RealPlayerRealPlayerのWebページ埋め込み方法
- RealPlayerのWebページ埋め込み〔基本的な構文〕
- RealPlayerのWebページ埋め込み〔コントロール非表示・自動再生〕
- RealPlayerのWebページ埋め込み〔コントロール非表示・ActiveXコントロール(フォームボタン使用)〕
- RealPlayerのWebページ埋め込み〔コントロール非表示・ActiveXコントロール(画像ボタン使用)〕
- RealPlayerのWebページ埋め込み〔指定したコントロールのみ表示1〕
- RealPlayerのWebページ埋め込み〔指定したコントロールのみ表示2〕
- RealPlayerのWebページ埋め込み〔SMIL形式〕
- リンクを貼って再生させる方法
RealPlayerのWebページ埋め込み
基本的な構文
unknown
下記のサンプルの赤字部分を変更したスクリプトをWebページに貼り付ければ、簡単に音声や動画をWebページに埋め込めます。
<object
id="プレーヤー名"
width="動画の幅(px指定)"
height="動画の幅(px指定)"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
<param name="src" value="メタファイルまたは音声・動画ファイルへのパス" /><!-- src属性は絶対・相対パスどちらでもOK -->
<param name="console" value="Clip1" />
<param name="controls" value="ImageWindow" />
<param name="backgroundcolor" value="black" />
<param name="autostart" value="true" />
<param name="center" value="true" />
<param name="nologo" value="true" />
<embed
name="プレーヤー名"
src="メタファイルまたは音声・動画ファイルへのパス"
type="audio/x-pn-realaudio-plugin"
pluginspage="http://www.jp.real.com/"
console="Clip1"
controls="ImageWindow"
backgroundcolor="black"
width="動画の幅(px指定)"
height="動画の幅(px指定)"
autostart="true"
center="true"
nologo="true"
nojava="true"><!-- src属性は絶対・相対パスどちらでもOK -->
</embed>
</object>
記述の際の注意点
コントロールの記述について
表示するコントロールの数だけ、object要素とembed要素をセットで記述します。 動画ファイルの場合は、ムービー部分(ImageWindow)+コントロール部分の記述となります。 音声ファイルの場合は、ムービー部分がないため、コントロール部分のみを記述します。
ファイルのパス指定について
object要素とembed要素のSRC属性に、
従来のダウンロード再生なら、音声・動画ファイルへの絶対パス(URL)、
ストリーミング再生なら、メタファイルのパス(絶対 or 相対パス)を指定します。
object要素、embed要素に共通のプレーヤー名と共通のconsole名を付ける
object要素とembed要素を関連付けるために、プレーヤー名(object要素はid属性、embed要素はname属性)とconsole属性にそれぞれ同じ名前を指定します。
複数コントロールを記述した場合も同様に、全てのコントロールに、共通のプレーヤー名と共通のconsole名を付ける必要があります。
<!-- ムービー部分(ImageWindow) --> <object id='RP' ・・・> <param name='src' value='/content/media/meta_sample.rm' /> <param name='console' value='Clip1' /> <param name='controls' value='ImageWindow' /> ・・・ <embed name='RP' src='/content/media/meta_sample.rm' console='Clip1' controls='ImageWindow' ・・・> </embed> </object> <br> <!-- 再生ボタン --> <object id='RP' ・・・> <param name='src' value='/content/media/meta_sample.rm' /> <param name='console' value='Clip1' /> <param name='controls' value='PlayButton' /> <embed name='RP' src='/content/media/meta_sample.rm' console='Clip1' controls='PlayButton' ・・・> </embed> </object> <!-- 停止ボタン --> <object id='RP' ・・・> <param name='src' value='/content/media/meta_sample.rm' /> <param name='console' value='Clip1' /> <param name='controls' value='StopButton' /> <embed name='RP' src='/content/media/meta_sample.rm' console='Clip1' controls='StopButton' ・・・> </embed> </object>
object要素とembed要素に指定する値は揃える
指定した値に矛盾があると、ブラウザによってプレーヤーの表示や再生方法などが異なってしまいます。 そのため、IEでobject要素の動作チェック、NetscapeまたはFirefoxでembed要素の動作チェックをしておくとよいでしょう。
embed要素のみ閉じタグを省略可
embed要素は、閉じタグ(</embed>)を省略してもかまいません。object要素の閉じタグは省略不可です。
要素名、値、パラメータは大文字小文字の区別なし
<OBJECT>を<object>、'TRUE' を 'true'、'ImageWindow' を 'imagewindow'など、 大文字小文字は区別されないので、どちらでもお好みで記述してかまいません。
embed要素内で改行しない
例では、見やすくするために、改行を入れていますが、実際はembed要素内で改行しないようにして下さい。 改行しても動作しますが、環境によってエラーが発生する場合があります。
RealPlayerのWebページ埋め込み
コントロール非表示・自動再生
unknown

| object要素のパラメーター | embed要素の属性 | |
