Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź Ńā®ŃéżŃā│’╝łńĘÜÕłå’╝ē
- Ńā®ŃéżŃā│Ńü«ÕóāńĢīńĘÜŃéÆÕÅ¢ÕŠŚ
- Ńā®ŃéżŃā│Ńü«ÕÉäķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
- Ńā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░ŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│Ńü½Ńā®ŃéżŃā│’╝łńĘÜÕłå’╝ēŃéÆĶĪ©ńż║ŃüÖŃéŗ
- ńÉāķØóÕż¦Õ£░ĶĪ©ķØóŃü½µ▓┐ŃüŻŃü¤Ńā®ŃéżŃā│Ńü«ķĢĘŃüĢ’╝łŃāĪŃā╝ŃāłŃā½ÕŹśõĮŹ)ŃéÆÕÅ¢ÕŠŚ
- Õ£░Õø│ŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Ńā®ŃéżŃā│ŃéÆÕēŖķÖż
- Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»ŃéƵ£ēÕŖ╣Õī¢Ńā╗ńäĪÕŖ╣Õī¢
- Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńā®ŃéżŃā│ŃéÆÕēŖķÖż
- Ńā®ŃéżŃā│Ńü«ĶĪ©ńż║’╝ÅķØ×ĶĪ©ńż║’╝ÅķØ×ĶĪ©ńż║ÕłżÕ«Ü’╝ÅĶĪ©ńż║ńŖȵģŗÕÅ¢ÕŠŚ
- Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃ黵ÖéŃü½ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤õĮŹńĮ«Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
Ńā®ŃéżŃā│Ńü«ÕóāńĢīńĘÜŃéÆÕÅ¢ÕŠŚ
2008/5/5
GPolylineŃé»Ńā®Ńé╣Ńü«getBounds()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│Ńü«ÕóāńĢīńĘÜŃü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */
var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */
var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3,
latlng_4,
latlng_5
];
var polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.667216,139.708951), 15);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_5));
/* Ńā®ŃéżŃā│Ńü«ÕóāńĢīńĘÜŃéÆÕÅ¢ÕŠŚ */
var bounds=polyline.getBounds();
var s="";
s+="ŃĆÉŃā®ŃéżŃā│Ńü«ÕóāńĢīńĘÜŃĆæ\n"+bounds+"\n";
var sw=bounds.getSouthWest();
var ne=bounds.getNorthEast();
s+="ŃĆÉÕŹŚĶź┐’╝łÕĘ”õĖŗ’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+sw.lat()+"\nńĄīÕ║”’╝Ü"+sw.lng()+"\n";
s+="ŃĆÉÕīŚµØ▒’╝łÕÅ│õĖŖ’╝ēŃĆæ\nńĘ»Õ║”’╝Ü"+ne.lat()+"\nńĄīÕ║”’╝Ü"+ne.lng();
document.getElementById("res").value=s;
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p>ŃĆÉÕĤի┐ķ¦ģ’Į×ĶĪ©ÕÅéķüōŃĆæ</p>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<textarea cols="64" rows="7" id="res" style="width:421px;"></textarea>
</form>
Ńā®ŃéżŃā│Ńü«ÕÉäķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
2008/5/5
GPolylineŃé»Ńā®Ńé╣Ńü«getVertex()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│Ńü«ÕÉäķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░indexŃü½ŃĆüÕ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚŃüŚŃü¤ŃüäŃā®ŃéżŃā│Ńü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */
var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */
var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3,
latlng_4,
latlng_5
];
var polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.667216,139.708951), 15);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_5));
/* Ńā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░ŃéÆÕÅ¢ÕŠŚ */
var s="";
for(var i=0; i<polyline.getVertexCount(); i++){
s+="ķĀéńé╣["+i+"] = "+polyline.getVertex(i)+"\n";
}
document.getElementById("res").value=s;
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p>ŃĆÉÕĤի┐ķ¦ģ’Į×ĶĪ©ÕÅéķüōŃĆæ</p>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<textarea cols="64" rows="4" id="res" style="width:421px;"></textarea>
