Google Maps JavaScript API v3PanoramioŃā®ŃéżŃā¢Ńā®Ńā¬
- PanoramioŃā¼ŃéżŃāżŃā®ŃéżŃā¢Ńā®Ńā¬Ńü½ŃüżŃüäŃü”ŃĆöŃāćŃāĢŃé®Ńā½ŃāłŃĆĢ
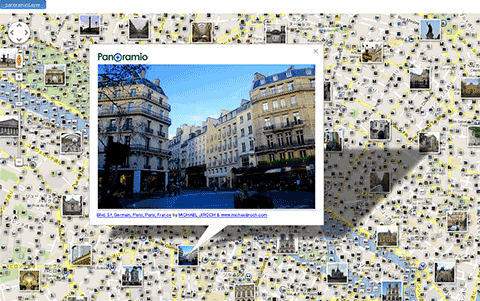
- PanoramioŃā¼ŃéżŃāżŃéÆÕ£░Õø│õĖŖŃü½ĶĪ©ńż║’╝łµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü½ÕåÖń£¤ŃéÆĶĪ©ńż║’╝ēŃĆösuppressInfoWindows=falseŃĆĢ
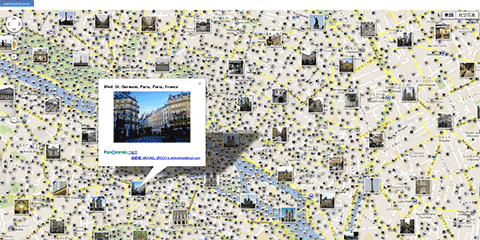
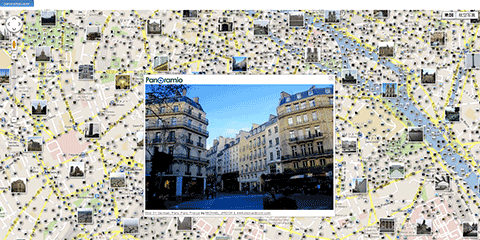
- PanoramioŃā¼ŃéżŃāżŃéÆÕ£░Õø│õĖŖŃü½ĶĪ©ńż║’╝łŃé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ÕåÖń£¤ŃéÆĶĪ©ńż║’╝ēŃĆösuppressInfoWindows=falseŃĆĢ
PanoramioŃā¼ŃéżŃāżŃā®ŃéżŃā¢Ńā®Ńā¬Ńü½ŃüżŃüäŃü”
ŃāćŃāĢŃé®Ńā½Ńāł
2013/4/7
Google Maps JavaScript API v3 - PanoramioŃā¼ŃéżŃāż’╝łŃā®ŃéżŃā¢Ńā®Ńā¬’╝ē
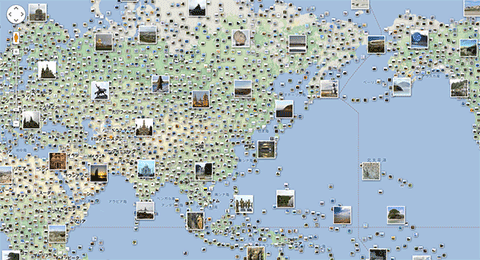
PanoramioŃü«ÕåÖń£¤ŃéÆŃā¼ŃéżŃāżŃü©ŃüŚŃü”Õ£░Õø│õĖŖŃü½Õż¦Õ░ÅŃé┐ŃéżŃā½ńŖČŃü½ĶĪ©ńż║Ńü¦ŃüŹŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé

PanoramioŃā¼ŃéżŃāżŃéÆõĮ┐ńö©ŃüÖŃéŗŃü½Ńü»ŃĆüGoogle Maps APIŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéĆŃü©ŃüŹŃü½ŃāæŃā®ŃāĪŃā╝Ńé┐ŃéÆõ╗śÕŖĀŃüŚŃüŠŃüÖŃĆé
http://maps.google.com/maps/api/js?sensor=true&libraries=panoramio
PanoramioŃā¼ŃéżŃāżŃéÆÕ£░Õø│Ńü½Ķ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ŃĆüÕ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃü¤ÕŠīŃü¦ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü½PanoramioLayerŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃü”Õ£░Õø│Ńü½Ķ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé
var panoramioLayer=new google.maps.panoramio.PanoramioLayer(); panoramioLayer.setMap(map);
Panoramio APIŃü«õĮ┐Ńüäµ¢╣ŃéäÕłČķÖÉõ║ŗķĀģŃü½ŃüżŃüäŃü”Ńü»ŃüōŃüĪŃéēŃü¦Ķ¦ŻĶ¬¼ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
» Panoramio API
» PanoramioÕåÖń£¤ŃéÆŃéĄŃéżŃāłŃü½ĶĪ©ńż║ŃüÖŃéŗķÜøŃü«µ│©µäÅńé╣
ŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü½Ńü»ŃĆüPanoramio APIŃü«Ķ”Åń┤äŃü½µ║¢ŃüśŃü”õĮ┐ńö©ŃüÖŃéŗŃéłŃüåŃü½Ńü©ŃüéŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüPanoramioŃü«Ķ”Åń┤äŃü¦Ńü»ŃĆü1ŃāÜŃā╝ŃéĖŃü½ŃüżŃüŹ50µ×ÜŃüŠŃü¦ŃüŚŃüŗĶĪ©ńż║ŃüŚŃü”Ńü»ŃüäŃüæŃü¬ŃüäŃüōŃü©Ńü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé PanoramioŃā¼ŃéżŃāżŃü»ŃüöĶ”¦Ńü«ŃéłŃüåŃü½ÕåÖń£¤Ńü«Õż¦Õ░ÅŃé┐ŃéżŃā½Ńüī50µ×Üõ╗źõĖŖÕć║Ńü”ŃüŚŃüŠŃüåŃü«Ńü¦ŃüÖŃüīŃĆüŃé»Ńā¬ŃéóŃü¬Ńü«ŃüŗŃü®ŃüåŃüŗŃüīµ░ŚŃü½Ńü¬ŃéŗŃü©ŃüōŃéŹŃĆé
ŃāćŃāĢŃé®Ńā½ŃāłŃüĀŃü©ŃĆüÕåÖń£¤Ńé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüsmallŃéĄŃéżŃé║Ńü«PanoramioÕåÖń£¤ŃüīµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ÕåģŃü«PanoramioŃü«ŃāŁŃé┤ŃĆüÕåÖń£¤Ńü«Ńé┐ŃéżŃāłŃā½ŃĆüµŖĢń©┐ĶĆģµāģÕĀ▒Ńü¬Ńü®Ńü»Ķć¬ÕŗĢńÜäŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé õ╗źõĖŗŃü»ŃĆüPanoramioŃā¼ŃéżŃāżŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆŃā£Ńé┐Ńā│Ńü¦ÕłćŃéŖµø┐ŃüłŃéŗŃéĄŃā│ŃāŚŃā½Ńü¦ŃüÖŃĆé

