Google Maps JavaScript API v3
- Google Maps API v3Ńü½ŃüżŃüäŃü”
- Õ¤║µ£¼ńÜäŃü¬Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ
- ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü«Õ£░ńÉåńÜäŃü¬Õ║¦µ©ÖõĮŹńĮ«ŃĆöLatLngŃé»Ńā®Ńé╣ŃĆĢ
- Õ£░Õø│Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃĆöMapOptionsŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃĆĢ
- Õ£░Õø│Ńé┐ŃéżŃāŚŃĆöMapTypeIdŃé»Ńā®Ńé╣ŃĆĢ
Google Maps API v3Ńü½ŃüżŃüäŃü”
2011/6/26
Google Maps JavaScript APIŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
ŃāÉŃā╝ŃéĖŃā¦Ńā│3ŃüŗŃéēŃü»APIŃéŁŃā╝Ńü¬ŃüŚŃü¦Õł®ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃāæŃéĮŃé│Ńā│ŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ńŁēŃü«µÉ║ÕĖ»ń½»µ£½Ńü¦Ńééķ½śķƤŃü½ÕŗĢõĮ£ŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃĆüGoogle MapŃü©ń½»µ£½Ńü«GPSµ®¤ĶāĮŃéÆķĆŻÕŗĢŃüĢŃüøŃü¤ŃéóŃāŚŃā¬Ńü¬Ńü®ŃééõĮ£µłÉŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
Õ¤║µ£¼ńÜäŃü¬Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ
2011/6/26
Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐õŠŗŃü©ŃüŚŃü”ŃĆüŃĆīĶĪ©ÕÅéķüōķ¦ģŃĆŹŃéÆõĖŁÕ┐āŃü©ŃüŚŃü¤Õ£░Õø│ŃéÆPCŃĆüŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│Ńü¦ĶĪ©ńż║ŃüÖŃéŗµĄüŃéīŃéÆĶ¬¼µśÄŃüŚŃüŠŃüÖŃĆé
- Google Maps APIŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéĆ
headĶ”üń┤ĀÕåģŃü¦Google Maps APIŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃüŠŃüÖŃĆé
<meta name='viewport' content='initial-scale=1.0, user-scalable=no' /> <script type='text/javascript' src='http://maps.google.com/maps/api/js?sensor=false'></script>
ŃĆīmetaŃé┐Ńé░Ńü«viewportŃĆŹŃü»ŃĆüŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæŃü«µīćÕ«ÜŃü¦ŃüÖŃĆé Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│Ńü¦Õ£░Õø│ŃéÆÕģ©ńö╗ķØóĶĪ©ńż║ŃüĢŃüøŃéŗÕĀ┤ÕÉłŃĆüÕ£░Õø│ŃéĄŃéżŃé║ŃéÆń½»µ£½Ńü«ńö╗ķØóŃüäŃüŻŃü▒ŃüäŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃéłŃüåÕ╣ģŃā╗ķ½śŃüĢÕģ▒Ńü½100%Ńü¦µīćÕ«ÜŃüÖŃéŗŃü¤ŃéüŃĆüŃā”Ńā╝ŃéČŃā╝Ńüīń½»µ£½Ńü«ńö╗ķØóŃéƵŗĪÕż¦Ńā╗ńĖ«Õ░ÅŃü¦ŃüŹŃü¬ŃüäŃéłŃüåŃü½viewportŃü¦Ńé╣Ńé▒Ńā╝Ńā½ŃéÆÕø║Õ«ÜŃü½ŃüŚŃüŠŃüÖŃĆé
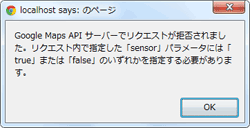
ŃĆīsensorŃĆŹŃāæŃā®ŃāĪŃā╝Ńé┐Ńü»ŃĆüŃā”Ńā╝ŃéČŃā╝Ńü«õĮŹńĮ«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü«Ńü½Ńé╗Ńā│ŃéĄŃā╝ŃéÆõĮ┐ńö©ŃüÖŃéŗŃüŗŃü®ŃüåŃüŗŃü«µ£ēńäĪŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé PCŃéĄŃéżŃāłŃü¦õĮ┐ŃüåÕĀ┤ÕÉłŃü»ŃĆüPCŃü½Ńü»GPSµ®¤ĶāĮŃüīŃü¬ŃüäŃü«Ńü¦ŃĆüŃĆīfalseŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé AndroidŃéäiPhoneŃü¬Ńü®Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæŃü«ŃéĄŃéżŃāłŃü¦õĮ┐ŃüåÕĀ┤ÕÉłŃü»ŃĆüń½»µ£½Ńü½GPSµ®¤ĶāĮŃüīŃüéŃéŗŃü«Ńü¦ŃĆītrueŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŌĆ╗ŃüōŃü«ŃĆīsensorŃĆŹŃāæŃā®ŃāĪŃā╝Ńé┐Ńü»Õ┐ģķĀłŃü¦ŃüÖŃĆéµīćÕ«ÜŃüŚŃü¬ŃüäŃü©ŃüŖŃüōŃéēŃéīŃüŠŃüÖŃĆé

