mootoolsŃāÖŃā╝Ńé╣ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ
- MooFirmŃĆöńö╗ÕāÅŃü«õĖŖŃü½ŃāĢŃéŻŃā½ŃāĀŃéÆŃüŗŃüæŃéŗŃéłŃüåŃü¬ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃüŹŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆĢ
- Mootools - Product Highlights!ŃĆöńö╗ÕāÅŃéÆŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃĆĢ
- MooTools 1.2 Tooltips: Customize Your TipsŃĆöŃā”ŃāŗŃā╝Ńé»Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆĢ
- Mootools Docs - Plugin/TipsŃĆöÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©ŃĆĢ
MooFirm
ńö╗ÕāÅŃü«õĖŖŃü½ŃāĢŃéŻŃā½ŃāĀŃéÆŃüŗŃüæŃéŗŃéłŃüåŃü¬ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃüŹŃü«ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ
unknown
MooFilm v0.55
’╝╗JS’╝Įmootools.js v1.2ŃĆümootools.moofilm.55.js
ńö╗ÕāÅŃü«õĖŖŃü½ŃāĢŃéŻŃā½ŃāĀŃéÆŃüŗŃüæŃéŗŃéłŃüåŃü¬ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£õ╗śŃüŹŃü¦ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
<link rel="stylesheet" href="moofilm.css" type="text/css" media="screen" charset="utf-8" />
<script type="text/javascript" src="mootools-1.2-core-yc.js" charset="utf-8"></script>
<script type="text/javascript" src="mootools.moofilm.55.js" charset="utf-8"></script>
<script type="text/javascript">
window.addEvent('domready', function() {
var credits = new MooFilm();
});
</script>
<style type="text/css">
#demo { margin:0; padding:0; list-style:none; background-color:#000; overflow:hidden; }
#demo li { margin:0; padding:0; display:inline; height:1px; }
#demo li a { display:block; margin:10px 0 10px 10px; float:left; }
.use_film img { width:133px; height:100px; }
</style>
<ul id="demo">
<li>
<a class="use_film" href="ńö╗ÕāÅŃü«Ńā¬Ńā│Ńé»Õģł" target="_blank" title="Ńé┐ŃéżŃāłŃā½">
<img src="ńö╗ÕāÅURL" alt="" /><div class="use_credits">ŃāåŃéŁŃé╣Ńāł</div>
</a>
<a class="use_film" href="ńö╗ÕāÅŃü«Ńā¬Ńā│Ńé»Õģł" target="_blank" title="Ńé┐ŃéżŃāłŃā½">
<img src="ńö╗ÕāÅURL" alt="" /><div class="use_credits">ŃāåŃéŁŃé╣Ńāł</div>
</a>
Ńā╗Ńā╗Ńā╗
</li>
</ul>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>MooFilm v0.55 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css">
<link rel="stylesheet" href="/content/lib/moofilm/moofilm.css" type="text/css" media="screen" />
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2-core-yc.js"></script>
<script type="text/javascript" src="/content/lib/moofilm/mootools.moofilm.55.js"></script>
<script type="text/javascript">
window.addEvent('domready', function() {
var credits = new MooFilm();
});
</script>
<style type="text/css">
#demo { margin:0; padding:0; list-style:none; background-color:#000; overflow:hidden; }
#demo li { margin:0; padding:0; display:inline; height:1px; }
#demo li a { display:block; margin:10px 0 10px 10px; float:left; }
#demo li a img { width:133px; height:100px; }
</style>
</head>
<body>
<h1><a href='http://openwb.de/scripts/moofilm/'>MooFilm v0.55</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<ul id="demo">
<li>
<a class="use_film" href="http://www.flickr.com/photos/22559849@N06/2973155055" target="_blank" title="Doughnuts">
<img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_m.jpg" alt="" />
<div class="use_credits">by PJ</div>
</a>
</li>
<li>
<a class="use_film" href="http://www.flickr.com/photos/22559849@N06/2971768652/" target="_blank" title="GiottoŃü«Ńé▒Ńā╝ŃéŁ">
<img src="http://farm4.static.flickr.com/3025/2971768652_b9b3b7ddda_m.jpg" alt="" />
<div class="use_credits">by PJ</div>
</a>
</li>
<li>
<a class="use_film" href="http://www.flickr.com/photos/22559849@N06/2974008614/" target="_blank" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ">
<img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" alt="" />
<div class="use_credits">by PJ</div>
</a>
</li>
</ul>
</body>
</html>
Mootools - Product Highlights!
