Add ThisAdd Thisの設置方法
- AddThisサービスを使うには?
- 表示するボタン数だけ指定して閲覧ユーザに最適な共有サービスボタンを自動表示〔Preferred Service〕
- 共有ボタンを設置する
- 各種メディアへのリンクボタンを設置する
- PinterestのPin Itボタンのカスタマイズ
- Google+1ボタンのカスタマイズ
- Google+ Badgetボタンのカスタマイズ
- facebookボタンのカスタマイズ〔いいね、おすすめ、送信、スタンダード〕
- twitterボタンのカスタマイズ〔ツイート〕
- サービスコード一覧
- アクセス解析
- 画面をスクロールしても固定位置にAddThisウィジェットを表示する〔フローティングスタイル〕
AddThisは、様々なソーシャルサービスやメディアに対応したシェア・フォローボタンを簡単にサイトに設置できるサービスです。 ニュースサイトや企業サイト、キャンペーンサイトなどでよく見かけるあれです。 スマホにも対応しているので、スマホからシェアボタンを押しても使いやすいUIになっています。
サイト運営者にとっては、個別にボタンを設置する必要がなくなり、おまけにアクセス解析もできるメリットが、 サイトを使う側のユーザにとっては、普段使っているソーシャルサービスに簡単にシェアできるので両者にとって利便性があります。
サイトに設置しているAddThisウィジェットの利用状況(コンテンツのシェア数やクリック数)は、メールで受け取ったり、RSS購読することもできるので、 利用状況を随時チェックできます。
AddThisサービスを使うには?
2012/6/6
AddThisをサイトに設置するには、まずaddthis.comにアクセスして埋め込みコードを取得します。 アカウント登録しなくても使えますが、埋め込んだAddThisボタンのアクセス解析など効果測定を行う場合は、アカウント登録(メアド+パスワード)しましょう。 facebook、twitter、googleアカウントなどでもログイン認証できます。

表示するボタン数だけ指定して閲覧ユーザに最適な共有サービスボタンを自動表示
Preferred Service
2012/6/6
facebookとtwitterとhatenaだけ表示させたいといった特定のサービスだけ表示させたい場合は、明示的にボタンを指定した方がよいですが、 表示するボタンの数だけ指定して、あとは閲覧ユーザに最適な共有サービスを自動表示してもらうには、preferredを使います。 閲覧ユーザの環境(言語・AddThisの使用状況)に合わせて、最適な共有サービスを表示してくれます。
ただクッキーで制御されているので、addthis.comからのクッキーを削除したり、別のブラウザで見たりするとデフォルトの状態になります。
現在の閲覧環境で、どういったものが最適サービスになっているかは、Preferred Servicesにある以下のソースで確認できます。
言語や地域、プラットフォーム全体の統計に基いて、閲覧ユーザに最適な共有サービス順に、そのサービスIDが最大11個、配列で返ります。 ユーザ言語の統計データが十分でない場合は、プラットフォーム全体のデフォルトが返るようです。
<script type='text/javascript'>var addthis_config = {'data_track_addressbar':true};</script>
<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3'></script>
<!-- 最適な共有サービスIDの配列を取得 -->
<div id='div1'></div>
<script type='text/javascript'>
addthis.user.getPreferredServices(function(services){
var el = document.getElementById('div1');
if (services.length) {
var list = document.createElement('ol');
el.appendChild(list);
for (var i=0; i < services.length; i++) {
var service = services[i],
item = document.createElement('li');
item.innerHTML = service;
list.appendChild(item);
}
}
});
</script>
設置サンプル
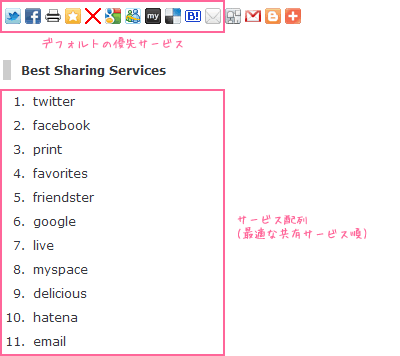
例えば、サービスボタン14個+Shareボタン1個を表示させてみると、デフォルトで以下のように表示されます。
※返されるサービスID数は11個になりますが、ボタンを11個より多く表示してみると12個目からはそれ以降の最適なサービスが順次表示されます。

<!-- AddThis Button BEGIN --> <script type='text/javascript'>var addthis_config = {'data_track_addressbar':true};</script> <script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3'></script> <div class='addthis_toolbox addthis_default_style'> <a class='addthis_button_preferred_1'></a> <a class='addthis_button_preferred_2'></a> <a class='addthis_button_preferred_3'></a> <a class='addthis_button_preferred_4'></a> <a class='addthis_button_preferred_5'></a> <a class='addthis_button_preferred_6'></a> <a class='addthis_button_preferred_7'></a> <a class='addthis_button_preferred_8'></a> <a class='addthis_button_preferred_9'></a> <a class='addthis_button_preferred_10'></a> <a class='addthis_button_preferred_11'></a> <a class='addthis_button_preferred_12'></a> <a class='addthis_button_preferred_13'></a> <a class='addthis_button_preferred_14'></a> <a class='addthis_button_compact'></a> </div> <!