Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź ŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
ŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░
2008/5/5
GClientGeocoder.getLatLng(address, callback)
GoogleŃéĄŃā╝ŃāÉŃā╝Ńü©ńø┤µÄźķĆÜõ┐ĪŃüŚŃü”ŃĆüŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüŚŃü¤õĮŵēĆŃü«ŃéĖŃé¬Ńé│Ńā╝ŃāēŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü½Ńü»ŃĆüGClientGeocoderŃé»Ńā®Ńé╣ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
GClientGeocoderŃé»Ńā®Ńé╣Ńü«getLatLng()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµīćÕ«ÜŃüĢŃéīŃü¤õĮŵēĆŃéÆŃéĖŃé¬Ńé│Ńā╝ŃāēÕī¢ŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüGoogleŃéĄŃā╝ŃāÉŃā╝Ńü½Ńā¬Ńé»Ńé©Ńé╣ŃāłŃéÆķĆüõ┐ĪŃüŚŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé ń¼¼1Õ╝ĢµĢ░addressŃü½µīćÕ«ÜŃüŚŃü¤õĮŵēĆŃüīµŁŻÕĖĖŃü½ńē╣Õ«ÜŃü¦ŃüŹŃü¤ÕĀ┤ÕÉłŃĆüµīćÕ«ÜŃüŚŃü¤õĮŵēĆŃü«Õ£░ńé╣Ńü¦ń¼¼2Õ╝ĢµĢ░callbackŃü½µīćÕ«ÜŃüŚŃü¤ķ¢óµĢ░ŃüīĶĄĘÕŗĢŃüŚŃüŠŃüÖŃĆé õĮŵēĆŃüīńē╣Õ«ÜŃü¦ŃüŹŃü¬ŃüäÕĀ┤ÕÉłŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü»nullŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé õĮŵēĆŃüīŃüéŃüäŃüŠŃüäŃü¬ÕĀ┤ÕÉłŃü»ŃĆüµ£ĆŃééõĖĆĶć┤ŃüÖŃéŗÕ£░ńé╣Ńü«Ńü┐ŃüīŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü½µĖĪŃüĢŃéīŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![[
var map=null;
var geocoder=null;
function load(){
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.675147,140.116882), 13); /* ÕŹāĶæēń£ī */
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
/* ŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ */
geocoder=new GClientGeocoder();
}
}
function showAddress(address){
if(geocoder){
geocoder.getLatLng(
address,
function(point) {
if(!point){
alert(address + " not found");
}else{
map.setCenter(point, 13);
var marker=new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(address);
}
}
);
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<form action="#" onsubmit="showAddress(this.address.value);return false;">
<p>
<input type="text" size="50" name="address" value="ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£1-1" />
<input type="submit" value="µż£ń┤ó" />
</p>
</form>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
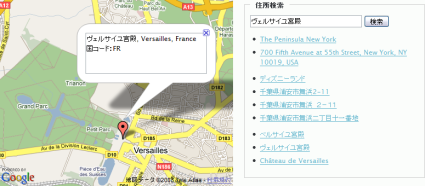
ŃéĖŃé¬Ńé│Ńā╝ŃāēŃü«µāģÕĀ▒ŃéÆÕÅ¢ÕŠŚ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![[
var map;
var geocoder;
function load(){
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.665246,139.712319), 13);
geocoder=new GClientGeocoder();
}
}
function addAddressToMap(response){
/* Ńā×Ńā╝Ńé½Ńā╝ÕēŖķÖż */
map.clearOverlays();
if(!response || response.Status.code!=200){
