ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬ŃāÉŃā½Ńā╝Ńā│Ńā╗ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ
- Ajax tooltip
- Animated Tooltip Javascript
- Balloon tooltip
- BoxOver 2.1
- Create a Nice, Lightweight JavaScript Tooltip
- CSS Tooltips - Floating HTML Elements
- Finding a Javascript Tool Tip Script
- GLT - Good-Looking TooltipsŃĆöHTMLĶ”üń┤ĀŃü«altÕ▒׵ƦŃā╗titleÕ▒׵ƦŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃĆĢ
- JavaScript, DHTML Tooltips
- lixlpixel Javascript tooltips
- Nice Titles
- overLIB
- Popup Balloons
- qTip - CSS Tooltips
- Rich HTML Balloon Tooltip
- SuperNote v1.0beta2
- Sweet Titles 1.0
- Title To Note
- Tooltip for formsŃĆöŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃĆĢ
- Tooltip with transparent shadow
- Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus
- websnapr - Preview Bubble Javascript v2.0
- wg:Bubble Tooltips
- Yahoo! UI Library: TooltipŃĆöYUIõĮ┐ńö©ŃĆĢ
- UniTipŃĆöÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüqTipŃāÖŃā╝Ńé╣ŃĆĢ
Ajax tooltip
2008/10/6
Ajax tooltip - dhtmlgoodies.com
’╝╗JS’╝Įajax-dynamic-content.jsŃĆüajax.jsŃĆüajax-tooltip.js
Ńā¬Ńā│Ńé»Ńü«Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃü½ŃĆüHTMLŃāÜŃā╝ŃéĖŃéÆŃāÉŃā½Ńā╝Ńā│ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ajax tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/ajax-tooltip/js/ajax-dynamic-content.js"></script>
<script type="text/javascript" src="/content/lib/ajax-tooltip/js/ajax.js"></script>
<script type="text/javascript" src="/content/lib/ajax-tooltip/js/ajax-tooltip.js"></script>
<link rel="stylesheet" href="/content/lib/global.css" media="screen" type="text/css" />
<link rel="stylesheet" href="/content/lib/ajax-tooltip/css/ajax-tooltip.css" media="screen" type="text/css" />
<style type="text/css">
/* over-write */
li { margin:5px 0 5px 18px; }
</style>
</head>
<body>
<h1><a href='http://www.dhtmlgoodies.com/index.html?whichScript=ajax-tooltip'>Ajax tooltip - dhtmlgoodies.com</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüHTMLŃāÜŃā╝ŃéĖŃüīŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<ul>
<li><a href="#" onmouseover="ajax_showTooltip('/content/lib/ajax-tooltip/demo-pages/page1.html',this);return false;" onmouseout="ajax_hideTooltip()">Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä</a></li>
<li><a href="#" onmouseover="ajax_showTooltip('/content/lib/ajax-tooltip/demo-pages/page2.html',this);return false;" onmouseout="ajax_hideTooltip()">ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ</a></li>
</ul>
</body>
</html>
Animated Tooltip Javascript
2008/10/6
Animated Tooltip Javascript
ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüķĆÅķüÄŃéäĶāīµÖ»õ╗śŃüŹŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£õ╗śŃüŹŃü¬Ńü®ŃüäŃéŹŃüäŃéŹŃü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ķ½śŃüĢŃü«µīćÕ«ÜŃü½100%ŃéäautoŃĆümin-heightŃü¬Ńü®ŃéÆõĮ┐ŃüåŃü©ŃüåŃüŠŃüÅĶĪ©ńż║ŃüĢŃéīŃüŠŃüøŃéōŃĆé ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü½Ńü»ŃĆü20%Ńü©Ńüŗ10emŃĆü100pxŃü¬Ńü®Ńü«µśÄńó║Ńü¬µĢ░ÕĆżŃéƵīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õ╗śŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü»ŃĆüpxµīćÕ«ÜŃü¦Õø║Õ«ÜÕĆżŃéƵīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Animated Tooltip Javascript | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script language="javascript" src="/content/lib/animated_tooltip_javascript/Tooltip.js"></script>
<script type="text/javascript">
var t1=null;
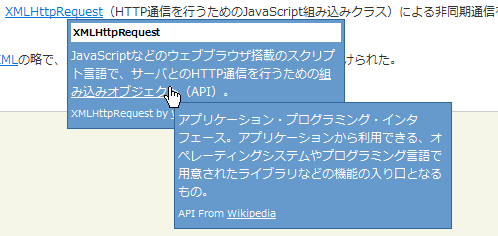
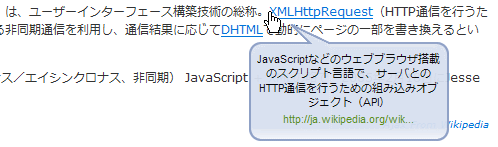
var l1="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē";
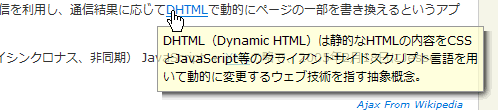
var l2="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé";
var l3="<strong>Ajax From Wikipedia<\/strong><br \/>http://ja.wikipedia.org/wiki/Ajax";
var t1=t2=t3=t4=null;
function init()
{
t1 = new ToolTip("a",false);
t2 = new ToolTip("b",true,40);
t3 = new ToolTip("c",true,40);
t4 = new ToolTip("d",true,40);
}
</script>
</head>
<body onload="init()">
<h1><a href='http://ashishware.com/Tooltip.shtml'>Animated Tooltip Javascript</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="a" style="background-color:#f5f5e8;width:300px;padding:5px;height:6em;overflow:auto;border:solid 1px gray;text-align:left;"></div>
<div id="b" style="background-color:#f5f5e8;width:300px;padding:5px;height:70px;border:solid 1px gray;text-align:left;"></div>
<div id="c" style="background-color:#0075d9;color:#fff;padding:5px;width:300px;height:70px;border:solid 1px #0075d9;text-align:left;filter:alpha(Opacity=80);opacity:0.80;"></div>
<div id="d" style="background-color:white;width:300px;height:70px;padding:5px;filter:alpha(Opacity=75);opacity:0.75;border:solid 1px gray;background-image:url('/content/img/bg_stripe_dark.png');text-align:left;color:#fff;"></div>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
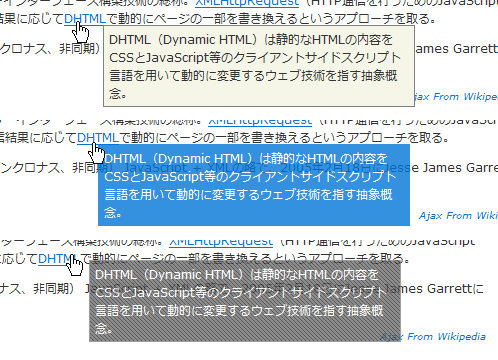
<h2>ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</h2>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
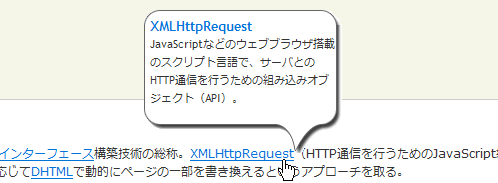
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="ttip" onmouseover="if(t1)t1.Show(event,l1)" onmouseout="if(t1)t1.Hide(event)">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
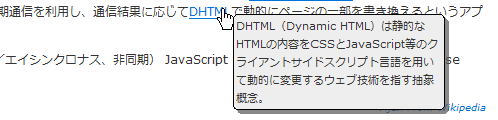
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="ttip" onmouseover="if(t1)t1.Show(event,l2)" onmouseout="if(t1)t1.Hide(event)">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="ttip" onmouseover="if(t1)t1.Show(event,l3)" onmouseout="if(t1)t1.Hide(event)">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<h2>ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£õ╗śŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</h2>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="ttip" onmouseover="if(t2)t2.Show(event,l1)" onmouseout="if(t2)t2.Hide(event)">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="ttip" onmouseover="if(t2)t2.Show(event,l2)" onmouseout="if(t2)t2.Hide(event)">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="ttip" onmouseover="if(t2)t2.Show(event,l3)" onmouseout="if(t2)t2.Hide(event)">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<h2>ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£õ╗śŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ’╝łĶāīµÖ»Ķē▓µīćÕ«ÜŃüéŃéŖ’╝ē</h2>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="ttip" onmouseover="if(t3)t3.Show(event,l1)" onmouseout="if(t3)t3.Hide(event)">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="ttip" onmouseover="if(t3)t3.Show(event,l2)" onmouseout="if(t3)t3.Hide(event)">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="ttip" onmouseover="if(t3)t3.Show(event,l3)" onmouseout="if(t3)t3.Hide(event)">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<h2>ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£õ╗śŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ’╝łĶāīµÖ»ńö╗ÕāŵīćÕ«ÜŃüéŃéŖ’╝ē</h2>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="ttip" onmouseover="if(t4)t4.Show(event,l1)" onmouseout="if(t4)t4.Hide(event)">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="ttip" onmouseover="if(t4)t4.Show(event,l2)" onmouseout="if(t4)t4.Hide(event)">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="ttip" onmouseover="if(t4)t4.Show(event,l3)" onmouseout="if(t4)t4.Hide(event)">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
Balloon tooltip
2008/10/6
Balloon tooltip - dhtmlgoodies.com
’╝╗JS’╝Įbubble-tooltip.js
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃĆüÕÉ╣ŃüŹÕć║ŃüŚķó©Ńü«ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
<a href="#" onmouseover="showToolTip(event,'ŃāÉŃā½Ńā╝Ńā│Ńü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣');return false" onmouseout="hideToolTip()">ŃéŁŃā╝Ńā»Ńā╝Ńāē</a>Ńü«ŃéłŃüåŃü½ŃĆüaĶ”üń┤ĀŃü«Ńā×Ńé”Ńé╣ŃéżŃāÖŃā│ŃāłŃü½ŃéłŃüŻŃü”ŃāÉŃā½Ńā╝Ńā│Ńü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé
ŃĆīŃāÉŃā½Ńā╝Ńā│ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣ŃĆŹŃü½Ńü»ŃĆüHTMLŃéÆĶ©śĶ┐░Ńü¦ŃüŹŃüŠŃüÖŃĆé õŠŗŃüłŃü░ŃĆüstrongĶ”üń┤ĀŃü¦µ¢ćÕŁŚŃéÆÕż¬ÕŁŚŃü½ŃüŚŃü¤ŃéŖŃĆüimgĶ”üń┤ĀŃü¦ńö╗ÕāÅŃéÆĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
ŃāÉŃā½Ńā╝Ńā│ķā©ÕłåŃü»3µ×ÜŃü«ńö╗ÕāÅŃü©CSSŃü¦Õ«ÜńŠ®ŃüĢŃéīŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńü¤ŃüĀŃüŚŃāÉŃā½Ńā╝Ńā│Ńü«Õ╣ģŃéÆŃāćŃāĢŃé®Ńā½ŃāłŃéĄŃéżŃé║ŃéłŃéŖÕ║āŃüÆŃéŗŃü¬Ńü®Õżēµø┤ŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüJSŃāĢŃéĪŃéżŃā½’╝łŃĆībubble-tooltip.jsŃĆŹ’╝ēŃü«35ĶĪīńø«ŃüéŃü¤ŃéŖŃü½ŃüéŃéŗvar leftPos = e.clientX - 100;ŃéÆķü®Õ«£Ńü¬µĢ░ÕĆżŃü½Õżēµø┤ŃüŚŃü”ŃĆüÕÉ╣ŃüŹÕć║ŃüŚõĮŹńĮ«ŃéÆÕŠ«Ķ¬┐µĢ┤ŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
õ╗źõĖŗŃü«õŠŗŃü¦Ńü»ŃĆüŃāÉŃā½Ńā╝Ńā│Ńü«ńö╗ÕāÅŃéÆ200pxŃü½ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃüōŃü«ÕĀ┤ÕÉłŃĆüvar leftPos = e.clientX - 140;Ńü©ŃüÖŃéŗŃü©ŃüĪŃéćŃüåŃü®ŃéłŃüäµä¤ŃüśŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Balloon tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/balloon_tooltip/css/bubble-tooltip.css" media="screen" />
<script type="text/javascript" src="/content/lib/balloon_tooltip/js/bubble-tooltip.js"></script>
<style type="text/css">
/* over-write */
#bubble_tooltip { width:200px; }
#bubble_tooltip strong { font-size:1.2em; color:#0075d9; }
</style>
</head>
<body>
<div id="bubble_tooltip">
<div class="bubble_top"><span></span></div>
<div class="bubble_middle"><span id="bubble_tooltip_content">Content is comming here as you probably can see.Content is comming here as you probably can see.</span></div>
<div class="bubble_bottom"></div>
</div>
