Google Maps JavaScript API v3ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬
- ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬Ńü½ŃüżŃüäŃü”
- µīćÕ«ÜŃüŚŃü¤ÕĀ┤µēĆŃü«ÕŹŖÕŠä1kmõ╗źÕåģŃü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃé┐ŃéżŃāŚÕłźŃü½µż£ń┤óŃĆöÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃüéŃéŖŃĆĢ
- ńē╣Õ«ÜŃü«ń¤®ÕĮóķĀśÕ¤¤Ńü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃé┐ŃéżŃāŚÕłźŃü½µż£ń┤óŃĆöÕĀ┤µēĆŃü«ń¤®ÕĮóķĀśÕ¤¤Õåģµż£ń┤ó’╝łbounds’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃüéŃéŖŃĆĢ
- µīćÕ«ÜŃüŚŃü¤õĮŵēĆŃü«Õæ©ĶŠ║Ńü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃüÖŃü╣Ńü”ĶĪ©ńż║ŃĆöÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃü¬ŃüŚŃĆĢ
- Ńé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒ŃéÆĶĪ©ńż║ŃĆöŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣ŃāłŃĆĢ
- ÕĀ┤µēĆŃé┐ŃéżŃāŚŃü«ń©«ķĪ×
ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬Ńü½ŃüżŃüäŃü”
2013/4/7
ÕÅéńģ¦’╝ÜGoogle Maps JavaScript API v3 - ŃāŚŃā¼ŃéżŃé╣ Ńā®ŃéżŃā¢Ńā®Ńā¬
ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤ń»äÕø▓Ńü½ŃüéŃéŗŃā¼Ńé╣ŃāłŃā®Ńā│ŃéäŃé│Ńā│ŃāōŃāŗŃĆüńŚģķÖóŃü¬Ńü®Ńü«Ńé╣ŃāØŃāāŃāłŃéƵż£ń┤óŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé õŠŗŃüłŃü░ŃĆüĶĪ©ÕÅéķüōÕæ©ĶŠ║Ńü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃüŚŃü¤ŃéŖŃĆüÕæ©ĶŠ║Ńü«Ńé½ŃāĢŃ馵āģÕĀ▒Ńü¬Ńü®ŃĆüńē╣Õ«ÜŃü«Ńé╣ŃāØŃāāŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃü”Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéƵż£ń┤óŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ŃéÆõĮ┐ńö©ŃüÖŃéŗŃü½Ńü»ŃĆüGoogle Maps APIŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéĆŃü©ŃüŹŃü½ŃāæŃā®ŃāĪŃā╝Ńé┐ŃéÆõ╗śÕŖĀŃüŚŃüŠŃüÖŃĆé
http://maps.google.com/maps/api/js?sensor=true&libraries=places
õ╗źõĖŗŃü»ŃĆüÕÅ¢ÕŠŚŃüŚŃü¤Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃā×ŃāāŃāŚõĖŖŃü½Ńā×Ńā╝Ńé½Ńā╝ŃéäµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ĶĪ©ńż║ŃüÖŃéŗŃéĄŃā│ŃāŚŃā½Ńü¦ŃüÖŃĆé
Ńé╣ŃāØŃāāŃāłŃü«µż£ń┤óń»äÕø▓Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤õĮŹńĮ«ŃüŗŃéēÕŹŖÕŠäõĮĢŃāĪŃā╝ŃāłŃā½ŃüŠŃü¦Ńü©ŃüÖŃéŗŃüŗŃĆüµż£ń┤óń»äÕø▓Ńü«ń¤®ÕĮóķĀśÕ¤¤ŃéƵīćÕ«ÜŃüÖŃéŗŃüŗŃü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé ÕēŹĶĆģŃü«ÕĀ┤ÕÉłŃü»Ńā¬Ńé»Ńé©Ńé╣ŃāłµÖéŃü½locationŃü½google.maps.LatLngŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł, radiusŃü½ÕŹŖÕŠä’╝łŃāĪŃā╝ŃāłŃā½’╝ēŃéƵīćÕ«ÜŃüŚŃĆüÕŠīĶĆģŃü«ÕĀ┤ÕÉłŃü»ŃĆüboundsŃü½google.maps.LatLngBoundsŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
õ╗źõĖŗŃü»ŃĆüŃĆīÕøĮń½ŗµ¢░ńŠÄĶĪōķż©ŃĆŹŃü«ŃāŚŃā¼ŃéżŃé╣µāģÕĀ▒Ńü½ÕɽŃüŠŃéīŃéŗÕ¤║µ£¼µāģÕĀ▒Ńü¦ŃüÖŃĆé referenceÕĆżŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃüĢŃéēŃü½ŃüØŃü«ÕĀ┤µēĆŃü«ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ķ®│ń┤░Ńü¦Ńü»ŃĆüõ╗źõĖŗŃü½ŃāŚŃā®Ńé╣ŃüŚŃü”ŃĆüõĮŵēĆŃĆüķø╗Ķ®▒ńĢ¬ÕÅĘŃĆüÕ¢ČµźŁµÖéķ¢ōŃĆüÕåÖń£¤’╝łĶżćµĢ░’╝ēŃĆüŃé»ŃāüŃé│Ńā¤ŃĆüŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖŃü«URLŃü¬Ńü®ŃüīÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü«ŃéĄŃā│ŃāŚŃā½Ńü©ķĀģńø«Ńü½ŃüżŃüäŃü”Ńü»ŃĆüŃé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒ŃéÆĶĪ©ńż║ŃéÆŃüöĶ”¦ŃüÅŃüĀŃüĢŃüäŃüŠŃüøŃĆéŃĆé
| ķĀģńø« | ÕĆż |
|---|---|
| geometry.location | ŃéĖŃé¬Ńé│Ńā╝Ńāē õŠŗ’╝ē03-5777-8600 |
| icon | ÕĀ┤µēĆŃéÆĶĪ©ŃüÖŃéóŃéżŃé│Ńā│Ńü«URL õŠŗ’╝ēhttp://maps.gstatic.com/mapfiles/place_api/icons/museum-71.png |
| id | ÕĀ┤µēĆID õŠŗ’╝ē4b3d70d4d2cb8ad416d0bbabf0c17d03bb456cfe |
| name | ÕÉŹń¦░ õŠŗ’╝ēÕøĮń½ŗµ¢░ńŠÄĶĪōķż© |
| opening_hours.open_now | õ╗ŖÕ¢ČµźŁõĖŁŃüŗŃü®ŃüåŃüŗŃü«µ£ēńäĪŃĆéÕ¢ČµźŁõĖŁŃü¬ŃéētrueŃĆüŃüØŃüåŃü¦Ńü¬ŃüäŃü¬Ńéēfalse |
| photos | ŃüØŃü«ÕĀ┤µēĆŃü«ÕåÖń£¤µāģÕĀ▒ķģŹÕłŚ’╝ł1õ╗ČŃü«Ńü┐’╝ēŃĆéÕåÖń£¤Ńü«URLŃĆüÕ╣ģŃĆüķ½śŃüĢŃüīÕģźŃüŻŃü”ŃüäŃüŠŃüÖŃü«Ńü¦ŃĆüÕÉäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½Õ»ŠŃüŚŃü”ÕåÖń£¤µāģÕĀ▒ŃéÆgetUrl’╝łµ£ĆÕż¦Õ╣ģpx, µ£ĆÕ░ÅÕ╣ģpx’╝ēŃü¦ÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
$.each(place.photos,function(x,pic){
console.log(pic.getUrl({"maxWidth":200,"maxHeight":100}));
}
|
| raging | Ķ®ĢõŠĪŃĆéŃü¬Ńéōµ«ĄķÜÄŃü¬Ńü«ŃüĀŃéŹŃüåŃĆé õŠŗ’╝ē4.2 |
| reference | ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüÖŃéŗreferenceÕĆżŃĆé õŠŗ’╝ēCnRwAAAAUoYt34Texk79Qu_BX9H8wavyeiBeKzv1L-Ot3TjcTlrZoxxGVWBCjhc06lmsamUPxwLafGfscLL3iIQ5XHNHn0J8OCYe1-G9z7NtnxcVKJfS5VA3zkACHTtikpcPXO5aJ4oX1EPTXDPJMrVRLTyLARIQuWkOJGf9wVLUarNL8qFw8hoUqVJVBw6_noXi--4On1R793lbeR8 |
| vicinity | õ╗śĶ┐æŃü«õĮŵēĆŃĆé õŠŗ’╝ēµĖ»Õī║ÕģŁµ£¼µ£©’╝ŚŌłÆ’╝Æ’╝ÆŌłÆ’╝Æ |
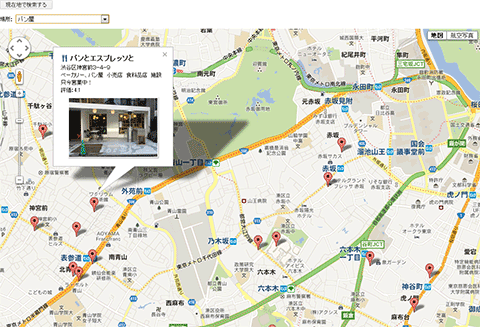
µīćÕ«ÜŃüŚŃü¤ÕĀ┤µēĆŃü«ÕŹŖÕŠä1kmõ╗źÕåģŃü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃé┐ŃéżŃāŚÕłźŃü½µż£ń┤ó
ÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃüéŃéŖ
2013/4/7
ĶĪ©ÕÅéķüōÕæ©ĶŠ║Ńü¦ŃĆüķüĖµŖ×ŃüŚŃü¤ÕĀ┤µēĆŃé┐ŃéżŃāŚŃü½Ķ®▓ÕĮōŃüÖŃéŗŃé╣ŃāØŃāāŃāłŃéƵż£ń┤óŃüŚŃĆüŃāÆŃāāŃāłŃüŚŃü¤Ńé╣ŃāØŃāāŃāłŃü«Õ║¦µ©ÖŃü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”ŃüŠŃüÖŃĆé Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ŃüØŃü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
ŃüōŃüōŃü¦Ńü»ĶĪ©ÕÅéķüōķ¦ģŃü«Õæ©Õø▓1kmŃéƵż£ń┤óÕ»ŠĶ▒ĪŃü©ŃüŚŃü”Ńü┐ŃüŠŃüÖŃĆé Ńā¬Ńé»Ńé©Ńé╣ŃāłµÖéŃü½locationŃü½google.maps.LatLngŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü¦ÕĀ┤µēĆŃü«Õ║¦µ©ÖŃéƵīćÕ«ÜŃüŚŃĆüŃüØŃüōŃüŗŃéēÕŹŖÕŠäõĮĢŃāĪŃā╝ŃāłŃā½ŃéƵż£ń┤óÕ»ŠĶ▒ĪŃü©ŃüÖŃéŗŃüŗŃéÆradiusŃü½µĢ┤µĢ░ÕĆżŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé 500mŃü¬Ńéē500ŃĆü1kmŃü¬Ńéē1000ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
õ╗źõĖŗŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü»ĶĪ©ÕÅéķüōķ¦ģõ╗śĶ┐æ’╝łÕŹŖÕŠä1kmõ╗źÕåģ’╝ēŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ÕŹŖÕŠä1kmõ╗źÕåģŃüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
var request={
location: new google.maps.LatLng(35.664122,139.729426),
types: [ÕĀ┤µēĆŃé┐ŃéżŃāŚ, ÕĀ┤µēĆŃé┐ŃéżŃāŚ, ... ],
radius: "500" /* µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃüŗŃéēÕŹŖÕŠä500mõ╗źÕåģ */
};

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - ÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ē</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=places"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var map, service, point,openFLG=[],overlays=[],iterator=0,current;
var lat=35.664122;
var lng=139.729426;
var openFLG=[],iterator=0;
var picmaxWidth=200; //Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦Õ╣ģ
var picmaxHeight=200; //Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦ķ½śŃüĢ
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize("store");
$("#places").bind("change",function(){
fGetPlaceInfo();
});
$("#btn").click(function(e){
/* ńÅŠÕ£©õĮŹńĮ«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ */
navigator.geolocation.watchPosition(function(position) {
point=new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
fGetPlaceInfo();
},null,{enableHighAccuracy:false});
});
/* Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżÕģ©ÕēŖķÖż */
function resetOverlay(deleteFLG){
if(overlays.length>0){
for(i in overlays){
overlays[i][1].close();
if(deleteFLG==1){
openFLG[i]=0;
overlays[i][0].setMap(null);
}
}
if(deleteFLG==1) overlays.length=0;
if(deleteFLG==1) iterator=0;
}
}
/* Õ£░Õø│ÕłØµ£¤Õī¢ */
function initialize() {
point=new google.maps.LatLng(lat,lng);
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
service=new google.maps.places.PlacesService(map);
fGetPlaceInfo();
}
function fGetPlaceInfo(){
map.setCenter(point);
resetOverlay(1);
var request={
location: point,
radius:"1000", /* µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃüŗŃéēÕŹŖÕŠä1000m(1km)õ╗źÕåģ */
types: [$("#places").val()]
};
service.search(request, callback);
}
function callback(results, status) {
dbg(results.length);
if (status==google.maps.places.PlacesServiceStatus.OK && results.length>0){
for (var i=0; i<results.length; i++) {
var place=results[i];
createMarker(results[i]);
iterator++;
}
}else{
alert("ŃüōŃü«Ńé©Ńā¬ŃéóŃü¦Ńü«ŃĆī"+places_types[$("#places").val()]+"ŃĆŹŃü½ķ¢óŃüÖŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé");
}
}
function createMarker(place) {
