jQuery pluginŃā×Ńā½ŃāüŃé”ŃéŻŃā│ŃāēŃé”
- ColorBoxŃĆöŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║µĆ¦Ńü½Õ»īŃéōŃüĀlightboxŃāŚŃā®Ńé░ŃéżŃā│ŃĆĢ
- prettyPhoto a jQuery lightbox cloneŃĆöjQueryńēłlightboxŃāÖŃā╝Ńé╣ŃĆĢ
- ThickBoxŃĆöńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüÕż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéäÕŗĢńÜäŃü½Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦õŠŗŃéäĶĪ©ńż║ŃĆĢ
- yoxviewŃĆöFlickrŃü«ÕåÖń£¤Ńé╗ŃāāŃāłŃĆüPicasaŃü«ŃéóŃā½ŃāÉŃāĀŃĆüYouTubeŃü«ÕåŹńö¤Ńā¬Ńé╣ŃāłŃü¬Ńü®ŃéÆURLŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½õĖĆĶ”¦ĶĪ©ńż║Ńü¦ŃüŹŃéŗÕżÜĶ©ĆĶ¬×Õ»ŠÕ┐£Ńü«Lightboxķó©jQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆĢ
- TopUp betaŃĆöńö╗ÕāÅŃéäÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéÆLightboxķó©Ńü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║’╝łjQuery UIõĮ┐ńö©’╝ēŃĆĢ
ColorBox
Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║µĆ¦Ńü½Õ»īŃéōŃüĀlightboxŃāŚŃā®Ńé░ŃéżŃā│
unknown
ColorBox
’╝╗CSS’╝Įcolorbox.cssŃĆüÕÉäń©«Ńé½Ńé╣Ńé┐ŃāĀńö©CSS
Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║µĆ¦Ńü½Õ»īŃéōŃüĀŃüŖŃüŚŃéāŃéīŃü¬lightboxŃéÆõĮ£µłÉŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
4ń©«ķĪ×Ńü«Ńé╣Ńé┐ŃéżŃā½Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ńö╗ÕāÅŃü«ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃĆüńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüAjaxŃé│Ńā│ŃāåŃā│ŃāäŃĆüFlashŃāĀŃā╝ŃāōŃā╝ŃĆüŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü¬Ńü®Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃéÆń░ĪÕŹśŃü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ColorBox | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/colorbox/jquery.colorbox.js"></script>
<script type="text/javascript">
$(function(){
$.fn.colorbox.settings.bgOpacity = "0.5";
$(".cpModal").colorbox();
$("#ajax").colorbox({contentWidth:"400px", contentHeight:"200px"});
$("#flash").colorbox({contentAjax:"/content/demo/flash.html"});
$("#google").colorbox({contentWidth:"750px", contentHeight:"450px", contentIframe:true});
$("#inline").colorbox({contentWidth:"500px", contentInline:"#inline-content"});
});
</script>
<!-- CSS -->
<link type="text/css" media="screen" rel="stylesheet" href="/content/lib/jquery/colorbox/colorbox.css" />
<link type="text/css" media="screen" rel="stylesheet" href="/content/lib/jquery/colorbox/example2/colorbox-custom.css" />
<!--[if IE]>
<link type="text/css" media="screen" rel="stylesheet" href="/content/lib/jquery/colorbox/example2/colorbox-custom-ie.css" title="example" />
<![endif]-->
</head>
<body>
<div id="wrap">
<h1><a href='http://colorpowered.com/colorbox/'>ColorBox</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<ul>
<li><a class="cpModal" href="http://farm4.static.flickr.com/3514/3274514408_1800118ded.jpg" title="ŃéóŃā£Ńé¼Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ">1µ×ÜŃü«ńö╗ÕāÅŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚ</a></li>
<li><a class="cpModal" href="http://farm4.static.flickr.com/3514/3274514408_1800118ded.jpg" rel="platinum_lounge" title="ŃéóŃā£Ńé¼Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ">ĶżćµĢ░µ×ÜŃü«ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║</a></li>
<li><a class="cpModal" href="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381.jpg" rel="platinum_lounge" title="ŃéóŃā£Ńé¼ŃāēÕł║">ĶżćµĢ░µ×ÜŃü«ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║</a></li>
<li><a class="cpModal" href="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89.jpg" rel="platinum_lounge" title="ŃéóŃā£Ńé¼ŃāēŃü©ŃāÖŃā╝Ńé│Ńā│Ńü«ŃāöŃéČ">ĶżćµĢ░µ×ÜŃü«ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║</a></li>
<li><a id="ajax" href="/content/demo/ajax.html">Õż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆAjaxŃü¦ÕÅ¢ÕŠŚŃüŚŃü”ĶĪ©ńż║</a></li>
<li><a id="inline" href="#">ŃāÜŃā╝ŃéĖÕåģŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃéÆŃéżŃā│Ńā®ŃéżŃā│ĶĪ©ńż║</a></li>
<li><a id="flash" href="http://www.youtube.com/watch?v=rfqNXADl3kU" title="THE LEGEND of Hamster on a piano and pop corn! 5 MILLION VIEWS! THANKYOU ALL!">FlashŃāĀŃā╝ŃāōŃā╝ŃéäÕŗĢńö╗ŃéÆÕ¤ŗŃéüĶŠ╝Ńü┐</a></li>
<li><a id="google" href="http://www.google.com">µīćÕ«ÜŃüŚŃü¤URLŃü«ŃāÜŃā╝ŃéĖŃéÆŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀÕåģŃü½ĶĪ©ńż║</a></li>
</ul>
<!-- This contains the hidden content for inline calls -->
<div style="display:none">
<div id="inline-content">
<div class="cf" style="padding:10px">
