŚŃüŠŃüÖŃĆé
Õ£░Õø│Ńü«ÕéŠŃüŹŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé µīćÕ«ÜÕÅ»ĶāĮŃü¬ÕĆżŃü»ŃĆī0ŃĆŹ’Įó45’ĮŻŃü«ŃüäŃüÜŃéīŃüŗŃĆé Õ£░Õø│Ńé┐ŃéżŃāŚŃüīŃĆīSATELLITEŃĆŹ’╝łĶł¬ń®║ÕåÖń£¤’╝ēŃüŠŃü¤Ńü»ŃĆīHYBRIDŃĆŹ’╝łŃāćŃāĢŃé®Ńā½Ńāł’╝ŗĶł¬ń®║ÕåÖń£¤’╝ēŃü«ÕĀ┤ÕÉłŃü«Ńü┐µ£ēÕŖ╣Ńü¦ŃüÖŃĆé 45Õ║”Ńü«ÕéŠŃüŹŃü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃü¬ŃüäÕĀ┤µēĆŃü«Õ£░Õø│Ńü¦ŃĆī45ŃĆŹŃéƵīćÕ«ÜŃüŚŃü”ŃééŃĆī0ŃĆŹŃü©ÕÉīŃüśĶĪ©ńż║Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>getTilt / setTilt ŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
//ÕłØµ£¤Ķ©ŁÕ«Ü
function initialize() {
var deg=rchk();
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜŃéĄŃā│Ńé┐Ńā╗Ńé»Ńā½Ńā╝Ńé║Ńā╗ŃāōŃāāŃé░Ńā╗ŃāäŃā¬Ńā╝Ńé║ & ŃāæŃéĘŃāĢŃéŻŃāāŃé»Ńā╗Ńā¼ŃéżŃā½Ńé”Ńé¦Ńéż’╝ØŃā£Ńā╝ŃāēŃé”Ńé®Ńā╝Ńé»ķ¦ģ 3rd St, ŃéĄŃā│Ńé┐Ńé»Ńā½Ńā╝Ńé║ Ńé½Ńā¬ŃāĢŃé®Ńā½ŃāŗŃéó 95060 ŃéóŃāĪŃā¬Ńé½ÕÉłĶĪåÕøĮ */
var latlng=new google.maps.LatLng(36.964758,-122.015539);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/*ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀ Ńā¼ŃāÖŃā½ */
zoom: 18,
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.SATELLITE,
setTile:deg,
disableDefaultUI:true
};
map=new google.maps.Map(document.getElementById("map"), myOptions);
}
//ŃāüŃé¦ŃāāŃé»
function rchk(){
var deg=0;
var obj=document.getElementsByName("deg");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
deg=parseInt(obj[i].value);
}
}
return deg;
}
function tpchk(){
var tp=0;
var obj=document.getElementsByName("tp");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
tp=obj[i].value;
}
}
if(tp=="HYBRID"){
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
}else if(tp=="SATELLITE"){
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
}
return tp;
}
//Õ£░Õø│Ńé┐ŃéżŃāŚĶ©ŁÕ«Ü
function setType(){
map.mapTypeId(tpchk());
console.log(map.getMapTypeId());
}
//Õ£░Õø│Ńü«ÕéŠŃüŹĶ©ŁÕ«Ü
function setTileDeg(){
map.setTilt(rchk());
console.log(map.getTilt());
}
//Õ£░Õø│Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”Ķ©ŁÕ«Ü
function setLatLng(lat,lng){
var latlng=new google.maps.LatLng(lat, lng);
map.setCenter(latlng);
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:500px; }
</style>
</head>
<body onload="initialize()">
<h1>getTilt / setTilt ŃāĪŃéĮŃāāŃāē</h1>
<form id="frm" name="frm">
<p>
Õ£░Õø│Ńü«Ńé┐ŃéżŃāŚ’╝Ü
<label for="tp_1"><input type="radio" name="tp" id="tp_1" value="HYBRID" onclick="setType()" />HYBRID</label>
<label for="tp_2"><input type="radio" name="tp" id="tp_2" value="SATELLITE" checked="checked" onclick="setType()" />SATELLITE</label>
ŃĆĆ/ŃĆĆ
Õ£░Õø│Ńü«ÕéŠŃüŹ’╝Ü
<label for="deg_1"><input type="radio" name="deg" id="deg_1" value="0" onclick="setTileDeg()" />0</label>