var placeLoc=place.geometry.location;
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker=new google.maps.Marker({
map: map,
position: new google.maps.LatLng(placeLoc.lat(), placeLoc.lng())
});
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé” */
var infowindow=new google.maps.InfoWindow({
maxWidth:320
});
/* IDŃĆüŃāĢŃā®Ńé░Ńé╗ŃāāŃāł */
marker.set("id",iterator);
infowindow.set("id",iterator);
overlays.push([marker,infowindow]);
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«├ŚŃā£Ńé┐Ńā│Ńü©µŖ╝ŃüŚŃü¤µÖé */
google.maps.event.addListener(infowindow,"closeclick",function(){
openFLG[infowindow.get("id")]=0;
});
/* Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ŗķ¢ē */
google.maps.event.addListener(marker, "click", function(){
var id=this.get("id");
if(current>=0 && current!=id){
openFLG[current]=0;
}
resetOverlay(0);
var s ="";
/* ŃéóŃéżŃé│Ńā│+ÕĀ┤µēĆÕÉŹ */
s+="<div class='ttl cf'>";
s+=(place.icon)?"<img width='32' height='32' src='"+place.icon+"' style='float:left;margin-right:5px;' />":"";
s+=(place.name)?"<b>"+place.name+"</b>":"õĖŹµśÄ";
s+="</div>";
s+="<div class='detail'>";
/* õĮŵēĆ */
if(place.vicinity){
s+="<p>"+place.vicinity+"</p>";
}
/* ÕĀ┤µēĆŃé┐ŃéżŃāŚ */
if(place.types){
s+="<p>";
$.each(place.types,function(x,type){
s+=(places_types[type])?places_types[type]+"ŃĆĆ":"";
});
s+="</p>";
}
/* Õ¢ČµźŁõĖŁŃüŗ */
if(place.opening_hours){
s+="<p>ÕŬõ╗ŖÕ¢ČµźŁõĖŁ’╝ü</p>";
}
/* Ķ®ĢõŠĪ */
if(place.rating){
s+="<p>Ķ®ĢõŠĪ’╝Ü"+place.rating+"</p>";
}
/* ÕåÖń£¤ */
if(place.photos && place.photos.length>=1){
s+="<p class='picframe'><img src='"+place.photos[0].getUrl({"maxWidth":picmaxWidth,"maxHeight":picmaxHeight})+"' class='shadow size' /></p>";
}
current=id;
var infowindow=overlays[id][1];
infowindow.setContent("<div class='infowin'>"+s+"</div>");
if(openFLG[id]!=1){
infowindow.open(map, this);
openFLG[id]=1;
}else{
infowindow.close();
openFLG[id]=0;
}
});
}
/* ŃāŚŃā¼ŃéżŃé╣Ńé┐ŃéżŃāŚ */
var places_types={
"accounting":"õ╝ÜĶ©łõ║ŗÕŗÖµēĆ",
"airport":"ń®║µĖ»",
"amusement_park":"ķüŖÕ£ÆÕ£░",
"aquarium":"µ░┤µŚÅķż©",
"art_gallery":"ŃéóŃā╝Ńāł Ńé«ŃāŻŃā®Ńā¬Ńā╝",
"atm":"ATM",
"bakery":"ŃāÖŃā╝Ńé½Ńā¬Ńā╝ŃĆüŃāæŃā│Õ▒ŗ",
"bank":"ķŖĆĶĪī",
"bar":"Õ▒ģķģÆÕ▒ŗ",
"beauty_salon":"ŃāōŃāźŃā╝ŃāåŃéŻŃā╝ ŃéĄŃāŁŃā│",
"bicycle_store":"Ķć¬Ķ╗óĶ╗ŖÕ║Ś",
"book_store":"µøĖÕ║Ś",
"bowling_alley":"Ńā£Ńé”Ńā¬Ńā│Ńé░ÕĀ┤",
"bus_station":"ŃāÉŃé╣Ńé┐Ńā╝Ńā¤ŃāŖŃā½",
"cafe":"Ńé½ŃāĢŃé¦",
"campground":"ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"car_dealer":"Ńé½Ńā╝ ŃāćŃéŻŃā╝Ńā®Ńā╝",
"car_rental":"Ńā¼Ńā│Ńé┐Ńé½Ńā╝",
"car_repair":"Ķ╗ŖŃü«õ┐«ńÉå",
"car_wash":"µ┤ŚĶ╗ŖÕĀ┤",
"casino":"Ńé½ŃéĖŃāÄ",
"cemetery":"ÕóōÕ£░",
"church":"µĢÖõ╝Ü",
"city_hall":"ÕĖéÕĮ╣µēĆ",
"clothing_store":"ĶĪŻµ¢ÖÕōüÕ║Ś",
"convenience_store":"Ńé│Ńā│ŃāōŃāŗŃé©Ńā│Ńé╣ Ńé╣ŃāłŃéó",
"courthouse":"ĶŻüÕłżµēĆ",
"dentist":"µŁ»ń¦æÕī╗",
"department_store":"ńÖŠĶ▓©Õ║Ś",
"doctor":"Õī╗ĶĆģ",
"electrician":"ķø╗µ░ŚÕĘź",
"electronics_store":"ķø╗ÕÖ©Õ║Ś",
"embassy":"Õż¦õĮ┐ķż©",
"establishment":"µ¢ĮĶ©Ł",
"finance":"ķćæĶ׏µźŁ",
"fire_station":"µČłķś▓ńĮ▓",
"florist":"ĶŖ▒Õ▒ŗ",
"food":"ķŻ¤µ¢ÖÕōüÕ║Ś",
"funeral_home":"Ķæ¼ÕäĆÕĀ┤",
"furniture_store":"Õ«ČÕģĘÕ║Ś",
"gas_station":"Ńé¼ŃéĮŃā¬Ńā│Ńé╣Ńé┐Ńā│Ńāē",
"general_contractor":"Õ╗║Ķ©Łõ╝ÜńżŠ",
"geocode":"ŃéĖŃé¬Ńé│Ńā╝Ńāē",
"grocery_or_supermarket":"Ńé╣Ńā╝ŃāæŃā╝",
"gym":"Ńé╣ŃāØŃā╝ŃāäŃé»Ńā®Ńā¢",
"hair_care":"ŃāśŃéóŃé▒Ńéó",
"hardware_store":"ķćæńē®Õ║Ś",
"health":"ÕüźÕ║Ę",
"hindu_temple":"ŃāÆŃā│ŃāēŃéźŃā╝Õ»║ķÖó",
"home_goods_store":"ŃéżŃā│ŃāåŃā¬Ńéó ŃéĘŃā¦ŃāāŃāŚ",
"hospital":"ńŚģķÖó",
"insurance_agency":"õ┐ØķÖ║õ╗ŻńÉåÕ║Ś",
"jewelry_store":"Õ«ØķŻŠÕ║Ś",
"laundry":"Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ║Ś",
"lawyer":"Õ╝üĶŁĘÕŻ½",
"library":"Õø│µøĖķż©",
"liquor_store":"ķģÆÕ║Ś",
"local_government_office":"ÕĮ╣ÕĀ┤",
"locksmith":"ķīĀÕ▒ŗ",
"lodging":"Õ«┐µ│Ŗµ¢ĮĶ©Ł",
"meal_delivery":"Õć║ÕēŹ",
"meal_takeaway":"ŃāåŃéżŃé»ŃéóŃé”Ńāł",
"mosque":"ŃāóŃé╣Ńé»",
"movie_rental":"DVD Ńā¼Ńā│Ńé┐Ńā½",
"movie_theater":"µśĀńö╗ķż©",
"moving_company":"Õ╝ĢĶČŖõ╝ÜńżŠ",
"museum":"ńŠÄĶĪōķż©/ÕŹÜńē®ķż©",
"night_club":"ŃāŖŃéżŃāł Ńé»Ńā®Ńā¢",
"painter":"ÕĪŚĶŻģµźŁ",
"park":"Õģ¼Õ£Æ",
"parking":"ķ¦ÉĶ╗ŖÕĀ┤",
"pet_store":"ŃāÜŃāāŃāł ŃéĘŃā¦ŃāāŃāŚ",
"pharmacy":"Ķ¢¼Õ▒Ć",
"physiotherapist":"ńÉåÕŁ”ńÖéµ│ĢÕŻ½",
"place_of_worship":"ńż╝µŗصēĆ",
"plumber":"ķģŹń«ĪÕĘź",
"police":"ĶŁ”Õ»¤",
"post_office":"ķāĄõŠ┐Õ▒Ć",
"real_estate_agency":"õĖŹÕŗĢńöŻµźŁ",
"restaurant":"Ńā¼Ńé╣ŃāłŃā®Ńā│",
"roofing_contractor":"ķś▓µ░┤ÕĘźõ║ŗµźŁ",
"rv_park":"Ńé¬Ńā╝Ńāł ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"school":"ÕŁ”µĀĪ",
"shoe_store":"ķØ┤Õ▒ŗ",
"shopping_mall":"ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ ŃāóŃā╝Ńā½",
"spa":"µĖ®µ│ēŃĆüŃé╣Ńāæ",
"stadium":"Ńé╣Ńé┐ŃéĖŃéóŃāĀ",
"storage":"ÕĆēÕ║½",
"store":"Õ░ÅÕŻ▓Õ║Ś",
"subway_station":"Õ£░õĖŗķēäķ¦ģ",
"synagogue":"ŃéĘŃāŖŃé┤Ńā╝Ńé░",
"taxi_stand":"Ńé┐Ńé»ŃéĘŃā╝õ╣ŚŃéŖÕĀ┤",
"train_station":"ķ¦ģ",
"travel_agency":"µŚģĶĪīõ╗ŻńÉåÕ║Ś",
"university":"Õż¦ÕŁ”",
"veterinary_care":"ńŹŻÕī╗",
"zoo":"ÕŗĢńē®Õ£Æ",
"administrative_area_level_1":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 1",
"administrative_area_level_2":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 2",
"administrative_area_level_3":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 3",
"colloquial_area":"ķØ×Õģ¼Õ╝ÅÕ£░Õ¤¤",
"country":"ÕøĮ",
"floor":"ķÜÄ",
"intersection":"õ║żÕĘ«ńé╣",
"locality":"Õ£░Õī║",
"natural_feature":"Õ£░Õŗó",
"neighborhood":"Õæ©ĶŠ║Õ£░Õ¤¤",
"political":"政治",
"point_of_interest":"Ńé╣ŃāØŃāāŃāł",
"post_box":"ŃāØŃé╣Ńāł",
"postal_code":"ķāĄõŠ┐ńĢ¬ÕÅĘ",
"postal_code_prefix":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü«ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣",
"postal_town":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü½Õ»ŠÕ┐£ŃüÖŃéŗķāĮÕĖé",
"premise":"Õ╗║ńē®ÕÉŹ",
"room":"ķā©Õ▒ŗ",
"route":"Ńā½Ńā╝Ńāł",
"street_address":"õĮŵēĆ",
"street_number":"ńĢ¬Õ£░",
"sublocality":"õĖŗõĮŹÕ£░Õī║",
"sublocality_level_4":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 4",
"sublocality_level_5":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 5",
"sublocality_level_3":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 3",
"sublocality_level_2":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 2",
"sublocality_level_1":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 1",
"subpremise":"Õī║ńö╗",
"transit_station":"ķ¦ģŃĆüÕü£ńĢÖµēĆ"
};
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬</h1>
<h2>ÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ē</h2>
<p>ĶĪ©ÕÅéķüōķ¦ģõ╗śĶ┐æ’╝łÕŹŖÕŠä1kmõ╗źÕåģ’╝ēŃü«Ńā¼Ńé╣ŃāłŃā®Ńā│ŃĆüŃé½ŃāĢŃé¦ŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®Ńü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ÕŹŖÕŠä1kmõ╗źÕåģŃüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé</p>
<p><a href="#" class="button" id="btn">ńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗ</a></p>
<p>
<label for="places">ÕĀ┤µēĆ’╝Ü</label>
<select id="places">
<optgroup label="ÕŁ”ŃüČ">
<option value="university">Õż¦ÕŁ”</option>
<option value="school">ÕŁ”µĀĪ</option>
</optgroup>
<optgroup label="ķŻ¤Ńü╣Ńéŗ">
<option value="restaurant">Ńā¼Ńé╣ŃāłŃā®Ńā│</option>
<option value="food">ķŻ▓ķŻ¤Õ║Ś</option>
<option value="cafe" selected>Ńé½ŃāĢŃé¦</option>
<option value="bakery">ŃāæŃā│Õ▒ŗ</option>
<option value="bar">ŃāÉŃā╝</option>
<option value="grocery_or_supermarket">ķŻ¤µ¢ÖÕōüÕ║ŚŃéäŃé╣Ńā╝ŃāæŃā╝Ńā×Ńā╝Ńé▒ŃāāŃāł</option>
<option value="liquor_store">ķģÆÕ▒ŗ</option>
<option value="convenience_store">Ńé│Ńā│ŃāōŃāŗ</option>
</optgroup>
<optgroup label="Ķ▓ĘŃüäŃééŃü«">
<option value="store">ŃüŖÕ║Ś</option>
<option value="jewelry_store">ŃéĖŃāźŃé©Ńā¬Ńā╝ŃéĘŃā¦ŃāāŃāŚ</option>
<option value="shoe_store">ķØ┤Õ▒ŗ</option>
<option value="clothing_store">µ┤ŗµ£ŹÕ▒ŗ</option>
</optgroup>
<optgroup label="ŃéóŃā╝Ńāł">
<option value="art_gallery">ŃéóŃā╝ŃāłŃé«ŃāŻŃā®Ńā¬Ńā╝</option>
<option value="museum">ńŠÄĶĪōķż©</option>
</optgroup>
<optgroup label="ŃāōŃāźŃā╝ŃāåŃéŻŃā╝Ńā╗ŃāśŃā½Ńé╣">