|---|---|---|
| ムービーのみ | <param name='controls' value='ImageWindow' /> | controls='ImageWindow' |
| 自動再生 | <param name='AutoStart' value='true' /> | autostart='true' |
<object id="RP" width="316" height="176" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="src" value="/content/media/meta_sample.rm" /><!-- src属性は絶対・相対パスどちらでもOK --> <param name="console" value="Clip1" /> <param name="controls" value="ImageWindow" /><!-- ムービー部分 --> <param name="autostart" value="true" /><!-- 自動再生 --> <param name="nojava" value="true" /> <!-- ムービー部分(controls="ImageWindow")、自動再生(autostart="true") --> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="ImageWindow" autostart="true" width="316" height="176" nojava="true"><!-- src属性は絶対・相対パスどちらでもOK --> </embed> </object>
RealPlayerのWebページ埋め込み
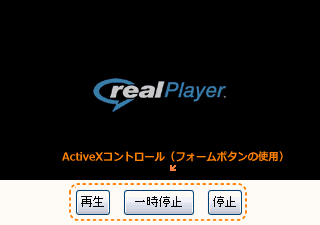
コントロール非表示・ActiveXコントロール(フォームボタン使用)
unknown
※IE以外のブラウザではActiveXコントロールを使用してプレーヤーを操作することはできません。

ActiveXコントロールを使って、「再生」、「一時停止」、「停止」を制御することが可能です。 JavaScriptで記述した各処理を、フォームボタンやリンクのonClickイベントで呼び出します。 フォームボタンは、必ず<form>要素内に記述して下さい。
object要素の「id属性」とembed要素の「name属性」に指定した共通のプレーヤー名(以下の例では'RP')をdocument.プレーヤー名.play()のように指定し、プレーヤーとActiveXコントロールを関連付けます。
JavaScriptを使用しているため、NOJAVAにTRUEを指定しないように。
<!-- ※Internet Explorerでのみ動作します --> <!-- ムービー部分(ImageWindow) --> <object id="RP" width="320" height="180" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="src" value="/content/media/meta_sample.rm" /><!-- src属性は絶対・相対パスどちらでもOK --> <param name="console" value="Clip1" /> <param name="controls" value="ImageWindow" /> <param name="autostart" value="false" /> <embed name="RP" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" src="/content/media/meta_sample.rm" console="Clip1" controls="ImageWindow" autostart="false" width="320" height="180"><!-- src属性は絶対・相対パスどちらでもOK --> </embed> </object> <div style="width:320px; text-align:center; margin:10px 0;"> <!-- ActiveXコントロールを使ったフォームボタン --> <form> <!-- 再生ボタン --> <input onclick="document.RP.DoPlay()" type="button" value="再生" /> <!-- 一時停止ボタン --> <input onclick="document.RP.DoPause()" type="button" value="一時停止" /> <!-- 停止ボタン --> <input onclick="document.RP.DoStop()" type="button" value="停止" /> </form> </div>
RealPlayerのWebページ埋め込み
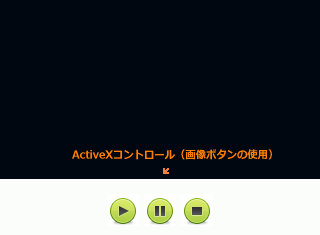
コントロール非表示・ActiveXコントロール(画像ボタン使用)
unknown
※IE以外のブラウザではActiveXコントロールを使用してプレーヤーを操作することはできません。
 RealPlayerのWebページ埋め込み - コントロール非表示・ActiveXコントロール(画像ボタン使用)
RealPlayerのWebページ埋め込み - コントロール非表示・ActiveXコントロール(画像ボタン使用)上の例同様、ActiveXコントロールを使用して、「再生」、「一時停止」、「停止」を制御しています。 フォームボタンではなく、画像ボタンをa要素で挟むことで、プレーヤーの見た目がお洒落になります。 画像ボタンは、必ず<form>要素内に記述して下さい。
object要素の「id属性」とembed要素の「name属性」に指定した共通のプレーヤー名(以下の例では'RP')をdocument.プレーヤー名.play()のように指定し、プレーヤーとActiveXコントロールを関連付けます。
JavaScriptを使用しているため、NOJAVAにTRUEを指定しないように。