ńö╗ÕāÅŃéÆŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║
unknown
Mootools - Product Highlights!
mootools.jsŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüńö╗ÕāÅŃéÆŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Õģāńö╗ÕāÅŃü©ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü»ŃĆüŃüØŃéīŃü×ŃéīÕłźŃā¢ŃāŁŃāāŃé»Ńü½Ńé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé Õģāńö╗ÕāÅŃü©ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃéÆķ¢óķĆŻõ╗śŃüæŃéŗŃü¤ŃéüŃü½ŃĆüÕ»ŠÕ┐£ŃüÖŃéŗńö╗ÕāÅÕÉīÕŻ½Ńü«imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü½ÕÉīŃüśÕÉŹÕēŹŃéƵīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="mootools-1.2-core-yc.js" type="text/javascript"></script> <script src="mootools-1.2-more.js" type="text/javascript"></script> <script type="text/javascript"> window.addEvent('domready', function() { var myPages=$$('.page'); var myBubbles=$$('.bubble'); myBubbles.setStyle('opacity', 0); $('bubbleWrap').setStyle('visibility','visible') myPages.each(function(el, i) { el.set('morph', {link:'cancel'}); el.addEvents({ 'mouseenter':function(){ myBubbles[i].morph({'opacity':1,'margin-top':'-15px'}); }, 'mouseleave':function(){ myBubbles[i].morph({'opacity':0,'margin-top':0}); } }); }); }); </script> <!-- CSS --> <style type="text/css"> #siteWrap { width:318px; height:315px; position:relative; background:#000; margin-bottom:1em; overflow:hidden; } #pageWrap { position:absolute; z-index:5; top:240px; left:0; } #psdPage { margin-right:0; float:left; cursor:pointer; } #netPage { margin-right:0; float:left; cursor:pointer; } #audioPage { float:left; cursor:pointer; } #bubbleWrap { position:absolute; z-index:10; left:0; top:15px; } .bubble { position:absolute; } .bubble img { width:318px; height:240px; display:block; } .clear { clear:both; } .page { width:106px; height:75px; display:block;} .page img { width:100%; } </style>
<div id="siteWrap"> <!-- Õģāńö╗ÕāÅĶĪ©ńż║ķĀśÕ¤¤ -->> <div id="bubbleWrap" style="visibility: hidden;"> <div class="bubble"><img src="Õģāńö╗ÕāÅURL" alt="DOUGHNUTS" /></div> <div class="bubble"><img src="Õģāńö╗ÕāÅURL" alt="CAKE" /></div> <div class="bubble"><img src="Õģāńö╗ÕāÅURL" alt="CAFEEAT" /></div> Ńā╗Ńā╗Ńā╗ </div> <!-- ŃéĄŃāĀŃāŹŃéżŃā½ĶĪ©ńż║ķĀśÕ¤¤ -->> <div id="pageWrap"> <div class="page" id="psdPage"><a href="#"><img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="DOUGHNUTS" /></a></div> <div class="page" id="netPage"><a href="#"><img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="CAKE" /></a></div> <div class="page" id="audioPage"><a href="#"><img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="CAFEEAT" /></a></div> Ńā╗Ńā╗Ńā╗ </div> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Mootools - Product Highlights! | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="/content/lib/mootools/mootools-1.2-core-yc.js" type="text/javascript"></script>
<script src="/content/lib/mootools/mootools-1.2-more.js" type="text/javascript"></script>
<script type="text/javascript">
window.addEvent('domready', function() {
/* Create variables (in this case two arrays) representing our bubbles and pages */
var myPages=$$('.page');
var myBubbles=$$('.bubble');
/* Set bubbles opacity to zero so they're hidden initially and toggle visibility on for their container */
myBubbles.setStyle('opacity', 0);
$('bubbleWrap').setStyle('visibility','visible')
/* Add our events to the pages */
myPages.each(function(el, i) {
el.set('morph', {link:'cancel'});
el.addEvents({
