携帯対応HTML/XHTMLタグ基本テーブルモジュール
table
テーブルの定義
2009/11/23
![]() [iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
[iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
table要素は、表を表すブロック要素です。 table要素内には、caption要素とtr要素のみ記述できます。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%TAlign" | 6.0 | 2.0 | 表の配置位置を指定。デフォルトは「left」。 |
| width="%Length" | 6.0 | 2.0 | 表の幅を指定。 |
| height="%Length" | 6.0 | 2.0 | 表の高さを指定。 |
| border="%Number" | 6.0 | 2.0 | 表の枠線の太さをCSSで指定。 |
| cellspacing="1" | 6.0 | 2.0 | 表の外余白を指定(1固定/ユーザー変更不可) |
| cellpadding="1" | 6.0 | 2.0 | 表の内余白を指定(1固定/ユーザー変更不可) |
| bgcolor="%Color" | 6.0 | 2.0 | 表の背景色を指定。 |
| bordercolor="%Color" | 6.0 | - | 表の枠線の色を指定。 |
| style="width:%Length" | - | 2.0 | 表の幅をCSSで指定。 |
| style="height:%Length" | - | 2.0 | 表の高さをCSSで指定。 |
| style="background-color:%Color" | - | 2.0 | 表の背景色をCSSで指定。 |
| style="border-color:%Color" | - | 2.0 | 表の枠線の色をCSSで指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| align="%TAlign" | ○ | 表の配置位置を指定。デフォルトは「left」。 |
| border="%Number" | ○ | 表の枠線の太さをCSSで指定。デフォルトは「0」(枠線なし)。 |
| cellspacing="1" | ○ | 表の外余白を指定(1固定/ユーザー変更不可) |
| cellpadding="1" | ○ | 表の内余白を指定(1固定/ユーザー変更不可) |
| bgcolor="%Color" | ○ | 表の背景色を指定。デフォルトは「white」。 |
| nowrap="nowrap" | ○ | セル内の自動改行を禁止する場合に指定。 |
| width="%Length" | ○ | 表の幅を指定。 |
| style="width:%Length" | ○ | 表の幅をCSSで指定。 |
| style="background-color:%Color" | ○ | 表の背景色をCSSで指定。 |
| style="border:1px solid #ff6699;" | ○ | 表の枠線をCSSで指定。 |
| style="text-align:%TAlign;" | ○ | 表の配置位置をCSSで指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| border="%Number" | ○ | ○ | ○ | △ | △ | 表の枠線の太さをCSSで指定。デフォルトは「0」(枠線なし)。 |
| bordercolor="%Color" | × | ○ | ○ | △ | △ | 表の枠線の色を指定。デフォルトは「black」。 |
| bgcolor="%Color" | × | × | △*1 | △ | △ | 表の背景色を指定。デフォルトは「white」。 |
| nowrap="nowrap" | × | × | △*1 | × | × | セル内の自動改行を禁止する場合に指定。 |
| width="%Length" | × | × | △*1 | △ | ○ | 表の幅を指定。 |
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- table要素の入れ子は5個まで。
サンプル
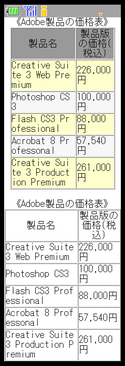
<table border="1" bordercolor="#ff6699;" cellspacing="0" cellpadding="0" width="90%" align="center"> <caption>Adobe製品の価格表</caption> <tr bgcolor="#999999"> <th>製品名</th> <th>製品版の価格(税込)</th> </tr> <tr bgcolor="#ffffcc"> <td>Creative Suite 3 Web Premium</td> <td>226,000円</td> </tr> <tr bgcolor="#f7f7f7"> <td>Photoshop CS3</td> <td>100,000円</td> </tr> <tr bgcolor="#ffffcc"> <td>Flash CS3 Professional</td> <td>88,000円</td> </tr> <tr bgcolor="#f7f7f7"> <td>Acrobat 8 Professonal</td> <td>57,540円</td> </tr> <tr bgcolor="#ffffcc"> <td>Creative Suite 3 Production Premium</td> <td>261,000円</td> </tr> </table> <br> <table border="1" style="background-color:#ffffcc;border-color:#ff6699;text-align:center;width:90%;"> <caption>Adobe製品の価格表</caption> <tr> <th>製品名</th> <th>製品版の価格(税込)</th> </tr> <tr> <td>Creative Suite 3 Web Premium</td> <td>226,000円</td> </tr> <tr> <td>Photoshop CS3</td> <td>100,000円</td> </tr> <tr> <td>Flash CS3 Professional</td> <td>88,000円</td> </tr> <tr> <td>Acrobat 8 Professonal</td> <td>57,540円</td> </tr> <tr> <td>Creative Suite 3 Production Premium</td> <td>261,000円</td> </tr> </table>
