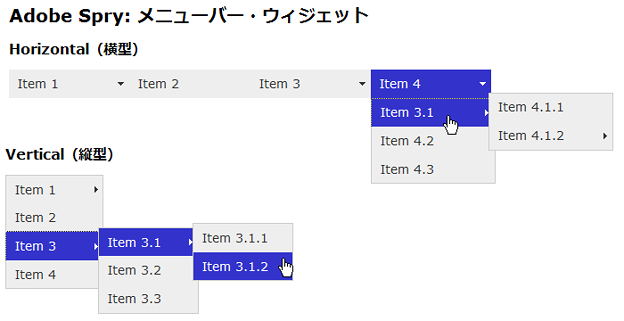
Adobe Spry ŃāĢŃā¼Ńā╝ŃāĀŃā»Ńā╝Ńé»Adobe Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē
ŃāĢŃé®Ńā╝ŃāĀÕģźÕŖøŃāüŃé¦ŃāāŃé»
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Form Validate’╝łŃāĢŃé®Ńā╝ŃāĀÕģźÕŖøŃāüŃé¦ŃāāŃé»’╝ē| PHP & JavaScript Room</title>
<script type="text/javascript" src="/content/spry/widgets/selectvalidation/SpryValidationSelect.js"></script>
<script type="text/javascript" src="/content/spry/widgets/textfieldvalidation/SpryValidationTextField.js"></script>
<script type="text/javascript" src="/content/spry/widgets/textareavalidation/SpryValidationTextarea.js"></script>
<script type="text/javascript" src="/content/spry/widgets/checkboxvalidation/SpryValidationCheckbox.js"></script>
<script type="text/javascript" src="/content/spry/widgets/radiovalidation/SpryValidationRadio.js"></script>
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/selectvalidation/SpryValidationSelect.css" />
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/textfieldvalidation/SpryValidationTextField.css" />
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/textareavalidation/SpryValidationTextarea.css" />
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/checkboxvalidation/SpryValidationCheckbox.css" />
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/radiovalidation/SpryValidationRadio.css" />
<link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/formvalidate/custom.css" />
</head>
<body>
<fieldset>
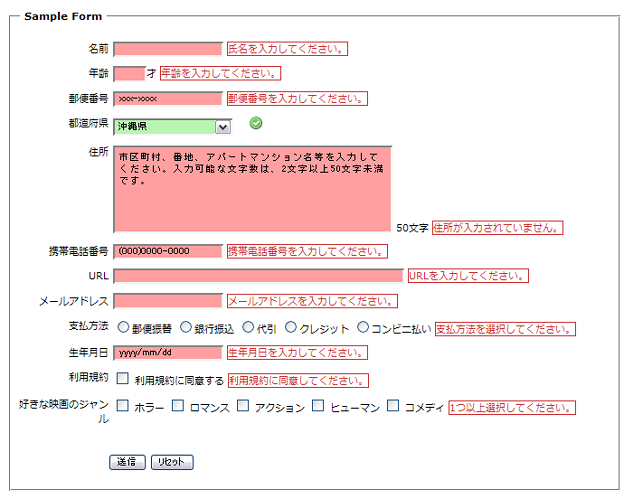
<legend>Sample Form</legend>
<form id="form1" name="form1" method="post" action="">
<dl>
<dt>ÕÉŹÕēŹ</dt>
<dd id="sprytextfield_username">
<input type="text" id="username" name="username" value="" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">µ░ÅÕÉŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>Õ╣┤ķĮó</dt>
<dd id="sprytextfield_age">
<input type="text" id="age" name="age" value="" size="3" maxlength="2" />µēŹ
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">Õ╣┤ķĮóŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="textfieldInvalidFormatMsg">µĢ┤µĢ░ÕĆżŃü¦ÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>ķāĄõŠ┐ńĢ¬ÕÅĘ</dt>
<dd id="sprytextfield_zipcode">
<input type="text" id="zipcode" name="zipcode" value="" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">ķāĄõŠ┐ńĢ¬ÕÅĘŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>ķāĮķüōÕ║£ń£ī</dt>
<dd id="spryselect_area">
<select name="area" id="area">
<option value="" selected="selected">-- ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä --</option>
<optgroup label="ÕīŚµĄĘķüōŃā╗µØ▒ÕīŚÕ£░µ¢╣">
<option value="ÕīŚµĄĘķüō">ÕīŚµĄĘķüō</option><option value="ķØƵŻ«ń£ī">ķØƵŻ«ń£ī</option><option value="Õ▓®µēŗń£ī">Õ▓®µēŗń£ī</option><option value="Õ««Õ¤Äń£ī">Õ««Õ¤Äń£ī</option><option value="ń¦ŗńö░ń£ī">ń¦ŗńö░ń£ī</option><option value="Õ▒▒ÕĮóń£ī">Õ▒▒ÕĮóń£ī</option><option value="ń”ÅÕ│Čń£ī">ń”ÅÕ│Čń£ī</option>