-
Õ£░Õø│Ńü«ĶĪ©ńż║ķĀśÕ¤¤Ńü©Õ£░Õø│ŃéĄŃéżŃé║ŃéƵīćÕ«Ü
Õ£░Õø│ŃéÆĶĪ©ńż║ŃüÖŃéŗķĀśÕ¤¤Ńü»ŃĆübodyĶ”üń┤ĀÕåģŃü½divĶ”üń┤ĀŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
divĶ”üń┤ĀŃü½Ńü»õ╗╗µäÅŃü«IDÕÉŹŃéÆõ╗śŃüæŃĆüÕ£░Õø│Ńü«ŃéĄŃéżŃé║ŃéÆÕ«ÜńŠ®ŃüŚŃüŠŃüÖŃĆé ŃüōŃü«IDÕÉŹŃü»ŃĆüÕ£░Õø│ŃéÆńö¤µłÉŃüÖŃéŗķÜøŃĆüMapŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«ń¼¼1Õ╝ĢµĢ░Ńü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæŃü«Õ£░Õø│Ńü¦ńö╗ķØóŃüäŃüŻŃü▒ŃüäŃü½ĶĪ©ńż║ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüdivĶ”üń┤ĀŃü«Õ╣ģŃā╗ķ½śŃüĢŃü½100%ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<style> html, body { height:100%; margin:0; padding:0; } #map { height:100%; } </style> <div id='map'></div>PCÕÉæŃüæŃü«Õ£░Õø│Ńü¦ńö╗ķØóŃüäŃüŻŃü▒ŃüäŃü½ĶĪ©ńż║ŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüdivĶ”üń┤ĀŃü½õ╗╗µäÅŃü«Õ╣ģŃā╗ķ½śŃüĢŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<style> #map { width:500px; heght:400px; } </style> <div id='map'></div> - ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚ
ÕĀ┤µēĆŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü»ŃĆüõĮŵēĆŃéÆÕ£░ńÉåõĖŖŃü«Õ║¦µ©Ö’╝łńĘ»Õ║”Ńā╗ńĄīÕ║”ńŁē’╝ēŃü½ÕżēµÅøŃüÖŃéŗGeocoding APIŃü¦ÕÅ¢ÕŠŚŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüōŃüōŃü¦Ńü»ŃĆüĶĪ©ÕÅéķüōķ¦ģŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚŃüŚŃü”Ńü┐ŃüŠŃüÖŃĆé
ŌŚåŃéĖŃé¬Ńé│Ńā╝Ńāē
Geocoding APIŃü«addressŃāæŃā®ŃāĪŃā╝Ńé┐Ńü½ŃĆīĶĪ©ÕÅéķüōķ¦ģŃĆŹŃéƵīćÕ«ÜŃüŚŃĆüõĖŗĶ©śŃü«URLŃü½Ńā¢Ńā®Ńé”ŃéČŃü¦ŃéóŃé»Ńé╗Ńé╣ŃüÖŃéŗŃü©ŃĆüXMLÕĮóÕ╝ÅŃü¦ÕĀ┤µēĆŃü«õĮŹńĮ«µāģÕĀ▒ŃüīĶ┐öŃéŖŃüŠŃüÖŃĆéhttp://maps.google.com/maps/api/geocode/xml?address=%E8%A1%A8%E5%8F%82%E9%81%93&sensor=false
XMLŃü«GeocodeResponse/result/geometry/locationŃāÄŃā╝ŃāēÕåģŃü«latŃĆülngŃāÄŃā╝ŃāēŃü«ÕĆżŃüīŃĆüńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
’╗┐<?xml version="1.0" encoding="utf-8"?> <GeocodeResponse> <status>OK</status> <result> <type>train_station</type> <type>transit_station</type> <formatted_address>µŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē</formatted_address> <address_component> <long_name>ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē</long_name> <short_name>ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē</short