-- AddThis Button END --> <!-- 最適な共有サービスIDの配列を取得 --> <div id='div1'></div> <script type='text/javascript'> addthis.user.getPreferredServices(function(services){ var el = document.getElementById('div1'); if (services.length) { var h = document.createElement('h4'); h.innerHTML = 'Best Sharing Services'; el.appendChild(h); var list = document.createElement('ol'); el.appendChild(list); // Loop over personalization entries for (var i=0; i < services.length; i++) { var service = services[i], item = document.createElement('li'); item.innerHTML = service; list.appendChild(item); } } }); </script>
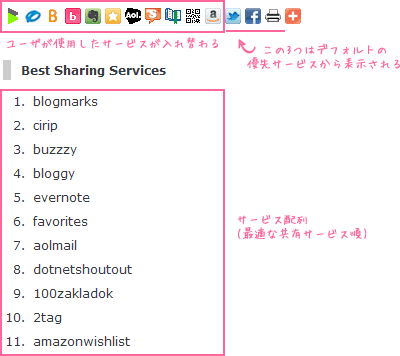
デフォルトでは上記のようになりますが、ユーザがサイト上でhatenaやInsterpaperを使用すると、 以下のように使用されたサービスが配列の先頭に挿入され、配列が変わります。
Shareボタンを押して、いろいろなサービスボタンをどんどん押してからページをリロードしてみると、 1~11個目のサービスまではボタンを押したサービスが先頭に挿入され入れ替わるのが確認できます。 12~14個目はデフォルトから3つ(twitter,facebook,print)が表示されます。
リアルタイムにボタンが差し替わるわけではないですが、再来訪時や他ページに遷移した時など、ユーザ自身が使用している共有サービスが優先的に表示されているのでユーザにとって使い勝手がよいということになります。

各種メディアへのリンクボタンを設置する
2012/6/6

右図のように、FacebookページやTwitterページ、RSSフィードのURLなど、お手持ちのソーシャルチャンネルへのリンクをアイコン付きで表示できます。
Follow Toolから、表示スタイル、ヘッダに表示するテキスト、ボタンを入力すると埋め込みコードを取得できます。 見た目はCSSでカスタマイズできます。
| 表示スタイル | クラス名 | イメージ |
|---|---|---|
| Horizontal Large Menu 水平型メニュー大 | addthis_toolbox addthis_32x32_style addthis_default_style |  |
| Horizontal Small Menu 水平型メニュー小 | addthis_toolbox addthis_default_style |  |
| Vertical Large Menu 垂直型メニュー大 | addthis_toolbox addthis_32x32_style addthis_vertical_style |  |
| Vertical Small Menu 垂直型メニュー小 | addthis_toolbox addthis_vertical_style |  |
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
<h4>水平型メニュー大:addthis_toolbox addthis_32x32_style addthis_default_style</h4>
<div id="sample1">
<div class="addthis_toolbox addthis_32x32_style addthis_default_style">
<p>Follow Me</p>
<a class="addthis_button_facebook_follow" addthis:userid="pjroom"></a>
<a class="addthis_button_twitter_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_google_follow" addthis:userid="113486406732287185394"></a>
<a class="addthis_button_youtube_follow" addthis:userid="cocoism3"></a>
<a class="addthis_button_flickr_follow" addthis:userid="22559849@N06"></a>
<a class="addthis_button_pinterest_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_instagram_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_rss_follow" addthis:url="http://feeds.feedburner.com/PhpJavascriptRoom"></a>
</div>
</div>
<style>
#sample1 {
margin:0; padding:10px 0 0 0;
border:1px solid #ccc;
width:136px;
position:relative;
}
#sample1 p {
margin:0; padding:0;
font-size:10px;
width:100px; height:16px;
line-height:16px;
font-weight:bold;
color:#ccc;
background:#fff;
position:absolute!important;
top:-8px; left:25px;
text-align:center;
}
#sample1 a {
width:32px; height:32px;
margin:0 0 10px 10px; padding:0;
display:block;
}
</style>
<h4>水平型メニュー小:addthis_toolbox addthis_default_style</h4>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_facebook_follow" addthis:userid="pjroom"></a>
<a class="addthis_button_twitter_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_google_follow" addthis:userid="113486406732287185394"></a>