alert("õĮŵēĆŃü«ÕĀ┤µēĆŃéÆńē╣Õ«ÜŃü¦ŃüŹŃüŠŃüøŃéōŃü¦ŃüŚŃü¤ŃĆé");
}else{
place=response.Placemark[0];
point=new GLatLng(place.Point.coordinates[1],
place.Point.coordinates[0]);
/* Ńā×Ńā╝Ńé½Ńā╝Ķ┐ĮÕŖĀ */
marker=new GMarker(point);
map.addOverlay(marker);
/* Ńā×Ńā╝Ńé½Ńā╝õĖŖŃü½µāģÕĀ▒Ńé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */
marker.openInfoWindowHtml("<textarea cols='30' rows='3'>"+place.address+"\nÕøĮŃé│Ńā╝Ńāē’╝Ü"+place.AddressDetails.Country.CountryNameCode+"</textarea>");
}
}
/* ÕģźÕŖøŃüŚŃü¤õĮŵēĆŃü«õĮŹńĮ«Ńü½Ńā×Ńā╝Ńé½Ńā╝ŃéÆĶ┐ĮÕŖĀ */
function showLocation(){
var address=document.forms[0].q.value;
/* ÕģźÕŖøŃüŚŃü¤õĮŵēĆŃéÆŃéĖŃé¬Ńé│Ńā╝ŃāēÕī¢ŃüÖŃéŗŃü¤ŃéüŃü½GoogleŃéĄŃā╝ŃāÉŃā╝Ńü½Ńā¬Ńé»Ńé©Ńé╣ŃāłķĆüõ┐Ī */
geocoder.getLocations(address, addAddressToMap);
}
/* µż£ń┤óŃüŚŃü¤ŃéóŃāēŃā¼Ńé╣ŃéÆÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ĶĪ©ńż║ */
function findLocation(address){
document.forms[0].q.value=address;
showLocation();
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div style="float:left; width:425px;">
<div id="map" style="width:425px;height:340px;"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
</div>
<div style="float:left; width:330px; margin-left:20px;">
<form action="#" onsubmit="showLocation(); return false;">
<fieldset>
<legend>õĮŵēƵż£ń┤ó</legend>
<p>
<input type="text" name="q" value="" class="address_input" size="30" />
<input type="submit" name="find" value="µż£ń┤ó" />
</p>
<ul>
<li><a href="javascript:findLocation('The Peninsula New York');">The Peninsula New York</a></li>
<li><a href="javascript:findLocation('700 Fifth Avenue at 55th Street, New York, NY 10019, USA');">700 Fifth Avenue at 55th Street, New York, NY 10019, USA</a></li>
</ul>
<ul>
<li><a href="javascript:findLocation('ŃāćŃéŻŃé║ŃāŗŃā╝Ńā®Ńā│Ńāē');">ŃāćŃéŻŃé║ŃāŗŃā╝Ńā®Ńā│Ńāē</a></li>
<li><a href="javascript:findLocation('ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£2-11');">ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£2-11</a></li>
<li><a href="javascript:findLocation('ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£ŃĆĆ’╝Æ’╝Ź’╝æ’╝æ');">ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£ŃĆĆ’╝Æ’╝Ź’╝æ’╝æ</a></li>
<li><a href="javascript:findLocation('ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£õ║īõĖüńø«ÕŹüõĖĆńĢ¬Õ£░');">ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£õ║īõĖüńø«ÕŹüõĖĆńĢ¬Õ£░</a></li>
</ul>
<ul>
<li><a href="javascript:findLocation('ŃāÖŃā½ŃéĄŃéżŃā”Õ««µ«┐');">ŃāÖŃā½ŃéĄŃéżŃā”Õ««µ«┐</a></li>
<li><a href="javascript:findLocation('Ńā┤Ńé¦Ńā½ŃéĄŃéżŃā”Õ««µ«┐');">Ńā┤Ńé¦Ńā½ŃéĄŃéżŃā”Õ««µ«┐</a></li>
<li><a href="javascript:findLocation('Château de Versailles');">Château de Versailles</a></li>