</form>
Ńā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░ŃéÆÕÅ¢ÕŠŚ
2008/5/5
GPolylineŃé»Ńā®Ńé╣Ńü«getVertexCount()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */
var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */
var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3,
latlng_4,
latlng_5
];
var polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.667216,139.708951), 15);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_5));
/* Ńā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░ŃéÆÕÅ¢ÕŠŚ */
document.getElementById("res").value=polyline.getVertexCount();
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p>ŃĆÉÕĤի┐ķ¦ģ’Į×ĶĪ©ÕÅéķüōŃĆæ</p>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
Ńā®ŃéżŃā│Ńü«ķĀéńé╣Ńü«µĢ░’╝Ü<input type="text" id="res" size="3" />
</form>
Õ£░Õø│Ńü½Ńā®ŃéżŃā│’╝łńĘÜÕłå’╝ēŃéÆĶĪ©ńż║ŃüÖŃéŗ
2008/5/5
Õ£░Õø│Ńü½Ńā®ŃéżŃā│’╝łńĘÜÕłå’╝ēŃéÆĶĪ©ńż║ŃüÖŃéŗŃü½Ńü»ŃĆüGPolylineŃé»Ńā®Ńé╣ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░latlngsŃü½Ńü»ŃĆüķĀéńé╣Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéƵĀ╝ń┤ŹŃüŚŃü¤ķģŹÕłŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░colorŃü½Ńü»ŃĆüŃā®ŃéżŃā│Ńü«Ķē▓ŃéÆ#RRGGGBBÕĮóÕ╝ÅŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼3Õ╝ĢµĢ░weightŃü½Ńü»ŃĆüŃā®ŃéżŃā│Ńü«Õż¬ŃüĢ’╝łÕŹśõĮŹ’╝ÜŃāöŃé»Ńé╗Ńā½’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼4Õ╝ĢµĢ░opacityŃü½Ńü»ŃĆüŃā®ŃéżŃā│Ńü«ķĆŵśÄÕ║”ŃéÆ0’Į×1Ńü«µĢ░ÕĆżŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼5Õ╝ĢµĢ░optsŃü½Ńü»ŃĆüŃā®ŃéżŃā│Ńü«Ńā®ŃéżŃā│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«Ü’╝łGPolylineOptionsŃé»Ńā®Ńé╣’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
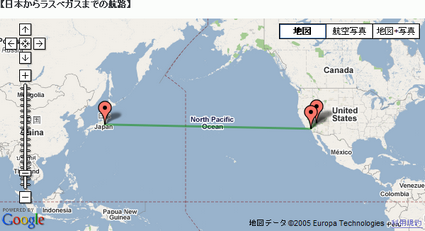
µŚźµ£¼ŃüŗŃéēŃā®Ńé╣ŃāÖŃé¼Ńé╣ŃüŠŃü¦Ńü«Ķł¬ĶĘ»

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* Õ£░ńÉåÕ║¦µ©Ö */
var latlng_1=new GLatLng(35.675147,139.702148); /* µØ▒õ║¼ķāĮ */
var latlng_2=new GLatLng(34.159545,-118.24585); /* ŃāŁŃéĄŃā│Ńé╝Ńā½Ńé╣ */
var latlng_3=new GLatLng(36.224334,-115.139465); /* Ńā®Ńé║ŃāÖŃé¼Ńé╣ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3
];
var polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.746512,-166.640625), 2);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_2));
map.addOverlay(new GMarker(latlng_3));
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p><strong>ŃĆɵŚźµ£¼ŃüŗŃéēŃā®Ńé╣ŃāÖŃé¼Ńé╣ŃüŠŃü¦Ńü«Ķł¬ĶĘ»ŃĆæ</strong></p>
<div id="map" style="width:600px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
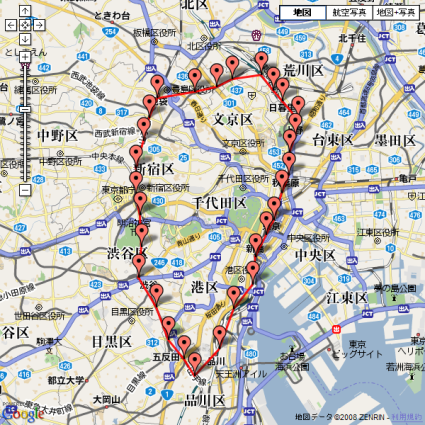
Õ▒▒µēŗńĘÜõĖĆÕæ©

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var st_1=new GLatLng(35.691034,139.70026); /* µ¢░Õ«┐ķ¦ģ */
var st_2=new GLatLng(35.683061,139.702041); /* õ╗ŻŃĆģµ£©ķ¦ģ */
var st_3=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var st_4=new GLatLng(35.658517,139.701333); /* µĖŗĶ░Ęķ¦ģ */
var st_5=new GLatLng(35.6468,139.710109); /* µüĄµ»öÕ»┐ķ¦ģ */
var st_6=new GLatLng(35.634,139.715828); /* ńø«ķ╗Æķ¦ģ */
var st_7=new GLatLng(35.626444,139.723445); /* õ║öÕÅŹńö░ķ¦ģ */
var st_8=new GLatLng(35.619698,139.728552); /* Õż¦Õ┤Äķ¦ģ */