<label for="deg_2"><input type="radio" name="deg" id="deg_2" value="45" checked="checked" onclick="setTileDeg()" />45</label>
<br>
ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝Ü
<label for="lt_1"><input type="radio" name="lt" id="lt_1" value="0" checked="checked" onclick="setLatLng(36.964758,-122.015539)" />’Į╗’ŠØ’ŠĆ’Įź’ĮĖ’ŠÖ’Į░’ĮĮ’Š×’Įź’Šŗ’Š×’Į»’ĮĖ’Š×’Įź’Šé’Šś’Į░’ĮĮ’Š× & ’ŠŖ’Š¤’Į╝’Šī’Į©’Į»’ĮĖ’Įź’ŠÜ’Į▓’ŠÖ’Į│’Į¬’Į▓=’ŠÄ’Š×’Į░’Šä’Š×’Į│’Į½’Į░’ĮĖķ¦ģ</label>
<label for="lt_2"><input type="radio" name="lt" id="lt_2" value="45" onclick="setLatLng(36.964436,-122.017623)" />’ŠÄ’Š×’Į░’Šä’Į│’Į½’Į░’ĮĖ ’Į╗’ŠØ’ŠĆ’Įź’ĮĖ’ŠÖ’Į░’ĮĮ’Š×</label>
</p>
</form>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getStreetView / setStreetViewŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│Ńü½ŃāÉŃéżŃā│ŃāēŃüĢŃéīŃü¤ŃāćŃāĢŃé®Ńā½ŃāłŃü«Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
Õ£░Õø│Ńü½Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆŃāÉŃéżŃā│ŃāēŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ŃāæŃāÄŃā®Ńā×Ńü»Õż¢ķā©Ńü«ŃāæŃāÄŃā®Ńā×Ńü©ńĄÉÕÉłŃüŚŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆõĖŖµøĖŃüŹŃüÖŃéŗtŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃāæŃāÄŃā®Ńā×Ńü½nullŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüÕ£░Õø│Ńü½µł╗ŃüŻŃü”ŃāćŃāĢŃé®Ńā½ŃāłŃü¦Õ¤ŗŃéüŃüōŃüŠŃéīŃü¤ŃāæŃāÄŃā®Ńā×ŃéÆŃāÉŃéżŃā│ŃāēŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>StreetViewPanoramaŃé»Ńā®Ńé╣ | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/*ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀ Ńā¼ŃāÖŃā½ */
zoom: 16,
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
review();
}
function review(){
var objname=(chk()) ? "svp" : "map";
if(objname=="map"){
document.getElementById("svp").style.display="none";
}else{
document.getElementById("svp").style.display="block";
}
/* Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ĶĪ©ńż║ */
var svp=new google.maps.StreetViewPanorama(
document.getElementById(objname),{
position : map.getCenter()
});
/* Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆŃāÉŃéżŃā│Ńāē */
map.setStreetView(svp);
}
//ŃāüŃé¦ŃāāŃé»
function chk(){
var obj=document.getElementsByName("svp");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
return parseInt(obj[i].value);
}
}
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:200px; }
#svp { width:100%; height:200px; }
</style>
</head>
<body onload="initialize()">
<h1>StreetViewPanoramaŃé»Ńā®Ńé╣</h1>
<p>Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆŃü®ŃüōŃü½ŃāÉŃéżŃā│ŃāēŃüÖŃéŗŃüŗŃéÆÕżēµø┤ŃüŚŃüŠŃüÖŃĆé</p>
<form>
<p>
<label for="svp_1"><input type="radio" name="svp" id="svp_1" value="0" checked onclick="review()" />Õ£░Õø│õĖŖŃü½Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆĶĪ©ńż║</label><br>
