jQuery pluginĶ”üń┤ĀŃü«Ńé╣Ńé»ŃāŁŃā╝Ńā½
- Marquee jQuery Plug-inŃĆöŃā¬Ńé╣ŃāłĶ”üń┤ĀŃéƵ░┤Õ╣│Ńā╗Õ×éńø┤µ¢╣ÕÉæŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ÕÅ»ĶāĮŃü¬MarqueeŃü½ÕżēµÅøŃĆĢ
- jquery.scrollable 1.0.1 - Make your HTML elements move ŃĆöHTMLĶ”üń┤ĀŃéÆŃé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃĆĢ
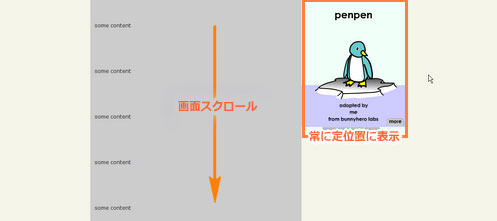
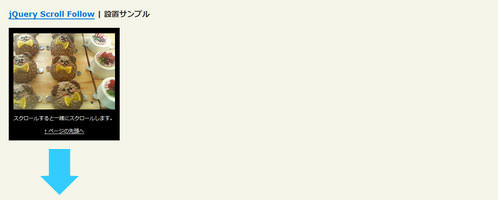
- jQuery Scroll FollowŃĆöńö╗ķØóŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©ŃĆüńē╣Õ«ÜŃü«Ķ”üń┤ĀŃééõĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃĆĢ
- jScrollPanelŃĆöŃé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½ŃĆĢ
- liScroll (a jQuery News Ticker made easy) 1.0ŃĆöŃā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃāŗŃāźŃā╝Ńé╣ŃāåŃéŻŃāāŃé½Ńā╝Ńü½ÕżēµÅøŃĆĢ
- Simple jQuery Spy EffectŃĆöĶ”üń┤ĀŃü«Ķć¬ÕŗĢŃé╣Ńé»ŃāŁŃā╝Ńā½ŃĆĢ
- Smart Floating BannersŃĆöńö╗ķØóŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃü”ŃééÕĖĖŃü½Õ«ÜõĮŹńĮ«Ńü½ŃāÉŃāŖŃā╝ŃéÆĶĪ©ńż║ŃĆĢ
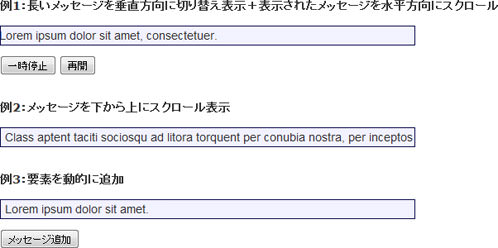
Marquee jQuery Plug-in
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéƵ░┤Õ╣│Ńā╗Õ×éńø┤µ¢╣ÕÉæŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ÕÅ»ĶāĮŃü¬MarqueeŃü½ÕżēµÅø
2010/2/22
Marquee jQuery Plug-in
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ÕÉäŃéóŃéżŃāåŃāĀŃü½µīćÕ«ÜŃüŚŃü¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆMarqueeķó©Ńü½Õłćµø┐ĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
µ¢ćÕŁŚŃéƵĄüŃüÖŃé╣Ńé┐ŃéżŃā½Ńü»õĖŖŃüŗŃéēõĖŗŃĆüõĖŗŃüŗŃéēõĖŖŃĆüÕĘ”ŃüŗŃéēÕÅ│Ńü¬Ńü®ŃĆüÕ×éńø┤Ńā╗µ░┤Õ╣│Õģ▒Ńü½Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ÕłØµ£¤Õī¢µÖéŃĆüŃāĪŃāāŃé╗Ńā╝ŃéĖÕłćµø┐ÕēŹ’╝ÅÕłćµø┐µÖéŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ńĄéõ║åµÖéŃü½Õæ╝Ńü░ŃéīŃéŗŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ķĢĘŃüäŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆÕ×éńø┤µ¢╣ÕÉæŃü½ÕłćŃéŖµø┐ŃüłŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃāĪŃāāŃé╗Ńā╝ŃéĖÕłćŃéŖµø┐ŃüłĶĪ©ńż║ÕŠīŃĆüµø┤Ńü½ĶĪ©ńż║ŃüĢŃéīŃü¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéƵ░┤Õ╣│µ¢╣ÕÉæŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃéŗŃüōŃü©Ńü¦ŃĆüķĢĘŃüäŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆŃüÖŃü╣Ńü”ĶĪ©ńż║ŃüĢŃüøŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
APIŃüīńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüÕŗĢńÜäŃü½Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ŃéóŃéżŃāåŃāĀŃéÆĶ┐ĮÕŖĀŃüŚŃü¤ŃéŖŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½Ńü«õĖƵÖéÕü£µŁóŃéäÕåŹķ¢ŗŃü¬Ńü®Ńééń░ĪÕŹśŃü½Õ«¤ĶŻģŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.marquee.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1 */
$("#marquee1").marquee({
loop: -1
// ÕłØµ£¤µÖé
, init: function ($marquee, options){
if( $marquee.is("#marquee2") ) options.yScroll = "bottom";
}
// ŃāĪŃāāŃé╗Ńā╝ŃéĖÕłćµø┐ĶĪ©ńż║ÕēŹ
, beforeshow: function ($marquee, $li){
var $author = $li.find(".author");
if( $author.length ){
$("#marquee-author").html("<span style='display:none;'>" + $author.html() + "</span>").find("> span").fadeIn(850);
}
}
// ŃāĪŃāāŃé╗Ńā╝ŃéĖĶĪ©ńż║Õłćµø┐µÖé’╝łõĖŖŃüŗŃéēõĖŗŃü½Ńé╣Ńā®ŃéżŃāēĶĪ©ńż║ŃüĢŃéīŃü¤µÖé’╝ē
, show: function (){
}
// ŃāĪŃāāŃé╗Ńā╝ŃéĖŃé╣Ńé»ŃāŁŃā╝Ńā½Õ«īõ║åÕŠī’╝łŃé╣Ńā®ŃéżŃāēĶĪ©ńż║ŃüĢŃéīŃü¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃüīÕĘ”µ¢╣ÕÉæŃüĖŃüÖŃü╣Ńü”Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃéīŃü¤µÖé’╝ē
, aftershow: function ($marquee, $li){
// find the author
var $author = $li.find(".author");
// hide the author
if( $author.length ) $("#marquee-author").find("> span").fadeOut(250);
}
});
/* õŠŗ2 */
$("#marquee2").marquee({yScroll: "bottom"});
});
var iNewMessageCount = 0;
function addMessage(selector){
iNewMessageCount++;
