ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬Ńé©ŃāĢŃé¦Ńé»Ńāł
- Corner.js v1.8ŃĆöńö╗ÕāÅŃü«Ķ¦ÆŃéÆĶ¦ÆõĖĖŃü½ŃüŚŃü¤ŃéŖÕĮ▒ŃéÆŃüżŃüæŃéŗŃĆĢ
- Glossy.js v1.5ŃĆöńö╗ÕāÅŃéÆŃāäŃāżŃāäŃāżŃü½ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆĢ
- Instant.js v2.2ŃĆöńö╗ÕāÅŃü«ŃāØŃā®ŃāŁŃéżŃāēÕåÖń£¤Ńü«ŃéłŃüåŃü¬µ×ĀŃéÆŃüżŃüæŃéŗŃĆĢ
- Loupe.js v1.3ŃĆöńö╗ÕāÅŃéÆŃā½Ńā╝ŃāÜŃü¦Ķ”ŗŃü¤ŃéłŃüåŃü¬ÕŖ╣µ×£ŃĆĢ
- Reflection.js v2.0ŃĆöµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃĆĢ
- Reflex.js v1.2ŃĆöµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃĆĢ
Corner.js v1.8
ńö╗ÕāÅŃü«Ķ¦ÆŃéÆĶ¦ÆõĖĖŃü½ŃüŚŃü¤ŃéŖÕĮ▒ŃéÆŃüżŃüæŃéŗ
unknown
Corner.js v1.8
Glossy.jsŃü©õ╝╝Ńü”ŃüäŃüŠŃüÖŃüīŃĆüńö╗ÕāÅŃü«Ķ¦ÆŃéÆĶ¦ÆõĖĖŃü½ŃüÖŃéŗŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüŃéłŃéŖń┤░ŃüŗŃü½ÕĮ▒Ńü¬Ńü®Ńü«Ńé©ŃāĢŃé¦Ńé»ŃāłŃéÆŃüŗŃüæŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ŃĆīcorner.jsŃĆŹŃüéŃéŗŃüäŃü»ŃĆījustcorners.jsŃĆŹŃéÆheadĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüimgĶ”üń┤ĀŃü½class='corner'Ńü©µīćÕ«ÜŃüÖŃéŗŃüĀŃüæńĄäŃü┐ĶŠ╝ŃéüŃüŠŃüÖŃĆé
 corner.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
corner.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ justcorners.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
justcorners.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Corner.js v1.8 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/cornerjs/corner.js"></script>
<script type="text/javascript" src="/content/lib/cornerjs/justcorners.js"></script>
<style type="text/css">
table { width:80%; }
th { white-space:nowrap; text-align:left; }
td { width:33%; padding-bottom:20px; }
</style>
</head>
<body>
<h1><a href='http://www.netzgesta.de/corner/'>Corner.js v1.8</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>corner.js</h2>
<table>
<tr>
<th>corner</th>
<th>corner ishade50</th>
<th>ishadow20</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="corner" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner ishade50" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner ishadow20" /></td>
</tr>
<tr>
<th>corner ishade50 ishadow20</th>
<th>corner ishadow40 inverse</th>
<th>corner iradius16</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="corner ishade50 ishadow20" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner ishadow40 inverse" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius16" /></td>
</tr>
<tr>
<th>corner iradius24 ishadow33 inverse</th>
<th>corner iradius20 ishadow33</th>
<th>corner iradius8 ishade75 ishadow33</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius24 ishadow33 inverse" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius20 ishadow33" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius8 ishade75 ishadow33" /></td>
</tr>
<tr>
<th>corner iradius16 ishade66 ishadow30</th>
<th>corner iradius32 ishade50 ishadow25</th>
<th>corner iradius48 ishade33</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius16 ishade66 ishadow30" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius32 ishade50 ishadow25" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corner iradius48 ishade33" /></td>
</tr>
</table>
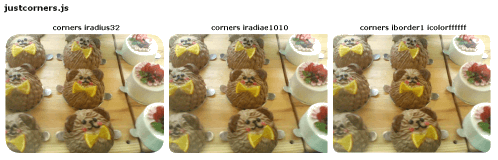
<h2>justcorners.js</h2>
