Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”
- Õ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ¢ÕŠŚ
- µīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Ńü½ŃĆüµīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Õæ©Õø▓Ńü«Ķ®│ń┤░Õ£░Õø│ŃéÆĶĪ©ńż║ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║
- ńÅŠÕ£©ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«õĮŹńĮ«ŃéÆÕżēµø┤ŃüŚŃü¬ŃüäŃü¦µø┤µ¢░
- Õ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ¢ÕŠŚ
- µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║
- Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łŃé│Ńā│ŃāåŃā│ŃāäŃü»HTMLŃāåŃéŁŃé╣Ńāł’╝ē
- µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║’╝łHTMLµ¢ćĶ©śĶ┐░’╝ē
- µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃéŗ
- Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║’╝łŃé│Ńā│ŃāåŃā│ŃāäŃü»DOMŃāÄŃā╝Ńāē’╝ē
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
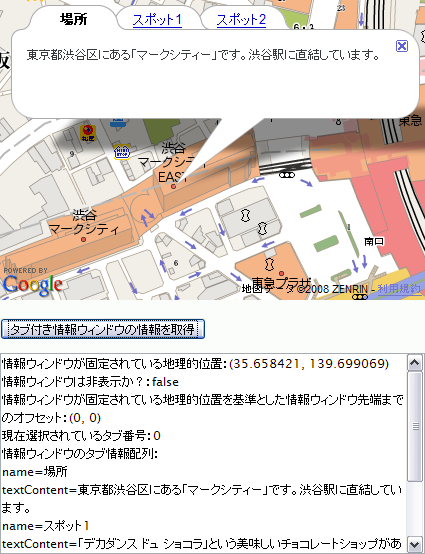
Õ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getInfoWindow()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,latlng;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
latlng=new GLatLng(35.658421,139.699069);
map.setCenter(latlng, 17);
/* Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»DOMŃāÄŃā╝Ńāē’╝ē */
var tObj1=document.createTextNode("µØ▒õ║¼ķāĮµĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹŃü¦ŃüÖŃĆéµĖŗĶ░Ęķ¦ģŃü½ńø┤ńĄÉŃüŚŃü”ŃüäŃüŠŃüÖŃĆé");
var tObj2=document.createTextNode("ŃĆīŃāćŃé½ŃāĆŃā│Ńé╣ ŃāēŃāź ŃéĘŃā¦Ńé│Ńā®ŃĆŹŃü©ŃüäŃüåńŠÄÕæ│ŃüŚŃüäŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃéĘŃā¦ŃāāŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé");
var tObj3=document.createTextNode("4ķÜÄŃü«ŃĆīRESTAURANTS AVENUŃĆŹŃü»Ķē▓ŃĆģŃü¬ŃüŖÕ║ŚŃüīŃüéŃéŗŃü«Ńü¦Ńā®Ńā│ŃāüŃü½µ£Ćķü®Ōśģ");
var tabs = [
new GInfoWindowTab("ÕĀ┤µēĆ", tObj1),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł1", tObj2),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł2", tObj3)
];
map.openInfoWindowTabs(latlng, tabs);
document.getElementById("res").value="";
}
}
function fGetInfoWindow(){
/* ŌśģµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ */
var infoObj=map.getInfoWindow();
var s="";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃüīÕø║Õ«ÜŃüĢŃéīŃü”ŃüäŃéŗÕ£░ńÉåńÜäõĮŹńĮ«’╝Ü"+infoObj.getPoint()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü»ķØ×ĶĪ©ńż║Ńüŗ’╝¤’╝Ü"+infoObj.isHidden()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃüīÕø║Õ«ÜŃüĢŃéīŃü”ŃüäŃéŗÕ£░ńÉåńÜäõĮŹńĮ«ŃéÆÕ¤║µ║¢Ńü©ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Õģłń½»ŃüŠŃü¦Ńü«Ńé¬ŃāĢŃé╗ŃāāŃāł’╝Ü"+infoObj.getPixelOffset()+"\n";
s+="ńÅŠÕ£©ķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗŃé┐Ńā¢ńĢ¬ÕÅĘ’╝Ü"+infoObj.getSelectedTab()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«Ńé┐Ńā¢µāģÕĀ▒ķģŹÕłŚ’╝Ü\n";
var objT=infoObj.getTabs();
for(var i in objT){
s+="name="+objT[i]["name"]+"\n";
if(document.all){
s+="innerText="+objT[i]["contentElem"]["innerText"]+"\n";
}else{