<label for="svp_2"><input type="radio" name="svp" id="svp_2" value="1" onclick="review()" />ÕłźŃü«DIVĶ”üń┤ĀŃü½Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéÆĶĪ©ńż║</label>
</p>
</form>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
<!-- Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ĶĪ©ńż║ -->
<div id="svp"></div>
</body>
</html>
Õ£░Õø│Ńé┐ŃéżŃāŚŃü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getMapTypeId / setMapTypeIdŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│Ńé┐ŃéżŃāŚŃü«IDŃüŠŃü¤Ńü»µ¢ćÕŁŚÕłŚŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
µīćÕ«ÜŃüŚŃü¤Õ£░Õø│Ńé┐ŃéżŃāŚŃü½Ķ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
Õ£░Õø│Ńé┐ŃéżŃāŚŃü«ĶĪ©ńż║µ¢╣µ│ĢŃü»Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦Õżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>getMapTypeId / setMapTypeIdŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 16,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions:{
position: google.maps.ControlPosition.TOP_CENTER, /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║õĮŹńĮ« */
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńé╣Ńé┐ŃéżŃā½ */
}
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
document.getElementById("res").innerHTML=map.getMapTypeId();
}
//ŃāüŃé¦ŃāāŃé»
function review(){
var obj=document.getElementsByName("maptype");
var o;
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
switch(obj[i].value){
case "HYBRID":
o=google.maps.MapTypeId.HYBRID;
break;
case "ROADMAP":
o=google.maps.MapTypeId.ROADMAP;
break;
case "SATELLITE":
o=google.maps.MapTypeId.SATELLITE;
break;
case "TERRAIN":
o=google.maps.MapTypeId.TERRAIN;
break;
default:
break;
}
map.setMapTypeId(o);
document.getElementById("res").innerHTML=map.getMapTypeId();
return false;
}
}
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>getMapTypeId / setMapTypeIdŃāĪŃéĮŃāāŃāē</h1>
<p>Õ£░Õø│Ńé┐ŃéżŃāŚŃéÆÕłćŃéŖµø┐ŃüłŃéŗŃéĄŃā│ŃāŚŃā½Ńü¦ŃüÖŃĆé</p>
<hr />
<form>
<p>
Õ£░Õø│Ńé┐ŃéżŃāŚķüĖµŖ×’╝Ü
<label for="maptype_1"><input type="radio" name="maptype" id="maptype_1" onclick="review()" value="HYBRID" />HYBRID</label>
<label for="maptype_2"><input type="radio" name="maptype" id="maptype_2" onclick="review()" value="ROADMAP" checked />ROADMAP</label>
<label for="maptype_3"><input type="radio" name="maptype" id="maptype_3" onclick="review()" value="SATELLITE" />SATELLITE</label>
<label for="maptype_4"><input type="radio" name="maptype" id="maptype_4" onclick="review()" value="TERRAIN" />TERRAIN</label>
</p>
<p>ńÅŠÕ£©Ńü«Õ£░Õø│Ńé┐ŃéżŃāŚ’╝Ü <span id="res"></span></p>
