Adobe Spry ŃāĢŃā¼Ńā╝ŃāĀŃā»Ńā╝Ńé»Adobe Spry: XMLŃāćŃā╝Ńé┐Õć”ńÉå
ŃāćŃā╝Ńé┐ŃāåŃā╝Ńā¢Ńā½
2007/7/29
XMLŃāćŃā╝Ńé┐ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦Ńā®Ńā│ŃéŁŃā│Ńé░Ńü«ŃāćŃā╝Ńé┐ŃāåŃā╝Ńā¢Ńā½ŃéÆõĮ£µłÉŃüŚŃü”Ńü┐ŃüŠŃüÖŃĆé

ŃüŠŃüܵ£ĆÕłØŃü½ŃĆüXMLŃāćŃā╝Ńé┐ŃéÆńö©µäÅŃüŚŃüŠŃüÖŃĆé
ŌĆ╗ŃéĄŃā│ŃāŚŃā½ŃāćŃā╝Ńé┐Ńü»ŃĆüVectorŃéĄŃéżŃāłŃü«ŃéĮŃāĢŃāłŃé”Ńé¦ŃéóŃā®Ńā│ŃéŁŃā│Ńé░Ńü«ŃāćŃā╝Ńé┐ŃéƵŗØÕƤŃüĢŃüøŃü”ŃüäŃü¤ŃüĀŃüŹŃüŠŃüŚŃü¤’╝łµä¤Ķ¼Ø’╝ēŃĆé
ŃéĮŃāĢŃāłŃé”Ńé¦ŃéóŃü«Ńā®Ńā│ŃéŁŃā│Ńé░Ńü¬Ńü«Ńü¦Ķ”¬ŃāÄŃā╝ŃāēŃü«Ńé┐Ńé░ÕÉŹŃü»ŃĆīSOWFTWEARŃĆŹŃü©ŃüŚŃĆüŃüØŃü«ÕŁÉŃāÄŃā╝ŃāēÕÉŹŃéÆŃĆīROWŃĆŹŃü©ŃüŚŃüŠŃüŚŃü¤ŃĆé ÕŁÉŃāÄŃā╝Ńāēķā©ÕłåŃü»ŃāćŃā╝Ńé┐ķā©ÕłåŃü¬Ńü«Ńü¦ń╣░ŃéŖĶ┐öŃüŚõĮ┐ŃüäŃüŠŃüÖŃĆé Õī║ÕłźŃüÖŃéŗŃü¤ŃéüŃü½ROWĶ”üń┤ĀŃü½ŃĆīrecordidŃĆŹŃü©ŃüäŃüåIDÕÉŹŃéÆõ╗śŃüæŃüŠŃüÖŃĆé
ranking.xml<?xml version="1.0" encoding="utf-8" ?>
<SOFTWEAR>
<ROW recordid="1">
<PRODUCT>Area61 ŃāōŃāćŃé¬ŃāĆŃé”Ńā│ŃāŁŃā╝ŃāĆŃā╝ 2.4</PRODUCT>
<CATEGORY>ŃāĆŃé”Ńā│ŃāŁŃā╝Ńāēµö»µÅ┤</CATEGORY>
<DESCRIPTION>YouTubeŃüŗŃéēÕŗĢńö╗ŃéÆŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚŃü”FLV/WMV/MPG/AVI/MP3ńŁēŃü«ÕĮóÕ╝ÅŃü¦õ┐ØÕŁś iTunes+iPodŃü½õĖĆńÖ║ńÖ╗ķī▓ÕÅ»ŃĆé</DESCRIPTION>
<SIZE>6532</SIZE>
</ROW>
<ROW recordid="2">
<PRODUCT>µźĄń¬ō 22.52</PRODUCT>
<CATEGORY>ŃāĢŃéĪŃéżŃā½ń«ĪńÉå</CATEGORY>
<DESCRIPTION>µŗĪÕ╝ĄÕŁÉÕłżÕłźÕżēµÅøµ®¤ĶāĮµÉŁĶ╝ēŃü«ŃāĢŃéĪŃéżŃā½ń«ĪńÉåŃāäŃā╝Ńā½(1000ń©«ķĪ×õ╗źõĖŖŃü«µŗĪÕ╝ĄÕŁÉŃü½Õ»ŠÕ┐£)</DESCRIPTION>
<SIZE>1764</SIZE>
</ROW>
<ROW recordid="3">
<PRODUCT>FFFTP 1.93</PRODUCT>
<CATEGORY>ŃāĢŃéĪŃéżŃā½Ķ╗óķĆü</CATEGORY>
<DESCRIPTION>µ╝óÕŁŚŃé│Ńā╝ŃāēŃü«ÕżēµÅøŃééŃü¦ŃüŹŃéŗFTPŃé»Ńā®ŃéżŃéóŃā│ŃāłŃéĮŃāĢŃāł</DESCRIPTION>
<SIZE>713</SIZE>
</ROW>
<ROW recordid="4">
<PRODUCT>FlashGet (JetCar) 1.88.1009</PRODUCT>
<CATEGORY>ŃāĆŃé”Ńā│ŃāŁŃā╝Ńāēµö»µÅ┤</CATEGORY>
<DESCRIPTION>ŃāĢŃéĪŃéżŃā½Ńü«ŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēķƤÕ║”ŃéƵ£ĆÕż¦500%ķ½śķƤÕī¢ŃüÖŃéŗŃĆüõŠ┐Õł®ŃāäŃā╝Ńā½</DESCRIPTION>
<SIZE>4520</SIZE>
</ROW>
<ROW recordid="5">
<PRODUCT>ŃéüŃééŃéŖŃā╝ŃüÅŃéŖŃā╝Ńü¬Ńā╝ 3.070</PRODUCT>