<option value="health">ÕüźÕ║Ę</option>
<option value="hair_care">ŃāśŃéóŃé▒Ńéó</option>
<option value="beauty_salon">ńŠÄÕ«╣ķÖó</option>
</optgroup>
<optgroup label="ńŚģķÖó">
<option value="doctor">ŃüŖÕī╗ĶĆģŃüĢŃéō</option>
<option value="dentist">µŁ»Õī╗ĶĆģ</option>
<option value="pharmacy">Ķ¢¼Õ▒Ć</option>
</optgroup>
<optgroup label="ńö¤µ┤╗">
<option value="lawyer">µ│ĢÕŠŗķ¢óõ┐éŃü«õ║ŗÕŗÖµēĆ</option>
<option value="finance">ŃāĢŃéĪŃéżŃāŖŃā│Ńé╣’╝łõ╝ÜĶ©łõ║ŗÕŗÖµēĆŃü©Ńüŗ’╝ē</option>
<option value="embassy">Õż¦õĮ┐ķż©</option>
<option value="laundry">Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ▒ŗ</option>
<option value="florist">ĶŖ▒Õ▒ŗ</option>
<option value="furniture_store">Õ«ČÕģĘÕ▒ŗ</option>
<option value="home_goods_store">µŚźńö©ÕōüÕ║Ś</option>
<option value="lodging">µ¢ĮĶ©Ł</option>
<option value="place_of_worship">Õ»║ķÖóŃā╗ńż╝µŗØÕĀé</option>
<option value="bank">ķŖĆĶĪī</option>
<option value="post_office">ķāĄõŠ┐Õ▒Ć</option>
<option value="real_estate_agency">õĖŹÕŗĢńöŻÕ▒ŗ</option>
<option value="travel_agency">µŚģĶĪīõ╗ŻńÉåÕ║Ś</option>
</optgroup>
<optgroup label="õ║żķĆÜ">
<option value="parking">ķ¦ÉĶ╗ŖÕĀ┤</option>
<option value="train_station">ķ¦ģ</option>
</optgroup>
</select>
</p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
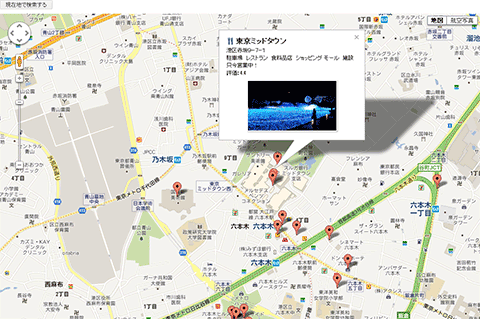
ńē╣Õ«ÜŃü«ń¤®ÕĮóķĀśÕ¤¤Ńü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃé┐ŃéżŃāŚÕłźŃü½µż£ń┤ó
ÕĀ┤µēĆŃü«ń¤®ÕĮóķĀśÕ¤¤Õåģµż£ń┤ó’╝łbounds’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃüéŃéŖ
2013/4/7
õĖŖĶ©śŃü©Ńü»ńĢ░Ńü¬ŃéŖŃĆüµż£ń┤óń»äÕø▓ŃéÆń¤®ÕĮóķĀśÕ¤¤Ńü¦µīćÕ«ÜŃüŚŃü¤õŠŗŃü¦ŃüÖŃĆé
ÕģŁµ£¼µ£©Õæ©ĶŠ║Ńü¦ŃĆüķüĖµŖ×ŃüŚŃü¤ÕĀ┤µēĆŃé┐ŃéżŃāŚŃü½Ķ®▓ÕĮōŃüÖŃéŗŃé╣ŃāØŃāāŃāłŃéƵż£ń┤óŃüŚŃĆüŃāÆŃāāŃāłŃüŚŃü¤Ńé╣ŃāØŃāāŃāłŃü«Õ║¦µ©ÖŃü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”ŃüŠŃüÖŃĆé Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ŃüØŃü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
ŃüōŃüōŃü¦Ńü»ÕģŁµ£¼µ£©Ńü«ń¤®ÕĮóķĀśÕ¤¤ŃéƵż£ń┤óÕ»ŠĶ▒ĪŃü©ŃüŚŃü”Ńü┐ŃüŠŃüÖŃĆé Ńā¬Ńé»Ńé©Ńé╣ŃāłµÖéŃü½boundsŃü½ÕģŁµ£¼µ£©Ńü«ÕóāńĢīŃéÆgoogle.maps.LatLngBoundsŃü½google.maps.LatLngŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŌĆ╗ń¤®ÕĮóķĀśÕ¤¤Ńü«ÕóāńĢī’╝łviewport’╝ēµāģÕĀ▒Ńü»ŃéĖŃé¬Ńé│Ńā╝Ńāēµż£ń┤óŃüŗŃéēõĮŵēĆŃéäÕÉŹń¦░Ńü¦µż£ń┤óŃüÖŃéŗŃü©ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
õ╗źõĖŗŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüŃāćŃāĢŃé®Ńā½Ńü»ŃāłÕģŁµ£¼µ£©Ńü«ń¤®ÕĮóķĀśÕ¤¤ŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ŃéÆõĖŁÕ┐āŃü©ŃüŚŃü¤ń¤®ÕĮóķĀśÕ¤¤Ńüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
var request={
bounds: map.getBounds(),
types: [ÕĀ┤µēĆŃé┐ŃéżŃāŚ, ÕĀ┤µēĆŃé┐ŃéżŃāŚ, ... ]
};

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - ÕĀ┤µēĆŃü«ń¤®ÕĮóķĀśÕ¤¤Õåģµż£ń┤ó’╝łbounds’╝ē</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=places"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var map, service, point,openFLG=[],overlays=[],iterator=0,bounds,current;
var lat=35.664122;
var lng=139.729426;
var picmaxWidth=200; /* Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦Õ╣ģ */
var picmaxHeight=200; /* Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦ķ½śŃüĢ */
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize("store");
$("#places").bind("change",function(){
fGetPlaceInfo();
});
$("#btn").click(function(e){
/* ńÅŠÕ£©õĮŹńĮ«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ */
navigator.geolocation.watchPosition(function(position) {
point=new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
fGetPlaceInfo();
},null,{enableHighAccuracy:false});
});
/* Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżÕģ©ÕēŖķÖż */
function resetOverlay(deleteFLG){
if(overlays.length>0){
for(i in overlays){
overlays[i][1].close();
if(deleteFLG==1){
openFLG[i]=0;
overlays[i][0].setMap(null);
}
}
if(deleteFLG==1) overlays.length=0;
if(deleteFLG==1) iterator=0;
}
}
/* Õ£░Õø│ÕłØµ£¤Õī¢ */
function initialize() {
point=new google.maps.LatLng(lat,lng);
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
google.maps.event.addListenerOnce(map,"idle", function(){
dbg(this.getBounds());
bounds=this.getBounds();
fGetPlaceInfo();
});
service=new google.maps.places.PlacesService(map);
}
function fGetPlaceInfo(){
map.setCenter(point);
resetOverlay(1);
dbg(map.getBounds());
bounds=map.getBounds();
/* ń»äÕø▓µīćÕ«Ü */
var request={
bounds:bounds,
types: [$("#places").val()]
};
service.search(request, callback);
}
function callback(results, status) {
dbg(results.length);
if (status==google.maps.places.PlacesServiceStatus.OK && results.length>0){
for (var i=0; i<results.length; i++) {
var place=results[i];
createMarker(results[i]);
iterator++;
}
}else{
alert("ŃüōŃü«Ńé©Ńā¬ŃéóŃü¦Ńü«ŃĆī"+places_types[$("#places").val()]+"ŃĆŹŃü½ķ¢óŃüÖŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé");
}
}
function createMarker(place) {
var placeLoc=place.geometry.location;
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker=new google.maps.Marker({
map: map,
position: new google.maps.LatLng(placeLoc.lat(), placeLoc.lng())
});
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé” */
var infowindow=new google.maps.InfoWindow({
maxWidth:320
});
/* IDŃĆüŃāĢŃā®Ńé░Ńé╗ŃāāŃāł */
marker.set("id",iterator);
infowindow.set("id",iterator);
overlays.push([marker,infowindow]);
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«├ŚŃā£Ńé┐Ńā│Ńü©µŖ╝ŃüŚŃü¤µÖé */
google.maps.event.addListener(infowindow,"closeclick",function(){
openFLG[infowindow.get("id")]=0;
});
/* Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ŗķ¢ē */
google.maps.event.addListener(marker, "click", function(){
var id=this.get("id");
if(current>=0 && current!=id){
openFLG[current]=0;
}
resetOverlay(0);
var s ="";
/* ŃéóŃéżŃé│Ńā│+ÕĀ┤µēĆÕÉŹ */
s+="<div class='ttl cf'>";
s+=(place.icon)?"<img width='32' height='32' src='"+place.icon+"' style='float:left;margin-right:5px;' />":"";
s+=(place.name)?"<b>"+place.name+"</b>":"õĖŹµśÄ";
s+="</div>";
s+="<div class='detail'>";
/* õĮŵēĆ */
if(place.vicinity){
s+="<p>"+place.vicinity+"</p>";
}
/* ÕĀ┤µēĆŃé┐ŃéżŃāŚ */
if(place.types){
s+="<p>";
$.each(place.types,function(x,type){
s+=(places_types[type])?places_types[type]+"ŃĆĆ":"";
});
s+="</p>";
}
/* Õ¢ČµźŁõĖŁŃüŗ */
if(place.opening_hours){
s+="<p>ÕŬõ╗ŖÕ¢ČµźŁõĖŁ’╝ü</p>";
}
/* Ķ®ĢõŠĪ */
if(place.rating){
s+="<p>Ķ®ĢõŠĪ’╝Ü"+place.rating+"</p>";
}
/* ÕåÖń£¤ */
if(place.photos && place.photos.length>=1){
s+="<p class='picframe'><img src='"+place.photos[0].getUrl({"maxWidth":picmaxWidth,"maxHeight":picmaxHeight})+"' class='shadow size' /></p>";
}
current=id;
var infowindow=overlays[id][1];
infowindow.setContent("<div class='infowin'>"+s+"</div>");
if(openFLG[id]!=1){
infowindow.open(map, this);
openFLG[id]=1;
}else{
infowindow.close();
openFLG[id]=0;
}
});
}
/* ŃāŚŃā¼ŃéżŃé╣Ńé┐ŃéżŃāŚ */
var places_types={
"accounting":"õ╝ÜĶ©łõ║ŗÕŗÖµēĆ",
"airport":"ń®║µĖ»",
"amusement_park":"ķüŖÕ£ÆÕ£░",
"aquarium":"µ░┤µŚÅķż©",
"art_gallery":"ŃéóŃā╝Ńāł Ńé«ŃāŻŃā®Ńā¬Ńā╝",
"atm":"ATM",
"bakery":"ŃāÖŃā╝Ńé½Ńā¬Ńā╝ŃĆüŃāæŃā│Õ▒ŗ",
"bank":"ķŖĆĶĪī",
"bar":"Õ▒ģķģÆÕ▒ŗ",
"beauty_salon":"ŃāōŃāźŃā╝ŃāåŃéŻŃā╝ ŃéĄŃāŁŃā│",
"bicycle_store":"Ķć¬Ķ╗óĶ╗ŖÕ║Ś",
"book_store":"µøĖÕ║Ś",
"bowling_alley":"Ńā£Ńé”Ńā¬Ńā│Ńé░ÕĀ┤",
"bus_station":"ŃāÉŃé╣Ńé┐Ńā╝Ńā¤ŃāŖŃā½",
"cafe":"Ńé½ŃāĢŃé¦",
"campground":"ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"car_dealer":"Ńé½Ńā╝ ŃāćŃéŻŃā╝Ńā®Ńā╝",
"car_rental":"Ńā¼Ńā│Ńé┐Ńé½Ńā╝",
"car_repair":"Ķ╗ŖŃü«õ┐«ńÉå",
"car_wash":"µ┤ŚĶ╗ŖÕĀ┤",
"casino":"Ńé½ŃéĖŃāÄ",
"cemetery":"ÕóōÕ£░",
"church":"µĢÖõ╝Ü",
"city_hall":"ÕĖéÕĮ╣µēĆ",
"clothing_store":"ĶĪŻµ¢ÖÕōüÕ║Ś",
"convenience_store":"Ńé│Ńā│ŃāōŃāŗŃé©Ńā│Ńé╣ Ńé╣ŃāłŃéó",
"courthouse":"ĶŻüÕłżµēĆ",
"dentist":"µŁ»ń¦æÕī╗",
"department_store":"ńÖŠĶ▓©Õ║Ś",
"doctor":"Õī╗ĶĆģ",
"electrician":"ķø╗µ░ŚÕĘź",
"electronics_store":"ķø╗ÕÖ©Õ║Ś",
"embassy":"Õż¦õĮ┐ķż©",
"establishment":"µ¢ĮĶ©Ł",
"finance":"ķćæĶ׏µźŁ",
"fire_station":"µČłķś▓ńĮ▓",
"florist":"ĶŖ▒Õ▒ŗ",
"food":"ķŻ¤µ¢ÖÕōüÕ║Ś",
"funeral_home":"Ķæ¼ÕäĆÕĀ┤",