</form>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
µ¢╣Ķ¦ÆŃü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getHeading / setHeadingŃāĪŃéĮŃāāŃāē
2012/5/2
Ķł¬ń®║ńö╗ÕāÅŃü«µ¢╣Ķ¦ÆŃé│Ńā│ŃāæŃé╣ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé µ¢╣Ķ¦ÆŃü«ÕĆżŃü»ÕīŚŃüŗŃéēŃü«Õ║”ÕŹśõĮŹŃü¦µĖ¼Õ«ÜŃüĢŃéīŃüŠŃüÖŃĆé
Ķł¬ń®║ÕåÖń£¤Ńü«Ńé│Ńā│ŃāæŃé╣ŃéÆÕīŚŃéÆÕ¤║µ║¢Ńü©ŃüŚŃü¤µ¢╣Ķ¦ÆŃéÆÕ║”ÕŹśõĮŹŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getCenter / setCenterŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃü½Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>getCenter / setCenterŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 16,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
var map=new google.maps.Map(document.getElementById("map"), myOptions);
document.getElementById("res").innerHTML=map.getCenter();
google.maps.event.addListener(map, 'center_changed', function(){
document.getElementById("res").innerHTML=map.getCenter();
});
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>getCenter / setCenterŃāĪŃéĮŃāāŃāē</h1>
<p>Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéÆĶ©ŁÕ«ÜŃā╗ÕÅ¢ÕŠŚŃĆéÕ£░Õø│ŃéÆń¦╗ÕŗĢŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<hr />
<p>Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣’╝Ü<span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
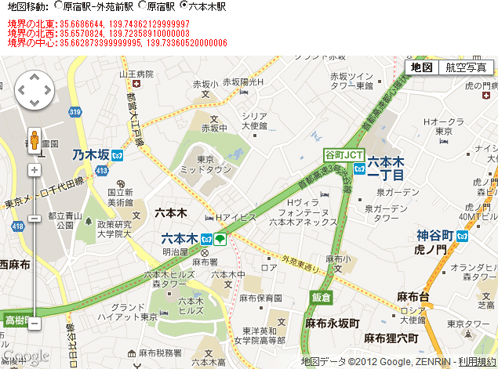
µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃü½Õ£░Õø│ŃéÆń¦╗ÕŗĢ
panToBoundsŃāĪŃéĮŃāāŃāē
2012/5/2
µīćÕ«ÜŃüŚŃü¤LatLngBoundsŃü¦µīćÕ«ÜŃüŚŃü¤ŃĆüÕ£░ńÉåÕ║¦µ©ÖŃü«ÕīŚĶź┐Ńü©ÕŹŚµØ▒ŃéÆÕøøĶ¦ÆŃü¦Õø▓ŃéōŃüĀń¤®ÕĮóķĀśÕ¤¤’╝łõ╗źõĖŗŃĆüÕóāńĢī’╝ēŃüīÕ£░Õø│Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃéłŃüåŃĆüÕ£░Õø│ŃéÆÕ┐ģĶ”üŃü¬µ£ĆÕ░æķćÅŃüĀŃüæń¦╗ÕŗĢŃüŚŃüŠŃüÖŃĆé ń¤®ÕĮóķĀśÕ¤¤ŃéÆÕÅ»ĶāĮŃü¬ķÖÉŃéŖĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃüīŃĆüõ┐ØĶ©╝ŃüÖŃéŗŃééŃü«Ńü¦Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
ÕóāńĢīŃüīÕ£░Õø│õĖŖŃü½ÕŁśÕ£©ŃüÖŃéŗÕĀ┤ÕÉłŃĆüÕ£░Õø│Ńé┐ŃéżŃāŚŃüŖŃéłŃü│ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü¦Õø▓ŃüŠŃéīŃü¤ķĀśÕ¤¤ÕåģŃü½ķģŹńĮ«ŃüĢŃéīŃüŠŃüÖŃĆé ÕóāńĢīŃüīÕ£░Õø│ŃéłŃéŖÕż¦ŃüŹŃüäÕĀ┤ÕÉłŃĆüÕ£░Õø│Ńü»ÕóāńĢīŃü«ÕīŚĶź┐Ńü«ķÜģŃéÆÕɽŃéĆŃéłŃüåŃü½ń¦╗ÕŗĢŃüŚŃüŠŃüÖŃĆé Õ£░Õø│Ńü«ń¦╗ÕŗĢĶĘØķøóŃüīÕ£░Õø│Ńü«Õ╣ģŃü©ķ½śŃüĢŃü«õĖĪµ¢╣ŃéłŃéŖŃééÕ░ÅŃüĢŃüäÕĀ┤ÕÉłŃĆüÕ£░Õø│Ńü»Ńé╣ŃāĀŃā╝Ńé║Ńü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķüĘń¦╗ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>panToBoundsŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 15,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
review(1);
}
function review(){
var val=1;
var obj=document.getElementsByName("pan");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
val=parseInt(obj[i].value);
}
}