_name> <type>train_station</type> <type>transit_station</type> </address_component> <address_component> <long_name>µŚźµ£¼</long_name> <short_name>JP</short_name> <type>country</type> <type>political</type> </address_component> <geometry> <location> <lat>35.6652470</lat> <lng>139.7123140</lng> </location> <location_type>APPROXIMATE</location_type> <viewport> <southwest> <lat>35.6573860</lat> <lng>139.7030010</lng> </southwest> <northeast> <lat>35.6724400</lat> <lng>139.7210990</lng> </northeast> </viewport> <bounds> <southwest> <lat>35.6573860</lat> <lng>139.7030010</lng> </southwest> <northeast> <lat>35.6724400</lat> <lng>139.7210990</lng> </northeast> </bounds> </geometry> </result> </GeocodeResponse>ŌŚåGoogleŃā×ŃāāŃāŚµż£ń┤ó
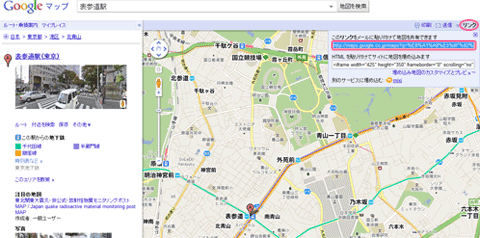
GoogleŃā×ŃāāŃāŚŃüŗŃéēŃééÕĀ┤µēĆŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚÕÅ»ĶāĮŃü¦ŃüÖŃĆé ŃĆīĶĪ©ÕÅéķüōķ¦ģŃĆŹŃü¦Õ£░Õø│ŃéƵż£ń┤óŃüŚŃĆüÕÅ│õĖŖŃü«ŃĆīŃā¬Ńā│Ńé»ŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü”ŃéŗŃü©ĶĪ©ńż║ŃüĢŃéīŃéŗŃĆīŃüōŃü«Ńā¬Ńā│Ńé»ŃéÆŃāĪŃā╝Ńā½Ńā╗Ńā╗Ńā╗ŃĆŹŃü«URLŃü½ÕɽŃüŠŃéīŃéŗŃĆīsllŃāæŃā®ŃāĪŃā╝Ńé┐ŃĆŹŃü«ÕĆżŃüīĶĪ©ÕÅéķüōķ¦ģŃü«ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
http://maps.google.co.jp/maps? q=%E8%A1%A8%E5%8F%82%E9%81%93%E9%A7%85 &hl=ja &ie=UTF8 &sll=36.5626,136.362305 &sspn=68.192218,117.773438 &brcurrent=3,0x60188c99569a36dd:0xb9034c9751b5b2e2,0 &z=16
- Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉ
Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆõĮ£µłÉŃüŚŃĆüÕ£░Õø│Ńü«ĶĪ©ńż║ķĀśÕ¤¤Ńü©Ńü¬ŃéŗdivĶ”üń┤ĀŃü«IDÕÉŹŃü©Õ£░Õø│Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵĖĪŃüŚŃüŠŃüÖŃĆé ŃüōŃü«Õć”ńÉåŃü»ķ¢óµĢ░Õī¢ŃüŚŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
Õ£░Õø│Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü½Ńü»ŃĆüÕ£░Õø│Ńé┐ŃéżŃāŚŃĆüŃé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃĆüÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü½Ńü»ŃĆü3.Ńü¦ÕÅ¢ÕŠŚŃüŚŃü¤ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü«LatlngÕĆżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<script type='text/javascript'> /* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ */ function initialize() { /* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/ var latlng=new google.maps.LatLng(35.6652470, 139.7123140); /* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */ var myOptions = { zoom: 14, /*ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀ Ńā¼ŃāÖŃā½ */ center: latlng, /* Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ */ mapTypeId: google.maps.MapTypeId.HYBRID /* Õ£░Õø│Ńé┐ŃéżŃāŚ */ }; /* Õ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāłńö¤µłÉ */ var map=new google.maps.Map(document.getElementById('map'), myOptions); } </script>