var st_9=new GLatLng(35.630154,139.74044); /* ÕōüÕĘØķ¦ģ */
var st_10=new GLatLng(35.645736,139.747574); /* ńö░ńö║ķ¦ģ */
var st_11=new GLatLng(35.655649,139.756747); /* µĄ£µØŠńö║ķ¦ģ */
var st_12=new GLatLng(35.666599,139.758126); /* µ¢░µ®ŗķ¦ģ */
var st_13=new GLatLng(35.675069,139.763324); /* µ£ēµźĮńö║ķ¦ģ */
var st_14=new GLatLng(35.6811,139.767079); /* µØ▒õ║¼ķ¦ģ */
var st_15=new GLatLng(35.691688,139.770888); /* ńź×ńö░ķ¦ģ */
var st_16=new GLatLng(35.698684,139.774214); /* ń¦ŗĶæēÕĤķ¦ģ */
var st_17=new GLatLng(35.70744,139.774632); /* ÕŠĪÕŠÆńö║ķ¦ģ */
var st_18=new GLatLng(35.713765,139.77725); /* õĖŖķćÄķ¦ģ */
var st_19=new GLatLng(35.720498,139.778838); /* ķČ»Ķ░Ęķ¦ģ */
var st_20=new GLatLng(35.727771,139.770985); /* µŚźµÜ«ķćīķ¦ģ */
var st_21=new GLatLng(35.732135,139.76679); /* Ķź┐µŚźµÜ«ķćīķ¦ģ */
var st_22=new GLatLng(35.738109,139.760717); /* ńö░ń½»ķ¦ģ */
var st_23=new GLatLng(35.736489,139.746877); /* ķ¦ÆĶŠ╝ķ¦ģ */
var st_24=new GLatLng(35.733493,139.739345); /* ÕĘŻķ┤©ķ¦ģ */
var st_25=new GLatLng(35.731403,139.728659); /* Õż¦ÕĪÜķ¦ģ */
var st_26=new GLatLng(35.72893,139.710377); /* µ▒ĀĶóŗķ¦ģ */
var st_27=new GLatLng(35.721204,139.70659); /* ńø«ńÖĮķ¦ģ */
var st_28=new GLatLng(35.712284,139.703785); /* ķ½śńö░ķ”¼ÕĀ┤ķ¦ģ */
var st_29=new GLatLng(35.701307,139.700046); /* µ¢░Õż¦õ╣ģõ┐Øķ¦ģ */
var latlngs=[st_1,st_2, st_3, st_4, st_5, st_6, st_7, st_8, st_9, st_10, st_11, st_12, st_13, st_14, st_15, st_16, st_17, st_18, st_19, st_20, st_21, st_22, st_23, st_24, st_25, st_26, st_27, st_28, st_29];
var polyline=new GPolyline(latlngs, "#ff0000", 3, 0.9);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.684002,139.737618), 12);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(st_1));
map.addOverlay(new GMarker(st_2));
map.addOverlay(new GMarker(st_3));
map.addOverlay(new GMarker(st_4));
map.addOverlay(new GMarker(st_5));
map.addOverlay(new GMarker(st_6));
map.addOverlay(new GMarker(st_7));
map.addOverlay(new GMarker(st_8));
map.addOverlay(new GMarker(st_9));
map.addOverlay(new GMarker(st_10));
map.addOverlay(new GMarker(st_11));
map.addOverlay(new GMarker(st_12));
map.addOverlay(new GMarker(st_13));
map.addOverlay(new GMarker(st_14));
map.addOverlay(new GMarker(st_15));
map.addOverlay(new GMarker(st_16));
map.addOverlay(new GMarker(st_17));
map.addOverlay(new GMarker(st_18));
map.addOverlay(new GMarker(st_19));
map.addOverlay(new GMarker(st_20));
map.addOverlay(new GMarker(st_21));
map.addOverlay(new GMarker(st_22));
map.addOverlay(new GMarker(st_23));
map.addOverlay(new GMarker(st_24));
map.addOverlay(new GMarker(st_25));
map.addOverlay(new GMarker(st_26));
map.addOverlay(new GMarker(st_27));
map.addOverlay(new GMarker(st_28));
map.addOverlay(new GMarker(st_29));
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p><strong>ŃĆÉÕ▒▒µēŗńĘÜõĖĆÕæ©ŃĆæ</strong></p>
<div id="map" style="width:600px;height:600px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
ńÉāķØóÕż¦Õ£░ĶĪ©ķØóŃü½µ▓┐ŃüŻŃü¤Ńā®ŃéżŃā│Ńü«ķĢĘŃüĢ’╝łŃāĪŃā╝ŃāłŃā½ÕŹśõĮŹ)ŃéÆÕÅ¢ÕŠŚ
2008/5/5