console.log(val);
switch(val){
case 1:
/* ÕŹŚĶź┐’╝ÜÕĤի┐ķ¦ģ */
var sw=new google.maps.LatLng(35.670168,139.702687);
/* ÕīŚµØ▒’╝ÜÕż¢ĶŗæÕēŹķ¦ģ*/
var ne=new google.maps.LatLng(35.670527,139.717857);
break;
case 2:
/* ÕĤի┐ķ¦ģ */
var sw=new google.maps.LatLng(35.662554, 139.692362);
var ne=new google.maps.LatLng(35.677712, 139.71283600000004);
break;
case 3:
/* ÕģŁµ£¼µ£©ķ¦ģ */
var sw=new google.maps.LatLng(35.6570824, 139.72358910000003);
var ne=new google.maps.LatLng(35.6686644, 139.74362129999997);
break;
}
var latLngBounds=new google.maps.LatLngBounds(sw,ne);
map.panToBounds(latLngBounds);
var s="";
s+="ÕóāńĢīŃü«ÕīŚµØ▒’╝Ü"+latLngBounds.getNorthEast().lat()+", "+latLngBounds.getNorthEast().lng()+"<br>";
s+="ÕóāńĢīŃü«ÕīŚĶź┐’╝Ü"+latLngBounds.getSouthWest().lat()+", "+latLngBounds.getSouthWest().lng()+"<br>";
s+="ÕóāńĢīŃü«õĖŁÕ┐ā’╝Ü"+latLngBounds.getCenter().lat()+", "+latLngBounds.getCenter().lng();
document.getElementById("res").innerHTML=s;
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>panToBoundsŃāĪŃéĮŃāāŃāē</h1>
<p>µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃéÆĶĪ©ńż║ŃüÖŃéŗŃéłŃüåÕ£░Õø│ŃéÆń¦╗ÕŗĢŃüŚŃüŠŃüÖŃĆé</p>
<hr />
<form>
<p>
Õ£░Õø│ń¦╗ÕŗĢ’╝Ü
<label for="pan_1"><input type="radio" name="pan" id="pan_1" value="1" onclick="review()" checked />ÕĤի┐ķ¦ģ-Õż¢ĶŗæÕēŹķ¦ģ</label>
<label for="pan_2"><input type="radio" name="pan" id="pan_2" value="2" onclick="review()" />ÕĤի┐ķ¦ģ</label>
<label for="pan_3"><input type="radio" name="pan" id="pan_3" value="3" onclick="review()" />ÕģŁµ£¼µ£©ķ¦ģ</label>
</p>
</form>
<p><span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
µīćÕ«ÜŃüŚŃü¤ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü½Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢ
panToŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│Ńü«õĖŁÕ┐āŃéƵīćÕ«ÜŃüŚŃü¤LatLng’╝łńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ēŃü½ń¦╗ÕŗĢŃüŚŃüŠŃüÖŃĆé
ń¦╗ÕŗĢĶĘØķøóŃüīÕ£░Õø│Ńü«Õ╣ģŃü©ķ½śŃüĢŃü«õĖĪµ¢╣ŃéłŃéŖŃééÕ░ÅŃüĢŃüäÕĀ┤ÕÉłŃĆüÕ£░Õø│Ńü»Ńé╣ŃāĀŃā╝Ńé║Ńü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķüĘń¦╗ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>panToŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 15,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
review(1);
}
function review(){
var val=1;
var obj=document.getElementsByName("pan");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
val=parseInt(obj[i].value);
}
}
switch(val){
case 1:
/* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng=new google.maps.LatLng(35.669071,139.703995);
break;
case 2:
/* ÕĤի┐ķ¦ģ */
var latlng=new google.maps.LatLng(35.670168,139.702687);
break;
case 3:
/* ĶŖØÕģ¼Õ£Æķ¦ģ */
var latlng=new google.maps.LatLng(35.654071,139.749838);
