jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜÕēŖķÖż
- empty()ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃüŗŃéēŃüÖŃü╣Ńü”Ńü«ÕŁÉĶ”üń┤ĀŃéÆÕēŖķÖż ŃĆĢ
- remove([expr])ŃĆöDOMĶ”üń┤ĀŃüŗŃéēŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖż ŃĆĢ
empty()
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃüŗŃéēŃüÖŃü╣Ńü”Ńü«ÕŁÉĶ”üń┤ĀŃéÆÕēŖķÖż
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃüŗŃéēŃüÖŃü╣Ńü”Ńü«ÕŁÉĶ”üń┤ĀŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
jQuery v1.2.2ŃüŗŃéēŃü»ŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃéäÕåģķā©ńÜäŃü¬ŃéŁŃāŻŃāāŃéĘŃāźŃāćŃā╝Ńé┐ŃééŃüÖŃü╣Ńü”Ńü«ÕēŖķÖżŃüĢŃéīŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜÕēŖķÖż’╝Üempty()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńā£Ńé┐Ńā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüIDÕÉŹŃüīŃĆīphotoŃĆŹŃü«Ķ”üń┤ĀÕåģŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖż */
$("#btn_empty").click(function(){
$("#photo").empty();
});
});
</script>
<style type="text/css">
#photo { padding:10px; background-color:#000; }
#photo img { border:1px solid #fff; overflow:hidden; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜÕēŖķÖż’╝Üempty()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
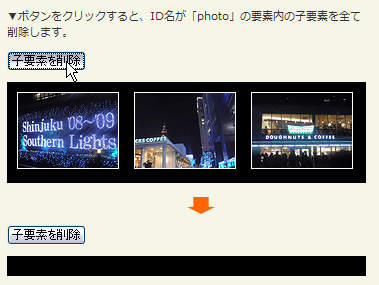
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüIDÕÉŹŃüīŃĆīphotoŃĆŹŃü«Ķ”üń┤ĀÕåģŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_empty">ÕŁÉĶ”üń┤ĀŃéÆÕēŖķÖż</button></p>
<p id="photo">
<a href="http://www.flickr.com/photos/22559849@N06/3143248598/" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3089/3143248598_018daa38eb_t.jpg" width="100" height="75" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a>ŃĆĆ
<a href="http://www.flickr.com/photos/22559849@N06/3142386073/" title="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3244/3142386073_87c62671a5_t.jpg" width="100" height="75" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś " /></a>ŃĆĆ
<a href="http://www.flickr.com/photos/22559849@N06/3142386067/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3113/3142386067_fc176636eb_t.jpg" width="100" height="75" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a>
</p>
<!-- CODE / -->
</div>
</body>
</html>
remove([expr])
DOMĶ”üń┤ĀŃüŗŃéēŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖż
2009/2/27
DOMĶ”üń┤ĀŃüŗŃéēŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀÕåģŃü½ÕɽŃüŠŃéīŃéŗÕŁÉĶ”üń┤ĀŃééŃüÖŃü╣Ńü”ÕēŖķÖżŃüĢŃéīŃüŠŃüÖŃĆé
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü»ŃĆüjQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüŗŃéēŃü»ÕēŖķÖżŃüĢŃéīŃü¬ŃüäŃü¤ŃéüŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆŃüĢŃéēŃü½õĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
jQuery v1.2.2ŃüŗŃéēŃü»ŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃéäÕåģķā©ńÜäŃü¬ŃéŁŃāŻŃāāŃéĘŃāźŃāćŃā╝Ńé┐ŃééŃüÖŃü╣Ńü”Ńü«ÕēŖķÖżŃüĢŃéīŃüŠŃüÖŃĆé
ŃüØŃü«Ńü¤ŃéüŃĆüńē╣Õ«ÜŃü«Ķ”üń┤ĀŃéÆÕēŖķÖżŃüŚŃü”µ¢░ŃüŚŃüäĶ”üń┤ĀŃü½ńĮ«µÅøŃüÖŃéŗŃü½Ńü»ŃĆü$(A).remove().appendTo(B);Ńü©µøĖŃüÅŃü«Ńü¦Ńü»Ńü¬ŃüÅŃĆü$(A).appendTo(B);Ńü©µøĖŃüÅŃéłŃüåŃü½ŃüŚŃüŠŃüŚŃéćŃüåŃĆé
ŃüōŃüåŃüÖŃéŗŃüōŃü©Ńü¦ŃĆüŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüīÕēŖķÖżŃüĢŃéīŃéŗŃü«ŃéÆķś▓ŃüÉŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü«µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéīŃü░ŃĆüÕēŖķÖżŃüÖŃéŗĶ”üń┤ĀŃéÆńĄ×ŃéŖĶŠ╝ŃéĆŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕēŖķÖżŃüÖŃéŗĶ”üń┤ĀŃéÆńĄ×ŃéŖĶŠ╝ŃéĆjQueryÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜÕēŖķÖż’╝Üremove()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńā£Ńé┐Ńā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½ŃĆüIDÕÉŹŃüīŃĆīphotoŃĆŹŃü«Ķ”üń┤ĀŃü«õĖŁŃü½ŃüéŃéŗaĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖż */
$("#btn_remove").click(function(){
$("#photo a").remove();
});
});
</script>
<style type="text/css">
#photo { padding:10px; background-color:#000; }
#photo img { border:1px solid #fff; overflow:hidden; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMÕłČÕŠĪ’Įźµø┤µ¢░Õć”ńÉå’╝ÜÕēŖķÖż’╝Üremove()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
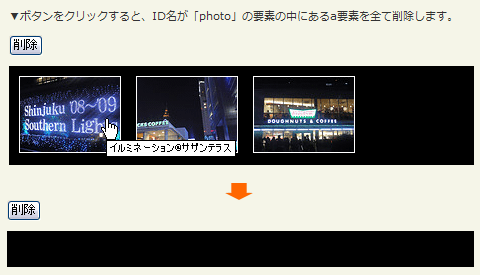
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüIDÕÉŹŃüīŃĆīphotoŃĆŹŃü«Ķ”üń┤ĀŃü«õĖŁŃü½ŃüéŃéŗaĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button id="btn_remove">ÕēŖķÖż</button></p>
<p id="photo">
<a href="http://www.flickr.com/photos/22559849@N06/3143248598/" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3089/3143248598_018daa38eb_t.jpg" width="100" height="75" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a>ŃĆĆ
<a href="http://www.flickr.com/photos/22559849@N06/3142386073/" title="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś "><img src="http://farm4.static.flickr.com/3244/3142386073_87c62671a5_t.jpg" width="100" height="75" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś " /></a>ŃĆĆ
<a href="http://www.flickr.com/photos/22559849@N06/3142386067/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3113/3142386067_fc176636eb_t.jpg" width="100" height="75" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a>
</p>
<!-- CODE / -->
</div>
</body>
</html>