"furniture_store":"Õ«ČÕģĘÕ║Ś",
"gas_station":"Ńé¼ŃéĮŃā¬Ńā│Ńé╣Ńé┐Ńā│Ńāē",
"general_contractor":"Õ╗║Ķ©Łõ╝ÜńżŠ",
"geocode":"ŃéĖŃé¬Ńé│Ńā╝Ńāē",
"grocery_or_supermarket":"Ńé╣Ńā╝ŃāæŃā╝",
"gym":"Ńé╣ŃāØŃā╝ŃāäŃé»Ńā®Ńā¢",
"hair_care":"ŃāśŃéóŃé▒Ńéó",
"hardware_store":"ķćæńē®Õ║Ś",
"health":"ÕüźÕ║Ę",
"hindu_temple":"ŃāÆŃā│ŃāēŃéźŃā╝Õ»║ķÖó",
"home_goods_store":"ŃéżŃā│ŃāåŃā¬Ńéó ŃéĘŃā¦ŃāāŃāŚ",
"hospital":"ńŚģķÖó",
"insurance_agency":"õ┐ØķÖ║õ╗ŻńÉåÕ║Ś",
"jewelry_store":"Õ«ØķŻŠÕ║Ś",
"laundry":"Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ║Ś",
"lawyer":"Õ╝üĶŁĘÕŻ½",
"library":"Õø│µøĖķż©",
"liquor_store":"ķģÆÕ║Ś",
"local_government_office":"ÕĮ╣ÕĀ┤",
"locksmith":"ķīĀÕ▒ŗ",
"lodging":"Õ«┐µ│Ŗµ¢ĮĶ©Ł",
"meal_delivery":"Õć║ÕēŹ",
"meal_takeaway":"ŃāåŃéżŃé»ŃéóŃé”Ńāł",
"mosque":"ŃāóŃé╣Ńé»",
"movie_rental":"DVD Ńā¼Ńā│Ńé┐Ńā½",
"movie_theater":"µśĀńö╗ķż©",
"moving_company":"Õ╝ĢĶČŖõ╝ÜńżŠ",
"museum":"ńŠÄĶĪōķż©/ÕŹÜńē®ķż©",
"night_club":"ŃāŖŃéżŃāł Ńé»Ńā®Ńā¢",
"painter":"ÕĪŚĶŻģµźŁ",
"park":"Õģ¼Õ£Æ",
"parking":"ķ¦ÉĶ╗ŖÕĀ┤",
"pet_store":"ŃāÜŃāāŃāł ŃéĘŃā¦ŃāāŃāŚ",
"pharmacy":"Ķ¢¼Õ▒Ć",
"physiotherapist":"ńÉåÕŁ”ńÖéµ│ĢÕŻ½",
"place_of_worship":"ńż╝µŗصēĆ",
"plumber":"ķģŹń«ĪÕĘź",
"police":"ĶŁ”Õ»¤",
"post_office":"ķāĄõŠ┐Õ▒Ć",
"real_estate_agency":"õĖŹÕŗĢńöŻµźŁ",
"restaurant":"Ńā¼Ńé╣ŃāłŃā®Ńā│",
"roofing_contractor":"ķś▓µ░┤ÕĘźõ║ŗµźŁ",
"rv_park":"Ńé¬Ńā╝Ńāł ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"school":"ÕŁ”µĀĪ",
"shoe_store":"ķØ┤Õ▒ŗ",
"shopping_mall":"ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ ŃāóŃā╝Ńā½",
"spa":"µĖ®µ│ēŃĆüŃé╣Ńāæ",
"stadium":"Ńé╣Ńé┐ŃéĖŃéóŃāĀ",
"storage":"ÕĆēÕ║½",
"store":"Õ░ÅÕŻ▓Õ║Ś",
"subway_station":"Õ£░õĖŗķēäķ¦ģ",
"synagogue":"ŃéĘŃāŖŃé┤Ńā╝Ńé░",
"taxi_stand":"Ńé┐Ńé»ŃéĘŃā╝õ╣ŚŃéŖÕĀ┤",
"train_station":"ķ¦ģ",
"travel_agency":"µŚģĶĪīõ╗ŻńÉåÕ║Ś",
"university":"Õż¦ÕŁ”",
"veterinary_care":"ńŹŻÕī╗",
"zoo":"ÕŗĢńē®Õ£Æ",
"administrative_area_level_1":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 1",
"administrative_area_level_2":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 2",
"administrative_area_level_3":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 3",
"colloquial_area":"ķØ×Õģ¼Õ╝ÅÕ£░Õ¤¤",
"country":"ÕøĮ",
"floor":"ķÜÄ",
"intersection":"õ║żÕĘ«ńé╣",
"locality":"Õ£░Õī║",
"natural_feature":"Õ£░Õŗó",
"neighborhood":"Õæ©ĶŠ║Õ£░Õ¤¤",
"political":"政治",
"point_of_interest":"Ńé╣ŃāØŃāāŃāł",
"post_box":"ŃāØŃé╣Ńāł",
"postal_code":"ķāĄõŠ┐ńĢ¬ÕÅĘ",
"postal_code_prefix":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü«ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣",
"postal_town":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü½Õ»ŠÕ┐£ŃüÖŃéŗķāĮÕĖé",
"premise":"Õ╗║ńē®ÕÉŹ",
"room":"ķā©Õ▒ŗ",
"route":"Ńā½Ńā╝Ńāł",
"street_address":"õĮŵēĆ",
"street_number":"ńĢ¬Õ£░",
"sublocality":"õĖŗõĮŹÕ£░Õī║",
"sublocality_level_4":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 4",
"sublocality_level_5":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 5",
"sublocality_level_3":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 3",
"sublocality_level_2":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 2",
"sublocality_level_1":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 1",
"subpremise":"Õī║ńö╗",
"transit_station":"ķ¦ģŃĆüÕü£ńĢÖµēĆ"
};
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬</h1>
<h2>ÕĀ┤µēĆŃü«ń¤®ÕĮóķĀśÕ¤¤Õåģµż£ń┤ó’╝łbounds’╝ē</h2>
<p>ŃĆīÕģŁµ£¼µ£©ŃĆŹŃü«ń¤®ÕĮóķĀśÕ¤¤ÕåģŃü½ŃüéŃéŗŃā¼Ńé╣ŃāłŃā®Ńā│ŃĆüŃé½ŃāĢŃé¦ŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®Ńü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ŃéÆõĖŁÕ┐āŃü©ŃüŚŃü¤ń¤®ÕĮóķĀśÕ¤¤Ńüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé</p>
<p><a href="#" class="button" id="btn">ńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗ</a></p>
<p>
<label for="places">ÕĀ┤µēĆ’╝Ü</label>
<select id="places">
<optgroup label="ÕŁ”ŃüČ">
<option value="university">Õż¦ÕŁ”</option>
<option value="school">ÕŁ”µĀĪ</option>
</optgroup>
<optgroup label="ķŻ¤Ńü╣Ńéŗ">
<option value="restaurant">Ńā¼Ńé╣ŃāłŃā®Ńā│</option>
<option value="food">ķŻ▓ķŻ¤Õ║Ś</option>
<option value="cafe" selected>Ńé½ŃāĢŃé¦</option>
<option value="bakery">ŃāæŃā│Õ▒ŗ</option>
<option value="bar">ŃāÉŃā╝</option>
<option value="grocery_or_supermarket">ķŻ¤µ¢ÖÕōüÕ║ŚŃéäŃé╣Ńā╝ŃāæŃā╝Ńā×Ńā╝Ńé▒ŃāāŃāł</option>
<option value="liquor_store">ķģÆÕ▒ŗ</option>
<option value="convenience_store">Ńé│Ńā│ŃāōŃāŗ</option>
</optgroup>
<optgroup label="Ķ▓ĘŃüäŃééŃü«">
<option value="store">ŃüŖÕ║Ś</option>
<option value="jewelry_store">ŃéĖŃāźŃé©Ńā¬Ńā╝ŃéĘŃā¦ŃāāŃāŚ</option>
<option value="shoe_store">ķØ┤Õ▒ŗ</option>
<option value="clothing_store">µ┤ŗµ£ŹÕ▒ŗ</option>
</optgroup>
<optgroup label="ŃéóŃā╝Ńāł">
<option value="art_gallery">ŃéóŃā╝ŃāłŃé«ŃāŻŃā®Ńā¬Ńā╝</option>
<option value="museum">ńŠÄĶĪōķż©</option>
</optgroup>
<optgroup label="ŃāōŃāźŃā╝ŃāåŃéŻŃā╝Ńā╗ŃāśŃā½Ńé╣">
<option value="health">ÕüźÕ║Ę</option>
<option value="hair_care">ŃāśŃéóŃé▒Ńéó</option>
<option value="beauty_salon">ńŠÄÕ«╣ķÖó</option>
</optgroup>
<optgroup label="ńŚģķÖó">
<option value="doctor">ŃüŖÕī╗ĶĆģŃüĢŃéō</option>
<option value="dentist">µŁ»Õī╗ĶĆģ</option>
<option value="pharmacy">Ķ¢¼Õ▒Ć</option>
</optgroup>
<optgroup label="ńö¤µ┤╗">
<option value="lawyer">µ│ĢÕŠŗķ¢óõ┐éŃü«õ║ŗÕŗÖµēĆ</option>
<option value="finance">ŃāĢŃéĪŃéżŃāŖŃā│Ńé╣’╝łõ╝ÜĶ©łõ║ŗÕŗÖµēĆŃü©Ńüŗ’╝ē</option>
<option value="embassy">Õż¦õĮ┐ķż©</option>
<option value="laundry">Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ▒ŗ</option>
<option value="florist">ĶŖ▒Õ▒ŗ</option>
<option value="furniture_store">Õ«ČÕģĘÕ▒ŗ</option>
<option value="home_goods_store">µŚźńö©ÕōüÕ║Ś</option>
<option value="lodging">µ¢ĮĶ©Ł</option>
<option value="place_of_worship">Õ»║ķÖóŃā╗ńż╝µŗØÕĀé</option>
<option value="bank">ķŖĆĶĪī</option>
<option value="post_office">ķāĄõŠ┐Õ▒Ć</option>
<option value="real_estate_agency">õĖŹÕŗĢńöŻÕ▒ŗ</option>
<option value="travel_agency">µŚģĶĪīõ╗ŻńÉåÕ║Ś</option>
</optgroup>
<optgroup label="õ║żķĆÜ">
<option value="parking">ķ¦ÉĶ╗ŖÕĀ┤</option>
<option value="train_station">ķ¦ģ</option>
</optgroup>
</select>
</p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
µīćÕ«ÜŃüŚŃü¤õĮŵēĆŃü«Õæ©ĶŠ║Ńü½ŃüéŃéŗŃé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆŃüÖŃü╣Ńü”ĶĪ©ńż║
ÕĀ┤µēĆŃü«Õæ©Õø▓µż£ń┤ó’╝łlocation+radius’╝ēŃĆüŃé┐ŃéżŃāŚµīćÕ«ÜŃü¬ŃüŚ
2013/4/7
õĖŖĶ©śŃü©Ńü»ńĢ░Ńü¬ŃéŖŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłµÖéŃü½typeŃéÆń£üńĢźŃüŚŃĆüŃüÖŃü╣Ńü”Ńü«ÕĀ┤µēĆŃé┐ŃéżŃāŚŃéƵż£ń┤óń»äÕø▓Ńü©ŃüŚŃü¤õŠŗŃü¦ŃüÖŃĆé
õ╗źõĖŗŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕģŁµ£¼µ£©Õæ©ĶŠ║’╝łÕŹŖÕŠä5kmõ╗źÕåģ’╝ēŃü«Ńā¼Ńé╣ŃāłŃā®Ńā│ŃĆüŃé½ŃāĢŃé¦ŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®ŃāŚŃā¼ŃéżŃé╣Ńü½ńÖ╗ķī▓ŃüĢŃéīŃü”ŃüäŃéŗŃüÖŃü╣Ńü”Ńü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ÕŹŖÕŠä1kmõ╗źÕåģŃüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
var request={
location: new google.maps.LatLng(35.664122,139.729426),
radius: "500" /* µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃüŗŃéēÕŹŖÕŠä500mõ╗źÕåģ */
};

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - Õģ©Ńü”Ńü«ÕĀ┤µēĆŃé┐ŃéżŃāŚ</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=places"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var map, service, point,openFLG=[],overlays=[],iterator=0,current;
var lat=35.664122;
var lng=139.729426;
var openFLG=[],iterator=0;
var picmaxWidth=200; /* Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦Õ╣ģ */
var picmaxHeight=200; /* Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦ķ½śŃüĢ */
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize("store");
$("#places").bind("change",function(){
fGetPlaceInfo();
});
$("#btn").click(function(e){
/* ńÅŠÕ£©õĮŹńĮ«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ */
navigator.geolocation.watchPosition(function(position) {
point=new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
fGetPlaceInfo();
},null,{enableHighAccuracy:false});
});
/* Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżÕģ©ÕēŖķÖż */
