Google Maps JavaScript API v3Õ£░Õø│ŃéżŃāÖŃā│Ńāł
- ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü«ńÖ╗ķī▓
- Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé
- Õ£░Õø│Ńü¦Ńé»Ńā¬ŃāāŃé»ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
- Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
- µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃü¤µÖé
- Õ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
- Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
- Õ£░Õø│Ńé┐ŃéżŃāŚŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé
- Õ£░Õø│Ńü«ńĘ»Õ║”Ńü©ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚ
ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü«ńÖ╗ķī▓
2011/6/26
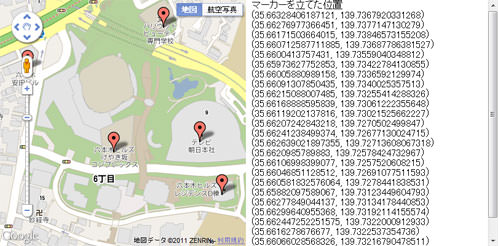
Õ£░Õø│õĖŖŃü½õ╗╗µäÅŃü«ŃéżŃāÖŃā│ŃāłŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃü½Ńü»ŃĆüaddListener()ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
ń¼¼1Õ╝ĢµĢ░sourceŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłńÖ║ńö¤ÕģāŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łÕ£░Õø│ŃéäŃā×Ńā╝Ńé½Ńā╝Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü¬Ńü®’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ń¼¼2Õ╝ĢµĢ░eventŃü½Ńü»ŃĆüclickŃü¬Ńü®Ńü«ŃéżŃāÖŃā│ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ń¼¼3Õ╝ĢµĢ░handlerŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ĶĪīŃüåÕć”ńÉå’╝łķ¢óµĢ░’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
Ńā×Ńā╝Ńé½Ńā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕŠÉŃĆģŃü½ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║Ńü½Ńé║Ńā╝ŃāĀŃéżŃā│ŃüŚŃĆüŃé║Ńā╝ŃāĀŃéżŃā│ÕŠīŃĆüÕåŹÕ║”Ńā×Ńā╝Ńé½Ńā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ÕŠÉŃĆģŃü½Ńé║Ńā╝ŃāĀŃéóŃé”ŃāłŃüŚŃüŠŃüÖŃĆé Õ£░Õø│Ńü«ÕĘ”õĖŖŃü½ŃĆüńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
zoom: 10,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapDiv, myOptions);
google.maps.event.addListener(map, 'zoom_changed', function() {
});
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Hello World!"
});
/* Ńé║Ńā╝ŃāĀÕć”ńÉå */
var zoom=myOptions.zoom;
$("#zoomlevel span").html(zoom);
var zoom_min=myOptions.zoom;
var zoom_max=18;
var timer;
google.maps.event.addListener(marker, 'click', function() {
clearInterval(timer);
if(zoom>=zoom_max){
timer=setInterval(zoomOut, 300);
}else{
timer=setInterval(zoomIn, 300);
}
});
/* Ńé║Ńā╝ŃāĀŃéóŃé”Ńāł */
function zoomIn(){
if(zoom>=zoom_max){
clearInterval(timer);
}else{
zoom++;
map.setZoom(zoom);
$("#zoomlevel span").html(zoom);
}
}
/* Ńé║Ńā╝ŃāĀŃéżŃā│ */
function zoomOut(){
if(zoom<=zoom_min){
clearInterval(timer);
}else{
zoom--;
map.setZoom(zoom);
$("#zoomlevel span").html(zoom);
}
}
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p> Ńā×Ńā╝Ńé½Ńā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕŠÉŃĆģŃü½ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║Ńü½Ńé║Ńā╝ŃāĀŃéżŃā│ŃüŚŃüŠŃüÖŃĆéŃé║Ńā╝ŃāĀŃéżŃā│ÕŠīŃĆüÕåŹÕ║”Ńā×Ńā╝Ńé½Ńā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ÕŠÉŃĆģŃü½Ńé║Ńā╝ŃāĀŃéóŃé”ŃāłŃüŚŃüŠŃüÖŃĆé</p>
