jQuery pluginŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃĆüŃāĪŃāŗŃāźŃā╝
- animateToSelectorŃĆöCSSŃü©jQueryŃéÆõĮ┐ńö©ŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- Another Solution to Animation Queue Buildup in jQueryŃĆöÕŠģµ®¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«ĶŻ£Õ╝ĘŃĆĢ
- CSS Dock MenuŃĆöMac OS XŃü«ŃāēŃāāŃé»ķó©Ńü«ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- CSS Sprites2ŃĆöjQueryŃü©PHPŃéÆõĮ┐ńö©ŃüŚŃü¤µŖĢńź©ŃéĘŃé╣ŃāåŃāĀŃĆĢ
- CSSŃü©jQueryŃéÆõĮ┐ńö©ŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«Õ×éńø┤Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
- CSSŃü©jQueryŃéÆõĮ┐ńö©ŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«µ░┤Õ╣│Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
- Designing the Digg HeaderŃĆöDiggŃü«ŃāśŃāāŃāĆķó©Ńü«Õ×éńø┤Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- EmenuŃĆöŃāśŃāāŃāĆńö╗ÕāÅÕåģŃü½ÕÅÄŃüŠŃéŗÕø║Õ«ÜÕ╣ģŃā╗Õø║Õ«Üķ½śŃüĢŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
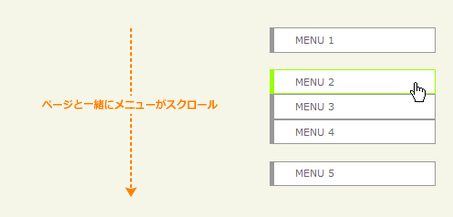
- Fixed Fade Out MenuŃĆöŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃāĢŃé¦Ńā╝ŃāēŃéóŃé”ŃāłŃüÖŃéŗŃāÜŃā╝ŃéĖõĖŖķā©Õø║Õ«ÜŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝ŃĆĢ
- Floating menu jQuery&CSSŃĆöŃāÜŃā╝ŃéĖŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüŚŃü”ŃééŃüżŃüäŃü”ŃüÅŃéŗŃāĢŃāŁŃā╝ŃāåŃéŻŃā│Ńé░ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- jBreadCrumbŃĆöŃé╣Ńā®ŃéżŃāēÕ╝ÅŃü«ŃāłŃāöŃāāŃé»ŃāæŃé╣ŃĆĢ
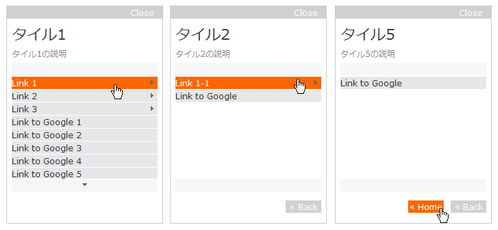
- jGlideMenuŃĆöiPodķó©Ńü«ŃéżŃā│Ńā®ŃéżŃā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- jQuery accordion PluginŃĆöŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│ŃĆĢ
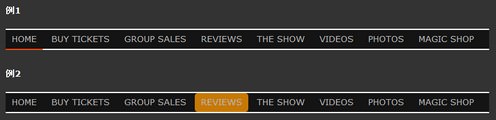
- jQuery MagicLine NavigationŃĆöŃé╣Ńā®ŃéżŃāēÕ╝ÅŃü«ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝ŃĆĢ
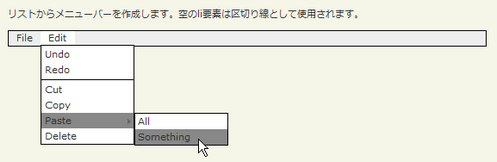
- jQuery Menu pluginŃĆöŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ŃéłŃüåŃü¬ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- LavaLamp for jQuery lovers!ŃĆöŃā®Ńā│ŃāŚŃüīŃü©ŃééŃéŗŃéłŃüåŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£Ńü«ŃüéŃéŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃĆĢ
- Navitation Effect Using jQueryŃĆöjQeryŃéÆõĮ┐ńö©ŃüŚŃü”MootoolsŃéĄŃéżŃāłķó©Ńü«ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗµ¢╣µ│ĢŃĆĢ
- Self-resizing navigationŃĆöŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ╣ģŃéÆõ╗╗µäÅŃü«ŃāöŃé»Ńé╗Ńā½ŃéĄŃéżŃé║Ńü½ÕŗĢńÜäŃü½Õżēµø┤ŃĆĢ
- Simple jQuery DropdownsŃĆöŃéĘŃā│ŃāŚŃā½Ńü¬ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃĆĢ
- Smooth Animated jQuery MenuŃĆöÕ×éńø┤µ¢╣ÕÉæŃü½Ńé╣ŃāłŃā│Ńü©Õ║āŃüīŃéŗŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- Superfish - jQuery menu plugin by Joel BirchŃĆöŃéĘŃāŻŃāēŃé”õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- Using jQuery for Background Image AnimationsŃĆöĶāīµÖ»ńö╗ÕāÅŃü«õĮŹńĮ«ŃéÆń¦╗ÕŗĢŃüŚŃü”ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃüīŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü”ŃüäŃéŗŃéłŃüåŃü½Ķ”ŗŃüøŃéŗŃĆĢ
- Õ×éńø┤Õ×ŗŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│ŃāĪŃāŗŃāźŃā╝
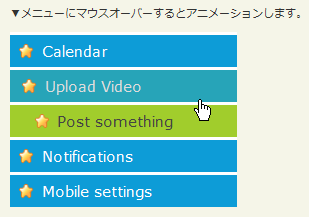
animateToSelector
CSSŃü©jQueryŃéÆõĮ┐ńö©ŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
2009/3/20
'animateToSelector' jQuery plugin
Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│Ńü¦ŃüÖŃĆé
ŃüäŃüÅŃüżŃüŗŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ŃĆīselectorsŃĆŹŃü©ŃĆīselectorsŃĆŹŃü»Õ┐ģķĀłŃü¦ŃüÖŃüīŃĆüŃüØŃéīõ╗źÕż¢Ńü«ŃĆīdurationŃĆŹŃĆüŃĆīeventŃĆŹŃü»õ╗╗µäÅŃü¦ŃüÖŃĆé
| Ńé¬ŃāŚŃéĘŃā¦Ńā│ | Ķ¬¼µśÄ | |
|---|---|---|
| selector | Õ┐ģķĀł | CSSŃü½ŃéłŃéŗŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆķü®ńö©ŃüÖŃéŗŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé |
| properties | Õ┐ģķĀł | ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«Õ»ŠĶ▒ĪŃü©Ńü¬ŃéŗCSSŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé |
| duration | ŃĆĆ | ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”’╝łÕŹśõĮŹ’╝ÜŃā¤Ńā¬ń¦Æ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłŃü»400Ńā¤Ńā¬ń¦ÆŃü¦ŃüÖŃĆé |
| event | ŃĆĆ | Ńü®Ńü«ŃéżŃāÖŃā│ŃāłŃüīńÖ║ńö¤ŃüŚŃü¤µÖéŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗÕ¦ŗŃüÖŃéŗŃüŗŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéµīćÕ«ÜŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃüÖŃüÉŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńüīķ¢ŗÕ¦ŗŃüĢŃéīŃüŠŃüÖŃĆé2ŃüżŃü«ŃéżŃāÖŃā│ŃāłŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆü1Ńüżńø«Ńü«ŃéżŃāÖŃā│ŃāłńÖ║ńö¤µÖéŃü½ńÅŠÕ£©Ńü«Ńé╣Ńé┐ŃéżŃā½ŃüŗŃéēŃāøŃāÉŃā╝µÖéŃü«Ńé╣Ńé┐ŃéżŃā½Ńü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃĆü2Ńüżńø«Ńü«ŃéżŃāÖŃā│ŃāłŃü¦ÕģāŃü«Ńé╣Ńé┐ŃéżŃā½Ńü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēµł╗ŃéŖŃüŠŃüÖŃĆé |
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>'animateToSelector' jQuery plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/animatetoselector.jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#navigation a').animateToSelector({
selectors: ['#navigation a:hover'],
properties: [
'background-color',
'padding-left',
'color'
],
duration:600,
events: ['mouseover', 'mouseout']
});
});
</script>
<!-- CSS -->
<style type="text/css">
#navigation {
margin:0; padding:0;
list-style:none;
font-size:1.4em;
width:250px;
}
#navigation li {
margin:0;
width:100%;
}
#navigation a {
display:block;
color:#fff;
text-decoration:none;
background:#0d9cd7 url(/content/img/gradient.png);
padding:5px 10px;
border-top:4px solid white;
cursor:pointer;
}
#navigation a:hover {
padding-left:30px;
background-color:#bdd70d;
color:#222;
}
#navigation a span {
display:block;
padding-left:25px;
background:url("/content/img/icon/color/star.gif") no-repeat center left;
}
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://james.padolsey.com/demos/animateToSelector/'>'animateToSelector' jQuery plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1
<p>Ō¢╝ŃāĪŃāŗŃāźŃā╝Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul id="navigation">
<li id="nav-cal"><a href="#"><span>Calendar</span></a></li>
<li id="nav-video"><a href="#"><span>Upload Video</span></a></li>
<li id="nav-post"><a href="#"><span>Post something</span></a></li>
<li id="nav-note"><a href="#"><span>Notifications</span></a></li>
<li id="nav-mobile"><a href="#"><span>Mobile settings</span></a></li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
Another Solution to Animation Queue Buildup in jQuery
ÕŠģµ®¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«ĶŻ£Õ╝Ę
2010/2/12
hoverFlow
ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆõĮ┐ńö©ŃüŚŃü¤ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«ÕĀ┤ÕÉłŃĆüŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│õĖŖŃü¦Ńā×Ńé”Ńé╣ŃéÆõĮĢÕŠĆÕŠ®ŃééŃüĢŃüøŃéŗŃü©ÕŠģµ®¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīŃü¦ŃüŹŃü”ŃüŚŃüŠŃüäŃüŠŃüÖŃĆé ŃüØŃü«Ńü¤ŃéüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłŃüŚŃü”ŃüäŃéŗŃü«Ńü½ÕŠģµ®¤õĖŁŃüĀŃüŻŃü¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīķĀåŃü½Õ«¤ĶĪīŃüĢŃéīŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīµŁóŃüŠŃéēŃü¬ŃüäŃü©ŃüäŃüåńÅŠĶ▒ĪŃüīĶĄĘŃüōŃüŻŃü”ŃüŚŃüŠŃüäŃüŠŃüÖŃĆé ŃüōŃüåŃü¬ŃéēŃü¬ŃüäŃéłŃüåŃĆüŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃüŗŃéēŃā×Ńé”Ńé╣ŃéóŃé”ŃāłŃüŚŃü¤ŃéēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüīŃé╣ŃāĀŃā╝Ńé║Ńü½Õü£µŁóŃüÖŃéŗŃéłŃüåŃĆüÕŠģµ®¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆĶŻ£Õ╝ĘŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.hoverflow.js"></script>