GPolylineŃé»Ńā®Ńé╣Ńü«getLength()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüńÉāķØóÕż¦Õ£░ĶĪ©ķØóŃü½µ▓┐ŃüŻŃü¤Ńā®ŃéżŃā│Ńü«ķĢĘŃüĢ’╝łŃāĪŃā╝ŃāłŃā½ÕŹśõĮŹ’╝ēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,marker;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */
var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */
var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3,
latlng_4,
latlng_5
];
var polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.667216,139.708951), 15);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_5));
/* Ńā®ŃéżŃā│Ńü«ķĢĘŃüĢŃéÆÕÅ¢ÕŠŚ */
document.getElementById("res").value=polyline.getLength();
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p>ŃĆÉÕĤի┐ķ¦ģ’Į×ĶĪ©ÕÅéķüōŃĆæ</p>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
Ńā®ŃéżŃā│Ńü«ķĢĘŃüĢ’╝Ü<input type="text" id="res" size="40" />’╝łÕŹśõĮŹ’╝ÜŃāĪŃā╝ŃāłŃā½’╝ē
</form>
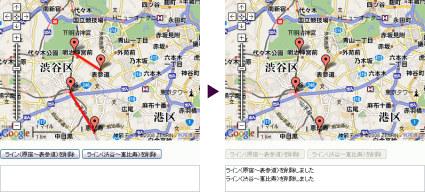
Õ£░Õø│ŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Ńā®ŃéżŃā│ŃéÆÕēŖķÖż
2008/5/5
removeŃéżŃāÖŃā│Ńāł
Õ£░Õø│ŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Ńā®ŃéżŃā│ŃéÆÕēŖķÖżŃüÖŃéŗŃü½Ńü»ŃĆüGMap2Ńé»Ńā®Ńé╣Ńü«removeOverlay()ŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░overlayŃü½ŃĆüÕēŖķÖżŃüÖŃéŗŃā®ŃéżŃā│ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var map,polyline1,polyline2; /* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */ var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */ var latlng_2=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */ var latlng_3=new GLatLng(35.658517,139.701333); /* µĖŗĶ░Ęķ¦ģ */ var latlng_4=new GLatLng(35.6468,139.710109); /* µüĄµ»öÕ»┐ķ¦ģ */ var latlngs1=[latlng_1, latlng_2]; var latlngs2=[latlng_3, latlng_4]; function load() { if(GBrowserIsCompatible()){ /* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */ map=new GMap2(document.getElementById("map")); /* Ńā®ŃéżŃā│ */ polyline1=new GPolyline(latlngs1, "#ff0000", 5, 0.9); map.addOverlay(polyline1); polyline2=new GPolyline(latlngs2, "#ff0000", 5, 0.9); map.addOverlay(polyline2); /* õĖŁÕ┐āÕ£░ńé╣ */ map.setCenter(new GLatLng(35.665246,139.712319), 13); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */ map.addControl(new GLargeMapControl()); map.addControl(new GScaleControl()); /* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */ map.addOverlay(new GMarker(latlng_1)); map.addOverlay(new GMarker(latlng_2)); map.addOverlay(new GMarker(latlng_3)); map.addOverlay(new GMarker(latlng_4)); document.getElementById("res").value=""; } } function fRemoveOverlay(overlay, btnObj){ map.removeOverlay(overlay); document.getElementById("res").value+=btnObj.value+"ŃüŚŃüŠŃüŚŃü¤\n"; btnObj.disabled=true; } window.onload=load; window.unload=GUnload; //]]> </script> <div id="map" style="width:425px;height:300px"></div><br> <form action="#"> <p> <input type="button" value="Ńā®ŃéżŃā│’╝łÕĤի┐’Į×ĶĪ©ÕÅéķüō’╝ēŃéÆÕēŖķÖż" onclick="fRemoveOverlay(polyline1, this)" /> <input type="button" value="Ńā®ŃéżŃā│’╝łµĖŗĶ░Ę’Į×µüĄµ»öÕ»┐’╝ēŃéÆÕēŖķÖż" onclick="fRemoveOverlay(polyline2, this)" /> </p> <p> <textarea id="res" cols="64" rows="2" style="width:421px;"></textarea> </p> </form>
Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»ŃéƵ£ēÕŖ╣Õī¢Ńā╗ńäĪÕŖ╣Õī¢