</optgroup>
<optgroup label="õ┐ĪĶČŖÕ£░µ¢╣">
<option value="µ¢░µĮ¤ń£ī">µ¢░µĮ¤ń£ī</option><option value="ķĢĘķćÄń£ī">ķĢĘķćÄń£ī</option>
</optgroup>
<optgroup label="ÕīŚķÖĖÕ£░µ¢╣">
<option value="Õ»īÕ▒▒ń£ī">Õ»īÕ▒▒ń£ī</option><option value="ń¤│ÕĘØń£ī">ń¤│ÕĘØń£ī</option><option value="ń”Åõ║Ģń£ī">ń”Åõ║Ģń£ī</option>
</optgroup>
<optgroup label="ķ¢óµØ▒Õ£░µ¢╣">
<option value="µØ▒õ║¼ķāĮ">µØ▒õ║¼ķāĮ</option><option value="ńź×ÕźłÕĘØń£ī">ńź×ÕźłÕĘØń£ī</option><option value="Õ¤╝ńÄēń£ī">Õ¤╝ńÄēń£ī</option><option value="ÕŹāĶæēń£ī">ÕŹāĶæēń£ī</option><option value="Ķī©Õ¤Äń£ī">Ķī©Õ¤Äń£ī</option><option value="µĀāµ£©ń£ī">µĀāµ£©ń£ī</option><option value="ńŠżķ”¼ń£ī">ńŠżķ”¼ń£ī</option><option value="Õ▒▒µó©ń£ī">Õ▒▒µó©ń£ī</option>
</optgroup>
<optgroup label="µØ▒µĄĘÕ£░µ¢╣">
<option value="µäøń¤źń£ī">µäøń¤źń£ī</option><option value="Õ▓Éķś£ń£ī">Õ▓Éķś£ń£ī</option><option value="ķØÖÕ▓Īń£ī">ķØÖÕ▓Īń£ī</option><option value="õĖēķćŹń£ī">õĖēķćŹń£ī</option>
</optgroup>
<optgroup label="Ķ┐æńĢ┐Õ£░µ¢╣">
<option value="Õż¦ķś¬Õ║£">Õż¦ķś¬Õ║£</option><option value="ÕģĄÕ║½ń£ī">ÕģĄÕ║½ń£ī</option><option value="õ║¼ķāĮÕ║£">õ║¼ķāĮÕ║£</option><option value="µ╗ŗĶ│Ćń£ī">µ╗ŗĶ│Ćń£ī</option><option value="ÕźłĶē»ń£ī">ÕźłĶē»ń£ī</option><option value="ÕÆīµŁīÕ▒▒ń£ī">ÕÆīµŁīÕ▒▒ń£ī</option>
</optgroup>
<optgroup label="õĖŁÕøĮÕ£░µ¢╣">
<option value="ķ│źÕÅ¢ń£ī">ķ│źÕÅ¢ń£ī</option><option value="Õ│ȵĀ╣ń£ī">Õ│ȵĀ╣ń£ī</option><option value="Õ▓ĪÕ▒▒ń£ī">Õ▓ĪÕ▒▒ń£ī</option><option value="Õ║āÕ│Čń£ī">Õ║āÕ│Čń£ī</option><option value="Õ▒▒ÕÅŻń£ī">Õ▒▒ÕÅŻń£ī</option>
</optgroup>
<optgroup label="ÕøøÕøĮÕ£░µ¢╣">
<option value="ÕŠ│Õ│Čń£ī">ÕŠ│Õ│Čń£ī</option><option value="ķ”ÖÕĘØń£ī">ķ”ÖÕĘØń£ī</option><option value="µäøÕ¬øń£ī">µäøÕ¬øń£ī</option><option value="ķ½śń¤źń£ī">ķ½śń¤źń£ī</option>
</optgroup>
<optgroup label="õ╣ØÕĘ×Õ£░µ¢╣">
<option value="ń”ÅÕ▓Īń£ī">ń”ÅÕ▓Īń£ī</option><option value="õĮÉĶ│Ćń£ī">õĮÉĶ│Ćń£ī</option><option value="ķĢĘÕ┤Äń£ī">ķĢĘÕ┤Äń£ī</option><option value="ńåŖµ£¼ń£ī">ńåŖµ£¼ń£ī</option><option value="Õż¦Õłåń£ī">Õż¦Õłåń£ī</option><option value="Õ««Õ┤Äń£ī">Õ««Õ┤Äń£ī</option><option value="ķ╣┐ÕģÉÕ│Čń£ī">ķ╣┐ÕģÉÕ│Čń£ī</option><option value="µ▓¢ńĖäń£ī">µ▓¢ńĖäń£ī</option>
</optgroup>
<option value="µĄĘÕż¢">µĄĘÕż¢</option>
</select>
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="selectRequiredMsg">ķāĮķüōÕ║£ń£īŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>õĮŵēĆ</dt>
<dd id="sprytextarea_address">
<textarea name="address" id="address" cols="45" rows="5"></textarea>
<!-- Add an error message -->
<div class="errors">
<span id="my_counter_span"></span>µ¢ćÕŁŚ
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textareaRequiredMsg">õĮŵēĆŃüīÕģźÕŖøŃüĢŃéīŃü”ŃüäŃüŠŃüøŃéōŃĆé</span>
<span class="textareaMinCharsMsg">2µ¢ćÕŁŚõ╗źõĖŖÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>µÉ║ÕĖ»ķø╗Ķ®▒ńĢ¬ÕÅĘ</dt>