function resetOverlay(deleteFLG){
if(overlays.length>0){
for(i in overlays){
overlays[i][1].close();
if(deleteFLG==1){
openFLG[i]=0;
overlays[i][0].setMap(null);
}
}
if(deleteFLG==1) overlays.length=0;
if(deleteFLG==1) iterator=0;
}
}
/* Õ£░Õø│ÕłØµ£¤Õī¢ */
function initialize() {
point=new google.maps.LatLng(lat,lng);
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom:16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
service=new google.maps.places.PlacesService(map);
fGetPlaceInfo();
}
function fGetPlaceInfo(){
map.setCenter(point);
resetOverlay(1);
var request={
location: point,
radius:"500" /* µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃüŗŃéēÕŹŖÕŠä500mõ╗źÕåģ */
};
service.search(request, callback);
}
function callback(results, status) {
dbg(results.length);
if (status==google.maps.places.PlacesServiceStatus.OK && results.length>0){
for (var i=0; i<results.length; i++) {
var place=results[i];
createMarker(results[i]);
iterator++;
}
}else{
alert("Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüøŃéōŃü¦ŃüŚŃü¤ŃĆé");
}
}
function createMarker(place) {
var placeLoc=place.geometry.location;
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker=new google.maps.Marker({
map: map,
position: new google.maps.LatLng(placeLoc.lat(), placeLoc.lng())
});
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé” */
var infowindow=new google.maps.InfoWindow({
maxWidth:320
});
/* IDŃĆüŃāĢŃā®Ńé░Ńé╗ŃāāŃāł */
marker.set("id",iterator);
infowindow.set("id",iterator);
overlays.push([marker,infowindow]);
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«├ŚŃā£Ńé┐Ńā│Ńü©µŖ╝ŃüŚŃü¤µÖé */
google.maps.event.addListener(infowindow,"closeclick",function(){
openFLG[infowindow.get("id")]=0;
});
/* Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ŗķ¢ē */
google.maps.event.addListener(marker, "click", function(){
var id=this.get("id");
if(current>=0 && current!=id){
openFLG[current]=0;
}
resetOverlay(0);
var s ="";
/* ŃéóŃéżŃé│Ńā│+ÕĀ┤µēĆÕÉŹ */
s+="<div class='ttl cf'>";
s+=(place.icon)?"<img width='32' height='32' src='"+place.icon+"' style='float:left;margin-right:5px;' />":"";
s+=(place.name)?"<b>"+place.name+"</b>":"õĖŹµśÄ";
s+="</div>";
s+="<div class='detail'>";
/* õĮŵēĆ */
if(place.vicinity){
s+="<p>"+place.vicinity+"</p>";
}
/* ÕĀ┤µēĆŃé┐ŃéżŃāŚ */
if(place.types){
s+="<p>";
$.each(place.types,function(x,type){
s+=(places_types[type])?places_types[type]+"ŃĆĆ":"";
});
s+="</p>";
}
/* õ╗ŖÕ¢ČµźŁõĖŁŃüŗ */
if(place.opening_hours){
s+="<p>ÕŬõ╗ŖÕ¢ČµźŁõĖŁ’╝ü</p>";
}
/* Ķ®ĢõŠĪ */
if(place.rating){
s+="<p>Ķ®ĢõŠĪ’╝Ü"+place.rating+"</p>";
}
/* ÕåÖń£¤ */
if(place.photos && place.photos.length>=1){
s+="<p class='picframe'><img src='"+place.photos[0].getUrl({"maxWidth":picmaxWidth,"maxHeight":picmaxHeight})+"' class='shadow size' /></p>";
}
current=id;
var infowindow=overlays[id][1];
infowindow.setContent("<div class='infowin'>"+s+"</div>");
if(openFLG[id]!=1){
infowindow.open(map, this);
openFLG[id]=1;
}else{
infowindow.close();
openFLG[id]=0;
}
});
}
/* ŃāŚŃā¼ŃéżŃé╣Ńé┐ŃéżŃāŚ */
var places_types={
"accounting":"õ╝ÜĶ©łõ║ŗÕŗÖµēĆ",
"airport":"ń®║µĖ»",
"amusement_park":"ķüŖÕ£ÆÕ£░",
"aquarium":"µ░┤µŚÅķż©",
"art_gallery":"ŃéóŃā╝Ńāł Ńé«ŃāŻŃā®Ńā¬Ńā╝",
"atm":"ATM",
"bakery":"ŃāÖŃā╝Ńé½Ńā¬Ńā╝ŃĆüŃāæŃā│Õ▒ŗ",
"bank":"ķŖĆĶĪī",
"bar":"Õ▒ģķģÆÕ▒ŗ",
"beauty_salon":"ŃāōŃāźŃā╝ŃāåŃéŻŃā╝ ŃéĄŃāŁŃā│",
"bicycle_store":"Ķć¬Ķ╗óĶ╗ŖÕ║Ś",
"book_store":"µøĖÕ║Ś",
"bowling_alley":"Ńā£Ńé”Ńā¬Ńā│Ńé░ÕĀ┤",
"bus_station":"ŃāÉŃé╣Ńé┐Ńā╝Ńā¤ŃāŖŃā½",
"cafe":"Ńé½ŃāĢŃé¦",
"campground":"ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"car_dealer":"Ńé½Ńā╝ ŃāćŃéŻŃā╝Ńā®Ńā╝",
"car_rental":"Ńā¼Ńā│Ńé┐Ńé½Ńā╝",
"car_repair":"Ķ╗ŖŃü«õ┐«ńÉå",
"car_wash":"µ┤ŚĶ╗ŖÕĀ┤",
"casino":"Ńé½ŃéĖŃāÄ",
"cemetery":"ÕóōÕ£░",
"church":"µĢÖõ╝Ü",
"city_hall":"ÕĖéÕĮ╣µēĆ",
"clothing_store":"ĶĪŻµ¢ÖÕōüÕ║Ś",
"convenience_store":"Ńé│Ńā│ŃāōŃāŗŃé©Ńā│Ńé╣ Ńé╣ŃāłŃéó",
"courthouse":"ĶŻüÕłżµēĆ",
"dentist":"µŁ»ń¦æÕī╗",
"department_store":"ńÖŠĶ▓©Õ║Ś",
"doctor":"Õī╗ĶĆģ",
"electrician":"ķø╗µ░ŚÕĘź",
"electronics_store":"ķø╗ÕÖ©Õ║Ś",
"embassy":"Õż¦õĮ┐ķż©",
"establishment":"µ¢ĮĶ©Ł",
"finance":"ķćæĶ׏µźŁ",
"fire_station":"µČłķś▓ńĮ▓",
"florist":"ĶŖ▒Õ▒ŗ",
"food":"ķŻ¤µ¢ÖÕōüÕ║Ś",
"funeral_home":"Ķæ¼ÕäĆÕĀ┤",
"furniture_store":"Õ«ČÕģĘÕ║Ś",
"gas_station":"Ńé¼ŃéĮŃā¬Ńā│Ńé╣Ńé┐Ńā│Ńāē",
"general_contractor":"Õ╗║Ķ©Łõ╝ÜńżŠ",
"geocode":"ŃéĖŃé¬Ńé│Ńā╝Ńāē",
"grocery_or_supermarket":"Ńé╣Ńā╝ŃāæŃā╝",
"gym":"Ńé╣ŃāØŃā╝ŃāäŃé»Ńā®Ńā¢",
"hair_care":"ŃāśŃéóŃé▒Ńéó",
"hardware_store":"ķćæńē®Õ║Ś",
"health":"ÕüźÕ║Ę",
"hindu_temple":"ŃāÆŃā│ŃāēŃéźŃā╝Õ»║ķÖó",
"home_goods_store":"ŃéżŃā│ŃāåŃā¬Ńéó ŃéĘŃā¦ŃāāŃāŚ",
"hospital":"ńŚģķÖó",
"insurance_agency":"õ┐ØķÖ║õ╗ŻńÉåÕ║Ś",
"jewelry_store":"Õ«ØķŻŠÕ║Ś",
"laundry":"Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ║Ś",
"lawyer":"Õ╝üĶŁĘÕŻ½",
"library":"Õø│µøĖķż©",
"liquor_store":"ķģÆÕ║Ś",
"local_government_office":"ÕĮ╣ÕĀ┤",
"locksmith":"ķīĀÕ▒ŗ",
"lodging":"Õ«┐µ│Ŗµ¢ĮĶ©Ł",
"meal_delivery":"Õć║ÕēŹ",
"meal_takeaway":"ŃāåŃéżŃé»ŃéóŃé”Ńāł",
"mosque":"ŃāóŃé╣Ńé»",
"movie_rental":"DVD Ńā¼Ńā│Ńé┐Ńā½",
"movie_theater":"µśĀńö╗ķż©",
"moving_company":"Õ╝ĢĶČŖõ╝ÜńżŠ",
"museum":"ńŠÄĶĪōķż©/ÕŹÜńē®ķż©",
"night_club":"ŃāŖŃéżŃāł Ńé»Ńā®Ńā¢",
"painter":"ÕĪŚĶŻģµźŁ",
"park":"Õģ¼Õ£Æ",
"parking":"ķ¦ÉĶ╗ŖÕĀ┤",
"pet_store":"ŃāÜŃāāŃāł ŃéĘŃā¦ŃāāŃāŚ",
"pharmacy":"Ķ¢¼Õ▒Ć",
"physiotherapist":"ńÉåÕŁ”ńÖéµ│ĢÕŻ½",
"place_of_worship":"ńż╝µŗصēĆ",
"plumber":"ķģŹń«ĪÕĘź",
"police":"ĶŁ”Õ»¤",
"post_office":"ķāĄõŠ┐Õ▒Ć",
"real_estate_agency":"õĖŹÕŗĢńöŻµźŁ",
"restaurant":"Ńā¼Ńé╣ŃāłŃā®Ńā│",
"roofing_contractor":"ķś▓µ░┤ÕĘźõ║ŗµźŁ",
"rv_park":"Ńé¬Ńā╝Ńāł ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"school":"ÕŁ”µĀĪ",
"shoe_store":"ķØ┤Õ▒ŗ",
"shopping_mall":"ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ ŃāóŃā╝Ńā½",
"spa":"µĖ®µ│ēŃĆüŃé╣Ńāæ",
"stadium":"Ńé╣Ńé┐ŃéĖŃéóŃāĀ",
"storage":"ÕĆēÕ║½",
"store":"Õ░ÅÕŻ▓Õ║Ś",
"subway_station":"Õ£░õĖŗķēäķ¦ģ",
"synagogue":"ŃéĘŃāŖŃé┤Ńā╝Ńé░",
"taxi_stand":"Ńé┐Ńé»ŃéĘŃā╝õ╣ŚŃéŖÕĀ┤",
"train_station":"ķ¦ģ",
"travel_agency":"µŚģĶĪīõ╗ŻńÉåÕ║Ś",
"university":"Õż¦ÕŁ”",
"veterinary_care":"ńŹŻÕī╗",
"zoo":"ÕŗĢńē®Õ£Æ",
"administrative_area_level_1":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 1",
"administrative_area_level_2":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 2",
"administrative_area_level_3":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 3",
"colloquial_area":"ķØ×Õģ¼Õ╝ÅÕ£░Õ¤¤",
"country":"ÕøĮ",
"floor":"ķÜÄ",
"intersection":"õ║żÕĘ«ńé╣",
"locality":"Õ£░Õī║",
"natural_feature":"Õ£░Õŗó",
"neighborhood":"Õæ©ĶŠ║Õ£░Õ¤¤",
"political":"政治",
"point_of_interest":"Ńé╣ŃāØŃāāŃāł",
"post_box":"ŃāØŃé╣Ńāł",
"postal_code":"ķāĄõŠ┐ńĢ¬ÕÅĘ",
"postal_code_prefix":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü«ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣",
"postal_town":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü½Õ»ŠÕ┐£ŃüÖŃéŗķāĮÕĖé",
"premise":"Õ╗║ńē®ÕÉŹ",
"room":"ķā©Õ▒ŗ",
"route":"Ńā½Ńā╝Ńāł",
"street_address":"õĮŵēĆ",
"street_number":"ńĢ¬Õ£░",
"sublocality":"õĖŗõĮŹÕ£░Õī║",
"sublocality_level_4":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 4",
"sublocality_level_5":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 5",
"sublocality_level_3":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 3",
"sublocality_level_2":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 2",
"sublocality_level_1":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 1",
"subpremise":"Õī║ńö╗",
"transit_station":"ķ¦ģŃĆüÕü£ńĢÖµēĆ"
};
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - Õģ©Ńü”Ńü«ÕĀ┤µēĆŃé┐ŃéżŃāŚ</h2>
<p>ÕģŁµ£¼µ£©Õæ©ĶŠ║ÕŹŖÕŠä500mõ╗źÕåģŃü«Ńā¼Ńé╣ŃāłŃā®Ńā│ŃĆüŃé½ŃāĢŃé¦ŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®ŃāŚŃā¼ŃéżŃé╣Ńü½ńÖ╗ķī▓ŃüĢŃéīŃü”ŃüäŃéŗŃüÖŃü╣Ńü”Ńü«Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ÕŹŖÕŠä1kmõ╗źÕåģŃüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé</p>
