facebook関連facebookページの作り方
- Facebookページを開設する
- 開発者登録をする
- iframeで読み込むページをアプリとして作成する〔※旧〕
- 作成したアプリをFacebookページに追加する〔※旧〕
- 作成したアプリを編集する
- iframeの高さを調整〔JavaScript SDK使用〕
- 一定のいいね!を獲得しないと利用できない機能〔インサイトの利用、FacebookページのURL変更〕
- 一定のいいね!を獲得しないと利用できない機能〔その他注意事項〕
- Facebookページにページオーナーを表示する
このページの情報は、2011年6月の情報なので一部古いです。iframeアプリの作り方はこちらをご覧ください。
⇒ facebookのiframeアプリでいいねの有無によって表示を分ける方法
Facebookページを開設する
2011/5/2
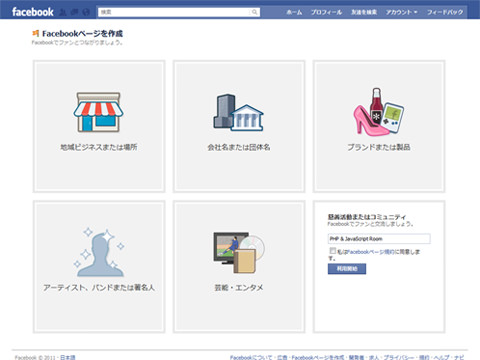
- 「Facebookページを作成」ページにアクセス
Facebookにログインしたら、下記のURLにアクセスします。
http://www.facebook.com/pages/create.php作成するページにマッチするカテゴリを選択し、展開されるフォームに表示される情報を入力後、【利用開始】ボタンをクリックします。

- Facebookページの設定(とりあえず、最低限設定しておくところだけ)
利用開始画面が表示されたら「基本データを編集」リンクをクリックし、Faceookページの設定を行います。

下記の情報を設定後、【変更を保存】ボタンをクリックすると、設定が反映されます。
権限の管理

- Facebookページの公開・非公開設定
Facebookページ作成後はすでに公開されている状態になります。完成するまで非公開にしておきたい場合は公開範囲の「管理人のみ」にチェックを入れると、管理人しか閲覧できなくます。
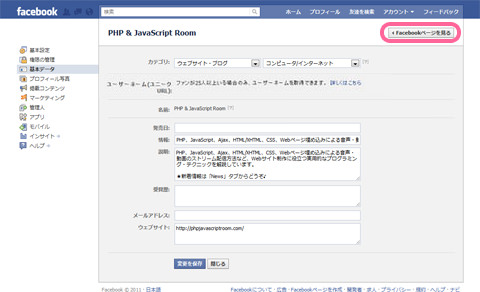
基本データ
Facebookページの情報を入力します。入力項目は選択したカテゴリに応じて変わります。

- 名前
Facebookページのタイトルを指定します。 - ユーザーネーム(ユニークURL)
FacebookページのURLははじめ自動生成された長いURLになりますが、「いいね!」を押したユーザーが25人以上になるとFacebookページのURLを「www.facebook.com/pjroom」のような短くて分かりやすいURLに変更できるようになります。
プロフィール写真
Facebookページの左上に表示されるプロフィール画像をアップロードします。 アップロード可能な画像サイズは4MB以内、画像の最大サイズは幅180×高さ540(px)です。

- Facebookページの公開・非公開設定
- Facebookページを確認する
【Facebookページ見る】ボタンをクリックしてFacebookページに行ってみましょう。 左下のウォール、基本データ、写真、リンクが「タブ」リンクになっており、コンテンツを切り替え表示することができます。