<h1><a href="http://www.dhtmlgoodies.com/index.html?whichScript=bubble_tooltip">Balloon tooltip - dhtmlgoodies.com</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#" onmouseover="showToolTip(event,'<strong>Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣<\/strong><br \/>µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé');return false" onmouseout="hideToolTip()">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="#" onmouseover="showToolTip(event,'<strong>XMLHttpRequest<\/strong><br \/>JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé');return false" onmouseout="hideToolTip()">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#" onmouseover="showToolTip(event,'<strong>DHTML<\/strong><br \/>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé');return false" onmouseout="hideToolTip()">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" onmouseover="showToolTip(event,'<strong>Ajax From Wikipedia<\/strong><br \/>http://ja.wikipedia.org/wiki/Ajax');return false" onmouseout="hideToolTip()">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
BoxOver 2.1
2008/10/6
BoxOver 2.1
’╝╗JS’╝Įboxover.js
ÕŹŖķĆŵśÄŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé Ķ”üń┤ĀŃü«titleÕ▒׵ƦŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ŃāśŃāāŃāĆķā©ÕłåŃü©Ńā£ŃāćŃéŻŃā╝ķā©ÕłåŃéÆńŗ¼Ķć¬Ńü«ÕĮóÕ╝ÅŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃéäĶĪ©ńż║ŃüÖŃéŗŃé┐ŃéżŃā¤Ńā│Ńé░Ńü¬Ńü®Ńü«µīćÕ«ÜŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé
<a href='#' title='header[ńö©Ķ¬×]body[ńö©Ķ¬×Ńü«Ķ¬¼µśÄ]'>ńö©Ķ¬×</a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łŃéżŃāĪŃā╝ŃéĖŃā×ŃāāŃāŚŃü«õŠŗ’╝ē
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łŃéżŃāĪŃā╝ŃéĖŃā×ŃāāŃāŚŃü«õŠŗ’╝ē Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łŃā¬Ńā│Ńé»Ńü«õŠŗ’╝ē
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łŃā¬Ńā│Ńé»Ńü«õŠŗ’╝ē<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>BoxOver 2.1 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" src="/content/lib/boxover/boxover.css" />
<script type="text/javascript" src="/content/lib/boxover/boxover.js"></script>
</head>
<body>
<h1><a href="http://boxover.swazz.org/">BoxOver 2.1</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆīŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆŹŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" title="header=[XMLHttpRequest] body=[JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē]">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" title="header=[DHTML] body=[DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé]">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
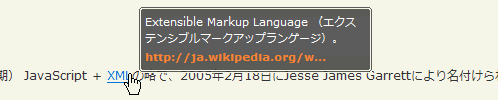
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" title="header=[XML] body=[Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé]">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="header=[Ajax From Wikipedia] body=[http://ja.wikipedia.org/wiki/Ajax]">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆīŃāśŃāāŃāĆķā©Ńü½<img src='/content/lib/boxover/info.gif' style='vertical-align:middle;padding-right:3px;'>ŃéóŃéżŃé│Ńā│ÕģźŃéŖŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆŹŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" title="header=[<img src='/content/lib/boxover/info.gif' style='vertical-align:middle;padding-right:3px;'>XMLHttpRequest] body=[JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē]">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" title="header=[<img src='/content/lib/boxover/info.gif' style='vertical-align:middle;padding-right:3px;'>DHTML] body=[DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé]">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" title="header=[<img src='/content/lib/boxover/info.gif' style='vertical-align:middle;padding-right:3px;'>XML] body=[Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé]">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="header=[<img src='/content/lib/boxover/info.gif' style='vertical-align:middle;padding-right:3px;'>Ajax From Wikipedia] body=[http://ja.wikipedia.org/wiki/Ajax]">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃüéŃéŖ’╝łdelay=[400] fade=[on]’╝ē</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" title="header=[XMLHttpRequest] body=[JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē] delay=[400] fade=[on]">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" title="header=[DHTML] body=[DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé] delay=[400] fade=[on]">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" title="header=[XML] body=[Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé] delay=[400] fade=[on]">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="header=[Ajax From Wikipedia] body=[http://ja.wikipedia.org/wiki/Ajax] delay=[400] fade=[on]">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
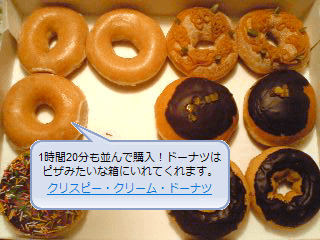
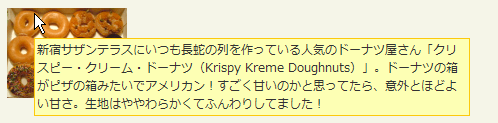
<p><img src="/content/img/pic1-thumb.png" title="header=[Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä] body=[µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü]"></p>
<p>Ō¢╝ŃéżŃāĪŃā╝ŃéĖŃā×ŃāāŃāŚŃü«õŠŗŃĆéŃāēŃā╝ŃāŖŃāäŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüŃāēŃā╝ŃāŖŃāäŃü«Ķ¬¼µśÄŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<img src="/content/img/pic1.png" usemap="#usermap">
<map name="usermap">
<area shape="circle" href="javascript:void(0)" title="header=[Ńé¬Ńā¬ŃéĖŃāŖŃā½Ńé░Ńā¼Ńā╝Ńé║Ńāē] body=[ŃéĘŃā│ŃāŚŃā½Ńü¦Ńé¬Ńā╝ŃéĮŃāēŃāāŃé»Ńé╣Ńü¬ŃéĘŃāźŃé¼Ńā╝Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ŃüŚŃü”ŃüéŃéŗŃāēŃā╝ŃāŖŃāä]" coords="49,40,40" />
<area shape="circle" href="javascript:void(0)" title="header=[Ńé¬Ńā¬ŃéĖŃāŖŃā½Ńé░Ńā¼Ńā╝Ńé║Ńāē] body=[ŃéĘŃā│ŃāŚŃā½Ńü¦Ńé¬Ńā╝ŃéĮŃāēŃāāŃé»Ńé╣Ńü¬ŃéĘŃāźŃé¼Ńā╝Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ŃüŚŃü”ŃüéŃéŗŃāēŃā╝ŃāŖŃāä]" coords="125,50,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ŃāæŃā│ŃāŚŃéŁŃā│ŃāēŃā╝ŃāŖŃāä] body=[õĖŁŃü½ŃüŗŃü╝ŃüĪŃéāŃāÜŃā╝Ńé╣ŃāłŃüīÕģźŃüŻŃü”ŃüäŃüŠŃüÖŃĆé]" coords="203,41,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ŃāæŃā│ŃāŚŃéŁŃā│ŃāēŃā╝ŃāŖŃāä] body=[õĖŁŃü½ŃüŗŃü╝ŃüĪŃéāŃāÜŃā╝Ńé╣ŃāłŃüīÕģźŃüŻŃü”ŃüäŃüŠŃüÖŃĆé]" coords="275,41,40" />
<area shape="circle" href="javascript:void(0)" title="header=[Ńé¬Ńā¬ŃéĖŃāŖŃā½Ńé░Ńā¼Ńā╝Ńé║Ńāē] body=[ŃéĘŃā│ŃāŚŃā½Ńü¦Ńé¬Ńā╝ŃéĮŃāēŃāāŃé»Ńé╣Ńü¬ŃéĘŃāźŃé¼Ńā╝Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ŃüŚŃü”ŃüéŃéŗŃāēŃā╝ŃāŖŃāä]" coords="45,117,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ķŖĆÕ║¦ķÖÉÕ«Ü] body=[Ńé¬Ńā¼Ńā│ŃéĖŃāöŃā╝Ńā½ÕģźŃéŖ’╝ü]" coords="198,112,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ķŖĆÕ║¦ķÖÉÕ«Ü] body=[Ńé¬Ńā¼Ńā│ŃéĖŃāöŃā╝Ńā½ÕģźŃéŖ’╝ü]" coords="284,107,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé░Ńā¼Ńā╝Ńé║ŃāēŃĆĆŃé╣ŃāŚŃā¬Ńā│Ńé»Ńā½] body=[ŃéĘŃā│ŃāŚŃā½Ńü¬ńö¤Õ£░Ńü½ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé│Ńā╝ŃāåŃéŻŃā│Ńé░’╝üŃé½Ńā®ŃāĢŃā½Ńü¬ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé╣ŃāŚŃā¼Ńā╝ŃüīŃüŗŃéÅŃüäŃüäŃāēŃā╝ŃāŖŃāä]" coords="46,200,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé░Ńā¼Ńā╝Ńé║Ńāē] body=[ŃéĘŃā│ŃāŚŃā½Ńü¬ńö¤Õ£░Ńü½ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé│Ńā╝ŃāåŃéŻŃā│Ńé░ŃüŚŃü”ŃüéŃéŗŃāēŃā╝ŃāŖŃāä]" coords="207,198,40" />
<area shape="circle" href="javascript:void(0)" title="header=[ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé░Ńā¼Ńā╝Ńé║Ńāē] body=[ŃéĘŃā│ŃāŚŃā½Ńü¬ńö¤Õ£░Ńü½ŃāüŃā¦Ńé│Ńā¼Ńā╝ŃāłŃé│Ńā╝ŃāåŃéŻŃā│Ńé░ŃüŚŃü”ŃüéŃéŗŃāēŃā╝ŃāŖŃāä]" coords="286,187,40" />
</map>
</body>
</html>
Create a Nice, Lightweight JavaScript Tooltip
2008/10/6
Create a Nice, Lightweight JavaScript Tooltip
’╝╗JS’╝Įscript.js
ńö╗ÕāÅŃéÆõĮ┐ŃüŻŃü¤ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£õ╗śŃüŹŃü¦ŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣Ńü½HTMLµ¢ćŃééµīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé JSÕü┤Ńü¦ŃāĢŃé¦Ńā╝ŃāēŃü«ķƤÕ║”ŃĆüŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńé½Ńā╝ŃéĮŃā½Ńü«ĶĘØķøóŃü¬Ńü®Ńü«Ķ©ŁÕ«ÜŃéÆÕżēµø┤ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Create a Nice, Lightweight JavaScript Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/sandbox/script.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/sandbox/style.css" />
</head>
<body>
<h1><a href='http://sixrevisions.com/tutorials/javascript_tutorial/create_lightweight_javascript_tooltip/'>Create a Nice, Lightweight JavaScript Tooltip</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="hotspot" onmouseover="tooltip.show('JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē');" onmouseout="tooltip.hide();">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="hotspot" onmouseover="tooltip.show('DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé');" onmouseout="tooltip.hide();">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="hotspot" onmouseover="tooltip.show('<strong>Ajax From Wikipedia<<\/strong><br \/>http://ja.wikipedia.org/wiki/Ajax');" onmouseout="tooltip.hide();">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<p><img class="hotspot" onmouseover="tooltip.show('µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü');" onmouseout="tooltip.hide();" src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä" /></p>
</body>
</html>
CSS Tooltips - Floating HTML Elements
2008/10/6
CSS Tooltips - Floating HTML Elements
ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║Ńā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS Tooltips - Floating HTML Elements | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">
/* css-tooltips-floating-html-elements */
a.tip {
border-bottom: 1px dashed brown;
text-decoration: none;
}
a.tip:hover {
position: relative;
}
a.tip span {
display: none;
}
a.tip:hover span {
display: block;
position: absolute; top: 10px; left: 0;
/* formatting only styles */
padding: 5px; margin: 10px; z-index: 100;
background: #f0f0f0; border: 1px dotted #c0c0c0;
opacity: 0.9;
/* µ£ĆÕ░ÅÕ╣ģ200pxŃéƵīćÕ«Ü */
min-width:200px;
width:auto!important;
width:200px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var links = document.links || document.getElementsByTagName('a');
var n = links.length;
for (var i = 0; i < n; i++) {
if (links[i].className == 'tip' && links[i].title && links[i].title != '') {