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż’╝łŃāćŃāĢŃé®Ńā½Ńāł’╝ē</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<!--meta name="viewport" content="initial-scale=1.0, user-scalable=no" /-->
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=panoramio"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="/content/lib/gmapv3/infobox.js"></script>
<script type="text/javascript">
$(function(){
var map;
//PanoramioLayer
var panoramioLayerFLG=false;
var photos=[],photosFLG=[];
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
initialize();
function initialize() {
point=new google.maps.LatLng(48.856614,2.352222); /* Paris */
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom:15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
/* panoramioŃā¼ŃéżŃāżŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃü”Õ£░Õø│Ńü½Ķ┐ĮÕŖĀ */
var panoramioLayer=new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows:false
});
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
/* panoramioŃā¼ŃéżŃāżÕłćŃéŖµø┐ŃüłŃā£Ńé┐Ńā│ */
$("#btn").click(function(){
closeInfoWindowPano();
if(!panoramioLayerFLG){
$(this).addClass("active");
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
}else{
$(this).removeClass("active");
panoramioLayer.setMap(null);
panoramioLayerFLG=false;
}
return false;
});
}
/* ÕåÖń£¤Ńé”ŃéŻŃā│ŃāēŃé”ÕēŖķÖż */
function closeInfoWindowPano(){
if(photos.length>0){
for(i in photos){
photos[i].close();
}
}
}
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż’╝łŃāćŃāĢŃé®Ńā½Ńāł’╝ē</h1>
<p>ÕÅéńģ¦’╝Ü<a href='https://developers.google.com/maps/documentation/javascript/layers?hl=ja#PanoramioLibrary'>Google Maps JavaScript API v3 - PanoramioŃā¼ŃéżŃāż’╝łŃā®ŃéżŃā¢Ńā®Ńā¬’╝ē</a></p>
<p>Ńā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©PanoramioŃā¼ŃéżŃāżŃü«ON/OFFŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé</p>
<p><a href="#" class="button active" id="btn">panoramioLayer</a></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
PanoramioŃā¼ŃéżŃāżŃéÆÕ£░Õø│õĖŖŃü½ĶĪ©ńż║’╝łµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü½ÕåÖń£¤ŃéÆĶĪ©ńż║’╝ē
suppressInfoWindows=false
2013/4/7
PanoramioŃā¼ŃéżŃāżŃü«ÕÉäŃé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńŗ¼Ķć¬Ńü½ńö¤µłÉŃüŚŃü”ŃĆüPanoramioÕåÖń£¤’╝łmediumŃéĄŃéżŃé║’╝ēŃéÆĶĪ©ńż║ŃüÖŃéŗŃéĄŃā│ŃāŚŃā½Ńü¦ŃüÖŃĆé
suppressInfoWindowsŃü»"false"ŃéƵīćÕ«ÜŃüŚŃü”ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢŃüŹŃü»ńäĪÕŖ╣Õī¢ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ńŗ¼Ķć¬Ńü½Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆÕć║ŃüÖÕĀ┤ÕÉłŃü»ŃĆüPanoramio APIŃü«Ķ”Åń┤äŃü¦Õ«ÜŃéüŃéēŃéīŃü¤µāģÕĀ▒ŃéÆÕć║ŃüÖÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé Ķ®│ń┤░Ńü»ŃĆüPanoramioÕåÖń£¤ŃéÆŃéĄŃéżŃāłŃü½ĶĪ©ńż║ŃüÖŃéŗķÜøŃü«µ│©µäÅńé╣ŃéÆÕÅéĶĆāŃü½ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
