jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery UI’╝ÜWidgets
µŖśŃéŖŃü¤Ńü¤Ńü┐ŃāæŃāŹŃā½
2009/2/27
accordion([options])ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ķüĖµŖ×ŃüĢŃéīŃü¤Ķ”üń┤ĀŃéÆŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńé”ŃéŻŃéĖŃé¦ŃāāŃāłŃü½ŃüŚŃüŠŃüÖŃĆé
ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńé│Ńā│ŃāåŃāŖŃü«Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃü½Ńü»ŃĆüÕłźŃü«Ķ”üń┤ĀŃü½ŃéłŃüŻŃü”Ńé░Ńā½Ńā╝ŃāŚÕī¢ŃüĢŃéīŃü¤ŃāśŃāāŃāĆŃü©Ńé│Ńā│ŃāåŃā│ŃāäŃāæŃāŹŃā½ŃüīÕ┐ģĶ”üŃü¦ŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃāśŃāāŃāĆŃā╝Ķ”üń┤ĀŃü»ŃéóŃā│Ńé½Ńā╝Ńü¦ŃüéŃéŖŃĆüõ╗źõĖŗŃü«µ¦ŗķĆĀŃéÆõ╗«Õ«ÜŃüŚŃüŠŃüÖŃĆé
<div id="accordion">
<div>
<a href="#">First header</a>
<div>First content</div>
</div>
<div>
<a href="#">Second header</a>
<div>Second content</div>
</div>
</div>
ŃāśŃāāŃāĆŃā╝Ķ”üń┤ĀŃü½Ńü»ŃĆüķü®ÕłćŃü¬Ńé╗Ńā¼Ńé»Ńé┐Ńā╝Ńü©ŃāśŃāāŃāĆŃé¬ŃāŚŃéĘŃā¦Ńā│ŃéƵīćÕ«ÜŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé Ńé│Ńā│ŃāåŃā│ŃāäĶ”üń┤ĀŃü»ŃĆüŃüØŃü«ŃāśŃāāŃāĆŃü«µ¼ĪŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
ŃééŃüŚŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńé│Ńā│ŃāåŃā│ŃāäÕåģŃü«Ńā¬Ńā│Ńé»Ńü½ŃĆüŃāśŃāāŃāĆŃā╝Ńü©ŃüŚŃü”aĶ”üń┤ĀŃéÆŃüŚŃéłŃüåŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃüØŃéīŃéēŃü½Ńé»Ńā®Ńé╣ŃéÆĶ┐ĮÕŖĀŃüŚŃĆüŃāśŃāāŃāĆŃü©ŃüŚŃü”ŃüØŃéīŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä’╝łõŠŗ’╝Üa.header’╝ēŃĆé
ŃāŚŃāŁŃé░Ńā®ŃāĀŃü½Õ¤║ŃüźŃüäŃü”ŃéóŃé»ŃāåŃéŻŃā¢Ńü¬Ńé│Ńā│ŃāåŃā│ŃāäŃéÆÕżēµø┤ŃüÖŃéŗŃü¤ŃéüŃü½activate(µĢ░ÕĆż)ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
"accordionchange"ŃéżŃāÖŃā│ŃāłŃü»ŃĆüµ»ÄÕø×ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńü«Õżēµø┤ŃüīÕ«¤ĶĪīŃüĢŃéīŃüŠŃüÖŃĆé ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńü»ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüĢŃéīŃĆüŃéżŃāÖŃā│ŃāłŃü»ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīÕ«īõ║åŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüĢŃéīŃüŠŃüÖŃĆé ŃüØŃüåŃü¦Ńü¬ŃüæŃéīŃü░ŃĆüŃüØŃéīŃü»ŃüÖŃüÉŃü½Õ«¤ĶĪīŃüĢŃéīŃüŠŃüÖŃĆé
$(".ui-accordion").bind("accordionchange", function(event, ui) {
ui.options // options used to intialize this widget
ui.newHeader // jQuery, activated header
ui.oldHeader // jQuery, previous header
ui.newContent // jQuery, activated content
ui.oldContent // jQuery, previous content
});
ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│Ńü»ŃĆü1Õ║”Ńü½1ŃüżŃü«Ńü«ŃāæŃāŹŃā½ŃüŚŃüŗķ¢ŗŃüÅŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüøŃéōŃĆé
ÕÉīµÖéŃü½ĶżćµĢ░Ńü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüŹŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüõ╗¢Ńü«µ¢╣µ│ĢŃü¦Õ«¤ĶŻģŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
$(".accordion h3").click(function(){ $(this).next().toggle("slow")}).next().hide();

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ÜAccordionŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.accordion.js"></script>
<script type="text/javascript">
$(function(){
$("#accordion").accordion({
header: "h3"
});
$(".accordion h3").click(function(){
$(this).next().toggle("slow")
}).next().hide();
});
</script>
<style type="text/css">
.sample { margin:0; padding:0; border:1px solid #ccc; background-color:#fff; width:500px; }
h3 { margin:0; padding:2px 5px; background-color:#ccc; color:#fff; border-bottom:1px solid #fff; }
#accordion div div { margin:0 10px; overflow:auto;}
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜŃé”ŃéŻŃéĖŃé¦ŃāāŃāł’╝ÜAccordionŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
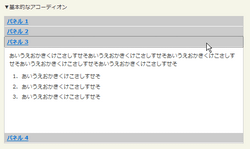
<p>Ō¢╝Õ¤║µ£¼ńÜäŃü¬ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│</p>
<div class="sample">
<div id="accordion">
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 1</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<ul>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
</ul>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 2</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 3</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<ol>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
</ol>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 4</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
</div>
</div>
</div>
</div>
<p>Ō¢╝ÕÉīµÖéŃü½ĶżćµĢ░Ńü«ŃāæŃāŹŃā½ŃéÆķ¢ŗŃüæŃéŗńö©µäÅŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│õ╗źÕż¢Ńü«µ¢╣µ│ĢŃü¦Õ«¤ĶŻģŃüŚŃüŠŃüÖŃĆé</p>
<div class="sample">
<div class="accordion">
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 1</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<ul>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
</ul>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 2</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 3</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<ol>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
<li>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</li>
</ol>
</div>
</div>
<div>
<h3><a href="#">ŃāæŃāŹŃā½ 4</a></h3>
<div>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
<p>ŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØŃüéŃüäŃüåŃüłŃüŖŃüŗŃüŹŃüÅŃüæŃüōŃüĢŃüŚŃüÖŃüøŃüØ</p>
</div>
</div>
</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
ķ¢óķĆŻŃé│Ńā│ŃāåŃā│Ńāä
TOP / ŃüöÕł®ńö©õĖŖŃü«µ│©µäÅńé╣ / Ńā¬Ńā│Ńé»Ńü½ŃüżŃüäŃü” / RSS
Valid: HTMLµż£Ķ©╝, CSSµż£Ķ©╝, RSSµż£Ķ©╝
Thanks: Material Design 420 free icons
Follow us on: Twitter, Facebook Page, Google+ Page
©2024 PHP & JavaScript Room All Rights Reserved.