2008/5/5
Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃ黵ōŹõĮ£Ńü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü¦µ£ēÕŖ╣Ńü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüGPolylineŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Õ╝ĢµĢ░optsŃü«clickableŃāŚŃāŁŃāæŃāåŃéŻŃü½FALSEŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé TRUEŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃāćŃāĢŃé®Ńā½ŃāłÕÉīµ¦śŃĆüŃā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»Ńüīµ£ēÕŖ╣Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ /* Õ£░ńÉåÕ║¦µ©Ö */ var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */ var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */ var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */ var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */ var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */ var latlngs=[latlng_1, latlng_2, latlng_3, latlng_4, latlng_5]; function load() { if(GBrowserIsCompatible()){ /* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */ var map=new GMap2(document.getElementById("map")); /* ńĘ»Õ║”ŃĆüńĄīÕ║” */ var lat=35.665246; var lng=139.712319; /* õĖŁÕ┐āÕ£░ńé╣ */ map.setCenter(new GLatLng(lat, lng), 14); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */ map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */ map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */ /* Ńā®ŃéżŃā│ */ var opts={clickable:false} /* Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»ńäĪÕŖ╣Õī¢ */ var polyline=new GPolyline(latlngs, "#ff0000", 3, 0.9, opts); map.addOverlay(polyline); /* Ńā®ŃéżŃā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */ GEvent.addListener(polyline, "click", function(latlng){ alert("Ńā®ŃéżŃā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤’╝łÕ£░ńÉåÕ║¦µ©Ö’╝Ü"+latlng+"’╝ē"); }); } } window.onload=load; window.unload=GUnload; //]]> </script> <p> õĖŗĶ©śŃü«Õ£░Õø│Ńü»ŃĆüŃā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃé»ŃéÆńäĪÕŖ╣Ńü½ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé<br> Ńā®ŃéżŃā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééŃĆüŃé»Ńā¬ŃāāŃ黵ÖéŃü½µīćÕ«ÜŃüŚŃü¤Õć”ńÉåŃüīÕ«¤ĶĪīŃüĢŃéīŃüŠŃüøŃéōŃĆé </p> <div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
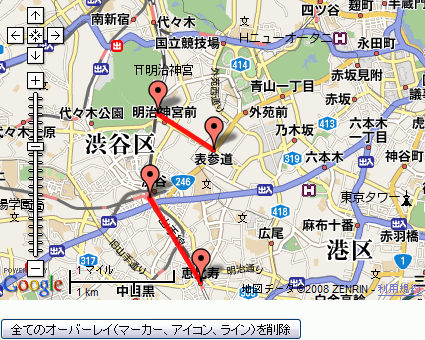
Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńā®ŃéżŃā│ŃéÆÕēŖķÖż
2008/5/5
Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńā®ŃéżŃā│ŃéÆÕēŖķÖżŃüÖŃéŗŃü½Ńü»ŃĆüGMap2Ńé»Ńā®Ńé╣Ńü«clearOverlays()ŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var map,polyline; /* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */ var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */ var latlng_2=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */ var latlng_3=new GLatLng(35.658517,139.701333); /* µĖŗĶ░Ęķ¦ģ */ var latlng_4=new GLatLng(35.6468,139.710109); /* µüĄµ»öÕ»┐ķ¦ģ */ var latlngs1=[latlng_1, latlng_2]; var latlngs2=[latlng_3, latlng_4]; function load() { if(GBrowserIsCompatible()){ /* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */ map=new GMap2(document.getElementById("map")); /* Ńā®ŃéżŃā│ */ polyline1=new GPolyline(latlngs1, "#ff0000", 5, 0.9); map.addOverlay(polyline1); polyline2=new GPolyline(latlngs2, "#ff0000", 5, 0.9); map.addOverlay(polyline2); /* õĖŁÕ┐āÕ£░ńé╣ */ map.setCenter(new GLatLng(35.665246,139.712319), 13); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */ map.addControl(new GLargeMapControl()); map.addControl(new GScaleControl()); /* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */ map.addOverlay(new GMarker(latlng_1)); map.addOverlay(new GMarker(latlng_2)); map.addOverlay(new GMarker(latlng_3)); map.addOverlay(new GMarker(latlng_4)); } } window.onload=load; window.unload=GUnload; //]]> </script> <div id="map" style="width:425px;height:300px"></div><br> <form action="#"> <input type="button" value="ŃüÖŃü╣Ńü”Ńü«Ńé¬Ńā╝ŃāÉŃā╝Ńā¼Ńéż’╝łŃā×Ńā╝Ńé½Ńā╝ŃĆüŃéóŃéżŃé│Ńā│ŃĆüŃā®ŃéżŃā│’╝ēŃéÆÕēŖķÖż" onclick="map.clearOverlays()" /> </form>
Ńā®ŃéżŃā│Ńü«ĶĪ©ńż║’╝ÅķØ×ĶĪ©ńż║’╝ÅķØ×ĶĪ©ńż║ÕłżÕ«Ü’╝ÅĶĪ©ńż║ńŖȵģŗÕÅ¢ÕŠŚ
2008/5/5
GPolyline.hide()
GPolyline.isHidden()
visibilitychangedŃéżŃāÖŃā│Ńāł
GPolylineŃé»Ńā®Ńé╣Ńü«show()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
GPolylineŃé»Ńā®Ńé╣Ńü«hide()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé
GPolylineŃé»Ńā®Ńé╣Ńü«isHidden()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā®ŃéżŃā│ŃüīķØ×ĶĪ©ńż║ŃüŗŃü®ŃüåŃüŗŃéÆĶ¬┐Ńü╣ŃĆüķØ×ĶĪ©ńż║Ńü«ÕĀ┤ÕÉłŃü½TRUEŃĆüŃüØŃüåŃü¦Ńü¬ŃüäÕĀ┤ÕÉłŃü½FALSEŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
GPolylineŃé»Ńā®Ńé╣Ńü«supportsHide()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüńÅŠÕ£©Ńü«ńÆ░ÕóāŃü¦GPolyline.hide()ŃāĪŃéĮŃāāŃāēŃüīŃéĄŃāØŃā╝ŃāłŃüĢŃéīŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü½TRUEŃĆüŃüØŃüåŃü¦Ńü¬ŃüäÕĀ┤ÕÉłŃü½FALSEŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
GPolylineŃé»Ńā®Ńé╣Ńü«visibilitychangedŃéżŃāÖŃā│ŃāłŃü»ŃĆüŃā®ŃéżŃā│Ńü«ĶĪ©ńż║ńŖȵģŗŃüīŃĆīĶĪ©ńż║ŌåÆķØ×ĶĪ©ńż║ŃĆŹŃüéŃéŗŃüäŃü»ŃĆīķØ×ĶĪ©ńż║ŌåÆĶĪ©ńż║ŃĆŹŃü½Õżēµø┤ŃüĢŃéīŃü¤µÖéŃü½ńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé Õ╝ĢµĢ░Ńü½isVisibleŃéÆŃü©ŃéŖŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,polyline;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* ŃāöŃé»Ńé╗Ńā½Õ║¦µ©Ö */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */
var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */
var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */
var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */
var latlngs=[
latlng_1,
latlng_2,
latlng_3,
latlng_4,
latlng_5
];
/* Ńā®ŃéżŃā│ */
polyline=new GPolyline(latlngs, "#008800", 3, 0.5);
map.addOverlay(polyline);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.667216,139.708951), 15);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(latlng_1));
map.addOverlay(new GMarker(latlng_5));
/* Ńā®ŃéżŃā│Ńü«ĶĪ©ńż║ńŖȵģŗŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖé */
document.getElementById("res").value="";
GEvent.addListener(polyline, "visibilitychanged", function(isVisible){
if(isVisible==true){
document.getElementById("res").value="Ńā®ŃéżŃā│ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüŚŃü¤\n";
}else{
document.getElementById("res").value="Ńā®ŃéżŃā│ŃüīķØ×ĶĪ©ńż║Ńü½Ńü¬ŃéŖŃüŠŃüŚŃü¤\n";