<dd id="sprytextfield_phone">
<input type="text" id="phone" name="phone" value="" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">µÉ║ÕĖ»ķø╗Ķ®▒ńĢ¬ÕÅĘŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="textfieldInvalidFormatMsg">(000)0000-0000ÕĮóÕ╝ÅŃü¦ÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>URL</dt>
<dd id="sprytextfield_url">
<input type="text" id="url" name="url" value="" size="60" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">URLŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="textfieldInvalidFormatMsg">ŃĆīhttp://ŃĆŹŃĆīhttps://ŃĆŹŃĆīftp://ŃĆŹŃüŗŃéēÕ¦ŗŃüŠŃéŗURLŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣</dt>
<dd id="sprytextfield_email">
<input type="text" id="email" name="email" value="" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣ŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="textfieldInvalidFormatMsg">ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣ŃüīõĖŹµŁŻŃü¦ŃüÖŃĆé</span>
</div>
</dd>
<dt>µö»µēĢµ¢╣µ│Ģ</dt>
<dd id="spryradio_payment">
<label for="radio_1"><input type="radio" id="radio_1" name="payment" value="ķāĄõŠ┐µī»µø┐">ķāĄõŠ┐µī»µø┐</label>
<label for="radio_2"><input type="radio" id="radio_2" name="payment" value="ķŖĆĶĪīµī»ĶŠ╝">ķŖĆĶĪīµī»ĶŠ╝</label>
<label for="radio_3"><input type="radio" id="radio_3" name="payment" value="õ╗ŻÕ╝Ģ">õ╗ŻÕ╝Ģ</label>
<label for="radio_4"><input type="radio" id="radio_4" name="payment" value="Ńé»Ńā¼ŃéĖŃāāŃāł">Ńé»Ńā¼ŃéĖŃāāŃāł</label>
<label for="radio_5"><input type="radio" id="radio_5" name="payment" value="Ńé│Ńā│ŃāōŃāŗµēĢŃüä">Ńé│Ńā│ŃāōŃāŗµēĢŃüä</label>
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="radioRequiredMsg">µö»µēĢµ¢╣µ│ĢŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>ńö¤Õ╣┤µ£łµŚź</dt>
<dd id="sprytextfield_birth">
<input type="text" id="birth" name="birth" value="" />
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="textfieldRequiredMsg">ńö¤Õ╣┤µ£łµŚźŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="textfieldInvalidFormatMsg">yyyy/mm/ddÕĮóÕ╝ÅŃü¦ÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆéÕŁśÕ£©ŃüŚŃü¬ŃüäÕ╣┤µ£łµŚźŃü»ÕģźÕŖøŃü¦ŃüŹŃüŠŃüøŃéōŃĆé</span>
</div>
</dd>
<dt>Õł®ńö©Ķ”Åń┤ä</dt>
<dd id="sprycheckbox_agreement">
<input type="checkbox" id="agreement" name="agreement" value="1"/>
<label for="agreement">Õł®ńö©Ķ”Åń┤äŃü½ÕÉīµäÅŃüÖŃéŗ</label>
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="checkboxRequiredMsg">Õł®ńö©Ķ”Åń┤äŃü½ÕÉīµäÅŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
<dt>ÕźĮŃüŹŃü¬µśĀńö╗Ńü«ŃéĖŃāŻŃā│Ńā½</dt>
<dd id="sprycheckboxes_genru">
<input type="checkbox" id="checkbox_1" name="movieGenru" value="hollor" />
<label for="checkbox_1">ŃāøŃā®Ńā╝</label>
<input type="checkbox" id="checkbox_2" name="movieGenru" value="romance" />
<label for="checkbox_2">ŃāŁŃā×Ńā│Ńé╣</label>