<CATEGORY>ŃāĪŃāóŃā¬ńö©</CATEGORY>
<DESCRIPTION>ŃāĪŃāóŃā¬Ńā╝Ńü«ŃüŖµÄāķÖż’╝åńøŻĶ”¢ŃéĮŃāĢŃāł Ńé╣ŃéŁŃā│µ®¤ĶāĮµ£ē Ńā¬ŃéĮŃā╝Ńé╣ŃĆüCPUĶĪ©ńż║ŃééÕÅ»ŃĆé</DESCRIPTION>
<SIZE>972</SIZE>
</ROW>
<ROW recordid="6">
<PRODUCT>Craving Explorer ╬▒ 0.17.0</PRODUCT>
<CATEGORY>ŃāĆŃé”Ńā│ŃāŁŃā╝Ńāēµö»µÅ┤</CATEGORY>
<DESCRIPTION>YouTubeŃĆüŃāŗŃé│ŃāŗŃé│ÕŗĢńö╗Ńü¬Ńü®Ńü«ÕŗĢńö╗ŃéÆŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃĆüAVIŃĆüMPEGŃĆüMP4ŃĆüMP3ńŁēŃü¦õ┐ØÕŁśŃü¦ŃüŹŃéŗŃā¢Ńā®Ńé”ŃéČ</DESCRIPTION>
<SIZE>3482</SIZE>
</ROW>
<ROW recordid="7">
<PRODUCT>UniteMovie 2.11</PRODUCT>
<CATEGORY>ÕŗĢńö╗ÕżēµÅø</CATEGORY>
<DESCRIPTION>ÕŗĢńö╗Ńā╗ķ¤│ÕŻ░ŃāĢŃéĪŃéżŃā½(rm,mpg,avi,asf,wmv,mov,flv,3gp,3g2,mp4,m4v,amc,mp3,wma,wav,m4a)ńĄÉÕÉłŃāäŃā╝Ńā½</DESCRIPTION>
<SIZE>1187</SIZE>
</ROW>
<ROW recordid="8">
<PRODUCT>Orbit downloader 2.0.1</PRODUCT>
<CATEGORY>ŃāĢŃéĪŃéżŃā½Ķ╗óķĆü</CATEGORY>
<DESCRIPTION>Õ¤ŗŃéüĶŠ╝Ńü┐ÕŗĢńö╗Ńā╗FlashŃā╗YouTubeŃééĶÉĮŃü©ŃüøŃéŗµ▒Äńö©Õ×ŗŃāĆŃé”Ńā│ŃāŁŃā╝ŃāĆŃā╝Orbit</DESCRIPTION>
<SIZE>2070</SIZE>
</ROW>
<ROW recordid="9">
<PRODUCT>ŃüéŃéäŃéü 1.35.001</PRODUCT>
<CATEGORY>ŃāŚŃā½Ńé░Ńā®ŃāĀŃā®Ńā│ŃāüŃāŻŃā╝</CATEGORY>
<DESCRIPTION>ŃĆÄŃüŗŃüÖŃü┐ŃĆÅŃü«ÕŠīńČÖŃĆüŃüéŃüŠŃéŖŃü½Ńééń┤░ŃüÅŃü”ńø«ń½ŗŃü¤Ńü¬Ńüäķ½śµ®¤ĶāĮŃā®Ńā│ŃāüŃāŻ</DESCRIPTION>
<SIZE>110</SIZE>
</ROW>
<ROW recordid="10">
<PRODUCT>Lhaca ŃāćŃā®ŃāāŃé»Ńé╣ńēł</PRODUCT>
<CATEGORY>ŃéóŃā╝Ńé½ŃéżŃā¢Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃéŻ</CATEGORY>
<DESCRIPTION>DLLõĖŹĶ”üŃü¦ŃĆüLZH,ZIP,CAB,GZ,Z,BZ2,TAR,TGZ,TAZ,TBZ,JAR,ARJ,RARŃāĢŃéĪŃéżŃā½Ńü«Õ£¦ńĖ«Ńā╗Ķ¦ŻÕćŹŃā╗ÕłåÕē▓Ńā╗õĖĆĶ”¦ŃüīÕÅ»ĶāĮ</DESCRIPTION>
<SIZE>288</SIZE>
</ROW>
</SOFTWEAR>
µ¼ĪŃü½ŃĆüSpryŃü«Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░Ńā½Ńā╝Ńā½Ńü½Õ¤║ŃüźŃüäŃü”XHTML+CSSŃéÆĶ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
µ£ĆÕŠīŃü½XMLŃāćŃā╝Ńé┐Ķ¬ŁŃü┐ĶŠ╝Ńü┐Õć”ńÉåŃéÆŃüÖŃéŗJSŃéÆĶ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü½ŃĆīŃā®Ńā│ŃéŁŃā│Ńé░XMLŃāĢŃéĪŃéżŃā½Ńü«ŃāæŃé╣ŃĆŹŃü©ŃĆīXMLŃü«Ķ”¬ŃāÄŃā╝ŃāēÕÉŹ/ÕŁÉŃāÄŃā╝ŃāēÕÉŹŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃéłŃüåŃü½ŃĆüŃü¤ŃüŻŃü¤1ĶĪīŃü«JSŃéÆĶ©śĶ┐░ŃüÖŃéŗŃüĀŃüæŃü¦ŃāćŃā╝Ńé┐ŃāåŃā╝Ńā¢Ńā½ŃüīŃü¦ŃüŹŃü”ŃüŚŃüŠŃüäŃüŠŃüÖ’╝ü