<div id="zoomlevel">Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½:<span></span></div>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
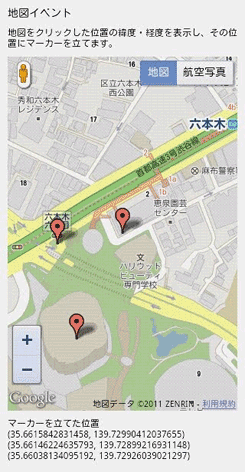
Õ£░Õø│õĖŖŃü«Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
zoom: 17,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapDiv, myOptions);
/* Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'click', function(event) {
/* Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤ÕĀ┤µēĆŃü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆĶ┐ĮÕŖĀ */
var clickedLocation = new google.maps.LatLng(event.latLng);
var marker = new google.maps.Marker({
position: event.latLng,
map: map
});
map.setCenter(event.latLng);
/* Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”Ńü¤õĮŹńĮ«ŃéÆĶ┐ĮÕŖĀ */
$("#latlng span").prepend("<br>"+event.latLng.toString());
});
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶĪ©ńż║ŃüŚŃĆüŃüØŃü«õĮŹńĮ«Ńü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”ŃüŠŃüÖŃĆé</p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
<div id="latlng">Ńā×Ńā╝Ńé½Ńā╝ŃéÆń½ŗŃü”Ńü¤õĮŹńĮ«<span></span></div>
<br clear="all" />
</body>
</html>
Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé
2011/6/26
Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü«Õżēµø┤Ńü»ŃĆüMapŃé»Ńā®Ńé╣Ńü«zoom_changeŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé Õżēµø┤ÕŠīŃü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü»ŃĆüMapŃé»Ńā®Ńé╣Ńü«getZoom()ŃāĪŃéĮŃāāŃāēŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
ŃĆĆŃéżŃāÖŃā│ŃāłńÖ║ńö¤ÕģāŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł,
ŃĆĆ'zoom_changed',
ŃĆĆfunction(){ŃĆĆ/* Õć”ńÉå */
ŃĆĆŃĆĆthis.getZoom();ŃĆĆ/* Õżēµø┤ÕŠīŃü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆÕÅ¢ÕŠŚ */
ŃĆĆ}
);
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖéŃü½ŃĆüńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
zoom: 17,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map=new google.maps.Map(mapDiv, myOptions);
/* ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ */
getZoomLevel();
/* Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'zoom_changed', function() {
/* ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ */
getZoomLevel();
});
}
function getZoomLevel(){
$("#zoomlevel span").html(map.getZoom());
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖéŃü½ŃĆüńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<p id="zoomlevel">Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝Ü<span></span></p>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
Õ£░Õø│Ńü¦Ńé»Ńā¬ŃāāŃé»ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
2011/6/26
Õ£░Õø│õĖŖŃü«Ńé»Ńā¬ŃāāŃé»ŃéżŃāÖŃā│ŃāłŃü»ŃĆüõĖŗĶ©śŃü«MapŃé»Ńā®Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
Õ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü»ŃĆüclickŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃĆüWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü»ŃĆüdblclickŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