var $ul = $(selector).append("<li>New message #" + iNewMessageCount + "</li>");
// update the marquee
$ul.marquee("update");
}
function pause(selector){
$(selector).marquee('pause');
}
function resume(selector){
$(selector).marquee('resume');
}
</script>
<!-- CSS -->
<style type="text/css">
ul.marquee {
display: block;
margin:0; padding:0;
list-style: none;
line-height: 1;
position: relative;
overflow: hidden;
/* optional */
width: 500px; height: 22px;
background-color: #f2f2ff;
border: 1px solid #08084d;
}
ul.marquee li {
margin:0;
list-style:none;
position: absolute;
top: -999em; left: 0;
display: block;
white-space: nowrap;
/* optional */
font: 14px Arial, Helvetica, sans-serif;
padding: 3px 5px;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://www.givainc.com/labs/marquee_jquery_plugin.htm'>Marquee jQuery Plug-in</a></p>
<!-- CODE -->
<h2>õŠŗ1’╝ÜķĢĘŃüäŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆÕ×éńø┤µ¢╣ÕÉæŃü½ÕłćŃéŖµø┐ŃüłĶĪ©ńż║’╝ŗĶĪ©ńż║ŃüĢŃéīŃü¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéƵ░┤Õ╣│µ¢╣ÕÉæŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½</h2>
<ul id="marquee1" class="marquee">
<li>In mattis ridiculus risus lacus tempor integer integer dis nec sagittis eros? Et dictumst. Ut a, amet purus, mattis? Diam rhoncus lacus! Dolor quis? Mattis arcu non ultricies, ut magnis, platea urna, odio integer a, purus, rhoncus nisi, urna mattis, sociis, phasellus, cursus! Enim turpis lacus turpis augue, hac est.</li>
<li>Cum parturient lacus aliquet, hac auctor, augue enim augue, duis enim amet tristique aliquet odio amet elit magnis porta egestas! Porttitor cursus aliquet. Non, eu magna augue est augue pulvinar. Parturient enim risus! Elementum augue scelerisque enim montes enim aliquet a enim. Elit cum montes elit massa massa penatibus.</li>
<li>Magna in pellentesque, tristique lundium rhoncus velit pid, platea in purus est dictumst? Integer pulvinar urna tortor! Proin in magnis tincidunt nec risus urna magna auctor ridiculus massa. Lundium dapibus ac augue ut placerat lundium dictumst, amet augue nunc! Dapibus enim integer massa pid et et porttitor purus turpis.</li>
<li>Porttitor amet ac nec? A porta augue est facilisis. Augue elit massa rhoncus facilisis vut urna scelerisque! Amet nec? Ut proin porttitor integer? Augue, proin augue in in aliquam, sed penatibus. Dolor nascetur turpis amet, sed velit nascetur! Urna, aliquet, augue habitasse massa eu. Cras urna aenean. Mid turpis.</li>
<li>Rhoncus aliquet. Elit? Nunc velit a in, odio a, rhoncus in vel cum etiam amet tincidunt nascetur pulvinar aliquet, in sociis risus porta, proin mid adipiscing turpis egestas in nisi ut? Ultricies arcu? Augue pellentesque. Ut in dignissim turpis, nunc pid. Sociis montes aliquet integer non integer phasellus sociis.</li>
</ul>
<p>
<input type="button" value="õĖƵÖéÕü£µŁó" onclick="pause('#marquee1');" />
<input type="button" value="ÕåŹķ¢ŗ" onclick="resume('#marquee1');" />
</p>
<h2>õŠŗ2’╝ÜŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆõĖŗŃüŗŃéēõĖŖŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ĶĪ©ńż║</h2>
<ul id="marquee2" class="marquee">
<li>Elementum porta mus! Magnis vut, sit aliquet proin? Adipiscing risus.</li>
<li>Risus, sit, eu! Facilisis in velit ridiculus, rhoncus et.</li>
<li>Lacus? Mid augue, natoque, nunc sit risus natoque dapibus.</li>
<li>Turpis turpis dignissim. Ut amet, et enim! Quis scelerisque.</li>
<li>Dictumst a! Nisi cursus tempor porttitor velit. Cursus in.</li>
</ul>
<h2>õŠŗ3’╝ÜĶ”üń┤ĀŃéÆÕŗĢńÜäŃü½Ķ┐ĮÕŖĀ</h2>
<ul id="marquee3" class="marquee">
<li>Elementum porta mus! Magnis vut, sit aliquet proin? Adipiscing risus.</li>
</ul>
<p>
<input type="button" value="ŃāĪŃāāŃé╗Ńā╝ŃéĖĶ┐ĮÕŖĀ" onclick="addMessage('#marquee3');" />