<div style="float:left;width:240px; margin-right:10px;"><a href="http://www.flickr.com/photos/22559849@N06/3273696493/" title="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3316/3273696493_570fdd0ee5_m.jpg" width="240" height="180" alt="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a></div>
<h3>ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</h3>
<p>ŃéóŃā£Ńé½ŃāēŃü¤ŃüŻŃüĘŃüŚŃü«ŃüŻŃü”ŃüŠŃüÖŃüīŃĆüŃéīŃüŻŃüŹŃü©ŃüŚŃü¤ŃāćŃéČŃā╝ŃāłŃü¦ŃüÖŃĆéŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣ŃāłŃü«õĖŖŃü½ŃāÉŃāŗŃā®ŃéóŃéżŃé╣Ńüīõ╣ŚŃüŻŃü”ŃüäŃü”ŃĆüŃüØŃü«õĖŖŃü½ŃéóŃā£Ńé¼ŃāēŃüīŃü▒ŃéēŃü▒ŃéēŃü©ŃĆéŃéóŃā£Ńé½ŃāēŃüŻŃüĮŃüÅŃü¬ŃüÅŃü”ŃĆüŃü®ŃüĪŃéēŃüŗŃü©ŃüäŃüłŃü░µĀŚŃü«ŃéłŃüåŃü¬Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’╝ü</p>
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
prettyPhoto a jQuery lightbox clone
jQueryńēłlightboxŃāÖŃā╝Ńé╣
unknown
prettyPhoto a jQuery lightbox clone
’╝╗JS’╝Įjquery.jsŃĆüjquery.prettyPhoto.js
jQuery lightBoxŃāÖŃā╝Ńé╣Ńü¦ŃĆüńö╗ÕāÅŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗŃü©ŃüŹŃü«µ×ĀŃüīĶ¦ÆõĖĖŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃé┐ŃéżŃāŚŃĆé FlashŃé│Ńā│ŃāåŃā│ŃāäŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüÕŹśõĖĆńö╗ÕāÅŃü«ŃāØŃāāŃāŚŃéóŃé”ŃāłŃéäńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé«ŃāŻŃā®Ńā¬Ńā╝Ńü©ŃüŚŃü”ŃāØŃāāŃāŚŃéóŃāāŃāŚŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ńé┐ŃéżŃāłŃā½ĶĪ©ńż║Ńü«ŃüéŃéŖŃü¬ŃüŚŃéäŃĆüĶ¬¼µśÄµ¢ćŃü«ŃüéŃéŖŃü¬ŃüŚŃü¬Ńü®ŃééµīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/prettyphoto/prettyPhoto.css" />
<!-- Arquivos utilizados pelo jQuery lightBox plugin -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.prettyPhoto.js"></script>
<script type="text/javascript">
$(function(){
$("a[rel^='prettyOverlay'],a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed:'normal', /* fast/slow/normal */
padding:40, /* padding for each side of the picture */
opacity:0.35, /* Value betwee 0 and 1 */
showTitle:true, /* true/false */
allowresize:true /* true/false */
});
});
</script>
<style type="text/css">
ul.gallery { list-style:none; margin:0 0 10px 0; list-style:none; }
ul.gallery li { display:block; float:left; margin:0 5px 0 0; }
ul.gallery li a { padding:2px; display:block; border:4px #9db2b9 double; line-height:0; }
ul.gallery li a:hover { border:4px #000 double; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href="http://www.no-margin-for-errors.com/projects/prettyPhoto/">prettyPhoto a jQuery lightbox clone</a></p>
<h2>Gallery’╝łŃé┐ŃéżŃāłŃā½ŃüéŃéŖ’╝ē</h2>
<ul class="gallery cf">
<li><a href="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0_s.jpg" width="75" height="75" alt="ŃéĄŃéżŃā│ŃüīŃüäŃüŻŃü▒Ńüä@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3064/3031535599_2f8b454232.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3064/3031535599_2f8b454232_s.jpg" width="75" height="75" alt="Ńā¼ŃāÉÕł║@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3217/3031535573_6e541be249.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3217/3031535573_6e541be249_s.jpg" width="75" height="75" alt="µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3151/3032375106_226d2a6d52.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3151/3032375106_226d2a6d52_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3068/3032375032_aab0a7b581.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3068/3032375032_aab0a7b581.jpg" width="75" height="75" alt="ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1_s.jpg" width="75" height="75" alt="ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3143/3032374956_30e2874e30.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3143/3032374956_30e2874e30_s.jpg" width="75" height="75" alt="ķ│źńÜ«ŃéĄŃā®ŃāĆ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3177/3032374882_7b7553fff5.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3177/3032374882_7b7553fff5_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3243/3032374798_cec6385d35.jpg" rel="prettyPhoto[gallery1]"><img src="http://farm4.static.flickr.com/3243/3032374798_cec6385d35_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
</ul>
<h2>Gallery’╝łŃé┐ŃéżŃāłŃā½Ńü¬ŃüŚ’╝ē</h2>
<ul class="gallery cf">