// add the title to anchor innerhtml
links[i].innerHTML += '<span>'+links[i].title+'</span>';
links[i].title = ''; // remove the title
}
}
}
</script>
</head>
<body>
<h1><a href='http://loadaveragezero.com/vnav/labs/CSS/tooltips.php'>CSS Tooltips - loadaverageZero</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tip" title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a></span></a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tip" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="tip" title="Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tip" title="Ajax From Wikipedia">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
Finding a Javascript Tool Tip Script
2008/10/6
Finding a Javascript Tool Tip Script
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Finding a Javascript Tool Tip Script | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">
img.icon { padding-right:5px; vertical-align:middle; }
/* ----- tool tip specific styles ----- */
#theToolTip { position:absolute;left:-300px;width:200px;border:1px solid #999;padding:6px 0px 0px 10px;background-color:#f0f0f0;visibility:hidden;z-index:100;filter:progid:DXImageTransform.Microsoft.Shadow(color=gray,direction=135,strength=4); }
#ToolTipPointer { position:absolute;left:-300px;z-index:101;visibility:hidden; }
#theToolTip p { margin-right:10px;margin-top:0; }
#ToolTipTextWrap { font-weight:bold;#592c16;margin-right:10px; }
</style>
</head>
<body>
<h1><a href='http://codylindley.com/Javascript/219/finding-a-javascript-tool-tip-script'>Finding a Javascript Tool Tip Script</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>
Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#" class="addToolTip" title="<div id='ToolTipTextWrap'></div><p><img src='/content/img/ajax/info.gif' class='icon' />µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé</p>">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="#" class="addToolTip" title="<div id='ToolTipTextWrap'></div><p><img src='/content/img/ajax/info.gif' class='icon' />JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé</p>">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#" class="addToolTip" title="<div id='ToolTipTextWrap'></div><p><img src='/content/img/ajax/info.gif' class='icon' />DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</p>">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé
</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="addToolTip" title="<div id='ToolTipTextWrap'></div><p>http://ja.wikipedia.org/wiki/Ajax</p>">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<script language="JavaScript" type="text/JavaScript">
//Edit the informaiton between the quotes below with the path to your image.
var imagePath = "/content/img/ajax/tooltiparrow.gif";
function addwarning(){
var thealinks = document.getElementsByTagName("a");
if (!thealinks) { return; }
for(var x=0;x!=thealinks.length;x++){
if(thealinks[x].className == "addToolTip"){
thealinks[x].setAttribute("tooltiptext",thealinks[x].title);
thealinks[x].removeAttribute("title");
thealinks[x].onmouseover=function gomouseover(){ddrivetip(this.getAttribute("tooltiptext"))};
thealinks[x].onmouseout=function gomouseout(){hideddrivetip();};
}
}
}
var offsetfromcursorX=-7; //Customize x offset of tooltip
var offsetfromcursorY=23; //Customize y offset of tooltip
var offsetdivfrompointerX=13; //Customize x offset of tooltip DIV relative to pointer image
var offsetdivfrompointerY=13; //Customize y offset of tooltip DIV relative to pointer image. Tip: Set it to (height_of_pointer_image-1).
document.write('<div id="theToolTip"></div>'); //write out tooltip DIV
document.write('<img id="ToolTipPointer" src="'+imagePath+'">'); //write out pointer image
var ie=document.all;
var ns6=document.getElementById && !document.all;
var enabletip=false;
if (ie||ns6) {
var tipobj=document.all? document.all["theToolTip"] : document.getElementById? document.getElementById("theToolTip") : "";
}
var pointerobj=document.all? document.all["ToolTipPointer"] : document.getElementById? document.getElementById("ToolTipPointer") : "";
function ietruebody(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body;
}
function ddrivetip(thetext, thewidth, thecolor){
if (ns6||ie){
if (typeof thewidth!=="undefined") {tipobj.style.width=thewidth+"px";}
if (typeof thecolor!=="undefined" && thecolor!=="") {tipobj.style.backgroundColor=thecolor;}
tipobj.innerHTML=thetext;
enabletip=true;
return false;
}
}
function positiontip(e){
if (enabletip){
var nondefaultpos=false;
var curX=(ns6)?e.pageX : event.clientX+ietruebody().scrollLeft;
var curY=(ns6)?e.pageY : event.clientY+ietruebody().scrollTop;
//Find out how close the mouse is to the corner of the window
var winwidth=ie&&!window.opera? ietruebody().clientWidth : window.innerWidth-20;
var winheight=ie&&!window.opera? ietruebody().clientHeight : window.innerHeight-20;
var rightedge=ie&&!window.opera? winwidth-event.clientX-offsetfromcursorX : winwidth-e.clientX-offsetfromcursorX;
var bottomedge=ie&&!window.opera? winheight-event.clientY-offsetfromcursorY : winheight-e.clientY-offsetfromcursorY;
var leftedge=(offsetfromcursorX<0)? offsetfromcursorX*(-1) : -1000;
//if the horizontal distance isn't enough to accomodate the width of the context menu
if (rightedge<tipobj.offsetWidth){
//move the horizontal position of the menu to the left by it's width
tipobj.style.left=curX-tipobj.offsetWidth+"px";
nondefaultpos=true;
}
else if (curX<leftedge)
{tipobj.style.left="5px";}
else{
//position the horizontal position of the menu where the mouse is positioned
tipobj.style.left=curX+offsetfromcursorX-offsetdivfrompointerX+"px";
pointerobj.style.left=curX+offsetfromcursorX+"px";
}
//same concept with the vertical position
if (bottomedge<tipobj.offsetHeight){
tipobj.style.top=curY-tipobj.offsetHeight-offsetfromcursorY+"px";
nondefaultpos=true;
}
else{
tipobj.style.top=curY+offsetfromcursorY+offsetdivfrompointerY+"px";
pointerobj.style.top=curY+offsetfromcursorY+"px";
}
tipobj.style.visibility="visible";
if (!nondefaultpos) {pointerobj.style.visibility="visible";}
else{
pointerobj.style.visibility="hidden";}
}
}
function hideddrivetip(){
if (ns6||ie){
enabletip=false;
tipobj.style.visibility="hidden";
pointerobj.style.visibility="hidden";
tipobj.style.left="-1000px";
tipobj.style.backgroundColor='';
tipobj.style.width='';
}
}
document.onmousemove=positiontip;
addwarning();
</script>
</body>
</html>
GLT - Good-Looking Tooltips
HTMLĶ”üń┤ĀŃü«altÕ▒׵ƦŃā╗titleÕ▒׵ƦŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║
2008/10/6
GLT - Good-Looking Tooltips
titleÕ▒׵ƦŃüŠŃü¤Ńü»altÕ▒׵ƦŃüīµīćÕ«ÜŃüŚŃü”ŃüéŃéŗHTMLĶ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃĆüŃüØŃü«titleÕ▒׵ƦŃüŠŃü¤Ńü»altÕ▒׵ƦŃü«ÕĆżŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü»Ńé╣Ńé▒Ńā½ŃāłŃā│Ńü¦ŃüŗŃéÅŃüäŃéēŃüŚŃüäµä¤ŃüśŃü¦ŃüÖŃĆé
Ķ©ŁńĮ«ŃüÖŃéŗŃü½Ńü»ŃĆüheadĶ”üń┤ĀÕåģŃü¦ŃĆīglt.jsŃĆŹŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆü3ŃüżŃü«Ńé»Ńā®Ńé╣’╝ł.glt-elm’╝Å.glt-elm p’╝Å.glt-elm img’╝ēŃéÆŃé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ŃāćŃéČŃéżŃā│ŃéÆĶ¦ÆõĖĖŃü½ŃüÖŃéŗŃü½Ńü»ŃĆüõĖŖĶŠ║ńö╗ÕāÅ’╝łrounded-top.gif’╝ēŃü©õĖŗĶŠ║ńö╗ÕāÅ’╝łrounded-bottom.gif’╝ēŃéÆŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚńö╗ÕāÅŃü«ŃāæŃé╣ŃéÆJSŃü¦µīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü«Ķ®│ń┤░Ńü»ŃĆüGLT implementationŃü¦Ķ¦ŻĶ¬¼ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>GLT - Good-Looking Tooltips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/glt/glt.js"></script>
<script type="text/javascript">
/* Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«õĖŖĶŠ║ńö╗ÕāÅ */
GLT.topImagePath = "/content/lib/glt/rounded-top.gif";
/* Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«õĖŗĶŠ║ńö╗ÕāÅ */
GLT.bottomImagePath = "/content/lib/glt/rounded-bottom.gif";
</script>
<style type="text/css">
.glt-elm { position:absolute; left:0; top:0; width:150px; color:#fff; opacity:0.9; visibility:hidden; }
.glt-elm p { margin:0; padding:5px; background:#666; font-size:.8em; }
.glt-elm img { display:block; }
/* for IE */
.glt-elm { filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90); }
</style>
</head>
<body>
<h1><a href='http://www.robertnyman.com/glt/'>GLT - Good-Looking Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
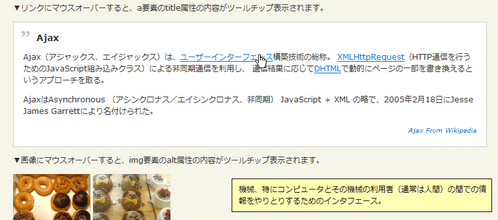
<p>Ō¢╝Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕåģÕ«╣ŃüīŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p>
<a href="http://www.flickr.com/photos/22559849@N06/2973155055/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_t.jpg" width="100" height="75" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" /></a>
<a href="http://www.flickr.com/photos/22559849@N06/2974008614/" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_t.jpg" width="100" height="75" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></a>
</p>
</body>
</html>
JavaScript, DHTML Tooltips
2008/10/6
JavaScript, DHTML Tooltips
Ńā¬Ńā│Ńé»ŃéäŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé Õż¢ķā©JSŃü»bodyĶ”üń┤ĀÕåģŃü½Ķ©śĶ┐░ŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>qTip - CSS Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/qtip/qTip.css" media="screen" />
<style>
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
li { margin-bottom:1em; }
img { border:0; }
</style>
</head>
<body>
<script type="text/javascript" src="/content/lib/wz_tooltip/wz_tooltip.js"></script>
<h1><a href="http://www.walterzorn.com/tooltip/tooltip_e.htm">JavaScript, DHTML Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<ul>
<li>
<a href="javascript:void(0);" onmouseover="Tip('ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”<br>µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆéby Wikipedia')" onmouseout="UnTip()">ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</a>
</li>
<li>