'mouseenter':function(){ myBubbles[i].morph({'opacity':1,'margin-top':'-15px'}); },
'mouseleave':function(){ myBubbles[i].morph({'opacity':0,'margin-top':0}); }
});
});
});
</script>
<style type="text/css">
#siteWrap { width:318px; height:315px; position:relative; background:#000; margin-bottom:1em; overflow:hidden; }
#pageWrap { position:absolute; z-index:5; top:240px; left:0; }
#psdPage { margin-right:0; float:left; cursor:pointer; }
#netPage { margin-right:0; float:left; cursor:pointer; }
#audioPage { float:left; cursor:pointer; }
#bubbleWrap { position:absolute; z-index:10; left:0; top:15px; }
.bubble { position:absolute; }
.bubble img { width:318px; height:240px; display:block; }
.clear { clear:both; }
.page { width:106px; height:75px; display:block;}
.page img { width:100%; }
</style>
</head>
<body>
<h1><a href='http://nettuts.com/javascript-ajax/create-a-simple-powerful-product-highlighter-with-mootools/'>Mootools - Product Highlights!</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="siteWrap">
<div id="bubbleWrap" style="visibility: hidden;">
<div class="bubble"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939.jpg" alt="DOUGHNUTS" /></div>
<div class="bubble"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg" alt="CAKE" /></div>
<div class="bubble"><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e.jpg" alt="CAFEEAT" /></div>
</div>
<div id="pageWrap">
<div class="page" id="psdPage"><a href="#"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_t.jpg" alt="DOUGHNUTS" /></a></div>
<div class="page" id="netPage"><a href="#"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_t.jpg" alt="CAKE" /></a></div>
<div class="page" id="audioPage"><a href="#"><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e_t.jpg" alt="CAFEEAT" /></a></div>
</div>
</div>
<p>Ō¢▓ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©µŗĪÕż¦ńö╗ÕāÅŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
</body>
</html>
MooTools 1.2 Tooltips: Customize Your Tips
Ńā”ŃāŗŃā╝Ńé»Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ
unknown
MooTools 1.2 Tooltips: Customize Your Tips
mootools.jsŃéÆõĮ┐ńö©ŃüŚŃü¤ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║µ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚķā©ÕłåŃü«CSSŃéÆÕżēµø┤ŃüŚŃü”ŃĆüńö╗ÕāÅŃéÆÕżēŃüłŃéŗŃüĀŃüæŃü¦Ńā”ŃāŗŃā╝Ńé»Ńü¬ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣Ńü½Ńü»HTMLµ¢ćŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé

 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="mootools-1.2-core-yc.js" charset="utf-8"></script> <script type="text/javascript" src="mootools-1.2-more.js" charset="utf-8"></script> <script type="text/javascript"> window.addEvent('domready', function() { var myTips = new Tips($$('.tipz'), {className:'tooltip', initialize: function(){ this.tip.setStyle('opacity', 0); }, onShow: function () { this.tip.fade('in'); }, onHide: function() { this.tip.fade('out'); } }); }); </script> <!-- CSS --> <style type="text/css"> /* MooTools 1.2 Tooltips: Customize Your Tips */ .tip { width:298px; background:transparent url("/content/lib/mootools/tip-text.gif") repeat-y 0 0; } .tip-top { background:transparent url("/content/lib/mootools/tip-top.gif") no-repeat 0 0; width:298px; height:15px; } .tip-title { color:#e95e25; font-weight:bold; margin:0 10px 0 15px; } .tip-text { color:#000; padding:10px 10px 10px 15px; } .tip-bottom { background:transparent url("/content/lib/mootools/tip-bottom.gif") no-repeat left bottom; width:298px; height:85px; } </style>