s+="textContent="+objT[i]["contentElem"]["textContent"]+"\n";
}
}
document.getElementById("res").value=s;
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<p>
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ" onclick="fGetInfoWindow()" />
</p>
<textarea cols="64" rows="10" id="res" style="width:421px;"></textarea>
</form>
µīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Ńü½ŃĆüµīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Õæ©Õø▓Ńü«Ķ®│ń┤░Õ£░Õø│ŃéÆĶĪ©ńż║ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«showMapBlowup()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Ńü½ŃĆüµīćÕ«ÜŃüŚŃü¤Õ£░ńé╣Õæ©Õø▓Ńü«Ķ®│ń┤░Õ£░Õø│ŃéÆĶĪ©ńż║ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,obj;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
map.addOverlay(new GMarker(new GLatLng(35.658421,139.699069)));
}
}
function fShowMapBlowup(){
/* ŌśģĶ®│ń┤░Õ£░Õø│ĶĪ©ńż║ */
map.showMapBlowup(new GLatLng(35.658421,139.699069));
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:350px"></div>
<br>
<form action="#">
<input type="button" value="Ńā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝Õæ©Õø▓Ńü«Ķ®│ń┤░Õ£░Õø│ŃéÆĶĪ©ńż║" onclick="fShowMapBlowup()" />
</form>
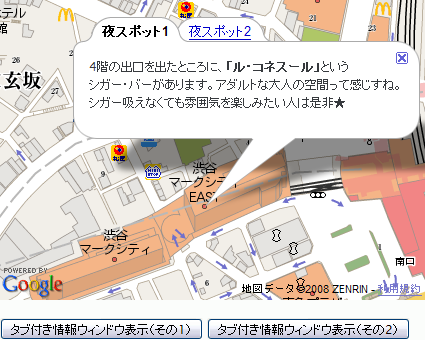
ńÅŠÕ£©ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«õĮŹńĮ«ŃéÆÕżēµø┤ŃüŚŃü¬ŃüäŃü¦µø┤µ¢░
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«updateInfoWindow()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«Ńé┐Ńā¢ŃéƵø┤µ¢░ŃüŚŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var tabs1 = [
new GInfoWindowTab("ÕĀ┤µēĆ", "<p>µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗ<a href='http://www.s-markcity.co.jp/'>ŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹ</a>Ńü¦ŃüÖŃĆé</p><p><img src='/content/img/ajax/star.png' align='left' alt='' />µĖŗĶ░Ęķ¦ģńø┤ńĄÉŃü¬Ńü«Ńü¦ķø©Ńü«µŚźŃü¦ŃééõŠ┐Õł®Ńü¦ŃüÖŃĆé<br>ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ŃéäŃā®Ńā│ŃāüŃü®ŃüōŃ鏵║ĆĶ╝ēŃü¦ŃüÖŃĆé</p>"),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł", "<p>EAST MALL3ķÜÄŃü½Ńü»<strong>ŃĆīŃāćŃé½ŃāĆŃā│Ńé╣ ŃāēŃāź ŃéĘŃā¦Ńé│Ńā®ŃĆŹ</strong><br>Ńü©ŃüäŃüåńŠÄÕæ│ŃüŚŃüäŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃéĘŃā¦ŃāāŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé<br>ń¢▓ŃéīŃü¤µŚźŃü½Ńü»Ķć¬ÕłåŃüĖŃü«ŃüöĶżÆńŠÄŃü½Ōśģ</p>")
]
var tabs2 = [
new GInfoWindowTab("Õż£Ńé╣ŃāØŃāāŃāł1", "<p>4ķÜÄŃü«Õć║ÕÅŻŃéÆÕć║Ńü¤Ńü©ŃüōŃéŹŃü½ŃĆü<strong>ŃĆīŃā½Ńā╗Ńé│ŃāŹŃé╣Ńā╝Ńā½ŃĆŹ</strong>Ńü©ŃüäŃüå<br>ŃéĘŃé¼Ńā╝Ńā╗ŃāÉŃā╝ŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃéóŃāĆŃā½ŃāłŃü¬Õż¦õ║║Ńü«ń®║ķ¢ōŃüŻŃü”µä¤ŃüśŃüÖŃüŁŃĆé<br>ŃéĘŃé¼Ńā╝ÕÉĖŃüłŃü¬ŃüÅŃü”Ńééķø░Õø▓µ░ŚŃéƵźĮŃüŚŃü┐Ńü¤Ńüäõ║║Ńü»µś»ķØ×Ōśģ</p>"),
new GInfoWindowTab("Õż£Ńé╣ŃāØŃāāŃāł2", "<p>25ķÜÄŃü½Ńü»<strong>ŃĆīA bientotŃĆŹ</strong>Ńü©ŃüäŃüåŃāĢŃā¼Ńā│ŃāüŃā¼Ńé╣ŃāłŃā®Ńā│<br>ŃüīŃüéŃéŖŃüŠŃüÖŃĆéÕż£µÖ»ŃüīŃüŹŃéīŃüäŃü¬Ńü«Ńü¦ŃĆüŃāćŃā╝ŃāłŃü½µ£Ćķü®Ōśģ<br>Ńé│Ńā╝Ńé╣ŃééµäÅÕż¢Ńü©Ńā¬Ńā╝Ńé║ŃāŖŃā¢Ńā½Ńü¦ŃüŚŃü¤ŌÖ¬</p>")
]
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»HTMLµ¢ć’╝ē */
