Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź Ńé¬Ńā╝ŃāÉŃā╝Ńā¼Ńéż
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
Õ£░Õø│Ńü«divĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚ
2008/5/5
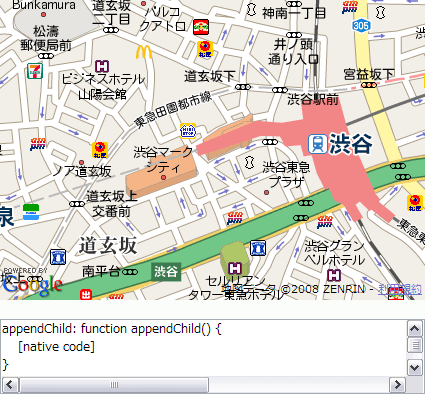
GMap2Ńé»Ńā®Ńé╣Ńü«getPane()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ╝ĢµĢ░paneŃü¦ĶŁśÕłźŃüĢŃéīŃéŗÕ£░Õø│Ńü«divĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
 Õ£░Õø│Ńü«divĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚ
Õ£░Õø│Ńü«divĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚ<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658416,139.69907), 16);
var s="";
/* Õ£░Õø│Ńü«divĶ”üń┤ĀŃéÆÕÅ¢ÕŠŚ */
var obj=map.getPane(G_MAP_MAP_PANE);
for(var i in obj){
s+=i+": "+obj[i]+"\n";
}
document.getElementById("res").value=s;
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"></div><br>
<textarea cols="64" rows="3" id="res"></textarea>
Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃéÆÕēŖķÖż
2008/5/5
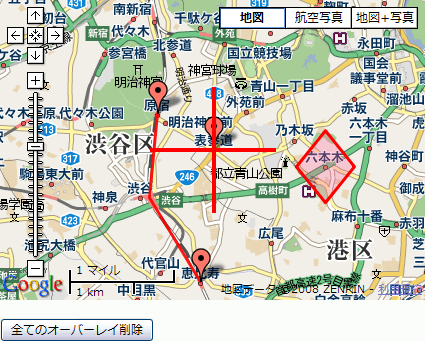
GMap2Ńé»Ńā®Ńé╣Ńü«clearOverlays()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńé¬Ńā╝ŃāÉŃā╝Ńā¼Ńéż’╝łŃā×Ńā╝Ńé½Ńā╝ŃĆüŃéóŃéżŃé│Ńā│ŃĆüŃā®ŃéżŃā│ŃĆüŃāØŃā¬Ńé┤Ńā│’╝ēŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
 Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃéÆÕēŖķÖż
Õ£░Õø│ŃüŗŃéēŃüÖŃü╣Ńü”Ńü«Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃéÆÕēŖķÖżmodule/include/ajax/googlemap_overlays/GMap2_clearOverlays.inc
bW9kdWxlL2luY2x1ZGUvYWpheC9nb29nbGVtYXBfb3ZlcmxheXMvR01hcDJfY2xlYXJPdmVybGF5cy5pbmM.
Ńé¬Ńā╝ŃāÉŃā¼ŃéżŃü«Ķ┐ĮÕŖĀŃü©ÕēŖķÖż
2008/5/5
GMap2.removeOverlay(overlay)
GMap2Ńé»Ńā®Ńé╣Ńü«addOverlay()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü½µīćÕ«ÜŃüŚŃü¤Ńé¬Ńā╝ŃāÉŃā╝Ńā¼Ńéż’╝łŃā×Ńā╝Ńé½Ńā╝ŃĆüŃéóŃéżŃé│Ńā│ŃĆüŃā®ŃéżŃā│ŃĆüŃāØŃā¬Ńé┤Ńā│’╝ēŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░overlayŃü½Ķ┐ĮÕŖĀŃüÖŃéŗŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
GMap2Ńé»Ńā®Ńé╣Ńü«removeOverlay()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│ŃüŗŃéēµīćÕ«ÜŃüŚŃü¤Ńé¬Ńā╝ŃāÉŃā╝Ńā¼Ńéż’╝łŃā×Ńā╝Ńé½Ńā╝ŃĆüŃéóŃéżŃé│Ńā│ŃĆüŃā®ŃéżŃā│ŃĆüŃāØŃā¬Ńé┤Ńā│’╝ēŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░overlayŃü½ÕēŖķÖżŃüÖŃéŗŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
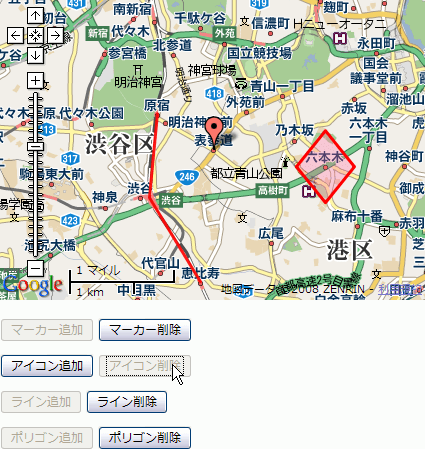
 Ńé¬Ńā╝ŃāÉŃā¼ŃéżŃü«Ķ┐ĮÕŖĀŃü©ÕēŖķÖż
Ńé¬Ńā╝ŃāÉŃā¼ŃéżŃü«Ķ┐ĮÕŖĀŃü©ÕēŖķÖż<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map, marker, iconmarker, polyline, polygon;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 13);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl());
map.addControl(new GScaleControl());
/* Ńā×Ńā╝Ńé½Ńā╝ */
marker=new GMarker(new GLatLng(35.665246,139.712319));
/* ŃéóŃéżŃé│Ńā│ */
var icon=new GIcon();