PanoramioÕåÖń£¤ŃéĄŃéżŃé║Ńü»ŃĆīhttp://mw2.google.com/mw-panoramio/photos/{ŃéĄŃéżŃé║}/{ÕåÖń£¤ID}.jpgŃĆŹÕĮóÕ╝ÅŃü«URLÕźĮŃüŹŃü¬ŃéĄŃéżŃé║ŃéƵīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé µīćÕ«ÜÕÅ»ĶāĮŃü¬ŃéĄŃéżŃé║Ńü»sizeŃāæŃā®ŃāĪŃā╝Ńé┐ŃéÆÕÅéńģ¦ŃüÅŃüĀŃüĢŃüäŃĆé
var panoramioLayer=new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows:false
});
panoramioLayer.setMap(map);

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż’╝łµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”’╝ē</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<!--meta name="viewport" content="initial-scale=1.0, user-scalable=no" /-->
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=panoramio"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="/content/lib/gmapv3/infobox.js"></script>
<script type="text/javascript">
$(function(){
var map;
//PanoramioLayer
var panoramioLayerFLG=false;
var photos=[],photosFLG=[];
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
initialize();
function initialize() {
point=new google.maps.LatLng(48.856614,2.352222); /* Paris */
map=new google.maps.Map(document.getElementById('map'), {
center: point,
zoom:15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
/* panoramioŃā¼ŃéżŃāżŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃü”Õ£░Õø│Ńü½Ķ┐ĮÕŖĀ */
var panoramioLayer=new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows:true /* ŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢõĮ£Ńü»ńäĪÕŖ╣Õī¢ */
});
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
/* panoramioŃā¼ŃéżŃāżÕłćŃéŖµø┐ŃüłŃā£Ńé┐Ńā│ */
$("#btn").click(function(){
closeInfoWindowPano();
if(!panoramioLayerFLG){
$(this).addClass("active");
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
}else{
$(this).removeClass("active");
panoramioLayer.setMap(null);
panoramioLayerFLG=false;
}
return false;
});
/* ÕåÖń£¤Ńé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉŃüŚŃü”ŃĆüPanoramioÕåÖń£¤ŃéÆĶĪ©ńż║ */
google.maps.event.addListener(panoramioLayer,"click",function(photo){
closeInfoWindowPano();
if(photosFLG[photo.featureDetails.photoId]!=1){
var s="<div class='logo'><a href='http://www.panoramio.com/' target='_blank'><img src='/content/img/ajax/gmapv3/logo-small.gif' alt='Panoramio logo' /></a></div>";
s+="<div class='thumb'><a href='"+photo.featureDetails.url+"' target='_blank'><img src='http://mw2.google.com/mw-panoramio/photos/medium/"+photo.featureDetails.photoId+".jpg' class='size shadow' /></a></div>";