<a href="javascript:void(0)" onmouseover="TagToTip('divTagToTip')" onmouseout="UnTip()">ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣ŃéÆŃé┐Ńé░Ńü¦µīćÕ«Ü</a>
<div id="divTagToTip">
<blockquote>
<dl>
<dt>ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</dt>
<dd>
<p>ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”<br>µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆé</p>
<cite>by Wikipedia</cite>
</dd>
</blockquote>
</div>
</li>
<li>
<a href="javascript:void(0);" onmouseover="Tip('<img src=/content/img/pic1-thumb.png width=120 height=90 align=right>µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ', WIDTH, 350, PADDING, 6, BGCOLOR, '#ffffff')" onmouseout="UnTip()">ńö╗ÕāÅÕģźŃéŖŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</a>
</li>
<li>
<a href="javascript:void(0)" onmouseover="Tip('<strong>ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</strong><br>ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”<br>µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆé<br>by Wikipedia')" onmouseout="UnTip()">HTMLŃé┐Ńé░ÕģźŃéŖŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</a>
</li>
<li>
<a href="javascript:void(0)" onmouseover="Tip('<table border=\'0\' cellspacing=\'5\'><tr><th colspan=\'2\' style=\'font-size:8pt;background:#ffcccc;\'>HTML table in tooltip<\/th><\/tr><tr><td style=\'font-size:8pt;background:#ffffff;\'>Row 2, Cell 1<\/td><td style=\'font-size:8pt;background:#ffffff;\'>Row 2, Cell 2<\/td><\/tr><tr><td style=\'font-size:8pt;background:#ffffff;\'>Row 3, Cell 1<\/td><td style=\'font-size:8pt;background:#ffffff;\'>Row 3, Cell 2<\/td><\/tr><\/table>')" onmouseout="UnTip()">ŃāåŃā╝Ńā¢Ńā½ÕģźŃéŖŃāäŃā╝Ńā½ŃāüŃāāŃāŚ</a>
</li>
<li>
<a href="javascript:void(0);" onmouseover="Tip('ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”<br>µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆé<br>by Wikipedia', TITLE, 'ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ', BGCOLOR, '#ffcccc', FONTCOLOR, '#800000', FONTSIZE, '9pt', FONTFACE, 'Courier New, Courier, mono', BORDERCOLOR, '#c00000')" onmouseout="UnTip()">Ńé┐ŃéżŃāłŃā½õ╗ś’╝åĶē▓Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║</a>
</li>
<li>ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║<br>
<p><img src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" width="120" height="90" onmouseover="Tip('µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ', WIDTH, 300, FADEIN, 500, FADEOUT, 500)" onmouseout="UnTip()"></p>
</li>
<li>
<a href="javascript:void(0);" onmouseover="Tip('ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆé<br>by Wikipedia', WIDTH, 250, ABOVE, true, OFFSETX, 1, FADEIN, 400, FADEOUT, 300)" onmouseout="UnTip()">Õ╣ģµīćÕ«ÜŃĆüŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃüéŃéŖ</a>
</li>
<li>
<a href="javascript:void(0)" onmouseover="Tip('ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü©Ńü»ŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ (GUI) Ńü½ŃüŖŃüäŃü”µÖ«ÕÅŖŃüŚŃü¤ĶĪ©ńÅŠµēŗµ│ĢŃü«Ńü▓Ńü©Ńüż’╝łŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ēŃü¦ŃüéŃéŗŃĆé<br><a href=\'http://ja.wikipedia.org/wiki/%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8\'>WikipediaŃéłŃéŖ<\/a>', WIDTH, 300, TITLE, 'Tooltip Configuration', SHADOW, true, FADEIN, 300, FADEOUT, 300, STICKY, 1, CLOSEBTN, true, CLICKCLOSE, true)" onmouseout="UnTip()">ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│õ╗ś</a>
</li>
</ul>
</body>
</html>
lixlpixel Javascript tooltips
2008/10/6
lixlpixel Javascript tooltips
CSSŃü¦ķĆÅķüÄŃüŚŃü¤ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>lixlpixel Javascript tooltips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/lixlpixel/lixlpixel.js"></script>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
/* style your tooltips here */
#tooltip {
padding: 3px;
background: #f9f9f9;
border: 1px solid #ccc;
text-align:left;
font-size: .9em;
opacity: .9;
}
/* style the spans with tooltips here */
span.tip {
border-bottom: 1px solid #eee;
}
span.none {
display: none;
}
</style>
</head>
<body>
<h1><a href="http://lixlpixel.org/">lixlpixel</a> <a href="http://lixlpixel.org/javascript-tooltips/">Javascript tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tip" onmouseover="tooltip('tip_xmlhttprequest');" onmouseout="exit();">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tip" onmouseover="tooltip('tip_dhtml');" onmouseout="exit();">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="tip" onmouseover="tooltip('tip_xml');" onmouseout="exit();">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tip" onmouseover="tooltip('xml_cite');" onmouseout="exit();">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<span id="tip_xmlhttprequest"class="none">JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē</span>
<span id="tip_dhtml"class="none">DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</span>
<span id="tip_xml"class="none">Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé</span>
<span id="xml_cite"class="none">Ajax From Wikipedia</span>
</body>
</html>
Nice Titles
2008/10/6
Nice Titles
aĶ”üń┤ĀŃü½ńŗ¼Ķć¬Ńü«nicetitleÕ▒׵ƦŃéƵīćÕ«ÜŃüŚŃü”ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣Ńü»nicetitleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé aĶ”üń┤ĀŃü«hrefÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤ÕĆż’╝łURL’╝ēŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«õĖŗŃü½Ķć¬ÕŗĢńÜäŃü½µī┐ÕģźŃüĢŃéīŃüŠŃüÖŃĆé ķĆÅķüÄŃü½Ńü»ĶāīµÖ»ńö╗ÕāÅŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Nice Titles | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/nicetitle/nicetitle.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/nicetitle/nicetitle.css" />
<style type="text/css" media="screen">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
textarea { font-size:100%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
</style>
</head>
<body>
<h1><a href='http://www.kryogenix.org/code/browser/title/'>Nice Titles</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕåģÕ«╣ŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="http://ja.wikipedia.org/wiki/UI" title="µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="Ajax From Wikipedia">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
overLIB
2008/10/6
overLIB
ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦Õ╣ģŃĆüŃāĢŃé®Ńā│ŃāłŃĆüķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│Ńü«µ£ēńäĪŃĆüŃé┐ŃéżŃāłŃā½õ╗śŃüŹŃü¬Ńü®ŃüīŃüäŃéŹŃüäŃéŹĶ©ŁÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<a href='#'
onclick='return false;'
onmouseout='return nd();'
onmouseover='return overlib("ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣", WIDTH, 300, STICKY, CAPTION, 'Ńé┐ŃéżŃāłŃā½');'
>Ńā¬Ńā│Ńé»ŃāåŃéŁŃé╣Ńāł</a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>overLIB | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/overlib/overlib.js"></script>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
img { border:0; }
/* Popup Balloons */
#overDiv { position:absolute; visibility:hidden; z-index:1000; }
</style>
</head>
<body>
<h1><a href='http://www.bosrup.com/web/overlib/'>overLIB</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="overDiv"></div>
<p>Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" onmouseout="return nd();" onclick="return false;" onmouseover="return overlib('JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē', WIDTH, 300, STICKY, CAPTION, 'XMLHttpRequest');">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" onmouseout="return nd();" onclick="return false;" onmouseover="return overlib('DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé', WIDTH, 300, STICKY, CAPTION, 'DHTML');">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" onmouseout="return nd();" onclick="return false;" onmouseover="return overlib('Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé', WIDTH, 300, STICKY, CAPTION, 'XML');">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" onmouseout="return nd();" onclick="return false;" onmouseover="return overlib('http://ja.wikipedia.org/wiki/Ajax');">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
</body>
</html>
Popup Balloons
2008/10/6
Popup Balloons - GMOD
ŃāåŃéŁŃé╣ŃāłŃĆüHTMLµ¢ćŃĆüńö╗ÕāÅŃéÆŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüµīćÕ«ÜŃüŚŃü¤URLŃü«ŃāÜŃā╝ŃéĖŃéÆiframeŃü½Ķ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│Ńü«µ£ēńäĪŃéäŃĆüŃāÉŃā½Ńā╝Ńā│Ńü«ŃéĄŃéżŃé║ŃéÆŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Popup Balloons | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/popup_balloons/js/balloon.config.js"></script>
<script type="text/javascript" src="/content/lib/popup_balloons/js/balloon.js"></script>
<script type="text/javascript" src="/content/lib/popup_balloons/js/yahoo-dom-event.js"></script>
<script>
var balloon = new Balloon;
balloon.images = "/content/lib/popup_balloons/images"; /* ńö╗ÕāÅŃāĢŃé®Ńā½ŃāĆõĖŖµøĖŃüŹ */
</script>
<style type="text/css">
body{ margin:20px; padding:0; font:12px/1.5 verdana,sans-seif; }
h1 { font-size:150%; }
blockquote{ margin:1em 0; padding:10px; border:1px solid #ccc; background:#f7f7f7 url("/content/img/skin/dquot.gif") no-repeat 10px 10px; }
dl { margin:0; padding:0; }
dt { font-weight:bold; margin:0 0 0 25px; padding:0; font-size:120%; }
dd { margin:0; padding:0; }
p { margin:1em 0; padding:0; }
img { border:0; }
/* Popup Balloons */
.hidden { display:none; }
</style>
</head>
<body>
<h1><a href='http://gmod.org/wiki/Popup_Balloons'>Popup Balloons - GMOD</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāÉŃā½Ńā╝Ńā│</h2>
<p>
<a href="javascript:void(0)" class="tt" onmouseover="balloon.showTooltip(event,'ŃāåŃéŁŃé╣ŃāłŃü«Ńü┐Ńü«ŃéĘŃā│ŃāŚŃā½ŃāŖŃāÉŃā½Ńā╝Ńā│Ńü¦ŃüÖŃĆé')">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
</p>
<h2>ķÜĀŃüŚŃü”ŃüäŃü¤HTMLµ¢ćŃéÆŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║</h2>
<p>
<a href="javascript:void(0)" class=tt onmouseover="balloon.showTooltip(event,'load:lorem1')">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