 設置イメージ
設置イメージcaption
表題
2009/11/23
![]() [iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
[iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
caption要素は、表(table要素)のタイトル(表題)を表すインライン要素です。 caption要素は、table要素内にのみ記述できます。 またcaption要素はtable要素の直後に記述する必要があります。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%CAlign" | 6.0 | 2.0 | 表題の配置位置を指定。デフォルトは「top」。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| align="%CAlign" | ○ | 表題の配置位置を指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| align="%CAlign" | ○ | ○ | ○ | △ | △ | 表題の配置位置を指定。 |
注意事項
- SoftBank
-
- align属性の「left」、「right」指定不可。
サンプル
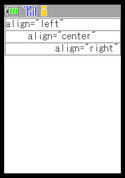
<table border="1"> <caption align="left">《Adobe製品の価格表</caption> <tr bgcolor="#999999"> <th>製品名</th> <th>製品版の価格(税込)</th> </tr> <tr bgcolor="#ffffcc"> <td>Creative Suite 3 Web Premium</td> <td>226,000円</td> </tr> </table> <br> <table border="1"> <caption align="center">《Adobe製品の価格表</caption> <tr bgcolor="#999999"> <th>製品名</th> <th>製品版の価格(税込)</th> </tr> <tr bgcolor="#ffffcc"> <td>Creative Suite 3 Web Premium</td> <td>226,000円</td> </tr> </table> <br> <table border="1"> <caption align="right">《Adobe製品の価格表</caption> <tr bgcolor="#999999"> <th>製品名</th> <th>製品版の価格(税込)</th> </tr> <tr bgcolor="#ffffcc"> <td>Creative Suite 3 Web Premium</td> <td>226,000円</td> </tr> </table>
 設置イメージ
設置イメージtr
テーブルの行を生成
2009/11/23
![]() [iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
[iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
tr要素は表の行グループを表すインライン要素で、table要素内に記述します。 tr要素内には、th要素またはtd要素が1回以上出現する必要があります。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| rowspan="%Number" | 6.0 | 2.0 | 縦方向に結合するセルの数を指定。 |
| colspan="%Number" | 6.0 | 2.0 | 横方向に結合するセルの数を指定。 |
| align="%cellalign" | 6.0 | 2.0 | セル内の要素の水平方向の配置位置を指定。tr要素内のth要素のデフォルトは「center」。tr要素内のtd要素のデフォルトは「left」。 |
| valign="%cellvalign" | 6.0 | 2.0 | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
| width="%Length" | 6.0 | 2.0 | セルの幅を指定。 |
| height"%Length" | 6.0 | 2.0 | セルの高さを指定。 |
| bgcolor="%Color" | 6.0 | 2.0 | 表の背景色を指定。 |
| bordercolor="%Color" | 6.0 | 2.0 | 枠線の色を指定。 |
| style="text-align:%cellvalign" | - | 2.0 | セル内の要素の水平方向の配置位置をCSSで指定。 |
| style="vertical-align="%cellvalign" | - | 2.0 | セル内の要素の垂直方向の配置位置をCSSで指定。 |
| style="background-color:%Color" | - | 2.0 | 表の背景色を指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| align="%cellalign" | ○ | セル内の要素の水平方向の配置位置を指定。tr要素内のth要素のデフォルトは「center」。tr要素内のtd要素のデフォルトは「left」。 |
| valign="%cellvalign" | ○ | セル内の要素の水平方向の配置位置を指定。デフォルトは「middle」。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| align="%cellalign" | × | × | △*1 | △ | ○ | セル内の要素の水平方向の配置位置を指定。tr要素内のth要素のデフォルトは「center」。tr要素内のtd要素のデフォルトは「left」。 |
