携帯対応HTML/XHTMLタグリストモジュール
dl
定義型リスト
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
dl要素は、定義リストを表すブロック要素です。 dl要素内には、dt要素とdd要素のペアが1組以上出現する必要があります。
サンプル
<dl> <dt>項目A</dt> <dd>項目Aの内容</dd> <dt>項目B</dt> <dd>項目Bの内容</dd> </dl>

dt
定義型リスト(dl要素)の項目
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
dt要素は、定義リスト(dl要素)の「項目」を表すインライン要素です。
dt要素は、dl要素内に記述します。
dt要素で定義した項目の説明を、dd要素に記述します。
通常、dt要素(項目)とdd要素(項目の説明)はペアで指定します。
注意事項
- SoftBank
-
- 終了タグ省略可。
dd
定義型リスト(dl要素)の項目の説明
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
dd要素は、定義リスト(dl要素)の項目の内容を表すインライン要素です。 dd要素は全角1文字分インデントされて表示されます。
注意事項
- SoftBank
-
- 終了タグ省略可。
ul
箇条書きリスト
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
ul要素は、箇条書きリストを表すブロック要素です。
ul要素内には、li要素が1回以上出現する必要があります。 リストを入れ子にする場合は、li要素の解した具と終了タグの間に記述するようにしてください。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| type="{文字列}" | 4.0 | - |
リストマークの種類を指定。
|
||||||||
| style="list-style-type:{文字列};" | - | 1.0 |
リストマークの種類をCSSで指定。
|
au
| 属性 | XHTML | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| WAP2.0 | ||||||||||
| type="{文字列}" | ○ |
リストマークの種類を指定。
|
||||||||
| style="list-style-type:{文字列};" | ○ | リストマークの種類をCSSで指定。
|
SoftBank
| 属性 | HTML | XHTML | 説明 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||||||||||
| type="{文字列}" | × | × | △*1 | ○ | △ |
リストマークの種類を指定。
|
||||||||
| style="list-style-type:{文字列};" | × | × | × | ○ | ○ |
リストマークの種類をCSSで指定。
|
||||||||
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- ul要素内のli要素は端末のメモリ上限まで記述可。
- 入れ子は3階層まで。
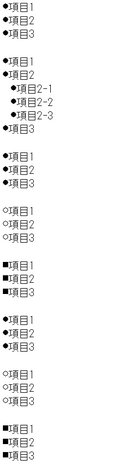
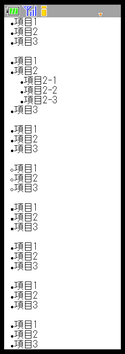
サンプル
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<!-- 入れ子 -->
<ul>
<li>項目1</li>
<li>項目2
<ul>
<li>項目2-1</li>
<li>項目2-2</li>
<li>項目2-3</li>
</ul>
</li>
<li>項目3</li>
</ul>
<br>
<!-- type属性 -->
<ul type="disc">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<ul type="circle">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<ul type="square">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<!-- CSSのlist-style-typeプロパティ -->
<ul style="list-style-type:disc;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<ul style="list-style-type:circle;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<br>
<ul style="list-style-type:square;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>

ol
番号付き順序リスト
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
ol要素は、番号付きリストを表すブロック要素です。
ol要素内には、li要素が1回以上出現する必要があります。 リストを入れ子にする場合は、li要素の解した具と終了タグの間に記述するようにしてください。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| type="{文字列}" | 2.0 | - |
リスト番号の種類を指定。
|
||||||||
| style="list-style-type:{文字列};" | - | 1.0 |
リスト番号の種類をCSSで指定。
|
||||||||
| start="%Number" | 2.0 | 1.0 | リスト番号の開始番号を指定。デフォルトは1。 |
au
| 属性 | XHTML | 説明 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| WAP2.0 | ||||||||||||||
| type="{文字列}" | ○ |
リスト番号の種類を指定。
|
||||||||||||
| style="list-style-type:{文字列};" | ○ |
リスト番号の種類をCSSで指定。
|
||||||||||||
| start="%Number" | ○ | リスト番号の開始番号を指定。デフォルトは1。 |
*1:P4(2)型のみ
SoftBank
| 属性 | HTML | XHTML | 説明 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||||||||||||||
| type="{文字列}" | × | × | △*1 | △ | △ |
リスト番号の種類を指定。
|
||||||||||||
| style="list-style-type:{文字列};" | × | × | × | × | ○ |
リスト番号の種類をCSSで指定。
|
||||||||||||
| start="%Number" | × | × | △*1 | ○ | ○ | リスト番号の開始番号を指定。デフォルトは1。 | ||||||||||||
*1:P4(2)型のみ
注意事項
- SoftBank
-
- ol要素内のli要素は99個まで。
- 入れ子は3階層まで。
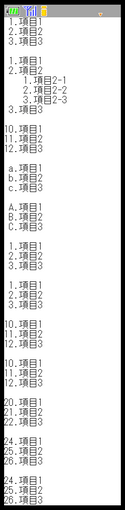
サンプル
■HTML<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<!-- 入れ子 -->
<ol>
<li>項目1</li>
<li>項目2
<ol>
<li>項目2-1</li>
<li>項目2-2</li>
<li>項目2-3</li>
</ol>
</li>
<li>項目3</li>
</ol>
<br>
<!-- type属性 -->
<ol type="1" start="10">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol type="a">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol type="A">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol type="i">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol type="I">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<!-- CSSのlist-style-typeプロパティ -->
<ol style="list-style-type:decimal;" start="10">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol style="list-style-type:lower-roman" start="10">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol style="list-style-type:upper-roman" start="20">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol style="list-style-type:lower-alpha" start="24">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<br>
<ol style="list-style-type:upper-alpha" start="24">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
■XHTML