<script type="text/javascript">
$(function(){
/************* example1 */
$('#demo1_1 a').hover(function(e) {
$(this).hoverFlow(e.type, { left:20 }, 'fast');
}, function(e) {
$(this).hoverFlow(e.type, { left:0 }, 'fast');
});
/* e.typeŃéÆõĮ┐ńö©ŃüøŃüÜŃü½ÕłźÕÉŹ’╝łmouseenter’╝ēŃéÆõĮ┐ŃüåÕĀ┤ÕÉł */
$('#demo1_2 .anim_queue_example a').hover(function() {
$(this).hoverFlow('mouseenter', { left:20 }, 'fast');
}, function() {
$(this).hoverFlow('mouseleave', { left:0 }, 'fast');
});
/************* example2 */
/* hover()ŃéÆõĮ┐ńö©ŃüøŃüÜŃü½bind()ŃéÆõĮ┐ŃüåÕĀ┤ÕÉł */
$('#demo2 a')
.bind('mouseover', function(e) {
$(this).hoverFlow(e.type, { left:20 }, 'fast');
})
.bind('mouseout', function(e) {
$(this).hoverFlow(e.type, { left:0 }, 'fast');
});
/************* example3 */
/* ķĆŻķÄ¢ */
$('#demo3 a').hover(function(e) {
$(this).hoverFlow(e.type, { left:20 }, 'fast').css('backgroundColor', '#99CCFF');
}, function(e) {
$(this).hoverFlow(e.type, { left:0 }, 'fast').css('backgroundColor', '#000');
});
/************* example4 */
/* live()ŃéÆõĮ┐ńö©ŃüŚŃü”ÕŗĢńÜäŃü½Ķ┐ĮÕŖĀŃüŚŃü¤Ķ”üń┤ĀŃü½ŃééŃéżŃāÖŃā│ŃāłŃéÆķü®ńö©ŃüĢŃüøŃéŗ */
$('#demo4 a').live('mouseover', function(e) {
$(this).hoverFlow(e.type, { left:20 }, 'fast');
}).live('mouseout', function(e) {
$(this).hoverFlow(e.type, { left:0 }, 'fast');
});
// Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ŃéóŃéżŃāåŃāĀĶ┐ĮÕŖĀ
$('#addMenuItem').bind('click', function() {
$('#demo4 ul').append('<li><a href="#">New Menu Item</a></li>');
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
body { background:#fff; }
/* navigation */
ul.anim_queue_example {
list-style:none;
margin:0 20px 0 0; padding:0 0 20px 20px;
width:125px;
float:left;
}
ul.anim_queue_example li {
list-style:none;
margin:0; padding:0;
background:#000;
}
ul.anim_queue_example li a {
padding:6px 0px;
background:#000;
color:#fff;
text-align:center;
text-decoration:none;
position:relative;
display:block;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ŃĆÉÕÅéńģ¦ŃĆæ<a href='http://www.2meter3.de/code/hoverFlow/'>hoverFlow</a></p>
<!-- CODE -->
<h2>õŠŗ1’╝ÜÕ¤║µ£¼</h2>
<div id="demo1_1">
<ul class="anim_queue_example">
<li><a href="#">Menu Item One</a></li>
<li><a href="#">Menu Item Two</a></li>
<li><a href="#">Menu Item Three</a></li>
<li><a href="#">Menu Item Four</a></li>
<li><a href="#">Menu Item Five</a></li>
</ul>
</div>
<div id="demo1_2">
<ul class="anim_queue_example">
<li><a href="#">Menu Item One</a></li>
<li><a href="#">Menu Item Two</a></li>
<li><a href="#">Menu Item Three</a></li>
<li><a href="#">Menu Item Four</a></li>
<li><a href="#">Menu Item Five</a></li>
</ul>
</div>
<br clear="all" />
<h2>õŠŗ2’╝Ühover()ŃéÆõĮ┐ńö©ŃüøŃüÜŃü½bind()ŃéÆõĮ┐ńö©ŃüÖŃéŗõŠŗ</h2>
<div id="demo2">
<ul class="anim_queue_example">
<li><a href="#">Menu Item One</a></li>
<li><a href="#">Menu Item Two</a></li>
<li><a href="#">Menu Item Three</a></li>
<li><a href="#">Menu Item Four</a></li>
<li><a href="#">Menu Item Five</a></li>
</ul>
</div>
<br clear="all" />
<h2>õŠŗ3’╝ÜķĆŻķÄ¢</h2>
<div id="demo3">
<ul class="anim_queue_example">
<li><a href="#">Menu Item One</a></li>
<li><a href="#">Menu Item Two</a></li>
<li><a href="#">Menu Item Three</a></li>
<li><a href="#">Menu Item Four</a></li>
<li><a href="#">Menu Item Five</a></li>
</ul>
</div>
<br clear="all" />
<h2>õŠŗ4’╝Ülive()ŃéÆõĮ┐ńö©ŃüŚŃü”ÕŗĢńÜäŃü½Ķ┐ĮÕŖĀŃüŚŃü¤Ķ”üń┤ĀŃü½ŃééŃéżŃāÖŃā│ŃāłŃéÆķü®ńö©</h2>
<p><a href="#" id="addMenuItem">’╝ŗŃéóŃéżŃāåŃāĀĶ┐ĮÕŖĀ</a></p>
<div id="demo4">
<ul class="anim_queue_example">
<li><a href="#">Menu Item One</a></li>
<li><a href="#">Menu Item Two</a></li>
<li><a href="#">Menu Item Three</a></li>
<li><a href="#">Menu Item Four</a></li>
<li><a href="#">Menu Item Five</a></li>
</ul>
</div>
<br clear="all" />
<!-- / CODE -->
</div>
</body>
</html>
CSS Sprites2
jQueryŃü©PHPŃéÆõĮ┐ńö©ŃüŚŃü¤µŖĢńź©ŃéĘŃé╣ŃāåŃāĀ
2009/4/12
CSS Sprites2 - It's JavaScript Time
jQueryŃéÆõĮ┐ŃüŻŃü”ŃüäŃéŗŃéżŃā│Ńā®ŃéżŃā│CSS Sprites2ŃéÆÕ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
1µ×ÜŃü«ńö╗ÕāÅŃü½ķĆÜÕĖĖµÖéŃĆüŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝µÖéŃĆüŃéóŃé»ŃāåŃéŻŃā¢µÖéŃĆüŃé½Ńā¼Ńā│ŃāłµÖéŃü«4µ×ÜŃü«ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ńö╗ÕāÅŃéÆ1µ×ÜŃü«ńö╗ÕāÅŃü½ŃüŚŃü”ŃĆüCSSŃü«positionŃü¦õĮŹńĮ«ŃéÆÕżēµø┤ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü©Ńā×Ńé”Ńé╣ŃéóŃé”ŃāłŃüŚŃü¤µÖéŃü½Ńé╣Ńā®ŃéżŃāēŃéóŃāāŃāŚŃā╗ŃāĆŃé”Ńā│ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüĢŃüøŃü”ŃüäŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CSS Sprites2 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
// remove link background images since we're re-doing the hover interaction below
// (doing it this way retains the CSS default hover states for non-javascript-enabled browsers)
// we also want to only remove the image on non-selected nav items, so this is a bit more complicated
$(".nav").children("li").each(function() {
var current = "nav current-" + ($(this).attr("class"));
var parentClass = $(".nav").attr("class");
if (parentClass != current) {
$(this).children("a").css({backgroundImage:"none"});
}
});
// create events for each nav item
attachNavEvents(".nav", "home");
attachNavEvents(".nav", "about");
attachNavEvents(".nav", "services");
attachNavEvents(".nav", "contact");
function attachNavEvents(parent, myClass) {
$(parent + " ." + myClass).mouseover(function() {
$(this).append('<div class="nav-' + myClass + '"></div>');
$("div.nav-" + myClass).css({display:"none"}).fadeIn(200);
}).mouseout(function() {
$("div.nav-" + myClass).fadeOut(200, function() {
$(this).remove();
});
}).mousedown(function() {
$("div.nav-" + myClass).attr("class", "nav-" + myClass + "-click");
}).mouseup(function() {
$("div.nav-" + myClass + "-click").attr("class", "nav-" + myClass);
});
}
});
</script>
<!-- CSS -->
<style type="text/css">
.nav { width:401px; height:48px; position:absolute; top:20px; left:0; background:url(/content/img/ajax/blue-nav.gif) no-repeat; }
.nav li { display:inline; }
.nav li a:link, .nav li a:visited { position:absolute; top:0; height:48px; text-indent:-9000px; overflow:hidden; z-index:10; }
.nav .home a:link, .nav .home a:visited { left:23px; width:76px; }
.nav .home a:hover, .nav .home a:focus { background:url(/content/img/ajax/blue-nav.gif) no-repeat -23px -49px; }
.nav .home a:active { background:url(/content/img/ajax/blue-nav.gif) no-repeat -23px -98px; }
.current-home .home a:link, .current-home .home a:visited { background:url(/content/img/ajax/blue-nav.gif) no-repeat -23px -147px; cursor:default; }
.nav-home, .nav-home-click { position:absolute; top:0; left:23px; width:76px; height:48px; background:url(/content/img/ajax/blue-nav.gif) no-repeat -23px -49px; }
.nav-home-click { background:url(/content/img/ajax/blue-nav.gif) no-repeat -23px -98px; }
.nav .about a:link, .nav .about a:visited { left:100px; width:82px; }
.nav .about a:hover, .nav .about a:focus { background:url(/content/img/ajax/blue-nav.gif) no-repeat -100px -49px; }
.nav .about a:active { background:url(/content/img/ajax/blue-nav.gif) no-repeat -100px -98px; }
.current-about .about a:link, .current-about .about a:visited { background:url(/content/img/ajax/blue-nav.gif) no-repeat -100px -147px; cursor:default; }
