Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź Õ£░Õø│Ńü«ńŖȵģŗŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü«ĶĪ©ńż║ŃéĄŃéżŃé║ŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü«ń¤®ÕĮóķĀśÕ¤¤Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│ŃüīĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ
- µīćÕ«ÜķĀśÕ¤¤ŃüīÕÅÄŃüŠŃéŗŃé║Ńā╝ŃāĀń»äÕø▓ŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
Õ£░Õø│Ńü«ĶĪ©ńż║ŃéĄŃéżŃé║ŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getSize()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«ĶĪ©ńż║ŃéĄŃéżŃé║ŃéÆŃāöŃé»Ńé╗Ńā½ÕĆżŃü¦Ķ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* Õ£░Õø│ŃéĄŃéżŃé║’╝łŃāöŃé»Ńé╗Ńā½ÕŹśõĮŹ’╝ēŃéÆÕÅ¢ÕŠŚ */
var size=map.getSize();
document.getElementById("res").value="Õ╣ģ’╝łwidth’╝ē’╝Ü"+size.width+"\nķ½śŃüĢ’╝łheight’╝ē’╝Ü"+size.height+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+size.toString();
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
ŃĆÉÕ£░Õø│ŃéĄŃéżŃé║ŃĆæ<br>
<textarea cols="64" rows="2" id="res"></textarea>
</form>
Õ£░Õø│Ńü«ń¤®ÕĮóķĀśÕ¤¤Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
2008/5/5
GLatLngBounds.getSouthWest()
GLatLngBounds.getNorthEast()
GLatLngBounds.getCenter()
GLatLngBounds.toSpan()
Õ£░Õø│Ńü«ÕŹŚĶź┐’╝łÕĘ”õĖŗ’╝ēŃü©ÕīŚµØ▒’╝łÕÅ│õĖŖ’╝ēŃü«2ŃüżŃü«ķĀéńé╣ŃüŗŃéēµłÉŃéŗń¤®ÕĮóķĀśÕ¤¤ŃéÆĶ©ŁÕ«ÜŃüÖŃéŗŃü½Ńü»ŃĆüGLatLngBoundsŃé»Ńā®Ńé╣ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
GLatLngBoundsŃé│Ńā│Ńé╣ŃāłŃā®Ńé»Ńé┐Ńü»ŃĆüGLatLngBoundsŃé»Ńā®Ńé╣Ńü«ŃéżŃā│Ńé┐Ńā│Ńé╣ŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░swŃü½Ńü»ŃĆüÕŹŚĶź┐Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░neŃü½Ńü»ŃĆüÕīŚµØ▒Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
GLatLngBoundsŃé»Ńā®Ńé╣Ńü«getSouthWest()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüń¤®ÕĮóķĀśÕ¤¤Ńü«ÕŹŚĶź┐’╝łÕĘ”õĖŗ’╝ēŃü«ķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
GLatLngBoundsŃé»Ńā®Ńé╣Ńü«getNorthEast()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüń¤®ÕĮóķĀśÕ¤¤Ńü«ÕīŚµØ▒’╝łÕÅ│õĖŖ’╝ēŃü«ķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
GLatLngBoundsŃé»Ńā®Ńé╣Ńü«getCenter()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüń¤®ÕĮóķĀśÕ¤¤Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
GLatLngBoundsŃé»Ńā®Ńé╣Ńü«toSpan()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüń¤®ÕĮóķĀśÕ¤¤Ńü«ŃéĄŃéżŃé║ŃéÆĶĪ©ŃüÖÕ║¦µ©ÖŃéÆÕɽŃéĆÕ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map, bounds;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng=new GLatLng(35.665246,139.712319);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(latlng, 16);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GOverviewMapControl()); /* µ”éĶ”│Õ£░Õø│ */
/* ÕŹŚĶź┐Ńā╗ÕīŚµØ▒Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ */
fGetLatlng();
GEvent.addListener(map, "moveend", function() {
fGetLatlng();
});
}
}
/* ÕŹŚĶź┐Ńā╗ÕīŚµØ▒Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ */
function fGetLatlng(){
bounds=map.getBounds();
var sw=bounds.getSouthWest(); /* ÕŹŚĶź┐Ńü«Õ£░ńÉåÕ║¦µ©Ö’╝łÕĘ”õĖŗ’╝ē */
var ne=bounds.getNorthEast(); /* ÕīŚµØ▒Ńü«Õ£░ńÉåÕ║¦µ©Ö’╝łÕÅ│õĖŖ’╝ē */
var span=bounds.toSpan(); /* ń¤®ÕĮóŃü«ŃéĄŃéżŃé║ŃéÆĶĪ©ŃüÖÕ║¦µ©ÖŃéÆÕɽŃéĆÕ£░ńÉåÕ║¦µ©Ö */
var ce=bounds.getCenter(); /* ń¤®ÕĮóķĀśÕ¤¤Ńü«õĖŁÕ┐āÕ£░ńé╣ */
var s="";
s+="ŃĆÉÕŹŚĶź┐Ńü«Õ£░ńÉåÕ║¦µ©Ö’╝łÕĘ”õĖŗ’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+sw.lat()+"’╝ÅńĄīÕ║”’╝Ü"+sw.lng()+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+sw.toString()+"\n\n";