li
リスト(ol要素およびul要素)の項目
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
li要素は、リストの項目を表すインライン要素です。 li要素は、ol要素またはul要素内に記述します。 インデント量は端末によって異なります。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| value="%Number" | 2.0 | 1.0 | 項目の順番を指定。 ※ol要素のli要素の場合のみ指定可。 |
||||||||||||||
| type="{文字列}" | 2.0 | - |
リスト番号の種類を指定。
|
||||||||||||||
| type="{文字列}" | 4.0 | - |
リストマークの種類を指定。
|
||||||||||||||
| style="list-style-type:{文字列};" | - | 1.0 |
リスト番号およびリストマークをCSSで指定。
|
au
| 属性 | XHTML | 説明 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| WAP2.0 | ||||||||||||||||||||
| value="%Number" | ○ | 項目の順番を指定。 ※ol要素のli要素の場合のみ指定可。 |
||||||||||||||||||
| type="{文字列}" | ○ |
リスト番号およびリストマークを指定。
|
||||||||||||||||||
| style="list-style-type:{文字列};" | ○ |
リスト番号およびリストマークをCSSで指定。
|
SoftBank
| 属性 | HTML | XHTML | 説明 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||||||||||||||||||||
| value="%Number" | × | × | △*1 | ○ | △ | 項目の順番を指定。 ※ol要素のli要素の場合のみ指定可。 |
||||||||||||||||||
| type="{文字列}" | × | × | △*1 | △ | △ |
リスト番号およびリストマークを指定。
|
||||||||||||||||||
| style="list-style-type:{文字列};" | × | × | × | × | ○ |
リスト番号およびリストマークをCSSで指定。
|
||||||||||||||||||
サンプル
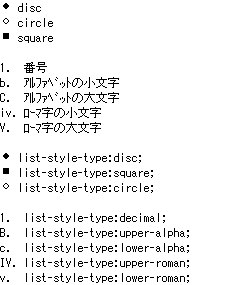
<!-- type属性 -->
<ul>
<li type="disc">disc</li>
<li type="circle">circle</li>
<li type="square">square</li>
</ul>
<br>
<ol>
<li type="1">番号</li>
<li type="a">アルファベットの小文字</li>
<li type="A">アルファベットの大文字</li>
<li type="i">ローマ字の小文字</li>
<li type="I">ローマ字の大文字</li>
</ol>
<br>
<!-- CSSのlist-style-typeプロパティ -->
<ul>
<li style="list-style-type:disc;">list-style-type:disc;</li>
<li style="list-style-type:square;">list-style-type:square;</li>
<li style="list-style-type:circle;">list-style-type:circle;</li>
</ul>
<br>
<ol>
<li style="list-style-type:decimal;">list-style-type:decimal;</li>
<li style="list-style-type:upper-alpha;">list-style-type:upper-alpha;</li>
<li style="list-style-type:lower-alpha;">list-style-type:lower-alpha;</li>
<li style="list-style-type:upper-roman;">list-style-type:upper-roman;</li>
<li style="list-style-type:lower-roman;">list-style-type:lower-roman;</li>
</ol>

dir※非推奨
ディレクトリリスト
2009/11/23
![]() [iモード対応HTML Ver1.0]
[iモード対応HTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
dir要素は、ディレクトリのように複数の段組み形式で表示される番号なしリストを表します。 ブラウザではul要素(箇条書きリスト)と同様の動作をします。
※XHTMLではul要素で代替しましょう。
※非推奨要素でありメジャーなタグではないので、HTMLでもul要素を使用しましょう。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| type="{文字列}" | 4.0 | - |
リストマークの種類を指定。
|
au
| 属性 | XHTML | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| WAP2.0 | ||||||||||
| type="{文字列}" | ○ |
リストマークの種類を指定。
|
SoftBank
| 属性 | HTML | XHTML | 説明 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||||||||||
| type="{文字列}" | × | × | △*1 | △ | △ |
リストマークの種類を指定。
|
||||||||
*1:P4(2)型端末のみ
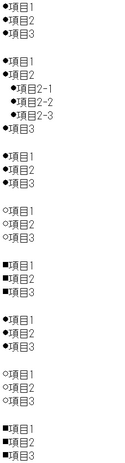
サンプル
■HTML<dir>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<!-- 入れ子 -->
<dir>
<li>項目1</li>
<li>項目2
<dir>
<li>項目2-1</li>
<li>項目2-2</li>
<li>項目2-3</li>
</dir>
</li>
<li>項目3</li>
</dir>
<br>
<!-- type属性 -->
<dir type="disc">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<dir type="circle">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<dir type="square">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<!-- CSSのlist-style-typeプロパティ -->
<dir style="list-style-type:disc;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<dir style="list-style-type:circle;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>
<br>
<dir style="list-style-type:square;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</dir>