jQuery pluginĶ®ĢõŠĪµŖĢńź©’╝łŃā¼Ńā╝ŃāåŃéŻŃā│Ńé░’╝ē
- jQuery Ajax Rater PluginŃĆöŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║µĆ¦Ńü½Õ»īŃéōŃüĀŃé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░ŃĆĢ
- Progressive Enhancement: jQuery RatingŃĆöjQueryŃéÆõĮ┐ńö©ŃüŚŃü”ŃéĘŃā│ŃāŚŃā½Ńü¬Ńé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░ŃéÆõĮ£µłÉŃüÖŃéŗµ¢╣µ│ĢŃĆĢ
- Sexy Vote jQuery pluginŃĆöŃāäŃā╝Ńā½ŃāüŃāāŃāŚõ╗śŃüŹŃü«Ńé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░ŃĆĢ
jQuery Ajax Rater Plugin
Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║µĆ¦Ńü½Õ»īŃéōŃüĀŃé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░
2009/3/23
jQuery Ajax Rater Plugin
’╝╗PHP’╝Įratingsdemo.php
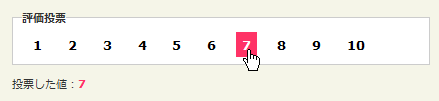
µś¤ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©Ķ®ĢõŠĪŃü¦ŃüŹŃéŗŃé╣Ńé┐Ńā╝Ńā¼ŃéżŃāåŃéŻŃā│Ńé░ŃéÆń░ĪÕŹśŃü½õĮ£µłÉŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤ÕĆżŃü»ŃĆüPHPŃü¦ÕÅ¢ÕŠŚŃüŚŃü”ĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
phpnow coding ...
/content/lib/jquery/jquery_rater/ratingsdemo.php
µś¤ķā©ÕłåŃü»ŃĆü1ŃüżÕłåŃü«µś¤Ńü«ĶāīµÖ»ńö╗ÕāÅŃéƵ©¬µ¢╣ÕÉæŃüĖń╣░ŃéŖĶ┐öŃüŚĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ŃüäŃüÅŃüżŃüŗŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńüīńö©µäÅŃüĢŃéīŃü”ŃüŖŃéŖŃĆüń░ĪÕŹśŃü½µś¤Ńü«Ńā¼ŃéżŃéóŃé”ŃāłŃéäÕŗĢõĮ£ŃéÆÕżēµø┤ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Gmailķó©Ńü½ŃéĘŃā│Ńé░Ńā½Ńü«µś¤ŃéÆON/OFFŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüõĖŗĶ©śŃü«ŃéłŃüåŃü½µś¤Ńü«µĢ░ŃéÆ1ŃüżŃüĀŃüæŃü½ŃüÖŃéīŃü░OKŃĆé$('#demo4').rater('ratingsdemo.php', {maxvalue:1, style: 'basic'});
| Ńé¬ŃāŚŃéĘŃā¦Ńā│ | Ķ¬¼µśÄ |
|---|---|
| maxvalue | Ķ®ĢõŠĪŃü«µ«ĄķÜĵĢ░’╝łµś¤Ńü«µĢ░’╝ēŃéƵĢ░ÕĆżŃü¦µīćÕ«ÜŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»5ŃĆé |
| style | µś¤Ńü«Ńé╣Ńé┐ŃéżŃā½ŃéƵīćÕ«ÜŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆībasicŃĆŹ’╝łķĆÜÕĖĖŃéĄŃéżŃé║Ńü«µś¤’╝ēŃĆéÕ░ÅŃüĢŃü¬µś¤Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆīsmallŃĆŹŃĆüµś¤ķā©ÕłåŃéÆŃéżŃā│Ńā®ŃéżŃā│ĶĪ©ńż║ŃüÖŃéŗŃü½Ńü»ŃĆīinlineŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé |
| curvalue | Ķ®ĢõŠĪŃü«ÕłØµ£¤ÕĆżŃéƵĢ░ÕĆżŃü¦µīćÕ«ÜŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»0ŃĆé |
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Ajax Rater Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery_rater/jquery.rater.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1 */
$('#demo1').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php');
/* õŠŗ2 */
$('#demo2').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {style: 'small'});
/* õŠŗ3 */
$('#inline1').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {style: 'inline'});
$('#inline2').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {style: 'inline', curvalue:3});
/* õŠŗ4 */
$('#demo4').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {maxvalue:1, style: 'basic'});
/* õŠŗ5 */
$('#demo5').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {style: 'basic', curvalue:2});
/* õŠŗ6 */
$('#demo6').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {maxvalue:10, style: 'basic', curvalue:0});
/* õŠŗ7 */