</p>
<h2>ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│õ╗śŃü«ŃāÉŃā½Ńā╝Ńā│</h2>
<a href="javascript:void(0)" class="tt" onmouseover="balloon.showTooltip(event,'load:lorem1',1)">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
<h2>ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│õ╗śŃü«ŃāÉŃā½Ńā╝Ńā│’╝łÕ╣ģµīćÕ«Ü’╝ē</h2>
<p>
<a href="javascript:void(0)" class="tt" onmouseover="balloon.showTooltip(event,'load:lorem1',1,300)">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
</p>
<h2>ńö╗ÕāÅŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║</h2>
<p>
<a href="javascript:void(0)" class="tt" onmouseover="balloon.showTooltip(event,'<img height=\'240\' width=\'320\' src=\'/content/img/pic1.png\' />')">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
</p>
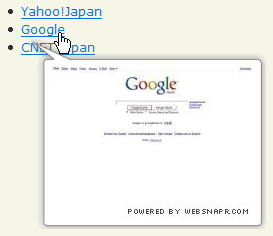
<h2>µīćÕ«ÜŃüŚŃü¤URLŃéÆiframeŃü½Ķ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║</h2>
<p>
<a href="javascript:void(0)" class="tt" onmouseover="balloon.showTooltip(event,'<iframe width=\'500\' height=\'400\' frameborder=0 src=\'http://www.google.co.jp\'></iframe>',1,500)">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</a>
</p>
<div id="lorem1" class="hidden">
<p>
<img src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" width="120" height="90" align="right" style="margin:0 0 5px 5px;" />
µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆé
ŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆé
ńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ
</p>
</div>
</body>
</html>
qTip - CSS Tooltips
2008/10/6
qTip - CSS Tooltip
’╝╗JS’╝ĮqTip.js
Ńā¬Ńā│Ńé»ŃéäŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>qTip - CSS Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/qtip/qTip.css" media="screen" />
<script type="text/javascript" src="/content/lib/qtip/qTip.js"></script>
</head>
<body>
<h1><a href="http://qrayg.com/learn/code/qtip">qTip - CSS Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>
Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#" title="µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="#" title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé
</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="http://ja.wikipedia.org/wiki/Ajax">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<br>
<p>Ō¢╝ŃāäŃā╝Ńā½ŃāüŃāāŃāŚÕåģŃü½Ńü»ŃĆüHTMLŃé┐Ńé░ŃééõĮ┐ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé</p>
<p><a href="#" title="<img src='/content/img/pic1-thumb.png' alt='Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä' />">Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä</a>Ńü«ÕåÖń£¤Ńü¦ŃüÖŃĆé</p>
<br>
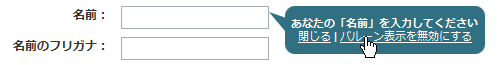
<p>Ō¢╝ŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<form id="userfrm" action="#" onsubmit="return false;">
<fieldset>
<legend>ńÖ╗ķī▓µāģÕĀ▒</legend>
<p>Ō¢╝Ńā®ŃāÖŃā½’╝łlabelĶ”üń┤Ā’╝ēŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüÕģźÕŖøŃāÆŃā│ŃāłŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<table>
<tr>
<th><label for="use_name" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕÉŹÕēŹŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä">ÕÉŹÕēŹ’╝Ü</label></th>
<td><input type="text" id="use_name" name="use_name" size="20" maxlength="256" /></td>
</tr>
<tr>
<th><label for="user_name_kana" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕÉŹÕēŹŃü«ŃāĢŃā¬Ńé¼ŃāŖŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä">ÕÉŹÕēŹŃü«ŃāĢŃā¬Ńé¼ŃāŖ’╝Ü</label></th>
<td><input type="text" id="user_name_kana" name="user_name_kana" size="20" maxlength="256" /></td>
</tr>
<tr>
<th><label for="address" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīõĮŵēĆŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä">õĮŵēĆ’╝Ü</label></th>
<td><textarea id="address" name="address" cols="50" rows="3"></textarea></td>
</tr>
<tr>
<th><label for="sex">µĆ¦Õłź’╝Ü</label></th>
<td>
<label for="sex_1" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīµĆ¦ÕłźŃĆŹŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä"><input type="radio" id="sex_1" name="sex_1" value="male" /> ńöʵƦ</label>
<label for="sex_2" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīµĆ¦ÕłźŃĆŹŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä"><input type="radio" id="sex_2" name="sex_2" value="female" /> Õź│µĆ¦</label>
</td>
</tr>
<tr>
<th><label for="job" title="ŃüéŃü¬Ńü¤Ńü«ĶüʵźŁŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä">ĶüʵźŁ’╝Ü</label></th>
<td>
<select id="job" name="job">
<option value="" selected="selected">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option>Ķć¬Õ¢ČµźŁ</option>
<option>õ╝ÜńżŠÕōĪ</option>
<option>Õģ¼ÕŗÖÕōĪ</option>
<option>ŃāæŃā╝ŃāłŃā╗ŃéóŃā½ŃāÉŃéżŃāł</option>
<option>Õ░鵟ŁõĖ╗Õ®”</option>
<option>ÕŁ”ńö¤</option>
<option>ŃüØŃü«õ╗¢</option>
</select>
</td>
</tr>
</table>
<p>
<label for="btn_submit" title="ŃāåŃé╣ŃāłŃü«Ńü¤ŃéüŃĆüŃĆīķĆüõ┐ĪŃĆŹŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééķĆüõ┐ĪŃüĢŃéīŃüŠŃüøŃéō"><input type="submit" id="btn_submit" name="btn_submit" value="ķĆüõ┐Ī" class="btn" /></label>
</p>
</fieldset>
</form>
</body>
</html>
Rich HTML Balloon Tooltip
2008/10/6
Rich HTML Balloon Tooltip - dinamicdrive.com
’╝╗JS’╝Įballoontip.js
ń¤óÕŹ░õ╗śŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ŃĆīaĶ”üń┤ĀŃü«relÕ▒׵ƦŃü«ÕĆżŃĆŹŃü©ŃĆīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣ŃéÆĶ©śĶ┐░ŃüŚŃü¤Ķ”üń┤ĀŃü«idÕÉŹŃĆŹŃéÆÕÉīŃüśŃü½ŃüÖŃéŗŃüĀŃüæŃü¦ŃĆüń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé ńö╗ÕāÅŃü«ÕĀ┤µēĆŃü»ŃĆüballoon.jsÕü┤Ńü¦Ķ©ŁÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«Õ╣ģŃéäŃé╣Ńé┐ŃéżŃā½Ńü»CSSŃü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃüŠŃüÖŃĆé
<a href='#' rel='õ╗╗µäÅŃü«IDÕÉŹ'>’Į×</a> <div id='õ╗╗µäÅŃü«IDÕÉŹ' class='balloonstyle'>’Į×</div>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Rich HTML Balloon Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/richhtml_balloontooltip/balloontip.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/richhtml_balloontooltip/balloontip.css" />
</head>
<body>
<h1><a href='http://www.dynamicdrive.com/dynamicindex5/balloontooltip.htm'>Rich HTML Balloon Tooltip - dinamicdrive.com</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#" rel="balloon1">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="#" rel="balloon2">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#" rel="balloon3">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" rel="balloon4">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<div id="balloon1" class="balloonstyle">
µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé
</div>
<div id="balloon2" class="balloonstyle">
JavaScriptŃü¬Ńü®Ńü«<strong>Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×</strong>Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé
</div>
<div id="balloon3" class="balloonstyle">
DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé
</div>
<div id="balloon4" class="balloonstyle">
<strong>Ajax From Wikipedia</strong><br>http://ja.wikipedia.org/wiki/Ajax
</div>
</body>
</html>
SuperNote v1.0beta2
2008/10/6
SuperNote v1.0beta2
’╝╗JS’╝Įsupernote.js
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃüéŃéŖŃü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃü¤ķā©ÕłåŃüīŃé½Ńā¼Ńā│ŃāłŃü½Ńü¬ŃéŗŃü¤ŃéüŃĆüŃā¬Ńā│Ńé»ŃéÆÕģźŃéīŃü¤ŃéŖŃĆüŃāäŃā╝Ńā½ŃāüŃāāŃāŚõĖŖŃü¦ŃüĢŃéēŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│õ╗śŃééŃüéŃéŖŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>SuperNote v1.0beta2 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/supernote/supernote.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/supernote/supernote.css" />
<script type="text/javascript">
var supernote = new SuperNote('supernote', {});
function animFade(ref, counter){
var f=ref.filters, done = (counter == 1);
if(f){
if(!done && ref.style.filter.indexOf("alpha") == -1){
ref.style.filter += ' alpha(opacity=' + (counter * 100) + ')';
}else if (f.length && f.alpha) with (f.alpha){
if (done) enabled = false;
else { opacity = (counter * 100); enabled=true }
}
}else{
ref.style.opacity = ref.style.MozOpacity = counter*0.999;
}
};
supernote.animations[supernote.animations.length] = animFade;
addEvent(document, 'click', function(evt){
var elm = evt.target || evt.srcElement, closeBtn, note;
while (elm){
if ((/note-close/).test(elm.className)) closeBtn = elm;
if ((/snb-pinned/).test(elm.className)) { note = elm; break }
elm = elm.parentNode;
}
if (closeBtn && note){
var noteData = note.id.match(/([a-z_\-0-9]+)-note-([a-z_\-0-9]+)/i);
for (var i = 0; i < SuperNote.instances.length; i++)
if (SuperNote.instances[i].myName == noteData[1]){
setTimeout('SuperNote.instances[' + i + '].setVis("' + noteData[2] + '", false, true)', 100);
cancelEvent(evt);
}
}
}
);
addEvent(supernote, 'show', function(noteID){});
addEvent(supernote, 'hide', function(noteID){});
</script>
</head>
<body>
<h1><a href="http://www.twinhelix.com/dhtml/supernote/">SuperNote v1.0beta2</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆīŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆŹŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="#demo1" class="supernote-hover-demo1">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#demo3" class="supernote-hover-demo3">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="#demo4" class="supernote-hover-demo4">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<div style="position:relative;">
<cite><a href="#demoinline" class="supernote-click-demoinline">Ajax From Wikipedia</a></cite>
<div id="supernote-note-demoinline" class="snp-normal notedefault" style="left: 30%; width: 400px;">
<a name="demoinline"></a>
Ajax From Wikipedia
by <a href="http://ja.wikipedia.org/wiki/Ajax">Wikipedia</a>
</div>
</div>
</dd>
</dl>
</blockquote>
<div id="supernote-note-demo1" class="snp-mouseoffset pinnable notedefault">
<a name="demo1"></a>
<h5><a href="#" class="note-close">X</a>XMLHttpRequest</h5>