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head profile="http://purl.org/net/uriprofile/">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>Spry: XMLŃāćŃā╝Ńé┐Õć║ÕŖø’╝łŃéĮŃā╝ŃāłŃü¬ŃüŚ’╝ē</title>
<script src="/content/spry/includes/xpath.js" type="text/javascript"></script>
<script src="/content/spry/includes/SpryData.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_xml/ranking.css" />
</head>
<body>
<div class="wrapper">
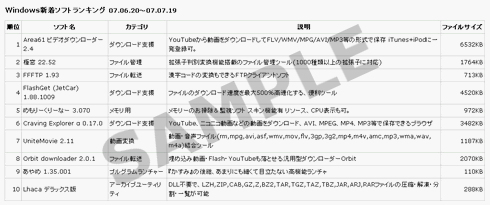
<h1>Windowsµ¢░ńØĆŃéĮŃāĢŃāłŃā®Ńā│ŃéŁŃā│Ńé░ <span>07.06.20’Į×07.07.19</span></h1>
<div spry:region="dsRanking">
<table>
<tr>
<th>ķĀåõĮŹ</th>
<th>ŃéĮŃāĢŃāłÕÉŹ</th>
<th>Ńé½ŃāåŃé┤Ńā¬</th>
<th>Ķ¬¼µśÄ</th>
<th>ŃāĢŃéĪŃéżŃā½ŃéĄŃéżŃé║</th>
</tr>
<tr spry:repeat="dsRanking">
<td class="rank">{@recordid}</td>
<td>{PRODUCT}</td>
<td>{CATEGORY}</td>
<td>{DESCRIPTION}</td>
<td class="fsize">{SIZE}KB</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
var dsRanking = new Spry.Data.XMLDataSet("/module/include/ajax/adobespry_xml/ranking.xml", "SOFTWEAR/ROW");
</script>
</body>
</html>
ŃāćŃā╝Ńé┐ŃāåŃā╝Ńā¢Ńā½’╝łŃéĮŃā╝ŃāłŃüéŃéŖ’╝ē
2007/7/29
õĖŖŃü«ŃāćŃā╝Ńé┐ŃāåŃā╝Ńā¢Ńā½Ńü½ŃéĮŃā╝Ńāłµ®¤ĶāĮŃéÆŃüżŃüæŃü”Ńü┐ŃüŠŃüŚŃéćŃüåŃĆé õ╗źõĖŗŃü«ŃéłŃüåŃü½ŃĆüĶĪ©ķĀŁķā©Õłå’╝łTHĶ”üń┤Ā’╝ēŃü½Spryńŗ¼Ķć¬Ńü«Õ▒׵ƦŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃüĀŃüæŃü¦ŃĆüŃéĮŃā╝Ńāłµ®¤ĶāĮŃüīŃüżŃüæŃéēŃéīŃüŠŃüÖŃĆé
<div spry:region="dsRanking">
<table>
<tr>
<th spry:sort="@recordid">ķĀåõĮŹ</th>
<th spry:sort="PRODUCT">ŃéĮŃāĢŃāłÕÉŹ</th>
<th spry:sort="CATEGORY">Ńé½ŃāåŃé┤Ńā¬</th>
<th spry:sort="DESCRIPTION">Ķ¬¼µśÄ</th>
<th spry:sort="SIZE">ŃāĢŃéĪŃéżŃā½ŃéĄŃéżŃé║</th>
</tr>
<tr spry:repeat="dsRanking">
<td class="rank">{@recordid}</td>
<td>{PRODUCT}</td>
<td>{CATEGORY}</td>
<td>{DESCRIPTION}</td>
<td class="fsize">{SIZE}KB</td>
</tr>
</table>
</div>