<a class="addthis_button_youtube_follow" addthis:userid="cocoism3"></a>
<a class="addthis_button_flickr_follow" addthis:userid="22559849@N06"></a>
<a class="addthis_button_pinterest_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_instagram_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_rss_follow" addthis:url="http://feeds.feedburner.com/PhpJavascriptRoom"></a>
</div>
<h4>垂直型メニュー大:addthis_toolbox addthis_32x32_style addthis_vertical_style</h4>
<div class="addthis_toolbox addthis_32x32_style addthis_vertical_style">
<a class="addthis_button_facebook_follow" addthis:userid="pjroom"></a>
<a class="addthis_button_twitter_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_google_follow" addthis:userid="113486406732287185394"></a>
<a class="addthis_button_youtube_follow" addthis:userid="cocoism3"></a>
<a class="addthis_button_flickr_follow" addthis:userid="22559849@N06"></a>
<a class="addthis_button_pinterest_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_instagram_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_rss_follow" addthis:url="http://feeds.feedburner.com/PhpJavascriptRoom"></a>
</div>
<h4>垂直型メニュー小:addthis_toolbox addthis_vertical_style</h4>
<div class="addthis_toolbox addthis_vertical_style">
<a class="addthis_button_facebook_follow" addthis:userid="pjroom"></a>
<a class="addthis_button_twitter_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_google_follow" addthis:userid="113486406732287185394"></a>
<a class="addthis_button_youtube_follow" addthis:userid="cocoism3"></a>
<a class="addthis_button_flickr_follow" addthis:userid="22559849@N06"></a>
<a class="addthis_button_pinterest_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_instagram_follow" addthis:userid="cocoism"></a>
<a class="addthis_button_rss_follow" addthis:url="http://feeds.feedburner.com/PhpJavascriptRoom"></a>
</div>
PinterestのPin Itボタンのカスタマイズ
2012/6/6
参照:http://support.addthis.com/customer/portal/articles/381237#pinterest-pinit
AddThisでは、Pinterestの「Pin It」ボタン(カウンタ付)を埋め込むことができます。

<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★AddThisのユーザID'></script>
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_pinterest_pinit'
pi:pinit:description='Hamster'
pi:pinit:url='http://www.flickr.com/photos/victoriabelanger/6996960429/'
pi:pinit:media='http://farm7.staticflickr.com/6031/6996960429_1bd32b9e59.jpg'
pi:pinit:layout='horizontal'>
</a>
</div>
以下の項目をカスタマイズ可能です。
画像のURLのみ必須であとは任意です。
指定した画像URLのPinが0の場合は、カウンタは表示されませんが領域は保持されます。
- pi:pinit:media(必須)
画像のURL。
例)pi:pinit:media='http://farm8.staticflickr.com/7241/7159949903_157aed362a.jpg' - pi:pinit:description
画像のタイトル。
省略した場合は現在のページのtitle要素の値が適用されます。
例)pi:pinit:description='Blue Eyes' - pi:pinit:url
画像のリンク先URL。
省略した場合は現在のページのURLが適用されます。
例)pi:pinit:url='http://www.flickr.com/photos/22559849@N06/7159949903/' -
pi:pinit:layout='vertical'
ボタンのレイアウト。 カウンタの位置を上にする場合は'vertical'。横に付ける場合は'horizontal'。 省略した場合は、デフォルトの'horizontal'が適用されます。
<html>
<head>
<meta charset="utf-8" />
<title>AddThis - Pin It | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
</head>
<body>
