Webサービス連動flickr関連
- Flickr APIについて
- Open Source Flickr Photo Gallery Using jQuery〔jQueryを使用してFlickrの写真セットをギャラリー表示〕
- jQuery Flickr〔jQueryを使用してFlickrのデータを取得〕
- 写真や画像にウォーターマークを入れるツール〔PicMarkr〕
- Flickr badge作成ツール
- Flickrスライドショー埋込タグ生成ツール〔SlideFlickr.com/flickrSliDR〕
- splashr beta〔いろいろな形式でスライドショー表示するオンラインツール〕
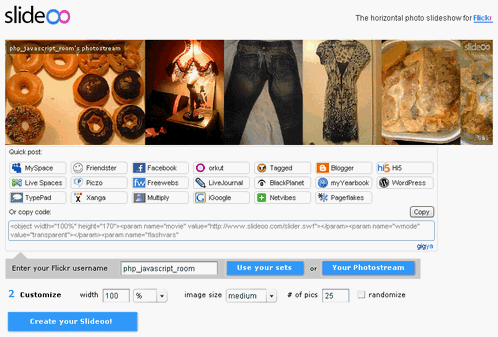
- Slideco〔横長の写真スライドショーウィジェット作成オンラインツール〕
- Flickrの写真をギャラリー形式で見れるオンラインビュアーいろいろ
Flickr APIについて
2009/7/2
Flickr APIを利用するには、Flickrのアカウントはもちろんのこと、Flickr APIキーが必要です。
Flickr APIキーの取得するには
-
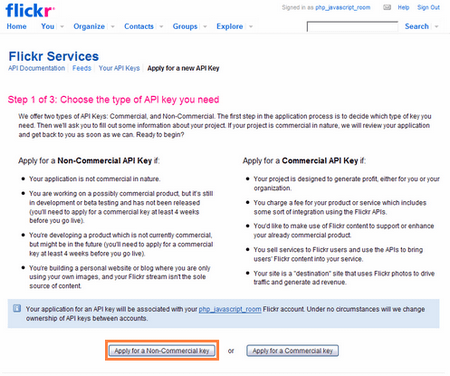
Flickrにログイン後、Flickr Service:Apply for a new Api Keyへアクセスし、 個人利用(非商用利用)の場合は、【Apply for Non-Commercial key】ボタンをクリックします。
 Step 1 of 3: Choose the type of API key you need
Step 1 of 3: Choose the type of API key you need -
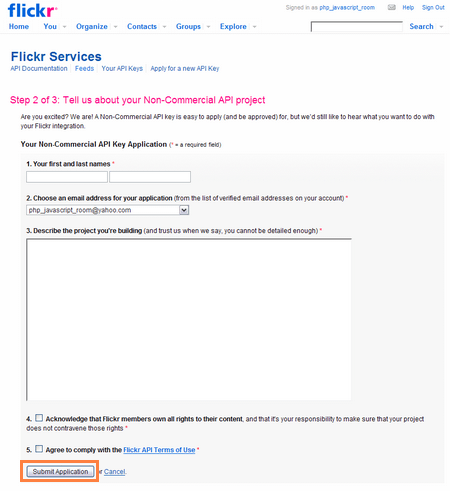
氏名とプロジェクトの説明を入力し、アプリケーションを適用するメールアドレスをプルダウンから選択します。 権利に違反しないことと、利用規約に同意するところにチェックを入れ、【Submit Application】ボタンをクリックします。
 Step 2 of 3: Tell us about your Non-Commercial API project
Step 2 of 3: Tell us about your Non-Commercial API project -
Flickr APIキーが発行されます。
登録したAPIキーは、Flickr Services: Your API Keysからいつでも確認できます。 Your API Keys
Your API Keys
Flickr APIに関する詳細は、Flickr Service: API Documentationを参照してください。
Flickr API Request
http://api.flickr.com/services/rest/?&method=flickr.people.getPublicPhotos &api_key=APIキー&user_id=ユーザーID

取得するデータ数を指定
http://api.flickr.com/services/rest/?&method=flickr.people.getPublicPhotos &api_key=APIキー&ユーザーID&per_page=10

PHPで扱える形式でデータを受け取る場合
http://api.flickr.com/services/rest/?&method=flickr.people.getPublicPhotos&api_key=APIキー&ユーザーID&format=php_serial
now coding ...
include/topic/blogparts_flickr/flickr_api_php_serial2.inc
<?