<input type="checkbox" id="checkbox_3" name="movieGenru" value="action" />
<label for="checkbox_3">ŃéóŃé»ŃéĘŃā¦Ńā│</label>
<input type="checkbox" id="checkbox_4" name="movieGenru" value="human" />
<label for="checkbox_4">ŃāÆŃāźŃā╝Ńā×Ńā│</label>
<input type="checkbox" id="checkbox_5" name="movieGenru" value="commedy" />
<label for="checkbox_5">Ńé│ŃāĪŃāćŃéŻ</label>
<!-- Add an error message -->
<div class="errors">
<img src="/module/include/ajax/adobespry_widget/formvalidate/valid.png" alt="Valid" class="validMsg" />
<span class="checkboxRequiredMsg">1Ńüżõ╗źõĖŖķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
<span class="checkboxMaxSelectionsMsg">3Ńüżõ╗źÕåģŃü¦ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</span>
</div>
</dd>
</dl>
<p class="buttons">
<input type="submit" name="Submit" id="submit" value="ķĆüõ┐Ī" />
<input type="reset" name="Reset" id="reset" value="Ńā¬Ńé╗ŃāāŃāł" />
</p>
</form>
</fieldset>
<script type="text/javascript">
// µ░ÅÕÉŹ
var sprytextfield_username = new Spry.Widget.ValidationTextField("sprytextfield_username", "none", {useCharacterMasking:true, validateOn:["change"]});
// Õ╣┤ķĮó
var sprytextfield_age = new Spry.Widget.ValidationTextField("sprytextfield_age", "integer", {minValue:1, maxValue:2, validateOn:["blur"]});
// ķāĄõŠ┐ńĢ¬ÕÅĘ
var sprytextfield_zipcode = new Spry.Widget.ValidationTextField("sprytextfield_zipcode", "zip_code", {useCharacterMasking:true, hint:"xxx-xxxx", format:"zip_custom", pattern:"000-0000", validateOn:["change"]});
// ķāĮķüōÕ║£ń£ī
var spryselect_area = new Spry.Widget.ValidationSelect("spryselect_area", {validateOn:["change"]});
// õĮŵēĆ
var sprytextarea_address = new Spry.Widget.ValidationTextarea("sprytextarea_address", {hint:"ÕĖéÕī║ńö║µØæŃĆüńĢ¬Õ£░ŃĆüŃéóŃāæŃā╝ŃāłŃā×Ńā│ŃéĘŃā¦Ńā│ÕÉŹńŁēŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆéÕģźÕŖøÕÅ»ĶāĮŃü¬µ¢ćÕŁŚµĢ░Ńü»ŃĆü2µ¢ćÕŁŚõ╗źõĖŖ50µ¢ćÕŁŚµ£¬µ║ĆŃü¦ŃüÖŃĆé", minChars:2, maxChars:50, counterType:"chars_remaining", counterId:"my_counter_span", validateOn:["change"]});
// ķø╗Ķ®▒ńĢ¬ÕÅĘ’╝łµĢ┤µĢ░ÕĆż’╝ē
var sprytextfield_phone = new Spry.Widget.ValidationTextField("sprytextfield_phone", "custom", {useCharacterMasking:true, hint:"(000)0000-0000", pattern:"(000)0000-0000", validateOn:["change"]});
// ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣
var sprytextfield_email = new Spry.Widget.ValidationTextField("sprytextfield_email", "email", {useCharacterMasking:true, validateOn:["blur"]});
// µö»µēĢŃüäµ¢╣µ│Ģ
var spryradio_payment = new Spry.Widget.ValidationRadio("spryradio_payment", {validateOn:["change"], maxSelection:1});
// ńö¤Õ╣┤µ£łµŚź
var sprytextfield_birth = new Spry.Widget.ValidationTextField("sprytextfield_birth", "date", {useCharacterMasking:true, format:"yyyy/mm/dd", hint:"yyyy/mm/dd", validateOn:["change"]});
// Õł®ńö©Ķ”Åń┤ä