</p>
<!-- / CODE -->
</div>
</body>
</html>
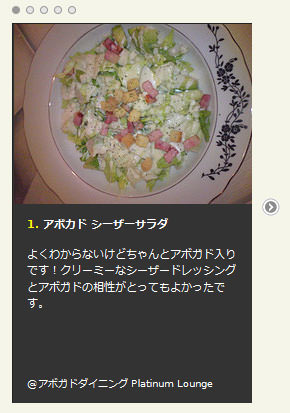
jquery.scrollable 1.0.1 - Make your HTML elements move
HTMLĶ”üń┤ĀŃéÆŃé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½
2009/2/15
jquery.scrollable 1.0.1
’╝╗CSS’╝Įscrollable-navig.css
Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗHTMLĶ”üń┤ĀŃéÆõĮ£µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńā£Ńé┐Ńā│Ńü©ÕēŹÕŠīŃü½ń¦╗ÕŗĢÕÅ»ĶāĮŃü¬ń¤óÕŹ░Ńā£Ńé┐Ńā│Ńüīõ╗śŃüäŃü”ŃüäŃüŠŃüÖŃĆé Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”Ńééµ¼ĪŃü«Ķ”üń┤ĀŃüĖŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/scrollable-navig.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.scrollable-1.0.1.js"></script>
<script type="text/javascript">
$(function() {
// initialize scrollable
$(".scrollable").scrollable({
size:1,
items: '#thumbs',
hoverClass:'hover'
});
});
</script>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://www.flowplayer.org/tools/scrollable.html'>jquery.scrollable 1.0.1</a></p>
<!-- CODE -->
<div class="cf">
<div class="navi"></div>
<a class="prev"><!-- ÕēŹŃüĖŃā¬Ńā│Ńé» --></a>
<!-- Ńā½Ńā╝ŃāäĶ”üń┤Ā -->
<div class="scrollable">
<div id="thumbs">
<div>
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" />
<h3><em>1. </em>ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ</h3>
<p>ŃéłŃüÅŃéÅŃüŗŃéēŃü¬ŃüäŃüæŃü®ŃüĪŃéāŃéōŃü©ŃéóŃā£Ńé¼ŃāēÕģźŃéŖŃü¦ŃüÖ’╝üŃé»Ńā¬Ńā╝Ńā¤Ńā╝Ńü¬ŃéĘŃā╝ŃéČŃā╝ŃāēŃā¼ŃāāŃéĘŃā│Ńé░Ńü©ŃéóŃā£Ńé¼ŃāēŃü«ńøĖµĆ¦ŃüīŃü©ŃüŻŃü”ŃééŃéłŃüŗŃüŻŃü¤Ńü¦ŃüÖŃĆé</p>
<span class="blue">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</span>
</div>
<div>
<img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" />
<h3><em>2. </em>ŃéóŃā£Ńé½ŃāēÕł║</h3>
<p>ŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ</p>
<span class="blue">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</span>
</div>
<div>
<img src="http://farm4.static.flickr.com/3396/3274514302_10521a0a98_m.jpg" />
<h3><em>3. </em>ŃāĢŃā®ŃéżŃāēŃāØŃāåŃāł ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚµĘ╗Ńüł</h3>
<p>ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚŃü»Ńü©ŃüŻŃü”ŃééŃé»Ńā¬Ńā╝Ńā¤Ńā╝’╝üŃāØŃāåŃāłŃüśŃéāŃü¬ŃüÅŃü”ŃééŃü¬ŃéōŃü½Ńü¦ŃééÕÉłŃüäŃüØŃüåŌÖ¬</p>
<span class="blue">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</span>
</div>
<div>
<img src="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89_m.jpg" />
<h3><em>4. </em>ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē</h3>
<p>ŃéüŃüĪŃéāŃüÅŃüĪŃéāŃüŖŃüäŃüŚŃüŗŃüŻŃü¤ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝üŃāöŃéČńö¤Õ£░Ńü»Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńé┐ŃéżŃāŚŃü¦ŃüĢŃüÅŃüĢŃüÅ’╝ü</p>
<span class="blue">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</span>
</div>
<div>
<img src="http://farm4.static.flickr.com/3316/3273696493_570fdd0ee5_m.jpg" />
<h3><em>5. </em>ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł</h3>
<p>ŃéóŃā£Ńé½ŃāēŃü¤ŃüŻŃüĘŃüŚŃü«ŃüŻŃü”ŃüŠŃüÖŃüīŃĆüŃéīŃüŻŃüŹŃü©ŃüŚŃü¤ŃāćŃéČŃā╝ŃāłŃü¦ŃüÖŃĆéŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣ŃāłŃü«õĖŖŃü½ŃāÉŃāŗŃā®ŃéóŃéżŃé╣Ńüīõ╣ŚŃüŻŃü”ŃüäŃü”ŃĆüŃüØŃü«õĖŖŃü½ŃéóŃā£Ńé¼ŃāēŃüīŃü▒ŃéēŃü▒ŃéēŃü©ŃĆéŃéóŃā£Ńé½ŃāēŃüŻŃüĮŃüÅŃü¬ŃüÅŃü”ŃĆüŃü®ŃüĪŃéēŃüŗŃü©ŃüäŃüłŃü░µĀŚŃü«ŃéłŃüåŃü¬Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’╝ü</p>
<span class="blue">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</span>
</div>
</div>
</div>
<a class="next"><!-- µ¼ĪŃüĖŃā¬Ńā│Ńé» --></a>
</div><!-- cf -->
<!-- / CODE -->
</div>
</body>
</html>
jQuery Scroll Follow
ńö╗ķØóŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©ŃĆüńē╣Õ«ÜŃü«Ķ”üń┤ĀŃééõĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½
unknown
jQuery Scroll Follow
FF3 and Safari 3 on MacOSX.