<table>
<tr>
<th>corners iradius32</th>
<th>corners iradiae1010</th>
<th>corners iborder1 icolorffffff</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="corners iradius32" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corners iradiae1010" /></td>
<td><img src="/content/img/pic2-thumb.png" class="corners iborder1 icolorffffff" /></td>
</tr>
</table>
</body>
</html>
Glossy.js v1.5
ńö╗ÕāÅŃéÆŃāäŃāżŃāäŃāżŃü½ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬
unknown
Glossy.js v1.5
ńö╗ÕāÅŃü½ń½ŗõĮōŃé©ŃāĢŃé¦Ńé»ŃāłŃéÆŃüŗŃüæŃü”ŃāäŃāżŃāäŃāżŃü½Ķ”ŗŃüøŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ŃĆīglossy.jsŃĆŹŃéÆheadĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüimgĶ”üń┤ĀŃü½class='glossy'Ńü©µīćÕ«ÜŃüÖŃéŗŃüĀŃüæńĄäŃü┐ĶŠ╝ŃéüŃüŠŃüÖŃĆé
ÕĮ▒ŃéÆõ╗śŃüæŃü¤ŃéŖŃü©ŃüäŃüŻŃü¤Ńé¬ŃāŚŃéĘŃā¦Ńā│µīćÕ«ÜŃééŃĆüŃé»Ńā®Ńé╣ÕÉŹŃü½Ķ┐ĮÕŖĀŃüÖŃéŗŃüĀŃüæŃü¦Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé©ŃāĢŃé¦Ńé»ŃāłŃüīŃüŗŃüæŃéēŃéīŃéŗńö╗ÕāÅŃü«µ£ĆÕ░ÅŃéĄŃéżŃé║Ńü»ŃĆü16├Ś16ŃāöŃé»Ńé╗Ńā½Ńü¦ŃüÖŃĆé
 Glossy.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Glossy.jsŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Glossy.js v1.5 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/glossy/glossy.js"></script>
</head>
<body>
<h1><a href='http://www.netzgesta.de/glossy/'>Glossy.js v1.5</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>glossy + iradius20’Į×50</h2>
<p><img src="/content/img/16x16.png" class="glossy iradius25" /> 16x16</p>
<p><img src="/content/img/32x32.png" class="glossy iradius25" /> 32x32</p>
<p><img src="/content/img/dog_mini.gif" class="glossy iradius25" /> 50x50</p>
<p><img src="/content/img/pic1-thumb.png" class="glossy iradius25" /> 120x90</p>
<h2>glossy + ibgcolorRRGGBB + igradientRRGGBB + horizontal + noshadow</h2>
<p><img src="/content/img/pic1.png" class="glossy ibgcolor00aa00 igradient00aaaa horizontal noshadow" /> 320x240</p>
</body>
</html>
Instant.js v2.2
ńö╗ÕāÅŃü«ŃāØŃā®ŃāŁŃéżŃāēÕåÖń£¤Ńü«ŃéłŃüåŃü¬µ×ĀŃéÆŃüżŃüæŃéŗ
unknown
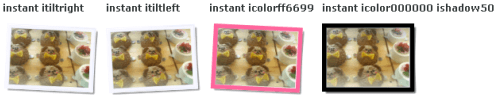
Instant.js 2.2
ńö╗ÕāÅŃü½Õż¬ŃéüŃü«µ×ĀńĘÜŃéÆŃüżŃüæŃü”ŃéÆŃāØŃā®ŃāŁŃéżŃāēÕåÖń£¤Ńü«ŃéłŃüåŃü½ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ŃĆīinstant.jsŃĆŹŃéÆheadĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüimgĶ”üń┤ĀŃü½class='instant'Ńü©µīćÕ«ÜŃüÖŃéŗŃüĀŃüæńĄäŃü┐ĶŠ╝ŃéüŃüŠŃüÖŃĆé
µ×ĀńĘÜŃü«Ķē▓ŃĆüÕĮ▒Ńü«µ£ēńäĪŃĆüÕĮ▒ŃéĄŃéżŃé║ŃĆüÕéŠŃüŹŃü«µ¢╣ÕÉæ’╝łÕĘ”orÕÅ│’╝ēŃéƵīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃé»Ńā®Ńé╣ŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃüĀŃüæŃü¦Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé©ŃāĢŃé¦Ńé»ŃāłŃüīŃüŗŃüæŃéēŃéīŃéŗńö╗ÕāÅŃü«µ£ĆÕ░ÅŃéĄŃéżŃé║Ńü»ŃĆü64├Ś64ŃāöŃé»Ńé╗Ńā½Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Instant.js v2.2 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/instantjs/instant.js"></script>
</head>
<body>
<h1><a href='http://www.netzgesta.de/instant/'>Instant.js 2.2</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<table>
<tr>
<th>instant itiltright</th>
<th>instant itiltleft</th>
<th>instant icolorff6699</th>
<th>instant icolor000000 ishadow50</th>
</tr>
<tr>
<td><img src="/content/img/pic2-thumb.png" class="instant itiltright" /></td>