<li><a href="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3064/3031535599_2f8b454232.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3064/3031535599_2f8b454232_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3217/3031535573_6e541be249.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3217/3031535573_6e541be249_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3151/3032375106_226d2a6d52.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3151/3032375106_226d2a6d52_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3068/3032375032_aab0a7b581.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3068/3032375032_aab0a7b581.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3143/3032374956_30e2874e30.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3143/3032374956_30e2874e30_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3177/3032374882_7b7553fff5.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3177/3032374882_7b7553fff5_s.jpg" width="75" height="75" alt="" /></a></li>
<li><a href="http://farm4.static.flickr.com/3243/3032374798_cec6385d35.jpg" rel="prettyPhoto[gallery2]"><img src="http://farm4.static.flickr.com/3243/3032374798_cec6385d35_s.jpg" width="75" height="75" alt="" /></a></li>
</ul>
<h2>ÕŹśõĖĆńö╗ÕāÅŃü«ŃāØŃāāŃāŚŃéóŃāāŃāŚ</h2>
<h3>Ķ¬¼µśÄµ¢ć’╝łHTMLÕÅ»’╝ēŃüéŃéŖ</h3>
<ul class="gallery cf">
<li><a href="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" rel="prettyPhoto" title="<a href='http://www.flickr.com/photos/22559849@N06/3032375082/' target='_blank' >This will open Google.com in a new window</a>"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
</ul>
<h3>Ķ¬¼µśÄµ¢ćŃü¬ŃüŚ</h3>
<ul class="gallery cf">
<li><a href="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" rel="prettyPhoto" title=""><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" width="75" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a></li>
</ul>
<h2>FlashŃé│Ńā│ŃāåŃā│Ńāä</h2>
<p><a href="/content/media/flash/mv003b.swf" rel="prettyPhoto;width=500;height=400;flashvars=clip_id=173714&server=vimeo.com&autoplay=0&fullscreen=1&md5=0&show_portrait=0&show_title=0&show_byline=0&context=&context_id=&force_embed=0&multimoog=&color=00ADEF">FlashŃāĀŃā╝ŃāōŃā╝</a></p>
</div>
</body>
</html>
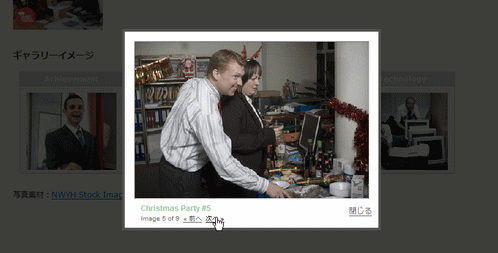
ThickBox
ńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüÕż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéäÕŗĢńÜäŃü½Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦õŠŗŃéäĶĪ©ńż║
unknown
ThickBox v3.1
Ńā¬Ńā│Ńé»’╝łŃāåŃéŁŃé╣ŃāłŃüŠŃü¤Ńü»ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝ēŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖõĖŖŃü½ÕĤջĖÕż¦ńö╗ÕāÅŃéÆŃé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü¦Ńā¼ŃéżŃāżŃā╝ĶĪ©ńż║ŃüÖŃéŗŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆü IFRAMEŃéäAjaxŃé│Ńā│ŃāåŃā│ŃāäŃü¦HTMLŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦Ńā¼ŃéżŃāżŃā╝ĶĪ©ńż║Ńü¦ŃüŹŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
ThickBoxŃéÆõĮ┐ńö©ŃüÖŃéŗŃü½Ńü»ŃĆüŃĆījQuery.jsŃĆŹŃā®ŃéżŃā¢Ńā®Ńā¬ŃééÕ┐ģĶ”üŃü¦ŃüÖŃĆéµ£Ćµ¢░ńēłŃü«jQueryŃü»jQueryŃü«ŃéĄŃéżŃāłŃüŗŃéēŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃü¦ŃüŹŃüŠŃüÖŃĆé ŃéĮŃā╝Ńé╣Ńü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃéÆĶ╗ĮŃüÅŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃĆīthickbox.jsŃĆŹ’╝ł12KB’╝ēŃüŗŃéēµö╣ĶĪīŃéäŃé╣ŃāÜŃā╝Ńé╣Ńü¬Ńü®ŃéÆÕÅ¢ŃéŖķÖżŃüäŃü¤Ķ╗ĮķćÅńēłŃü«ŃĆītickbox-compressed.jsŃĆŹ’╝ł6KB’╝ēŃü«µ¢╣ŃéÆõĮ┐ŃüäŃüŠŃüŚŃéćŃüåŃĆé
Õż¦ŃüŹŃü¬ńö╗ÕāÅŃü¬Ńü®ŃĆüńö╗ÕāÅŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐Ńü½µÖéķ¢ōŃüīŃüŗŃüŗŃéŗÕĀ┤ÕÉłŃü»ŃĆüĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃéŗŃüŠŃü¦ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ŃéżŃāĪŃā╝ŃéĖ’╝łloadingAnimation.gif’╝ēŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ŃéżŃāĪŃā╝ŃéĖŃü»ŃĆīthickbox.jsŃĆŹŃü½ŃüéŃéŗvar tb_pathToImage = "images/loadingAnimation.gif";Ńü«ŃāæŃé╣ŃéÆĶ©ŁńĮ«ÕĀ┤µēĆŃü½Õ┐£ŃüśŃü”Õżēµø┤ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ÕĤջĖÕż¦ĶĪ©ńż║µÖéŃü½ńö╗ÕāÅõĖŗķā©Ńü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│’╝łńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½ŃéäĶ¬¼µśÄµ¢ć’╝ēŃéÆĶĪ©ńż║ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüAĶ”üń┤ĀŃü«TITLEÕ▒׵ƦŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé õĮĢŃééĶĪ©ńż║ŃüŚŃü¤ŃüÅŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüTITLEÕ▒׵ƦŃéÆń®║Ńü½ŃüÖŃéŗŃüŗń£üńĢźŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
 ŃéżŃā│ŃāŖŃā╝Ńé│Ńā│ŃāåŃā│Ńāä
ŃéżŃā│ŃāŖŃā╝Ńé│Ńā│ŃāåŃā│Ńāä ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀ
ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀ ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝
ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/thickbox3/thickbox.js"></script>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<link rel="stylesheet" href="/content/lib/thickbox3/thickbox.css" type="text/css" />
<style type="text/css">
div.gallery {
margin:1em 0; padding:0;
}
div.gallery ul {
margin:0; padding:0;
list-style:none;
overflow:hidden;
}
div.gallery li {
margin:0 0 1em 10px; padding:0;
display:block;
float:left;
width:160px;
text-align:center;
background-color:#eee;
border:1px solid #ccc;
}
div.gallery p {
margin:0 0 5px 0; padding:0;
}
div.gallery div.title {
margin:0 0 10px 0; padding:2px 5px;
background-color:#ccc;
color:#fff;
font-weight:bold;
}
div.gallery div.image {
margin:10px auto; padding:0;
width:140px; height:120px;
overflow:hidden;
}
.hide {
display:none;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href="http://jquery.com/demo/thickbox/">Thickbox 3.1</a></p>
<div id="content">
<h2>ŃéżŃā│ŃāŖŃā╝Ńé│Ńā│ŃāåŃā│Ńāä</h2>
<p><input alt="#TB_inline?height=100&width=400&inlineId=myOnPageContent" title="Ńé┐ŃéżŃāłŃā½ķā©Õłå" class="thickbox" type="button" value="ĶĪ©ńż║" />ŃĆĆThickBoxÕåģŃü½õĖŗĶ©śŃü«ĶĄżµ×ĀŃü¦Õø▓ŃüŠŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<div id="myOnPageContent" style="border:1px solid red; padding:10px;">
<div><a href="http://www.flickr.com/photos/22559849@N06/2974008614/" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_s.jpg" width="75" height="75" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" align="left" style="border:3px solid #000; margin:0 10px 5px 0;" /></a>
ŃéĆŃü½ŃéģŃüŻŃü©ŃüŚŃü¤ķĪöŃüīŃüĪŃéćŃüŻŃü©ŃāĀŃé½ŃüżŃüÅŃĆüŃüÅŃüŠŃü«ķĪöŃéÆŃüŚŃü¤Ńé▒Ńā╝ŃéŁŃĆéµ¢░Õ«┐ŃéóŃā½Ńé┐Ńü«Õ£░õĖŗŃü¦Ķ”ŗŃüŗŃüæŃü”µĆØŃéÅŃüܵ┐ĆÕåÖ’╝üŃü®ŃüōŃüŗŃéēķŻ¤Ńü╣ŃéłŃüåŃüŗĶĆāŃüłŃüĪŃéāŃüåŃéłŃüŁŃĆéŃü©ŃéŖŃüéŃüłŃüÜĶĆ│ŃüŗŃéēŃüäŃüŻŃü”ŃüŖŃüŹŃüŠŃüÖŃüŗ’ĮŚ
<br clear="all" />
</div>
</div>
<p><a href="#TB_inline?height=200&width=360&inlineId=hiddenModalContent&modal=true" class="thickbox">ŃāóŃā╝ŃāĆŃā½Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶĪ©ńż║.</a></p>
<div id="hiddenModalContent" style="display:none;">
<div style="text-align:center;margin:0 auto;">
<a href="http://www.flickr.com/photos/22559849@N06/2974008614/" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3222/2974008614_f4b59bf651_o.png" width="320" height="240" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></a>
<p>ŃéĆŃü½ŃéģŃüŻŃü©ŃüŚŃü¤ķĪöŃüīŃüĪŃéćŃüŻŃü©ŃāĀŃé½ŃüżŃüÅŃĆüŃüÅŃüŠŃü«ķĪöŃéÆŃüŚŃü¤Ńé▒Ńā╝ŃéŁŃĆé<br>µ¢░Õ«┐ŃéóŃā½Ńé┐Ńü«Õ£░õĖŗŃü¦Ķ”ŗŃüŗŃüæŃü”µĆØŃéÅŃüܵ┐ĆÕåÖ’╝ü<br>Ńü®ŃüōŃüŗŃéēķŻ¤Ńü╣ŃéłŃüåŃüŗĶĆāŃüłŃüĪŃéāŃüåŃéłŃüŁŃĆé<br>Ńü©ŃéŖŃüéŃüłŃüÜĶĆ│ŃüŗŃéēŃüäŃüŻŃü”ŃüŖŃüŹŃüŠŃüÖŃüŗ’ĮŚ</p>
<input type="submit" id="Login" value=" ķ¢ēŃüśŃéŗ " onclick="tb_remove()" />
</div>
</div>
<h2>ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé│Ńā│ŃāåŃā│Ńāä</h2>
<ul>
<li><a href="index.php?keepThis=true&TB_iframe=true&height=400&width=600" title="PHP & JavaScript Room" class="thickbox">index.phpŃéÆĶĪ©ńż║</a></li>
<li><a href="http://www.google.co.jp?keepThis=true&TB_iframe=true&height=400&width=600" title="Google" class="thickbox">GoogleŃéÆĶĪ©ńż║</a></li>
<li><a href="/content/libthickbox3/iframeModal.html?placeValuesBeforeTB_=savedValues&TB_iframe=true&height=200&width=300&modal=true" title="HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀĶĪ©ńż║" class="thickbox">Open iFrame Modal</a></li>
</ul>
<h2>ŃéĘŃā│Ńé░Ńā½ŃéżŃāĪŃā╝ŃéĖ</h2>
<p>
<a href="/content/libgalleryimages/image.jpg" title="Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝" class="thickbox"><img src="/content/libgalleryimages/thumb/image.jpg" alt="Image" /></a>
</p>
<h2>Ńé«ŃāŻŃā®Ńā¬Ńā╝ŃéżŃāĪŃā╝ŃéĖ</h2>
<div class="gallery">
<ul>
<!-- Achievement [start] -->
<li>
<div class="cf">
<div class="title">Achievement</div>
<p>
<a href="/content/libgalleryimages/achievement-1.jpg" title="Achievement #1" class="thickbox" rel="achievement"><img src="/content/libgalleryimages/thumb/achievement.jpg" width="140" height="120" alt="Achievement" /></a>
<a href="/content/libgalleryimages/achievement-2.jpg" title="Achievement #2" class="thickbox hide" rel="achievement">#2</a>
</p>
</div>
</li>
<!-- Achievement [end] // -->
<!-- Imagenation [start] -->
<li>
<div class="cf">
<div class="title">Imagination</div>
<p>
<a href="/content/libgalleryimages/imagination-1.jpg" title="Imagination #1" class="thickbox" rel="imagination"><img src="/content/libgalleryimages/thumb/imagination.jpg" width="140" height="120" alt="Imagination" /></a>