var sprycheckbox_agreement = new Spry.Widget.ValidationCheckbox("sprycheckbox_agreement", {validateOn:["change"], maxSelection:1});
// ŃéĖŃāŻŃā│Ńā½’╝łµ£ĆÕż¦ķüĖµŖ×µĢ░ÕłČķÖÉ’╝ē
var sprycheckboxes_genru = new Spry.Widget.ValidationCheckbox("sprycheckboxes_genru", {validateOn:["change"], maxSelections:3});
// URL
var sprytextfield_url = new Spry.Widget.ValidationTextField("sprytextfield_url", "url", {validateOn:["change"]});
</script>
</body>
</html>
µŖśŃéŖŃü¤Ńü¤Ńü┐ŃāæŃāŹŃā½
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Collapsible Panel / CollapsiblePanelGroup’╝łµŖśŃéŖŃü¤Ńü¤Ńü┐ŃāæŃāŹŃā½’╝ē| PHP & JavaScript Room</title>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spry CollapsiblePanel</title>
<script language="JavaScript" type="text/javascript" src="/content/spry/includes/SpryData.js"></script>
<script language="JavaScript" type="text/javascript" src="/content/spry/widgets/collapsiblepanel/SpryCollapsiblePanel.js"></script>
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/collapsiblepanel/SpryCollapsiblePanel.css" />
<link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/collapsiblepanel/custom.css" />
</head>
<body>
<div class="left">
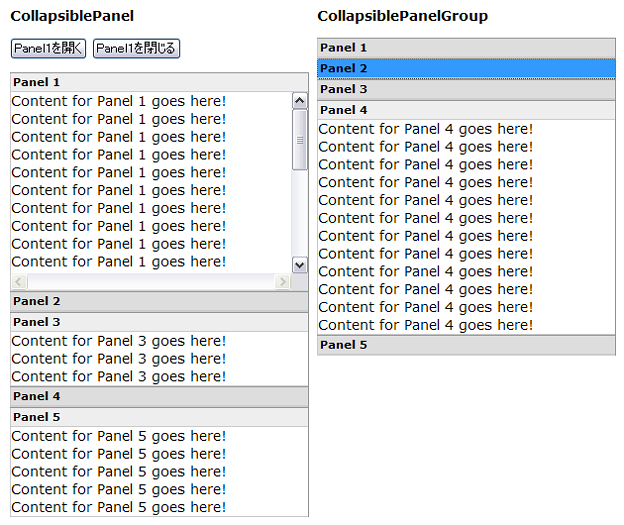
<p><strong>CollapsiblePanel</strong></p>
<form action="#">
<p>
<input type="button" onclick="cp1.open();" value="Panel1ŃéÆķ¢ŗŃüÅ">
<input type="button" onclick="cp1.close();" value="Panel1ŃéÆķ¢ēŃüśŃéŗ">
</p>
</form>
<div class="CollapsiblePanel" id="cp1">
<div class="CollapsiblePanelTab" tabindex="0">Panel 1</div>
<div class="CollapsiblePanelContent">
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel" id="cp2">
<div class="CollapsiblePanelTab" tabindex="0">Panel 2</div>
<div class="CollapsiblePanelContent">
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel" id="cp3">
<div class="CollapsiblePanelTab" tabindex="0">Panel 3</div>
<div class="CollapsiblePanelContent">
Content for Panel 3 goes here!<br>
Content for Panel 3 goes here!<br>
Content for Panel 3 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel" id="cp4">
<div class="CollapsiblePanelTab" tabindex="0">Panel 4</div>
<div class="CollapsiblePanelContent">
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel" id="cp5">
<div class="CollapsiblePanelTab"><a href="#">Panel 5</a></div>
<div class="CollapsiblePanelContent">
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
</div>
</div>
<script language="JavaScript" type="text/javascript">
var cp1 = new Spry.Widget.CollapsiblePanel(
"cp1",
{
/* ķ¢ŗķ¢ēµÖéŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗŃüŗÕÉ”Ńüŗ: true | false
ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗ’╝ē*/
enableAnimation:true,
/* ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«ķƤÕ║”: Ńā¤Ńā¬ń¦Æ’╝ł1000Ńā¤Ńā¬ń¦Æ=1ń¦Æ’╝ē
ŃāćŃāĢŃé®Ńā½ŃāłŃü»500Ńā¤Ńā¬ń¦Æ */
duration:100
}
);
var cp2 = new Spry.Widget.CollapsiblePanel("cp2");
var cp3 = new Spry.Widget.CollapsiblePanel("cp3");
