jQuery pluginŃé░Ńā®ŃāĢĶĪ©ńż║
- Building an animated 3D pollŃĆö3DµŻÆŃé░Ńā®ŃāĢŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ĶĪ©ńż║ŃĆĢ
Building an animated 3D poll
3DµŻÆŃé░Ńā®ŃāĢŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ĶĪ©ńż║
2010/11/9
Building an animated 3D poll
jquery.js
jQueryŃü«animationŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆü3DµŻÆŃé░Ńā®ŃāĢŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ĶĪ©ńż║ŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
3DµŻÆŃé░Ńā®ŃāĢŃéÆŃā£ŃāćŃéŻŃā╝ķā©ÕłåŃü©ŃāĢŃāāŃé┐Ńā╝ķā©ÕłåŃü½ÕłåŃüæŃĆüŃā£ŃāćŃéŻŃā╝ķā©ÕłåŃü«ńö╗ÕāÅŃü«ķ½śŃüĢŃéÆanimationŃāĪŃéĮŃāāŃāēŃü¦Õ░æŃüŚŃüÜŃüżõ╝ĖŃü░ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé Ńü¬ŃéŗŃü╗Ńü®Ńü©ŃüäŃüåŃüŗńÖ║µā│ŃüīķØóńÖĮŃüä’╝ü
Ńā£ŃāćŃéŻŃā╝ķā©ÕłåŃü«ńö╗ÕāÅŃü«ķ½śŃüĢŃéÆ100%Ńü©ŃüŚŃü”ŃĆüõĖŗĶ©śŃü«ŃéłŃüåŃü½Ńé░Ńā®ŃāĢŃü«ķĀģńø«ÕłåŃü«ķ½śŃüĢŃéÆŃüØŃü«ŃüŠŃüŠ%Ńü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
SCRIPT
$function(){
$('.bar1').animate({'height':'68%'},1000);
$('.bar2').animate({'height':'12%'},1000);
});
HTML
<div class='polls cf'>
<div class='rating'>
<div class='graph'><strong class='bar1'><span>34%</span></strong></div>
<div class='ans'>Google Chrome</div>
</div>
<div class='rating'>
<div class='graph'><strong class='bar2'><span>6%</span></strong></div>
<div class='ans'>Internet Explorer</div>
</div>
Ńā╗Ńā╗Ńā╗
</div>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖĶ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.bar1').animate({'height':'68%'},1000);
$('.bar2').animate({'height':'12%'},1000);
$('.bar3').animate({'height':'68%'},1000);
$('.bar4').animate({'height':'14%'},1000);
$('.bar5').animate({'height':'14%'},1000);
$('.bar6').animate({'height':'24%'},1000);
});
</script>
<!-- CSS -->
<style type="text/css">
.polls {
border:2px solid #ccc;
padding:30px 0 30px 30px;
width:600px;
}
.rating {
float:left;
width:100px;
background:transparent url(/content/img/ajax/poll-bottom.png) no-repeat bottom left;
}
.graph {
float:left;
margin:0; padding:0;
position:relative;
height:434px;
}
.graph strong {
display:block;
position:absolute;
background:transparent url(/content/img/ajax/poll-body.png) no-repeat 0 0;
color:#fff;
width:40px;
min-height:12px;
font-size:8px;
bottom:11px;
}
.graph span {
position:absolute;
left:8px; top:20px;
font-size:8px;
color:#333;
text-shadow:0 1px #fff;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://papermashup.com/building-an-animated-3d-poll/' target’╝Ø'_blank'>Building an animated 3D poll</a></p>
<p>Ō¢╝3DµŻÆŃé░Ńā®ŃāĢŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ĶĪ©ńż║</p>
<!-- CODE -->
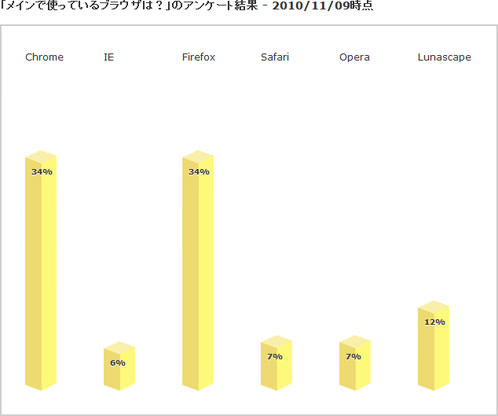
<h2>ŃĆīŃāĪŃéżŃā│Ńü¦õĮ┐ŃüŻŃü”ŃüäŃéŗŃā¢Ńā®Ńé”ŃéČŃü»’╝¤ŃĆŹŃü«ŃéóŃā│Ńé▒Ńā╝ŃāłńĄÉµ×£ - 2010/11/09µÖéńé╣</h2>
<div class="polls cf">
<div class="rating">
<div class="graph"><strong class="bar1"><span>34%</span></strong></div>
<div class="ans">Chrome</div>
</div>
<div class="rating">
<div class="graph"><strong class="bar2"><span>6%</span></strong></div>
<div class="ans">IE</div>
</div>
<div class="rating">
<div class="graph"><strong class="bar3"><span>34%</span></strong></div>
<div class="ans">Firefox</div>
</div>
<div class="rating">
<div class="graph"><strong class="bar4"><span>7%</span></strong></div>
<div class="ans">Safari</div>
</div>
<div class="rating">
<div class="graph"><strong class="bar5"><span>7%</span></strong></div>
<div class="ans">Opera</div>
</div>
<div class="rating">
<div class="graph"><strong class="bar6"><span>12%</span></strong></div>
<div class="ans">Lunascape</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>