<a href="/content/libgalleryimages/imagination-2.jpg" title="Imagination #2" class="thickbox hide" rel="imagination">#2</a>
<a href="/content/libgalleryimages/imagination-3.jpg" title="Imagination #3" class="thickbox hide" rel="imagination">#3</a>
<a href="/content/libgalleryimages/imagination-4.jpg" title="Imagination #4" class="thickbox hide" rel="imagination">#4</a>
</p>
</div>
</li>
<!-- Imagination [end] // -->
<!-- Christmas Party [start] -->
<li>
<div class="cf">
<div class="title">Christmas Party</div>
<p>
<a href="/content/libgalleryimages/christmas-party-1.jpg" title="Christmas Party #1" class="thickbox" rel="christmas-party"><img src="/content/libgalleryimages/thumb/christmas-party.jpg" width="140" height="120" alt="Christmas Party" /></a>
<a href="/content/libgalleryimages/christmas-party-2.jpg" title="Christmas Party #2" class="thickbox hide" rel="christmas-party">#2</a>
<a href="/content/libgalleryimages/christmas-party-3.jpg" title="Christmas Party #3" class="thickbox hide" rel="christmas-party">#3</a>
<a href="/content/libgalleryimages/christmas-party-4.jpg" title="Christmas Party #4" class="thickbox hide" rel="christmas-party">#4</a>
<a href="/content/libgalleryimages/christmas-party-5.jpg" title="Christmas Party #5" class="thickbox hide" rel="christmas-party">#5</a>
<a href="/content/libgalleryimages/christmas-party-6.jpg" title="Christmas Party #6" class="thickbox hide" rel="christmas-party">#6</a>
<a href="/content/libgalleryimages/christmas-party-7.jpg" title="Christmas Party #7" class="thickbox hide" rel="christmas-party">#7</a>
<a href="/content/libgalleryimages/christmas-party-8.jpg" title="Christmas Party #8" class="thickbox hide" rel="christmas-party">#8</a>
<a href="/content/libgalleryimages/christmas-party-9.jpg" title="Christmas Party #9" class="thickbox hide" rel="christmas-party">#9</a>
</p>
</div>
</li>
<!-- Christmas Party [end] // -->
<!-- Technology [start] -->
<li>
<div class="cf">
<div class="title">Technology</div>
<p>
<a href="/content/libgalleryimages/technology-1.jpg" title="Technology #1" class="thickbox" rel="technology"><img src="/content/libgalleryimages/thumb/technology.jpg" width="140" height="120" alt="Technology" /></a>
<a href="/content/libgalleryimages/technology-2.jpg" title="Technology #2" class="thickbox hide" rel="technology">#2</a>
<a href="/content/libgalleryimages/technology-3.jpg" title="Technology #3" class="thickbox hide" rel="technology">#3</a>
</p>
</div>
</li>
<!-- Technology [end] // -->
</ul>
</div><!-- div#wrap/div#content/div.gallery -->
<p>ÕåÖń£¤ń┤ĀµØÉ’╝Ü<a href="http://www.nwyhstockimages.com/">NWYH Stock Image Library</a></p>
</div><!-- div#wrap/div#content -->
</div><!-- div#wrap -->
</body>
</html>
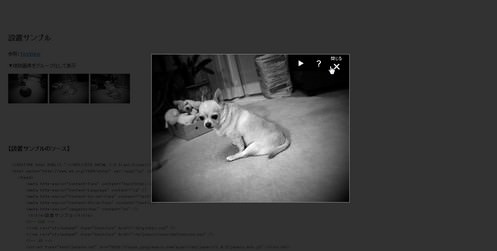
yoxview
FlickrŃü«ÕåÖń£¤Ńé╗ŃāāŃāłŃĆüPicasaŃü«ŃéóŃā½ŃāÉŃāĀŃĆüYouTubeŃü«ÕåŹńö¤Ńā¬Ńé╣ŃāłŃü¬Ńü®ŃéÆURLŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½õĖĆĶ”¦ĶĪ©ńż║Ńü¦ŃüŹŃéŗÕżÜĶ©ĆĶ¬×Õ»ŠÕ┐£Ńü«Lightboxķó©jQueryŃāŚŃā®Ńé░ŃéżŃā│
2011/1/18
YoxView
LightboxŃü«ŃéłŃüåŃü½ÕåÖń£¤ŃĆüÕŗĢńö╗ŃĆüŃéżŃā│Ńā®ŃéżŃā│Ńé│Ńā│ŃāåŃā│ŃāäŃĆüFlashŃāĢŃéĪŃéżŃā½ŃĆüWebŃāÜŃā╝ŃéĖŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ķ”ŗŃü¤ńø«ŃéäµīÖÕŗĢŃü«ń┤░ŃüŗŃü¬Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ÕżÜĶ©ĆĶ¬×Ńü½Õ»ŠÕ┐£ŃüŚŃü”ŃüŖŃéŖŃĆüŃā£Ńé┐Ńā│ĶĪ©Ķ©śŃü¬Ńü®ŃéƵŚźµ£¼Ķ¬×Ńü½ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüŃāŚŃā¬Ńé╗ŃāāŃāłŃü½ŃĆīlang:'ja'ŃĆŹŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦OKŃĆé ŃüŠŃü¤ŃĆüFlickrŃü«ÕåÖń£¤Ńé╗ŃāāŃāłŃĆüPicasaŃü«ŃéóŃā½ŃāÉŃāĀŃĆüYouTubeŃü«ÕåŹńö¤Ńā¬Ńé╣ŃāłŃü«URLŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ŃĆüõĖĆĶ”¦ĶĪ©ńż║Ńü¦ŃüŹŃéŗÕ░éńö©ŃāŚŃā®Ńé░ŃéżŃā│ŃééµÅÉõŠøŃüĢŃéīŃü”ŃüäŃüŠŃüÖ’╝ü
ŃāŁŃā╝Ńé½Ńā½Ńü½ŃüéŃéŗÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüŃé¬Ńā│Ńā®ŃéżŃā│õĖŖŃü«ÕŗĢńö╗Õģ▒µ£ēŃéĄŃéżŃāłŃü½YouTube/Vimeo/HuluŃü½ŃéóŃāāŃāŚŃüŚŃü¤ÕŗĢńö╗Ńééń░ĪÕŹśŃü½Õ¤ŗŃéüĶŠ╝ŃéüŃüŠŃüÖŃĆé ÕåÖń£¤ŃééÕŗĢńö╗ŃééÕŹśõĖĆĶĪ©ńż║ŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüŃü»ĶżćµĢ░ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé╣Ńā®ŃéżŃāēÕĮóÕ╝ÅŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé”ŃéŻŃā│ŃāēŃé”õĖŖŃü«µōŹõĮ£Ńü»ŃĆüŃéŁŃā╝Ńā£Ńā╝ŃāēŃü¦Ńü«µōŹõĮ£ŃüīÕÅ»ĶāĮŃü½Ńü¬ŃüŻŃü”ŃüŖŃéŖŃĆüŃé”ŃéŻŃā│ŃāēŃé”Ńü«Ńé┐ŃéżŃāłŃā½Ńü½Ńü»Ńā¬Ńā│Ńé»Ńü¬Ńü®HTMLµ¢ćŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé Õć║ÕŖøÕģłŃü«Ķ”üń┤ĀŃü«Ńé»Ńā®Ńé╣ÕÉŹŃü½ŃĆītop_menuŃĆŹŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüÖŃéīŃü░ŃĆüŃé╣ŃéŁŃā│ŃéÆÕģ©ńö╗ķØóĶĪ©ńż║Ńé┐ŃéżŃāŚŃü½ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
