短縮URLbit.ly API
- bit.ly API
- URL短縮〔REST API /v3/shorten〕
- 短縮URLのデコード〔REST API /v3/expand〕
- 短縮URLのクリック数を取得〔REST API /v3/clicks〕
- 短縮URLの参照元サイトとリファラー毎のクリック数を取得〔REST API /v3/referrers〕
bit.ly API
2012/3/25
bit.lyのURL短縮機能をWebサービスやアプリに組み込むためのAPIが提供されています。
※商用利用についてはこちらのヘルプに記載されています。
ここではbit.ly APIでURL短縮を行うサンプルをいくつかご紹介します。 APIの呼び出しはPHPを使用しています。
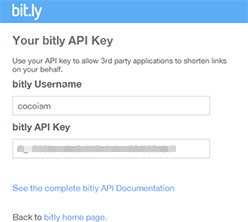
APIを使用するには、APIキーが必要です。
まずbit.lyにログインし、下記のURLにアクセスして、APIキーを取得しましょう。
http://bitly.com/a/your_api_key
※APIキーは誰かに見えるところに置くと使われてしまう可能性もあるので、そういったセキュリティ面から、PHPなどサーバーサイドプログラムでAPIを呼び出すことが推奨されています。
 Your bitly API Key
Your bitly API Key
APIドキュメントは下記にあります。
bitly-api ドキュメント
※API制限については、単一のIPアドレスから同時接続は5つまで。APIメソッド毎にIPアドレスや時間の制限などはある、通常に使う分には十分。 ヘビーユーザーはメールで問い合わせるように。といったようなことが書かれているので頻度が高くなければあまり気にしなくてよさそうです。
URL短縮
REST API /v3/shorten
2012/3/25
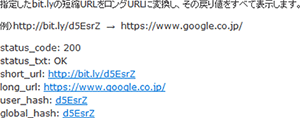
指定したロングURLをbit.lyの短縮URLに変換します。
構文
エンコードURLには、JSの場合はencodeURIComponent()、PHPの場合はurlencode()を使用して、エンコードしたロングURLを指定します。 フォーマットには、戻り値の形式を指定します。JSON形式なら「json」、XMLなら「xml」を指定します。
戻り値
戻り値には、以下が入ります。
| status_code | ステータスコード。成功した場合は“200”。 |
|---|---|
| status_txt | ステータステキスト。成功した場合は“OK”。 URLが不正な場合は“INVALID_URL”などが入ります。 |
| long_url | ロングURL。短縮前のURL。 |
| url | 短縮URL。 例)http://bit.ly/GNDenB |
| hash | アカウントに対して固有のロングURLのための識別子。 短縮URLの「http://bit.ly/***」の***部分。 例)GNDenB |
| global_hash | 統計情報を追跡するためのロングURLの識別子。 例)GNDenC |
| new_hash | アカウントのユーザーによって、初めて短縮されたロングURLかどうか。 初めて場合は1、そうでない場合は0が入ります。 |
JSON形式
戻り値は、下記のようになります。
例)ロングURL(http://phpjavascriptroom.com/example3.php?f=include/topic/bitlyapi/php.inc&ttl=%E8%A8%AD%E7%BD%AE%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB)
{
"status_code": 200,
"status_txt": "OK",
"data": {
"long_url": "http:\/\/phpjavascriptroom.com\/example3.php?f=include\/topic\/bitlyapi\/php.inc&ttl=\u8a2d\u7f6e\u30b5\u30f3\u30d7\u30eb"
"url": "http:\/\/bit.ly\/H0ZVTY",
"hash": "H0ZVTY",
"global_hash": "H0ZVTZ",
"new_hash": 0
}
}
XML形式
戻り値は、下記のようになります。
例)ロングURL(http://phpjavascriptroom.com/example3.php?f=include/topic/bitlyapi/php.inc&ttl=%E8%A8%AD%E7%BD%AE%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB)
<?xml version="1.0" encoding="utf-8"?>
<response>
<status_code>200</status_code>
<status_txt>OK</status_txt>
<data>
<url>http://bit.ly/H0ZVTY</url>
<hash>H0ZVTY</hash>
<global_hash>H0ZVTZ</global_hash>
<long_url>http://phpjavascriptroom.com/example3.php?f=include/topic/bitlyapi/php.inc&ttl=設置サンプル</long_url>
<new_hash>0</new_hash>
</data>
</response>
※bit.ly, j.mp, bitly.comなどの一部、短縮されないURLがあります。
※パラメータ付きのURLの場合は、http://example.com/?query=1のように、“?”の前に“/”がある必要があります。ないと正しく変換されません。
サンプル
以下のサンプルでは、bit.lyのAPIにアクセス部分はPHP(以下のshorten.phpファイル)を使用しています。 jQueryのgetJSON()で、指定したロングURLの短縮URLをパラメータにつけてPHPでAPIをたたき、JSON形式で戻り値を取得しています。
<?php
