Twitter関連Twitter関連のPHPスクリプト
- Find Your First Twitter Follower〔最初のフォロワーを取得して表示〕
- Twitter Followers Counter PHP Script〔フォロワー数取得〕
- Twitter: send message from a PHP page using Twitter API〔Twitterにつぶやきを投稿〕
- Twitter API and jQuery Showcase: Display your Followers or Friends〔指定したユーザーのフォロワーと友達を表示(ツールチップでユーザー情報を吹き出し表示)〕
- twitterlibphp〔Twitterライブラリ〕
Find Your First Twitter Follower
最初のフォロワーを取得して表示
unknown
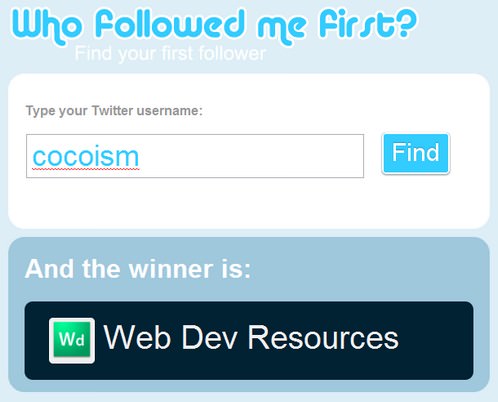
Find Your First Twitter Follower
あなたの最初のフォロワーを取得して、プロフィールアイコン+ユーザー名で表示するPHPスクリプトが掲載されています。 jQeryを使用してTwitterAPIを叩くPHPスクリプトをGETで取得し、取得したフォロワー情報HTMLを出力しています。

Twitter Followers Counter PHP Script
フォロワー数取得
2010/1/24
Twitter Followers Counter PHP Script
PHPで指定したユーザーのTwitterフォロワー数を取得して表示するスクリプトが掲載されています。 フォロワー数の取得はTwitter認証不要です。 また、取得結果はキヤッシュするようになっています。
<?
/**
* Fetch the number of followers from twitter api
*
* @author Peter Ivanov <peter@ooyes.net>
* @copyright http://www.ooyes.net
* @version 0.2
* @link http://www.ooyes.net
* @param string $username
* @return string
*/
function twitter_followers_counter($username) {
$cache_file = CACHEDIR . 'twitter_followers_counter_' . md5 ( $username );
if (is_file ( $cache_file ) == false) {
$cache_file_time = strtotime ( '1984-01-11 07:15' );
} else {
$cache_file_time = filemtime ( $cache_file );
}
$now = strtotime ( date ( 'Y-m-d H:i:s' ) );
$api_call = $cache_file_time;
$difference = $now - $api_call;
$api_time_seconds = 1800;
if ($difference >= $api_time_seconds) {
$api_page = 'http://twitter.com/users/show/' . $username;
$xml = file_get_contents ( $api_page );
$profile = new SimpleXMLElement ( $xml );
$count = $profile->followers_count;
if (is_file ( $cache_file ) == true) {
unlink ( $cache_file );
}
touch ( $cache_file );
file_put_contents ( $cache_file, strval ( $count ) );
return strval ( $count );
} else {
$count = file_get_contents ( $cache_file );
return strval ( $count );
}
}
?>
<span style="font-weight:bold;padding:2px 5px; background:#000; color:#fff;"><? print twitter_followers_counter('cocoism') ?></span> followers
Twitter API and jQuery Showcase: Display your Followers or Friends
指定したユーザーのフォロワーと友達を表示(ツールチップでユーザー情報を吹き出し表示)
2010/2/1
Twitter API and jQuery Showcase: Display your Followers or Friends
[PHP]callTwitter.php、class.twitter100.php
TwitterAPIを使用して、指定したユーザーのフォロワーと友達の情報を最新100人まで取得して、25人ずつ一覧表示するPHPスクリプトが掲載されています。 一覧表示されるアイコンにマウスオーバーすると、jQueryプラグインのjquery.qtip.jsを使用した吹き出しで、そのユーザーのフォロワー数と友達の数が表示されます。 アイコンをクリックすると、そのユーザーのTwitterページへアクセスすることができます。 101人目からは"See all on twitter"ということで、Twitterで見てねというリンクが表示されます。

<?php
require_once('class.twitter100.php');
$twitter = new Twitter100($_GET['screen_name']);
$twitter->getUsers($_GET['type']);
?>
<?php
class Twitter100{
private $screen_name;
private $api = array('friends' => 'http://twitter.com/statuses/friends.json',
'followers' => 'http://twitter.com/statuses/followers.json',
'show' => 'http://twitter.com/users/show/'
);
public function __construct($screen_name){
$this->screen_name = $screen_name;
}
public function countUsers($type){
$total = 0;
$callstr = $this->api['show'].$this->screen_name.'.json';