s+="ŃĆÉÕīŚµØ▒Ńü«Õ£░ńÉåÕ║¦µ©Ö’╝łÕÅ│õĖŖ’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+ne.lat()+"’╝ÅńĄīÕ║”’╝Ü"+ne.lng()+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+ne.toString()+"\n\n";
s+="ŃĆÉń¤®ÕĮóŃü«ŃéĄŃéżŃé║ŃéÆĶĪ©ŃüÖÕ║¦µ©ÖŃéÆÕɽŃéĆÕ£░ńÉåÕ║¦µ©Ö’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+span.lat()+"’╝ÅńĄīÕ║”’╝Ü"+span.lng()+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+span.toString()+"\n\n";
s+="ŃĆÉń¤®ÕĮóķĀśÕ¤¤Ńü«õĖŁÕ┐āÕ£░ńé╣’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+ce.lat()+"’╝ÅńĄīÕ║”’╝Ü"+ce.lng()+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+ce.toString();
document.getElementById("res").value=s;
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
<form action="#">
<textarea cols="64" rows="14" id="res" style="width:421px;"></textarea>
</form>
Õ£░Õø│ŃüīĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«isLoaded()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│ŃüīĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗŃéÆĶ¬┐Ńü╣ŃüŠŃüÖŃĆé
Õ£░Õø│ŃüīĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü½TRUEŃĆüĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü½FALSEŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* ŌśģÕ£░Õø│ŃüīÕ«īÕģ©Ńü½Ķ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ */
document.getElementById("res").value=map.isLoaded()+"\n";
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319),14);
/* ŌśģÕ£░Õø│ŃüīÕ«īÕģ©Ńü½Ķ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ */
document.getElementById("res").value+=map.isLoaded()+"\n";
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
var marker=new GMarker(map.getCenter());
map.addOverlay(marker);
/* ŌśģÕ£░Õø│ŃüīÕ«īÕģ©Ńü½Ķ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü”ŃüäŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ */
document.getElementById("res").value+=map.isLoaded();
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<textarea cols="64" rows="2" id="res" style="width:421px;"></textarea>
</form>
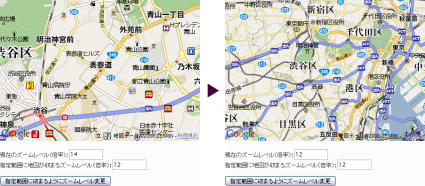
µīćÕ«ÜķĀśÕ¤¤ŃüīÕÅÄŃüŠŃéŗŃé║Ńā╝ŃāĀń»äÕø▓ŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getBoundsZoomLevel()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµīćÕ«Üń»äÕø▓Ńü½Õ£░Õø│ŃüīÕÅÄŃüŠŃéŗŃé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Ńü»ŃĆüńÅŠÕ£©ķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗÕ£░Õø│Ńé┐ŃéżŃāŚŃü½ÕÉłŃéÅŃüøŃü”Ķ©łń«ŚŃüĢŃéīŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map, zoom;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* ń»äÕø▓’╝łµ¢░Õ«┐ķ¦ģŃĆüµüĄµ»öÕ»┐ķ¦ģ’╝ē */
var rectObj=new GLatLngBounds(new GLatLng(35.691034,139.70026), new GLatLng(35.6468,139.710109));
/* ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆÕÅ¢ÕŠŚ */
document.getElementById("cur").value=map.getZoom();
/* µīćÕ«Üń»äÕø▓Ńü½Õ£░Õø│ŃüīÕÅÄŃüŠŃéŗÕĆŹńÄćŃéÆÕÅ¢ÕŠŚ */
zoom=map.getBoundsZoomLevel(rectObj)
document.getElementById("res").value=zoom;
document.getElementById("btn").disabled=false;
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<p>
ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ē’╝Ü<input type="text" size="8" id="cur" /><br>
µīćÕ«Üń»äÕø▓Ńü½Õ£░Õø│ŃüīÕÅÄŃüŠŃéŗŃé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ē’╝Ü<input type="text" size="8" id="res" />
</p>
<p>
<input type="button" onclick="map.setZoom(zoom);document.getElementById('cur').value=map.getZoom();" id="btn" value="µīćÕ«Üń»äÕø▓Ńü½ÕÅÄŃüŠŃéŗŃéłŃüåŃü½Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½Õżēµø┤" disabled="disabled" />