#
# build the API URL to call
#
$params = array(
'api_key' => '7184354219ee84d6a0333a121a68a138',
'method' => 'flickr.photos.getInfo',
'user_id' => '22559849@N06',
'photo_id' => '3664935670',
'format' => 'php_serial',
);
$encoded_params = array();
foreach ($params as $k=>$v){
$encoded_params[]=urlencode($k).'='.urlencode($v);
}
#
# call the API and decode the response
#
$url = "http://api.flickr.com/services/rest/?".implode('&', $encoded_params);
// http://api.flickr.com/services/rest/?&method=flickr.people.getPublicPhotos&api_key=7184354219ee84d6a0333a121a68a138&user_id=22559849@N06&format=php_serial&photo_id=3664935670
$rsp = file_get_contents($url);
$rsp_obj = unserialize($rsp);
#
# display the photo title (or an error if it failed)
#
if($rsp_obj['stat']=='ok'){
$photo_title = $rsp_obj['photo']['title']['_content'];
echo "Title is $photo_title!";
print_r($rsp_obj['photo']);
}else{
echo "失敗";
}
/*
Title is ノルディック@オ・タン・ジャディス!
Array
(
[id] => 3664935670
[secret] => b94968ccbc
[server] => 3220
[farm] => 4
[dateuploaded] => 1246091382
[isfavorite] => 0
[license] => 0
[rotation] => 0
[owner] => Array
(
[nsid] => 22559849@N06
[username] => php_javascript_room
[realname] =>
[location] =>
)
[title] => Array
(
[_content] => ノルディック@オ・タン・ジャディス
)
[description] => Array
(
[_content] => ガレットは、フランスのブルターニュ地方の料理で、そば粉を使用したお食事クレープですが、蕎麦の味はしませんw 生地はもっちりとしていて、かみ締めるほどに美味しいです。
)
[visibility] => Array
(
[ispublic] => 1
[isfriend] => 0
[isfamily] => 0
)
[dates] => Array
(
[posted] => 1246091382
[taken] => 2009-06-27 12:02:24
[takengranularity] => 0
[lastupdate] => 1246092200
)
[editability] => Array
(
[cancomment] => 0
[canaddmeta] => 0
)
[usage] => Array
(
[candownload] => 1
[canblog] => 0
[canprint] => 0
)
[comments] => Array
(
[_content] => 0
)
[notes] => Array
(
[note] => Array
(
)
)
[tags] => Array
(
[tag] => Array
(
[0] => Array
(
[id] => 22514527-3664935670-338
[author] => 22559849@N06
[raw] => food
[_content] => food
[machine_tag] => 0
)
)
)
[urls] => Array
(
[url] => Array
(
[0] => Array
(
[type] => photopage
[_content] => http://www.flickr.com/photos/22559849@N06/3664935670/
)
)
)
[media] => photo
)
*/
?>
JSON形式でデータを受け取る場合
http://api.flickr.com/services/rest/?&method=flickr.people.getPublicPhotos &api_key=APIキー&user_id=ユーザーID&format=json
now coding ...