$ch = curl_init($callstr);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$apiresponse = curl_exec($ch);
curl_close($ch);
if ($apiresponse) {
$json = json_decode($apiresponse);
if (($json != null)&&(!$json->error)){
if($type=='Friends')
$total = $json->friends_count;
else if($type=='Followers')
$total = $json->followers_count;
}
}
return $total;
}
public function getUsers($type){
$total = $this->countUsers($type);
$images = array();
$result = 1;
if($type=='Friends') $callstr = $this->api['friends'].'?screen_name='.$this->screen_name;
if($type=='Followers') $callstr = $this->api['followers'].'?screen_name='.$this->screen_name;
$ch = curl_init($callstr);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$apiresponse = curl_exec($ch);
curl_close($ch);
$res = $div1 = $div2 = $div3 = $div4 = '';
$i=1;
if ($apiresponse) {
$json = json_decode($apiresponse);
if ($json != null){
if($json->error) $result=0;
else{
foreach ($json as $u){
$images[] = $u->profile_image_url;
if($i>25&&$i<=50){
if($i==26)
$div2='<div style="display:none;" id="2"><a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
else
$div2.='<a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
}
else if($i>50&&$i<=75){
if($i==51)
$div3='<div style="display:none;" id="3"><a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
else
$div3.='<a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
}
else if($i>75&&$i<=100){
if($i==76)
$div4='<div style="display:none;" id="4"><a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
else
$div4.='<a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
}
else{
if($i==1)
$div1='<div id="1"><a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
else
$div1.='<a class="_img_profile" href="http://www.twitter.com/'.$u->screen_name.'"><img width="35px" heigth="35px" src="'.$u->profile_image_url.'"></img><input class="_name" type="hidden" value="'.$u->screen_name.'"></input><input class="_nmb_followers" type="hidden" value="'.$u->followers_count.'"></input><input class="_nmb_friends" type="hidden" value="'.$u->friends_count.'"></input></a>';
}
++$i;
}
}
}
$n_divs = 0;
if($div1!=''){
$div1.='</div>';
$res.=$div1;
++$n_divs;
}
if($div2!=''){
$div2.='</div>';
$res.=$div2;
++$n_divs;
}
if($div3!=''){
$div3.='</div>';
$res.=$div3;
++$n_divs;
}
if($div4!=''){
$div4.='</div>';
$res.=$div4;
++$n_divs;
}
if($result == 1){
if($type=='Friends')
$link = "http://www.twitter.com/".$this->screen_name."/following";
else
$link = "http://www.twitter.com/".$this->screen_name."/followers";
$res.='<div class="jf-more" style="display:none;" id="'.($n_divs+1).'"><a href="'.$link.'">See all on Twitter</a></div>';
}
}
else
$result = -1;
$json = array("result" => $result,"images" => $images,"res" => $res,"total" => $total);
$encoded = json_encode($json);
echo $encoded;
unset($encoded);
}
}
?>
twitterlibphp
Twitterライブラリ
2010/2/1
twitterlibphp - PHP Twitter Library
Twitter REST APIをわかりやすいメソッド名で容易に使えるPHPライブラリです。 APIドキュメントも提供されています。
下記のサンプルでは、getUerTimelineメソッドを使用して、最新のつぶやき20件を取得して表示してみました。
string getUserTimeline ([array $options = array()], [string $format = 'xml'])
※要Twitter認証

<?