.nav-about, .nav-about-click { position:absolute; top:0; left:100px; width:82px; height:48px; background:url(/content/img/ajax/blue-nav.gif) no-repeat -100px -49px; }
.nav-about-click { background:url(/content/img/ajax/blue-nav.gif) no-repeat -100px -98px; }
.nav .services a:link, .nav .services a:visited { left:183px; width:97px; }
.nav .services a:hover, .nav .services a:focus { background:url(/content/img/ajax/blue-nav.gif) no-repeat -183px -49px; }
.nav .services a:active { background:url(/content/img/ajax/blue-nav.gif) no-repeat -183px -98px; }
.current-services .services a:link, .current-services .services a:visited { background:url(/content/img/ajax/blue-nav.gif) no-repeat -183px -147px; cursor:default; }
.nav-services, .nav-services-click { position:absolute; top:0; left:183px; width:97px; height:48px; background:url(/content/img/ajax/blue-nav.gif) no-repeat -183px -49px; }
.nav-services-click { background:url(/content/img/ajax/blue-nav.gif) no-repeat -183px -98px; }
.nav .contact a:link, .nav .contact a:visited { left:281px; width:97px; }
.nav .contact a:hover, .nav .contact a:focus { background:url(/content/img/ajax/blue-nav.gif) no-repeat -281px -49px; }
.nav .contact a:active { background:url(/content/img/ajax/blue-nav.gif) no-repeat -281px -98px; }
.current-contact .contact a:link, .current-contact .contact a:visited { background:url(/content/img/ajax/blue-nav.gif) no-repeat -281px -147px; cursor:default; }
.nav-contact, .nav-contact-click { position:absolute; top:0; left:281px; width:97px; height:48px; background:url(/content/img/ajax/blue-nav.gif) no-repeat -281px -49px; }
.nav-contact-click { background:url(/content/img/ajax/blue-nav.gif) no-repeat -281px -98px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://alistapart.com/articles/sprites2'>CSS Sprites2 - It's JavaScript Time</a> Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½/h1>
<!-- CODE -->
<div style="position:relative;">
<ul class="nav current-about">
<li class="home"><a href="#">Home</a></li>
<li class="about"><a href="#">About</a></li>
<li class="services"><a href="#">Services</a></li>
<li class="contact"><a href="#">Contact</a></li>
</ul>
</div>
<!-- / CODE -->
</div>
</body>
</html>
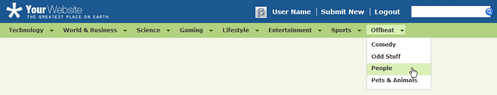
Designing the Digg Header
DiggŃü«ŃāśŃāāŃāĆķó©Ńü«Õ×éńø┤Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
2009/4/8
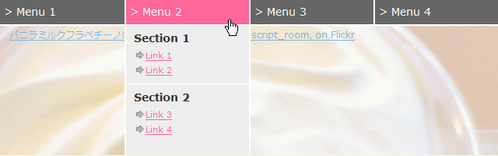
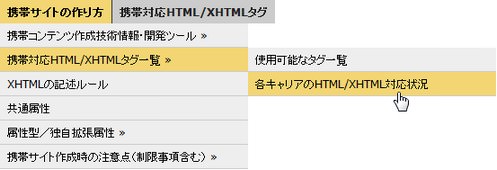
Designing the Digg Header
jQueryŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃé»Ńā¬ŃāāŃé»Ńü¦ķ¢ŗķ¢ēŃüÖŃéŗdiggķó©Ńü«ŃāśŃāāŃāĆŃāĪŃāŗŃāźŃā╝ŃéÆõĮ£µłÉŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Designing the Digg Header | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#zone-bar li em").click(function() {
var hidden = $(this).parents("li").children("ul").is(":hidden");
$("#zone-bar>ul>li>ul").hide();
$("#zone-bar>ul>li>a").removeClass();
if(hidden){
$(this)
.parents("li").children("ul").toggle()
.parents("li").children("a").addClass("zoneCur");
}
});
});
</script>
<!-- CSS -->
<style type="text/css">
ul,li { list-style:none; margin:0; padding:0; inside; }
.floatleft { float:left; }
.floatright { float:right; }
.clear { clear:both; }
a { text-decoration:none; outline:none; color:#335588; }
a:hover { text-decoration:underline; }
#page-wrap { min-width:960px; max-width:1260px; height:500px; margin:0 auto; padding:0 10px; width:expression(document.body.clientWidth < 961? "960px" :document.body.clientWidth > 1261? "1260px" :"auto"); }
#top-bar { background:#1b5790; min-height:55px; padding:0 10px; font-size:1.3em; font-weight:bold; }
#right-side { float:right; padding-top:15px; }
#right-side img { border:1px solid #fff; vertical-align:middle; }
#right-side a { color:#fff; border-left:1px solid white; height:10px; padding-left:10px; }
#right-side a.first { border:none; padding:0; }
form#main-search { display:inline; position:relative; padding-right:10px; }
form#main-search label { display:none; }
#search-button { position:absolute; right:0; top:-6px; }
#zone-bar { background:#b2d281; min-height:30px; padding:5px 10px 0 10px; }
#zone-bar ul { display:block; }
#zone-bar ul li { height:18px; padding:5px 5px 0 5px; position:relative; float:left; margin-right:10px; line-height:1;}
#zone-bar ul li:hover { background:url(/content/img/ajax/digg_header/zonebar-navleft.png) center left no-repeat; }
#zone-bar ul li a { display:block; float:left; height:23px; position:relative; top:-5px; right:-5px; padding-right:3px; color:#383838; font-weight:bold; font-size:1.1em; text-decoration:none; }
#zone-bar ul li a:hover { background:url(/content/img/ajax/digg_header/zonebar-navright.png) center right no-repeat; }
#zone-bar ul li a span { position:relative; top:6px; }
#zone-bar ul li ul { display:none; position:absolute; top:29px; left:0px; width:150px; border:1px solid #ccc; background:white; padding:10px 0 0 0; }
#zone-bar ul li ul li { float:none; padding:0; margin:0; height:100%; }
#zone-bar ul li ul li:hover { background:none; }
#zone-bar ul li ul li a { display:block; float:none; margin-left:-5px; padding:5px 0 0 10px; width:140px; }
#zone-bar ul li ul li a:hover { background:#d9f0b7; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://css-tricks.com/designing-the-digg-header-how-to-download/'>Designing the Digg Header</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div id="page-wrap">
<div id="top-bar">
<img src="/content/img/ajax/digg_header/logo.png" alt="DZone" class="floatleft" />
<div id="right-side">
<img src="/content/img/ajax/digg_header/usericon.jpg" alt="user icon" /> 
<a href="#" class="first">User Name</a> 
<a href="#">Submit New</a> 
<a href="#">Logout</a>  
<form id="main-search" onsubmit="return false;">
<label for="search-field" id="search-field-label">Search</label>
<input type="text" tabindex="1" maxlength="255" id="search-field"/>
<input type="image" alt="Search" value="Search" src="/content/img/ajax/digg_header/search.png" id="search-button"/>
</form>
</div>
</div><!-- #top-bar -->
<div id="zone-bar">
<ul>
<li>
<a href="#"><span>
Technology
<em class="opener-technology">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="technologysublist">
<li><a href="#">Apple</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Hardware</a></li>
<li><a href="#">Industry News</a></li>
<li><a href="#">Linux/Unix</a></li>
<li><a href="#">Microsoft</a></li>
<li><a href="#">Mods</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">Security</a></li>
<li><a href="#">Software</a></li>
</ul>
</li>
<li>
<a href="#"><span>
World & Business
<em class="opener-world">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="worldsublist">
<li><a href="#">Business & Finance</a></li>
<li><a href="#">World News</a></li>
<li><a href="#">Political News</a></li>
<li><a href="#">Political Opinion</a></li>
<li><a href="#">2008 Elections</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Science
<em class="opener-science">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="sciencesublist">
<li><a href="#">Enviornment</a></li>
<li><a href="#">General Sciences</a></li>
<li><a href="#">Space</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Gaming
<em class="opener-gaming">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="gamingsublist">
<li><a href="#">Industry News</a></li>