var cp4 = new Spry.Widget.CollapsiblePanel("cp4");
var cp5 = new Spry.Widget.CollapsiblePanel("cp5");
</script>
</div>
<div class="right">
<p><strong>CollapsiblePanelGroup</strong></p>
<div id="CollapsiblePanelGroup1" class="CollapsiblePanelGroup">
<div class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">Panel 1</div>
<div class="CollapsiblePanelContent">
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
Content for Panel 1 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">Panel 2</div>
<div class="CollapsiblePanelContent">
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
Content for Panel 2 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">Panel 3</div>
<div class="CollapsiblePanelContent">
Content for Panel 3 goes here!<br>
Content for Panel 3 goes here!<br>
Content for Panel 3 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">Panel 4</div>
<div class="CollapsiblePanelContent">
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
Content for Panel 4 goes here!<br>
</div>
</div>
<div class="CollapsiblePanel">
<div class="CollapsiblePanelTab"><a href="#">Panel 5</a></div>
<div class="CollapsiblePanelContent">
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
Content for Panel 5 goes here!<br>
</div>
</div>
</div>
<script language="JavaScript" type="text/javascript">
var cpg1 = new Spry.Widget.CollapsiblePanelGroup("CollapsiblePanelGroup1");
</script>
</div>
</body>
</html>
ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Accordion’╝łŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│’╝ē| PHP & JavaScript Room</title>
<script language="JavaScript" type="text/javascript" src="/content/spry/widgets/accordion/SpryAccordion.js"></script>
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/accordion/SpryAccordion.css" />
<link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/accordion/custom.css" />
</head>
<body>
<form action="#">
<p>
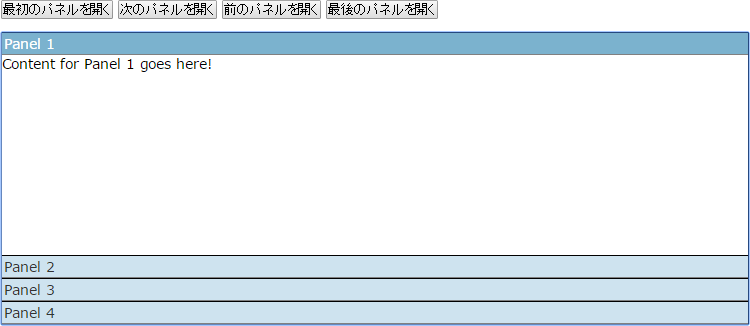
<input type="button" onclick="acc1.openFirstPanel()" value="µ£ĆÕłØŃü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüÅ">
<input type="button" onclick="acc1.openNextPanel()" value="µ¼ĪŃü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüÅ">
<input type="button" onclick="acc1.openPreviousPanel()" value="ÕēŹŃü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüÅ">
<input type="button" onclick="acc1.openLastPanel()" value="µ£ĆÕŠīŃü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüÅ">
</p>
</form>
<div class="Accordion" id="AccodionPanel1" tabindex="0">
<div class="AccordionPanel">
<div class="AccordionPanelTab">Panel 1</div>
<div class="AccordionPanelContent">
Content for Panel 1 goes here!<br>
</div>
</div>
<div class="AccordionPanel">
<div class="AccordionPanelTab">Panel 2</div>
<div class="AccordionPanelContent">
Content for Panel 2 goes here!