- ようこそページを追加する
それではこのFacebookページに初めて訪れたユーザーが見る「ようこそ」ページを追加してみましょう。
以前はFBML言語でコンテンツを作成していましたが廃止されたため、自サーバーにアップしたコンテンツをfacebookアプリのカスタムページタブ機能を使用してiframeで読み込ませるタイプになったため、 基本的に新規にタブを追加するには、HTMLやPHPなどで作成した「ようこそ」ページを自サーバーにアップ⇒⇒ようこそページのURLをiframeで読み込むアプリを作成⇒Facebookページのタブに追加するという流れになります。 開発者登録していない場合は、下記の手順で認証を行いましょう。
※自サーバーがないという方も、「Static HTML」というアプリを使用すると、いいねを押しているユーザーとそうでないユーザーに対して違うコンテンツを見せることができます。
開発者登録をする
2011/5/2
-
開発者ページにアクセスします。
http://www.facebook.com/developers/ -
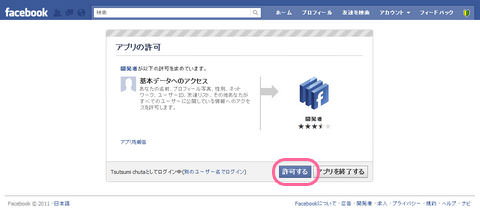
アプリの許可画面が表示されたら、【許可する】ボタンをクリックします。

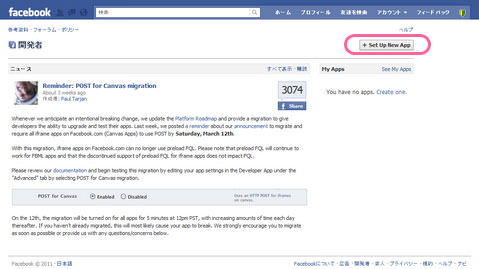
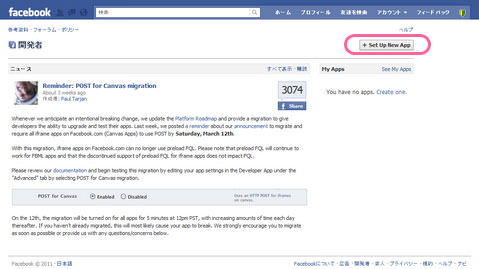
この後なぜかリンク切れになっているので、再度「開発者」ページにアクセスし、【+Set Up My New App】をクリックします。

-
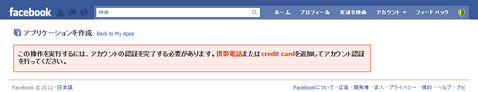
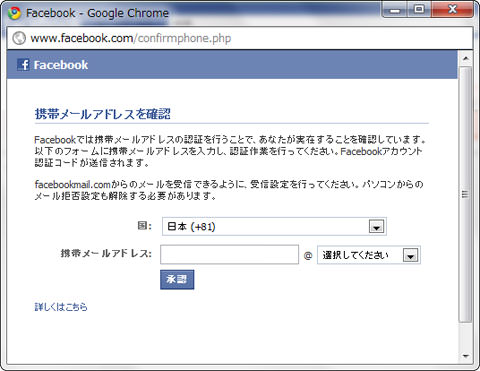
開発者登録をしていない場合は、下図のような画面が表示されますので、携帯の電話番号かクレジットカード番号でアカウント認証を行います。

ここでは携帯電話で認証してみます。 「携帯電話」リンクをクリックします。 「携帯メールアドレスを確認」ウィンドウが表示されたら、携帯メールアドレスを入力し、【承認】ボタンをクリックします。

-
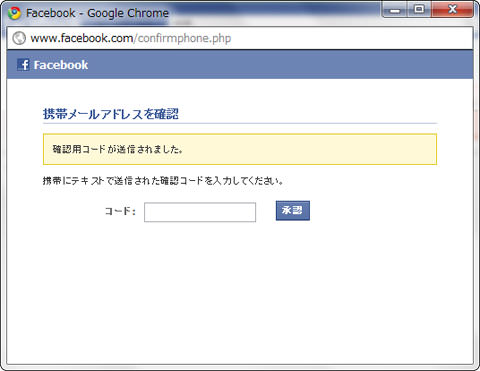
入力した携帯メールアドレスに届いた「Facebookアカウント確認メール」に書かれているFacebookアカウント確認用コードを入力し、【承認】ボタンをクリックします。

