CSS3デザインCSS3ボタンジェネレータ
- CSS3 Button Generator〔CSS3ボタン作成ツール〕
- Button Maker〔CSS3ボタン作成ツール〕
CSS3 Button Generator
CSS3ボタン作成ツール
unknown
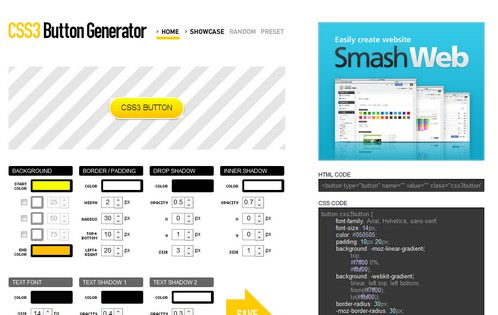
CSS3 Button Generator
ボタンの背景、枠線、余白、シャドウ、テキストなど細かな指定が可能なCSS3ボタンジェネレータ。 ナビゲーションのSHOWCASEから色々なサンプルが見れます。

好みの見た目に調整したら【SAVE+SHARE】ボタンをクリックすると、CSSコードが表示されます。 さらに【OK】ボタンをクリックすると、SHOWCASEに作成したボタンが登録されます。
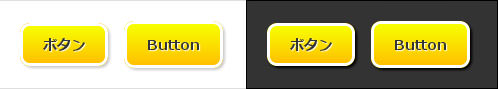
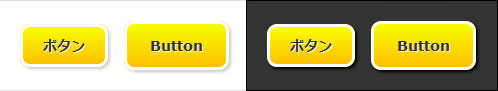
 Chrome
Chrome Safari
Safari IE:PIE.htc使用時
IE:PIE.htc使用時※CSS3 PIEを使用すれば、IE6~8などCSS3に対応していないブラウザでもCSS3が使えます。
<h4>参照:<a href='http://css3button.net/'>CSS3 Button Generator</a></h4>
<style type="text/css">
#dark,
#light{
width:210px;
}
#dark {
background-color:#333;
border:1px solid #000;
margin:20px auto; padding:20px;
color:#fff;
}
#light{
background-color:#fff;
border:1px solid #dedede;
margin:20px auto; padding:20px;
}
.button {
position:relative; /* PIE.htc対策 */
border:3px solid #ffffff;
font-size:14px;
text-decoration:none;
color:#333!important;
vertical-align:middle;
margin:0; padding:10px 20px;
font-weight:bold;
background:#f7ff00;
background:-moz-linear-gradient(top,#f7ff00 0%,#ccc);
background:-webkit-gradient(linear, left top, left bottom,from(#f7ff00),to(#ffbf00));
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-moz-box-shadow:2px 2px 3px #ccc;
-webkit-box-shadow:2px 2px 3px #ccc;
box-shadow:2px 2px 3px #ccc;
text-shadow:1px 1px 1px #fff;
behavior:url(pie/PIE.htc);
}
#dark .button {
-moz-box-shadow:2px 2px 3px #000;
-webkit-box-shadow:2px 2px 3px #000;
box-shadow:2px 2px 3px #000;
}
</style>
<div id="light">
<a href="#" class="button">ボタン</a>
<input type="button" class="button" value="Button" />
</div>
<div id="dark">
<a href="#" class="button">ボタン</a>
<input type="button" class="button" value="Button" />
</div>
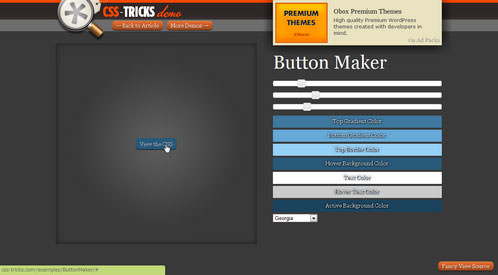
Button Maker
CSS3ボタン作成ツール
unknown
Button Maker
フォントサイズ、余白、角丸の半径、色などを選択するだけでCSS3ボタンを作成できるツール。 グラデ―ションなどあれこれ調合しながらボタンのデザインを考えたい時に便利です。
 設置イメージ
設置イメージ【View the CSS】ボタンをクリックすると、CSSコードが表示されます。 デフォルトのクラスは「button」クラス。 a要素、button要素にこのbuttonクラスを指定するだけであっという間にCSS3ボタンができます! 生成ツールは画面右下にある【Fancy View Source】からお持ち帰りできます。
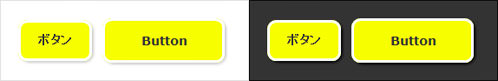
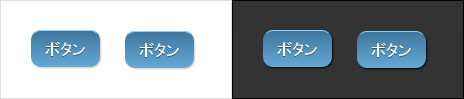
 Chrome
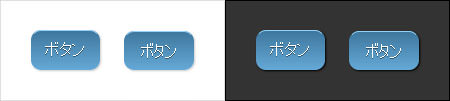
Chrome Safari
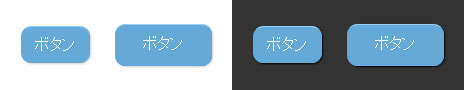
Safari IE:PIE.htc使用時
IE:PIE.htc使用時※CSS3 PIEを使用すれば、IE6~8などCSS3に対応していないブラウザでもCSS3が使えます。
<h4>参照:<a href='http://css-tricks.com/examples/ButtonMaker/' target='_blank'>Button Maker</a></h4>
<style type="text/css">
#dark {
background-color:#333;
border:1px solid #000;
margin:20px auto; padding:20px;
color:#fff;
}
#light{
background-color:#fff;
border:1px solid #dedede;
margin:20px auto; padding:20px;
}
.button {
position:relative; /* PIE.htc対策 */
border:0;
border-top:1px solid #96d1f8;
background:#65a9d7;
background:-webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background:-moz-linear-gradient(top, #3e779d, #65a9d7);
margin:10px; padding:10px 14px;
line-height:1;
text-decoration:none;
text-shadow:rgba(0,0,0,.4) 0 1px 0;
color:#fff;
font-size:16px;
vertical-align:middle;
-webkit-box-shadow:#ccc 1px 1px 2px;
-moz-box-shadow:#ccc 1px 1px 2px;
box-shadow:#ccc 1px 1px 2px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
behavior:url(pie/PIE.htc);
}
#dark .button {
-webkit-box-shadow:#000 1px 1px 2px;
-moz-box-shadow:#000 1px 1px 2px;
box-shadow:#000 1px 1px 2px;
}
.button:hover {
border-top-color:#28597a;
background:#28597a;
color:#ccc;
}
.button:active {
border-top-color:#1b435e;
background:#1b435e;
}
</style>
<div id="light">
<a href="#" class="button">ボタン</a>
<input type="button" class="button" value="ボタン" />
</div>
<div id="dark">
<a href="#" class="button">ボタン</a>
<input type="button" class="button" value="ボタン" />
</div>
関連コンテンツ
TOP / ご利用上の注意点 / リンクについて / RSS
Thanks: Material Design 420 free icons
Follow us on: Twitter, Facebook Page, Google+ Page
©2024 PHP & JavaScript Room All Rights Reserved.