ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬CSSŃü«Ńü┐Ńü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║
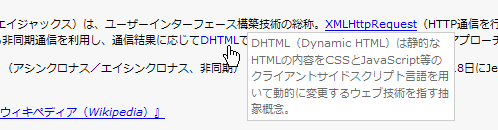
Easy CSS Tooltip
unknown
Easy CSS Tooltip
CSSŃüĀŃüæŃü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃéÆÕ«¤ĶŻģŃüÖŃéŗŃāåŃé»ŃāŗŃāāŃé»ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé CSSŃü»1KBŃü©Ķ╗ĮķćÅ’╝üJavaScriptŃéÆõĮ┐ŃéÅŃü¬ŃüäŃü«Ńü¦ŃĆüŃā¢Ńā®Ńé”ŃéČŃü½õŠØÕŁśŃüŚŃüŠŃüøŃéōŃĆé aĶ”üń┤ĀŃü½tooltipŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃĆüŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃü¤Ńüäķā©ÕłåŃéÆaĶ”üń┤ĀÕåģŃü«spanĶ”üń┤ĀŃü½µīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½ńĄäŃü┐ĶŠ╝ŃéüŃüŠŃüÖŃĆé
<a href='#' class='tooltip'>ńö©Ķ¬×<span>ńö©Ķ¬×Ńü«Ķ¬¼µśÄ</span></a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Easy CSS Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
/* Easy CSS Tooltip - by Koller Juergen [www.kollermedia.at] */
* {font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; }
a:hover {background:#f7f7f7; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:200px;}
a.tooltip:hover span{display:inline; position:absolute; border:1px solid #cccccc; background:#ffffff; color:#6c6c6c;}
</style>
</head>
<body>
<h1><a href="http://www.kollermedia.at/archive/2008/03/24/easy-css-tooltip/">Easy CSS Tooltip</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tooltip">XMLHttpRequest<span>JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē</span></a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tooltip">DHTML<span>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</span></a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="tooltip">XML<span>Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé</span></a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tooltip">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ<span>Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</span></a></cite>
</dd>
</dl>
</blockquote>
</body>
</body>
</html>
Pure CSS Tooltips
unknown
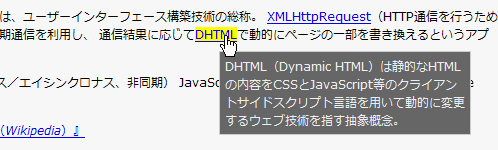
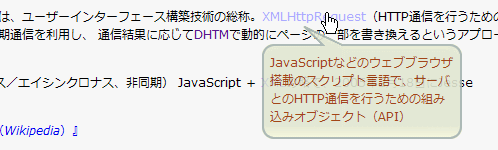
Pure CSS Tooltips
CSSŃüĀŃüæŃü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃéÆÕ«¤ĶŻģŃüÖŃéŗŃāåŃé»ŃāŗŃāāŃé»ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Ńü©Ńü”ŃééŃéĘŃā│ŃāŚŃā½Ńü¬ŃüżŃüÅŃéŖŃü¦ŃĆüaĶ”üń┤ĀŃü½infoŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃĆüaĶ”üń┤ĀŃü«õĖŁŃü«spanĶ”üń┤ĀŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüÖŃéŗÕåģÕ«╣ŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Pure CSS Tooltips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
img { border:0; }
/* Pure CSS Tooltips */
a.info{
position:relative; /*this is the key*/
z-index:24;
}
a.info:hover{z-index:25; background-color:#ff0}
a.info span{display: none}
a.info:hover span{ /*the span will display just on :hover state*/
display:block;
position:absolute;
top:2em; left:2em;
width:20em;
border:1px solid #ccc;
background-color:#666; color:#eee;
text-align:left;
padding:5px;
}
</style>
</head>
<body>
<h1><a href='http://psacake.com/web/jl.asp'>Pure CSS Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="info">XMLHttpRequest<span>JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē</span></a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="info">DHTML<span>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</span></a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="info">XML<span>Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé</span></a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="info">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ<span>Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</span></a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
balloon pop-ups
unknown
balloon pop-ups
CSSŃü«Ńü┐Ńü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃéÆÕ«¤ĶŻģŃüÖŃéŗŃāåŃé»ŃāŗŃāāŃé»ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé

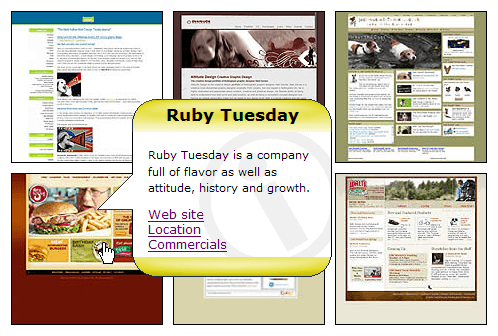
CSS Bubble Tooltips
unknown
CSS Bubble Tooltips
ńö╗ÕāÅŃü©CSSŃü«Ńü┐Ńü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃéÆÕ«¤ĶŻģŃüÖŃéŗŃāåŃé»ŃāŗŃāāŃé»ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
<a href='#' class='tt'>ńö©Ķ¬× <span class='tooltip'><span class='top'></span> <span class='middle'>ńö©Ķ¬×Ńü«Ķ¬¼µśÄ</span> <span class='bottom'></span></span></a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS Bubble Tooltips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
/*---------- bubble tooltip -----------*/
a.tt{
position:relative;
z-index:24;
text-decoration:none;
}
a.tt span{ display: none; }
/*background:; ie hack, something must be changed in a for ie to execute it*/
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align:left
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url("/content/img/ajax/bubbletooltips/bubble.gif") no-repeat top;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url("/content/img/ajax/bubbletooltips/bubble_filler.gif") repeat bottom;
}
a.tt:hover span.bottom{
display: block;
padding:3px 8px 10px;
color: #548912;
background: url("/content/img/ajax/bubbletooltips/bubble.gif") no-repeat bottom;
}
</style>
</head>
<body>
<h1><a href="http://trentrichardson.com/examples/csstooltips/">CSS Bubble Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tt">XMLHttpRequest<span class="tooltip"><span class="top"></span><span class="middle">JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē</span><span class="bottom"></span></span></a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tt">DHTM<span class="tooltip"><span class="top"></span><span class="middle">DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</span><span class="bottom"></span></span></a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="tt">XML<span class="tooltip"><span class="top"></span><span class="middle">Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé</span><span class="bottom"></span></span></a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tt">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ<span class="tooltip"><span class="top"></span><span class="middle">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</span><span class="bottom"></span></span></a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>