icon.image="/content/img/ajax/googlemap/cross.png";
icon.iconSize=new GSize(126, 126);
icon.iconAnchor=new GPoint(63, 63);
iconmarker=new GMarker(map.getCenter(), icon);
/* Ńā®ŃéżŃā│ */
var latlng_1=new GLatLng(35.670284,139.702685); /* ÕĤի┐ķ¦ģ */
var latlng_2=new GLatLng(35.658517,139.701333); /* µĖŗĶ░Ęķ¦ģ */
var latlng_3=new GLatLng(35.6468,139.710109); /* µüĄµ»öÕ»┐ķ¦ģ */
var latlngs=[latlng_1, latlng_2, latlng_3];
polyline=new GPolyline(latlngs, "#ff0000", 3, 0.9);
/* ŃāØŃā¬Ńé┤Ńā│ */
var lat=35.662836
var lng=139.731444;
var latOffset = 0.005;
var lngOffset = 0.005;
polygon = new GPolygon([new GLatLng(lat, lng-lngOffset), new GLatLng(lat+latOffset, lng), new GLatLng(lat, lng+lngOffset), new GLatLng(lat-latOffset, lng), new GLatLng(lat, lng-lngOffset)],"#ff0000", 3, 1, "#ff6699", 0.3);
/* Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶ┐ĮÕŖĀ */
addMarker(marker,"");
addMarker(iconmarker,"");
addMarker(polyline,"");
addMarker(polygon,"");
}
}
function addMarker(obj, id){
if(!obj) return false;
map.addOverlay(obj);
if(id!=""){
var ary=id.split("_");
document.getElementById("btn_add_"+ary[2]).disabled=true; /* Ķ┐ĮÕŖĀŃā£Ńé┐Ńā│ńäĪÕŖ╣Õī¢ */
document.getElementById("btn_remove_"+ary[2]).disabled=false; /* ÕēŖķÖżŃā£Ńé┐Ńā│µ£ēÕŖ╣Õī¢ */
}
}
function removeMarker(obj, id){
if(!obj) return false;
map.removeOverlay(obj);
if(id!=""){
var ary=id.split("_");
document.getElementById("btn_add_"+ary[2]).disabled=false; /* Ķ┐ĮÕŖĀŃā£Ńé┐Ńā│µ£ēÕŖ╣Õī¢ */
document.getElementById("btn_remove_"+ary[2]).disabled=true; /* ÕēŖķÖżŃā£Ńé┐Ńā│ńäĪÕŖ╣Õī¢ */
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px;"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<p>
<input type="button" value="Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ" onclick="addMarker(marker,this.id)" id="btn_add_marker" disabled="disabled" />
<input type="button" value="Ńā×Ńā╝Ńé½Ńā╝ÕēŖķÖż" onclick="removeMarker(marker,this.id)" id="btn_remove_marker" />
</p>
<p>
<input type="button" value="ŃéóŃéżŃé│Ńā│Ķ┐ĮÕŖĀ" onclick="addMarker(iconmarker,this.id)" id="btn_add_iconmarker" disabled="disabled" />
<input type="button" value="ŃéóŃéżŃé│Ńā│ÕēŖķÖż" onclick="removeMarker(iconmarker,this.id)" id="btn_remove_iconmarker" />
</p>
<p>
<input type="button" value="Ńā®ŃéżŃā│Ķ┐ĮÕŖĀ" onclick="addMarker(polyline,this.id)" id="btn_add_polyline" disabled="disabled" />
<input type="button" value="Ńā®ŃéżŃā│ÕēŖķÖż" onclick="removeMarker(polyline,this.id)" id="btn_remove_polyline" />
</p>
<p>
<input type="button" value="ŃāØŃā¬Ńé┤Ńā│Ķ┐ĮÕŖĀ" onclick="addMarker(polygon,this.id)" id="btn_add_polygon" disabled="disabled" />
<input type="button" value="ŃāØŃā¬Ńé┤Ńā│ÕēŖķÖż" onclick="removeMarker(polygon,this.id)" id="btn_remove_polygon" />
</p>
</form>