<h1>AddThis - Pin It | 設置サンプル</h1>
<!-- pinterestのembed -->
<div style='padding-bottom: 2px; line-height: 0px'><a href='http://pinterest.com/pin/215680269625001337/' target='_blank'><img src='http://media-cache-ec6.pinterest.com/upload/150659550004489471_qdMX75t0_c.jpg' border='0' width='120' height ='160'/></a></div><div style='float: left; padding-top: 0px; padding-bottom: 0px;'><p style='font-size: 10px; color: #76838b;'>Source: <a style='text-decoration: underline; font-size: 10px; color: #76838b;' href='http://fuckyeahhamster.tumblr.com/post/19835514509/zoey-with-hello-jell-o-by-victoria-belanger-on'>fuckyeahhamster.tumblr.com</a> via <a style='text-decoration: underline; font-size: 10px; color: #76838b;' href='http://pinterest.com/cocoism/' target='_blank'>Yuko</a> on <a style='text-decoration: underline; color: #76838b;' href='http://pinterest.com' target='_blank'>Pinterest</a></p></div><br><br>
<!-- AddThis Button -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_pinterest_pinit"
pi:pinit:description="Hamster"
pi:pinit:url="http://www.flickr.com/photos/victoriabelanger/6996960429/"
pi:pinit:media="http://farm7.staticflickr.com/6031/6996960429_1bd32b9e59.jpg"
pi:pinit:layout="horizontal">
</a>
<a class="addthis_button_pinterest_pinit"
pi:pinit:description="Hamster"
pi:pinit:url="http://www.flickr.com/photos/victoriabelanger/6996960429/"
pi:pinit:media="http://farm7.staticflickr.com/6031/6996960429_1bd32b9e59.jpg"
pi:pinit:layout="vertical">
</a>
</div>
<!-- AddThis Button -->
<hr />
<!-- pinterestのembed -->
<div style='padding-bottom: 2px; line-height: 0px'><a href='http://pinterest.com/pin/215680269625008099/' target='_blank'><img src='http://media-cache-ec4.pinterest.com/upload/215680269625008099_pHnos2e8_c.jpg' border='0' width='112' height ='160'/></a></div><div style='float: left; padding-top: 0px; padding-bottom: 0px;'><p style='font-size: 10px; color: #76838b;'>Source: <a style='text-decoration: underline; font-size: 10px; color: #76838b;' href='http://www.flickr.com/photos/22559849@N06/7159949903/'>flickr.com</a> via <a style='text-decoration: underline; font-size: 10px; color: #76838b;' href='http://pinterest.com/cocoism/' target='_blank'>Yuko</a> on <a style='text-decoration: underline; color: #76838b;' href='http://pinterest.com' target='_blank'>Pinterest</a></p></div><br><br>
<!-- AddThis Button -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_pinterest_pinit"
pi:pinit:description="Blue Eyes"
pi:pinit:url="http://www.flickr.com/photos/22559849@N06/7159949903/"
pi:pinit:media="http://farm8.staticflickr.com/7241/7159949903_157aed362a.jpg"
pi:pinit:layout="horizontal">
</a>
<a class="addthis_button_pinterest_pinit"
pi:pinit:description="Blue Eyes"
pi:pinit:url="http://www.flickr.com/photos/22559849@N06/7159949903/"
pi:pinit:media="http://farm8.staticflickr.com/7241/7159949903_157aed362a.jpg"
pi:pinit:layout="vertical">
</a>
</div>
<!-- AddThis Button -->
</body>
</html>
Google+1ボタンのカスタマイズ
2012/6/6
参照:http://support.addthis.com/customer/portal/articles/381237#google-plus1
AddThisでは、サードパーティの「Google +1」ボタンを埋め込むことができます。