<li><a href="#">PC Games</a></li>
<li><a href="#">Playable Web Games</a></li>
<li><a href="#">Nintendo</a></li>
<li><a href="#">PlayStation</a></li>
<li><a href="#">XBox</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Lifestyle
<em class="opener-lifestyle">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="lifestylesublist">
<li><a href="#">Arts & Culture</a></li>
<li><a href="#">Autos</a></li>
<li><a href="#">Educational</a></li>
<li><a href="#">Food & Drink</a></li>
<li><a href="#">Health</a></li>
<li><a href="#">Travel & Places</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Entertainment
<em class="opener-entertainment">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="entertainmentsublist">
<li><a href="#">Celebrity</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Television</a></li>
<li><a href="#">Comics & Animation</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Sports
<em class="opener-sports">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="sportssublist">
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Extreme</a></li>
<li><a href="#">Football</a></li>
<li><a href="#">Golf</a></li>
<li><a href="#">Hockey</a></li>
<li><a href="#">Motorsport</a></li>
<li><a href="#">Soccer</a></li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Other Sports</a></li>
</ul>
</li>
<li>
<a href="#"><span>
Offbeat
<em class="opener-offbeat">
<img src="/content/img/ajax/digg_header/zonebar-downarrow.png" alt="dropdown" />
</em>
</span></a>
<ul class="offbeatsublist">
<li><a href="#">Comedy</a></li>
<li><a href="#">Odd Stuff</a></li>
<li><a href="#">People</a></li>
<li><a href="#">Pets & Animals</a></li>
</ul>
</li>
</ul>
</div><!-- #zone-bar -->
</div><!-- #page-wrap -->
<!-- CODE / -->
</div>
</body>
</html>
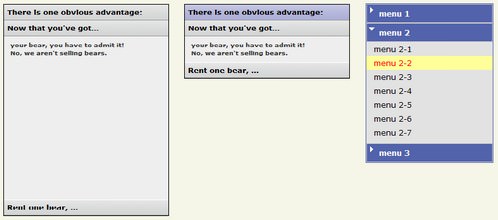
jQuery accordion Plugin
ŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│
2010/2/11
jQuery plugin: Accordion
iPhoneķó©Ńü½ŃāæŃāŹŃā½ŃüīõĖŖõĖŗÕ▒Ģķ¢ŗŃüÖŃéŗŃéóŃé│Ńā╝ŃāćŃéŻŃé¬Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¬Ńü®ŃĆüŃéżŃāÖŃā│ŃāłŃéƵīćÕ«ÜŃüŚŃü”Õ▒Ģķ¢ŗŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüjQuery Dimensions PluginŃĆüjQuery Easing PluginŃüīÕ┐ģĶ”üŃü¦ŃüÖŃĆé ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│µ¢╣µ│ĢŃéäŃāćŃāĢŃé®Ńā½ŃāłµÖéŃü«ŃāæŃāŹŃā½Õ▒Ģķ¢ŗŃü«µ£ēńäĪŃü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.dimensions-1.2.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.easing.1.1.1.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.accordion.js"></script>
<script type="text/javascript">
$(function(){
/* example1 */
$('#list1a').accordion();
$('#list1b').accordion({
autoheight: false
});
/* Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ķ¢ŗķ¢ē */
$('#navigation').accordion({
active: false,
header: '.head',
navigation: true,
event: 'mouseover',
fillSpace: true,
animated: 'easeslide'
});
$('#navigation a').click(function(){
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* example1 */
.basic {
width: 260px;
font-family: verdana;
border: 1px solid black;
}
.basic div {
background-color: #eee;
}
.basic p {
margin-bottom : 10px;
border: none;
text-decoration: none;
font-weight: bold;
font-size: 10px;
margin: 0px;
padding: 10px;
}
.basic a {
cursor:pointer;
display:block;
padding:5px;
margin-top: 0;
text-decoration: none;
font-weight: bold;
font-size: 12px;
color: black;
background-color: #00a0c6;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #999;
background-image: url(/content/img/ajax/AccordionTab0.gif);
}
.basic a:hover {
background-color: white;
background-image: url(/content/img/ajax/AccordionTab2.gif);
}
.basic a.selected {
color: black;
background-color: #80cfe2;
}
/* example2 */
#navigation {
border:1px solid #5263ab;
margin:0px;
padding:0px;
text-indent:0px;
background-color:#e2e2e2;
width:200px;
}
#navigation a.head {
cursor:pointer;
border:1px solid #cccccc;
background:#5263ab url(/content/img/ajax/collapsed.gif) no-repeat scroll 3px 4px;
color:#ffffff;
display:block;
font-weight:bold;
margin:0px;
padding:5px;
text-indent:14px;
text-decoration: none;
}
#navigation a.head:hover {
color:#ffff99;
}
#navigation a.selected {
background-image: url(/content/img/ajax/expanded.gif);
}
#navigation a.current {
background-color:#ffff99;
}
#navigation ul {
border-width:0px;
margin:0px;
padding:0px;
text-indent:0px;
}
#navigation li {
list-style:none outside none; display:inline;
}
#navigation li li a {
padding:2px;
color:#000000;
display:block;
text-indent:10px;
text-decoration: none;
}
#navigation li li a:hover {
background-color:#ffff99;
color:#ff0000;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ŃĆÉÕÅéńģ¦ŃĆæ<a href='http://bassistance.de/jquery-plugins/jquery-plugin-accordion/'>jQuery plugin: Accordion</a></p>
<!-- CODE -->
<h2>õŠŗ1’╝ÜÕ¤║µ£¼’╝łŃé»Ńā¬ŃāāŃé»Ńü¦ŃāæŃāŹŃā½Õ▒Ģķ¢ŗ’╝ē</h2>
<div class="basic" style="float:left;" id="list1a">
<a>There is one obvious advantage:</a>
<div>
<p>
You've seen it coming!<br/>
Buy now and get nothing for free!<br/>
Well, at least no free beer. Perhaps a bear,<br/>
if you can afford it.
</p>
</div>
<a>Now that you've got...</a>
<div>
<p>
your bear, you have to admit it!<br/>
No, we aren't selling bears.
</p>
</div>
<a>Rent one bear, ...</a>
<div>
<p>
get two for three beer.
</p>
<p>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
Period.
</p>
</div>
</div><!-- #list1a -->
<div class="basic" style="float:left; margin-left: 2em;" id="list1b">
<a>There is one obvious advantage:</a>
<div>
<p>
You've seen it coming!<br/>
Buy now and get nothing for free!<br/>
Well, at least no free beer. Perhaps a bear,<br/>
if you can afford it.
</p>
</div>
<a>Now that you've got...</a>
<div>
<p>
your bear, you have to admit it!<br/>
No, we aren't selling bears.
</p>
</div>
<a>Rent one bear, ...</a>
<div>
<p>
get two for three beer.
</p>
<p>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
And now, for something completely different.<br/>
Period.
</p>
</div>
</div><!-- #list1b -->
<br clear="all" />
<h2>õŠŗ2’╝ÜŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃāæŃāŹŃā½Õ▒Ģķ¢ŗ’╝łjquery.dimensions.js v1.2ŃĆüjquery.easing.js v1.1.1 õĮ┐ńö©’╝ē</h2>
<div style="height:250px;margin-bottom:1em;">
<ul id="navigation">
<li>
<a class="head" href="#">menu 1</a>
<ul>
<li><a href="#">menu 1-1</a></li>
<li><a href="#">menu 1-2</a></li>
<li><a href="#">menu 1-3</a></li>
<li><a href="#">menu 1-4</a></li>
<li><a href="#">menu 1-5</a></li>
<li><a href="#">menu 1-6</a></li>
<li><a href="#">menu 1-7</a></li>
</ul>
</li>
<li>
<a class="head" href="#">menu 2</a>
<ul>
<li><a href="#">menu 2-1</a></li>
<li><a href="#">menu 2-2</a></li>
<li><a href="#">menu 2-3</a></li>
<li><a href="#">menu 2-4</a></li>
<li><a href="#">menu 2-5</a></li>
<li><a href="#">menu 2-6</a></li>
<li><a href="#">menu 2-7</a></li>
</ul>
</li>
<li>
<a class="head" href="#">menu 3</a>
<ul>
<li><a href="#">menu 3-1</a></li>
<li><a href="#">menu 3-2</a></li>
<li><a href="#">menu 3-3</a></li>
</ul>
</li>
</ul>
</div><!-- #navigation -->
<br clear="all" />
<!-- / CODE -->
</div>
</body>
</html>
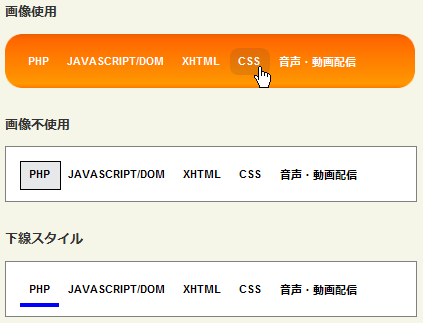
LavaLamp for jQuery lovers!
Ńā®Ńā│ŃāŚŃüīŃü©ŃééŃéŗŃéłŃüåŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£Ńü«ŃüéŃéŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│
2008/12/2
LavaLamp for jQuery lovers!