| valign="%cellvalign" | × | × | △*1 | △ | △ | セル内の要素の水平方向の配置位置を指定。デフォルトは「middle」。 |
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- tr要素の幅は800pxまで表示可能。
サンプル
<table border="1" width="100%"> <tr align="left"> <td>align="left"</td> </tr> <tr align="center"> <td>align="center"</td> </tr> <tr align="right"> <td>align="right"</td> </tr> </table>
 設置イメージ
設置イメージth
表の行・列の見出しセル
2009/11/23
![]() [iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
[iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
th要素は(table要素)の見出しセルを表す要素で、tr要素内に記述します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| rowspan="%Number" | 6.0 | 2.0 | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | 6.0 | 2.0 | 横方向に結合するセルの数を指定。デフォルトは1。 |
| align="%cellalign" | 6.0 | 2.0 | セル内の要素の水平方向の配置位置を指定。デフォルトは「left」。 |
| valign="%cellvalign" | 6.0 | 2.0 | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
| width="%Length" | 6.0 | 2.0 | セルの幅を指定。 |
| height"%Length" | 6.0 | 2.0 | セルの高さを指定。 |
| bgcolor="%Color" | 6.0 | 2.0 | 表の背景色を指定。デフォルトは白。 |
| bordercolor="%Color" | 6.0 | 2.0 | 枠線の色を指定。 |
| style="text-align:%cellalign" | - | 2.0 | セル内のテキストの水平方向の配置位置をCSSで指定。 |
| style="vertical-align:%cellvalign" | - | 2.0 | セル内のテキストの垂直方向の配置位置をCSSで指定。 |
| style="background-color:%Color" | - | 2.0 | 表の背景色を指定。 |
| style="border-color:%Color" | - | 2.0 | 枠線の色を指定。 |
| style="width:%Length" | - | 2.0 | セルの幅をCSSで指定。 |
| style="height:%Length" | - | 2.0 | セルの高さをCSSで指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| rowspan="%Number" | ○ | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | ○ | 横方向に結合するセルの数を指定。デフォルウトは1。 |
| nowrap="nowrap" | ○ | 横方向に結合するセルの数を指定。 |
| bgcolor="%Color" | ○ | セルの背景色を指定。デフォルトは白。 |
| align="%cellalign" | ○ | セル内の要素の水平方向の配置位置を指定。デフォルトは「left」。 |
| valign="%cellvalign" | ○ | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| rowspan="%Number" | ○ | ○ | ○ | ○ | ○ | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | ○ | ○ | ○ | ○ | ○ | 横方向に結合するセルの数を指定。デフォルウトは1。 |
| nowrap="nowrap" | × | ○ | ○ | △ | △ | 横方向に結合するセルの数を指定。 |
| bgcolor="%Color" | × | × | ○ | △ | △ | セルの背景色を指定。デフォルトは白。 |
| align="%cellalign" | × | × | △*1 | ○ | ○ | セル内の要素の水平方向の配置位置を指定。デフォルトは「left」。 |
| valign="%cellvalign" | × | × | △*1 | △ | △ | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- 1セルの幅は300px。
- colspanに指定可能な数値は5まで。
サンプル
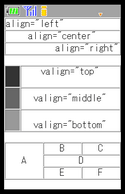
<table border="1" width="100%"> <tr><th align="left">align="left"</th></tr> <tr><th align="center">align="center"</th></tr> <tr><th align="right">align="right"</th></tr> </table> <br> <table border="1" width="100%"> <tr><th bgcolor="#333333"> <br> <br></th><th valign="top">valign="top"</th></tr> <tr><th bgcolor="#666666"> <br> <br></th><th valign="middle">valign="middle"</th></tr> <tr><th bgcolor="#999999"> <br> <br></th><th valign="bottom">valign="bottom"</th></tr> </table> <br> <table border="1" width="100%"> <tr><th rowspan="3">A</th><th>B</th><th>C</th></tr> <tr><th colspan="2">D</th></tr> <tr><th>E</th><th>F</th></tr> </table>