YoxViewŃüīķ¢ŗŃüŗŃéīŃü¤µÖé’╝łonOpen’╝ēŃĆüķ¢ēŃüśŃéēŃéīŃéłŃüåŃü©ŃüŚŃü¤µÖé’╝łonClose’╝ēŃĆüńö╗ÕāÅķüĖµŖ×µÖé’╝łonSelect(imagesIndex, image’╝ē’╝ēŃĆüŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü«µ£ĆÕŠīŃüŠŃü¦µØźŃü¤µÖé’╝łonEnd’╝ēŃü«ŃéżŃāÖŃā│ŃāłŃüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Ńé”ŃéŻŃā│ŃāēŃé”Ńü«õĖŗŃü½ĶĪ©ńż║ŃüÖŃéŗŃā£Ńé┐Ńā│ńŠżŃü½Ńü»õ╗╗µäÅŃü«Ńā£Ńé┐Ńā│’╝łŃé½Ńā╝ŃāłŃü½ÕģźŃéīŃéŗŃĆüŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃü¬Ńü®’╝ēŃéÆÕģźŃéīŃéēŃéīŃéŗŃü«Ńü¦ŃĆüõĖŖĶ©śŃü«ŃéżŃāÖŃā│ŃāłŃü©ńĄäŃü┐ÕÉłŃéÅŃüøŃü”Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü«µīÖÕŗĢńŁēŃéÆŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░Ńü¦µīćÕ«ÜŃüŚŃü”ÕłČÕŠĪŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
õŠŗ’╝Üńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝
ńö╗ÕāÅķüĖµŖ×µÖéŃü»ŃĆüńö╗ÕāÅŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣Ńü©Ńé┐ŃéżŃāłŃā½ŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/yoxview/yoxview.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/jquery.yoxview-2.2.min.js" ></script>
<script type="text/javascript">
$(function(){
$('.yoxview').yoxview(
{
lang: "ja",
loopPlay: false,
onOpen: yoxviewOnOpen,
onClose: yoxviewOnClose,
onEnd: youviewOnEnd,
onSelect: youviewonSelect
}
);
});
function youviewonSelect(imageIndex, image){
alert(imageIndex + 'ńĢ¬ńø«Ńü«ńö╗ÕāÅŃüīķüĖµŖ×ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆéŃüØŃü«ńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½Ńü»ŃĆī' + image.media.title + 'ŃĆŹŃü¦ŃüÖŃĆé');
}
function yoxviewOnOpen(){
alert('YoxViewŃüīķ¢ŗŃüŗŃéīŃüŠŃüŚŃü¤ŃĆé');
}
function yoxviewOnClose(){
alert('YoxViewŃéÆķ¢ēŃüśŃéłŃüåŃü©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé');
}
function youviewOnEnd(){
alert('Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü«µ£ĆÕŠīŃüŠŃü¦ŃüŹŃü¤Ńü«Ńü¦ŃĆüYoxViewŃéÆķ¢ēŃüśŃüŠŃüÖŃĆé');
$.yoxview.close();
}
</script>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.yoxigen.com/yoxview/' target='_blank'>YoxView</a></p>
<p>Ō¢╝ĶżćµĢ░ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”ĶĪ©ńż║</p>
<!-- CODE -->
<div class="thumbnails yoxview">
<a href="http://farm6.static.flickr.com/5205/5346147203_9bb2223b32.jpg"><img src="http://farm6.static.flickr.com/5205/5346147203_9bb2223b32_t.jpg" alt="First" title="The first image" /></a>
<a href="http://farm6.static.flickr.com/5243/5345903411_1f52c03df5.jpg"><img src="http://farm6.static.flickr.com/5243/5345903411_1f52c03df5_t.jpg" alt="First" title="The SECOND image" /></a>
<a href="http://farm6.static.flickr.com/5206/5345898195_3fb570e238.jpg"><img src="http://farm6.static.flickr.com/5206/5345898195_3fb570e238_t.jpg" alt="First" title="The THIRD image" /></a>
</div>
<!-- / CODE -->
</div>
</body>
</html>
õŠŗ’╝ÜÕŗĢńö╗Õģ▒µ£ēŃéĄŃā╝ŃāōŃé╣Ńü«ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½
YouTubeŃĆüVimeońŁēÕŗĢńö╗Õģ▒µ£ēŃéĄŃā╝ŃāōŃé╣Ńü«ÕŗĢńö╗URLŃéƵīćÕ«ÜŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½Õ¤ŗŃéüĶŠ╝ŃéüŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/yoxview/yoxview.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/jquery.yoxview-2.2.min.js" ></script>
<script type="text/javascript">
$(function(){
$('.yoxview').yoxview(
{
lang: "ja",
skin:"top_menu"
}
);
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.yoxigen.com/yoxview/' target='_blank'>YoxView</a></p>
<p>Ō¢╝ÕŗĢńö╗ŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”ĶĪ©ńż║’╝łYouTubeŃĆüVimeo’╝ē</p>
<!-- CODE -->
<div class="thumbnails yoxview">
<a href="http://vimeo.com/18833959"><img src="http://b.vimeocdn.com/ts/118/800/118800869_100.jpg" alt="Sleeping Dog!" title="Vimeo: Sleeping Dog! by cocoism" /></a>
<a href="http://www.youtube.com/watch?v=9YEEl52u8XE"><img src="http://i1.ytimg.com/vi/8e_wXc0m97w/default.jpg" alt="Õ»ØŃü”ŃéŗŃü©Ńüō" title="YouTube: Õ»ØŃü”ŃéŗŃü©Ńüō - cocoism3" /></a>
</div>
<!-- / CODE -->
</div>
</body>
</html>
õŠŗ’╝ÜFlashŃāĢŃéĪŃéżŃā½
SWFŃü«Õ╣ģŃā╗ķ½śŃüĢŃĆüFlashVarsŃü½µĖĪŃüÖÕĆżŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/yoxview/yoxview.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/jquery.yoxview-2.2.min.js" ></script>
<script type="text/javascript">
$(function(){
$('.yoxview').yoxview(
{
lang: "ja"
}
);
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.yoxigen.com/yoxview/' target='_blank'>YoxView</a></p>