break;
}
map.panTo(latlng);
document.getElementById("res").innerHTML=map.getCenter();
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>panToŃāĪŃéĮŃāāŃāē</h1>
<p>µīćÕ«ÜŃüŚŃü¤ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü½Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢŃĆé</p>
<hr />
<form>
<p>
Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢ’╝Ü
<label for="pan_1"><input type="radio" name="pan" id="pan_1" value="1" onclick="review()" checked />µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ</label>
<label for="pan_2"><input type="radio" name="pan" id="pan_2" value="2" onclick="review()" />ÕĤի┐ķ¦ģ</label>
<label for="pan_3"><input type="radio" name="pan" id="pan_3" value="3" onclick="review()" />ĶŖØÕģ¼Õ£Æķ¦ģ</label>
</p>
</form>
<p>ńÅŠÕ£©Ńü«Õ£░Õø│Ńü«õĖŁÕ┐āńé╣’╝Ü<span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
µīćÕ«ÜŃüŚŃü¤ĶĘØķøóŃüĀŃüæÕ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢ
panByŃāĪŃéĮŃāāŃāē
2012/5/2
ŃāöŃé»Ńé╗Ńā½ÕŹśõĮŹŃü¦µīćÕ«ÜŃüŚŃü¤ĶĘØķøóŃüĀŃüæŃĆüÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéÆń¦╗ÕŗĢŃüŚŃüŠŃüÖŃĆé
ń¦╗ÕŗĢĶĘØķøóŃüīÕ£░Õø│Ńü«Õ╣ģŃü©ķ½śŃüĢŃü«õĖĪµ¢╣ŃéłŃéŖŃééÕ░ÅŃüĢŃüäÕĀ┤ÕÉłŃĆüŃé╣ŃāĀŃā╝Ńé║Ńü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķüĘń¦╗ŃüŚŃüŠŃüÖŃĆé
xŃü½Ńü»Ķź┐ŌåƵØ▒ŃüĖŃĆüyŃü½Ńü»ÕŹŚŌåÆÕīŚŃüĖŃü«ń¦╗ÕŗĢķćÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>panToŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 15,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
document.getElementById("res").innerHTML=map.getCenter();
}
function review(x,y){
map.panBy(x,y);
document.getElementById("res").innerHTML=map.getCenter();
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
input { padding:2px 3px; }
</style>
</head>
<body onload="initialize()">
<h1>panByŃāĪŃéĮŃāāŃāē</h1>
<p>µīćÕ«ÜŃüŚŃü¤ĶĘØķøóŃüĀŃüæÕ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢŃĆé</p>
<hr />
<form>
<p>
Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ŃéÆń¦╗ÕŗĢ’╝Ü
<input type="button" onclick="review(10,10)" value="x:10, y:10" />
<input type="button" onclick="review(-10,-10)" value="x:-10, y:-10" />
<input type="button" onclick="review(1000,-1000)" value="x:1000 y:-1000" />
<input type="button" onclick="review(-1000,1000)" value="x:-1000, y:1000" />
</p>
</form>
<p>ńÅŠÕ£©Ńü«Õ£░Õø│Ńü«õĖŁÕ┐āńé╣’╝Ü<span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«Ü
getZoom / setZoomŃāĪŃéĮŃāāŃāē
2012/5/2
Õ£░Õø│ŃéÆŃé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéƵĢ░ÕĆżŃü¦Ķ┐öŃüŚŃüŠŃüÖŃĆé
µĢ░ÕĆżŃü¦µīćÕ«ÜŃüŚŃü¤Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü¦Õ£░Õø│ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>getZoom / setZoomŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 15,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