ńö╗ķØóŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©ŃĆüńē╣Õ«ÜŃü«Ķ”üń┤ĀŃééõĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│Ńü¦ŃüÖŃĆé Ńé╣Ńé»ŃāŁŃā╝Ńā½ÕÅ»ĶāĮŃü¬ń»äÕø▓ŃéƵīćÕ«ÜŃüŚŃü¤ŃéŖŃĆüõĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃéŗŃüŗŃü®ŃüåŃüŗŃü«µ£ēńäĪŃééµīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.scrollfollow.js"></script>
<script type="text/javascript">
$(function(){
$('#example').scrollFollow();
});
</script>
<!-- CSS -->
<style type="text/css">
#example { position:relative; width:260px; text-align:center; border:1px solid #000; background-color:#000; color:#fff; }
#example a { color:#fff; }
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://kitchen.net-perspective.com/open-source/scroll-follow/'>jQuery Scroll Follow</a></p>
<!-- CODE -->
<div id="example">
<p><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" width="240" height="180" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></p>
<p>Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©õĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé</p>
<p><a href="#wrapper">Ōåæ ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!-- / CODE -->
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.cookie.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.scrollfollow.js"></script>
<script type="text/javascript">
$(function(){
$('#example').scrollFollow({speed: 1000,offset: 60,killSwitch: 'exampleLink',onText: 'Disable Follow',offText: 'Enable Follow'} );
});
</script>
<!-- CSS -->
<style type="text/css">
#example { position:relative; width:260px; text-align:center; border:1px solid #000; background-color:#000; color:#fff; }
#example a { color:#fff; }
button { padding:3px 5px; }
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://kitchen.net-perspective.com/open-source/scroll-follow/'>jQuery Scroll Follow</a></p>
<!-- CODE -->
<h2>Ńé╣Ńé»ŃāŁŃā╝Ńā½Ńü«µ£ēńäĪŃéÆÕłćµø┐ÕÅ»</h2>
<div id="example">
<p><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" width="240" height="180" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></p>
<p>Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©õĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé</p>
<p>õĖŗĶ©śŃü«Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃüŗŃüŚŃü¬ŃüäŃüŗŃéÆÕłćŃéŖµø┐ŃüłŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé</p>
<p><button id="exampleLink">Default Text</button></p>
<p><a href="#wrapper">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!-- / CODE -->
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Scroll Follow - µīćÕ«Üń»äÕø▓ÕåģŃü¦Ńü«Ńü┐Ńé╣Ńé»ŃāŁŃā╝Ńā½ | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.scrollfollow.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#example').scrollFollow({speed: 1000,offset: 60,killSwitch: 'exampleLink',onText: 'Disable Follow',offText: 'Enable Follow'} );
});
</script>
<style type="text/css">
#container { width:260px; height: 780px; margin: 10px; padding: 10px; background: #ccc; }
#example { position:relative; width:260px; text-align:center; border:1px solid #000; background-color:#000; color:#fff; }
#example a { color:#fff; }
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://kitchen.net-perspective.com/open-source/scroll-follow/'>jQuery Scroll Follow</a></p>
<!-- CODE -->
<h2>µīćÕ«Üń»äÕø▓ÕåģŃü¦Ńü«Ńü┐Ńé╣Ńé»ŃāŁŃā╝Ńā½</h2>
<div id="container">
<div id="example">
<p><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" width="240" height="180" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></p>
<p>Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃü©Ńé░Ńā¼Ńā╝Ńü«ĶāīµÖ»Ķē▓Ńü«ń»äÕø▓ÕåģŃü¦<br>õĖĆńĘÆŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé</p>
<p><a href="#wrapper">Ō¢▓ŃāÜŃā╝ŃéĖŃü«ÕģłķĀŁŃüĖ</a></p>
</div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!-- / CODE -->
</div>
</body>
</html>
jScrollPanel
Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½
2008/11/16
jScrollPanel
Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½ŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāÉŃā╝ķā©ÕłåŃü«Ńé╣Ńé┐ŃéżŃā½ŃéÆCSSŃü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüõ╗╗µäÅŃü«õĮŹńĮ«ŃüŠŃü¦Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃü¤ŃéŖŃĆüÕż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½Ńü½ĶĪ©ńż║ŃüÖŃéŗŃü¬Ńü®ŃĆüµ¦śŃĆģŃü¬ŃéĄŃā│ŃāŚŃā½ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="jquery-1.2.6.min.js" charset="utf-8"></script> <script type="text/javascript" src="jquery.mousewheel.js" charset="utf-8"></script> <script type="text/javascript" src="jScrollPane.js" charset="utf-8"></script> <script type="text/javascript"> $(function() { /* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½ÕłØµ£¤Õī¢ */ $('#pane1').jScrollPane({showArrows:true}); /* Ńā¬Ńā│Ńé»Ķ©ŁÕ«Ü */ $('a.scroll-to-element-demo').bind( 'click', function(){ $this = $(this); var destinationSelector = $(this).attr('rel'); $('.scroll-pane', $this.parent().parent().parent()).each( function() { this.scrollTo(destinationSelector); } ); return false; } ); }); </script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="jScrollPane.css" charset="utf-8" /> <style type="text/css"> a.jScrollArrowUp { background:url("Ōåæńö╗ÕāÅURL") repeat-x 0 0; } a.jScrollArrowUp:hover { background-position:0 -15px; } a.jScrollArrowDown { background:url("Ōåōńö╗ÕāÅURL") repeat-x 0 0; } a.jScrollArrowDown:hover { background-position:0 -15px; } a.jScrollActiveArrowButton, a.jScrollActiveArrowButton:hover { background-position:0 -30px; } .scroll-pane { width:300px; height:200px; overflow:auto; background:#ccc; float:left; } #pane1 { height:180px; } </style>HTML
<div id="pane1" class="scroll-pane">ŃāåŃéŁŃé╣Ńāł</div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.mousewheel.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jScrollPane.js"></script>
<script type="text/javascript">
$(function() {
/* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½ÕłØµ£¤Õī¢ */
$('#pane1').jScrollPane({showArrows:true});
/* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāæŃāŹŃā½ÕłØµ£¤Õī¢’╝łŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£ŃüéŃéŖ’╝ē */
$('#pane2').jScrollPane({animateTo:true, animateInterval:50, animateStep:3});
/* Ńā¬Ńā│Ńé»Ķ©ŁÕ«Ü */
$('a.scroll-to-element-demo').bind(
'click',
function(){
$this = $(this);
var destinationSelector = $(this).attr('rel');
$('.scroll-pane', $this.parent().parent().parent()).each(
function() {
this.scrollTo(destinationSelector);
}
);
return false;
}
);
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jScrollPane.css" />
<style type="text/css">
a.jScrollArrowUp { background:url(/content/img/ajax/basic_arrow_up.gif) repeat-x 0 0; }
a.jScrollArrowUp:hover { background-position:0 -15px; }
a.jScrollArrowDown { background:url(/content/img/ajax/basic_arrow_down.gif) repeat-x 0 0; }
a.jScrollArrowDown:hover { background-position:0 -15px; }
a.jScrollActiveArrowButton,
a.jScrollActiveArrowButton:hover { background-position:0 -30px; }
.orange-bar .jScrollPaneTrack { background:#f60; }
.orange-bar .jScrollPaneDrag { background:#00f url(/content/img/ajax/drag_grab.gif) no-repeat 50% 50%; }
.orange-bar .scroll-pane { background:#69f; }
.scroll-pane { width:300px; height:200px; overflow:auto; background:#ccc; float:left; }
.wide { width:400px; }
.super-wide { width:700px; }
.tall { height:400px; }
#pane1 { height:180px; }
#pane2.scroll-pane { width:400px; }
.cf {
width:560px;
padding:10px;
background-color:#ccc;
-webkit-border-radius:5px;-moz-border-radius:5px;
}
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://www.kelvinluck.com/assets/jquery/jScrollPane/jScrollPane.html'>jScrollPanel</a></p>
<!-- CODE -->
<h2>Õ¤║µ£¼ńÜäŃü¬õŠŗ</h2>
<div class="cf">
<div style="float:left; width:240px; height:180px; margin-right:10px;">
<a href="http://www.flickr.com/photos/22559849@N06/2973155055/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_m.jpg" width="240" height="180" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" /></a>
</div>
<div id="pane1" class="scroll-pane">
<h2 style="margin:0;">Krispy Kreme Doughnuts</h2>
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹŃĆé</p>
<p>µ£ēµźĮńö║õĖĖõ║ĢŃü«Õ£░õĖŗŃü½ŃééŃüéŃéŖŃüŠŃüÖ’╝üŃüōŃüĪŃéēŃééÕÉīŃüśŃüÅķĢĘĶøćŃü«ÕłŚŃü¦ŃüÖŃüīµ¢░Õ«┐ŃéłŃéŖŃü»ĶŠ╝ŃéōŃü¦Ńü¬ŃüäŃü┐Ńü¤ŃüäŃĆéÕŠģŃüŻŃü”ŃüäŃéŗķ¢ōŃü½ńä╝ŃüŹŃü¤Ńü”Ńü«ŃāēŃā╝ŃāŖŃāäŃéÆŃüÅŃéīŃü¤ŃéŖŃüŚŃüŠŃüÖŌÖ¬</p>