google.maps.event.addListener(map, 'dblclick', function(event){Õć”ńÉå});
google.maps.event.addListener(map, 'rightclick', function(event){Õć”ńÉå});
ŃéżŃāÖŃā│Ńāł
| ŃéżŃāÖŃā│Ńāł | Ķ¬¼µśÄ |
|---|---|
| click | Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| dblclick | Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃüīWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| rightclick | Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃüīÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»/WŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'click', function(event) {
$("#res").prepend("Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│ŃüīWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'dblclick', function(event) {
$("#res").prepend("Õ£░Õø│ŃüīWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│ŃüīÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'rightclick', function(event) {
$("#res").prepend("Õ£░Õø│ŃüīÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(marker, 'click', function(event) {
$("#res").prepend("Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Ńā×Ńā╝Ńé½Ńā╝ŃüīWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(marker, 'dblclick', function(event) {
$("#res").prepend("Ńā×Ńā╝Ńé½Ńā╝ŃüīWŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│ŃüīÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(marker, 'rightclick', function(event) {
$("#res").prepend("Ńā×Ńā╝Ńé½Ńā╝ŃüīÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
}
</script>
</head>
<body>
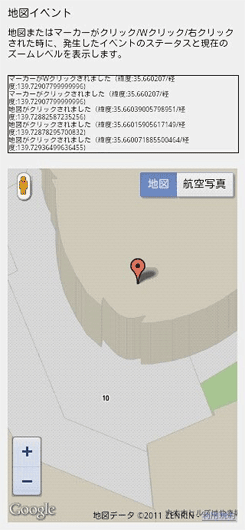
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»/WŃé»Ńā¬ŃāāŃé»/ÕÅ│Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣Ńü©ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
2011/6/26
Õ£░Õø│õĖŖŃü«Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃü»ŃĆüõĖŗĶ©śŃü«MapŃé»Ńā®Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
google.maps.event.addListener(map, 'mouseout', function(event){Õć”ńÉå});
google.maps.event.addListener(map, 'mousemove', function(event){Õć”ńÉå});
google.maps.event.addListener(map, 'mousedown', function(event){Õć”ńÉå});
google.maps.event.addListener(map, 'mouseup', function(event){Õć”ńÉå});
ŃéżŃāÖŃā│Ńāł
| ŃéżŃāÖŃā│Ńāł | Ķ¬¼µśÄ |
|---|---|
| mouseover | Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃüŻŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| mouseout | Õ£░Õø│õĖŖŃüŗŃéēŃā×Ńé”Ńé╣ŃüīÕż¢ŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| mousemove | Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣Ńüīń¦╗ÕŗĢŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| mousedown | Õ£░Õø│õĖŖŃü½ŃüéŃüŻŃü¤Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīŃüéŃéŖŃĆüŃā×Ńé”Ńé╣ŃüīµŖ╝ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
| mouseup | Õ£░Õø│õĖŖŃü½ŃüéŃüŻŃü¤Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīŃüéŃéŖŃĆüŃā×Ńé”Ńé╣ŃüīķøóŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝łlatLng’╝ēŃéÆÕ╝ĢµĢ░Ńü©ŃüŚŃü”µĖĪŃüŚŃüŠŃüÖŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃéżŃāÖŃā│ŃāłŃü©ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃüŻŃü¤µÖé */