<p>JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«<a href="#anchor-demo2" class="supernote-hover-demo2">ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł</a>’╝łAPI’╝ēŃĆé</p>
<p class="cite">XMLHttpRequest by <a href="http://ja.wikipedia.org/wiki/XMLHttpRequest">Wikipedia</a></p>
</div>
<div id="supernote-note-demo2" class="snp-mousetrack notedefault">
<a name="demo2"></a>
<p>ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńā╗ŃāŚŃāŁŃé░Ńā®Ńā¤Ńā│Ńé░Ńā╗ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆéŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃüŗŃéēÕł®ńö©Ńü¦ŃüŹŃéŗŃĆüŃé¬ŃāÜŃā¼Ńā╝ŃāåŃéŻŃā│Ńé░ŃéĘŃé╣ŃāåŃāĀŃéäŃāŚŃāŁŃé░Ńā®Ńā¤Ńā│Ńé░Ķ©ĆĶ¬×Ńü¦ńö©µäÅŃüĢŃéīŃü¤Ńā®ŃéżŃā¢Ńā®Ńā¬Ńü¬Ńü®Ńü«µ®¤ĶāĮŃü«ÕģźŃéŖÕÅŻŃü©Ńü¬ŃéŗŃééŃü«ŃĆé</p>
<p class="cite">API From <a href="http://ja.wikipedia.org/wiki/Application_Programming_Interface">Wikipedia</a></p>
</div>
<div id="supernote-note-demo3" class="snp-mouseoffset snb-pinned notedefault">
<a name="demo3"></a>
<h5><a href="#" class="note-close">X</a>XHTML</h5>
<p>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</p>
<p class="cite">DHTML by <a href="http://ja.wikipedia.org/wiki/DHTML">Wikipedia</a></p>
</div>
<div id="supernote-note-demo4" class="snp-triggeroffset notedefault">
<a name="demo4"></a>
<h5>XML</h5>
<p>Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé</p>
<p class="cite">XML by <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language">Wikipedia</a></p>
</div>
</body>
</html>
Sweet Titles 1.0
2008/10/6
Sweet Titles 1.0
’╝╗JS’╝ĮaddEvent.jsŃĆüsweetTitles.js
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Sweet Titles 1.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/sweet-titles/js/addEvent.js"></script>
<script type="text/javascript" src="/content/lib/sweet-titles/js/sweetTitles.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/sweet-titles/css/sweetTitles.css" type="text/css" media="screen,projection" />
</head>
<body>
<div id="wrapper">
<h1><a href="http://www.dustindiaz.com/sweet-titles-finalized/">Sweet Titles 1.0 by Dastin Dias</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>abbrŃĆüacronymŃĆüaĶ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüÕÉäÕ▒׵ƦŃü«ÕĆżŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<h2>abbrĶ”üń┤ĀŃü«õŠŗ</h2>
<p>titleÕ▒׵ƦŃü©abbrĶ”üń┤ĀÕåģŃü«ŃāåŃéŁŃé╣ŃāłŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<pre><abbr title='ńö©Ķ¬×Ńü«Ķ¬¼µśÄ'>ńö©Ķ¬×</abbr></pre>
<ul>
<li><abbr title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</abbr>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃā╗Ńā╗Ńā╗</li>
</ul>
<h2>acronymĶ”üń┤ĀŃü«õŠŗ</h2>
<p>titleÕ▒׵ƦŃü©acronymĶ”üń┤ĀÕåģŃü«ŃāåŃéŁŃé╣ŃāłŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<pre><acronym title='ńö©Ķ¬×Ńü«Ķ¬¼µśÄ'>ńö©Ķ¬×</acronym></pre>
<ul>
<li>ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<acronym title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</acronym>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆŃā╗Ńā╗Ńā╗</li>
</ul>
<h2>aĶ”üń┤ĀŃü«õŠŗ</h2>
<p>hrefÕ▒׵ƦŃü©titleÕ▒׵ƦŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<pre><a href='http://’Į×' title='Ńā¬Ńā│Ńé»ÕģłŃü«Ķ¬¼µśÄ'>Ńā¬Ńā│Ńé»Õģł</></pre>
<ul>
<li>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" title="Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</li>
<li><a href="http://ja.wikipedia.org/wiki/Ajax" title="Ajax From Wikipedia">Ajax From Wikipedia</a></li>
</ul>
</div>
</body>
</html>
Title To Note
2008/10/6
Title to note - dhtmlgoodies.com
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©aĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕåģÕ«╣ŃéÆŃĆüńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Title to note | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/title-to-note/js/title2note.js"></script>
<style type="text/css" media="screen">
@import "/content/lib/title-to-note/css/title2note.css";
</style>
</head>
<body>
<h1><a href='http://www.dhtmlgoodies.com/index.html?whichScript=title-to-note'>Title to not</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕåģÕ«╣ŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#" title="µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="#" title="JavaScriptŃü¬Ńü®Ńü«<strong>Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×</strong>Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="Ajax From Wikipedia’╝łhttp://ja.wikipedia.org/wiki/Ajax’╝ē">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüimgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü«ÕåģÕ«╣ŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p>
<img src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä" title="µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü" />
<img src="/content/img/pic2-thumb.png" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" title="ŃéĆŃü½ŃéģŃüŻŃü©ŃüŚŃü¤ķĪöŃüīŃüĪŃéćŃüŻŃü©ŃāĀŃé½ŃüżŃüÅŃĆüŃüÅŃüŠŃü«ķĪöŃéÆŃüŚŃü¤Ńé▒Ńā╝ŃéŁŃĆéµ¢░Õ«┐ŃéóŃā½Ńé┐Ńü«Õ£░õĖŗŃü¦Ķ”ŗŃüŗŃüæŃü”µĆØŃéÅŃüܵ┐ĆÕåÖ’╝üŃü®ŃüōŃüŗŃéēķŻ¤Ńü╣ŃéłŃüåŃüŗĶĆāŃüłŃüĪŃéāŃüåŃéłŃüŁŃĆéŃü©ŃéŖŃüéŃüłŃüÜĶĆ│ŃüŗŃéēŃüäŃüŻŃü”ŃüŖŃüŹŃüŠŃüÖŃüŗ’ĮŚ" />
</p>
</body>
</html>
Tooltip for forms
ŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║
2008/10/6
Tooltip for forms - dhtmlgoodies.com
’╝╗JS’╝Įform-field-tooltip.jsŃĆürounded-corners.js
ŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕģźÕŖøŃāÆŃā│ŃāłŃüīŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé ŃāÉŃā½Ńā╝Ńā│Ńü«Ķ¦ÆõĖĖŃü«Ķ¦ÆŃü«Õż¦ŃüŹŃüĢŃéäŃĆüŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗŃü¬Ńü®ŃĆüŃüäŃéŹŃüäŃéŹŃü¬Ķ©ŁÕ«ÜŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Tooltip for forms | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/form-field-tooltip/js/form-field-tooltip.js"></script>
<script type="text/javascript" src="/content/lib/form-field-tooltip/js/rounded-corners.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" href="/content/lib/form-field-tooltip/css/form-field-tooltip.css" media="screen,tv" type="text/css" />
</head>
<body>
<h1><a href='http://www.dhtmlgoodies.com/index.html?whichScript=form-field-tooltip'>Tooltip for forms - dhtmlgoodies.com</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕģźÕŖøŃāÆŃā│ŃāłŃüīŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<form id="userfrm" action="#" onsubmit="return false;">
<fieldset>
<legend>ńÖ╗ķī▓µāģÕĀ▒</legend>
<table>
<tr>
<th><label for="use_name">ÕÉŹÕēŹ’╝Ü</label></th>
<td><input type="text" id="use_name" name="use_name" tooltipText="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕÉŹÕēŹŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" size="20" maxlength="256" /></td>
</tr>
<tr>
<th><label for="user_name_kana">ÕÉŹÕēŹŃü«ŃāĢŃā¬Ńé¼ŃāŖ’╝Ü</label></th>
<td><input type="text" id="user_name_kana" name="user_name_kana" tooltipText="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕÉŹÕēŹŃü«ŃāĢŃā¬Ńé¼ŃāŖŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" size="20" maxlength="256" /></td>
</tr>
<tr>
<th><label for="address">õĮŵēĆ’╝Ü</label></th>
<td><textarea id="address" name="address" cols="50" rows="3" tooltipText="ŃüéŃü¬Ńü¤Ńü«ŃĆīõĮŵēĆŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä"></textarea></td>
</tr>
<tr>
<th><label for="sex">µĆ¦Õłź’╝Ü</label></th>
<td>
<label for="sex_1"><input type="radio" id="sex_1" name="sex_1" value="male" toolTipText="ŃüéŃü¬Ńü¤Ńü«ŃĆīµĆ¦ÕłźŃĆŹŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" /> ńöʵƦ</label>
<label for="sex_2"><input type="radio" id="sex_2" name="sex_2" value="female" toolTipText="ŃüéŃü¬Ńü¤Ńü«ŃĆīµĆ¦ÕłźŃĆŹŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" /> Õź│µĆ¦</label>
</td>
</tr>
<tr>
<th><label for="job">ĶüʵźŁ’╝Ü</label></th>
<td>
<select id="job" name="job" tooltipText="ŃüéŃü¬Ńü¤Ńü«ĶüʵźŁŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä">
<option value="" selected="selected">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option>Ķć¬Õ¢ČµźŁ</option>
<option>õ╝ÜńżŠÕōĪ</option>
<option>Õģ¼ÕŗÖÕōĪ</option>
<option>ŃāæŃā╝ŃāłŃā╗ŃéóŃā½ŃāÉŃéżŃāł</option>
<option>Õ░鵟ŁõĖ╗Õ®”</option>
<option>ÕŁ”ńö¤</option>
<option>ŃüØŃü«õ╗¢</option>
</select>
</td>
</tr>
</table>
<p>
<input type="submit" value="ķĆüõ┐Ī" class="btn" tooltipText="ŃāåŃé╣ŃāłŃü«Ńü¤ŃéüŃĆüŃĆīķĆüõ┐ĪŃĆŹŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééķĆüõ┐ĪŃüĢŃéīŃüŠŃüøŃéō" />
</p>
</fieldset>
</form>
<script type="text/javascript">
var tooltipObj = new DHTMLgoodies_formTooltip();
tooltipObj.setTooltipPosition('right');
tooltipObj.setPageBgColor('#EEEEEE');
tooltipObj.setTooltipCornerSize(10);
tooltipObj.initFormFieldTooltip();
</script>
</body>
</html>
Tooltip with transparent shadow
2008/10/6
Tooltip with transparent shadow - dhtmlgoodies.com
Ńā¬Ńā│Ńé»Ńü«Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ÕÅŖŃü│Ńā×Ńé”Ńé╣ŃéóŃé”ŃāłŃü«ŃéżŃāÖŃā│ŃāłŃü¦ŃĆüŃāÉŃā½Ńā╝Ńā│Ńü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃü”ŃüäŃüŠŃüÖŃĆé ŃāÉŃā½Ńā╝Ńā│Ńü½ĶĪ©ńż║ŃüÖŃéŗŃāåŃéŁŃé╣ŃāłŃü»ŃĆüŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃü«ŃéżŃāÖŃā│ŃāłńÖ║ńö¤µÖéŃü½Ńé│Ńā╝Ńā½ŃüÖŃéŗķ¢óµĢ░Ńü½µ¢ćÕŁŚÕłŚŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Tooltip with transparent shadow | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">
#dhtmlgoodies_tooltip{
background-color:#EEE;
border:1px solid #000;
position:absolute;
display:none;
z-index:20000;
padding:2px;
font-size:0.9em;
-moz-border-radius:6px; /* Rounded edges in Firefox */
}
#dhtmlgoodies_tooltipShadow{
position:absolute;
background-color:#555;
display:none;
z-index:10000;
opacity:0.7;
filter:alpha(opacity=70);
-khtml-opacity: 0.7;
-moz-opacity: 0.7;
-moz-border-radius:6px; /* Rounded edges in Firefox */
}
</style>
<script type="text/javascript">
/************************************************************************************************************
(C) www.dhtmlgoodies.com, October 2005
This is a script from www.dhtmlgoodies.com. You will find this and a lot of other scripts at our website.