<p>ŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
</div>
<h2>µīćÕ«ÜõĮŹńĮ«ŃüŠŃü¦µ╗æŃéēŃüŗŃé╣Ńé»ŃāŁŃā╝Ńā½</h2>
<div class="cf">
<div style="float:left; width:420px; height:180px; margin-right:10px;">
<div id="pane2" class="scroll-pane">
<p class="p1"><img src="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0_s.jpg" align="right" /><strong>ŃéĄŃéżŃā│ŃüīŃüäŃüŻŃü▒Ńüä</strong><br>ĶŖĖĶāĮõ║║Ńü«µ¢╣ŃéäŃĆüĶæŚÕÉŹõ║║Ńü«µ¢╣Ńü«ŃéĄŃéżŃā│ŃüīÕŻüŃü½Ńü©ŃüōŃéŹŃü¬ŃüŚŃü©’╝ü<br clear="all" /></p>
<p class="p2"><img src="http://farm4.static.flickr.com/3064/3031535599_2f8b454232_s.jpg" align="right" /><strong>Ńā¼ŃāÉÕł║</strong><br>Ńü│ŃüŻŃüÅŃéŖŃüÖŃéŗŃüÉŃéēŃüäńŠÄÕæ│ŃüŚŃüäŃā¼ŃāÉÕł║’╝üķ««Õ║”µŖ£ńŠż’╝üÕæ│õ╗śŃüŹŃü¦Ńü¤ŃéīŃü½Ńü»õ╗śŃüæŃü”ķŻ¤Ńü╣Ńü¬ŃüäŃé┐ŃéżŃāŚŃĆéŃü£ŃéōŃü£ŃéōŃā¼ŃāÉŃā╝Ńü«ĶćŁŃü┐ŃüīŃü¬ŃüÅŃü”ŃĆüŃüĪŃéćŃüŻŃü©Ńā¼ŃāÉŃā╝ŃüŻŃü”Õ½īŃüäŃüŻŃü”õ║║Ńü¦ŃééŃüżŃéŗŃüżŃéŗŃüäŃüæŃüĪŃéāŃüäŃüØŃüå’╝üŃüäŃüŠŃüŠŃü¦ķŻ¤Ńü╣Ńü¤õĖŁŃü¦õĖĆńĢ¬ŃüŖŃüäŃüŚŃüäŃā¼ŃāÉÕł║Ńü¦ŃüŚŃü¤ŌÖ¬õĮĢńÜ┐ŃééŃüäŃüæŃüØŃüåŃü¬ŃüÅŃéēŃüä’╝ü’╝ü<br clear="all" /></p>
<p class="p3"><img src="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1_s.jpg" align="right" /><strong>ŃāÅŃāäÕł║</strong><br>ńÅŹŃüŚŃüäŃāÅŃāäÕł║ŃĆéńö¤Ńü¦ŃāÅŃāäķŻ¤Ńü╣ŃéŗŃü¬ŃéōŃü”ÕłØŃéüŃü”Ńü¦ŃüŚŃü¤’╝üÕæ│Ńü»ŃĆüŃā¼ŃāÉÕł║ŃéłŃéŖŃééŃüéŃüŻŃüĢŃéŖŃéüŃü¦ŃĆüŃüŠŃüŻŃü¤ŃüÅŃé»Ńé╗ŃüīŃü¬ŃüÅŃü”ŃĆüÕÅŻŃü½ÕģźŃéīŃéŗŃü©Ńü©ŃéŹŃüæŃéŗµä¤ŃüśŃüīŃé░Ńā╝’╝üŃüåŃüŠŃüäŃĆéŃü©ŃüŚŃüŗĶ©ĆŃüäŃéłŃüåŃüīŃüéŃéŖŃüŠŃüøŃéōŌÖ¬<br clear="all" /></p>
<p class="p4"><img src="http://farm4.static.flickr.com/3217/3031535573_6e541be249_s.jpg" align="right" /><strong>µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ</strong><br>ńÄēÕŁÉńä╝ŃüŹŃü«õĖŁŃü½µśÄÕż¬ÕŁÉŃüīŃü¤ŃüŻŃüĘŃéŖŌÖ¬õĖŖŃü½õ╣ŚŃüŻŃü¤Ńā×Ńā©ŃāŹŃā╝Ńé║Ńü©Ńü«µäøń¦░µŖ£ńŠżŃü¦Ńü®ŃüōŃü©Ńü¬Ńā╝ŃüŵćÉŃüŗŃüŚŃüäŃüŖĶóŗŃü«Õæ│’╝üńÄēÕŁÉńä╝ŃüŹŃü»ÕŹŖńå¤Ńü¦Ńü©ŃéŹŃüŻŃü©ŃéŹŃüŻŌÖ¬Ńü╗ŃüŻŃü║Ńü¤ŃüīŃüŖŃüĪŃüØŃüåŃü¦ŃüŚŃü¤’╝ü<br clear="all" /></p>
<p class="p5"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" align="right" /><strong>ŃāóŃāäķŹŗ</strong><br>ŃéŁŃāŻŃāÖŃāäŃü¤ŃüŻŃüĘŃéŖŃĆéŃüĘŃéŖŃüĘŃéŖŃü¦Õż¦ŃüŹŃü¬ŃāóŃāäŃüīŃü¤ŃüŻŃüĘŃéŖÕģźŃüŻŃü¤ŃāóŃāäķŹŗŃĆéŃé╣Ńā╝ŃāŚŃü»ķåżµ▓╣ŃāÖŃā╝Ńé╣Ńü«Ńü┐ŃĆé1ń©«ķĪ×ŃüŻŃü”Ńü«ŃüīŃüōŃüĀŃéÅŃéŖŃéƵä¤ŃüśŃéŗŃéÅŃüüŌÖ¬ķ│źÕ░ÅÕ▒ŗŃü«ŃāóŃāäķŹŗķŻ¤Ńü╣ŃéŗŃü©Ńü╗ŃéōŃü©õ╗¢Õ║ŚŃü«ŃāóŃāäķŹŗŃüīŃééŃü«Ńü¤ŃéŖŃü¬ŃüÅŃü¬ŃéŗŃéÅ’ĮŚ<br clear="all" /></p>
<p class="p6"><img src="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d_s.jpg" align="right" /><strong>ŃāóŃāäķŹŗŃü«ŃĆå</strong><br>ŃüĪŃéāŃéōŃüĮŃéōķ║║ŃüŗķøæńéŖŃüīķüĖŃü╣ŃüŠŃüÖ’╝üõ╗ŖÕø×Ńü»ŃüĪŃéāŃéōŃüĮŃéōķ║║ŃéÆŃāüŃā¦ŃéżŃé╣’╝üŃü▒ŃüŻŃü©Ķ”ŗŃĆüŃé½Ńā½Ńā£ŃāŖŃā╝Ńā®Ńü┐Ńü¤ŃüäŃüĀŃüæŃü®’ĮŚķ║║ŃüīÕż¬ŃüÅŃü”Ńé│ŃéĘŃüīŃüéŃüŻŃü”ŃĆüķåżµ▓╣ŃāÖŃā╝Ńé╣Ńü«Ńé╣Ńā╝ŃāŚŃü©ŃüÖŃüöŃüÅÕÉłŃüå’╝ü<br clear="all" /></p>
</div>
</div>
<h2>Õ░Åķ│źÕ▒ŗ@õĖŁńø«ķ╗Æ</h2>
<ul>
<li><a href="#" rel=".p1" class="scroll-to-element-demo">ŃéĄŃéżŃā│ŃüīŃüäŃüŻŃü▒Ńüä</a></li>
<li><a href="#" rel=".p2" class="scroll-to-element-demo">Ńā¼ŃāÉÕł║</a></li>
<li><a href="#" rel=".p3" class="scroll-to-element-demo">ŃāÅŃāäÕł║</a></li>
<li><a href="#" rel=".p4" class="scroll-to-element-demo">µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ</a></li>
<li><a href="#" rel=".p5" class="scroll-to-element-demo">ŃāóŃāäķŹŗ</a></li>
<li><a href="#" rel=".p6" class="scroll-to-element-demo">ŃāóŃāäķŹŗŃü«ŃĆå</a></li>
</ul>
</div>
<!-- / CODE -->
</div>
</body>
</html>
liScroll (a jQuery News Ticker made easy) 1.0
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃāŗŃāźŃā╝Ńé╣ŃāåŃéŻŃāāŃé½Ńā╝Ńü½ÕżēµÅø
2009/3/14
liScroll (a jQuery News Ticker made easy) 1.0
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃāŗŃāźŃā╝Ńé╣ŃāåŃéŻŃāāŃé½Ńā╝Ńü½ÕżēµÅøŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüīõĖƵÖéÕü£µŁóŃüŚŃĆüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłŃüÖŃéŗŃü©Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüīÕåŹķ¢ŗŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«ŃāŗŃāźŃā╝Ńé╣ŃéÆĶĪ©ńż║ŃüŚńĄéŃéÅŃéŗŃü©ŃĆüµ£ĆÕłØŃü«ŃāŗŃāźŃā╝Ńé╣ŃüŗŃéēń╣░ŃéŖĶ┐öŃüŚŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃéīŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ķƤÕ║”’╝łtravelocity’╝ēŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jScrollPane.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.li-scroller.1.0.js"></script>