if(isset($_GET['long_url']) && !empty($_GET['long_url'])){
$long_url=htmlspecialchars(strip_tags(trim($_GET['long_url'])));
if(!filter_var($long_url, FILTER_VALIDATE_URL)){
echo 'Invalid URL.';
}else{
$url_enc = urlencode($long_url);
$login='bit.lyのユーザー名';
$api_key='bit.lyのAPIキー';
$format='json';
$data=file_get_contents('http://api.bitly.com/v3/shorten?login='.$login.'&apiKey='.$api_key.'&longUrl='.$url_enc.'&format='.$format);
echo $data;
}
}
?>
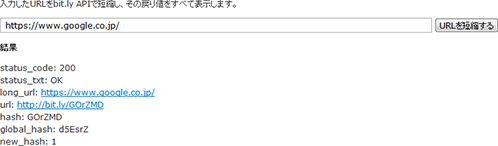
任意のURLを短縮する
入力したURLをbit.ly APIで短縮し、その戻り値をすべて表示するサンプルです。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" charset="utf-8" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<h3>bit.ly API</h3>
<p>入力したURLをbit.ly APIで短縮し、その戻り値をすべて表示します。</p>
<form>
<p>
<input type="text" size="100" id="long_url" name="long_url" value="https://www.google.co.jp/" />
<input type="button" id="btn_shorten" value="URLを短縮する" />
</p>
</form>
<div id="loading" style="display:none;">loading...</div>
<script type="text/javascript">
/* shorten.phpの中身
<?php
if(isset($_GET['long_url']) && !empty($_GET['long_url'])){
$long_url=htmlspecialchars(strip_tags(trim($_GET['long_url'])));
if(!filter_var($long_url, FILTER_VALIDATE_URL)){
return 'Invalid URL.';
}else{
$url_enc = urlencode($long_url);
$login='bit.lyのユーザー名';
$api_key='bit.lyのAPIキー';
$format='json';
$data=file_get_contents('http://api.bitly.com/v3/shorten?login='.$login.'&apiKey='.$api_key.'&longUrl='.$url_enc.'&format='.$format);
echo $data;
}
}
?> */
$(function(){
var def=$("#loading").html();
$("#btn_shorten").click(function(){
if($("#long_url").val()==""){
$("#loading").html("URLが入力されていません").show();
return false;
}
$("#loading").html(def).show();
$.getJSON(
"/module/include/topic/bitlyapi/shorten.php", //URL短縮
{
long_url:$("#long_url").val()
},
function(data){
var s="";
if(window.console && console.log) console.log(data); //debug
if(!data){
$("#loading").html("短縮できませんでした");
}else{
$.each(data,function(k,v){
if(k=="data"){
$.each(v,function(k2,v2){
if(k2=="long_url" || k2=="url"){
s+=k2+": <a href='"+v2+"' target='_blank'>"+v2+"</a><br>";
}else{
s+=k2+": "+v2+"<br>";
}
});
}else{
s+=k+": "+v+"<br>";
}
});
$("#loading").html("<h4>結果</h4><p>"+s+"</p>");
}
}
);
});
});
</script>
</body>
</html>
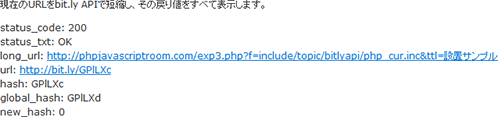
現在のURLを短縮する
現在のURLをbit.ly APIで短縮し、その戻り値をすべて表示するサンプルです。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" charset="utf-8" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<h3>bit.ly API</h3>
<p>現在のURLをbit.ly APIで短縮し、その戻り値をすべて表示します。</p>
<div id="loading">loading...</div>
<script type="text/javascript">
/* shorten.phpの中身
<?php
if(isset($_GET['long_url']) && !empty($_GET['long_url'])){
$long_url=htmlspecialchars(strip_tags(trim($_GET['long_url'])));