s+="<p class='author'><a href='"+photo.featureDetails.url+"' target='_blank'>"+photo.featureDetails.title+"</a> ";
s+="by <a href='http://www.panoramio.com/user/"+photo.featureDetails.userid+"' target='_blank'>"+photo.featureDetails.author+"</a></p>";
var infowindow=new google.maps.InfoWindow({
content:"<div class='panowin'>"+s+"</div>"
});
infowindow.set("id",photo.featureDetails.photoId);
map.setCenter(new google.maps.LatLng(photo.latLng.jb,photo.latLng.kb)); /* ÕåÖń£¤ŃüīõĖŁÕż«Ńü½µØźŃéŗŃéłŃüåŃü½ŃüÖŃéŗ */
google.maps.event.addListener(infowindow,"closeclick",function(){
photosFLG[photo.featureDetails.photoId]=0;
});
infowindow.setPosition(photo.latLng);
infowindow.open(map);
photos[photo.featureDetails.photoId]=infowindow;
photosFLG[photo.featureDetails.photoId]=1;
}else{
photos[photo.featureDetails.photoId].close();
photosFLG[photo.featureDetails.photoId]=0;
}
});
}
/* ÕåÖń£¤Ńé”ŃéŻŃā│ŃāēŃé”ÕēŖķÖż */
function closeInfoWindowPano(){
if(photos.length>0){
for(i in photos){
photos[i].close();
}
}
}
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż’╝łµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”’╝ē</h1>
<p>ÕÅéńģ¦’╝Ü<a href='https://developers.google.com/maps/documentation/javascript/layers?hl=ja#PanoramioLibrary'>Google Maps JavaScript API v3 - PanoramioŃā¼ŃéżŃāż’╝łŃā®ŃéżŃā¢Ńā®Ńā¬’╝ē</a></p>
<p>
Ńā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©PanoramioŃā¼ŃéżŃāżŃü«ON/OFFŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé<br>
suppressInfoWindowsŃü½"false"ŃéƵīćÕ«ÜŃüŚŃü”ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢŃüŹŃü»ńäĪÕŖ╣Õī¢ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé<br>
ÕåÖń£¤Ńé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńŗ¼Ķć¬Ńü½ńö¤µłÉŃüŚŃü”ŃĆüPanoramioÕåÖń£¤’╝łmediumŃéĄŃéżŃé║’╝ēŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
</p>
<p><a href="#" class="button active" id="btn">panoramioLayer</a></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
PanoramioŃā¼ŃéżŃāżŃéÆÕ£░Õø│õĖŖŃü½ĶĪ©ńż║’╝łŃé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü¦ÕåÖń£¤ŃéÆĶĪ©ńż║’╝ē
suppressInfoWindows=false
2013/4/7
PanoramioŃā¼ŃéżŃāżŃü«ÕÉäŃé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüinfoBoxŃéÆõĮ┐ńö©ŃüŚŃü”Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ÕåģŃü½PanoramioÕåÖń£¤’╝łmediumŃéĄŃéżŃé║’╝ēŃéÆĶĪ©ńż║ŃüÖŃéŗŃéĄŃā│ŃāŚŃā½Ńü¦ŃüÖŃĆé
suppressInfoWindowsŃü»"false"ŃéƵīćÕ«ÜŃüŚŃü”ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢŃüŹŃü»ńäĪÕŖ╣Õī¢ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ńŗ¼Ķć¬Ńü½Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆÕć║ŃüÖÕĀ┤ÕÉłŃü»ŃĆüPanoramio APIŃü«Ķ”Åń┤äŃü¦Õ«ÜŃéüŃéēŃéīŃü¤µāģÕĀ▒ŃéÆÕć║ŃüÖÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé Ķ®│ń┤░Ńü»ŃĆüPanoramioÕåÖń£¤ŃéÆŃéĄŃéżŃāłŃü½ĶĪ©ńż║ŃüÖŃéŗķÜøŃü«µ│©µäÅńé╣ŃéÆÕÅéĶĆāŃü½ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