<!-- ※Internet Explorerでのみ動作します --> <!-- ムービー部分(ImageWindow) --> <object id="RP" width="320" height="180" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="src" value="/content/media/meta_sample.rm" /><!-- src属性は絶対・相対パスどちらでもOK --> <param name="console" value="Clip1" /> <param name="controls" value="ImageWindow" /> <param name="autostart" value="true" /> <embed name="RP" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" src="/content/media/meta_sample.rm" console="Clip1" controls="ImageWindow" autostart="true" width="320" height="180"><!-- src属性は絶対・相対パスどちらでもOK --> </embed> </object> <!-- ActiveXコントロールを使った画像ボタン --> <div style="width:320px; text-align:center; margin:10px 0;"> <!-- ActiveX コントロール部分(必ずFORM内に記述) --> <form name="playerCtrl" id="imgbtn"> <!-- ActiveXコントロールを使用した画像ボタン --> <!-- 再生ボタン --> <span onclick="document.RP.DoPlay()" title="再生"><img src="/content/img/strm/play.png" onmouseover="this.src='/content/img/strm/play_on.png'" onmouseout="this.src='img/strm/play.png'" /></span> <!-- 一時停止ボタン --> <span onclick="document.RP.DoPause()" title="一時停止"><img src="/content/img/strm/pause.png" onmouseover="this.src='/content/img/strm/pause_on.png'" onmouseout="this.src='img/strm/pause.png'" /></span> <!-- 停止ボタン --> <span onclick="document.RP.DoStop()" title="停止"><img src="/content/img/strm/stop.png" onmouseover="this.src='/content/img/strm/stop_on.png'" onmouseout="this.src='img/strm/stop.png'" /></span> </form> </div>
RealPlayerのWebページ埋め込み
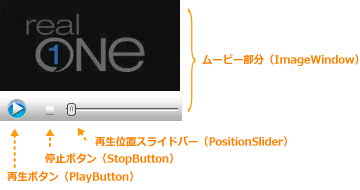
指定したコントロールのみ表示1
unknown
 RealPlayerのWebページ埋め込み - 指定したコントロールのみ表示
RealPlayerのWebページ埋め込み - 指定したコントロールのみ表示Windows Media PlayerやQuickTimeとは異なり、RealPlayerでは指定したコントロールの数だけ、object要素とembed要素を記述する必要があります。
ムービー部分とコントロールを関連付けるため、プレーヤー名(object要素のid属性とembed要素のname属性)とconsole属性に指定する値は、object要素とembed要素共にそれぞれ同じ値を指定します。 詳細は、記述の際の注意点で解説しています。
<!-- ムービー部分(ImageWindow) --> <object id="RP" width="182" height="91" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="console" value="Clip1" /> <param name="src" value="/content/media/meta_sample.rm" /><!-- src属性は絶対・相対パスどちらでもOK --> <param name="controls" value="ImageWindow" /> <param name="autostart" value="true" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="ImageWindow" autostart="true" width="180" height="91" nojava="true"></embed> </object> <div class='cf'> <!-- 再生ボタン --> <object id="RP" width="36" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:36px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="PlayButton" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" console="Clip1" controls="PlayButton" width="36" height="26" pluginspage="http://www.jp.real.com/" nojava="true"><!-- src属性は絶対・相対パスどちらでもOK --></embed> </object> <!-- 停止ボタン --> <object id="RP" width="26" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:26px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="StopButton" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="StopButton" width="26" height="26" nojava="true"></embed> </object> <!-- 再生位置スライドバー --> <object id="RP" width="120" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="flat:left;widht:120px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="PositionSlider" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="PositionSlider" width="120" height="26" nojava="true"></embed> </object> </div>
RealPlayerのWebページ埋め込み
指定したコントロールのみ表示2
unknown
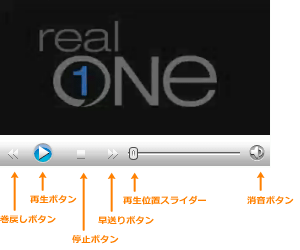
 RealPlayerのWebページ埋め込み - 指定したコントロールのみ表示