<td><img src="/content/img/pic2-thumb.png" class="instant itiltleft" /></td>
<td><img src="/content/img/pic2-thumb.png" class="instant icolorff6699" /></td>
<td><img src="/content/img/pic2-thumb.png" class="instant icolor000000 ishadow50" /></td>
</tr>
</table>
</body>
</html>
Loupe.js v1.3
ńö╗ÕāÅŃéÆŃā½Ńā╝ŃāÜŃü¦Ķ”ŗŃü¤ŃéłŃüåŃü¬ÕŖ╣µ×£
unknown
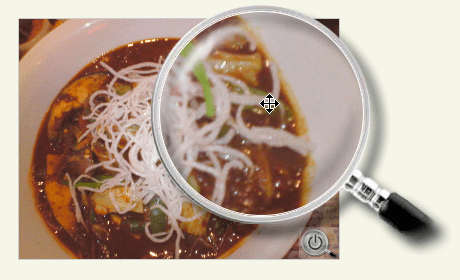
Loupe.js v1.3
ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü«õĖŖŃü¦Ńā½Ńā╝ŃāÜŃéÆŃāēŃā®ŃāāŃé░’╝åŃāēŃāŁŃāāŃāŚŃüÖŃéŗŃü©ŃĆüŃüØŃü«ķā©ÕłåŃü«µŗĪÕż¦ńö╗ÕāÅŃüīŃü┐ŃéīŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ķģŹÕĖāÕģāŃéĄŃéżŃāłŃü«ŃāćŃāóŃü¦Ńü»ŃāóŃāŖŃā¬ŃéČŃü«ÕŠ«ń¼æŃü┐ŃéƵŗĪÕż¦ŃüŚŃü¤ŃéŖŃü©ŃĆüńÖ║µā│ŃüīķØóńÖĮŃüäŃü¦ŃüÖŃüŁŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Loupe.js v1.3 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript">var loupePath="/content/lib/loupe/";</script>
<script type="text/javascript" src="/content/lib/loupe/loupe.js"></script>
<!--[if gte IE 6]>
<script type="text/javascript">var loupePath="/content/lib/loupe/vml/";</script>
<script type="text/javascript" src="/content/lib/loupe/vml/loupe.js"></script>
<![endif]-->
<style type="text/css">
</style>
</head>
<body>
<h1><a href='http://www.netzgesta.de/loupe/'>Loupe.js v1.3</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>Zoom Effect</h2>
<div style="width:320px; height:240px; background:url(/content/lib/loupe/images/food/small.jpg) no-repeat; border:1px solid #ccc;">
<img id="food" onLoad="initLoupe(this.id,true,773,364);" src="/content/lib/loupe/images/food/big.jpg" style="cursor:wait;" width="320" height="240" alt="large image" />
</div>
</body>
</html>
Reflection.js v2.0
µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£
unknown
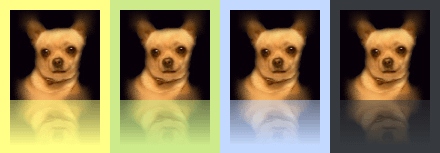
Reflection.js v2.0
headĶ”üń┤ĀÕåģŃü¦ŃĆīreflect.jsŃĆŹŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆõ╗śŃüæŃü¤Ńüäńö╗ÕāÅŃü«imgĶ”üń┤ĀŃü½class='reflect'ŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
ĶāīµÖ»Ķē▓ŃéƵīćÕ«ÜŃüŚŃü¤ŃéŖŃĆüµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£Ńü«ķ½śŃüĢŃéäķĆŵśÄÕ║”ŃéÆõ╗śŃüæŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆürheight40Ńü«µĢ░ÕĆżķā©ÕłåŃü½ÕÅŹÕ░äÕŖ╣µ×£Ńü«ŃĆīķ½śŃüĢŃĆŹŃĆüropacity20Ńü«µĢ░ÕĆżķā©ÕłåŃü½ÕÅŹÕ░äÕŖ╣µ×£Ńü«ŃĆīķĆŵśÄÕ║”ŃĆŹŃéÆŃüØŃéīŃü×Ńéī10Õł╗Ńü┐Ńü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Reflection.js v2.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/reflection/reflection.js"></script>
<style type="text/css">
.cf p { float:left; width:90px; padding:10px; }
</style>
</head>
<body>
<h1><a href='http://cow.neondragon.net/stuff/reflection/'>Reflection.js v2.0</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£</h2>
<div class="cf">
<p><img src="/content/img/dog_black.png" class="reflect" alt="dog" /></p>
<p><img src="/content/img/dog_white.gif" class="reflect" alt="dog" /></p>
</div>
<h2>Coloured Backgrounds - ĶāīµÖ»Ķē▓ŃéƵīćÕ«ÜŃü¦ŃüŹŃéŗµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£</h2>
<div class="cf">
<p style="background-color:#FFFF88;"><img src="/content/img/dog_black.png" class="reflect" alt="dog" /></p>
<p style="background-color:#CDEB8B;"><img src="/content/img/dog_black.png" class="reflect" alt="dog" /></p>