google.maps.event.addListener(map, 'mouseover', function(event) {
$("#res").prepend("Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃéŖŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│õĖŖŃüŗŃéēŃā×Ńé”Ńé╣ŃüīÕż¢ŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'mouseout', function(event) {
$("#res").prepend("Õ£░Õø│õĖŖŃüŗŃéēŃā×Ńé”Ńé╣ŃüīÕż¢ŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣Ńüīń¦╗ÕŗĢŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'mousemove', function(event) {
$("#res").prepend("Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣Ńüīń¦╗ÕŗĢŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīŃüéŃéŖŃĆüŃā×Ńé”Ńé╣ŃüīķøóŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'mouseup', function(event) {
$("#res").prepend("Õ£░Õø│õĖŖŃü½ŃüéŃüŻŃü¤Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīķøóŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
/* Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīŃüéŃéŖŃĆüŃā×Ńé”Ńé╣ŃüīµŖ╝ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'mousedown', function(event) {
$("#res").prepend("Õ£░Õø│õĖŖŃü½ŃüéŃüŻŃü¤Ńā×Ńé”Ńé╣ŃāØŃéżŃā│Ńé┐ŃüīµŖ╝ŃüĢŃéīŃüŠŃüŚŃü¤’╝łńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+")\n");
});
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃéżŃāÖŃā│ŃāłŃü©ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
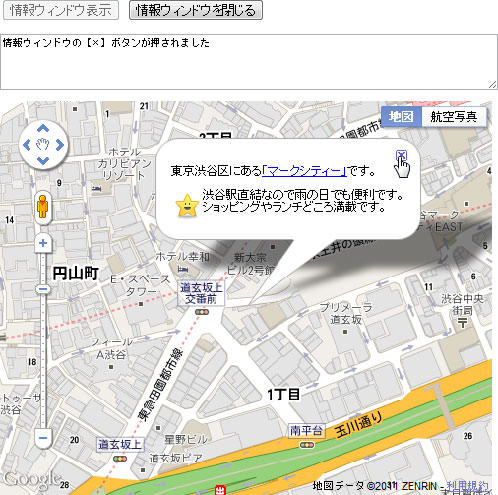
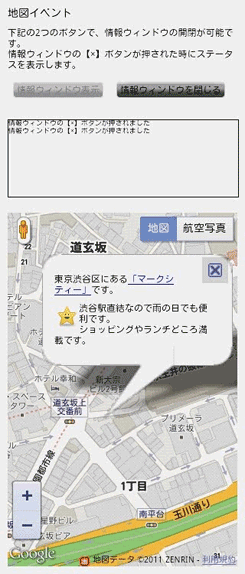
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃü¤µÖé
2011/6/26
InfoWindowŃé»Ńā®Ńé╣Ńü«closeclickŃéżŃāÖŃā│ŃāłŃü»ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüŚŃü¤µÖéŃü½ńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé
InfoWindowŃé»Ńā®Ńé╣Ńü«close()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│ŃüŗŃéēµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃüŠŃüÖŃĆé
InfoWindowŃé»Ńā®Ńé╣Ńü«open()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü½µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
Ńā£Ńé┐Ńā│Ńü¦ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ķ¢ŗķ¢ēŃéÆĶĪīŃüäŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃü¤µÖéŃü½Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map, infowindow;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵĖŗĶ░ĘŃā×Ńā╝Ńé»ŃāāŃéĘŃāåŃéŻ */
var myLatlng = new google.maps.LatLng(35.657505, 139.696632);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */
infowindow= new google.maps.InfoWindow({
size: new google.maps.Size(50,50),
position: myLatlng,
content:"<p>µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗ<a href='http://www.s-markcity.co.jp/'>ŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹ</a>Ńü¦ŃüÖŃĆé</p><p><img src='/content/img/ajax/star.png' align='left' alt='' />µĖŗĶ░Ęķ¦ģńø┤ńĄÉŃü¬Ńü«Ńü¦ķø©Ńü«µŚźŃü¦ŃééõŠ┐Õł®Ńü¦ŃüÖŃĆé<br>ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ŃéäŃā®Ńā│ŃāüŃü®ŃüōŃ鏵║ĆĶ╝ēŃü¦ŃüÖŃĆé</p>"
});
infowindow.open(map);
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(infowindow, 'closeclick', function() {