<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★AddThisのユーザID'></script>
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_google_plusone'
g:plusone:size='medium'
g:plusone:count='false'>
</a>
</div>
以下の項目をカスタマイズ可能です。
すべて任意です。
- g:plusone:size
ボタンのサイズを指定します。
small,medium,large,tallのいずれかを指定可能。
「tall」以外は水平型カウンタ、「tall」は垂直型カウンタになります。
省略した場合はデフォルトの「small」が適用されます。
例)g:plusone:size='medium' - g:plusone:count
カウンタ表示の有無を真偽値で指定。
例)g:plusone:name='false'
<html>
<head>
<meta charset="utf-8" />
<title>AddThis - Google +1 Button | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="canonical" href="http://phpjavascriptroom.com/" />
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
</head>
<body>
<h1>AddThis - Google +1 Button | 設置サンプル</h1>
<h2>g:plusone:size</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_google_plusone"></a>
<a class="addthis_button_google_plusone" g:plusone:size="small"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_button_google_plusone" g:plusone:size="large"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
</div>
<h2>g:plusone:count</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_google_plusone" g:plusone:size="medium" g:plusone:count="true"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium" g:plusone:count="false"></a>
</div>
</body>
</html>
Google+ Badgetボタンのカスタマイズ
2012/6/6
参照:http://support.addthis.com/customer/portal/articles/381237#google-plus-badge
AddThisでは、サードパーティの「Google+ Badge」を埋め込むことができます。

<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★AddThisのユーザID'></script>
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_google_plusone_badge'
pi:pinit:description='Hamster'
pi:pinit:url='http://www.flickr.com/photos/victoriabelanger/6996960429/'
pi:pinit:media='http://farm7.staticflickr.com/6031/6996960429_1bd32b9e59.jpg'
pi:pinit:layout='horizontal'>
</a>
</div>
以下の項目をカスタマイズ可能です。
プロフィールページのURLのみ必須であとは任意です。
- g:plusone:href(必須)
Google+のプロフィールページのURLを指定。
省略した場合は現在のページのURLが適用されます。
例)g:plusone:href='https://plus.google.com/113486406732287185394/ - g:plusone:size
Badgeのサイズ。
badge,smallbadge,large(or standard),medium,smallのいずれかを指定可。
省略した場合はmediumが適用されます。
※badgeはなぜか表示されず...
例)g:plusone:size='smallbadge' -
g:plusone:name
「○○ on」の○○部分に表示する名前。
例)g:plusone:name='東京ひよこ'
<html>
<head>
<meta charset="utf-8" />
<title>AddThis - Google+ Badgee | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="canonical" href="http://phpjavascriptroom.com/" />
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
</head>
<body>
<h1>AddThis - Google+ Badgee | 設置サンプル</h1>
<!-- badge -->
<a class="addthis_button_google_plusone_badge"
g:plusone:size="badge"
g:plusone:href="https://plus.google.com/113486406732287185394/">
</a><br><br>
<!-- smallbadge -->
<a class="addthis_button_google_plusone_badge"
g:plusone:size="smallbadge"
g:plusone:href="https://plus.google.com/113486406732287185394/"></a>
</a><br><br>
<!-- name,size指定なし -->
<a class="addthis_button_google_plusone_badge"
g:plusone:href="https://plus.google.com/113486406732287185394/">
</a>
<!-- large -->
<a class="addthis_button_google_plusone_badge"