-
Õ£░Õø│Ńü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐
ŃāÜŃā╝ŃéĖŃāŁŃā╝ŃāēµÖéŃü½ŃĆüÕ£░Õø│Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüÖŃéŗķ¢óµĢ░ŃéÆÕæ╝Ńü│ŃüŠŃüÖŃĆé
<body onload='initialize()'> <div id='map'></div> </body>
Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
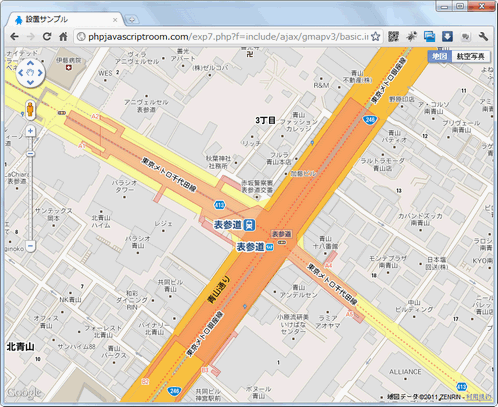
ŃĆīĶĪ©ÕÅéķüōķ¦ģŃĆŹ’╝łlat:35.6652470, lng:139.7123140’╝ēŃéÆõĖŁÕ┐āŃü©ŃüŚŃü¤Õ£░Õø│ŃéÆĶĪ©ńż║ŃĆé

 iPhone
iPhone Android
Android<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ÕÉæŃüæviewportŃü«µīćÕ«Ü -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Google Maps APIŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize() {
/* ńĘ»Õ║”Ńā╗ńĄīÕ║”’╝ܵŚźµ£¼, ĶĪ©ÕÅéķüōķ¦ģ’╝łµØ▒õ║¼’╝ē*/
var latlng=new google.maps.LatLng(35.6652470, 139.7123140);
/* Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü */
var myOptions = {
/*ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀ Ńā¼ŃāÖŃā½ */
zoom: 18,
/* Õ£░Õø│Ńü«õĖŁÕ┐āńé╣ */
center: latlng,
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("map"), myOptions);
}
</script>
<style type="text/css">
html, body { margin:0; padding:0; }
#map { width:100%; height:100%; }
</style>
</head>
<body onload="initialize()">
<!-- Õ£░Õø│Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ĶĪ©ńż║ -->
<div id="map"></div>
</body>
</html>
ńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü«Õ£░ńÉåńÜäŃü¬Õ║¦µ©ÖõĮŹńĮ«
LatLngŃé»Ńā®Ńé╣
2011/6/26
Google Maps JavaScript API V3 - LatLngŃé»Ńā®Ńé╣
LatLngŃü»ŃĆüµīćÕ«ÜŃüŚŃü¤ńĘ»Õ║”Ńü©ńĄīÕ║”Ńü«Õ£░ńÉåńÜäŃü¬Õ║¦µ©ÖõĮŹńĮ«ŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé
noWrapŃāĢŃā®Ńé░ŃüītreŃü«ÕĀ┤ÕÉłŃĆüńĘ»Õ║”Ńā╗ńĄīÕ║”Ńü«µĢ░ÕĆżŃüīŃüØŃü«ŃüŠŃüŠõĮ┐ńö©ŃüĢŃéīŃüŠŃüÖŃĆé falseŃü«ÕĀ┤ÕÉłŃü»ŃĆüńĘ»Õ║”Ńü»-90’Į×+90Õ║”Ńü«ń»äÕø▓ŃĆüńĄīÕ║”Ńü»ŃĆü-180’Į×+180Õ║”Ńü«ń»äÕø▓Ńü½ÕÅÄŃüŠŃéŗŃéłŃüåõ┐«µŁŻŃüĢŃéīŃüŠŃüÖŃĆé
Õ£░Õø│ŃüŠŃü¤Ńü»Ńā×Ńā╝Ńé½Ńā╝ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤õĮŹńĮ«Ńü«ńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüLatLngŃé»Ńā®Ńé╣Ńü«ŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé Ķ®│ń┤░Ńü»ŃüōŃüĪŃéēŃĆé
Õ£░Õø│Ńé¬ŃāŚŃéĘŃā¦Ńā│
MapOptionsŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł
2011/6/26
google.maps.MapOptionsŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł
Õ£░Õø│Ńü½Ńü»ŃĆüõĖŗĶ©śŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
õ╗źõĖŗŃü«3ŃüżŃü»Õ┐ģķĀłµīćÕ«ÜķĀģńø«Ńü¦ŃüÖŃĆé
Ńā╗Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣’╝łcenter’╝ē
Ńā╗Õ£░Õø│Ńé┐ŃéżŃāŚ’╝łmapTypeId’╝ē
Ńā╗Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łzoom’╝ē
Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«ÜŃü»ŃĆüsetOptionsŃāĪŃéĮŃāāŃāēŃü¦Õżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé
| ŃāŚŃāŁŃāæŃāåŃéŻ | Ķ¬¼µśÄ |
|---|---|
| backgroundColor |
Õ£░Õø│ŃéƵÅÅńö╗ŃüÖŃéŗDIVĶ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéƵīćÕ«ÜŃĆé Ķ¬ŁŃü┐ĶŠ╝Ńü┐Ńéäń¦╗ÕŗĢµÖéŃü¬Ńü®Õ£░Õø│Ńü«Ńā¼Ńā│ŃāĆŃā¬Ńā│Ńé░õĖŁŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃüōŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü»Õ£░Õø│ŃéÆÕłØµ£¤Õī¢ŃüŚŃü¤µÖéŃü«Ńü┐Ķ©ŁÕ«ÜÕÅ»ĶāĮŃĆé |
| center |
Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣ŃéÆńĘ»Õ║”Ńā╗ńĄīÕ║”ŃéÆLatLngŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü¦µīćÕ«ÜŃĆé ŌĆ╗Õ┐ģķĀł |
| disableDefaultUI |
Õ£░Õø│õĖŖŃü«ŃüÖŃü╣Ńü”Ńü«ŃāćŃāĢŃé®Ńā½ŃāłUIŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»trueŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»false’╝łµ£ēÕŖ╣’╝ēŃĆé |
| disableDoubleClickZoom |
Õ£░Õø│Ńü«ŃāĆŃā¢Ńā½Ńé»Ńā¬ŃāāŃ黵ÖéŃü½ŃĆüŃé║Ńā╝ŃāĀŃü©Ńé╗Ńā│Ńé┐Ńā╝ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»trueŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»false’╝łµ£ēÕŖ╣’╝ēŃĆé |
| draggable |
Õ£░Õø│õĖŖŃü¦Ńü«ŃāēŃā®ŃāāŃé░µōŹõĮ£ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| draggableCursor |
ŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Õ£░Õø│õĖŖŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃé½Ńā╝ŃéĮŃā½ŃéÆÕÉŹÕēŹŃüŠŃü¤Ńü»URLŃü¦µīćÕ«ÜŃĆé õŠŗ’╝ÜdraggableCursor:'crosshair' |
| draggingCursor | Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ŃüĢŃéīŃü”ŃüäŃéŗµÖéŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃé½Ńā╝ŃéĮŃā½ŃéÆÕÉŹÕēŹŃüŠŃü¤Ńü»URLŃü¦µīćÕ«ÜŃĆé õŠŗ’╝ÜdraggingCursor:'url(/content/img/cur/qoo-n_02.cur)' |
| heading |
Ńé½ŃāĪŃā®Ńü«µ¢╣Ķ¦ÆŃéƵīćÕ«ÜŃĆé ÕīŚŃüŗŃéēŃü«ńøĖÕ»ŠĶ¦ÆÕ║”’╝łÕīŚŃüī0┬░ŃĆüµØ▒Ńüī90┬░ŃĆüÕŹŚŃüī180┬░ŃĆüĶź┐Ńü»270┬░’╝ē |
| keyboardShortcuts |
Õ£░Õø│õĖŖŃü¦Ńü«ŃéŁŃā╝Ńā£Ńā╝ŃāēµōŹõĮ£ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| mapMaker |
Õ£░Õø│ŃāĪŃā╝Ńé½Ńā╝Ńü«Ńé┐ŃéżŃā½Ńü¦Ńü¬ŃüÅŃĆüķĆÜÕĖĖŃü«Ńé┐ŃéżŃā½ŃéÆõĮ┐ńö©ŃüÖŃéŗÕĀ┤ÕÉłŃü»trueŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»falseŃĆé |