$("#res").prepend("µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃüŠŃüŚŃü¤\n");
document.getElementById("btn_open").disabled=false;
document.getElementById("btn_close").disabled=true;
});
}
function fOpenInfoWindowHtml(){
/* µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */
infowindow.open(map);
document.getElementById("btn_open").disabled=true;
document.getElementById("btn_close").disabled=false;
}
function fCloseInfoWindow(){
infowindow.close(map);
document.getElementById("btn_open").disabled=false;
document.getElementById("btn_close").disabled=true;
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>õĖŗĶ©śŃü«2ŃüżŃü«Ńā£Ńé┐Ńā│Ńü¦ŃĆüµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ķ¢ŗķ¢ēŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé<br>µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃĆÉ├ŚŃĆæŃā£Ńé┐Ńā│ŃüīµŖ╝ŃüĢŃéīŃü¤µÖéŃü½Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<p>
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindowHtml();" id="btn_open" disabled="disabled" />
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃéŗ" onclick="fCloseInfoWindow();" id="btn_close" />
</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
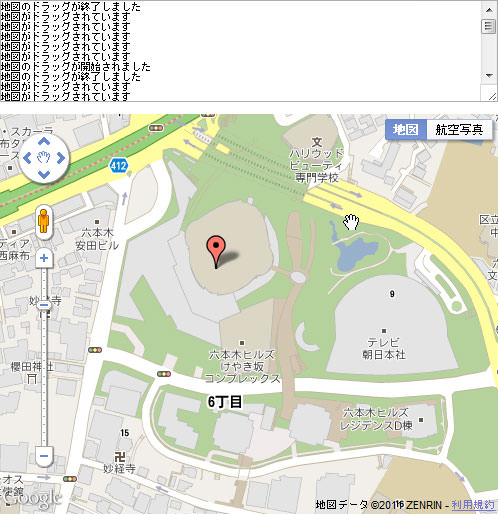
Õ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
2011/6/26
Õ£░Õø│õĖŖŃü«ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü»ŃĆüõĖŗĶ©śŃü«MapŃé»Ńā®Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
google.maps.event.addListener(map, 'drag', function(){Õć”ńÉå});
google.maps.event.addListener(map, 'dragend', function(){Õć”ńÉå});
ŃéżŃāÖŃā│Ńāł
| ŃéżŃāÖŃā│Ńāł | Ķ¬¼µśÄ |
|---|---|
| dragstart | Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░Ńüīķ¢ŗÕ¦ŗŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
| drag | Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ŃüĢŃéīŃü”ŃüäŃéŗµÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
| dragend | Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃüŻŃü¤µÖé */
google.maps.event.addListener(map, 'dragstart', function() {
$("#res").prepend("Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░Ńüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüŚŃü¤\n");
});
/* Õ£░Õø│õĖŖŃüŗŃéēŃā×Ńé”Ńé╣ŃüīÕż¢ŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'drag', function() {
$("#res").prepend("Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ŃüĢŃéīŃü”ŃüäŃüŠŃüÖ\n");
});
/* Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣Ńüīń¦╗ÕŗĢŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'dragend', function() {
$("#res").prepend("Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃüīńĄéõ║åŃüŚŃüŠŃüŚŃü¤\n");
});
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
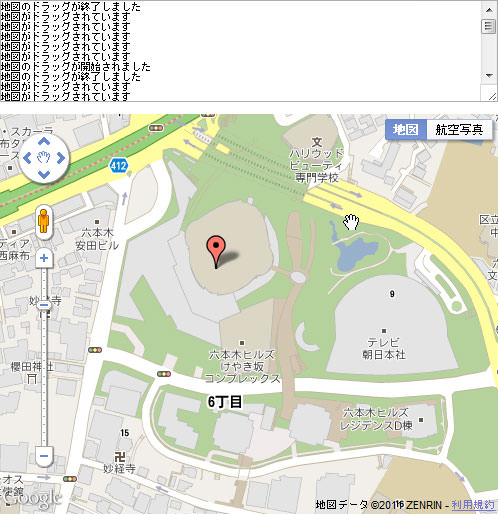
Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖé
2011/6/26
Õ£░Õø│õĖŖŃü«ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü»ŃĆüõĖŗĶ©śŃü«MapŃé»Ńā®Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
google.maps.event.addListener(map, 'drag', function(){Õć”ńÉå});
