JavaScript小技集お気に入りに追加/スタートページ登録
- スタートページに設定〔IEのみ〕
- お気に入りに追加〔IEのみ〕
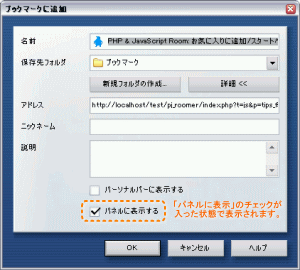
- ブックマーク(サイドバー)に追加〔IE、Firefox、Netscape、Opera対応〕
スタートページに設定
IEのみ
unknown
IE 5.0+
IEのDHTMLビヘイビアを使用して、サイトをブラウザ(IE 5.0 以上)のスタートページに設定します。
サンプルを見る
<script type="text/javascript">
/**
* [対応ブラウザ] IE5~
* [関数名] setStartPage
* [機 能]指定したURLをブラウザののスタートページに設定する
* @param object オブジェクト名
* @param string スタートページに設定するURL
*/
function setStartPage(obj, url) {
var agent=navigator.userAgent;
var ie=agent.indexOf("MSIE");
var iever=parseInt(agent.substring(ie+5, ie+6));
var os=agent.indexOf("Windows");
// ブラウザがIEでかつバージョンが5以上の場合のみ実行
if((ie > 0) && (iever >= 5) && (os > 0) && !window.opera){
// スタートページニ設定するのURL
var StartPage=url;
//DHTMLビヘイビアのsaveFavorite機能を使用するための指定
obj.style.behavior="url('#default#homepage')";
// 指定したURLをスタートページに設定
obj.setHomePage(StartPage);
// スタートページに移動
if(confirm("設定したスタートページに移動しますか?")){
obj.navigateHomePage();
}else{
return;
}
}else{
alert("IEのみでサポートされています");
}
}
</script>
<form action="#">
<!-- リンクの場合は、オブジェクトに document.body を指定 -->
<a href="javaScript:void(0)" onclick="setStartPage(document.body, 'http://www.yahoo.co.jp/'); return false;">Yahoo!をスタートページに設定</a>
<!-- フォームボタンの場合は、オブジェクトに form.ボタン名 を指定 -->
<input type="button" name="btn" onclick="setStartPage(form.btn, 'http://www.google.co.jp/')" value="Googleをスタートページに設定" />
</form>
<script type="text/javascript">
/**
* [対応ブラウザ] IE5~
* [関数名] setStartPage
* [機 能]指定したURLをブラウザののスタートページに設定する
* @param object オブジェクト名
* @param string スタートページに設定するURL
*/
function setStartPage(obj, url) {
var agent=navigator.userAgent;
var ie=agent.indexOf("MSIE");
var iever=parseInt(agent.substring(ie+5, ie+6));
var os=agent.indexOf("Windows");
// ブラウザがIEでかつバージョンが5以上の場合のみ実行
if((ie > 0) && (iever >= 5) && (os > 0) && !window.opera){
// スタートページニ設定するのURL
var StartPage=url;
//DHTMLビヘイビアのsaveFavorite機能を使用するための指定
obj.style.behavior="url('#default#homepage')";
// 指定したURLをスタートページに設定
obj.setHomePage(StartPage);
// スタートページに移動
if(confirm("設定したスタートページに移動しますか?")){
obj.navigateHomePage();
}else{
return;
}
}else{
alert("IEのみでサポートされています");
}
}
</script>
<form action="#">
<!-- リンクの場合は、オブジェクトに document.body を指定 -->
<a href="javaScript:void(0)" onclick="setStartPage(document.body, 'http://www.yahoo.co.jp/'); return false;">Yahoo!をスタートページに設定</a>
<!-- フォームボタンの場合は、オブジェクトに form.ボタン名 を指定 -->
<input type="button" name="btn" onclick="setStartPage(form.btn, 'http://www.google.co.jp/')" value="Googleをスタートページに設定" />
</form>
お気に入りに追加
IEのみ
unknown
IE
IEの「お気に入り」に追加します。IEでのみサポートされています。
以下は、現在のページのタイトルとURLを、それぞれdocumentオブジェクトのtitleプロパティ、locationオブジェクトのhrefプロパティを使用して、現在のページをIEの「お気に入りに追加」する例です。
<script type='text/javascript'>
/***
* 現在閲覧しているページをお気に入りに追加
* (Internet Explore のみで動作)
*/
function myFavorite(){
var agent=navigator.userAgent;
var ie=agent.indexOf("MSIE");
var iever=parseInt(agent.substring(ie+5, ie+6));
var os=agent.indexOf("Windows");
if((ie > 0) && (iever >= 5) && (os > 0) && !window.opera){
var bookmarkURL=self.location; /* window.location.hrefでもOK */
var bookmarkTITLE=document.title;
window.external.AddFavorite(bookmarkURL, bookmarkTITLE);
}else{
alert("IEのみでサポートされています");
}
}
</script>
<form action="#" onsubmit="return false;">
<!-- ボタンの例 -->
<input type='button' value='お気に入りに追加' onclick='myFavorite()' />
<!-- 画像ボタンの例 -->
<button onclick="myFavorite();" style='border:0; background-color:transparent; margin:0; padding:0; vertical-align:middle;'><img src='/content/img/btn/btn_favorite.gif' alt='お気に入りに追加' /></button>
<!-- テキストリンクの例 -->
<a href='javascript:void(0)' onclick="myFavorite(); return false;">お気に入りに追加</a>
</form>