 設置イメージ
設置イメージtd
表のセル
2009/11/23
![]() [iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
[iモード対応HTML Ver6.0] [iモード対応XHTML Ver2.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
td要素は(table要素)のデータセルを表す要素で、tr要素内に記述します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| rowspan="%Number" | 6.0 | 2.0 | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | 6.0 | 2.0 | 横方向に結合するセルの数を指定。デフォルトは1。 |
| align="%cellalign" | 6.0 | 2.0 | セル内の要素の水平方向の配置位置を指定。デフォルトは「left」。 |
| valign="%cellvalign" | 6.0 | 2.0 | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
| width="%Length" | 6.0 | 2.0 | セルの幅を指定。 |
| height"%Length" | 6.0 | 2.0 | セルの高さを指定。 |
| bgcolor="%Color" | 6.0 | 2.0 | 表の背景色を指定。デフォルトは白。 |
| bordercolor="%Color" | 6.0 | 2.0 | 枠線の色を指定。 |
| style="text-align:%cellalign" | - | 2.0 | セル内のテキストの水平方向の配置位置をCSSで指定。 |
| style="vertical-align:%cellvalign" | - | 2.0 | セル内のテキストの垂直方向の配置位置をCSSで指定。 |
| style="background-color:%Color" | - | 2.0 | 表の背景色を指定。 |
| style="border-color:%Color" | - | 2.0 | 枠線の色を指定。 |
| style="width:%Length" | - | 2.0 | セルの幅をCSSで指定。 |
| style="height:%Length" | - | 2.0 | セルの高さをCSSで指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| rowspan="%Number" | ○ | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | ○ | 横方向に結合するセルの数を指定。デフォルウトは1。 |
| nowrap="nowrap" | ○ | 横方向に結合するセルの数を指定。 |
| bgcolor="%Color" | ○ | セルの背景色を指定。デフォルトは白。 |
| align="%cellalign" | ○ | セル内の要素の水平方向の配置位置を指定。デフォルトは「center」。 |
| valign="%cellvalign" | ○ | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| rowspan="%Number" | ○ | ○ | ○ | ○ | ○ | 縦方向に結合するセルの数を指定。デフォルトは1。 |
| colspan="%Number" | ○ | ○ | ○ | ○ | ○ | 横方向に結合するセルの数を指定。デフォルウトは1。 |
| nowrap="nowrap" | × | ○ | ○ | △ | △ | 横方向に結合するセルの数を指定。 |
| bgcolor="%Color" | × | × | ○ | △ | △ | セルの背景色を指定。デフォルトは白。 |
| align="%cellalign" | × | × | △*1 | ○ | ○ | セル内の要素の水平方向の配置位置を指定。デフォルトは「left」。 |
| valign="%cellvalign" | × | × | △*1 | △ | △ | セル内の要素の垂直方向の配置位置を指定。デフォルトは「middle」。 |
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- 1セルの幅は300px。
- colspanに指定可能な数値は5まで。
サンプル
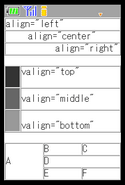
<table border="1" width="100%"> <tr><td align="left">align="left"</td></tr> <tr><td align="center">align="center"</td></tr> <tr><td align="right">align="right"</td></tr> </table> <br> <table border="1" width="100%"> <tr><td bgcolor="#333333"> <br> <br></td><td valign="top">valign="top"</td></tr> <tr><td bgcolor="#666666"> <br> <br></td><td valign="middle">valign="middle"</td></tr> <tr><td bgcolor="#999999"> <br> <br></td><td valign="bottom">valign="bottom"</td></tr> </table> <br> <table border="1" width="100%"> <tr><td rowspan="3">A</td><td>B</td><td>C</td></tr> <tr><td colspan="2">D</td></tr> <tr><td>E</td><td>F</td></tr> </table>
 設置イメージ
設置イメージ