</div>
</div>
<div class="AccordionPanel">
<div class="AccordionPanelTab">Panel 3</div>
<div class="AccordionPanelContent">
Content for Panel 3 goes here!
</div>
</div>
<div class="AccordionPanel">
<div class="AccordionPanelTab">Panel 4</div>
<div class="AccordionPanelContent">
Content for Panel 4 goes here!
</div>
</div>
</div>
<script language="JavaScript" type="text/javascript">
/*
ŃāćŃāĢŃé®Ńā½ŃāłŃü¦ķ¢ŗŃüÅŃāæŃāŹŃā½ŃéƵīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆü
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░Ńü½ {defaultPanel:µĢ░ÕĆż} ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆī0ŃĆŹ’╝łµ£ĆÕłØŃü«ŃāæŃāŹŃā½’╝ēŃü¦ŃüÖŃĆé
*/
var acc1 = new Spry.Widget.Accordion(
"AccodionPanel1",
{
/* ŃāŁŃā╝ŃāēµÖéŃü½ķ¢ŗŃüÅŃāæŃāŹŃā½ŃéƵīćÕ«Ü: 0 ’Į× (Ńé┐Ńā¢µĢ░-1)
ŃāćŃāĢŃé®Ńā½ŃāłŃü» 0’╝łµ£ĆÕłØŃü«ŃāæŃāŹŃā½’╝ē*/
defaultPanel:1,
/* ķ¢ŗķ¢ēµÖéŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗŃüŗÕÉ”Ńüŗ: true | false
ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗ’╝ē*/
enableAnimation:true,
/* ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«ķƤÕ║”: Ńā¤Ńā¬ń¦Æ’╝ł1000Ńā¤Ńā¬ń¦Æ=1ń¦Æ’╝ē
ŃāćŃāĢŃé®Ńā½ŃāłŃü»500Ńā¤Ńā¬ń¦Æ */
duration:500,
/* ŃāæŃāŹŃā½Ńü«ķ½śŃüĢ: CSSµīćÕ«ÜŃüŚŃü¤ÕĆżŃü½Õø║Õ«ÜŃüÖŃéŗŃüŗŃé│Ńā│ŃāåŃā│ŃāäķćÅŃü½ŃéłŃüŻŃü”Ķć¬ÕŗĢĶ¬┐µĢ┤ŃüÖŃéŗŃüŗ
ŃāćŃāĢŃé®Ńā½ŃāłŃü»true’╝łCSSŃü¦µīćÕ«ÜŃüŚŃü¤ÕĆżŃü½Õø║Õ«Ü’╝ē*/
useFixedPanelHeights:true
}
);
</script>
</body>
</html>
Ńé╣Ńā®ŃéżŃāēŃāæŃāŹŃā½
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Sliding Panels’╝łŃé╣Ńā®ŃéżŃāēŃāæŃāŹŃā½’╝ē| PHP & JavaScript Room</title> <script type="text/javascript" src="/content/spry/widgets/slidingpanels/SprySlidingPanels.js"></script> <link rel="stylesheet" type="text/css" href="/content/spry/widgets/slidingpanels/SprySlidingPanels.css" /> <link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/slidingpanels/custom.css" /> </head> <body> <a href="#" onclick="sp1.showFirstPanel(); return false;">µ£ĆÕłØ</a> | <a href="#" onclick="sp1.showPreviousPanel(); return false;">ÕēŹŃüĖ</a> | <a href="#" onclick="sp1.showNextPanel(); return false;">µ¼ĪŃüĖ</a> | <a href="#" onclick="sp1.showLastPanel(); return false;">µ£ĆÕŠī</a> <div id="SlidingPanels1" class="SlidingPanels"> <div class="SlidingPanelsContentGroup"> <div id="p1" class="SlidingPanelsContent"> <p>Panel 1</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div id="p2" class="SlidingPanelsContent"> <p>Panel 2</p> <p>Panel 2</p> <p>Panel 2</p> <p>Panel 2</p> </div> <div id="p3" class="SlidingPanelsContent"> <p>Panel 3</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div id="p4" class="SlidingPanelsContent"> <p>Panel 4</p> <p>Panel 4</p> <p>Panel 4</p> <p>Panel 4</p> <p>Panel 4</p> <p>Panel 4</p> </div> </div> </div> <script type="text/javascript"> var sp1 = new Spry.Widget.SlidingPanels("SlidingPanels1"); </script> </body> </html>
Ńé┐Ńā¢ŃāæŃāŹŃā½
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Tabbed Panels’╝łŃé┐Ńā¢ŃāæŃāŹŃā½’╝ē| PHP & JavaScript Room</title>
<script type="text/javascript" src="/content/spry/widgets/tabbedpanels/SpryTabbedPanels.js"></script>