var panoramioLayer=new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows:false
});
panoramioLayer.setMap(map);

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż’╝łŃé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”’╝ē</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<!--meta name="viewport" content="initial-scale=1.0, user-scalable=no" /-->
<!-- jQuery -->
<script src="http://maps.google.com/maps/api/js?sensor=true&libraries=panoramio"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="/content/lib/gmapv3/infobox.js"></script>
<script type="text/javascript">
$(function(){
var map;
var customOpacity=1;
var closeBoxURL="/content/img/ajax/gmapv3/close.gif"
var tipBoxURL="/content/img/ajax/gmapv3/tipbox.gif";
var maxWidth=600;
//PanoramioLayer
var panoramioLayerFLG=false;
var photos=[],photosFLG=[];
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
initialize();
function initialize() {
point=new google.maps.LatLng(48.856614,2.352222); /* Paris */
map=new google.maps.Map(document.getElementById('map'), {
center:point,
zoom:15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: false /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗµŗĪÕż¦Ńā╗ńĖ«Õ░ÅńäĪÕŖ╣Õī¢ */
});
// panoramioLayerŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃü”Õ£░Õø│Ńü½Ķ┐ĮÕŖĀ
var panoramioLayer=new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows:true
});
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
/* ÕåÖń£¤Ńé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃéēŃé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉŃüŚŃü”ŃĆüPanoramioÕåÖń£¤ŃéÆĶĪ©ńż║ */
$("#btn").click(function(){
closeInfoWindowPano();
if(!panoramioLayerFLG){
$(this).addClass("active");
panoramioLayer.setMap(map);
panoramioLayerFLG=true;
}else{
$(this).removeClass("active");
panoramioLayer.setMap(null);
panoramioLayerFLG=false;
}
return false;
});
google.maps.event.addListener(panoramioLayer,"click",function(photo){
closeInfoWindowPano();
dbg(photo);
if(photosFLG[photo.featureDetails.photoId]!=1){
var s="<div class='logo'><a href='http://www.panoramio.com/' target='_blank'><img src='/content/img/ajax/gmapv3/logo-small.gif' alt='Panoramio logo' /></a></div>";
s+="<div class='thumb'><a href='"+photo.featureDetails.url+"' target='_blank'><img src='http://mw2.google.com/mw-panoramio/photos/medium/"+photo.featureDetails.photoId+".jpg' /></a></div>";