g:plusone:size="large"
g:plusone:name="AddThis"
g:plusone:href="https://plus.google.com/113486406732287185394/">
</a>
<!-- medium -->
<a class="addthis_button_google_plusone_badge"
g:plusone:size="medium"
g:plusone:name="AddThis"
g:plusone:href="https://plus.google.com/113486406732287185394/">
</a>
<!-- small -->
<a class="addthis_button_google_plusone_badge"
g:plusone:size="small"
g:plusone:name="AddThis"
g:plusone:href="https://plus.google.com/113486406732287185394/">
</a>
</body>
</html>
facebookボタンのカスタマイズ
いいね、おすすめ、送信、スタンダード
2012/6/6
参照:http://support.addthis.com/customer/portal/articles/381237#facebook-like
AddThisでは、facebookの「いいねボタン」「おすすめボタン」「スタンダード」を埋め込むことができます。 カウンタのスタイルも指定可能です。

<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★AddThisのユーザID'></script>
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_facebook_like'
fb:like:layout='button_count'
fb:like:action='recommend'
</a>
</div>
以下の項目をカスタマイズ可能です。
プロフィールページのURLのみ必須であとは任意です。
- fb:like:layout
レイアウトスタイルを指定。
水平型のカウンタを表示する場合は「button_count」を指定。
垂直型のカウンタを表示する場合は「box_count」を指定。
お友達リスト付のスタンダートタイプにする場合は「standard」を指定。
例)fb:like:layout='button_count' - fb:like:action
アクションを指定。
いいねボタンにする場合は「like」を指定。
おすすめボタンにする場合は「recommend」を指定。
省略した場合はデフォルトの「like」が適用されます。
例)fb:like:action='recommend' - fb:like:width
ボタンの幅をピクセル単位で指定。
例)fb:like:width='115' - fb:like:send
送信ボタンを表示するかを真偽値で指定。
省略した場合はデフォルトのfalseが適用されます。
例)fb:like:send='true'
※送信ボタンのみ表示する場合は<a class='addthis_button_facebook_send'></a>。
<html xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<meta charset="utf-8" />
<title>AddThis - facebook | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="canonical" href="http://phpjavascriptroom.com/" />
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
</head>
<body>
<h1>AddThis - facebook | 設置サンプル</h1>
<!-- いいね+水平型カウンター -->
<a class="addthis_button_facebook_like"></a>
<!-- おすすめ+水平型カウンター -->
<a class="addthis_button_facebook_like" fb:like:action='recommend'></a>
<br><br>
<!-- いいね+送信 -->
<a class="addthis_button_facebook_like" fb:like:send="true"></a>
<br><br>
<!-- 送信ボタンのみ -->
<a class="addthis_button_facebook_send"></a>
<br><br>
<!-- いいね+垂直型カウンター -->
<a class="addthis_button_facebook_like" fb:like:layout='box_count'></a>
<!-- おすすめ+垂直型カウンター -->
<a class="addthis_button_facebook_like" fb:like:action='recommend' fb:like:layout='box_count'></a>
<br><br>
<!-- スタンダード -->
<a class="addthis_button_facebook_like" fb:like:layout="standard" fb:like:width="300"></a>
</body>
</html>
twitterボタンのカスタマイズ
ツイート
2012/6/6
参照:http://support.addthis.com/customer/portal/articles/381237#tweet-button
AddThisでは、Twitterの「ツイートボタン」を埋め込むことができます。 カウンタのスタイルも指定可能です。

<script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★AddThisのユーザID'></script>
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_tweet'
tw:count='vertical'
tw:via='cocoism'
</a>
</div>
以下の項目をカスタマイズ可能です。すべて任意です。
デフォルトは、タイトルとURLのみがツイート文になりますが、若干のカスタマイズとフォロー支援の画面を挟むことができます。
投稿元はTweet Buttonになります。
- tw:count='vertical'
レイアウトスタイルを指定。
水平型のカウンタを表示する場合は「horizontal」を指定。
垂直型のカウンタを表示する場合は「vertical」を指定。
省略した場合はデフォルトの「horizontal」が適用されます。
例)tw:count='vertical' - tw:via