以上で、開発者登録は完了です。
iframeで読み込むページをアプリとして作成する
※旧
2011/5/2
新しいレイアウト(タイムライン化)により、WELCOMEページは廃止されました。 そのため、今まで設定していたWELCOMEページは解除され、Facebookページにアクセスすると、タイムラインが表示されるようになっています。
⇒ iframeアプリ作成方法はこちらで解説しています(2012年6月)。
iframe内に読み込むページとして、まず「WELCOMEページ」を作りましょう。
※WELCOMEページをPHPで作成する場合は、こちらのページが参考になります。いいねを押しているユーザーかを判定し、いいねを押しているならファン向けページ、そうでないなら非ファン向けページを表示する方法が掲載されています。
TAM テクニカルチーム|Facebookページ「いいね!」 してる?まだ?の切り替え
Signed Request - Facebook開発者
WELCOMEページができたら、自サーバーにアップし、下記の手順でiframeでコンテンツを読み込むアプリを作成します。
-
「開発者」ページの【+Set Up My New App】ボタンをクリックします。
» http://www.facebook.com/developers/
-
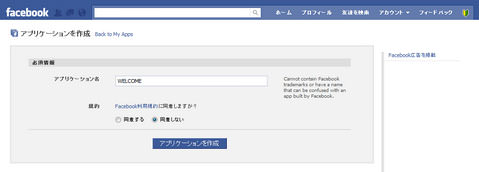
アプリケーションを作成ページが表示されたら、アプリケーション名を入力し、同意するにチェックを入れ、【アプリケーションを作成】ボタンをクリックします。

-
セキュリティチェックが表示されるので、表示されている文字を入力し【送信】ボタンをクリックします。

-
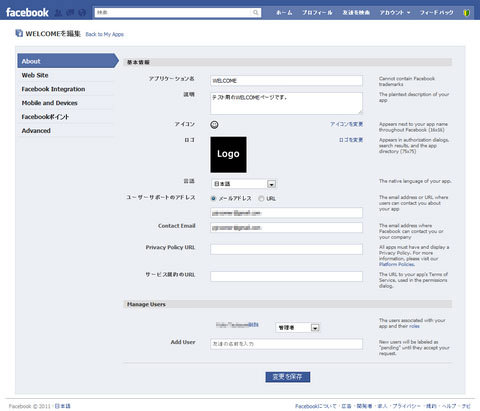
アプリケーションページが表示されます。いよいよアプリケーションの設定です。
「About」では、アプリケーションの基本情報を入力します。

アプリケーション名 アプリケーションの名前。 説明 アプリケーションの説明文。 アイコン Facebookページのタブに表示されるアイコン画像(16x16)。 ロゴ 認証ダイアログ、検索結果、アプリケーション画面に表示されるアイコン画像(75x75)。 言語 アプリのネイティブ言語。 ユーザーサポートのアドレス あなたのアプリに関するお問合せ用のメールアドレスまたはURL。 ユーザーサポートのアドレス あなたのアプリに関するお問合せ用のメールアドレスまたはURL。 -
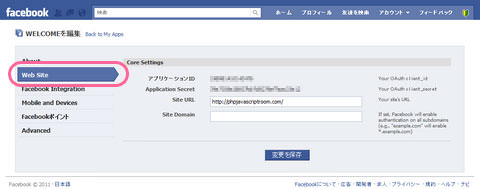
左メニューの「Web Site」をクリックします。
あなたのWebサイトのURLを入力します。

-
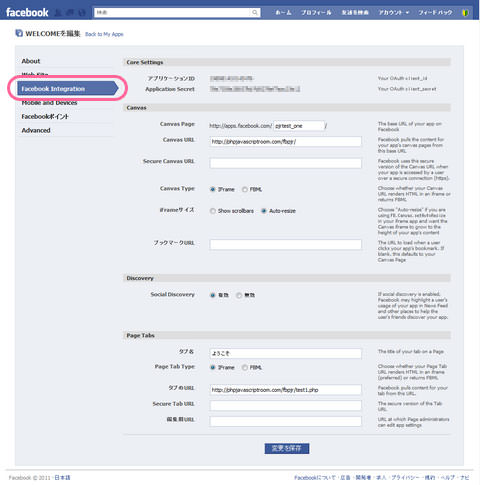
左メニューの「Facebook Integration」をクリックします。
iframeに読み込むページはアップしておきましょう。
■Canvas(表示領域の設定) Canvas Page http://apps.facebook.com/○○○/
作成したアプリケーションのFacebook上のURL。小文字のみ。
※数値や記号は指定できません。Canvas URL 例)http://phpjavascriptroom.com/△△△/
iframe内に読み込むファイルをおているサーバーのURL。最後はスラ止め。
Secure Canvas URL 例)https://phpjavascriptroom.com/△△△/
iframe内に読み込むファイルをおているサーバーのSSLのURL。最後はスラ止め。
※SSLのURLを指定しないと、タブにアクセスした際、下図のようなセキュリティに関するアラートが表示されます。【はい】ボタンをクリックすれば、Facebookページが表示されます。