include/topic/blogparts_flickr/flickr_api_json.inc
RSSフィードを取得
http://api.flickr.com/services/feeds/photos_public.gne?id=ユーザーID
&lang=en-us&format=rss_200'
Open Source Flickr Photo Gallery Using jQuery
jQueryを使用してFlickrの写真セットをギャラリー表示
2009/7/3
Open Source Flickr Photo Gallery Using jQuery
[CSS]flickrGallery-small.css、jquery.lightbox-0.5.css
jQueryとFlickr APIを使用して、WebページにFlickrのセットをギャラリー表示するjQueryプラグイン。
ローカルにある画像をギャラリー表示することもできます。 ギャラリーのサイズは大小2タイプ用意されており、Lightboxプラグインを使用して画像の前後切替などを行っています。 また、jQuery UIを使用してスライダーでサムネイルをスクロールできるようになっています。
FlickrのAPIキーが必要です。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Open Source Flickr Photo Gallery Using jQuery | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.flickr-1.0.js"></script>
<script type="text/javascript" src="/content/lib/jquery/flickrgallery/jquery.flickrGallery-1.0.2.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.lightbox-0.5.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.hoverIntent.js"></script>
<script type="text/javascript" src="/content/lib/jquery/flickrgallery/jquery-ui-personalized-1.6rc2.min.js"></script>
<script type="text/javascript">
$(function(){
$('#flickrTest').flickrGallery({
useFlickr: 'true',
flickrAPIKey: '7184354219ee84d6a0333a121a68a138',
photosetID: '72157620834224970',
useHoverIntent: 'true',
useLightBox: 'true'
});
});
</script>
<!-- CSS -->
<link href="/content/lib/jquery/flickrgallery/flickrGallery-small.css" type="text/css" rel="stylesheet" />
<link href="/content/lib/jquery/flickrgallery/jquery.lightbox-0.5.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="wrap">
<h1><a href='http://www.userfriendlythinking.com/Blog/BlogDetail.asp?p1=7013&p2=101&p7=3001'>Open Source Flickr Photo Gallery Using jQuery</a> | 設置サンプル</h1>
<!-- CODE -->
<div id="flickrTest"></div>
<!-- / CODE -->
</div>
</body>
</html>
jQuery Flickr
jQueryを使用してFlickrのデータを取得
2009/7/2
jQuery Flickr
jQueryとFlickr APIを使用して、自分のアカウントのFlickrフィールドを取得し、Webページに写真を埋め込む方法が掲載されています。
FlickrのAPIキーが必要です。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Flickr | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.flickr-1.0.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.litebox.js"></script>
<script type="text/javascript">
$(function(){
$("#gallery-flickr").flickr({
api_key: "7184354219ee84d6a0333a121a68a138",
per_page: 14
});
$("#btnRefresh").click(function(){