Updated:
March, 11th, 2006 - Fixed positioning of tooltip when displayed near the right edge of the browser.
April, 6th 2006, Using iframe in IE in order to make the tooltip cover select boxes.
Terms of use:
You are free to use this script as long as the copyright message is kept intact. However, you may not
redistribute, sell or repost it without our permission.
Thank you!
www.dhtmlgoodies.com
Alf Magne Kalleland
************************************************************************************************************/
var dhtmlgoodies_tooltip = false;
var dhtmlgoodies_tooltipShadow = false;
var dhtmlgoodies_shadowSize = 4;
var dhtmlgoodies_tooltipMaxWidth = 200;
var dhtmlgoodies_tooltipMinWidth = 100;
var dhtmlgoodies_iframe = false;
var tooltip_is_msie = (navigator.userAgent.indexOf('MSIE')>=0 && navigator.userAgent.indexOf('opera')==-1 && document.all)?true:false;
function showTooltip(e,tooltipTxt){
var bodyWidth = Math.max(document.body.clientWidth,document.documentElement.clientWidth) - 20;
if(!dhtmlgoodies_tooltip){
dhtmlgoodies_tooltip = document.createElement('DIV');
dhtmlgoodies_tooltip.id = 'dhtmlgoodies_tooltip';
dhtmlgoodies_tooltipShadow = document.createElement('DIV');
dhtmlgoodies_tooltipShadow.id = 'dhtmlgoodies_tooltipShadow';
document.body.appendChild(dhtmlgoodies_tooltip);
document.body.appendChild(dhtmlgoodies_tooltipShadow);
if(tooltip_is_msie){
dhtmlgoodies_iframe = document.createElement('IFRAME');
dhtmlgoodies_iframe.frameborder='5';
dhtmlgoodies_iframe.style.backgroundColor='#FFFFFF';
dhtmlgoodies_iframe.src = '#';
dhtmlgoodies_iframe.style.zIndex = 100;
dhtmlgoodies_iframe.style.position = 'absolute';
document.body.appendChild(dhtmlgoodies_iframe);
}
}
dhtmlgoodies_tooltip.style.display='block';
dhtmlgoodies_tooltipShadow.style.display='block';
if(tooltip_is_msie)dhtmlgoodies_iframe.style.display='block';
var st = Math.max(document.body.scrollTop,document.documentElement.scrollTop);
if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0;
var leftPos = e.clientX + 10;
dhtmlgoodies_tooltip.style.width = null; // Reset style width if it's set
dhtmlgoodies_tooltip.innerHTML = tooltipTxt;
dhtmlgoodies_tooltip.style.left = leftPos + 'px';
dhtmlgoodies_tooltip.style.top = e.clientY + 10 + st + 'px';
dhtmlgoodies_tooltipShadow.style.left = leftPos + dhtmlgoodies_shadowSize + 'px';
dhtmlgoodies_tooltipShadow.style.top = e.clientY + 10 + st + dhtmlgoodies_shadowSize + 'px';
if(dhtmlgoodies_tooltip.offsetWidth>dhtmlgoodies_tooltipMaxWidth){ /* Exceeding max width of tooltip ? */
dhtmlgoodies_tooltip.style.width = dhtmlgoodies_tooltipMaxWidth + 'px';
}
var tooltipWidth = dhtmlgoodies_tooltip.offsetWidth;
if(tooltipWidth<dhtmlgoodies_tooltipMinWidth)tooltipWidth = dhtmlgoodies_tooltipMinWidth;
dhtmlgoodies_tooltip.style.width = tooltipWidth + 'px';
dhtmlgoodies_tooltipShadow.style.width = dhtmlgoodies_tooltip.offsetWidth + 'px';
dhtmlgoodies_tooltipShadow.style.height = dhtmlgoodies_tooltip.offsetHeight + 'px';
if((leftPos + tooltipWidth)>bodyWidth){
dhtmlgoodies_tooltip.style.left = (dhtmlgoodies_tooltipShadow.style.left.replace('px','') - ((leftPos + tooltipWidth)-bodyWidth)) + 'px';
dhtmlgoodies_tooltipShadow.style.left = (dhtmlgoodies_tooltipShadow.style.left.replace('px','') - ((leftPos + tooltipWidth)-bodyWidth) + dhtmlgoodies_shadowSize) + 'px';
}
if(tooltip_is_msie){
dhtmlgoodies_iframe.style.left = dhtmlgoodies_tooltip.style.left;
dhtmlgoodies_iframe.style.top = dhtmlgoodies_tooltip.style.top;
dhtmlgoodies_iframe.style.width = dhtmlgoodies_tooltip.offsetWidth + 'px';
dhtmlgoodies_iframe.style.height = dhtmlgoodies_tooltip.offsetHeight + 'px';
}
}
function hideTooltip(){
dhtmlgoodies_tooltip.style.display='none';
dhtmlgoodies_tooltipShadow.style.display='none';
if(tooltip_is_msie)dhtmlgoodies_iframe.style.display='none';
}
</script>
</head>
<body>
<h1><a href="http://www.dhtmlgoodies.com/index.html?whichScript=tooltip_shadow">Tooltip with transparent shadow - dhtmlgoodies.com</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ÕĮ▒õ╗śŃüŹŃü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<h2>Ajax</h2>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" onmouseout="hideTooltip()" onmouseover="showTooltip(event,'JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē');return false">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" onmouseout="hideTooltip()" onmouseover="showTooltip(event,'DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé');return false;">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" onmouseout="hideTooltip()" onmouseover="showTooltip(event,'Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé');return false;">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" onmouseout="hideTooltip()" onmouseover="showTooltip(event,'Ajax From Wikipedia');return false;">Ajax From Wikipedia</a></cite>
</blockquote>
</body>
</html>
Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus
2008/10/6
Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus
’╝╗JS’╝Įdom_evt.jsŃĆüv_1.3.js
ķĆÅķüÄPNGŃéÆÕł®ńö©ŃüŚŃü”Ńé╣Ńé▒Ńā½ŃāłŃā│Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé IE6ŃüĀŃü©ńö╗ķØóŃü«ń½»Ńü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃü©ŃĆüńĖ”ķĢĘŃü½Ńü¬ŃüŻŃü¤ŃéŖŃüŚŃüŠŃüåŃü«ŃüīķøŻńé╣ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/twtooltipmanager/dom_evt.js"></script>
<script type="text/javascript" src="/content/lib/twtooltipmanager/v_1.3.js"></script>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/twtooltipmanager/b.css" />
<style type="text/css">
#debug {
padding:2px 5px;
background:#f5f5f5;
}
#tip {
z-index:100;
position:absolute;
border:0;
padding:0 6px 5px 0;
background:transparent url("/content/lib/twtooltipmanager/bgs.png") no-repeat bottom right;
color:#000;
display:none;
}
/* get out of jail card for IE */
* html #tip {
background:transparent;
}
* html #tip * {
background:#fff;
}
#tip * {
background:transparent url("/content/lib/twtooltipmanager/bg.png") repeat;
}
#tip div {
position:relative;
top:-5px;
left:-5px;
border:1px solid #999;
padding:5px;
}
</style>
</head>
<body>
<h1><a href='http://css.experiments.severnsolutions.co.uk/dhtml/tooltips/'>Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tooltip" title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tooltip" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" class="tooltip" title="Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tooltip" title="Ajax From Wikipedia">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
debug:<span id="debug"></span>
</body>
</body>
</html>
websnapr - Preview Bubble Javascript v2.0
2008/10/6
websnapr - Preview Bubble Javascript v2.0
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©Ńā¬Ńā│Ńé»ÕģłŃü«Ńé╣Ńé»Ńā¬Ńā╝Ńā│ŃéĘŃā¦ŃāāŃāłŃéÆŃéĄŃāĀŃāŹŃéżŃā½ĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ŃüŠŃüÜŃĆüŃéĄŃéżŃāłŃüŗŃéēŃĆīpreviewbubble.zipŃĆŹŃéÆŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚŃüŠŃüÖŃĆé
µ¼ĪŃü½ŃĆüŃĆīpreviewbubble.jsŃĆŹÕåģŃü«ŃĆībg.pngŃĆŹŃü©ŃüäŃüåńö╗ÕāÅŃü«ŃāæŃé╣ŃéÆķü®Õ«£Ńü½Õżēµø┤ŃüŚŃĆüŃāÜŃā╝ŃéĖŃü«headĶ”üń┤ĀÕåģŃü¦ŃĆīpreviewbubble.jsŃĆŹŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃüŠŃüÖŃĆé
ŃüéŃü©Ńü»ŃĆüŃā¬Ńā│Ńé»ÕģłŃéÆŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüŚŃü¤ŃüäŃā¬Ńā│Ńé»’╝łaĶ”üń┤Ā’╝ēŃü½class='previewlink'ŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦Ķ©ŁńĮ«Ńü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>websnapr - Preview Bubble Javascript v2.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/previewbubble/previewbubble.js"></script>
</head>
<body>
<h1><a href='http://www.websnapr.com/previewbubble/'>websnapr - Preview Bubble Javascript v2.0</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©Ńā¬Ńā│Ńé»ÕģłŃü«Ńé╣Ńé»Ńā¬Ńā╝Ńā│ŃéĘŃā¦ŃāāŃāłŃéÆŃéĄŃāĀŃāŹŃéżŃā½ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<ul>
<li><a class="previewlink" href="http://www.yahoo.co.jp/">Yahoo!Japan</a></li>
<li><a class="previewlink" href="http://www.google.co.jp/">Google</a></li>
<li><a class="previewlink" href="http://japan..com/">CNET Japan</a></li>
</ul>
</body>
</html>
wg:Bubble Tooltips
2008/10/6
wg:Bubble Tooltips