RealPlayerのWebページ埋め込み - 指定したコントロールのみ表示<!-- ムービー部分(ImageWindow) --> <object id="RP" width="270" height="135" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="ImageWindow" /> <param name="backgroundcolor" value="black" /> <param name="autostart" value="true" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="ImageWindow" backgroundcolor="black" width="270" height="135" autostart="true" nojava="true"></embed> </object> <div class='clearfix'> <!-- 巻戻しボタン --> <object id="RP" width="26" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:26px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="RWCtrl" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="RWCtrl" width="26" height="26" nojava="true"></embed> </object> <!-- 再生ボタン --> <object id="RP" width="36" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:36px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="PlayButton" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="PlayButton" width="36" height="26" nojava="true"></embed> </object> <!-- 停止ボタン --> <object id="RP" width="36" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:36px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="StopButton" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="StopButton" width="36" height="26" nojava="true"></embed> </object> <!-- 早送りボタン --> <object id="RP" width="26" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:26px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="FFCtrl" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="FFCtrl" width="26" height="26" nojava="true"></embed> </object> <!-- 再生位置スライドバー --> <object id="RP" width="120" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:120px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="PositionSlider" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="PositionSlider" width="120" height="26" nojava="true"></embed> </object> <!-- 消音ボタン --> <object id="RP" width="26" height="26" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" style="float:left;width:26px;height:26px;"> <param name="src" value="/content/media/meta_sample.rm" /> <param name="console" value="Clip1" /> <param name="controls" value="MuteCtrl" /> <embed name="RP" src="/content/media/meta_sample.rm" type="audio/x-pn-realaudio-plugin" pluginspage="http://www.jp.real.com/" console="Clip1" controls="MuteCtrl" width="26" height="26" nojava="true"></embed> </object> </div>
リンクを貼って再生させる方法
unknown
メタファイルまたは音声・動画ファイルのパス(URL)を、a要素のhref属性に指定し、リンクとしてWebページに貼ります。 (RealPlayerがユーザーのパソコンにインストールされていれば)リンクをクリックすると、ユーザーのパソコン上でプレーヤーが起動してファイルの再生が始まります。
Webページ埋め込みと違い、再生方法は自動再生のみで、コントロールの表示などをカスタマイズすることは出来ません。
リンクにメタファイルを指定した場合、必ずストリーミング再生されるとは限りません。 音声・動画ファイルがストリーミング再生されるか、プログレッシブダウンロード再生されるかは、コンテンツプロバイダの判断に委ねられます。
従来のダウンロード再生の場合
<!-- HTTPサーバーに音声・動画ファイルを置いてある場合(http://~) --> <a href="http://lHTTPサーバー/パス/音声・動画ファイル.rm">従来のダウンロード再生</a> <!-- ストリーミングサーバーに音声・動画ファイルを置いてある場合(rtsp://~) --> <a href="rtsp://ストリーミングサーバー/パス/音声・動画ファイル.rm">従来のダウンロード再生</a>
プログレッシブダウンロード再生(HTTPサーバーから配信)の場合
<!-- HTTPサーバーの場合(http://~) --> <a href="http://HTTPサーバー名/パス/メタファイル.rm">プログレッシブダウンロード再生(擬似ストリーミング再生)</a>
リアルタイムストリーミング再生(ストリーミングサーバーから配信)の場合
<!-- ストリーミングサーバー(mms://~) --> <a href="rtsp://HTTPサーバー名/パス/メタファイル.ram">ストリーミング再生</a>