document.getElementById("res").innerHTML=map.getZoom();
}
function review(){
var idx=document.getElementById("frm").zoomlevel.selectedIndex;
map.setZoom(parseInt(document.getElementById("frm").zoomlevel.options[idx].value));
document.getElementById("res").innerHTML=map.getZoom();
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>getZoom / setZoomŃāĪŃéĮŃāāŃāē</h1>
<p>õĖŗĶ©śŃü«ŃāŚŃā½ŃāĆŃé”Ńā│Ńü¦ķüĖµŖ×ŃüŚŃü¤Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü¦Õ£░Õø│ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<hr />
<form id="frm" name="frm">
<p>
<label for="zoomlevel">Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝Ü</label>
<select id="zoomlevel" name="zoomlevel" onchange="review()">
<script type="text/javascript">
for(var i=0;i<=21; i++){
var opt=(i==15) ? " selected" :"";
document.write('<option value="'+i+'"'+opt+'>'+i+'</option>');
}
</script>
</select>
</p>
</form>
<p>ńÅŠÕ£©Ńü«Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝Ü<span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
µŖĢÕĮ▒ŃéÆÕÅ¢ÕŠŚ
getProjectionŃāĪŃéĮŃāāŃāē
2012/5/2
ńÅŠÕ£©Ńü«µŖĢÕĮ▒ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
Õ£░Õø│ŃüīŃüŠŃüĀÕłØµ£¤Õī¢ŃüĢŃéīŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉł’╝łÕ£░Õø│Ńé┐ŃéżŃāŚŃüīnull’╝ēŃü»ŃĆünullŃüīĶ┐öŃéŖŃüŠŃüÖŃĆé projection_changedŃéżŃāÖŃā│ŃāłŃü¦nullŃü¦Ńü¬ŃüäŃüōŃü©ŃéÆńó║Ķ¬ŹŃüÖŃéŗŃü©ŃéłŃüäŃü¦ŃüÖŃĆé
Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łdivĶ”üń┤Ā’╝ēŃü«ÕÅ¢ÕŠŚ
getDivŃāĪŃéĮŃāāŃāē
2012/5/2
getDiv()Ńü»ŃĆüÕ£░Õø│ŃéƵÅÅńö╗ŃüÖŃéŗDIVĶ”üń┤ĀŃü«ŃāÄŃā╝ŃāēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚ
getBoundsŃāĪŃéĮŃāāŃāē
2012/5/2
µīćÕ«ÜŃüŚŃü¤ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>getBoundsŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 15,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
google.maps.event.addListener(map, 'tilesloaded', review);
google.maps.event.addListener(map, 'bounds_changed', review);
}
function review(){
document.getElementById("res").innerHTML=map.getBounds();
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>getBoundsŃāĪŃéĮŃāāŃāē</h1>
<p>ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé</p>
<hr />
<p>ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝Ü<span id="res"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
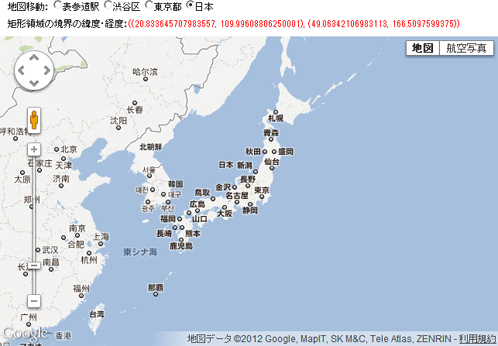
µīćÕ«ÜŃüŚŃü¤ÕóāńĢīŃüīÕɽŃüŠŃéīŃéŗŃéłŃüåŃü½ŃāōŃāźŃā╝ŃāØŃā╝ŃāłŃéÆĶ©ŁÕ«Ü
fitBoundsŃāĪŃéĮŃāāŃāē
2012/5/2