google.maps.event.addListener(map, 'dragend', function(){Õć”ńÉå});
ŃéżŃāÖŃā│Ńāł
| ŃéżŃāÖŃā│Ńāł | Ķ¬¼µśÄ |
|---|---|
| dragstart | Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░Ńüīķ¢ŗÕ¦ŗŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
| drag | Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ŃüĢŃéīŃü”ŃüäŃéŗµÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
| dragend | Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃüīńĄéõ║åŃüŚŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│õĖŖŃü½Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃüŻŃü¤µÖé */
google.maps.event.addListener(map, 'dragstart', function() {
$("#res").prepend("Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░Ńüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüŚŃü¤\n");
});
/* Õ£░Õø│õĖŖŃüŗŃéēŃā×Ńé”Ńé╣ŃüīÕż¢ŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'drag', function() {
$("#res").prepend("Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ŃüĢŃéīŃü”ŃüäŃüŠŃüÖ\n");
});
/* Õ£░Õø│õĖŖŃü¦Ńā×Ńé”Ńé╣Ńüīń¦╗ÕŗĢŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'dragend', function() {
$("#res").prepend("Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░ŃüīńĄéõ║åŃüŚŃüŠŃüŚŃü¤\n");
});
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
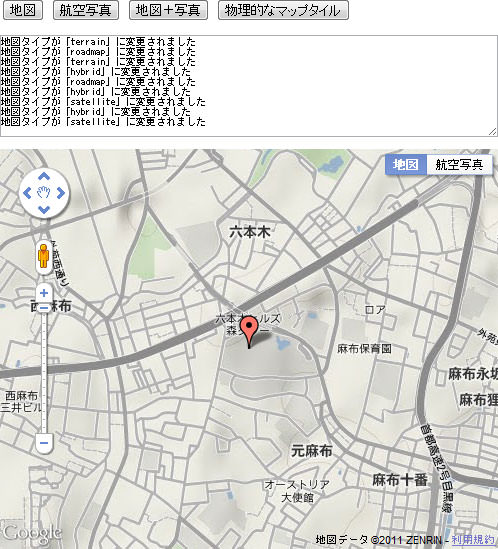
Õ£░Õø│Ńé┐ŃéżŃāŚŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé
2011/6/26
Õ£░Õø│Ńé┐ŃéżŃāŚŃü«Õżēµø┤Ńü»ŃĆüõĖŗĶ©śŃü«MapŃé»Ńā®Ńé╣Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
ńÅŠÕ£©Ńü«Õ£░Õø│Ńé┐ŃéżŃāŚŃü»ŃĆüMapŃé»Ńā®Ńé╣Ńü«getMapTypeId()ŃāĪŃéĮŃāāŃāēŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé
µ¦ŗµ¢ć
ŃéżŃāÖŃā│Ńāł
| ŃéżŃāÖŃā│Ńāł | Ķ¬¼µśÄ |
|---|---|
| maptypeid_changed | Õ£░Õø│Ńé┐ŃéżŃāŚŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃĆé ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃéŗÕ╝ĢµĢ░Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│õĖŖŃü¦ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃāēŃā®ŃāāŃé░ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
$("input").bind("click",function(){
var id=$(this).attr("id").replace("btn_","");
switch(id){
case "ROADMAP":
map.setMapTypeId(google.maps.MapTypeId.ROADMAP);
break;
case "SATELLITE":
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
break;
case "HYBRID":
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
break;
case "TERRAIN":
map.setMapTypeId(google.maps.MapTypeId.TERRAIN);
break;
default:
break;
}
});
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│Ńé┐ŃéżŃāŚŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'maptypeid_changed', function() {
$("#res").prepend("Õ£░Õø│Ńé┐ŃéżŃāŚŃüīŃĆī"+map.getMapTypeId()+"ŃĆŹŃü½Õżēµø┤ŃüĢŃéīŃüŠŃüŚŃü¤\n");
});
}
</script>
</head>
<body>
<h3>Õ£░Õø│ŃéżŃāÖŃā│Ńāł</h3>
<p>Õ£░Õø│Ńé┐ŃéżŃāŚŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖéŃü½ŃĆüńÖ║ńö¤ŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃü«Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆéõĖŗĶ©śŃü«Ńā£Ńé┐Ńā│ŃüéŃéŗŃüäŃü»Õ£░Õø│Ńü«ÕÅ│õĖŖŃü½ŃüéŃéŗÕ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆéÕ£░Õø│Ńé┐ŃéżŃāŚŃéÆÕżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé</p>