| mapTypeControl |
Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆÕłØµ£¤ĶĪ©ńż║ŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łĶĪ©ńż║’╝ēŃĆé |
| mapTypeControlOptions | Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ÕłØµ£¤ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| mapTypeId |
ÕłØµ£¤Ńü«Õ£░Õø│Ńé┐ŃéżŃāŚŃéƵīćÕ«ÜŃĆé ŌĆ╗Õ┐ģķĀł |
| maxZoom |
Õ£░Õø│Ńü«µ£ĆÕż¦Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéƵīćÕ«ÜŃĆé ń£üńĢźŃüŚŃü¤ŃéŖnullŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüńÅŠÕ£©Ńü«Õ£░Õø│Ńé┐ŃéżŃāŚŃüŗŃéēµ£ĆÕż¦Ńé║Ńā╝ŃāĀŃüīõ╗Żńö©ŃüĢŃéīŃüŠŃüÖŃĆé |
| minZoom |
Õ£░Õø│Ńü«µ£ĆÕ░ÅŃé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéƵīćÕ«ÜŃĆé ń£üńĢźŃüŚŃü¤ŃéŖnullŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüńÅŠÕ£©Ńü«Õ£░Õø│Ńé┐ŃéżŃāŚŃüŗŃéēµ£ĆÕ░ÅŃé║Ńā╝ŃāĀŃüīõ╗Żńö©ŃüĢŃéīŃüŠŃüÖŃĆé |
| noClear |
Õ£░Õø│ŃéƵÅÅńö╗ŃüÖŃéŗDIVĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆµČłÕÄ╗ŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»trueŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»false’╝łµČłÕÄ╗’╝ēŃĆé |
| overviewMapControl |
µ”éĶ”│Õ£░Õø│Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| overviewMapControlOptions | µ”éĶ”│Õ£░Õø│Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| panControl |
ń¦╗ÕŗĢŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| panControlOptions | ń¦╗ÕŗĢŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| rotateControl |
Õø×Ķ╗óŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| rotateControlOptions | Õø×Ķ╗óŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| scaleControl |
Ńé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆÕłØµ£¤ĶĪ©ńż║ŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| scaleControlOptions | Ńé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ÕłØµ£¤ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| scrollwheel | Õ£░Õø│õĖŖõĖŖŃü¦ŃĆüŃā×Ńé”Ńé╣ŃāøŃéżŃā╝Ńā½Ńü½ŃéłŃéŗŃé║Ńā╝ŃāĀŃé╣Ńé»ŃāŁŃā╝Ńā½’╝łÕ£░Õø│Ńü«µŗĪÕż¦Ńā╗ńĖ«Õ░Å’╝ēŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łµ£ēÕŖ╣’╝ēŃĆé |
| streetView | Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝Ńü¦ŃāÜŃé░Ńā×Ńā│ŃüīÕ£░Õø│õĖŖŃü½ŃāēŃāŁŃāāŃāŚŃüĢŃéīŃü¤µÖéŃü½ĶĪ©ńż║ŃüÖŃéŗŃé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃéƵīćÕ«ÜŃĆé ŃāæŃāÄŃā®Ńā×ŃüīµīćÕ«ÜŃüĢŃéīŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāæŃāÄŃā®Ńā×ŃüīÕ£░Õø│Ńü«DIVĶ”üń┤ĀÕåģŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé |
| streetViewControl | Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāÜŃé░Ńā×Ńā│Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆÕłØµ£¤ĶĪ©ńż║ŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃüōŃü«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü»ŃāćŃāĢŃé®Ńā½ŃāłUIŃü«õĖĆķā©Ńü¦ŃĆüŃé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝Ńü«Ńé╣ŃāłŃā¬Ńā╝ŃāłŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃüīĶĪ©ńż║ŃüĢŃéīŃü¬ŃüäÕ£░Õø│Ńé┐ŃéżŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃü©ŃüŹŃü½Ńü»falseŃü½Ķ©ŁÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé |
| streetViewControlOptions | Ńé╣ŃāłŃā¬Ńā╝ŃāłŃāōŃāźŃā╝ŃāÜŃé░Ńā×Ńā│Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ÕłØµ£¤ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
| styles |
ŃāćŃāĢŃé®Ńā½ŃāłŃü«Õ£░Õø│Ńé┐ŃéżŃāŚŃü½ŃüØŃéīŃü×Ńéīķü®ńö©ŃüÖŃéŗŃé╣Ńé┐ŃéżŃā½ŃéƵīćÕ«ÜŃĆé Ńé╣Ńé┐ŃéżŃā½Ńü»Õ£░Õø│Ńé┐ŃéżŃāŚŃüīSATELLITEŃĆüHYBRIDŃü«ÕĀ┤ÕÉłŃü«Ńü┐ķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé |
| tilt |
Õ£░Õø│Ńü«ÕéŠŃüŹŃéƵīćÕ«ÜŃĆé 0ŃüŠŃü¤Ńü»45Ńü«ŃüäŃüÜŃéīŃüŗŃéƵīćÕ«ÜÕÅ»ĶāĮŃĆé Õ£░Õø│Ńüī45Õ║”Ńü«ÕéŠŃüŹŃü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃü¬ŃüäÕĀ┤µēĆŃü¦Ńü»ķü®ńö©ŃüĢŃéīŃüŠŃüøŃéōŃĆé |
| zoom |
Õ£░Õø│Ńü«ÕłØµ£¤Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéƵīćÕ«ÜŃĆé ŌĆ╗Õ┐ģķĀł |
| zoomControl |
Ńé║Ńā╝ŃāĀŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»falseŃéƵīćÕ«ÜŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łĶĪ©ńż║’╝ēŃĆé |
| zoomControlOptions | Ńé║Ńā╝ŃāĀŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃĆé |
Õ£░Õø│Ńé┐ŃéżŃāŚ
MapTypeIdŃé»Ńā®Ńé╣
2011/6/26
google.maps.MapTypeIdŃé»Ńā®Ńé╣
GoogleŃā×ŃāāŃāŚŃü¦µīćÕ«ÜÕÅ»ĶāĮŃü¬Õ£░Õø│Ńé┐ŃéżŃāŚŃü»õĖŗĶ©śŃü«4ń©«ķĪ×ŃĆé
Õ£░Õø│Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«Ķ©ŁÕ«ÜŃü¦ŃĆüÕ£░Õø│Ńé┐ŃéżŃāŚŃü«IDŃéÆõĖŗĶ©śŃü«ŃéłŃüåŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
{
mapTypeId: google.maps.MapTypeId.HYBRID
}
Õ£░Õø│Ńé┐ŃéżŃāŚŃü»ŃĆüsetMapTypeIdŃāĪŃéĮŃāāŃāēŃü¦Õżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé
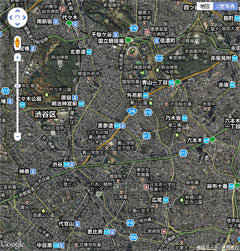
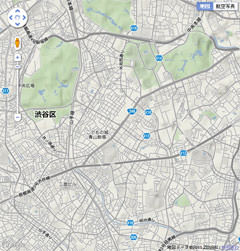
| ĶĪ©ńż║ŃéżŃāĪŃā╝ŃéĖ | իܵĢ░ |
|---|---|
 | ROADMAP ŃāćŃāĢŃé®Ńā½ŃāłŃü«ķüōĶĘ»Õ£░Õø│ŃĆé2DŃé┐ŃéżŃā½ŃĆé |
 | SATELLITE Google EarthŃü«Ķł¬ń®║ÕåÖń£¤ŃĆéÕåÖń£¤Ńé┐ŃéżŃā½ŃĆé |
 | HYBRID ŃāćŃāĢŃé®Ńā½Ńāł’╝ŗĶł¬ń®║ÕåÖń£¤Ńü«ńĄäÕÉłŃüøŃĆé |
 | TERRAIN ĶĄĘõ╝ÅŃĆüķ½śÕ║”ŃĆüÕ▒▒ŃĆüµ▓│ÕĘØŃü¬Ńü®Õ£░ÕĮóµāģÕĀ▒Ńü½Õ¤║ŃüźŃüäŃü”ńē®ńÉåńÜäŃü¬Ńā×ŃāāŃāŚŃé┐ŃéżŃā½ŃéÆĶĪ©ńż║ŃĆé |