if(!filter_var($long_url, FILTER_VALIDATE_URL)){
echo 'Invalid URL.';
}else{
$url_enc = urlencode($long_url);
$login='bit.lyのユーザー名';
$api_key='bit.lyのAPIキー';
$format='json';
$data=file_get_contents('http://api.bitly.com/v3/shorten?login='.$login.'&apiKey='.$api_key.'&longUrl='.$url_enc.'&format='.$format);
echo $data;
}
}
?> */
$(function(){
$.getJSON(
"/module/include/topic/bitlyapi/shorten.php", //URL短縮
{
long_url:location.href
},
function(data){
var s="";
if(window.console && console.log) console.log(data); //debug
$.each(data,function(k,v){
if(k=="data"){
$.each(v,function(k2,v2){
if(k2=="long_url" || k2=="url"){
s+=k2+": <a href='"+v2+"' target='_blank'>"+v2+"</a><br>";
}else{
s+=k2+": "+v2+"<br>";
}
});
}else{
s+=k+": "+v+"<br>";
}
});
$("#loading").html(s);
}
);
});
</script>
</body>
</html>
短縮URLのクリック数を取得
REST API /v3/clicks
2012/3/25
指定したbit.ly短縮URLやハッシュがクリックされた数を取得します。
shortUrlパラメータは複数指定できるため、一度のAPIリクエストで複数の短縮URLのクリック数を取得することも可能です。
構文
戻り値
戻り値には、以下が入ります。
| status_code | ステータスコード。成功した場合は“200”。 |
|---|---|
| status_txt | ステータステキスト。成功した場合は“OK”。 URLが不正な場合は“INVALID_URL”などが入ります。 |
| short_url | shortUrlリクエストパラメータに指定した短縮URL。 |
| hash | hashリクエストパラメータに指定したハッシュ。 |
| user_hash | 対応するbitlyユーザー識別子。 |
| global_hash | 対応する集約識別子。 |
| user_clicks | 該当するbit.ly短縮URLのクリック数合計。 |
| global_clicks | 同じロングURLを指す全てのbit.ly短縮URLのクリック数合計。 |
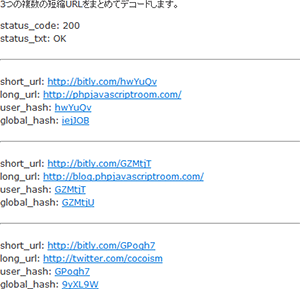
JSON形式
{
"status_code": 200,
"data": {
"clicks": [
{
"short_url": "http://bitly.com/hwYuQv",
"global_hash": "iejJOB",
"user_clicks": 50,
"user_hash": "hwYuQv",
"global_clicks": 102
},
{
"short_url": "http://bitly.com/GZMtjT",
"global_hash": "GZMtjU", "user_clicks": 1,
"user_hash": "GZMtjT", "global_clicks": 1
},
{
"short_url": "http://bitly.com/GPogh7",
"global_hash": "9yXL9W",
"user_clicks": 0,
"user_hash": "GPogh7",
"global_clicks": 0
}
]
},
"status_txt": "OK"
}
XML形式
<?xml version="1.0" encoding="utf-8"?>
<response>
<status_code>200</status_code>
<data>
<clicks>
<short_url>http://bitly.com/hwYuQv</short_url>
<global_hash>iejJOB</global_hash>
<user_clicks>50</user_clicks>
<user_hash>hwYuQv</user_hash>
<global_clicks>102</global_clicks>
</clicks>
<clicks>
<short_url>http://bitly.com/GZMtjT</short_url>
<global_hash>GZMtjU</global_hash>
<user_clicks>1</user_clicks><user_hash>GZMtjT</user_hash>
<global_clicks>1</global_clicks>
</clicks>
<clicks>
<short_url>http://bitly.com/GPogh7</short_url>
<global_hash>9yXL9W</global_hash>
<user_clicks>0</user_clicks>
<user_hash>GPogh7</user_hash>
<global_clicks>0</global_clicks>
</clicks>
</data>
<status_txt>OK</status_txt>
</response>
サンプル
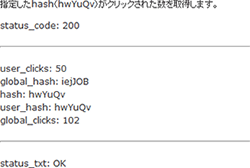
指定したhashがクリックされた数を取得

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" charset="utf-8" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<h3>bit.ly API</h3>