<p><a href="#" class="button" id="btn">ńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗ</a></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
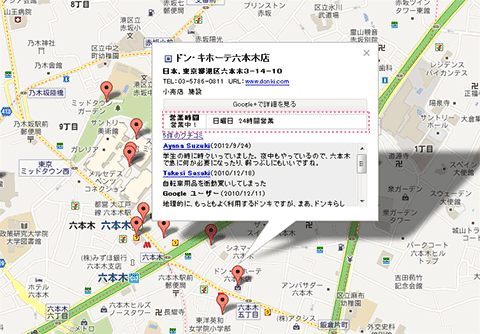
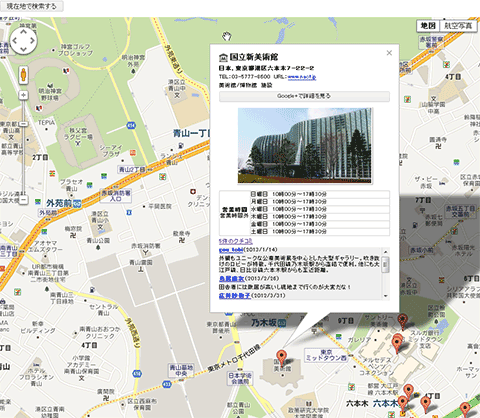
Ńé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒ŃéÆĶĪ©ńż║
ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣Ńāł
2013/4/7
ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣Ńāł
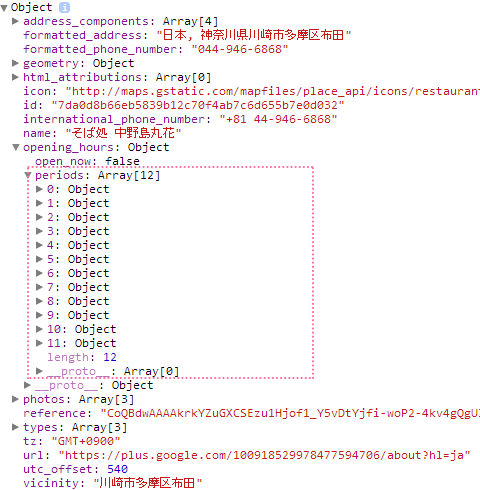
ŃāŚŃā¼ŃéżŃé╣µż£ń┤óŃü¦Ńü»ŃĆüŃé╣ŃāØŃāāŃāłŃü«ÕÉŹń¦░Ńā╗õĮŵēĆŃā╗ÕåÖń£¤Ńā╗õ╗ŖÕ¢ČµźŁŃüŚŃü”ŃüäŃéŗŃüŗŃü¬Ńü®Õ¤║µ£¼µāģÕĀ▒ŃüŚŃüŗÕÅŚŃüæÕÅ¢ŃéīŃüŠŃüøŃéōŃüīŃĆüreferenceÕĆżŃü¦µż£ń┤óŃüÖŃéŗŃü©ŃüĢŃéēŃü½ŃüØŃü«Ńé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒ŃéƵż£ń┤óŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ķø╗Ķ®▒ńĢ¬ÕÅĘŃéäŃé»ŃāüŃé│Ńā¤ŃĆüÕ¢ČµźŁµÖéķ¢ōŃü¬Ńü® õ╗źõĖŗŃü»ŃĆüŃĆīÕøĮń½ŗµ¢░ńŠÄĶĪōķż©ŃĆŹŃü«ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńü½ÕɽŃüŠŃéīŃéŗµāģÕĀ▒Ńü¦ŃüÖŃĆé
| ķĀģńø« | ÕĆż |
|---|---|
| address_components | õĮŵēƵāģÕĀ▒Ńü«ķģŹÕłŚ õŠŗ’╝ē |
| formatted_address | õĮŵēĆ õŠŗ’╝ēµŚźµ£¼, µØ▒õ║¼ķāĮµĖ»Õī║ÕģŁµ£¼µ£©’╝ŚŌłÆ’╝Æ’╝ÆŌłÆ’╝Æ |
| formatted_phone_number | ķø╗Ķ®▒ńĢ¬ÕÅĘ õŠŗ’╝ē03-5777-8600 |
| geometry.location | ŃéĖŃé¬Ńé│Ńā╝Ńāē õŠŗ’╝ē03-5777-8600 |
| icon | ÕĀ┤µēĆŃéÆĶĪ©ŃüÖŃéóŃéżŃé│Ńā│Ńü«URL õŠŗ’╝ēhttp://maps.gstatic.com/mapfiles/place_api/icons/museum-71.png |
| id | ÕĀ┤µēĆID õŠŗ’╝ē4b3d70d4d2cb8ad416d0bbabf0c17d03bb456cfe |
| international_phone_number | ÕøĮķÜøńĢ¬ÕÅĘ õŠŗ’╝ē+81 3-5777-8600 |
| name | ÕÉŹń¦░ õŠŗ’╝ēÕøĮń½ŗµ¢░ńŠÄĶĪōķż© |
| opening_hours.open_now | õ╗ŖÕ¢ČµźŁõĖŁŃüŗŃü®ŃüåŃüŗŃü«µ£ēńäĪŃĆéÕ¢ČµźŁõĖŁŃü¬ŃéētrueŃĆüŃüØŃüåŃü¦Ńü¬ŃüäŃü¬Ńéēfalse |
| opening_hours.periods | 1ķĆ▒ķ¢ōÕłåŃü«Õ¢ČµźŁµÖéķ¢ōŃĆéopenŃüīÕ¢ČµźŁķ¢ŗÕ¦ŗµÖéķ¢ōŃĆücloseŃüīÕ¢ČµźŁńĄéõ║åµÖéķ¢ōµāģÕĀ▒ŃĆéŃü¤ŃüĀŃüōŃéīŃüīŃéäŃüŻŃüŗŃüäŃü¦ŃĆü0-6Ńü«ķĀåńĢ¬Ńü½Õć║ŃüøŃü░ŃéłŃüäŃü©ŃüäŃüåŃéÅŃüæŃü½Ńü»ŃüäŃüŹŃüŠŃüøŃéōŃĆéŃüĪŃéćŃüŻŃü©ÕÄäõ╗ŗŃü¬Ńü«Ńü¦õĖŗĶ©śŃü¦Ķ¬¼µśÄŃüŚŃüŠŃüÖŃĆé |
| photos | ŃüØŃü«ÕĀ┤µēĆŃü«ÕåÖń£¤µāģÕĀ▒ķģŹÕłŚŃĆéÕåÖń£¤Ńü«URLŃĆüÕ╣ģŃĆüķ½śŃüĢŃüīÕģźŃüŻŃü”ŃüäŃüŠŃüÖŃü«Ńü¦ŃĆüÕÉäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½Õ»ŠŃüŚŃü”ÕåÖń£¤µāģÕĀ▒ŃéÆgetUrl’╝łµ£ĆÕż¦Õ╣ģpx, µ£ĆÕ░ÅÕ╣ģpx’╝ēŃü¦ÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
$.each(place.photos,function(x,pic){
console.log(pic.getUrl({"maxWidth":200,"maxHeight":100}));
}
|
| raging | Ķ®ĢõŠĪŃĆéŃü¬Ńéōµ«ĄķÜÄŃü¬Ńü«ŃüĀŃéŹŃüåŃĆé õŠŗ’╝ē4.2 |
| reference | ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░Ńā¬Ńé»Ńé©Ńé╣ŃāłŃü½õĮ┐ńö©ŃüÖŃéŗreferenceÕĆżŃĆé õŠŗ’╝ēCnRwAAAAUoYt34Texk79Qu_BX9H8wavyeiBeKzv1L-Ot3TjcTlrZoxxGVWBCjhc06lmsamUPxwLafGfscLL3iIQ5XHNHn0J8OCYe1-G9z7NtnxcVKJfS5VA3zkACHTtikpcPXO5aJ4oX1EPTXDPJMrVRLTyLARIQuWkOJGf9wVLUarNL8qFw8hoUqVJVBw6_noXi--4On1R793lbeR8 |
| reviews | Google+Ńü½µŖĢń©┐ŃüĢŃéīŃü¤ŃüØŃü«ÕĀ┤µēĆŃü«Ńé»ŃāüŃé│Ńā¤Ńā¼ŃāōŃāźŃā╝ķģŹÕłŚŃĆéauthor_nameŃü½µŖĢń©┐ĶĆģÕÉŹŃĆüauthor_urlŃü½µŖĢń©┐ĶĆģŃü«Google+Ńü«URLŃĆütextŃü½Ńā¼ŃāōŃāźŃā╝ÕåģÕ«╣ŃĆütimeŃü½µŖĢń©┐µŚźŃĆé1000ŃéÆŃüŗŃüæŃü”ÕżēµÅøŃüŚŃü”ŃéäŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé õŠŗ’╝ē358095377 var EpochSec=358095377; var d=new Date(); d.setTime(EpochSec*1000); var year=d.getFullYear(); var month=d.getMonth()+1; var day=d.getDate(); console.log(year+"/"+month+"/"+day); |
| types | ŃüōŃü«ÕĀ┤µēĆŃü½ń┤ÉŃüźŃüäŃü¤ÕĀ┤µēĆŃé┐ŃéżŃāŚķģŹÕłŚŃĆé õŠŗ’╝ē"museum","establishment" |
| tz | Ńé┐ŃéżŃāĀŃéŠŃā╝Ńā│ŃĆé õŠŗ’╝ēGMT+0900 |
| url | ŃüōŃü«ÕĀ┤µēĆŃü«Google+ŃāÜŃā╝ŃéĖURLŃĆé õŠŗ’╝ēhttps://plus.google.com/114447876233362297911/about?hl=ja |
| utc_offset | UTCŃé¬ŃāĢŃé╗ŃāāŃāłŃĆé õŠŗ’╝ē540 |
| vicinity | õ╗śĶ┐æŃü«õĮŵēĆŃĆéõĮŵēĆŃü©ÕÉīŃüś’╝¤ õŠŗ’╝ēµĖ»Õī║ÕģŁµ£¼µ£©’╝ŚŌłÆ’╝Æ’╝ÆŌłÆ’╝Æ |
| website: | ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖŃü«URL õŠŗ’╝ēhttp://www.nact.jp/ |
Õ¢ČµźŁµÖéķ¢ōŃéÆÕć║ÕŖøŃüÖŃéŗķÜøŃü«µ│©µäÅńé╣
Õ¢ČµźŁķ¢ŗÕ¦ŗµÖéķ¢ōŃü©Õ¢ČµźŁńĄéõ║åµÖéķ¢ōŃü«Ńé╗ŃāāŃāłŃüī1Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü©ŃüŚŃü”ÕģźŃüŻŃü”ŃüäŃüŠŃüÖŃüīŃĆüńŚģķÖóŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®ŃĆü1µŚźŃü«ķ¢ōŃü¦10-12,14-17Ńü¬Ńü®ĶżćµĢ░Ńü«Õ¢ČµźŁµÖéķ¢ōŃüīŃüéŃéŗÕĀ┤ÕÉłŃééŃüØŃéīŃü×Ńéī1Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½ÕģźŃéŗŃü¤Ńéü1Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł1µŚźÕłåŃü©Ńü»ķÖÉŃéŖŃüŠŃüøŃéōŃĆé ŃüØŃü«Ńü¤ŃéüŃĆünextDateŃü½ÕģźŃüŻŃü”ŃüäŃéŗµŚźõ╗śŃéÆĶ”ŗŃü”ÕłżÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé


ŃüŠŃü¤ŃāēŃā│ŃéŁŃāøŃā╝ŃāåŃü¬Ńü®24µÖéķ¢ōÕ¢ČµźŁŃü«ÕĀ┤ÕÉłŃü«ŃāćŃā╝Ńé┐Ńü«ÕģźŃéŖŃééńē╣µ«ŖŃü¦ŃüÖŃĆé 24µÖéķ¢ōÕ¢ČµźŁŃü«ÕĀ┤ÕÉłŃü»ŃĆüopenµāģÕĀ▒Ńü«timeŃü½"0000"ŃĆücloseµāģÕĀ▒ŃüīÕģźŃüŻŃü”ŃüäŃü¬ŃüäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüī1õ╗ČĶ┐öŃéŗŃéłŃüåŃü¬Ńü«Ńü¦ŃüōŃéīŃü¦ÕłżÕ«ÜŃüŚŃü”ŃüŠŃüÖŃĆé


/* Õ¢ČµźŁµāģÕĀ▒ŃéƵĀ╝ń┤Źńö© */ if(place.opening_hours){ $.each(place.opening_hours.periods,function(x,openclose){ /* Õ¢ČµźŁķ¢ŗÕ¦ŗµÖéķ¢ō */ var open=(openclose.open && openclose.open.time)?openclose.open.time:""; /* Õ¢ČµźŁńĄéõ║åµÖéķ¢ō */ var close=(openclose.close && openclose.close.time)?openclose.close.time:""; if(!tmp[fChgWeek(openclose.open.nextDate)]){ tmp[fChgWeek(openclose.open.nextDate)]=new Array(); } tmp[fChgWeek(openclose.open.nextDate)].push([open,close]); }); var tmpmax=aryCount(tmp); s+="<table>"; for(var i in tmp){ if(i==0){ /* ŃüäŃüŠÕ¢ČµźŁõĖŁŃüŗ */ s+="<tr"+(((i)==fGetWeek())?" class='cur'":"")+"><th rowspan='"+tmpmax+"'>Õ¢ČµźŁµÖéķ¢ō<span>"+((place.opening_hours.open_now)?"Õ¢ČµźŁõĖŁ’╝ü":"Õ¢ČµźŁµÖéķ¢ōÕż¢")+"</span></th>"; }else{ s+="<tr"+(((i)==fGetWeek())?" class='cur'":"")+">"; } s+="<td>"+week[i]+"µø£µŚźŃĆĆ"; /* Õ¢ČµźŁµÖéķ¢ōHTMLÕć║ÕŖø */ if(tmp[i]){ for(var j in tmp[i]){ if(tmp[i][j]){ /* 24µÖéķ¢ōÕ¢ČµźŁŃüŗ */ if(tmp[i][j][0]=="0000" && !tmp[i][j][1]){ s+="24µÖéķ¢ōÕ¢ČµźŁ"; }else{ if(tmp[i][j][0]){ /* Õ¢ČµźŁķ¢ŗÕ¦ŗµÖéķ¢ō */ s+=tmp[i][j][0].substring(0,2)+"µÖé"+tmp[i][j][0].substring(2,4)+"Õłå"; } if(tmp[i][j][1]){ /* Õ¢ČµźŁńĄéõ║åµÖéķ¢ō */ if(tmp[i][j][0]) s+="’Į×"; s+=tmp[i][j][1].substring(0,2)+"µÖé"+tmp[i][j][1].substring(2,4)+"ÕłåŃĆĆ"; } } } } } s+="</td></tr>"; } s+="</table>"; } /* µø£µŚźŃü«ķģŹÕłŚ’╝łµŚźµø£µŚźŃü»"0"’╝ē */ var week={ "0":"µŚź", "1":"µ£ł", "2":"ńü½", "3":"µ░┤", "4":"µ£©", "5":"ķćæ", "6":"Õ£¤" }; /* µø£µŚźÕÅ¢ÕŠŚ */ function fGetWeek(){ var d=new Date(); return d.getDay(); }
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õ╗źõĖŗŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüŃüŠŃüÜŃāŚŃā¼ŃéżŃé╣µż£ń┤óŃü¦Õæ©ĶŠ║Ńé╣ŃāØŃāāŃāłŃü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”ŃĆüŃā×Ńā╝Ńé½Ńā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü½ŃĆüŃüØŃü«Ńé╣ŃāØŃāāŃāłŃü«referenceÕĆżŃü¦ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░µāģÕĀ▒Ńā¬Ńé»Ńé©Ńé╣ŃāłŃéÆĶĪīŃüäŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü½ŃüØŃü«Ńé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<!--meta name="viewport" content="initial-scale=1.0, user-scalable=no" /-->
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=places"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var map, service, point,openFLG=[],overlays=[],iterator=0,current;
var lat=35.664122;
var lng=139.729426;
var openFLG=[],iterator=0;
var picmaxWidth=250; //Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦Õ╣ģ
var picmaxHeight=200; //Ńé╣ŃāØŃāāŃāłńö╗ÕāÅŃü«µ£ĆÕż¦ķ½śŃüĢ
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize("store");
$("#places").bind("change",function(){
fGetPlaceInfo();
});
$("#btn").click(function(e){
// ńÅŠÕ£©õĮŹńĮ«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ
navigator.geolocation.watchPosition(function(position) {
point=new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
fGetPlaceInfo();
}, null,{enableHighAccuracy:false});
});
//Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżÕģ©ÕēŖķÖż
function resetOverlay(deleteFLG){
if(overlays.length>0){
for(i in overlays){
overlays[i][1].close();
if(deleteFLG==1){
openFLG[i]=0;
overlays[i][0].setMap(null);
}
}
if(deleteFLG==1) overlays.length=0;
if(deleteFLG==1) iterator=0;
}
}
function initialize() {
point=new google.maps.LatLng(lat,lng);
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom:16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