// ライブラリ読み込み
require "twitter.lib.php";
// あなたのTwitterログイン情報に変更
$twitter_username='yourTwitterUserName';
$twitter_psw='yourTwitterPassword';
// twitterクラス初期化
$twitter = new Twitter($username, $password);
// あなたの最新のつぶやき20件を取得して表示
$usertimeline = $twitter->getUserTimeline (array('page'=>1), 'json');
$s="";
$obj=json_decode($usertimeline);
foreach($obj as $k=>$v){
$s.="<li>".date("Y/m/d h:i:s",strtotime($obj[$k]->created_at))." ".$obj[$k]->text."</li>\n";
}
echo "<ol>".$s."</ol>";
/*
<ol><li>2010/02/01 11:41:35 Twitter検索結果をXLS出だしてくれる。なにか役立ちそう。 search Twitter history and export tweets to Excel http://ow.ly/12yEW</li>
<li>2010/02/01 11:30:32 太っ腹! Twitter Avatars - a set on Flickr http://ow.ly/12ykA</li>
<li>2010/02/01 11:27:20 @hrm_1124 開け方もワクワクですね!チーズに目がないのでいつか挑戦してみます♪</li>
<li>2010/02/01 11:24:51 @creamu かわいいですね!目と口がキャビアにみえるのは気のせいでしょうか!?(w</li>
<li>2010/02/01 11:17:28 @kiyokazk 不思議な光景w 写真とるなんてみんな余裕ですね! 明日、出勤大変そう...ミ(ノ_ _)ノ=3 ドテッ!</li>
<li>2010/02/01 11:07:58 ラテアートにうっとり♪ http://ow.ly/12xKs</li>
<li>2010/02/01 10:59:58 生サプリ。気になるー。</li>
<li>2010/02/01 10:48:14 @hrm_1124 形がオモシロイ!こんなプリン初めて見ました (・∀・)ノ</li>
<li>2010/02/01 10:42:49 @samansa011 お疲れ様です!!終電までとは…。じょじょに積もってきてるので、足元に気をつけてお帰りくださいね★</li>
<li>2010/02/01 10:40:52 @TSUTAYA_CCC クイズぷりーず!</li>
<li>2010/02/01 10:35:51 #night_color 基本したくない。だけどおしゃれな家電ならする気になるかも。</li>
<li>2010/02/01 08:40:24 ついに降り出しましたね(-ω|||) 電車があるうちに帰りたい=3 RT @kyoh3: @cocoism 予報を見ると雪なんですよねえ。積もると交通機関がヤバそうですね・・</li>
<li>2010/02/01 01:55:27 脚組んでたらシビれた。ジンジンなうorz</li>
<li>2010/02/01 01:54:34 それだけは勘弁してほしい(´Д`) RT @kyoh3: 雨が降ってきた。これが雪になるんかな。</li>
<li>2010/02/01 01:50:39 ふふふ。ajaxブームの恩恵かな?sjisだと変換面倒だもの。 RT @takumart: takumart's Bookmark- Webで利用される文字コード、UTF-8がもうすぐ50%を突破 - スラッシュドット... http://bit.ly/d0Jat2</li>
<li>2010/02/01 09:24:33 New Blog Post: 2010年01月31日のつぶやき http://ow.ly/16t1L8</li>
<li>2010/02/01 09:24:32 New Blog Post: 【食べログレビュー】白レバーやブレインなどの鉄板料理と焼酎・ワインを楽しめる大人のお店 http://ow.ly/16t1L9</li>
<li>2010/02/01 08:01:22 つぶやきカウンター。どこまでいくのかw GigaTweet - Counting the number of twitter messages http://ow.ly/12n6r</li>
<li>2010/02/01 07:49:30 えぇぇ!阪急まで... RT @heekoro: びっくり。学生時代は待ち合わせスポットだったなぁ。RT @jamais_vu: 阪急百は京都・河原町店を閉鎖へ 店舗リストラ加速 - MSN産経ニュース http://bit.ly/dfDDu8</li>
<li>2010/02/01 01:04:04 EVERNOTE投稿テスト。ハッシュタグ#myen検索もオモロ。 #myen - Twitter Search http://ow.ly/12iba</li>
</ol>
*/
print_r($obj[1]);
/*
stdClass Object
(
[favorited] =>
[in_reply_to_user_id] =>
[in_reply_to_status_id] =>
[in_reply_to_screen_name] =>
[contributors] =>
[created_at] => Mon Feb 01 14:30:32 +0000 2010
[source] => <a href="http://www.hootsuite.com" rel="nofollow">HootSuite</a>
[user] => stdClass Object
(
[notifications] =>
[favourites_count] => 31
[url] => http://phpjavascriptroom.com/
[description] => 青山でWeb系のお仕事してます。デザイナーズレストランははるか昔に卒業済。芋焼酎と焼鳥が大好きで、居心地のいい呑み屋でおやじ談義するのがライフワーク。家では大人しく猛犬チワワのママしてます。[Blogger] http://cocoismtweets.blogspot.com/
[time_zone] => Tokyo
[profile_sidebar_fill_color] => c69c69
[verified] =>
[created_at] => Sat Aug 04 05:52:33 +0000 2007
[profile_sidebar_border_color] => c69c69
[followers_count] => 193
[profile_image_url] => http://a1.twimg.com/profile_images/603560184/2010_normal.png
[statuses_count] => 1138
[profile_text_color] => 5f412f
[lang] => ja
[profile_background_image_url] => http://a1.twimg.com/profile_background_images/24362072/8xu7nk.png
[protected] =>
[screen_name] => cocoism
[contributors_enabled] =>
[following] =>
[geo_enabled] =>
[profile_link_color] => 905a39
[location] => カワタマ or オモサン
[name] => cocoism
[profile_background_tile] => 1
[friends_count] => 162
[id] => 7948862
[utc_offset] => 32400
[profile_background_color] => bb8b5c
)
[geo] =>
[truncated] =>
[id] => 8500249442
[text] => 太っ腹! Twitter Avatars - a set on Flickr http://ow.ly/12ykA
)
*/
?>