ńö╗ÕāÅõĮ┐ńö©Ńü¦Ńā®Ńā│ŃāŚŃüīŃü©ŃééŃéŗŃéłŃüåŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£Ńü«ŃüéŃéŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ŃüØŃü«õ╗¢ŃĆüńö╗ÕāÅŃéÆõĮ┐ŃéÅŃü¬ŃüäŃé┐ŃéżŃāŚŃĆüõĖŗńĘÜŃé╣Ńé┐ŃéżŃā½Ńü«ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«ŃéĄŃā│ŃāŚŃā½ŃééµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>LavaLamp for jQuery lovers! | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.easing.1.1.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.lavalamp.js"></script>
<script type="text/javascript">
$(function() {
$("#nav1, #nav2, #nav3").lavaLamp({
fx: "backout",
speed: 700,
click: function(event, menuItem) {
return false;
}
});
});
</script>
<!-- CSS -->
<link rel="stylesheet" href="/content/lib/jquery/lavalamp_test.css" type="text/css" />
</head>
<body>
<div id="wrap">
<h1><a href='http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/'>LavaLamp for jQuery lovers!</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>ńö╗ÕāÅõĮ┐ńö©</h2>
<ul class="lavaLampWithImage" id="nav1">
<li class="current"><a href="#">PHP</a></li>
<li><a href="#">JavaScript/DOM</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐Ī</a></li>
</ul>
<h2>ńö╗ÕāÅõĖŹõĮ┐ńö©</h2>
<ul class="lavaLampNoImage" id="nav2">
<li class="current"><a href="#">PHP</a></li>
<li><a href="#">JavaScript/DOM</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐Ī</a></li>
</ul>
<h2>õĖŗńĘÜŃé╣Ńé┐ŃéżŃā½</h2>
<ul class="lavaLampBottomStyle" id="nav3">
<li class="current"><a href="#">PHP</a></li>
<li><a href="#">JavaScript/DOM</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐Ī</a></li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
Self-resizing navigation
ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ╣ģŃéÆõ╗╗µäÅŃü«ŃāöŃé»Ńé╗Ńā½ŃéĄŃéżŃé║Ńü½ÕŗĢńÜäŃü½Õżēµø┤
2010/2/12
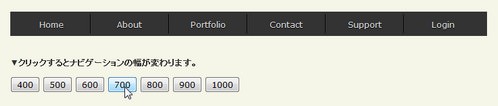
Self-resizing navigation
ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ╣ģŃéÆõ╗╗µäÅŃü«ŃāöŃé»Ńé╗Ńā½ŃéĄŃéżŃé║Ńü½ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃéĄŃéżŃé║ŃéÆÕżēµø┤ŃüŚŃü”ŃééŃĆüŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«ÕÉäŃéóŃéżŃāåŃāĀŃü«ŃéĄŃéżŃé║ŃüīÕØćõĖĆŃü½Ńü¬ŃéŗŃéłŃüåÕżēµø┤µÖéŃü½ŃĆüÕģ©õĮōÕ╣ģŃü½ÕÉłŃéÅŃüøŃü”ŃĆüjQueryŃü¦ÕÉäŃéóŃéżŃāåŃāĀ’╝łliĶ”üń┤Ā’╝ēŃü«Õ╣ģŃéÆĶ¬┐µĢ┤ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
changeWidth(500);
$('#buttons input').click(function(){
changeWidth($(this).val());
});
});
function changeWidth(menuWidth){
var menuItems = $('#menu li').size();
var itemWidth = (menuWidth/menuItems)-2;
$('#menu').css({'width': menuWidth +'px'});
$('#menu a').css({'width': itemWidth +'px'});
}
</script>
<!-- CSS -->
<style type="text/css">
.codropsmenu1{
margin:30px 0; padding:3px;
height:30px;
background-color:#333;
}
.codropsmenu1 ul{
list-style:none;
margin:0; padding:0;
}
.codropsmenu1 ul li{
list-style:none;
margin:0; padding:0;
display:inline;
position:relative;
}
.codropsmenu1 ul li a{
float:left;
height:28px;
line-height:30px;
text-align:center;
text-decoration:none;
display:block;
background-color:#333;
font-size:12px;
color:#dddfdf;
text-shadow: 0 1px 0 #000;
border-right:1px solid #000;
border-left:1px solid #404040;
border-top:1px solid #333;
border-bottom:1px solid #333;
outline:none;
cursor:pointer;
overflow:hidden;
}
.codropsmenu1 ul li a.last{
border-right:1px solid #333;
}
.codropsmenu1 ul li a.first{
border-left:1px solid #333;
}
.codropsmenu1 ul li a:hover,
.codropsmenu1 ul li a.selected{
background-color:#404;
border-top:1px solid #111;
border-bottom:1px solid #111;
color:#fff;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ŃĆÉÕÅéńģ¦ŃĆæ<a href='http://tympanus.net/codrops/2010/01/12/self-resizing-navigation-menu-with-jquery/'>Self-resizing navigation</a></p>
<!-- CODE -->
<div class="codropsmenu1" id="menu">
<ul>
<li><a href="" class="first"><span>Home</span></a></li>
<li><a href=""><span>About</span></a></li>
<li><a href=""><span>Portfolio</span></a></li>
<li><a href=""><span>Contact</span></a></li>
<li><a href=""><span>Support</span></a></li>
<li><a href="" class="last"><span>Login</span></a></li>
</ul>
</div>
<h3>Ō¢╝Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ╣ģŃüīÕżēŃéÅŃéŖŃüŠŃüÖŃĆé</h3>
<p id="buttons">
<input type="button" value="400" />
<input type="button" value="500" />
<input type="button" value="600" />
<input type="button" value="700" />
<input type="button" value="800" />
<input type="button" value="900" />
<input type="button" value="1000" />
</p>
<!-- / CODE -->
</div>
</body>
</html>
Simple jQuery Dropdowns
ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│
2010/2/12
Simple jQuery Dropdowns
µ£ĆÕ░ÅķÖÉŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłŃü¦ŃéĘŃā│ŃāŚŃā½Ńü¬ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéÆÕ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
hover()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«ÕÉäŃéóŃéżŃāåŃāĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃüØŃü«ÕŁÉŃāĪŃāŗŃāźŃā╝ŃéÆÕ▒Ģķ¢ŗŃüÖŃéŗCSSŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃĆüŃā×Ńé”Ńé╣ŃéóŃé”ŃāłµÖéŃü½ŃüØŃü«CSSŃé»Ńā®Ńé╣ŃéÆÕēŖķÖżŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ŃéĘŃā│ŃāŚŃā½Ńü¬µ¢╣µ│ĢŃü¦ŃüÖŃüīŃĆüÕŁÉĶ”üń┤ĀŃüīÕÅ»Ķ”¢ńŖȵģŗŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗµÖéŃü»Ķ”¬Ķ”üń┤ĀŃééÕÅ»Ķ”¢ńŖȵģŗŃü«ŃüŠŃüŠŃü©Ńü¬ŃéŗŃü¤ŃéüŃĆüŃāĪŃāŗŃāźŃā╝Ńü«ÕģźŃéīÕŁÉŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/piroBox.1_2.js"></script>
<script type="text/javascript">
$(function(){
/* ŃéóŃéżŃāåŃāĀŃü«ķ¢ŗķ¢ē */
$("ul.dropdown li").hover(function(){
$(this).addClass("hover");
$('ul:first',this).css('visibility', 'visible');
}, function(){
$(this).removeClass("hover");
$('ul:first',this).css('visibility', 'hidden');
});
/* ÕģźŃéīÕŁÉŃü«Ńā¬Ńé╣ŃāłŃüīŃüéŃéŗŃéóŃéżŃāåŃāĀŃü½ŃĆī>>ŃĆŹŃéÆõ╗śÕŖĀ */
$("ul.dropdown li ul li:has(ul)").find("a:first").append(" » ");
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/img/ajax/jquery/css_pirobox/white/style.css" />
<style type="text/css">
body { background:#fff; }
ul,li { list-style:none; margin:0; padding:0; }
/* ń¼¼1ķÜÄÕ▒ż */
ul.dropdown { position:relative; height:500px;}
ul.dropdown li { font-weight:bold; float:left; zoom:1; background:#ccc; }
ul.dropdown a:hover { color:#000; }
ul.dropdown a:active { color:#ffa500; }
ul.dropdown li a { display:block; padding:4px 8px; border-right:1px solid #333; text-decoration:none; color:#222; }
ul.dropdown li:last-child a { border-right:none; } /* Doesn't work in IE */
ul.dropdown li.hover,
ul.dropdown li:hover { background:#F3D673; color:black; position:relative; }
ul.dropdown li.hover a { color:black; }
/* ń¼¼2ķÜÄÕ▒ż */
ul.dropdown ul { width:23em; visibility:hidden; position:absolute; top:100%; left:0; }
ul.dropdown ul li { font-weight:normal; background:#eee; color:#000; border-bottom:1px solid #ccc; float:none; }
/* IE 6 & 7 Needs Inline Block */
ul.dropdown ul li a { border-right:none; width:100%; display:inline-block; }
/* ń¼¼3ķÜÄÕ▒ż */
ul.dropdown ul ul { left:100%; top:0; }
ul.dropdown li:hover >ul { visibility:visible; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ŃĆÉÕÅéńģ¦ŃĆæ<a href='http://css-tricks.com/simple-jquery-dropdowns/'>Simple jQuery Dropdowns</a></p>
<!-- CODE -->
<ul class="dropdown">
<li><a href="#">µÉ║ÕĖ»ŃéĄŃéżŃāłŃü«õĮ£ŃéŖµ¢╣</a>
<ul class="sub_menu">
<li><a href='./?t=mobile&p=spec'>µÉ║ÕĖ»Ńé│Ńā│ŃāåŃā│ŃāäõĮ£µłÉµŖĆĶĪōµāģÕĀ▒Ńā╗ķ¢ŗńÖ║ŃāäŃā╝Ńā½</a>
<ul>
<li><a href='./?t=mobile&p=spec#a_spec'>ÕÉäŃéŁŃāŻŃā¬ŃéóÕģ¼Õ╝ÅŃéĄŃéżŃāłŃü«µŖĆĶĪōµāģÕĀ▒</a></li>