service=new google.maps.places.PlacesService(map);
fGetPlaceInfo();
}
function fGetPlaceInfo(){
map.setCenter(point);
resetOverlay(1);
var request={
location: point,
radius:"500" /* µīćÕ«ÜŃüŚŃü¤Õ║¦µ©ÖŃüŗŃéēÕŹŖÕŠä50mõ╗źÕåģ */
};
service.search(request, callback);
}
function callback(results, status) {
dbg(results.length);
if (status==google.maps.places.PlacesServiceStatus.OK && results.length>0){
for (var i=0; i<results.length; i++) {
var place=results[i];
createMarker(results[i]);
iterator++;
}
}else{
alert("Ńé╣ŃāØŃāāŃāłµāģÕĀ▒ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüøŃéōŃü¦ŃüŚŃü¤ŃĆé");
}
}
function createMarker(place) {
var placeLoc=place.geometry.location;
//Ńā×Ńā╝Ńé½Ńā╝
var marker=new google.maps.Marker({
map: map,
position: new google.maps.LatLng(placeLoc.lat(), placeLoc.lng())
});
//µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”
var infowindow=new google.maps.InfoWindow({
maxWidth:320,
maxHeight:1000
});
//IDŃĆüŃāĢŃā®Ńé░Ńé╗ŃāāŃāł
marker.set("id",iterator);
infowindow.set("id",iterator);
overlays.push([marker,infowindow]);
//µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«├ŚŃā£Ńé┐Ńā│Ńü©µŖ╝ŃüŚŃü¤µÖé
google.maps.event.addListener(infowindow,"closeclick",function(){
openFLG[infowindow.get("id")]=0;
});
//Ńā×Ńā╝Ńé½Ńā╝Ńé»Ńā¬ŃāāŃé»Ńü¦µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ŗķ¢ē
google.maps.event.addListener(marker, "click", function(){
dbg(place);
var id=this.get("id");
if(current>=0 && current!=id){
openFLG[current]=0;
}
resetOverlay(0);
var s ="";
current=id;
var infowindow=overlays[id][1];
if(openFLG[id]!=1){
openFLG[id]=1;
var request = {
reference:place.reference
};
service.getDetails(request, function(place, status){
if(!place) return;
dbg(place);
var s="";
s+="<div class='ttl cf'>";
//ŃéóŃéżŃé│Ńā│+ÕĀ┤µēĆÕÉŹ
s+=(place.icon)?"<img width='32' height='32' src='"+place.icon+"' style='float:left;margin-right:5px;' />":"";
s+=(place.name)?"<b>"+place.name+"</b>":"õĖŹµśÄ";
s+="</div>";
s+="<div class='detail'>";
s+=(place.formatted_address)?"<p><b>"+place.formatted_address+"</b>":"";
/* ķø╗Ķ®▒+ŃéĄŃéżŃāł */
if(place.formatted_phone_number||place.website){
s+="<p>";
s+=(place.formatted_phone_number)?"TEL’╝Ü"+place.formatted_phone_number+"ŃĆĆ":"";
s+=(place.website)?"URL’╝Ü<a href='"+place.website+"' title='"+place.website+"' target='_blank'>"+fGetDomain(place.website)+"</a>":"";
s+="</p>";
}
/* ÕĀ┤µēĆŃé┐ŃéżŃāŚ */
if(place.types){
s+="<p>";
$.each(place.types,function(x,type){
s+=(places_types[type])?places_types[type]+"ŃĆĆ":"";
});
s+="</p>";
}
/* Google+ŃāÜŃā╝ŃéĖŃü«URL */
s+=(place.url)? "<p><a href='"+place.url+"' class='button w100p' target='_blank' title='Google+Ńü¦Ķ®│ń┤░ŃéÆĶ”ŗŃéŗ'>Google+Ńü¦Ķ®│ń┤░ŃéÆĶ”ŗŃéŗ</a></p>":"";
if(place.photos){
var cho=arrayShuffle(place.photos.length)[0];
s+="<p class='picframe'>";
$.each(place.photos,function(x,pic){
if(x==cho) s+="<img src='"+pic.getUrl({"maxWidth":picmaxWidth,"maxHeight":picmaxHeight})+"' class='shadow size' />";
});
s+="</p>";
}
/* Õ¢ČµźŁµÖéķ¢ō */
var tmp={};
if(place.opening_hours){
$.each(place.opening_hours.periods,function(x,openclose){
var open=(openclose.open && openclose.open.time)?openclose.open.time:"";
var close=(openclose.close && openclose.close.time)?openclose.close.time:"";
if(!tmp[fChgWeek(openclose.open.nextDate)]){
tmp[fChgWeek(openclose.open.nextDate)]=new Array();
}
tmp[fChgWeek(openclose.open.nextDate)].push([open,close]);
});
var tmpmax=aryCount(tmp);
s+="<table>";
for(var i in tmp){
if(i==0){
s+="<tr"+(((i)==fGetWeek())?" class='cur'":"")+"><th rowspan='"+tmpmax+"'>Õ¢ČµźŁµÖéķ¢ō<span>"+((place.opening_hours.open_now)?"Õ¢ČµźŁõĖŁ’╝ü":"Õ¢ČµźŁµÖéķ¢ōÕż¢")+"</span></th>";
}else{
s+="<tr"+(((i)==fGetWeek())?" class='cur'":"")+">";
}
s+="<td>"+week[i]+"µø£µŚźŃĆĆ";
if(tmp[i]){
for(var j in tmp[i]){
if(tmp[i][j]){
if(tmp[i][j][0]=="0000" && !tmp[i][j][1]){
s+="24µÖéķ¢ōÕ¢ČµźŁ";
}else{
if(tmp[i][j][0]){
s+=tmp[i][j][0].substring(0,2)+"µÖé"+tmp[i][j][0].substring(2,4)+"Õłå";
}
if(tmp[i][j][1]){
if(tmp[i][j][0]) s+="’Į×";
s+=tmp[i][j][1].substring(0,2)+"µÖé"+tmp[i][j][1].substring(2,4)+"ÕłåŃĆĆ";
}
}
}
}
}
s+="</td></tr>";
}
s+="</table>";
}
/* Ńé»ŃāüŃé│Ńā¤ */
if(place.reviews){
var _s="";
var rcnt=0;
$.each(place.reviews,function(x,review){
var author_name=(review.author_name)?review.author_name:"";
var author_url=(review.author_url)?review.author_url:"";
var reviewtext=(review.text)?review.text:"";
var reviewtime=(review.time)?fChgTime(review.time):"";
if(reviewtext!=""){
_s+="<li>";
_s+="<b>"+((author_url)?"<a href='"+author_url+"' target='_blank'>"+author_name+"</a>":author_name)+"</b>";
_s+=(reviewtime)?"’╝ł"+reviewtime+"’╝ē":"";
_s+="<p>"+reviewtext+"</p>";
_s+="</li>";
rcnt++;
}
});
if(_s!=""){
s+="<p><a href='"+place.url+"' target='_blank'>"+rcnt+"õ╗ČŃü«Ńé»ŃāüŃé│Ńā¤</a></p>";
s+="<div class='comment size'><ul>"+_s+"</ul></div>";
}
}
infowindow.setContent("<div class='infowin'>"+s+"</div>");
infowindow.open(map, marker);
marker.setZIndex(9999);
openFLG[id]=1;
});
}else{
infowindow.close();
openFLG[id]=0;
}
});
}
//ŃāŚŃā¼ŃéżŃé╣Ńé┐ŃéżŃāŚ
var places_types={
"accounting":"õ╝ÜĶ©łõ║ŗÕŗÖµēĆ",
"airport":"ń®║µĖ»",
"amusement_park":"ķüŖÕ£ÆÕ£░",
"aquarium":"µ░┤µŚÅķż©",
"art_gallery":"ŃéóŃā╝Ńāł Ńé«ŃāŻŃā®Ńā¬Ńā╝",
"atm":"ATM",
"bakery":"ŃāÖŃā╝Ńé½Ńā¬Ńā╝ŃĆüŃāæŃā│Õ▒ŗ",
"bank":"ķŖĆĶĪī",
"bar":"Õ▒ģķģÆÕ▒ŗ",
"beauty_salon":"ŃāōŃāźŃā╝ŃāåŃéŻŃā╝ ŃéĄŃāŁŃā│",
"bicycle_store":"Ķć¬Ķ╗óĶ╗ŖÕ║Ś",
"book_store":"µøĖÕ║Ś",
"bowling_alley":"Ńā£Ńé”Ńā¬Ńā│Ńé░ÕĀ┤",
"bus_station":"ŃāÉŃé╣Ńé┐Ńā╝Ńā¤ŃāŖŃā½",
"cafe":"Ńé½ŃāĢŃé¦",
"campground":"ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"car_dealer":"Ńé½Ńā╝ ŃāćŃéŻŃā╝Ńā®Ńā╝",
"car_rental":"Ńā¼Ńā│Ńé┐Ńé½Ńā╝",
"car_repair":"Ķ╗ŖŃü«õ┐«ńÉå",
"car_wash":"µ┤ŚĶ╗ŖÕĀ┤",
"casino":"Ńé½ŃéĖŃāÄ",
"cemetery":"ÕóōÕ£░",
"church":"µĢÖõ╝Ü",
"city_hall":"ÕĖéÕĮ╣µēĆ",
"clothing_store":"ĶĪŻµ¢ÖÕōüÕ║Ś",
"convenience_store":"Ńé│Ńā│ŃāōŃāŗŃé©Ńā│Ńé╣ Ńé╣ŃāłŃéó",
"courthouse":"ĶŻüÕłżµēĆ",
"dentist":"µŁ»ń¦æÕī╗",
"department_store":"ńÖŠĶ▓©Õ║Ś",
"doctor":"Õī╗ĶĆģ",
"electrician":"ķø╗µ░ŚÕĘź",
"electronics_store":"ķø╗ÕÖ©Õ║Ś",
"embassy":"Õż¦õĮ┐ķż©",
"establishment":"µ¢ĮĶ©Ł",
"finance":"ķćæĶ׏µźŁ",
"fire_station":"µČłķś▓ńĮ▓",
"florist":"ĶŖ▒Õ▒ŗ",
"food":"ķŻ¤µ¢ÖÕōüÕ║Ś",
"funeral_home":"Ķæ¼ÕäĆÕĀ┤",
"furniture_store":"Õ«ČÕģĘÕ║Ś",
"gas_station":"Ńé¼ŃéĮŃā¬Ńā│Ńé╣Ńé┐Ńā│Ńāē",
"general_contractor":"Õ╗║Ķ©Łõ╝ÜńżŠ",
"geocode":"ŃéĖŃé¬Ńé│Ńā╝Ńāē",
"grocery_or_supermarket":"Ńé╣Ńā╝ŃāæŃā╝",
"gym":"Ńé╣ŃāØŃā╝ŃāäŃé»Ńā®Ńā¢",
"hair_care":"ŃāśŃéóŃé▒Ńéó",
"hardware_store":"ķćæńē®Õ║Ś",
"health":"ÕüźÕ║Ę",
"hindu_temple":"ŃāÆŃā│ŃāēŃéźŃā╝Õ»║ķÖó",
"home_goods_store":"ŃéżŃā│ŃāåŃā¬Ńéó ŃéĘŃā¦ŃāāŃāŚ",
"hospital":"ńŚģķÖó",
"insurance_agency":"õ┐ØķÖ║õ╗ŻńÉåÕ║Ś",
"jewelry_store":"Õ«ØķŻŠÕ║Ś",
"laundry":"Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ║Ś",
"lawyer":"Õ╝üĶŁĘÕŻ½",
"library":"Õø│µøĖķż©",
"liquor_store":"ķģÆÕ║Ś",
"local_government_office":"ÕĮ╣ÕĀ┤",
"locksmith":"ķīĀÕ▒ŗ",
"lodging":"Õ«┐µ│Ŗµ¢ĮĶ©Ł",
"meal_delivery":"Õć║ÕēŹ",
"meal_takeaway":"ŃāåŃéżŃé»ŃéóŃé”Ńāł",
"mosque":"ŃāóŃé╣Ńé»",
"movie_rental":"DVD Ńā¼Ńā│Ńé┐Ńā½",
"movie_theater":"µśĀńö╗ķż©",
"moving_company":"Õ╝ĢĶČŖõ╝ÜńżŠ",
"museum":"ńŠÄĶĪōķż©/ÕŹÜńē®ķż©",
"night_club":"ŃāŖŃéżŃāł Ńé»Ńā®Ńā¢",
"painter":"ÕĪŚĶŻģµźŁ",
"park":"Õģ¼Õ£Æ",
"parking":"ķ¦ÉĶ╗ŖÕĀ┤",
"pet_store":"ŃāÜŃāāŃāł ŃéĘŃā¦ŃāāŃāŚ",
"pharmacy":"Ķ¢¼Õ▒Ć",
"physiotherapist":"ńÉåÕŁ”ńÖéµ│ĢÕŻ½",
"place_of_worship":"ńż╝µŗصēĆ",
"plumber":"ķģŹń«ĪÕĘź",
"police":"ĶŁ”Õ»¤",
"post_office":"ķāĄõŠ┐Õ▒Ć",
"real_estate_agency":"õĖŹÕŗĢńöŻµźŁ",
"restaurant":"Ńā¼Ńé╣ŃāłŃā®Ńā│",
"roofing_contractor":"ķś▓µ░┤ÕĘźõ║ŗµźŁ",
"rv_park":"Ńé¬Ńā╝Ńāł ŃéŁŃāŻŃā│ŃāŚÕĀ┤",
"school":"ÕŁ”µĀĪ",
"shoe_store":"ķØ┤Õ▒ŗ",
"shopping_mall":"ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ ŃāóŃā╝Ńā½",
"spa":"µĖ®µ│ēŃĆüŃé╣Ńāæ",
"stadium":"Ńé╣Ńé┐ŃéĖŃéóŃāĀ",
"storage":"ÕĆēÕ║½",
"store":"Õ░ÅÕŻ▓Õ║Ś",
"subway_station":"Õ£░õĖŗķēäķ¦ģ",
"synagogue":"ŃéĘŃāŖŃé┤Ńā╝Ńé░",