<p>指定したhash(hwYuQv)がクリックされた数を取得します。</p>
<div id="loading">loading...</div>
<script type="text/javascript">
/* clicks2.phpの中身
<?php
$hash="hwYuQv";
$login='bit.lyのユーザー名';
$api_key='bit.lyのAPIキー';
$format='json';
$data=file_get_contents('http://api.bitly.com/v3/clicks?login='.$login.'&apiKey='.$api_key.'&hash='.$hash.'&format='.$format);
echo $data;
?>
*/
$(function(){
$.getJSON(
"/module/include/topic/bitlyapi/clicks2.php", //短縮URLデコード
null,
function(data){
var s="";
if(window.console && console.log) console.log(data); //debug
$.each(data,function(k,v){
if(k=="data"){
$.each(v,function(k2,v2){
if(k2=="clicks"){
for(var i=0; i<v2.length; i++){
s+="<hr />";
$.each(v2[i],function(k3,v3){
if(k3=="short_url"){
s+=k3+": <a href='"+v3+"' target='_blank'>"+v3+"</a><br>";
}else{
s+=k3+": "+v3+"<br>";
}
});
}
s+="<hr />";
}
});
}else{
s+=k+": "+v+"<br>";
}
});
$("#loading").html(s);
}
);
});
</script>
</body>
</html>
指定した複数のbit.ly短縮URLがクリックされた数を取得

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" charset="utf-8" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<h3>bit.ly API</h3>
<p>指定した複数のbit.ly短縮URLがクリックされた数を取得します。</p>
<div id="loading">loading...</div>
<script type="text/javascript">
/* clicks.phpの中身
<?php
$url_enc1=urlencode("http://bitly.com/hwYuQv");
$url_enc2=urlencode("http://bitly.com/GZMtjT");
$url_enc3=urlencode("http://bitly.com/GPogh7");
$login='bit.lyのユーザー名';
$api_key='bit.lyのAPIキー';
$format='json';
$data=file_get_contents('http://api.bitly.com/v3/clicks?login='.$login.'&apiKey='.$api_key.'&shortUrl='.$url_enc1.'&shortUrl='.$url_enc2.'&shortUrl='.$url_enc3.'&format='.$format);
echo $data;
?>
*/
$(function(){
$.getJSON(
"/module/include/topic/bitlyapi/clicks.php", //短縮URLデコード
null,
function(data){
var s="";
if(window.console && console.log) console.log(data); //debug
$.each(data,function(k,v){
if(k=="data"){
$.each(v,function(k2,v2){
if(k2=="clicks"){
for(var i=0; i<v2.length; i++){
s+="<hr />";
$.each(v2[i],function(k3,v3){
if(k3=="short_url"){
s+=k3+": <a href='"+v3+"' target='_blank'>"+v3+"</a><br>";
}else{
s+=k3+": "+v3+"<br>";
}
});
}
s+="<hr />";
}
});
}else{
s+=k+": "+v+"<br>";
}
});
$("#loading").html(s);
}
);
});
</script>
</body>
</html>
短縮URLの参照元サイトとリファラー毎のクリック数を取得
REST API /v3/referrers
2012/3/25
指定したbit.ly短縮URL(またはハッシュ)の参照元サイト一覧と、リファラー毎のクリック数を取得します。
構文
戻り値
戻り値には、以下が入ります。
| status_code | ステータスコード。成功した場合は“200”。 |
|---|---|
| status_txt | ステータステキスト。成功した場合は“OK”。 URLが不正な場合は“INVALID_URL”などが入ります。 |
| short_url | shortUrlパラメータに指定した短縮URL。 |
| hash | hashリクエストパラメータに指定したハッシュ。 |
| user_hash | 対応するbitlyユーザー識別子。 |
| global_hash | 対応する集約識別子。 |
| referrer | 取得した短縮URLに対する参照元サイト。 |
| referrer_app | |
| url | 参照しているアプリケーションのURL。 |
| clicks | 参照元サイトでのクリック数 |