Canvas Type 「iFrame」を選択します。
iFrameサイズ iFrameに縦横スクロールバーがでないようにするには、「Auto-resize」を選択。
■ディスカバリ Social Discovery 「有効」にすると友達が使っているアプリに表示されるので、「無効」にしておきます。
■Page Tabs(ページタブの設定) タブ名 追加するタブの名前
Facebookページの左メニューに表示されるタブの名前を指定します。
Page Tab Type 「iFrame」を選択します。
タブのURL 例)http://phpjavascriptroom.com/△△△/index.php
iFrame内に読み込むページのURL。ファイル名のみ入力してもOK。Canvas URLが自動的に先頭に付きます。

-
以上でアプリの設定は完了です。
作成したアプリをFacebookページに追加する
※旧
2011/5/2
以下の方法は変更になりました。
作成したアプリをFacebookページのページタブに追加する方法はこちらで解説しています(2012年6月)。
作成したアプリケーション「WELCOME」をFacebookにタブとして追加してみましょう。
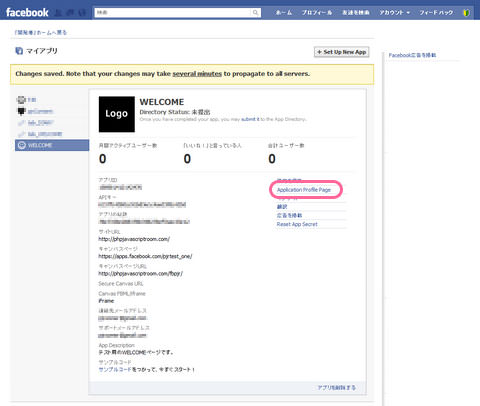
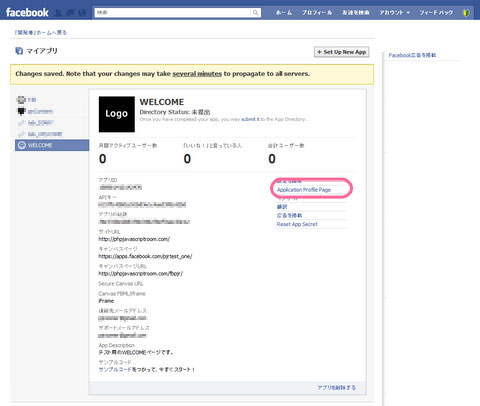
-
「Application Profile Page」をクリックし、作成したアプリケーションのプロフィールページへ移動します。

-
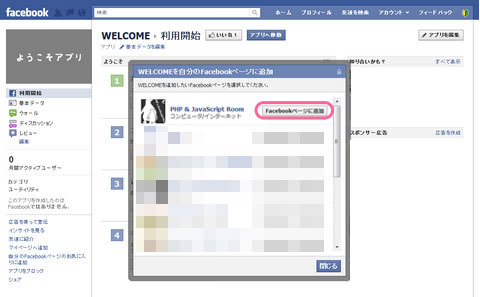
左メニューの「マイページへ追加」リンクをクリックします。

自分が管理しているFacebookページの一覧が表示されるので、タブとして組み込みたいFacebookページを選んで「Facebookページに追加」ボタンを押す。