<p>Ō¢╝ŃéĄŃāĀŃāŹŃéżŃā½Ńé»Ńā¬ŃāāŃé»Ńü¦ŃĆüFlashŃāĢŃéĪŃéżŃā½’╝łSWF’╝ēŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║</p>
<!-- CODE -->
<div class="yoxview">
<a href='media/chuta.swf?width=320&height=235&customVal=123'>
<img src="http://i2.ytimg.com/vi/9YEEl52u8XE/default.jpg" alt="Flash" title="ŃüåŃéŹŃüåŃéŹ" />
</a>
</div>
<!-- / CODE -->
</div>
</body>
</html>
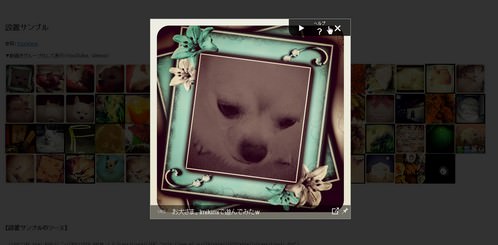
õŠŗ’╝ÜFlickrŃü«ÕåÖń£¤Ńé╗ŃāāŃāłŃéÆõĖĆĶ”¦ĶĪ©ńż║
ŃāŚŃā®Ńé░ŃéżŃā│ŃĆīflickr.jsŃĆŹŃéÆõĮ┐ńö©ŃüÖŃéŗŃü©ŃĆüń░ĪÕŹśŃü½µīćÕ«ÜŃüŚŃü¤ÕåÖń£¤Ńé╗ŃāāŃāłŃéÆÕÅ¢ÕŠŚŃüŚŃü”õĖĆĶ”¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/yoxview/yoxview.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/jquery.yoxview-2.2.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/jquery.yoxthumbs.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/yoxview/data/flickr.js" ></script>
<script type="text/javascript">
$(function(){
$("#yoxview_flickr").yoxview(
{
lang: "ja",
autoPlay: false,
dataUrl: 'http://www.flickr.com/photos/22559849@N06/sets/72157625312071876/', /* FlickrŃü«SetŃü«URL */
dataSourceOptions: {
"per_page": 100, /* 1ŃāÜŃā╝ŃéĖÕĮōŃü¤ŃéŖŃü«ĶĪ©ńż║µĢ░ */
"page": 1
}
}
);
});
</script>
<style type="text/css">
.thumbnails a {
padding:3px;
}
.thumbnails a img {
padding:3px;
-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.yoxigen.com/yoxview/' target='_blank'>YoxView</a></p>
<p>Ō¢╝FlickrŃü«<a href='http://www.flickr.com/photos/22559849@N06/sets/72157625312071876/'>ÕåÖń£¤Ńé╗ŃāāŃāł</a>ŃéÆõĖĆĶ”¦ĶĪ©ńż║ŃĆé</p>
<!-- CODE -->
<div id="yoxview_flickr" class="thumbnails"></div>
<!-- / CODE -->
</div>
</body>
</html>
TopUp beta
ńö╗ÕāÅŃéäÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéÆLightboxķó©Ńü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║’╝łjQuery UIõĮ┐ńö©’╝ē
2011/1/18
TopUp beta
ńö╗ÕāÅŃéäÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéäWebŃāÜŃā╝ŃéĖŃéÆLightboxķó©Ńü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃé”ŃéŻŃā│ŃāēŃé”Ńü«Ńé┐ŃéżŃāłŃā½ŃĆüŃā¬ŃéĄŃéżŃé║Ńü«µ£ēńäĪŃĆüķ¢ŗķ¢ēŃüÖŃéŗķÜøŃü«Ńé©ŃāĢŃé¦Ńé»ŃāłŃü¬Ńü®ń┤░ŃüŗŃü¬Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüÕåÖń£¤ŃééÕŗĢńö╗ŃééWebŃāÜŃā╝ŃéĖŃééŃüÖŃü╣Ńü”ÕŹśõĖĆĶĪ©ńż║ŃĆüŃüŠŃü¤Ńü»ĶżćµĢ░ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”Ńé╣Ńā®ŃéżŃāēÕĮóÕ╝ÅŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé”ŃéŻŃā│ŃāēŃé”Ńü«Ķ”ŗŃü¤ńø«ŃéäµīÖÕŗĢŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«ÜŃü»ŃĆüŃāŚŃā¬Ńé╗ŃāāŃāłŃü½µīćÕ«ÜŃüŚŃü”ŃééŃéłŃüäŃüŚŃĆüÕć║ÕŖøÕģłŃü«Ńā¬Ńā│Ńé»Ķ”üń┤ĀŃü½ńø┤µÄźńŗ¼Ķć¬Ńü«toptionsÕ▒׵ƦŃü©ŃüŚŃü”µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”Ńü«Õż¢Ķ”│Ńü½Ńü»jQuery UIŃüīõĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Ńé”ŃéŻŃā│ŃāēŃé”ŃāćŃéČŃéżŃā│Ńü»ŃĆīdashboardŃĆŹŃĆīflatlookŃĆŹŃĆīquicklookŃĆŹŃü«3ŃāæŃé┐Ńā╝Ńā│ńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé flatlookŃüŠŃü¤Ńü»quicklookŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃé”ŃéŻŃā│ŃāēŃé”Ńü«ŃāēŃā®ŃāāŃé░’╝åŃāēŃāŁŃāāŃāŚŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½Ńü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łÕĘ”ŃüŗŃéēdashboard/flatlook/quicklook’╝ē
ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½Ńü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łÕĘ”ŃüŗŃéēdashboard/flatlook/quicklook’╝ēŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║µÖéŃü«Ńé╣Ńé┐ŃéżŃā½Ńü»ŃĆüńö╗ķØóŃü«ĶāīµÖ»µÜŚŃüÅŃüÖŃéŗŃé┐ŃéżŃāŚŃü©ŃüØŃüåŃü¦Ńü¬ŃüäŃé┐ŃéżŃāŚŃü«2ń©«ķĪ×Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Ńü¤Ńü©ŃüłŃü░aŃé┐Ńé░Ńü«toptionsÕ▒׵ƦŃü½ŃĆīshaded=1,overlayClose=1ŃĆŹŃü©µīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃāØŃāāŃāŚŃéóŃāāŃāŚµÖéŃü½ĶāīµÖ»ŃéÆµÜŚŃüÅŃüŚŃĆüĶāīµÖ»Ńé»Ńā¬ŃāāŃé»Ńü¦ķ¢ēŃüśŃéŗŃéƵ£ēÕŖ╣Ńü½ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 ńö╗ÕāÅŃāĢŃéĪŃéżŃā½Ńü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
ńö╗ÕāÅŃāĢŃéĪŃéżŃā½Ńü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖWebŃāÜŃā╝ŃéĖŃééÕŗĢńö╗ŃééŃĆüHTMLŃé┐Ńé░’╝łŃā¬Ńā│Ńé»ÕĮóÕ╝Å’╝ēŃü¦ń░ĪÕŹśŃü½Õ¤ŗŃéüĶŠ╝ŃéüŃĆüŃé”ŃéŻŃā│ŃāēŃé”ŃéäŃāŚŃā¼Ńā╝ŃāżŃā╝Ńü«Õ╣ģŃĆüķ½śŃüĢŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé µīćÕ«ÜÕÅ»ĶāĮŃü¬ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½Ńü»ŃĆüSWFŃĆüFLVŃĆüWindows Media/QuickTime/RealPlayerÕĮóÕ╝ÅŃü«ÕŗĢńö╗ŃĆüYouTubeÕŗĢńö╗Ńü©Õ╣ģÕ║āŃüÅÕ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 WebŃāÜŃā╝ŃéĖŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łquicklook’╝ē