<!-- Ńā¬Ńā│Ńé» --> <a href="Ńā¬Ńā│Ńé»ÕģłURL" class="tipz" title="Ńé┐ŃéżŃāłŃā½" rel="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣">Ńé┐ŃéżŃāłŃā½</a> <!-- ńö╗ÕāÅ --> <img class="tipz" title="Ńé┐ŃéżŃāłŃā½" rel="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" src="ńö╗ÕāÅURL" alt="" /></p>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>MooTools 1.2 Tooltips: Customize Your Tips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css">
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2-core-yc.js"></script>
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2-more.js"></script>
<script type="text/javascript">
window.addEvent('domready', function() {
var myTips = new Tips($$('.tipz'), {className: 'tooltip',
initialize: function(){ this.tip.setStyle('opacity', 0); },
onShow: function () { this.tip.fade('in'); },
onHide: function() { this.tip.fade('out'); }
});
});
</script>
<style type="text/css">
/* MooTools 1.2 Tooltips: Customize Your Tips */
.tip { width:298px; background:transparent url("/content/lib/mootools/tip-text.gif") repeat-y 0 0; }
.tip-top { background:transparent url("/content/lib/mootools/tip-top.gif") no-repeat 0 0; width:298px; height:15px; }
.tip-title { color:#e95e25; font-weight:bold; margin:0 10px 0 15px; }
.tip-text { color:#000; padding:10px 10px 10px 15px; }
.tip-bottom { background:transparent url("/content/lib/mootools/tip-bottom.gif") no-repeat left bottom; width:298px; height:85px; }
</style>
</head>
<body>
<h1><a href='http://davidwalsh.name/mootools-12-tooltips-customize'>MooTools 1.2 Tooltips: Customize Your Tips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
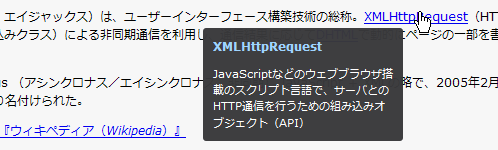
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tipz" title="XMLHttpRequest" rel="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tipz" title="DHTML" rel="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tipz" title="Õć║ÕģĖ" rel="<img src='/content/img/ajax/wikipedia.png' style='margin:0 5px 5px 5px;' align='left' alt='' />Ńé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖ<br>http://ja.wikipedia.org/wiki/Ajax">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><img class="tipz" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" rel="µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ" src="/content/img/pic1-thumb.png" alt="" /></p>
</body>
</html>
Mootools Docs - Plugin/Tips
ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©
unknown
Mootools Docs - Plugin/Tips
mootools.jsŃéÆõĮ┐ńö©ŃüŚŃü¤ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆé Ķ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃü½Ńü»ŃĆüInterfaceŃü«TipsŃé»Ńā®Ńé╣ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
<a href='#' class='tipz' title='Ńé┐ŃéżŃāłŃā½' rel='ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣'>Ńā¬Ńā│Ńé»ŃāåŃéŁŃé╣Ńāł</a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="mootools-1.2-core-yc.js" charset="utf-8"></script> <script type="text/javascript" src="mootools-1.2-more.js" charset="utf-8"></script> <script type="text/javascript"> window.addEvent('domready', function() { var myTips = new Tips($$('.tipz'), {className: 'tooltip', initialize: function(){ this.tip.setStyle('opacity', 0); }, onShow: function () { this.tip.fade('in'); }, onHide: function() { this.tip.fade('out'); } }); }); </script> <!-- CSS --> <style type="text/css"> /* mootools - tooltip */ .tooltip { width:200px; color:#fff; } .tip-title { font-weight: bold; color: #9fd4ff; padding:10px 10px 5px 10px; background:url("/content/lib/mootools/bg.png") top left; } .tip-text { color:#fff; font-size:.9em; padding:5px 10px 10px 10px; background:url("/content/lib/mootools/bg.png") bottom right; } .tip-title a, .tip-text a { color:#fff; text-decoration: none; } </style>