map.openInfoWindowTabsHtml(new GLatLng(35.658421,139.699069), tabs1);
}
}
function fUpdateInfoWindow(tab){
/* ŌśģŃé┐Ńā¢µāģÕĀ▒ŃéƵø┤µ¢░ */
map.updateInfoWindow(tab);
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łŃüØŃü«1’╝ē" onclick="fUpdateInfoWindow(tabs1);" />
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łŃüØŃü«2’╝ē" onclick="fUpdateInfoWindow(tabs2);" />
</form>
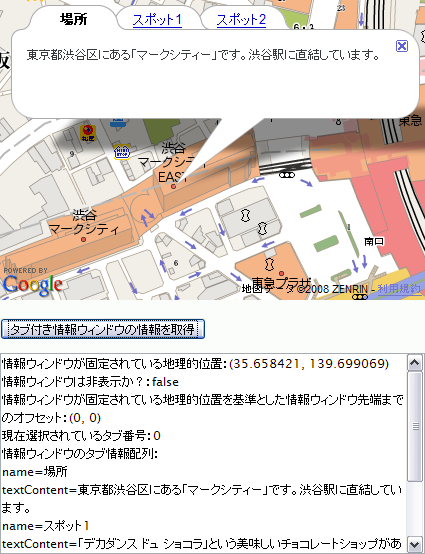
Õ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getInfoWindow()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,latlng;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
latlng=new GLatLng(35.658421,139.699069);
map.setCenter(latlng, 17);
/* Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»DOMŃāÄŃā╝Ńāē’╝ē */
var tObj1=document.createTextNode("µØ▒õ║¼ķāĮµĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹŃü¦ŃüÖŃĆéµĖŗĶ░Ęķ¦ģŃü½ńø┤ńĄÉŃüŚŃü”ŃüäŃüŠŃüÖŃĆé");
var tObj2=document.createTextNode("ŃĆīŃāćŃé½ŃāĆŃā│Ńé╣ ŃāēŃāź ŃéĘŃā¦Ńé│Ńā®ŃĆŹŃü©ŃüäŃüåńŠÄÕæ│ŃüŚŃüäŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃéĘŃā¦ŃāāŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé");
var tObj3=document.createTextNode("4ķÜÄŃü«ŃĆīRESTAURANTS AVENUŃĆŹŃü»Ķē▓ŃĆģŃü¬ŃüŖÕ║ŚŃüīŃüéŃéŗŃü«Ńü¦Ńā®Ńā│ŃāüŃü½µ£Ćķü®Ōśģ");
var tabs = [
new GInfoWindowTab("ÕĀ┤µēĆ", tObj1),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł1", tObj2),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł2", tObj3)
];
map.openInfoWindowTabs(latlng, tabs);
document.getElementById("res").value="";
}
}
function fGetInfoWindow(){
/* ŌśģµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ */
var infoObj=map.getInfoWindow();
var s="";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃüīÕø║Õ«ÜŃüĢŃéīŃü”ŃüäŃéŗÕ£░ńÉåńÜäõĮŹńĮ«’╝Ü"+infoObj.getPoint()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü»ķØ×ĶĪ©ńż║Ńüŗ’╝¤’╝Ü"+infoObj.isHidden()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃüīÕø║Õ«ÜŃüĢŃéīŃü”ŃüäŃéŗÕ£░ńÉåńÜäõĮŹńĮ«ŃéÆÕ¤║µ║¢Ńü©ŃüŚŃü¤µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Õģłń½»ŃüŠŃü¦Ńü«Ńé¬ŃāĢŃé╗ŃāāŃāł’╝Ü"+infoObj.getPixelOffset()+"\n";
s+="ńÅŠÕ£©ķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗŃé┐Ńā¢ńĢ¬ÕÅĘ’╝Ü"+infoObj.getSelectedTab()+"\n";
s+="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«Ńé┐Ńā¢µāģÕĀ▒ķģŹÕłŚ’╝Ü\n";
var objT=infoObj.getTabs();
for(var i in objT){
s+="name="+objT[i]["name"]+"\n";
if(document.all){
s+="innerText="+objT[i]["contentElem"]["innerText"]+"\n";
}else{
s+="textContent="+objT[i]["contentElem"]["textContent"]+"\n";
}
}
document.getElementById("res").value=s;
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<p>
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ" onclick="fGetInfoWindow()" />
</p>
<textarea cols="64" rows="10" id="res" style="width:421px;"></textarea>
</form>
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«openInfoWindow()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµīćÕ«ÜŃüŚŃü¤õĮŹńĮ«Ńü½µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣Ńü»ŃĆüDOMŃāÄŃā╝ŃāēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