s+="<p class='author'><a href='"+photo.featureDetails.url+"' target='_blank'>"+photo.featureDetails.title+"</a> ";
s+="by <a href='http://www.panoramio.com/user/"+photo.featureDetails.userid+"' target='_blank'>"+photo.featureDetails.author+"</a></p>";
var myOptions={
content:"<div class='customwin'>"+s+"</div>",
disableAutoPan:false,
maxWidth:0,
pixelOffset:new google.maps.Size(-(maxWidth/2),0),
zIndex:1,
boxStyle:{
background:"url('"+tipBoxURL+"') no-repeat center 26px",
opacity:customOpacity,
width:maxWidth+"px"
},
closeBoxMargin:"38px 6px 0 0",
closeBoxURL:closeBoxURL,
infoBoxClearance:new google.maps.Size(1,1),
isHidden:false,
pane:"floatPane",
enableEventPropagation:false
};
var infowindow=new InfoBox(myOptions);
infowindow.set("id",photo.featureDetails.photoId);
map.setCenter(new google.maps.LatLng(photo.latLng.jb,photo.latLng.kb)); /* ÕåÖń£¤ŃüīõĖŁÕż«Ńü½µØźŃéŗŃéłŃüåŃü½ŃüÖŃéŗ */
google.maps.event.addListener(infowindow,"closeclick",function(){
photosFLG[photo.featureDetails.photoId]=0;
});
infowindow.setPosition(photo.latLng);
infowindow.open(map);
photos[photo.featureDetails.photoId]=infowindow;
photosFLG[photo.featureDetails.photoId]=1;
}else{
photos[photo.featureDetails.photoId].close();
photosFLG[photo.featureDetails.photoId]=0;
}
});
}
/* ÕåÖń£¤Ńé”ŃéŻŃā│ŃāēŃé”ÕēŖķÖż */
function closeInfoWindowPano(){
if(photos.length>0){
for(i in photos){
photos[i].close();
}
}
}
function dbg(str){
try{
if(window.console && console.log){
console.log(str);
}
}catch(err){
//alert("error:"+err);
}
}
});
</script>
</head>
<body>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ - GMAPv3 - PanoramioŃā¼ŃéżŃāż - Ńé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”’╝łInfoBoxõĮ┐ńö©’╝ē</h1>
<p>ÕÅéńģ¦’╝Ü<a href='https://developers.google.com/maps/documentation/javascript/layers?hl=ja#PanoramioLibrary'>Google Maps JavaScript API v3 - PanoramioŃā¼ŃéżŃāż’╝łŃā®ŃéżŃā¢Ńā®Ńā¬’╝ē</a>ŃĆü<a href='http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobox/'>InfoBox: google-maps-utility-library-v3</a></p>
<p>
Ńā£Ńé┐Ńā│ŃéƵŖ╝ŃüÖŃü©PanoramioŃā¼ŃéżŃāżŃü«ON/OFFŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé<br>
suppressInfoWindowsŃü½"false"ŃéƵīćÕ«ÜŃüŚŃü”ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕŗĢŃüŹŃü»ńäĪÕŖ╣Õī¢ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé<br>
ÕåÖń£¤Ńé┐ŃéżŃā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé½Ńé╣Ńé┐ŃāĀµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉŃüŚŃü”ŃĆüPanoramioÕåÖń£¤’╝łmediumŃéĄŃéżŃé║’╝ēŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
</p>
<p><a href="#" class="button active" id="btn">panoramioLayer</a></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>