<li><a href='./?t=mobile&p=spec#a_emulator'>Ńé©Ńā¤ŃāźŃā¼Ńā╝Ńé┐</a></li>
<li><a href='./?t=mobile&p=spec#a_addon'>µÉ║ÕĖ»ŃéĄŃéżŃāłÕłČõĮ£Ńü½õŠ┐Õł®Ńü¬FirefoxŃéóŃāēŃé¬Ńā│</a></li>
</ul>
</li>
<li><a href='./?t=mobile&p=xhtmlbasic11'>µÉ║ÕĖ»Õ»ŠÕ┐£HTML/XHTMLŃé┐Ńé░õĖĆĶ”¦</a>
<ul>
<li><a href='./?t=mobile&p=xhtmlbasic11#a_tag'>õĮ┐ńö©ÕÅ»ĶāĮŃü¬Ńé┐Ńé░õĖĆĶ”¦</a></li>
<li><a href='./?t=mobile&p=xhtmlbasic11#a_support'>ÕÉäŃéŁŃāŻŃā¬ŃéóŃü«HTML/XHTMLÕ»ŠÕ┐£ńŖȵ│ü</a></li>
</ul>
</li>
<li><a href='./?t=mobile&p=rule'>XHTMLŃü«Ķ©śĶ┐░Ńā½Ńā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=common_attribute'>Õģ▒ķĆÜÕ▒׵Ʀ</a></li>
<li><a href='./?t=mobile&p=data_type'>Õ▒׵ƦÕ×ŗ’╝Åńŗ¼Ķ欵ŗĪÕ╝ĄÕ▒׵Ʀ</a>
<ul>
<li><a href='./?t=mobile&p=data_type#a_attribute_type'>Õ▒׵ƦÕ×ŗ</a></li>
<li><a href='./?t=mobile&p=data_type#a_data_type'>ŃāćŃā╝Ńé┐Õ×ŗ</a></li>
<li><a href='./?t=mobile&p=data_type#a_extention_attribute'>ńŗ¼Ķ欵ŗĪÕ╝ĄÕ▒׵Ʀ’╝łŃéŁŃāŻŃā¬ŃéóÕģ▒ķĆÜ’╝ē</a></li>
<li><a href='./?t=mobile&p=data_type#a_extention_attribute_docomo'>ńŗ¼Ķ欵ŗĪÕ╝ĄÕ▒׵Ʀ’╝łdocomoŃü«Ńü┐’╝ē</a></li>
<li><a href='./?t=mobile&p=data_type#a_extention_attribute_au'>ńŗ¼Ķ欵ŗĪÕ╝ĄÕ▒׵Ʀ’╝łauŃü«Ńü┐’╝ē</a></li>
<li><a href='./?t=mobile&p=data_type#a_attribute'>ŃüØŃü«õ╗¢Ńü«Õ▒׵Ʀ</a></li>
<li><a href='./?t=mobile&p=data_type#a_property'>ŃāŚŃāŁŃāæŃāåŃéŻ</a></li>
</ul>
</li>
<li><a href='./?t=mobile&p=speclimit'>µÉ║ÕĖ»ŃéĄŃéżŃāłõĮ£µłÉµÖéŃü«µ│©µäÅńé╣’╝łÕłČķÖÉõ║ŗķĀģÕɽŃéĆ’╝ē</a>
<ul>
<li><a href='./?t=mobile&p=speclimit#a_imageformat'>ńö╗ÕāÅŃāĢŃé®Ńā╝Ńā×ŃāāŃāł</a></li>
<li><a href='./?t=mobile&p=speclimit#a_filesize'>ŃāĢŃéĪŃéżŃā½ŃéĄŃéżŃé║Ńü¬Ńü®Ńü«Õ«╣ķćÅÕłČķÖÉ</a></li>
<li><a href='./?t=mobile&p=speclimit#a_script'>JavaScriptŃā╗Ńé╣Ńé┐ŃéżŃā½ŃéĘŃā╝Ńāł’╝łCSS’╝ēÕ»ŠÕ┐£ńŖȵ│ü</a></li>
<li><a href='./?t=mobile&p=speclimit#a_charset'>µ¢ćÕŁŚŃé│Ńā╝Ńāē</a></li>
<li><a href='./?t=mobile&p=speclimit#a_caution'>µÉ║ÕĖ»ŃéĄŃéżŃāłõĮ£µłÉõĖŖŃü«µ│©µäÅńé╣</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">µÉ║ÕĖ»Õ»ŠÕ┐£HTML/XHTMLŃé┐Ńé░</a>
<ul class="sub_menu">
<li><a href='./?t=mobile&p=basic'>Ńé│ŃāĪŃā│Ńāł’╝ÅXMLÕ«ŻĶ©Ć’╝ÅDOCTYPEÕ«ŻĶ©Ć</a></li>
<li><a href='./?t=mobile&p=structure_module'>µ¦ŗķĆĀŃāóŃéĖŃāźŃā╝Ńā½</a>
<ul>
<li><a href='./?t=mobile&p=structure_module#a_html'>htmlŃĆö(X)HTMLµ¢ćµøĖŃü«Ńā½Ńā╝ŃāłŃĆĢ</a></li>
<li><a href='./?t=mobile&p=structure_module#a_head'>headŃĆöŃāÜŃā╝ŃéĖŃü«ŃāśŃāāŃāƵāģÕĀ▒ ŃĆĢ</a></li>
<li><a href='./?t=mobile&p=structure_module#a_title'>titleŃĆöŃāÜŃā╝ŃéĖŃü«Ńé┐ŃéżŃāłŃā½ŃĆĢ</a></li>
<li><a href='./?t=mobile&p=structure_module#a_body'>bodyŃĆöŃāÜŃā╝ŃéĖŃü«µ£¼µ¢ćŃĆĢ</a></li>
</ul>
</li>
<li><a href='./?t=mobile&p=text_module'>ŃāåŃéŁŃé╣ŃāłŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=hypertext_module'>ŃāÅŃéżŃāæŃā╝ŃāåŃéŁŃé╣ŃāłŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=list_module'>Ńā¬Ńé╣ŃāłŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=forms_module'>ŃāĢŃé®Ńā╝ŃāĀŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=basic_tables_module'>Õ¤║µ£¼ŃāåŃā╝Ńā¢Ńā½ŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=image_module'>ŃéżŃāĪŃā╝ŃéĖŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=object_module'>Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=presentation_module'>Ķ”¢Ķ”ÜÕŖ╣µ×£ŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=metainformation_module'>ŃāĪŃé┐µāģÕĀ▒ŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=link_module'>ķ¢óķĆŻŃā¬Ńā│Ńé»ŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=base_module'>Õ¤║µ║¢ŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=stylesheet_module'>Ńé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=html'>ŃüØŃü«õ╗¢</a></li>
<li><a href='./?t=mobile&p=frame'>ŃāĢŃā¼Ńā╝ŃāĀŃāóŃéĖŃāźŃā╝Ńā½</a></li>
<li><a href='./?t=mobile&p=emoji'>ńĄĄµ¢ćÕŁŚ</a></li>
</ul>
</li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
Superfish - jQuery menu plugin by Joel Birch
ŃéĘŃāŻŃāēŃé”õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
2009/4/5
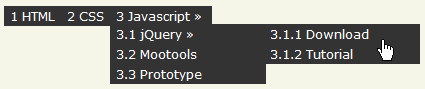
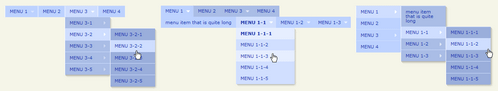
Superfish
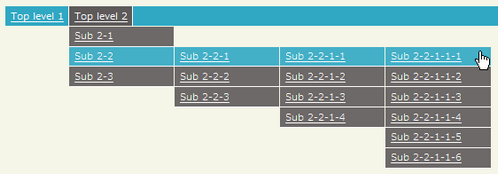
’╝╗CSS’╝Įsuperfish.cssŃĆüsuperfish-vertical.css’╝łŃé¬ŃāŚŃéĘŃā¦Ńā│’╝ÜÕ×éńø┤Õ×ŗ’╝ēŃĆüsuperfish-navbar.css’╝łŃé¬ŃāŚŃéĘŃā¦Ńā│’╝ÜŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝’╝ē
’╝╗ńö╗ÕāÅ’╝Įarrows-ffffff.pngŃĆüshadow.png
ÕģźŃéīÕŁÉŃü«Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃüŗŃéēŃéĘŃāŻŃāēŃé”õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆõĮ£µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃéĘŃāŻŃāēŃé”Ńéäń¤óÕŹ░ŃéóŃéżŃé│Ńā│Ńü«µ£ēńäĪŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńé╣ŃāöŃā╝ŃāēŃü¬Ńü®ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīÕć║µØźŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüIE6Ńü¦SelectĶ”üń┤ĀŃü«õĖŗŃü½ŃāĪŃāŗŃāźŃā╝ŃüīķÜĀŃéīŃü”ŃüŚŃüŠŃüåŃü«ŃéÆķś▓ŃüÉŃü½Ńü»ŃĆüŃĆījquery.bgiframe.min.jsŃĆŹŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé Ńé╣Ńé┐ŃéżŃā½Ńü»µ░┤Õ╣│Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆüÕ×éńø┤Õ×ŗŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆüŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«3Ńé┐ŃéżŃāŚŃüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Superfish | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/superfish/hoverIntent.js"></script>
<script type="text/javascript" src="/content/lib/jquery/superfish/jquery.bgiframe.min.js"></script><!-- for õŠŗ3 -->
<script type="text/javascript" src="/content/lib/jquery/superfish/supersubs.js"></script><!-- for õŠŗ5 -->
<script type="text/javascript" src="/content/lib/jquery/superfish/superfish.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1 */
$('ul.sf-menu').superfish();
/* õŠŗ2 */
$('#exp2').superfish({
delay: 2000, // one second delay on mouseout
animation: {opacity:'show',height:'show'}, // fade-in and slide-down animation
speed: 'slow', // faster animation speed
autoArrows: true, // disable generation of arrow mark-up
dropShadows: false // disable drop shadows
});
/* õŠŗ3 */
$("#exp3").superfish().find('ul').bgIframe({opacity:false});
/* õŠŗ4 */
$("#exp4").superfish({
animation: {height:'show'}, // slide-down effect without fade-in
delay: 1200 // 1.2 second delay on mouseout
});
/* õŠŗ5 */
$("#exp5").superfish({
pathClass: 'current'
});
});
</script>
<!-- CSS -->
<link rel="stylesheet" href="/content/lib/jquery/superfish/superfish.css" type="text/css" />
<link rel="stylesheet" href="/content/lib/jquery/superfish/superfish-vertical.css" type="text/css" /><!-- for õŠŗ4 -->
<link rel="stylesheet" href="/content/lib/jquery/superfish/superfish-navbar.css" type="text/css" /><!-- for õŠŗ5 -->
</head>
<body>
<div id="wrap">
<h1><a href='http://users.tpg.com.au/j_birch/plugins/superfish/'>Superfish</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1’╝ÜŃāćŃāĢŃé®Ńā½Ńāł</h2>
<div class="cf">
<ul class="sf-menu">
<li class="current">
<a href="#a">MENU 1</a>
<ul>
<li>
<a href="#aa">menu item that is quite long</a>
</li>
<li class="current">
<a href="#ab">MENU 1-1</a>
<ul>
<li class="current"><a href="#">MENU 1-1-1</a></li>
<li><a href="#aba">MENU 1-1-2</a></li>
<li><a href="#abb">MENU 1-1-3</a></li>
<li><a href="#abc">MENU 1-1-4</a></li>
<li><a href="#abd">MENU 1-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-2</a>
<ul>
<li><a href="#">MENU 1-2-1</a></li>
<li><a href="#">MENU 1-2-2</a></li>
<li><a href="#">MENU 1-2-3</a></li>
<li><a href="#">MENU 1-2-4</a></li>
<li><a href="#">MENU 1-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-3</a>