<link rel="stylesheet" type="text/css" href="/content/spry/widgets/tabbedpanels/SpryTabbedPanels.css" />
<link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/tabbedpanels/custom.css" />
</head>
<body>
<p>
<input type="button" value="µ£ĆÕłØŃü«ŃāæŃāŹŃā½ŃéÆĶĪ©ńż║" onclick="tps1.showPanel(0)" >
<input type="button" value="µ£ĆÕŠīŃü«ŃāæŃāŹŃā½ŃéÆĶĪ©ńż║" onclick="tps1.showPanel(2)" >
</p>
<div class="TabbedPanels" id="TabbedPanel1">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">Tab 1</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 2</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 3</li>
</ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent">
<h3>Tab 1 Content</h3>
<p>ŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüéŃüé</p>
</div>
<div class="TabbedPanelsContent">
<h3>Tab 2 Content</h3>
<p>ŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüäŃüä</p>
</div>
<div class="TabbedPanelsContent">
<h3>Tab 3 Content</h3>
<p>ŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüåŃüå</p>
</div>
</div>
</div>
<script type="text/javascript">
var tps1 = new Spry.Widget.TabbedPanels(
"TabbedPanel1",
{
/*
ŃāćŃāĢŃé®Ńā½ŃāłŃü¦ķ¢ŗŃüÅŃé┐Ńā¢ŃéƵīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆü
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░Ńü½ {defaultTab:µĢ░ÕĆż} ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆī0ŃĆŹ’╝łµ£ĆÕłØŃü«Ńé┐Ńā¢’╝ēŃü¦ŃüÖŃĆé
*/
defaultTab:2
}
);
</script>
</body>
</html>
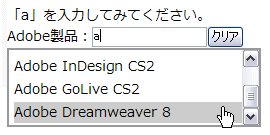
ÕģźÕŖøĶŻ£Õ«ī
2007/7/29

ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ajax » Spry: Ńé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝łUIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ē » Auto Suggest’╝łÕģźÕŖøĶŻ£Õ«ī’╝ē| PHP & JavaScript Room</title> <script language="JavaScript" type="text/javascript" src="/content/spry/includes/xpath.js"></script> <script language="JavaScript" type="text/javascript" src="/content/spry/includes/SpryData.js"></script> <script type="text/javascript" src="/content/spry/widgets/autosuggest/SpryAutoSuggest.js"></script> <link rel="stylesheet" type="text/css" href="/content/spry/widgets/autosuggest/SpryAutoSuggest.css" /> <link rel="stylesheet" type="text/css" href="/module/include/ajax/adobespry_widget/autosuggest/custom.css" /> </head> <body> <div id="mySuggest"> <form action="#"> <p>ŃĆīaŃĆŹŃéÆÕģźÕŖøŃüŚŃü”Ńü┐Ńü”ŃüÅŃüĀŃüĢŃüäŃĆé</p> <p>AdobeĶŻĮÕōü’╝Ü<input type="text" /><input type="reset" value="Ńé»Ńā¬Ńéó" /></p> </form> <div id="resultsDIV" spry:region="ds1"> <ul> <li spry:repeat="ds1" spry:suggest="{name}">{name}</li> </ul> </div> </div> <script type="text/javascript"> var ds1 = new Spry.Data.XMLDataSet( /* ĶŻĮÕōüµāģÕĀ▒XMLŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéĆ */ "/content/spry/samples/products-hijax/products.xml", /* XMLŃü«Ķ”¬ŃāÄŃā╝ŃāēŃü©ŃāćŃā╝Ńé┐ķā©ÕłåŃü«Ńā½Ńā╝ŃāŚŃüÖŃéŗÕŁÉŃāÄŃā╝ŃāēÕÉŹŃéƵīćÕ«Ü */ "products/product" ); var theSuggest = new Spry.Widget.AutoSuggest( "mySuggest", "resultsDIV", "ds1", "name" ); </script> </body> </html>