</ul>
</fieldset>
</form>
</div>
<br style="clear:both;" />
ÕøĮŃé│Ńā╝ŃāēŃü«Ķ©ŁÕ«ÜŃā╗ÕÅ¢ÕŠŚ
2008/5/5
GClientGeocoder.getBaseCountryCode()
GClientGeocoderŃé»Ńā®Ńé╣Ńü«setBaseCountryCode()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüµż£ń┤óńĄÉµ×£ŃéÆÕøĮŃé│Ńā╝ŃāēŃü«ŃāēŃāĪŃéżŃā│ŃüŗŃéēķĆüõ┐ĪŃüĢŃéīŃü¤ŃéłŃüåŃü½Ķ”ŗŃüøŃüŗŃüæŃéŗŃéłŃüåŃéĖŃé¬Ńé│Ńā╝ŃāĆŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░countyCodeŃü½Ńü»ŃĆüISO 3166-1’╝łAlpha-2 code’╝ēŃü«ÕøĮŃé│Ńā╝ŃāēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░Ńü»ŃĆüÕ£░Õø│Ķć¬õĮōŃüīŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ŃéÆŃéĄŃāØŃā╝ŃāłŃüŚŃü”ŃüäŃéŗÕøĮŃü¦ŃüŚŃüŗÕł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé õĖĆķā©õŠŗÕż¢ŃüīŃüéŃéŖŃüŠŃüÖŃüīŃĆüŃü╗Ńü©ŃéōŃü®Ńü«ISO 3166-1Ńé│Ńā╝ŃāēŃü»ŃĆüµ£ĆõĖŖõĮŹŃā¼ŃāÖŃā½Ńü«ŃéżŃā│Ńé┐Ńā╝ŃāŹŃāāŃāłŃāēŃāĪŃéżŃā│Ńü©ÕÉīõĖĆŃü¦ŃüÖŃĆé Ńü¤Ńü©ŃüłŃü░ŃĆüŃĆīJPŃĆŹŃü»µŚźµ£¼µ£ĆõĖŖõĮŹŃā¼ŃāÖŃā½Ńü«ŃéżŃā│Ńé┐Ńā╝ŃāŹŃāāŃāłŃāēŃāĪŃéżŃā│ .co.jp ŃéÆńż║ŃüŚŃüŠŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃāēŃāĪŃéżŃā│Ńü»ŃĆüŃā×ŃāāŃāŚAPIŃéƵ£ĆÕłØŃü½ŃāŁŃā╝ŃāēŃüŚŃü¤ŃāēŃāĪŃéżŃā│Ńüīķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé ÕøĮŃé│Ńā╝ŃāēŃü»Õż¦µ¢ćÕŁŚŃü©Õ░ŵ¢ćÕŁŚŃéÆÕī║ÕłźŃüŚŃüŠŃüøŃéōŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
GClientGeocoderŃé»Ńā®Ńé╣Ńü«getBaseCountryCode()Ńü»ŃĆüµīćÕ«ÜŃüŚŃü¤ŃéĖŃé¬Ńé│Ńā╝ŃāĆŃü½õĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗńÅŠÕ£©Ńü«ÕøĮŃé│Ńā╝ŃāēŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé ŃéĖŃé¬Ńé│Ńā╝ŃāĆŃü½ÕøĮŃé│Ńā╝ŃāēŃüīĶ©ŁÕ«ÜõĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆünullŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![[
var map=null;
var geocoder=null;
function load(){
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.675147,140.116882), 13); /* ÕŹāĶæēń£ī */
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
/* ŃéĖŃé¬Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ */
geocoder=new GClientGeocoder();
}
}
function showAddress(address){
if(geocoder){
geocoder.setBaseCountryCode("JP-12"); /* ÕŹāĶæēń£ī ISO 3166-2:JP */
geocoder.getLatLng(
address,
function(point) {
if(!point){
alert(address + " not found");
}else{
map.setCenter(point, 13);
var marker=new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(address+"<br>"+geocoder.getBaseCountryCode());
}
}
);
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<form action="#" onsubmit="showAddress(this.address.value);return false;">
<p>
<input type="text" size="50" name="address" value="ÕŹāĶæēń£īµĄ”Õ«ēÕĖéĶł×µĄ£1-1" />
<input type="submit" value="µż£ń┤ó" />
</p>
</form>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>