<ul>
<li><a href="#">MENU 1-3-1</a></li>
<li><a href="#">MENU 1-3-2</a></li>
<li><a href="#">MENU 1-3-3</a></li>
<li><a href="#">MENU 1-3-4</a></li>
<li><a href="#">MENU 1-3-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 2</a>
</li>
<li>
<a href="#">MENU 3</a>
<ul>
<li>
<a href="#">MENU 3-1</a>
<ul>
<li><a href="#">MENU 3-1-1</a></li>
<li><a href="#">MENU 3-1-2</a></li>
<li><a href="#">MENU 3-1-3</a></li>
<li><a href="#">MENU 3-1-4</a></li>
<li><a href="#">MENU 3-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-2</a>
<ul>
<li><a href="#">MENU 3-2-1</a></li>
<li><a href="#">MENU 3-2-2</a></li>
<li><a href="#">MENU 3-2-3</a></li>
<li><a href="#">MENU 3-2-4</a></li>
<li><a href="#">MENU 3-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-3</a>
<ul>
<li><a href="#">MENU 3-3-1</a></li>
<li><a href="#">MENU 3-3-2</a></li>
<li><a href="#">MENU 3-3-3</a></li>
<li><a href="#">MENU 3-3-4</a></li>
<li><a href="#">MENU 3-3-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-4</a>
<ul>
<li><a href="#">MENU 3-4-1</a></li>
<li><a href="#">MENU 3-4-2</a></li>
<li><a href="#">MENU 3-4-3</a></li>
<li><a href="#">MENU 3-4-4</a></li>
<li><a href="#">MENU 3-4-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-5</a>
<ul>
<li><a href="#">MENU 3-5-1</a></li>
<li><a href="#">MENU 3-5-2</a></li>
<li><a href="#">MENU 3-5-3</a></li>
<li><a href="#">MENU 3-5-4</a></li>
<li><a href="#">MENU 3-5-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 4</a>
</li>
</ul>
</div>
<form action="#" method="post">
<p>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
</p>
</form>
<h2>õŠŗ2’╝ÜŃé¬ŃāŚŃéĘŃā¦Ńā│µīćÕ«Ü</h2>
<div class="cf">
<ul class="sf-menu" id="exp2">
<li class="current">
<a href="#a">MENU 1</a>
<ul>
<li>
<a href="#aa">menu item that is quite long</a>
</li>
<li class="current">
<a href="#ab">MENU 1-1</a>
<ul>
<li class="current"><a href="#">MENU 1-1-1</a></li>
<li><a href="#aba">MENU 1-1-2</a></li>
<li><a href="#abb">MENU 1-1-3</a></li>
<li><a href="#abc">MENU 1-1-4</a></li>
<li><a href="#abd">MENU 1-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-2</a>
<ul>
<li><a href="#">MENU 1-2-1</a></li>
<li><a href="#">MENU 1-2-2</a></li>
<li><a href="#">MENU 1-2-3</a></li>
<li><a href="#">MENU 1-2-4</a></li>
<li><a href="#">MENU 1-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-3</a>
<ul>
<li><a href="#">MENU 1-3-1</a></li>
<li><a href="#">MENU 1-3-2</a></li>
<li><a href="#">MENU 1-3-3</a></li>
<li><a href="#">MENU 1-3-4</a></li>
<li><a href="#">MENU 1-3-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 2</a>
</li>
<li>
<a href="#">MENU 3</a>
<ul>
<li>
<a href="#">MENU 3-1</a>
<ul>
<li><a href="#">MENU 3-1-1</a></li>
<li><a href="#">MENU 3-1-2</a></li>
<li><a href="#">MENU 3-1-3</a></li>
<li><a href="#">MENU 3-1-4</a></li>
<li><a href="#">MENU 3-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-2</a>
<ul>
<li><a href="#">MENU 3-2-1</a></li>
<li><a href="#">MENU 3-2-2</a></li>
<li><a href="#">MENU 3-2-3</a></li>
<li><a href="#">MENU 3-2-4</a></li>
<li><a href="#">MENU 3-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-3</a>
<ul>
<li><a href="#">MENU 3-3-1</a></li>
<li><a href="#">MENU 3-3-2</a></li>
<li><a href="#">MENU 3-3-3</a></li>
<li><a href="#">MENU 3-3-4</a></li>
<li><a href="#">MENU 3-3-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-4</a>
<ul>
<li><a href="#">MENU 3-4-1</a></li>
<li><a href="#">MENU 3-4-2</a></li>
<li><a href="#">MENU 3-4-3</a></li>
<li><a href="#">MENU 3-4-4</a></li>
<li><a href="#">MENU 3-4-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-5</a>
<ul>
<li><a href="#">MENU 3-5-1</a></li>
<li><a href="#">MENU 3-5-2</a></li>
<li><a href="#">MENU 3-5-3</a></li>
<li><a href="#">MENU 3-5-4</a></li>
<li><a href="#">MENU 3-5-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 4</a>
</li>
</ul>
</div>
<h2>õŠŗ3’╝Üjquery.bgiframe.min.jsõĮ┐ńö©</h2>
<p>IE6Ńü¦selectĶ”üń┤ĀŃü«ĶāīÕŠīŃü½ŃāĪŃāŗŃāźŃā╝ŃüīķÜĀŃéīŃü”ŃüŚŃüŠŃüåŃü«ŃéÆķś▓ŃüÄŃüŠŃüÖŃĆé</p>
<div class="cf">
<ul class="sf-menu" id="exp3">
<li class="current">
<a href="#a">MENU 1</a>
<ul>
<li>
<a href="#aa">menu item that is quite long</a>
</li>
<li class="current">
<a href="#ab">MENU 1-1</a>
<ul>
<li class="current"><a href="#">MENU 1-1-1</a></li>
<li><a href="#aba">MENU 1-1-2</a></li>
<li><a href="#abb">MENU 1-1-3</a></li>
<li><a href="#abc">MENU 1-1-4</a></li>
<li><a href="#abd">MENU 1-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-2</a>
<ul>
<li><a href="#">MENU 1-2-1</a></li>
<li><a href="#">MENU 1-2-2</a></li>
<li><a href="#">MENU 1-2-3</a></li>
<li><a href="#">MENU 1-2-4</a></li>
<li><a href="#">MENU 1-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-3</a>
<ul>
<li><a href="#">MENU 1-3-1</a></li>
<li><a href="#">MENU 1-3-2</a></li>
<li><a href="#">MENU 1-3-3</a></li>
<li><a href="#">MENU 1-3-4</a></li>
<li><a href="#">MENU 1-3-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 2</a>
</li>
<li>
<a href="#">MENU 3</a>
<ul>
<li>
<a href="#">MENU 3-1</a>
<ul>
<li><a href="#">MENU 3-1-1</a></li>
<li><a href="#">MENU 3-1-2</a></li>
<li><a href="#">MENU 3-1-3</a></li>
<li><a href="#">MENU 3-1-4</a></li>
<li><a href="#">MENU 3-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-2</a>
<ul>
<li><a href="#">MENU 3-2-1</a></li>
<li><a href="#">MENU 3-2-2</a></li>
<li><a href="#">MENU 3-2-3</a></li>
<li><a href="#">MENU 3-2-4</a></li>
<li><a href="#">MENU 3-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-3</a>
<ul>
<li><a href="#">MENU 3-3-1</a></li>
<li><a href="#">MENU 3-3-2</a></li>
<li><a href="#">MENU 3-3-3</a></li>
<li><a href="#">MENU 3-3-4</a></li>
<li><a href="#">MENU 3-3-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-4</a>
<ul>
<li><a href="#">MENU 3-4-1</a></li>
<li><a href="#">MENU 3-4-2</a></li>
<li><a href="#">MENU 3-4-3</a></li>
<li><a href="#">MENU 3-4-4</a></li>
<li><a href="#">MENU 3-4-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-5</a>
<ul>
<li><a href="#">MENU 3-5-1</a></li>
<li><a href="#">MENU 3-5-2</a></li>
<li><a href="#">MENU 3-5-3</a></li>
<li><a href="#">MENU 3-5-4</a></li>
<li><a href="#">MENU 3-5-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 4</a>
</li>
</ul>
</div>
<form action="#" method="post">
<p>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
<select><option>a test select box</option><option>a test select box</option></select>
</p>
</form>
<h2>õŠŗ4’╝ÜÕ×éńø┤Õ×ŗŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝’╝łsuperfish-vertical.cssõĮ┐ńö©’╝ē</h2>
<div class="cf">
<ul class="sf-menu sf-vertical sf-js-enabled sf-shadow" id="exp4">
<li class="current">
<a href="#a">MENU 1</a>
<ul>
<li>
<a href="#aa">menu item that is quite long</a>
</li>
<li class="current">
<a href="#ab">MENU 1-1</a>
<ul>
<li class="current"><a href="#">MENU 1-1-1</a></li>
<li><a href="#aba">MENU 1-1-2</a></li>
<li><a href="#abb">MENU 1-1-3</a></li>
<li><a href="#abc">MENU 1-1-4</a></li>
<li><a href="#abd">MENU 1-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-2</a>
<ul>
<li><a href="#">MENU 1-2-1</a></li>
<li><a href="#">MENU 1-2-2</a></li>
<li><a href="#">MENU 1-2-3</a></li>
<li><a href="#">MENU 1-2-4</a></li>
<li><a href="#">MENU 1-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-3</a>
<ul>
<li><a href="#">MENU 1-3-1</a></li>
<li><a href="#">MENU 1-3-2</a></li>
<li><a href="#">MENU 1-3-3</a></li>
<li><a href="#">MENU 1-3-4</a></li>
<li><a href="#">MENU 1-3-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 2</a>