<!-- Ńā¬Ńā│Ńé» --> <a href="Ńā¬Ńā│Ńé»ÕģłURL" class="tipz" title="Ńé┐ŃéżŃāłŃā½" rel="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣">Ńé┐ŃéżŃāłŃā½</a> <!-- ńö╗ÕāÅ --> <img class="tipz" title="Ńé┐ŃéżŃāłŃā½" rel="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" src="ńö╗ÕāÅURL" alt="" />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Mootools Docs - Plugin/Tips | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css">
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2-core-yc.js"></script>
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2-more.js"></script>
<script type="text/javascript">
window.addEvent('domready', function() {
var myTips = new Tips($$('.tipz'), {className: 'tooltip',
initialize: function(){
this.tip.setStyle('opacity', 0);
},
onShow: function () {
this.tip.fade('in');
},
onHide: function() {
this.tip.fade('out');
}
});
});
</script>
<style type="text/css">
/* mootools - tooltip */
.tooltip { width:200px; color:#fff; }
.tip-title { font-weight: bold; color: #9fd4ff; padding:10px 10px 5px 10px; background:url("/content/lib/mootools/bg.png") top left; }
.tip-text { color:#fff; font-size:.9em; padding:5px 10px 10px 10px; background:url("/content/lib/mootools/bg.png") bottom right; }
.tip-title a, .tip-text a { color:#fff; text-decoration: none; }
</style>
</head>
<body>
<h1><a href='http://mootools.net/docs/Plugins/Tips'>Mootools Docs - Plugin/Tips</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆüŃā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé<a href="http://ja.wikipedia.org/wiki/XMLHttpRequest" class="tipz" title="XMLHttpRequest" rel="JavaScriptŃü¬Ńü®Ńü«Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ē">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆüķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="http://ja.wikipedia.org/wiki/DHTML" class="tipz" title="DHTML" rel="DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XMLŃü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax" class="tipz" title="Õć║ÕģĖ" rel="<img src='/content/img/ajax/wikipedia.png' style='margin:0 5px 5px 5px;' align='left' alt='' />Ńé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖ<br>http://ja.wikipedia.org/wiki/Ajax');">Õć║ÕģĖ: ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</a></cite>
</dd>
</dl>
</blockquote>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><img class="tipz" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" rel="µ¢░Õ«┐ķ½śÕ│ČÕ▒ŗŃü«ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéō<strong>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</strong>ŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃĆüÕæ│ŃééŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃāōŃéĖŃāźŃéóŃā½ŃüŗŃéēĶĪīŃüŻŃü”ŃüĢŃü×ŃüŗŃüŚÕŖćńöśŃü¬ŃéōŃüĀŃéŹŃüåŃü¬Ńü©µĆØŃüŻŃü¤ŃüæŃü®ŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃüŗŃü¬ŃéŖŃéĮŃāĢŃāłŃü¬Ńü«Ńü¦Õø║ŃéüŃü¦ŃéĄŃé»ŃéĄŃé»ŃüŚŃü¤ŃāēŃā╝ŃāŖŃāäŃüīÕźĮŃüŹŃü¬õ║║Ńü½Ńü»ŃüŖŃüÖŃüÖŃéüŃü¦ŃüŹŃü¬ŃüäŃüŗŃéé’ĮŚ" src="/content/img/pic1-thumb.png" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä" /></p>
</body>
</html>