ĶČģĶ╗ĮķćÅ’╝ł2KB’╝ēŃü«ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║JSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé aĶ”üń┤ĀŃü«Ńā¬Ńā│Ńé»ÕģłŃéäŃā¬Ńā│Ńé»ÕģłŃü«Ķ¬¼µśÄµ¢ćŃéÆŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüŚŃü¤ŃüäŃü©ŃüäŃüåńö©ķĆöŃü½µ£Ćķü®’╝ü
ŃĆīBubbleTooltips.jsŃĆŹŃéÆÕż¢ķā©JSŃü©ŃüŚŃü”headĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüŃüéŃü©Ńü»ķĆÜÕĖĖŃü«Ńā¬Ńā│Ńé»Ńü«Ķ©śĶ┐░ŃüĀŃüæŃü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüīÕ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
aĶ”üń┤ĀŃü«titleÕ▒׵ƦŃéÆń£üńĢźŃüŠŃü¤Ńü»ń®║Ńü½ŃüŚŃü¤ÕĀ┤ÕÉłŃĆüŃāÉŃā½Ńā╝Ńā│ÕåģŃü½Ńü»ŃĆīlnk:ŃĆŹŃü©ŃüäŃüåĶĪ©Ķ©ś’╝ŗaĶ”üń┤ĀŃü«hrefÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤URLŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃĆīlnk:ŃĆŹõ╗źÕż¢Ńü«õ╗╗µäÅŃü«ŃāåŃéŁŃé╣ŃāłŃéÆĶĪ©ńż║ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½ĶĪ©ńż║ŃüŚŃü¤ŃüäŃāåŃéŁŃé╣ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé HTMLŃé┐Ńé░Ńü»µīćÕ«ÜŃü¦ŃüŹŃüŠŃüøŃéōŃĆé
JSõĖŹõĮ┐ńö©Ńü«ńö╗ÕāÅŃü©CSSŃüĀŃüæŃü«ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃéĄŃā│ŃāŚŃā½ŃééÕÉīµó▒ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łJSŃā®ŃéżŃā¢Ńā®Ńā¬õĮ┐ńö©’╝ē
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łJSŃā®ŃéżŃā¢Ńā®Ńā¬õĮ┐ńö©’╝ē Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łńö╗ÕāÅ’╝ŗCSSŃü«Ńü┐’╝ē
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łńö╗ÕāÅ’╝ŗCSSŃü«Ńü┐’╝ē<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>wg:Bubble Tooltips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">
.tooltip,.tooltip * { display:block; } /*added by javascript*/
.tooltip { width: 200px; color:#000; font:lighter 11px/1.3 Arial,sans-serif; text-decoration:none;text-align:center; }
.tooltip span.top { padding:30px 8px 0; background:url("/content/lib/wg_bubble_tooltips/bt.gif") no-repeat top; }
.tooltip b.bottom { padding:3px 8px 15px;color: #548912; background: url("/content/lib/wg_bubble_tooltips/bt.gif") no-repeat bottom; }
</style>
<script type="text/javascript" src="/content/lib/wg_bubble_tooltips/BubbleTooltips.js"></script>
<script type="text/javascript">
window.onload=function(){ enableTooltips() };
</script>
</head>
<body>
<h1><a href="http://web-graphics.com/mtarchive/001717.php">wg:Bubble Tooltips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>JSŃā®ŃéżŃā¢Ńā®Ńā¬õĮ┐ńö©</h2>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" title="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" title="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ <a href="http://ja.wikipedia.org/wiki/Extensible_Markup_Language" title="Extensible Markup Language ’╝łŃé©Ńé»Ńé╣ŃāåŃā│ŃéĘŃā¢Ńā½Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃā®Ńā│Ńé▓Ńā╝ŃéĖ’╝ēŃĆé">XML</a>Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" title="Ajax From Wikipedia">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<h2>ńö╗ÕāÅ’╝ŗCSSŃü«Ńü┐</h2>
<div style="background:transparent url(/content/img/pic1.png) no-repeat 0 0; width:320px; height:240px; overflow:hidden;position:relative;">
<div style="position:absolute;top:50%; left:30px; width:200px;">
<span class="tooltip">
<span class="top">1µÖéķ¢ō20ÕłåŃééõĖ”ŃéōŃü¦Ķ│╝Õģź’╝üŃāēŃā╝ŃāŖŃāäŃü»ŃāöŃéČŃü┐Ńü¤ŃüäŃü¬ń«▒Ńü½ŃüäŃéīŃü”ŃüÅŃéīŃüŠŃüÖŃĆé</span>
<b class="bottom"><a href="http://krispykreme.jp/index.html">Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä</a></b>
</span>
</div>
</div>
</body>
</html>
Yahoo! UI Library: Tooltip
YUIõĮ┐ńö©
2008/10/6
Yahoo! UI Library: Tooltip
yui/build/container/assets/container.css
’╝╗JS’╝Į
yui/build/yahoo-dom-event/yahoo-dom-event.js
yui/build/animation/animation-min.js
yui/build/container/container-min.js
Ķ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚÕåģÕ«╣ŃéäŃé╣Ńé┐ŃéżŃā½Ńü»ŃüÖŃü╣Ńü”ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«Ńü«ÕåģÕ«╣Ńü½Ńü»HTMLµ¢ćŃééµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
/* ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗÕĀ┤ÕÉł */
<p><img id='õ╗╗µäÅŃü«IDÕÉŹ' src='/content/img/pic1-thumb.png' /></p>
<script type='text/javascript'>
var Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÉŹ = new YAHOO.widget.Tooltip('Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÉŹ', {
context:'õ╗╗µäÅŃü«IDÕÉŹ',
text:'ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣',
width:'450px',
showDelay:500 } );
</script>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Yahoo! UI Library: Tooltip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/yui/build/container/assets/container.css">
<style type="text/css">
/* Popup Balloons */
.hidden { display:none; }
</style>
<!-- Dependencies -->
<script type="text/javascript" src="/content/lib/yui/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<!-- OPTIONAL: Animation (only required if using ContainerEffect) -->
<script type="text/javascript" src="/content/lib/yui/build/animation/animation-min.js"></script>
<!-- Source file -->
<script type="text/javascript" src="/content/lib/yui/build/container/container-min.js"></script>
</head>
<body>
<h1><a href='http://developer.yahoo.com/yui/container/tooltip/'>Yahoo! UI Library: Tooltip</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" id="myContextEl_XMLHttpRequest">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" id="myContextEl_DHTML">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" id="myContextEl_cite">Ajax From Wikipedia</a></cite>
</dd>
</dl>
</blockquote>
<br>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><img id="myContextEl" src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä" /></p>
<script type="text/javascript">
var myTooltip = new YAHOO.widget.Tooltip("myTooltip", {
context:"myContextEl",
text:"µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü",
width:"430px",
showDelay:500 } );
var myTooltip_XMLHttpRequest = new YAHOO.widget.Tooltip("myTooltip_XMLHttpRequest", {
context:"myContextEl_XMLHttpRequest",
width:"400px",
text:"JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē",
showDelay:500 } );
var myTooltip_DHTML = new YAHOO.widget.Tooltip("myTooltip_DHTML", {
context:"myContextEl_DHTML",
width:"400px",
text:"DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé",
showDelay:500 } );
var myTooltip_cite = new YAHOO.widget.Tooltip("myTooltip_cite", {
context:"myContextEl_cite",
width:"400px",
text:'<img src="/content/img/ajax/wikipedia.png" style="margin:0 5px 5px 5px;" align="left" alt="" />Ńé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖ<br>http://ja.wikipedia.org/wiki/Ajax',
showDelay:500 } );
</script>
</body>
</html>
UniTip
ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüqTipŃāÖŃā╝Ńé╣
2008/10/6
UniTip
qTipŃāÖŃā╝Ńé╣Ńü«ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé Ńé»Ńā®Ńé╣ÕÉŹ’╝łleftŃĆüright’╝ēŃü¦ÕÉ╣ŃüŹÕć║ŃüŚŃü«õĮŹńĮ«ŃéÆń░ĪÕŹśŃü½Õżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé Ńā½Ńā╝ŃāäŃāüŃāāŃāŚŃü«ÕåģÕ«╣Ńü½HTMLµ¢ćŃéÆĶ©śĶ┐░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>UniTip | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css">
<link rel="stylesheet" href="/content/lib/unitip/css/unitip.css" type="text/css" media="screen" />
<script type="text/javascript" src="/content/lib/unitip/js/unitip.js"></script>
<!--[if lt IE 7]>
<script type="text/javascript" src="/content/lib/unitip/js/unitpngfix.js"></script>
<style type="text/css">
.cf {height:1px;}
</style>
<![endif]-->
<style type="text/css">
/* overwrite */
#unitip { font-size:.8em; }
</style>
</head>
<body>
<h1><a href='http://labs.unitinteractive.com/unitip.php'>UniTip</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="right tip" title="<strong>XMLHttpRequest</strong><br>JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="right tip" title="<strong>DHTML</strong><br>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="right tip" title="<img src='/content/img/ajax/wikipedia.png' align='left' alt='' />Ńé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖ<br>http://ja.wikipedia.org/wiki/Ajax');">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><img class="left tip" title="<strong>Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä</strong><br>µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ" src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä" /></p>
</body>
</html>