<p style="background-color:#C3D9FF;"><img src="/content/img/dog_black.png" class="reflect" alt="dog" /></p>
<p style="background-color:#36393D;"><img src="/content/img/dog_black.png" class="reflect" alt="dog" /></p>
</div>
<h2>Varying Heights - µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£Ńü«ķ½śŃüĢŃéƵīćÕ«Ü</h2>
<div class="cf">
<p><img src="/content/img/dog_black.png" class="reflect rheight10" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect rheight30" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect rheight50" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect rheight70" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect rheight90" alt="dog" /></p>
</div>
<h2>Varying Opacities - µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£Ńü«ķĆŵśÄÕ║”ŃéƵīćÕ«Ü</h2>
<div class="cf">
<p><img src="/content/img/dog_black.png" class="reflect ropacity10" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect ropacity30" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect ropacity50" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect ropacity70" alt="dog" /></p>
<p><img src="/content/img/dog_black.png" class="reflect ropacity90" alt="dog" /></p>
</div>
<h2>Scripted Reflection - ÕŗĢŃüŹŃü«ŃüéŃéŗµ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£</h2>
<p>Ō¢╝ńö╗ÕāÅŃü«Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃĆüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłµÖéŃü¦ķĆŵśÄÕ║”ŃéÆÕżēÕī¢ŃüĢŃüøŃüŠŃüÖŃĆé</p>
<div class="cf">
<p><img src="/content/img/dog_black.png" alt="dog" onmouseover="Reflection.add(this, { opacity: 2/3 });" onmouseout="Reflection.add(this, { opacity: 1/3 });" class="reflect ropacity33" /></p>
</div>
<p>Ō¢╝ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ńö╗ÕāÅŃü½µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆŃüŗŃüæŃĆüÕēŖķÖżŃā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆÕÅ¢ŃéŖķÖżŃüŹŃüŠŃüÖŃĆé</p>
<div class="cf">
<p style="height:150px;"><img src="/content/img/dog_black.png" id="sorbohax" alt="dog" onclick="Reflection.add(this, { height: 1/3, opacity: 2/3 });" /></p>
<p><a href="javascript:Reflection.remove(document.getElementById('sorbohax'))">µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ÕēŖķÖż</a></p>
</div>
<p>Ō¢╝Refrection.add()ķ¢óµĢ░õĮ┐ńö©</p>
<div class="cf">
<p><img src="/content/img/dog_black.png" id="indeed" alt="" class="reflect ropacity10" /></p>
</div>
<script type="text/css">
var cool=2;
function varyReflect(){
if(cool==10){ cool=1; }
Reflection.add(document.getElementById('indeed'), { opacity: cool/10 });
document.getElementById('indeeda').innerHTML = cool*10;
cool++;
}
</script>
</body>
</html>
Reflex.js v1.2
µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£
unknown
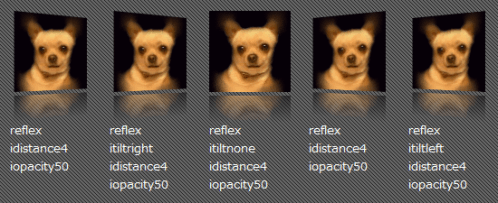
Reflex.js 1.2
ńö╗ÕāÅŃü½µ¦śŃĆģŃü¬µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆŃüŗŃüæŃéēŃéīŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ŃĆīreflex.jsŃĆŹŃéÆheadĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüimgĶ”üń┤ĀŃü½class='reflex'Ńü©µīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