$("#gallery").html("").flickr({
api_key: "7184354219ee84d6a0333a121a68a138",
per_page: 14
});
});
});
</script>
<!-- CSS -->
<style type="text/css">
.gallery ul {
margin:0; padding:0;
list-style:none;
}
.gallery li {
margin:0; padding:0;
list-style:none;
display:inline;
}
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.projectatomic.com/2008/04/jquery-flickr/'>jQuery Flickr</a> | 設置サンプル</h1>
<!-- CODE -->
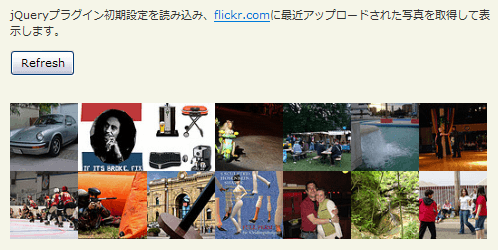
<p>
jQueryプラグイン初期設定を読み込み、<a href="http://www.flickr.com">flickr.com</a>に最近アップロードされた写真を取得して表示します。
</p>
<p>
<input type="button" value="Refresh" id="btnRefresh" onclick="window.location.reload();" />
</p>
<p id="gallery-flickr" class="gallery"> </p>
<!-- / CODE -->
</div>
</body>
</html>
写真や画像にウォーターマークを入れるツール
PicMarkr
2008/1/28
PicMarkr
写真や画像にウォーターマークを入れるオンラインツールです。 勝手に使われたくない写真や画像にCマークや著作情報のテキストなどを入れておけば、二次利用防止になります。
ローカルにある画像をアップロードしてもいいですし、なんと便利なことにflickrから直接画像をひぱってこれます。 また、ウォーターマークを入れた後、そのまま画像をflickrにアップロードすることも可能です。
ウォーターマークには、任意のテキストまたは自分でアップロードした画像を指定可能です。 以下で使用しているウォーターマーク画像は下図の透過PNGです。 「Tiled watermark」で画像を指定すると、画像の明度があがってしまうみたいですね(汗;
 Watermark
Watermark Text watermark
Text watermark Image watermark
Image watermark Tiled watermark - text
Tiled watermark - text Tiled watermark - picture
Tiled watermark - pictureFlickr badge作成ツール
2008/1/28
Flickr: Make a badge
Flickrで提供されている、Badge作成ツールです。 生成されたコードをページに貼るだけで、写真ギャラリーが表示されます。
Badgeの表示形式は、HTML、Flashのいずれかを選択できます。 パブリックで公開している自分の写真(オプションでタグの指定可)、またはみんなの写真を表示できます。 枠線の有無、枠線色、背景色など、デザインのカスタマイズもできます。
splashr beta
いろいろな形式でスライドショー表示するオンラインツール
2008/1/28
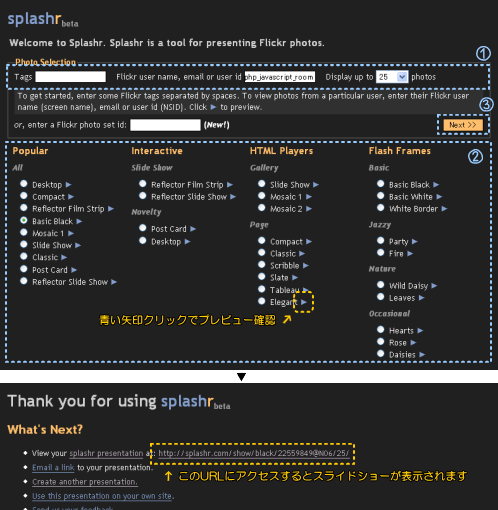
splashr beta
Flickrにある写真を、いろいろなスライドショー表示できるオンラインツールです。 可愛い系からシックなものまでデザインも豊富です。 作成したスライドショーのURLが生成されるので、ページにリンクを設置してもよいですし、友達にURLをメールで送ったり、いろいろな用途に使えますね。

使い方
- 写真を選択
Flickr全体を対象にする場合は、タグを指定します。 自分の写真など、特定の写真に絞りたい場合は、ユーザー名、ユーザーID、メールアドレスを指定します。 デフォルトの表示枚数は25枚です。もっと増やしたい場合は、50枚、100枚に変更できます。
-
ギャラリーの表示形式を選択
「Populer」「Interactive」「HTML Players」「Flash Frames」のカテゴリから表示形式を選択します。 青い矢印をクリックすると、どのように表示されるかプレビューで確認できます。 どれにするか決まったら、ラジオボタンにチェックを入れます。
-
ギャラリー表示URLを生成
最後に、画面右上のNextボタンをクリック! 次画面で生成されたURLをクリックすると、スライドショーが表示されます。
Flickrの写真をギャラリー形式で見れるオンラインビュアーいろいろ
2008/1/28
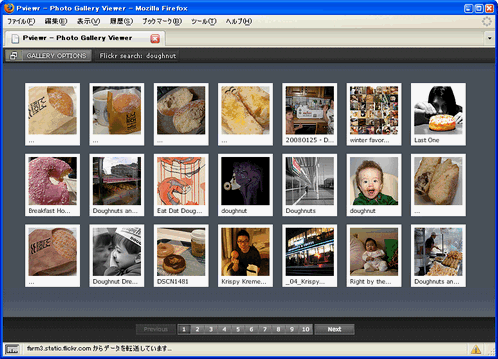
Pviewr - Photo Gallery Viewer
「Flicker」、「Picasa」対応のオンラインビュアーです。 ユーザー名およびタグ検索で、見たい写真をギャラリー表示することができます。 ギャラリーの行数・列数、背景色、フルスクリーン表示の有無、ページ番号などの設定もできます。
 Pviewr
Pviewr