ツイート文の末尾に「○○さんから」を付与。○○に入るTwitterのユーザ名を指定。
例)tw:via='cocoism'
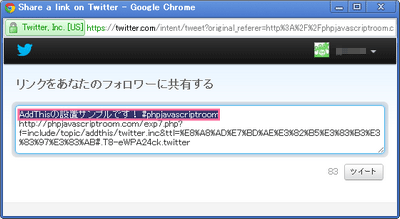
- tw:text
省略すると現在のページのtitle要素の値が入りますが、ツイート文の先頭に挿入する任意のテキストを指定可能です。
例)tw:text='AddThisの設置サンプルです! #phpjavascriptroom'
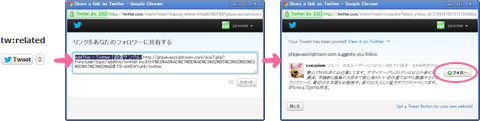
- tw:related
下図のように、ツイート投稿後に特定のユーザのフォロー画面を表示させる場合に指定します。
例)tw:related='cocoism'
<html>
<head>
<meta charset="utf-8" />
<title>AddThis - Twitter | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
</head>
<body>
<h1>AddThis - Twitter | 設置サンプル</h1>
<h2>defalt</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_tweet"></a>
</div>
<p>ページタイトル URL</p>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_tweet" tw:count="vertical"></a>
</div>
<h2>tw:via</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_tweet" tw:via="cocoism"></a>
</div>
<h2>tw:text</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_tweet" tw:text="AddThisの設置サンプルです! #phpjavascriptroom"></a>
</div>
<h2>tw:related</h2>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_tweet" tw:related="cocoism"></a>
</div>
</body>
</html>
サービスコード一覧
2012/6/6
参照:http://www.addthis.com/services/list
サービスコードは特定のサービスに対して設定を行う場合等に使用します。
例えば、表示するサービスボタンを明示的に指定する場合は、オレンジ色の部分にサービスコードを入れます。
<a class='addthis_button_facebook'></a>
日本語サイトでよく使うサービスコードををカテゴリ別にピックアップしてみました。 mixiはありませんが、メジャーなソーシャルサービスはすべてあります。
ソーシャル系
- facebook:Facebookのシェア
- facebook_like:Facebookのいいね(カウンタ付)※いいね0の場合はカウンタ無
- google_plusone:Google+1
- google_plusone_share:Google+シェア(カウント付)※いいね0でもカウンタ有
- hatena:はてなブックマークに追加 カウンタ
- pinterest:Pinterestの「Pin It」 ※サイズが...
- tumblr:Tumblrへの投稿
- twitter:Twitterのツイート
ツール系
- googletranslate:現在のページをGoogle翻訳
- w3validator:現在のページをW3CのHTML構文チェック
- pdfonline:PDFオンライン
- pdfmyurl:現在のページをPDFにしてダウンロード
- bitly:bit.ly短縮URL(※bit.lyにてログイン)
ブックマーク・印刷・メール送信など
- print:印刷ダイアログ表示
- favorites:お気に入りに追加
- gmail:Gmail送信(件名にページタイトル、本文にURLを挿入)
- gmail:Eメール送信(メールサービス選択化)
アクセス解析
2012/6/6
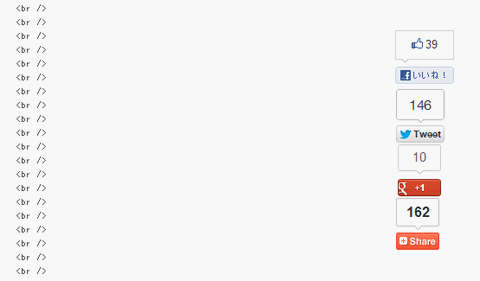
画面をスクロールしても固定位置にAddThisウィジェットを表示する
フローティングスタイル
2012/6/6
ページをスクロールしても固定位置にAddThisウィジェットを表示するフローティングタイプ。 表示位置は、CSSのpositionプロパティで指定可能です。
<div class='addthis_toolbox addthis_floating_style addthis_counter_style' style='right:50px;top:50px;'> <a class='addthis_button_facebook_like' fb:like:layout='box_count'></a> <a class='addthis_button_tweet' tw:count='vertical'></a> <a class='addthis_button_google_plusone' g:plusone:size='tall'></a> <a class='addthis_counter'></a> </div> <script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=★ユーザーID'></script>

<html xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<meta charset="utf-8" />
<title>AddThis - facebook | 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="canonical" href="http://phpjavascriptroom.com/" />
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="right:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=cocoism3"></script>
<!-- AddThis Button END -->
</head>
<body>
<h1>AddThis - addthis_floating_style</h1>
<p>ページをスクロールしても固定位置にAddThisウィジェットを表示するフローティングタイプ。</p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p>表示位置は、CSSのpositionプロパティで指定可能です。</p>
</body>
</html>