µīćÕ«ÜŃüŚŃü¤ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃüīÕ£░Õø│Ńü½ÕɽŃüŠŃéīŃéŗŃéłŃüåŃü½ŃāōŃāźŃā╝ŃāØŃā╝ŃāłŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>fitBoundsŃāĪŃéĮŃāāŃāē | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
/* ÕłØµ£¤Ķ©ŁÕ«Ü */
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center:latlng,
/* ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 1,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł */
map=new google.maps.Map(document.getElementById("map"), myOptions);
google.maps.event.addListener(map, 'tilesloaded', review);
}
function review(){
var val=1;
var obj=document.getElementsByName("pan");
for(var i=0; i<obj.length; i++){
if(obj[i].checked){
val=parseInt(obj[i].value);
}
}
switch(val){
case 1:
/* ĶĪ©ÕÅéķüōķ¦ģ */
var sw=new google.maps.LatLng(35.657386, 139.70300099999997);
var ne=new google.maps.LatLng(35.67244, 139.72109899999998);
break;
case 2:
/* µĖŗĶ░ĘÕī║*/
var sw=new google.maps.LatLng(35.6459025, 139.6661974);
var ne=new google.maps.LatLng(35.6821638, 139.730227);
break;
case 3:
/* µØ▒õ║¼ķāĮ */
var sw=new google.maps.LatLng(35.528873, 139.51057400000002);
var ne=new google.maps.LatLng(35.817813, 139.91020200000003);
break;
case 4:
/* µŚźµ£¼ */
var sw=new google.maps.LatLng(26.4661367, 121.86132210000005);
var ne=new google.maps.LatLng(44.8679299, 154.64452589999996);
break;
}
var latLngBounds=new google.maps.LatLngBounds(sw,ne);
map.fitBounds(latLngBounds);
document.getElementById("res").innerHTML=map.getBounds();
document.getElementById("res2").innerHTML=map.getZoom();
}
</script>
<style type="text/css">
* { margin:0; padding:0; font-size:12px; }
html, body { margin:0; padding:0; }
h1, p { margin:10px; }
#map { width:100%; height:400px; }
#res,#res2 { color:red; }
</style>
</head>
<body onload="initialize()">
<h1>fitBoundsŃāĪŃéĮŃāāŃāē</h1>
<p>µīćÕ«ÜŃüŚŃü¤ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃüīÕ£░Õø│Ńü½ÕɽŃüŠŃéīŃéŗŃéłŃüåŃü½ŃāōŃāźŃā╝ŃāØŃā╝ŃāłŃéÆĶ©ŁÕ«ÜŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé</p>
<hr />
<form>
<p>
Õ£░Õø│ń¦╗ÕŗĢ’╝Ü
<label for="pan_1"><input type="radio" name="pan" id="pan_1" value="1" onclick="review()" checked />ĶĪ©ÕÅéķüōķ¦ģ</label>
<label for="pan_2"><input type="radio" name="pan" id="pan_2" value="2" onclick="review()" />µĖŗĶ░ĘÕī║</label>
<label for="pan_3"><input type="radio" name="pan" id="pan_3" value="3" onclick="review()" />µØ▒õ║¼ķāĮ</label>
<label for="pan_4"><input type="radio" name="pan" id="pan_4" value="4" onclick="review()" />µŚźµ£¼</label>
</p>
</form>
<p>ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢīŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝Ü<span id="res"></span><br>Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝Ü<span id="res2"></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