<p>
<input type="button" id="btn_ROADMAP" value="Õ£░Õø│" />
<input type="button" id="btn_SATELLITE" value="Ķł¬ń®║ÕåÖń£¤" />
<input type="button" id="btn_HYBRID" value="Õ£░Õø│’╝ŗÕåÖń£¤" />
<input type="button" id="btn_TERRAIN" value="ńē®ńÉåńÜäŃü¬Ńā×ŃāāŃāŚŃé┐ŃéżŃā½" />
</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>
Õ£░Õø│Ńü«ńĘ»Õ║”Ńü©ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚ
2011/6/26
Õ£░Õø│ŃéäŃā×Ńā╝Ńé½Ńā╝Ńü¬Ńü®Ńü«ŃĆüńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕĆŗÕłźŃü½ÕÅ¢ÕŠŚŃüŚŃü¤ŃéŖŃĆüµ¢ćÕŁŚÕłŚŃü¦ÕÅ¢ÕŠŚŃüÖŃéŗŃü½Ńü»ŃĆüLatLngŃé»Ńā®Ńé╣Ńü«õĖŗĶ©śŃü«ŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
ŃāĪŃéĮŃāāŃāē
| ŃāĪŃéĮŃāāŃāē | Ķ¬¼µśÄ |
|---|---|
| lat() | ńĘ»Õ║”ŃéÆÕ║”µĢ░Ńü¦Ķ┐öŃüÖŃĆé |
| lng() | ńĘ»Õ║”ŃéÆÕ║”µĢ░Ńü¦Ķ┐öŃüÖŃĆé |
| toString() | ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéƵ¢ćÕŁŚÕłŚŃü¦Ķ┐öŃüÖŃĆé |
| toUrlValue(number) | ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü«Õ░ŵĢ░ńé╣õ╗źõĖŗŃü«õĮŹŃéƵīćÕ«ÜŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»6ŃĆé |
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü¦Ńü»ŃĆüÕ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/css/gmapv3.css" />
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */
$(function(){
initialize();
});
var map;
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ÜÕģŁµ£¼µ£©ŃāÆŃā½Ńé║ */
var myLatlng = new google.maps.LatLng(35.660207, 139.729078);
/* Õ£░Õø│Ńü«ÕłØµ£¤Õī¢ */
function initialize() {
var mapDiv = document.getElementById('map_canvas');
var myOptions = {
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ */
zoom: 17,
/* õĖŁÕ┐āÕ£░ńé╣ */
center: myLatlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
}
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new google.maps.Map(mapDiv, myOptions);
/* Ńā×Ńā╝Ńé½Ńā╝ */
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"ÕģŁµ£¼µ£©ŃāÆŃā½Ńé║"
});
/* Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(map, 'click', function(event) {
$("#res").val("Õ£░Õø│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤\n\nńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+"\nµ¢ćÕŁŚÕłŚ:"+event.latLng.toString()+"\nÕ░ŵĢ░ńé╣õ╗źõĖŗ3õĮŹŃü½õĖĖŃéüŃéŗ:"+event.latLng.toUrlValue(3)+"\n");
});
/* Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */
google.maps.event.addListener(marker, 'click', function(event) {
$("#res").val("Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤\n\nńĘ»Õ║”:"+event.latLng.lat()+"/ńĄīÕ║”:"+event.latLng.lng()+"\nµ¢ćÕŁŚÕłŚ:"+event.latLng.toString()+"\nÕ░ŵĢ░ńé╣õ╗źõĖŗ3õĮŹŃü½õĖĖŃéüŃéŗ:"+event.latLng.toUrlValue(3)+"\n");
});
}
</script>
</head>
<body>
<h3>LatLngŃé»Ńā®Ńé╣</h3>
<p>Õ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«µāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<textarea id="res" cols="10" rows="5"></textarea>
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map_canvas"></div>
</body>
</html>