}
});
}
}
function swPolyline(){
var obj=document.getElementById("swbtn");
if(polyline.supportsHide()==true){
if(polyline.isHidden()==true){
/* ķØ×ĶĪ©ńż║ŌåÆĶĪ©ńż║ */
polyline.show();
obj.value="Ńā®ŃéżŃā│ķØ×ĶĪ©ńż║";
}else{
/* ĶĪ©ńż║ŌåÆķØ×ĶĪ©ńż║ */
polyline.hide();
obj.value="Ńā®ŃéżŃā│ĶĪ©ńż║";
}
}else{
document.write("ńÅŠÕ£©Ńü«ńÆ░ÕóāŃü¦Ńü»ŃĆüGPolyline.hide()ŃāĪŃéĮŃāāŃāēŃüīõĮ┐ŃüłŃüŠŃüøŃéō’╝ü");
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<p>
Ńé»Ńā¬ŃāāŃé»Ńü¦ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃĆĆŌåÆŃĆĆ<input type="button" value="Ńā®ŃéżŃā│ķØ×ĶĪ©ńż║" id="swbtn" onclick="swPolyline();" />
</p>
<p>
<input type="text" id="res" style="width:421px;" />
</p>
</form>
Ńā®ŃéżŃā│Ńü«Ńé»Ńā¬ŃāāŃ黵ÖéŃü½ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤õĮŹńĮ«Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆÕÅ¢ÕŠŚ
2008/5/5
Ńā®ŃéżŃā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüclickŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé
Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ńā®ŃéżŃā│Ńü«Õ£░ńÉåÕ║¦µ©ÖŃéÆń¼¼1Õ╝ĢµĢ░latlngŃü©ŃüŚŃü”ŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®Ńü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var map,polyline; /* Õ£░ńÉåÕ║¦µ©Ö */ var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */ var latlng_2=new GLatLng(35.669508,139.70291); /* ńź×Õ««µ®ŗõ║żÕĘ«ńé╣ */ var latlng_3=new GLatLng(35.669073,139.703994); /* µśÄµ▓╗ńź×Õ««ÕēŹķ¦ģ */ var latlng_4=new GLatLng(35.668467,139.705375); /* ńź×Õ««ÕēŹõ║żÕĘ«ńé╣ */ var latlng_5=new GLatLng(35.665246,139.712319); /* ĶĪ©ÕÅéķüōķ¦ģ */ var latlngs=[latlng_1, latlng_2, latlng_3, latlng_4, latlng_5]; function load() { if(GBrowserIsCompatible()){ /* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */ map=new GMap2(document.getElementById("map")); /* Ńā®ŃéżŃā│ */ polyline=new GPolyline(latlngs, "#ff0000", 3, 0.9); map.addOverlay(polyline); /* õĖŁÕ┐āÕ£░ńé╣ */ map.setCenter(new GLatLng(35.667216,139.708951), 15); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */ map.addControl(new GLargeMapControl()); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */ map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */ /* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */ map.addOverlay(new GMarker(latlng_1)); map.addOverlay(new GMarker(latlng_5)); document.getElementById("res").value=""; /* Ńā®ŃéżŃā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖé */ GEvent.addListener(polyline, "click", function(latlng){ document.getElementById("res").value+="Ńā®ŃéżŃā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤\nŃĆĆŌåÆŃĆĆŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤Õ£░ńÉåÕ£░ńé╣’╝Ü"+latlng+"\n"; }); } } function fAddPolyline(){ polyline=new GPolyline(latlngs, "#008800", 3, 0.5); map.addOverlay(polyline); } window.onload=load; window.unload=GUnload; //]]> </script> <div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br> <form action="#"> <p> <textarea cols="64" rows="7" id="res" style="width:421px;">Ńā®ŃéżŃā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</textarea> </p> </form>