"taxi_stand":"Ńé┐Ńé»ŃéĘŃā╝õ╣ŚŃéŖÕĀ┤",
"train_station":"ķ¦ģ",
"travel_agency":"µŚģĶĪīõ╗ŻńÉåÕ║Ś",
"university":"Õż¦ÕŁ”",
"veterinary_care":"ńŹŻÕī╗",
"zoo":"ÕŗĢńē®Õ£Æ",
"administrative_area_level_1":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 1",
"administrative_area_level_2":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 2",
"administrative_area_level_3":"ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 3",
"colloquial_area":"ķØ×Õģ¼Õ╝ÅÕ£░Õ¤¤",
"country":"ÕøĮ",
"floor":"ķÜÄ",
"intersection":"õ║żÕĘ«ńé╣",
"locality":"Õ£░Õī║",
"natural_feature":"Õ£░Õŗó",
"neighborhood":"Õæ©ĶŠ║Õ£░Õ¤¤",
"political":"政治",
"point_of_interest":"Ńé╣ŃāØŃāāŃāł",
"post_box":"ŃāØŃé╣Ńāł",
"postal_code":"ķāĄõŠ┐ńĢ¬ÕÅĘ",
"postal_code_prefix":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü«ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣",
"postal_town":"ķāĄõŠ┐ńĢ¬ÕÅĘŃü½Õ»ŠÕ┐£ŃüÖŃéŗķāĮÕĖé",
"premise":"Õ╗║ńē®ÕÉŹ",
"room":"ķā©Õ▒ŗ",
"route":"Ńā½Ńā╝Ńāł",
"street_address":"õĮŵēĆ",
"street_number":"ńĢ¬Õ£░",
"sublocality":"õĖŗõĮŹÕ£░Õī║",
"sublocality_level_4":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 4",
"sublocality_level_5":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 5",
"sublocality_level_3":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 3",
"sublocality_level_2":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 2",
"sublocality_level_1":"õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 1",
"subpremise":"Õī║ńö╗",
"transit_station":"ķ¦ģŃĆüÕü£ńĢÖµēĆ"
};
var week={
"0":"µŚź",
"1":"µ£ł",
"2":"ńü½",
"3":"水",
"4":"µ£©",
"5":"ķćæ",
"6":"Õ£¤"
};
//ķĆŻµā│ķģŹÕłŚŃé½Ńé”Ńā│Ńāł
function aryCount(ary){
var i=0;
for(key in ary ){ i++; }
return i;
}
//shuffle
function arrayShuffle(len){
var ary=new Array();
for(var x=0; x<len; x++){
ary.push(x);
}
var i=len;
while(i){
var j=Math.floor(Math.random()*i);
var t=ary[--i];
ary[i]=ary[j];
ary[j]=t;
}
return ary;
}
//URLŃüŗŃéēŃāēŃāĪŃéżŃā│ŃüĀŃüæÕÅ¢ÕŠŚ
function fGetDomain(str){
if(str){
var domain=str.match(/^(?:([^:\/?#]+):)?(?:\/\/([^\/?#]*))?([^?#]*)(?:\?([^#]*))?(?:#(.*))?/);
return (domain[2])?domain[2]:str;
}
}
//µø£µŚźÕÅ¢ÕŠŚ
function fGetWeek(){
var d=new Date();
return d.getDay();
}
//µŚźõ╗śµ¢ćÕŁŚÕłŚŃü½ÕżēµÅø
function fChgTime(EpochSec){
var d=new Date();
d.setTime(EpochSec*1000);
var year=d.getFullYear();
var month=d.getMonth()+1;
var day=d.getDate();
return year+"/"+month+"/"+day;
}
//µø£µŚźŃü½ÕżēµÅø
function fChgWeek(EpochSec){
var d=new Date();
d.setTime(EpochSec);
return d.getDay();
}
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - ŃāŚŃā¼ŃéżŃé╣Ńā®ŃéżŃā¢Ńā®Ńā¬ - ŃāŚŃā¼ŃéżŃé╣Ķ®│ń┤░</h1>
<p>ÕģŁµ£¼µ£©Õæ©ĶŠ║ÕŹŖÕŠä500mõ╗źÕåģŃü«Ńā¼Ńé╣ŃāłŃā®Ńā│ŃĆüŃé½ŃāĢŃé¦ŃĆüķŻ▓ķŻ¤Õ║ŚŃü¬Ńü®ŃāŚŃā¼ŃéżŃé╣Ńü½ńÖ╗ķī▓ŃüĢŃéīŃü”ŃüäŃéŗŃüÖŃü╣Ńü”Ńü«Ńé╣ŃāØŃāāŃāłŃü«Ķ®│ń┤░µāģÕĀ▒’╝łÕÉŹń¦░ŃĆüõĮŵēĆŃĆüķø╗Ķ®▒ńĢ¬ÕÅĘŃĆüURLŃĆüÕ¢ČµźŁµÖéķ¢ōŃĆüÕåÖń£¤ŃĆüŃé»ŃāüŃé│Ńā¤Ńü¬Ńü®’╝ēŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéŃĆÉńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©ńÅŠÕ£©Õ£░ÕŹŖÕŠä500mõ╗źÕåģŃüīµż£ń┤óń»äÕø▓Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé</p>
<p><a href="#" class="button" id="btn">ńÅŠÕ£©Õ£░Ńü¦µż£ń┤óŃüÖŃéŗ</a></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
ÕĀ┤µēĆŃé┐ŃéżŃāŚŃü«ń©«ķĪ×
2013/4/7
ŃāŚŃā¼ŃéżŃé╣µż£ń┤óŃü¦ŃĆüÕĀ┤µēĆŃü«Ńé┐ŃéżŃāŚŃéÆńĄ×ŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃā¬Ńé»Ńé©Ńé╣ŃāłµÖéŃü½õ╗źõĖŗŃü«Ńé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃé½Ńā│Ńā×Õī║ÕłćŃéŖŃü¦ŃĆüĶżćµĢ░µīćÕ«ÜŃééŃü¦ŃüŹŃüŠŃüÖŃĆé ŃéĄŃāØŃā╝ŃāłŃüĢŃéīŃü”ŃüäŃéŗÕĀ┤µēĆŃé┐ŃéżŃāŚŃü»ŃĆüSupported Place TypesŃü½µÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
| Place Types | Ķ¬¼µśÄ |
|---|---|
| accounting | õ╝ÜĶ©łõ║ŗÕŗÖµēĆ |
| airport | ń®║µĖ» |
| amusement_park | ķüŖÕ£ÆÕ£░ |
| aquarium | µ░┤µŚÅķż© |
| art_gallery | ŃéóŃā╝Ńāł Ńé«ŃāŻŃā®Ńā¬Ńā╝ |
| atm | ATM |
| bakery | ŃāÖŃā╝Ńé½Ńā¬Ńā╝ŃĆüŃāæŃā│Õ▒ŗ |
| bank | ķŖĆĶĪī |
| bar | Õ▒ģķģÆÕ▒ŗ |
| beauty_salon | ŃāōŃāźŃā╝ŃāåŃéŻŃā╝ ŃéĄŃāŁŃā│ |
| bicycle_store | Ķć¬Ķ╗óĶ╗ŖÕ║Ś |
| book_store | µøĖÕ║Ś |
| bowling_alley | Ńā£Ńé”Ńā¬Ńā│Ńé░ÕĀ┤ |
| bus_station | ŃāÉŃé╣Ńé┐Ńā╝Ńā¤ŃāŖŃā½ |
| cafe | Ńé½ŃāĢŃé¦ |
| campground | ŃéŁŃāŻŃā│ŃāŚÕĀ┤ |
| car_dealer | Ńé½Ńā╝ ŃāćŃéŻŃā╝Ńā®Ńā╝ |
| car_rental | Ńā¼Ńā│Ńé┐Ńé½Ńā╝ |
| car_repair | Ķ╗ŖŃü«õ┐«ńÉå |
| car_wash | µ┤ŚĶ╗ŖÕĀ┤ |
| casino | Ńé½ŃéĖŃāÄ |
| cemetery | ÕóōÕ£░ |
| church | µĢÖõ╝Ü |
| city_hall | ÕĖéÕĮ╣µēĆ |
| clothing_store | ĶĪŻµ¢ÖÕōüÕ║Ś |
| convenience_store | Ńé│Ńā│ŃāōŃāŗŃé©Ńā│Ńé╣ Ńé╣ŃāłŃéó |
| courthouse | ĶŻüÕłżµēĆ |
| dentist | µŁ»ń¦æÕī╗ |
| department_store | ńÖŠĶ▓©Õ║Ś |
| doctor | Õī╗ĶĆģ |
| electrician | ķø╗µ░ŚÕĘź |
| electronics_store | ķø╗ÕÖ©Õ║Ś |
| embassy | Õż¦õĮ┐ķż© |
| establishment | µ¢ĮĶ©Ł |
| finance | ķćæĶ׏µźŁ |
| fire_station | µČłķś▓ńĮ▓ |
| florist | ĶŖ▒Õ▒ŗ |
| food | ķŻ¤µ¢ÖÕōüÕ║Ś |
| funeral_home | Ķæ¼ÕäĆÕĀ┤ |
| furniture_store | Õ«ČÕģĘÕ║Ś |
| gas_station | Ńé¼ŃéĮŃā¬Ńā│Ńé╣Ńé┐Ńā│Ńāē |
| general_contractor | Õ╗║Ķ©Łõ╝ÜńżŠ |
| geocode | ŃéĖŃé¬Ńé│Ńā╝Ńāē |
| grocery_or_supermarket | Ńé╣Ńā╝ŃāæŃā╝ |
| gym | Ńé╣ŃāØŃā╝ŃāäŃé»Ńā®Ńā¢ |
| hair_care | ŃāśŃéóŃé▒Ńéó |
| hardware_store | ķćæńē®Õ║Ś |
| health | ÕüźÕ║Ę |
| hindu_temple | ŃāÆŃā│ŃāēŃéźŃā╝Õ»║ķÖó |
| home_goods_store | ŃéżŃā│ŃāåŃā¬Ńéó ŃéĘŃā¦ŃāāŃāŚ |
| hospital | ńŚģķÖó |
| insurance_agency | õ┐ØķÖ║õ╗ŻńÉåÕ║Ś |
| jewelry_store | Õ«ØķŻŠÕ║Ś |
| laundry | Ńé»Ńā¬Ńā╝ŃāŗŃā│Ńé░Õ║Ś |
| lawyer | Õ╝üĶŁĘÕŻ½ |
| library | Õø│µøĖķż© |
| liquor_store | ķģÆÕ║Ś |
| local_government_office | ÕĮ╣ÕĀ┤ |
| locksmith | ķīĀÕ▒ŗ |
| lodging | Õ«┐µ│Ŗµ¢ĮĶ©Ł |
| meal_delivery | Õć║ÕēŹ |
| meal_takeaway | ŃāåŃéżŃé»ŃéóŃé”Ńāł |
| mosque | ŃāóŃé╣Ńé» |
| movie_rental | DVD Ńā¼Ńā│Ńé┐Ńā½ |
| movie_theater | µśĀńö╗ķż© |
| moving_company | Õ╝ĢĶČŖõ╝ÜńżŠ |
| museum | ńŠÄĶĪōķż©/ÕŹÜńē®ķż© |
| night_club | ŃāŖŃéżŃāł Ńé»Ńā®Ńā¢ |
| painter | ÕĪŚĶŻģµźŁ |
| park | Õģ¼Õ£Æ |
| parking | ķ¦ÉĶ╗ŖÕĀ┤ |
| pet_store | ŃāÜŃāāŃāł ŃéĘŃā¦ŃāāŃāŚ |
| pharmacy | Ķ¢¼Õ▒Ć |
| physiotherapist | ńÉåÕŁ”ńÖéµ│ĢÕŻ½ |
| place_of_worship | ńż╝µŗصēĆ |
| plumber | ķģŹń«ĪÕĘź |
| police | ĶŁ”Õ»¤ |
| post_office | ķāĄõŠ┐Õ▒Ć |
| real_estate_agency | õĖŹÕŗĢńöŻµźŁ |
| restaurant | Ńā¼Ńé╣ŃāłŃā®Ńā│ |
| roofing_contractor | ķś▓µ░┤ÕĘźõ║ŗµźŁ |
| rv_park | Ńé¬Ńā╝Ńāł ŃéŁŃāŻŃā│ŃāŚÕĀ┤ |
| school | ÕŁ”µĀĪ |
| shoe_store | ķØ┤Õ▒ŗ |
| shopping_mall | ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ ŃāóŃā╝Ńā½ |
| spa | µĖ®µ│ēŃĆüŃé╣Ńāæ |
| stadium | Ńé╣Ńé┐ŃéĖŃéóŃāĀ |
| storage | ÕĆēÕ║½ |
| store | Õ░ÅÕŻ▓Õ║Ś |
| subway_station | Õ£░õĖŗķēäķ¦ģ |
| synagogue | ŃéĘŃāŖŃé┤Ńā╝Ńé░ |
| taxi_stand | Ńé┐Ńé»ŃéĘŃā╝õ╣ŚŃéŖÕĀ┤ |
| train_station | ķ¦ģ |
| travel_agency | µŚģĶĪīõ╗ŻńÉåÕ║Ś |
| university | Õż¦ÕŁ” |
| veterinary_care | ńŹŻÕī╗ |
| zoo | ÕŗĢńē®Õ£Æ |
| administrative_area_level_1 | ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 1 |
| administrative_area_level_2 | ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 2 |
| administrative_area_level_3 | ĶĪīµö┐Õī║ńö╗Ńā¼ŃāÖŃā½ 3 |
| colloquial_area | ķØ×Õģ¼Õ╝ÅÕ£░Õ¤¤ |
| country | ÕøĮ |
| floor | ķÜÄ |
| intersection | õ║żÕĘ«ńé╣ |
| locality | Õ£░Õī║ |
| natural_feature | Õ£░Õŗó |
| neighborhood | Õæ©ĶŠ║Õ£░Õ¤¤ |
| political | 政治 |
| point_of_interest | Ńé╣ŃāØŃāāŃāł |
| post_box | ŃāØŃé╣Ńāł |
| postal_code | ķāĄõŠ┐ńĢ¬ÕÅĘ |
| postal_code_prefix | ķāĄõŠ┐ńĢ¬ÕÅĘŃü«ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣ |
| postal_town | ķāĄõŠ┐ńĢ¬ÕÅĘŃü½Õ»ŠÕ┐£ŃüÖŃéŗķāĮÕĖé |
| premise | Õ╗║ńē®ÕÉŹ |
| room | ķā©Õ▒ŗ |
| route | Ńā½Ńā╝Ńāł |
| street_address | õĮŵēĆ |
| street_number | ńĢ¬Õ£░ |
| sublocality | õĖŗõĮŹÕ£░Õī║ |
| sublocality_level_4 | õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 4 |
| sublocality_level_5 | õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 5 |
| sublocality_level_3 | õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 3 |
| sublocality_level_2 | õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 2 |
| sublocality_level_1 | õĖŗõĮŹÕ£░Õī║Ńā¼ŃāÖŃā½ 1 |
| subpremise | Õī║ńö╗ |
| transit_station | ķ¦ģŃĆüÕü£ńĢÖµēĆ |