-
先ほどの「WELCOME」をFacebookページのデフォルトページに設定します。
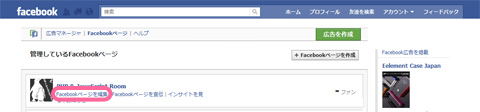
管理しているFacebookページにアクセスします。
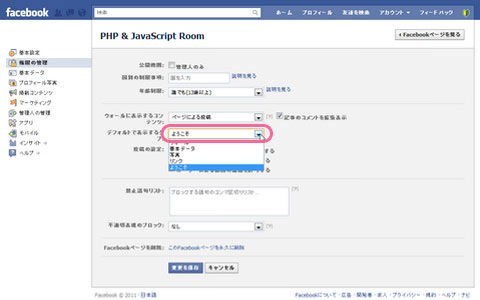
» https://www.facebook.com/pages/manage/Facebookページの編集画面を開き、権限の管理にある「デフォルトで表示するタブ」を「WELCOME」に変更します。


-
【Facebookページ見る】ボタンをクリックしてFacebookページに行くと、左サイドバーに追加したタブが表示されているのが確認できます。

当サイトのFacebookページのWELCOMEページはこちら。
http://www.facebook.com/pjroom
iframeの高さを調整
JavaScript SDK使用
2011/5/2
Facebookページのiframeアプリのデフォルトサイズは、幅520px×高さ800pxです。 作成する際は幅520pxで作成する必要がありますが、高さは自由に決められます。
ただし、高さが3300pxなど、800pxを超える場合は、 開発者のアプリ設定画面にあるCanvasのiframeサイズを「Auto-resize」にしていても、 iframeに縦スクロールバーが表示されます。
この縦スクロールバーが表示されないようにするには、JavaScript SDKを使用して、iframeの高さをコンテンツの高さに合わせる必要があります。
iframeに読み込むページ内に、FacebookのJavaScript SDKを読み込み、JavaScriptでiframeの高さ(キャンバスサイズ)をコンテンツの高さに変更します。
※IEだと立てスクロールが表示される場合があるので、CSS側でコンテンツの高さを指定し、さらにoverflow:hidden;を指定しておくと安心です。
<body>
・・・略・・・
<div id='fb-root'></div>
<script type='text/javascript'>
(function() {
var e = document.createElement('script'); e.async = true;
e.src = 'http:'+//document.location.protocol+'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId : '165833306807631', // アプリID
status : true,
cookie : true,
xfbml : true,
logging : true
});
FB.Canvas.setSize({ width: 520, height: 3300 });
}
</script>
</body>
</html>
一定のいいね!を獲得しないと利用できない機能
インサイトの利用、FacebookページのURL変更
2011/5/2
※左メニューのインサイト(アクセス解析)は「いいね!」とってくれたユーザーが30人以上になると見れるようになります。
一定のいいね!を獲得しないと利用できない機能
その他注意事項
2011/5/2
PHP & JavaScript RoomのFacebookページは、旧Facebookページ(ファンページ)の時に、「コミュニティ」カテゴリで作成したのですが、 基本データに初期タブの設定が表示されないので、おかしいなと思っていたら、、、 ファンページ時代に「コミュニティ」カテゴリでファンページで作成した場合、 今回の新Facebookページに移行しても、初期タブは表示されないようです。 どうしてもという場合はページを作り直さないといけないようです...
Facebookページにページオーナーを表示する
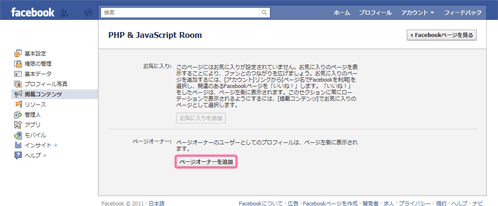
2011/5/2
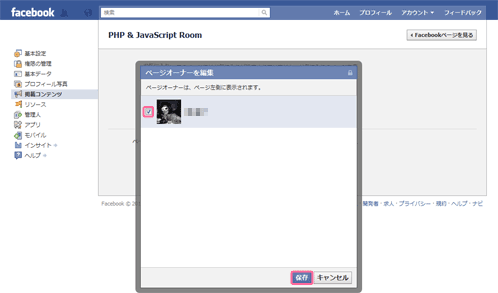
Facebookページの左サイドバーに、ページオーナーとして管理者自身のプロフィールアイコンと名前を表示することができます。 デフォルトでは無効になっていますので、表示する場合は、[基本設定]→[掲載コンテンツ]をクリックし、【ページオーナーを追加】ボタンをクリックします。 表示したいページオーナーを選択し、【保存】をクリックすると、Facebookページにページオーナー情報が掲載されます。