}
}
function fOpenInfoWindow(id){
/* ŌśģµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»DOMŃāÄŃā╝Ńāē’╝ē */
var obj=document.createTextNode("µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹŃü¦ŃüÖŃĆé");
map.openInfoWindow(new GLatLng(35.658421,139.699069), obj);
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindow('info');" />
</form>
Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łŃé│Ńā│ŃāåŃā│ŃāäŃü»HTMLŃāåŃéŁŃé╣Ńāł’╝ē
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«openInfoWindowTabsHtml()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
Ńé┐Ńā¢ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣Ńü»ŃĆüŃé┐Ńā¢Ńü«µĢ░ŃüĀŃüæHTMLµ¢ćŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,obj;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
}
}
function fOpenInfoWindowTabsHtml(){
var tabs = [
new GInfoWindowTab("ÕĀ┤µēĆ", "<p>µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗ<a href='http://www.s-markcity.co.jp/'>ŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹ</a>Ńü¦ŃüÖŃĆé</p><p><img src='/content/img/ajax/star.png' align='left' alt='' />µĖŗĶ░Ęķ¦ģńø┤ńĄÉŃü¬Ńü«Ńü¦ķø©Ńü«µŚźŃü¦ŃééõŠ┐Õł®Ńü¦ŃüÖŃĆé<br>ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ŃéäŃā®Ńā│ŃāüŃü®ŃüōŃ鏵║ĆĶ╝ēŃü¦ŃüÖŃĆé</p>"),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł1", "<p>EAST MALL3ķÜÄŃü½Ńü»<strong>ŃĆīŃāćŃé½ŃāĆŃā│Ńé╣ ŃāēŃāź ŃéĘŃā¦Ńé│Ńā®ŃĆŹ</strong>Ńü©ŃüäŃüåńŠÄÕæ│ŃüŚŃüä<br>ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃéĘŃā¦ŃāāŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé<br>ń¢▓ŃéīŃü¤µŚźŃü½Ńü»Ķć¬ÕłåŃüĖŃü«ŃüöĶżÆńŠÄŃü½Ōśģ</p>"),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł2", "<p>4ķÜÄŃü«<strong>ŃĆīRESTAURANTS AVENUŃĆŹ</strong>Ńü»<br>ÕÆīŃā╗µ┤ŗŃā╗õĖŁŃā╗Ńé½ŃāĢŃé¦Ńü¬ŃéōŃü¦ŃééµÅāŃüŻŃü”ŃüäŃüŠŃüÖŃĆé<br>Ńā®Ńā│ŃāüŃéäÕÅŗķüöŃü©Ńü«ŃāćŃéŻŃāŖŃā╝Ńü½Ńü┤ŃüŻŃü¤ŃéŖŃĆé<br>ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃü«ŃüŖŃüÖŃüŚÕ▒ŗŃüĢŃéōŃü»µ£¬ķ¢ŗµŗō’ĮŚ</p>")
]
/* ŌśģŃé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»HTMLµ¢ć’╝ē */
map.openInfoWindowTabsHtml(new GLatLng(35.658421,139.699069), tabs);
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindowTabsHtml();" />
</form>
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║’╝łHTMLµ¢ćĶ©śĶ┐░’╝ē
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«openInfoWindowHtml()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµīćÕ«ÜŃüŚŃü¤õĮŹńĮ«Ńü½µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣Ńü½Ńü»ŃĆüHTMLµ¢ćŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,obj;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
}
}
function fOpenInfoWindowHtml(){
/* ŌśģµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»HTMLµ¢ć’╝ē */