<script type="text/javascript">
$(function() {
/* ŃāćŃāĢŃé®Ńā½Ńāł */
$("ul#ticker01").liScroll();
/* Ńé╣Ńé»ŃāŁŃā╝Ńā½ķƤÕ║”ŃéƵīćÕ«Ü */
$("ul#ticker02").liScroll({travelocity:0.08});
});
</script>
<style type="text/css">
.tickercontainer { border:1px solid #000; background:#fff; width:638px; height:27px; margin:10px 0; padding:0; overflow:hidden; }
.tickercontainer .mask { position:relative; left:10px; top:8px; width:618px; overflow:hidden; }
ul.newsticker { position:relative; left:650px; font:bold 10px Verdana; list-style-type:none; margin:0; padding:0; }
ul.newsticker li { float:left; margin:0; padding:0; background:#fff; }
ul.newsticker a { white-space:nowrap; padding:0; color:#ff0000; font:bold 10px Verdana; margin:0 50px 0 0; }
ul.newsticker span { margin:0 10px 0 0; }
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://www.gcmingati.net/wordpress/wp-content/lab/jquery/newsticker/jq-liscroll/scrollanimate.html'>liScroll (a jQuery News Ticker made easy) 1.0</a></p>
<p>Ō¢╝Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗŃāŗŃāźŃā╝Ńé╣ŃāåŃéŻŃāāŃé½Ńā╝Ńü½ÕżēµÅøŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<h2>ŃāćŃāĢŃé®Ńā½Ńāł</h2>
<ul id="ticker01">
<li><span>2009/01/05</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½5</a></li>
<li><span>2009/01/04</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½4</a></li>
<li><span>2009/01/03</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½3</a></li>
<li><span>2009/01/02</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½2</a></li>
<li><span>2009/01/01</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½1</a></li>
</ul>
<h2>Ńé╣Ńé»ŃāŁŃā╝Ńā½ķƤÕ║”µīćÕ«Ü</h2>
<ul id="ticker02">
<li><span>2009/01/05</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½5</a></li>
<li><span>2009/01/04</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½4</a></li>
<li><span>2009/01/03</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½3</a></li>
<li><span>2009/01/02</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½2</a></li>
<li><span>2009/01/01</span><a href="#">ŃāŗŃāźŃā╝Ńé╣Ńé┐ŃéżŃāłŃā½1</a></li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
Simple jQuery Spy Effect
Ķ”üń┤ĀŃü«Ķć¬ÕŗĢŃé╣Ńé»ŃāŁŃā╝Ńā½
2009/3/1
Simple jQuery Spy Effect
Ķ”üń┤ĀŃéÆĶć¬ÕŗĢŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
µīćÕ«ÜŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃüéŃéŗliĶ”üń┤ĀŃéÆķĀåńĢ¬Ńü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃü”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé õĖŗŃü«Ķ”üń┤ĀŃüīŃāĢŃé¦Ńā╝ŃāēŃéóŃé”ŃāłŃüŚŃü¬ŃüīŃéēµČłŃüłŃéŗŃü©ŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃĆüõĖŖŃü«Ķ”üń┤ĀŃéÆŃāĢŃé¦Ńā╝ŃāēŃéżŃā│ŃüŚŃü¬ŃüīŃéēĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.spy-effect.js"></script>
<script type="text/javascript">
$(function() {
$('ul.spy').simpleSpy();
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jScrollPane.css" />
<style type="text/css">
#sidebar { color:#afb0b1; background:#0d171a; margin:0 0 24px; padding:15px 10px 10px; width:400px; }
#sidebar ul { list-style-type:none; margin:0; padding:0; }
#sidebar li { height:75px; overflow:hidden; font-size:11px; position:relative; margin:0; }
#sidebar h5 { color:#ff6699; font-size:1em; margin-bottom:.5em; }
#sidebar h5 a { color:#ff6699; text-decoration:none; }
#sidebar p { margin:0; padding:0; }
#sidebar img { float:left; margin:0 10px 0 0; }
#sidebar .info { color:#ccc; font-size:.9em;}
#sidebar .spyWrapper { height:100%; overflow:hidden; position:relative; }
#sidebar { -webkit-border-radius:10px; -moz-border-radius:10px; }
/* rating */
#sidebar div.rating { background-image:url(/content/img/ajax/info_bar_stars.png); width:72px; height:12px; position:absolute; bottom:0; right:10px; }
.none { background-position:0 0!important; }
.one { background-position:0 -12px!important; }
.two { background-position:0 -24px!important; }
.three { background-position:0 -36px!important; }
.four { background-position:0 -48px!important; }
.five { background-position:0 -60px!important; }
</style>
</head>
<body>
<div id="wrapper">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://jqueryfordesigners.com/simple-jquery-spy-effect/'>Simple jQuery Spy Effect</a></p>