WebŃāÜŃā╝ŃéĖŃü«Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ’╝łquicklook’╝ē<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="/content/lib/jquery/top_up/top_up.js"></script>
<script type="text/javascript">
TopUp.addPresets({
/* õŠŗ3 */
"#slideshow a": {
group:"slideshow",
layout:"dashboard",
resizable:0
},
/* õŠŗ4 */
"#slideshow2 a": {
group:"slideshow2",
layout:"quicklook",
shaded:1,
overlayClose:1,
effect:"clip"
},
"#demo a.youtube": {
layout:"flatlook",
width:400,
height:250,
type:"flash",
title:"Õ»ØŃü”ŃéŗŃü©Ńüō by cocoism3",
resizable:0
},
"#demo a.swf": {
layout:"quicklook",
width:550,
height:400,
effect:"clip",
shaded:1,
title:"♥ŃéĄŃā│ŃāŚŃā½ŃāĀŃā╝ŃāōŃā╝♥",
resizable:0
},
"#web a": {
group:"web"
}
});
</script>
<!-- CSS -->
<style type="text/css">
#demo a img { vertical-align:middle; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéĶĆā’╝Ü<a href='http://gettopup.com/' target='_blank'>TopUp beta</a></p>
<!-- CODE -->
<div id="demo">
<h2>ńö╗ÕāÅ</h2>
<h3>õŠŗ1’╝ÜÕ¤║µ£¼</h3>
<p>
<a href="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99.jpg" class="top_up"><img src="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99_t.jpg" /></a>
<br>ŌĆ╗aĶ”üń┤ĀŃü½ŃĆītop_upŃĆŹŃé»Ńā®Ńé╣µīćÕ«ÜŃĆéŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü¬ŃüŚŃü«ŃāćŃāĢŃé®Ńā½Ńāł’╝łquicklookŃĆüŃé”ŃéŻŃā│ŃāēŃé”Ńā¬ŃéĄŃéżŃé║Õī¢’╝ēŃĆé
</p>
<h3>õŠŗ2’╝ÜÕŹśõĖĆĶĪ©ńż║</h3>
<p>
<a href="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99.jpg" toptions="shaded=1,overlayClose=1"><img src="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99_t.jpg" /></a>
<br>ŌĆ╗toptionsµīćÕ«Ü’╝łshaded=1,overlayClose=1’╝ē’╝ØŃāØŃāāŃāŚŃéóŃāāŃāŚµÖéŃü½ĶāīµÖ»ŃéÆµÜŚŃüÅŃüŚŃĆüĶāīµÖ»Ńé»Ńā¬ŃāāŃé»Ńü¦ķ¢ēŃüśŃéŗŃéƵ£ēÕŖ╣Ńü½ŃĆé
</p>
<h3>õŠŗ3’╝ÜĶżćµĢ░ńö╗ÕāÅŃü«Ńé░Ńā½Ńā╝ŃāŚÕī¢</h3>
<p id="slideshow">
<a href="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99.jpg"><img src="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99_t.jpg" /></a>
<a href="http://farm6.static.flickr.com/5003/5320540118_b8394f7736.jpg"><img src="http://farm6.static.flickr.com/5003/5320540118_b8394f7736_t.jpg" /></a>
<a href="http://farm6.static.flickr.com/5164/5272840331_4c6ac8b4c2.jpg"><img src="http://farm6.static.flickr.com/5164/5272840331_4c6ac8b4c2_t.jpg" /></a>
<br>ŌĆ╗Ńā¼ŃéżŃéóŃé”ŃāłŃĆīdashboardŃĆŹŃĆüŃā¬ŃéĄŃéżŃé║ńäĪÕŖ╣’╝łresizable=0’╝ē
</p>
<h3>õŠŗ4’╝ÜĶżćµĢ░ńö╗ÕāÅŃü«Ńé░Ńā½Ńā╝ŃāŚÕī¢</h3>
<p id="slideshow2">
<a href="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99.jpg"><img src="http://farm6.static.flickr.com/5043/5335062455_5d4d79cb99_t.jpg" /></a>
<a href="http://farm6.static.flickr.com/5003/5320540118_b8394f7736.jpg"><img src="http://farm6.static.flickr.com/5003/5320540118_b8394f7736_t.jpg" /></a>
<a href="http://farm6.static.flickr.com/5164/5272840331_4c6ac8b4c2.jpg"><img src="http://farm6.static.flickr.com/5164/5272840331_4c6ac8b4c2_t.jpg" /></a>
<br>ŌĆ╗Ńā¼ŃéżŃéóŃé”ŃāłŃĆīquicklookŃĆŹŃĆüŃā¬ŃéĄŃéżŃé║µ£ēÕŖ╣ŃĆüŃāØŃāāŃāŚŃéóŃāāŃāŚµÖéŃü½ĶāīµÖ»ŃéÆµÜŚŃüÅ’╝łshaded=1’╝ēŃĆüĶāīµÖ»Ńé»Ńā¬ŃāāŃé»Ńü¦ķ¢ēŃüśŃéŗŃéƵ£ēÕŖ╣’╝łoverlayClose=1’╝ēŃĆüŃé©ŃāĢŃé¦Ńé»ŃāłŃĆīclipŃĆŹµīćÕ«ÜŃĆé
</p>
<h2>ÕŗĢńö╗</h2>
<h3>YouTubeÕŗĢńö╗</h3>
<p>
<a class="youtube" href="http://www.youtube.com/v/9YEEl52u8XE&hl=nl&fs=1&rel=0&hd=1&autoplay=1"><img src="/content/img/picon/youtube.png" />YouTubeÕŗĢńö╗ŃéÆŃü┐Ńéŗ</a>
ŃĆĆŌĆ╗Ńā¼ŃéżŃéóŃé”ŃāłŃĆīflatlookŃĆŹŃĆüÕŗĢńö╗Ńé┐ŃéżŃāŚŃĆīflashŃĆŹ
</p>
<h3>SWF</h3>
<p>
<a class="swf" href="/content/media/flash/va002a.swf"><img src="/content/img/picon/flash.png" />SWFŃāĀŃā╝ŃāōŃā╝ŃéÆŃü┐Ńéŗ</a>
ŃĆĆŌĆ╗Ńā¼ŃéżŃéóŃé”ŃāłŃĆīquicklookŃĆŹŃĆüŃāØŃāāŃāŚŃéóŃāāŃāŚµÖéŃü½ĶāīµÖ»ŃéÆµÜŚŃüÅ’╝łshaded=1’╝ēŃĆüŃé©ŃāĢŃé¦Ńé»ŃāłŃĆīclipŃĆŹ
</p>
<h3>QuickTimeŃāĀŃā╝ŃāōŃā╝</h3>
<p>
<a href="media/SampleMovie.mov" toptions="width=192,height=260,layout=dashboard,shaded=1"><img src="/content/img/picon/mov.png" />QuickTimeŃāĀŃā╝ŃāōŃā╝ŃéÆŃü┐Ńéŗ</a>
ŃĆĆŌĆ╗toptionsµīćÕ«Ü’╝łwidth=192,height=260,layout=dashboard,shaded=1’╝ē
</p>
<h2>WebŃāÜŃā╝ŃéĖ</h2>
<p id="web">
<a href="http://www.google.com" toptions="width=800,height=450,type=iframe,overlayClose=1,title=Googleµż£ń┤ó,shaded=1,layout=dashboard">Googleµż£ń┤ó</a>ŃĆĆ
<a href="http://www.google.co.jp/imghp?hl=ja" toptions="width=800,height=450,type=iframe,overlayClose=1,title=Googleńö╗Õāŵż£ń┤ó,shaded=1,layout=quicklook">Googleńö╗Õāŵż£ń┤ó</a>
ŃĆĆŌĆ╗toptionsµīćÕ«Ü’╝łwidth=800,height=450,type=iframe,overlayClose=1,title=Googleµż£ń┤ó,shaded=1,layout=quicklook’╝ē
</p>
</div>
<!-- / CODE -->
</div>
</body>
</html>