map.openInfoWindowHtml(new GLatLng(35.658421,139.699069), "<p>µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗ<a href='http://www.s-markcity.co.jp/'>ŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹ</a>Ńü¦ŃüÖŃĆé</p><p><img src='/content/img/ajax/star.png' align='left' alt='' />µĖŗĶ░Ęķ¦ģńø┤ńĄÉŃü¬Ńü«Ńü¦ķø©Ńü«µŚźŃü¦ŃééõŠ┐Õł®Ńü¦ŃüÖŃĆé<br>ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ŃéäŃā®Ńā│ŃāüŃü®ŃüōŃ鏵║ĆĶ╝ēŃü¦ŃüÖŃĆé</p>");
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindowHtml();" />
</form>
µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃéŗ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«closeInfoWindow()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüńÅŠÕ£©ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”Ńü©ķ¢ēŃüśŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,obj;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
}
}
function fOpenInfoWindowHtml(){
/* ŌśģµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»HTMLµ¢ć’╝ē */
map.openInfoWindowHtml(new GLatLng(35.658421,139.699069), "<p>µØ▒õ║¼µĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗ<a href='http://www.s-markcity.co.jp/'>ŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹ</a>Ńü¦ŃüÖŃĆé</p><p><img src='/content/img/ajax/star.png' align='left' alt='' />µĖŗĶ░Ęķ¦ģńø┤ńĄÉŃü¬Ńü«Ńü¦ķø©Ńü«µŚźŃü¦ŃééõŠ┐Õł®Ńü¦ŃüÖŃĆé<br>ŃéĘŃā¦ŃāāŃāöŃā│Ńé░ŃéäŃā®Ńā│ŃāüŃü®ŃüōŃ鏵║ĆĶ╝ēŃü¦ŃüÖŃĆé</p>");
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindowHtml();" />
<input type="button" value="µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃéŗ" onclick="map.closeInfoWindow();" />
</form>
Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║’╝łŃé│Ńā│ŃāåŃā│ŃāäŃü»DOMŃāÄŃā╝Ńāē’╝ē
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«openInfoWindowTabs()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃé┐Ńā¢õ╗śŃüŹŃü«µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
Ńé┐Ńā¢ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣Ńü»ŃĆüŃé┐Ńā¢Ńü«µĢ░ŃüĀŃüæDOMŃāÄŃā╝ŃāēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,obj;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
}
}
function fOpenInfoWindowTabs(){
var tObj1=document.createTextNode("µØ▒õ║¼ķāĮµĖŗĶ░ĘÕī║Ńü½ŃüéŃéŗŃĆīŃā×Ńā╝Ńé»ŃéĘŃāåŃéŻŃā╝ŃĆŹŃü¦ŃüÖŃĆéµĖŗĶ░Ęķ¦ģŃü½ńø┤ńĄÉŃüŚŃü”ŃüäŃüŠŃüÖŃĆé");
var tObj2=document.createTextNode("ŃĆīŃāćŃé½ŃāĆŃā│Ńé╣ ŃāēŃāź ŃéĘŃā¦Ńé│Ńā®ŃĆŹŃü©ŃüäŃüåńŠÄÕæ│ŃüŚŃüäŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃéĘŃā¦ŃāāŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé");
var tObj3=document.createTextNode("4ķÜÄŃü«ŃĆīRESTAURANTS AVENUŃĆŹŃü»Ķē▓ŃĆģŃü¬ŃüŖÕ║ŚŃüīŃüéŃéŗŃü«Ńü¦Ńā®Ńā│ŃāüŃü½µ£Ćķü®Ōśģ");
var tabs = [
new GInfoWindowTab("ÕĀ┤µēĆ", tObj1),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł1", tObj2),
new GInfoWindowTab("Ńé╣ŃāØŃāāŃāł2", tObj3)
];
/* ŌśģŃé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║’╝łÕåģÕ«╣Ńü»DOMŃāÄŃā╝Ńāē’╝ē */
map.openInfoWindowTabs(new GLatLng(35.658421,139.699069), tabs);
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="Ńé┐Ńā¢õ╗śŃüŹµāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║" onclick="fOpenInfoWindowTabs();" />
</form>