</p>
</form>
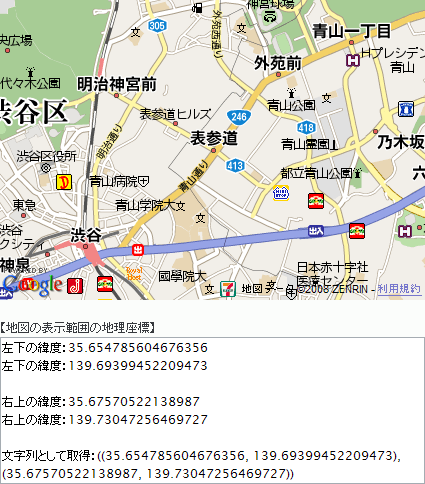
Õ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getBounds()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* ŌśģÕ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ£░ńé╣ŃéÆÕÅ¢ÕŠŚ */
var bounds=map.getBounds();
var sw=bounds.getSouthWest();
var ne=bounds.getNorthEast();
/* ŌśģÕ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ£░ńé╣ŃéÆÕÅ¢ÕŠŚ */
var s="";
s+="ÕĘ”õĖŗŃü«ńĘ»Õ║”’╝Ü"+sw.lat()+"\nÕĘ”õĖŗŃü«ńĘ»Õ║”’╝Ü"+sw.lng()+"\n\n";
s+="ÕÅ│õĖŖŃü«ńĘ»Õ║”’╝Ü"+ne.lat()+"\nÕÅ│õĖŖŃü«ńĘ»Õ║”’╝Ü"+ne.lng()+"\n\n";
s+="µ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+bounds.toString();
document.getElementById("res").value=s;
/* Õ£░Õø│ŃéÆÕŗĢŃüŗŃüŚŃü¤µÖé */
GEvent.addListener(map, "moveend", function(){
bounds=map.getBounds();
sw=bounds.getSouthWest();
ne=bounds.getNorthEast();
/* ŌśģÕ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ£░ńé╣ŃéÆÕÅ¢ÕŠŚ */
s+="ÕĘ”õĖŗŃü«ńĘ»Õ║”’╝Ü"+sw.lat()+"\nÕĘ”õĖŗŃü«ńĘ»Õ║”’╝Ü"+sw.lng()+"\n\n";
s+="ÕÅ│õĖŖŃü«ńĘ»Õ║”’╝Ü"+ne.lat()+"\nÕÅ│õĖŖŃü«ńĘ»Õ║”’╝Ü"+ne.lng()+"\n\n";
s+="µ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+bounds.toString();
document.getElementById("res").value=s;
});
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
ŃĆÉÕ£░Õø│Ńü«ĶĪ©ńż║ń»äÕø▓Ńü«Õ£░ńÉåÕ║¦µ©ÖŃĆæ<br>
<textarea cols="64" rows="7" id="res"></textarea>
</form>
Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getZoom()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃéÆ0’Į×17Ńü«µĢ┤µĢ░Ńü¦Ķ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 16);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
/* Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃéÆÕÅ¢ÕŠŚ */
document.getElementById("res").value=map.getZoom();
/* Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½ŃéÆÕżēµø┤ŃüŚŃü¤µÖé */
GEvent.addListener(map, "zoomend", function(){
/* Õ£░Õø│Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ēŃéÆÕÅ¢ÕŠŚ */
document.getElementById("res").value=map.getZoom();
});
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
Õ£░Õø│Ńü«ńÅŠÕ£©Ńü«Ńé║Ńā╝ŃāĀŃā¼ŃāÖŃā½’╝łÕĆŹńÄć’╝ē’╝Ü<input type="text" size="10" id="res" />
</form>
Õ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getCenter()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
var icon=new GIcon();
icon.image="/content/img/ajax/googlemap/cross.png";
icon.iconSize=new GSize(126, 126);
icon.iconAnchor=new GPoint(63, 63);
var marker=new GMarker(map.getCenter(), icon);
map.addOverlay(marker);
/* ŌśģÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ */
var center=map.getCenter();
document.getElementById("res").value="ńĘ»Õ║”: "+center.x+"\nńĄīÕ║”: "+center.y+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+center.toString();
/* Õ£░Õø│ŃéÆÕŗĢŃüŗŃüŚŃü¤µÖé */
GEvent.addListener(map, "moveend", function(){
/* Ńā×Ńā╝Ńé½Ńā╝ÕēŖķÖż */
map.clearOverlays();
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
marker=new GMarker(map.getCenter(), icon);
map.addOverlay(marker);
/* ŌśģÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ */
center=map.getCenter();
document.getElementById("res").value="ńĘ»Õ║”: "+center.x+"\nńĄīÕ║”: "+center.y+"\nµ¢ćÕŁŚÕłŚŃü©ŃüŚŃü”ÕÅ¢ÕŠŚ’╝Ü"+center.toString();
});
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
ŃĆÉÕ£░Õø│Ńü«õĖŁÕ┐āÕ£░ńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃĆæ<br>
<textarea cols="64" rows="2" id="res" style="width:421px;"></textarea>
</form>