<p>Ō¢╝Ķ”üń┤ĀŃüīĶć¬ÕŗĢńÜäŃü½Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sidebar" class="cf">
<ul class="spy">
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3274514408/" title="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3274514408/" title="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ">ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ</a></h5>
<p class="info">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</p>
<div class="rating none"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║">ŃéóŃā£Ńé½ŃāēÕł║</a></h5>
<p class="info">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</p>
<div class="rating one"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3273696493/" title="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3316/3273696493_570fdd0ee5_t.jpg" width="100" height="75" alt="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3273696493/" title="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł">ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł</a></h5>
<p class="info">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</p>
<div class="rating two"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3274514302/" title="ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3396/3274514302_10521a0a98_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3274514302/" title="ŃāĢŃā®ŃéżŃāēŃāØŃāåŃāł ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚµĘ╗Ńüł">ŃāĢŃā®ŃéżŃāēŃāØŃāåŃāł ŃéóŃā£Ńé½ŃāēŃāćŃéŻŃāāŃāŚµĘ╗Ńüł</a></h5>
<p class="info">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</p>
<div class="rating three"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3273696469/" title="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89_t.jpg" width="100" height="75" alt="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3273696469/" title="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ">ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ</a></h5>
<p class="info">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</p>
<div class="rating three"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3141927210/" title="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3197/3141927210_be00d22544_t.jpg" width="100" height="75" alt="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ@ķ½śÕ║Ą" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3141927210/" title="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ">ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ</a></h5>
<p class="info">@ķ½śÕ║Ą</p>
<div class="rating four"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3141927120/" title="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3284/3141927120_d66a9a0304_t.jpg" width="100" height="75" alt="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║@ķ½śÕ║Ą" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3141927120/" title="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║">ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║</a></h5>
<p class="info">@ķ½śÕ║Ą</p>
<div class="rating five"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3141100545/" title="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3215/3141100545_e21269fb11_t.jpg" width="100" height="75" alt="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ@ķ½śÕ║Ą" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3141100545/" title="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ">ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ</a></h5>
<p class="info">@ķ½śÕ║Ą</p>
<div class="rating none"></div>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/3141926720/" title="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3247/3141926720_08ebc48824_t.jpg" width="100" height="75" alt="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│@ķ½śÕ║Ą" /></a>
<h5><a href="http://www.flickr.com/photos/22559849@N06/3141926720/" title="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│">Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│</a></h5>
<p class="info">@ķ½śÕ║Ą</p>
<div class="rating two"></div>
</li>
</ul>
</div>
<!-- / CODE -->
</div>
</body>
</html>