µīćÕ«ÜŃüŚŃü¤ĶāīµÖ»ńö╗ÕāÅŃü½ńö╗ÕāÅŃéÆÕÅŹÕ░äŃüĢŃüøŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé õĖŗµ¢╣ÕÉæŃüĀŃüæŃü¦Ńü»Ńü¬ŃüÅŃĆüõĖēķØóķÅĪŃü«ŃéłŃüåŃü½µ¦śŃĆģŃü¬Ķ¦ÆÕ║”Ńü½ÕÅŹÕ░äŃüĢŃüøŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃü«Ńü¦ÕźźĶĪīŃüŹŃü«ŃüéŃéŗŃé©ŃāĢŃé¦Ńé»ŃāłŃéÆŃüŗŃüæŃü¤ŃüäµÖéŃü½µ£Ćķü®Ńü¦ŃüÖŃĆé
Ńé©ŃāĢŃé¦Ńé»ŃāłŃüīŃüŗŃüæŃéēŃéīŃéŗńö╗ÕāÅŃü«µ£ĆÕ░ÅŃéĄŃéżŃé║Ńü»ŃĆü32├Ś32ŃāöŃé»Ńé╗Ńā½Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ķ©ŁÕ«ÜŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/reflex/reflex.js"></script>
<style type="text/css">
body {
margin:20px; padding:0;
background:transparent url("/content/img/skin/bg.gif") repeat top left;
font-size:81%;
}
div.demo {
float:left; margin:10px;
}
.cf:after {
content:".";
display:block;
visibility:hidden;
height:0.1px;
font-size:0.1em;
line-height:0;
clear:both;
}
.cf {
display:inline-block;
}
/* Hides from IE-mac \*/
* html .cf {
height:1%;
}
.cf {
display:block;
}
/* End hide from IE-mac */
</style>
</head>
<body>
<!-- CONTENT -->
<p>ÕÅéńģ¦’╝Ü<a href="http://www.netzgesta.de/reflex/">Reflex.js 1.2</a></p>
<!-- CODE -->
<div class='cf'>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex idistance4 iopacity50" alt="Dog" /><br><span>reflex<br>idistance4<br>iopacity50</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex itiltright idistance4 iopacity50" alt="Dog" /><br><span>reflex<br>itiltright<br>idistance4<br>iopacity50</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex itiltnone idistance4 iopacity50" alt="Dog" /><br><span>reflex<br>itiltnone<br>idistance4<br>iopacity50</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex idistance4 iopacity50" alt="Dog" /><br><span>reflex<br>idistance4<br>iopacity50</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex itiltleft idistance4 iopacity50" alt="Dog" /><br><span>reflex<br>itiltleft<br>idistance4<br>iopacity50</span></div>
</div>
<div class='cf'>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex itiltright" alt="Dog" /><br><span>reflex<br>itiltright</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex" alt="Dog" /><br><span>reflex</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex" alt="Dog" /><br><span>reflex</span></div>
</div>
<div class='cf'>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex iopacity50" alt="Dog" /><br><span>reflex<br>iopacity50</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex iopacity75" alt="Dog" /><br><span>reflex<br>iopacity75</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex iopacity25" alt="Dog" /><br><span>reflex<br>iopacity25</span></div>
</div>
<div class='cf'>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex idistance16 iborder2 iheight24" alt="Dog" /><br><span>reflex<br>idistance16<br>iborder2<br>iheight24</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex idistance0 iborder8 iheight40 icolorffffff" alt="Dog" /><br><span>reflex<br>idistance0<br>iborder8<br>iheight40<br>icolorffffff</span></div>
<div class="demo"><img src="/content/img/dog_black.png" width="90" height="90" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="Dog" /><br><span>reflex<br>idistance8<br>iborder1<br>iheight32<br>icolor0070a4</span></div>
</div>
<!-- / CODE -->
<!-- / CONTENT -->
</body>
</html>