</li>
<li>
<a href="#">MENU 3</a>
<ul>
<li>
<a href="#">MENU 3-1</a>
<ul>
<li><a href="#">MENU 3-1-1</a></li>
<li><a href="#">MENU 3-1-2</a></li>
<li><a href="#">MENU 3-1-3</a></li>
<li><a href="#">MENU 3-1-4</a></li>
<li><a href="#">MENU 3-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-2</a>
<ul>
<li><a href="#">MENU 3-2-1</a></li>
<li><a href="#">MENU 3-2-2</a></li>
<li><a href="#">MENU 3-2-3</a></li>
<li><a href="#">MENU 3-2-4</a></li>
<li><a href="#">MENU 3-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-3</a>
<ul>
<li><a href="#">MENU 3-3-1</a></li>
<li><a href="#">MENU 3-3-2</a></li>
<li><a href="#">MENU 3-3-3</a></li>
<li><a href="#">MENU 3-3-4</a></li>
<li><a href="#">MENU 3-3-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-4</a>
<ul>
<li><a href="#">MENU 3-4-1</a></li>
<li><a href="#">MENU 3-4-2</a></li>
<li><a href="#">MENU 3-4-3</a></li>
<li><a href="#">MENU 3-4-4</a></li>
<li><a href="#">MENU 3-4-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-5</a>
<ul>
<li><a href="#">MENU 3-5-1</a></li>
<li><a href="#">MENU 3-5-2</a></li>
<li><a href="#">MENU 3-5-3</a></li>
<li><a href="#">MENU 3-5-4</a></li>
<li><a href="#">MENU 3-5-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 4</a>
</li>
</ul>
</div>
<h2>õŠŗ5’╝ÜŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝’╝łsuperfish-navbar.cssŃĆüsupersubs.jsõĮ┐ńö©’╝ē</h2>
<div class="cf">
<ul class="sf-menu sf-navbar sf-js-enabled sf-shadow" id="exp5">
<li class="current">
<a href="#a">MENU 1</a>
<ul>
<li>
<a href="#aa">menu item that is quite long</a>
</li>
<li class="current">
<a href="#ab">MENU 1-1</a>
<ul>
<li class="current"><a href="#">MENU 1-1-1</a></li>
<li><a href="#aba">MENU 1-1-2</a></li>
<li><a href="#abb">MENU 1-1-3</a></li>
<li><a href="#abc">MENU 1-1-4</a></li>
<li><a href="#abd">MENU 1-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-2</a>
<ul>
<li><a href="#">MENU 1-2-1</a></li>
<li><a href="#">MENU 1-2-2</a></li>
<li><a href="#">MENU 1-2-3</a></li>
<li><a href="#">MENU 1-2-4</a></li>
<li><a href="#">MENU 1-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 1-3</a>
<ul>
<li><a href="#">MENU 1-3-1</a></li>
<li><a href="#">MENU 1-3-2</a></li>
<li><a href="#">MENU 1-3-3</a></li>
<li><a href="#">MENU 1-3-4</a></li>
<li><a href="#">MENU 1-3-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 2</a>
</li>
<li>
<a href="#">MENU 3</a>
<ul>
<li>
<a href="#">MENU 3-1</a>
<ul>
<li><a href="#">MENU 3-1-1</a></li>
<li><a href="#">MENU 3-1-2</a></li>
<li><a href="#">MENU 3-1-3</a></li>
<li><a href="#">MENU 3-1-4</a></li>
<li><a href="#">MENU 3-1-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-2</a>
<ul>
<li><a href="#">MENU 3-2-1</a></li>
<li><a href="#">MENU 3-2-2</a></li>
<li><a href="#">MENU 3-2-3</a></li>
<li><a href="#">MENU 3-2-4</a></li>
<li><a href="#">MENU 3-2-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-3</a>
<ul>
<li><a href="#">MENU 3-3-1</a></li>
<li><a href="#">MENU 3-3-2</a></li>
<li><a href="#">MENU 3-3-3</a></li>
<li><a href="#">MENU 3-3-4</a></li>
<li><a href="#">MENU 3-3-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-4</a>
<ul>
<li><a href="#">MENU 3-4-1</a></li>
<li><a href="#">MENU 3-4-2</a></li>
<li><a href="#">MENU 3-4-3</a></li>
<li><a href="#">MENU 3-4-4</a></li>
<li><a href="#">MENU 3-4-5</a></li>
</ul>
</li>
<li>
<a href="#">MENU 3-5</a>
<ul>
<li><a href="#">MENU 3-5-1</a></li>
<li><a href="#">MENU 3-5-2</a></li>
<li><a href="#">MENU 3-5-3</a></li>
<li><a href="#">MENU 3-5-4</a></li>
<li><a href="#">MENU 3-5-5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">MENU 4</a>
</li>
</ul>
</div>
<!-- CODE / -->
</div>
</body>
</html>
Using jQuery for Background Image Animations
ĶāīµÖ»ńö╗ÕāÅŃü«õĮŹńĮ«ŃéÆń¦╗ÕŗĢŃüŚŃü”ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃüīŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü”ŃüäŃéŗŃéłŃüåŃü½Ķ”ŗŃüøŃéŗ
2008/12/3
Using jQuery for Background Image Animations
ńö╗ÕāÅŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£õ╗śŃüŹŃü«ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ńé░Ńā®ŃāćŃā╝ŃéĘŃā¦Ńā│Ńü«ĶāīµÖ»ńö╗ÕāÅŃéÆõĮ┐ńö©ŃüŚŃü”ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃéÆõ╗śŃüæŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery plugin: wSlide | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script src="/content/lib/jquery/jquery.backgroundPosition-1.02.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
/* õŠŗA: õĖŖŃüŗŃéēõĖŗŃüĖŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */
$('#navA a')
.css( {backgroundPosition: "-20px 35px"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(-20px 94px)"}, {duration:500})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(40px 35px)"}, {duration:200, complete:function(){
$(this).css({backgroundPosition: "-20px 35px"})
}})
})
/* õŠŗB: ÕÅ│ŃüŗŃéēÕĘ”ŃüĖŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */
$('#navB a')
.css( {backgroundPosition: "0 0"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(-150px 0)"}, {duration:500})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(-300px 0)"}, {duration:200, complete:function(){
$(this).css({backgroundPosition: "0 0"})
}})
})
/* õŠŗC: 1Ķē▓ŃāĢŃé¦Ńā╝Ńāē */
$('#navC a')
.css( {backgroundPosition: "0 0"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(0 -250px)"}, {duration:500})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(0 0)"}, {duration:500})
})
/* õŠŗC: 2Ķē▓ŃāĢŃé¦Ńā╝Ńāē */
$('#navD a')
.css( {backgroundPosition: "0 0"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(0 -250px)"}, {duration:500})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(0 0)"}, {duration:500})
})
});
</script>
<!-- CSS -->
<style type="text/css">
h2 { clear:both; }
ul {list-style:none;margin:0;padding:0;overflow:hidden;}
li {float:left;width:100px;margin:0;padding:0;text-align:center;list-style:none;}
li a {display:block;padding:5px 10px;height:100%;color:#fff;text-decoration:none;border-right:1px solid #FFF;}
li a {background:url("/content/img/ajax/background_image_animation_bg.jpg") repeat 0 0;}
li a:hover, li a:focus, li a:active {background-position:-150px 0;}
#navA a {background:url("/content/img/ajax/background_image_animation_bg2.jpg") repeat -20px 35px;}
#navB a {background:url("/content/img/ajax/background_image_animation_bg.jpg") repeat 0 0;}
#navC a {background:url("/content/img/ajax/background_image_animation_bg3.jpg") repeat 0 0;}
#navD a {background:url("/content/img/ajax/background_image_animation_bg3.jpg") repeat 0 0;}
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://snook.ca/archives/javascript/jquery-bg-image-animations/'>Using jQuery for Background Image Animations</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ: Ńé╣Ńé»Ńā¬ŃāŚŃāłŃü¬ŃüŚ’╝łCSSŃü«Ńü┐’╝ē</h2>
<ul id="noscript">
<li><a href="#">TOP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h2>õŠŗA: õĖŖŃüŗŃéēõĖŗŃüĖŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│</h2>
<ul id="navA">
<li><a href="#">TOP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h2>õŠŗB: ÕÅ│ŃüŗŃéēÕĘ”ŃüĖŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│</h2>
<ul id="navB">
<li><a href="#">TOP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h2>õŠŗC: 1Ķē▓ŃāĢŃé¦Ńā╝Ńāē</h2>
<ul id="navC">
<li><a href="#">TOP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h2>õŠŗD: 2Ķē▓ŃāĢŃé¦Ńā╝Ńāē</h2>
<ul id="navD">
<li><a href="#">TOP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>