$('#demo7').rater('/content/lib/jquery/jquery_rater/ratingsdemo.php', {maxvalue:20, style: 'small', curvalue:3});
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jquery_rater/rater.css" />
</head>
<body>
<div id="wrap">
<h1><a href='http://www.m3nt0r.de/devel/raterDemo/'>jQuery Ajax Rater Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1’╝ÜÕ¤║µ£¼</h2>
<div id="demo1" class="demo"></div>
<pre>$('#demo1').rater('ratingsdemo.php');</pre>
<h2>õŠŗ2’╝ÜŃé│Ńā│ŃāæŃé»ŃāłĶĪ©ńż║</h2>
<div id="demo2" class="demo"></div>
<pre>$('#demo2').rater('ratingsdemo.php', {style: 'small'});</pre>
<h2>õŠŗ3’╝ÜŃéżŃā│Ńā®ŃéżŃā│ĶĪ©ńż║</h2>
<div id="demo3" class="demo"><span id="inline1"></span> <b>and</b> <span id="inline2"></span></div>
<pre>$('#inline1').rater('ratingsdemo.php', {style: 'inline'});
$('#inline2').rater('ratingsdemo.php', {style: 'inline', curvalue:3});</pre>
<h3>õŠŗ4’╝ÜGmailķó©</h3>
<div id="demo4" class="demo"></div>
<pre>$('#demo4').rater('ratingsdemo.php', {maxvalue:1, style: 'basic'});</pre>
<h2>õŠŗ5’╝ÜÕ¤║µ£¼’╝łÕłØµ£¤ÕĆżŃéƵīćÕ«Ü’╝ē</h2>
<div id="demo5" class="demo"></div>
<pre>$('#demo5').rater('ratingsdemo.php', {style: 'basic', curvalue:2});</pre>
<h2>õŠŗ6’╝ÜÕ¤║µ£¼’╝łµś¤Ńü«µĢ░ŃéƵīćÕ«Ü’╝ē</h2>
<div id="demo6" class="demo"></div>
<pre>$('#demo6').rater('ratingsdemo.php', {maxvalue:10, style: 'basic', curvalue:0});</pre>
<h2>õŠŗ7’╝ÜŃé│Ńā│ŃāæŃé»ŃāłĶĪ©ńż║’╝łµś¤Ńü«µĢ░ŃéƵīćÕ«Ü’╝ē</h2>
<div id="demo7" class="demo"></div>
<pre>$('#demo7').rater('ratingsdemo.php', {maxvalue:20, style: 'small', curvalue:3});</pre>
<!-- / CODE -->
</div>
</body>
</html>
Sexy Vote jQuery plugin
ŃāäŃā╝Ńā½ŃāüŃāāŃāŚõ╗śŃüŹŃü«Ńé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░
2009/3/23
Sexy Vote jQuery plugin
ŃāĪŃāāŃé╗Ńā╝ŃéĖõ╗śŃüŹŃü«Ńé╣Ńé┐Ńā╝Ńā¼Ńā╝ŃāåŃéŻŃā│Ńé░ŃéÆõĮ£µłÉŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
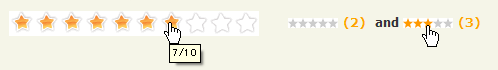
µś¤Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ÕÅ│Õü┤Ńü½Ķ®ĢõŠĪŃāĪŃāāŃé╗Ńā╝ŃéĖŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé µś¤ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”µŖĢńź©ŃüÖŃéŗŃü©ŃĆüµŖĢńź©Õ«īõ║åŃāĪŃāāŃé╗Ńā╝ŃéĖŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ķĆŻńČܵŖĢń©┐Ńü¦ŃüŹŃü¬ŃüäŃéłŃüåŃĆüõĖĆÕ║”µŖĢń©┐ŃüÖŃéŗŃü©Ńā¬ŃāŁŃā╝ŃāēŃüÖŃéŗŃüŠŃü¦Ńé»Ńā¬ŃāāŃé»Ńü¬ŃüäŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Progressive Enhancement: jQuery Rating | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.sexy-vote.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#rating").sexyVote();
});
</script>
<!-- CSS -->
<style type="text/css">
#rating img { vertical-align:middle; }
#rating span { margin-left:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://phone.witamean.net/sexy-vote/'>Sexy Vote jQuery plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝µś¤Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ÕÅ│Õü┤Ńü½ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆ鵜¤ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüµŖĢńź©Õ«īõ║åŃāĪŃāāŃé╗Ńā╝ŃéĖŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="rating"></div>
<!-- / CODE -->
</div>
</body>
</html>