jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃā®ŃéżŃā¢ŃéżŃāÖŃā│Ńāł
- live(type, fn)ŃĆĆŌĆ╗v1.3~ŃĆöńÅŠÕ£©Ńü©ŃüōŃéīŃüŗŃéēŃā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃü½ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃéŗŃĆĢ
- die([type], fn]])ŃĆĆŌĆ╗v1.3~ŃĆöLiveŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖż’╝łlive()Ńü«ķĆå’╝ēŃĆĢ
live(type, fn)ŃĆĆŌĆ╗v1.3~
ńÅŠÕ£©Ńü©ŃüōŃéīŃüŗŃéēŃā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃü½ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃéŗ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃĆüŃüōŃéīŃüŗŃéēŃā×ŃāāŃāüŃüÖŃéŗĶ”üń┤Ā’╝łńö¤µłÉŃüŚŃü¤µ¢░ŃüŚŃüäĶ”üń┤ĀŃü¬Ńü®’╝ēŃü½Õ»ŠŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃéÆŃāÅŃā│ŃāēŃā®Ńü½ńĄÉŃü│õ╗śŃüæŃüŠŃüÖŃĆé
Õł®ńö©ÕÅ»ĶāĮŃü¬ŃéżŃāÖŃā│ŃāłŃü»ŃĆüclickŃĆüdblclickŃĆümousedownŃĆümouseupŃĆümousemoveŃĆümouseoverŃĆümouseoutŃĆükeydownŃĆükeypressŃĆükeyupŃü¦ŃüÖŃĆé ŃüØŃü«õ╗¢ŃĆüŃé½Ńé╣Ńé┐ŃāĀŃéżŃāÖŃā│ŃāłŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
blurŃĆüfocusŃĆümouseenterŃĆümouseleaveŃĆüchangeŃĆüsubmitŃü»ŃĆüńÅŠÕ£©ŃéĄŃāØŃā╝ŃāłŃüĢŃéīŃü”ŃüäŃüŠŃüøŃéōŃĆé
bind()Ńü©ńĢ░Ńü¬ŃéŖŃĆülive()Ńü«ÕÉäÕæ╝Ńü│Õć║ŃüŚŃü½Ńü»ŃĆü1ŃüżŃü«ŃéżŃāÖŃā│ŃāłŃüŚŃüŗńĄÉŃü│õ╗śŃüæŃéēŃéīŃüŠŃüøŃéōŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░fnŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
function callback(eventObject){ this; /* DOMĶ”üń┤Ā */ }

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃā®ŃéżŃā¢ŃéżŃāÖŃā│Ńāł’╝ÜliveŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample p").live("click", function(){
$(this).after("<p>Ķ┐ĮÕŖĀŃüĢŃéīŃü¤pĶ”üń┤ĀŃü¦ŃüÖŃĆéŃüōŃüōŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃéépĶ”üń┤ĀŃüīĶ┐ĮÕŖĀŃüĢŃéīŃüŠŃüÖŃĆé</p>");
});
});
</script>
<style type="text/css">
#sample p { background:yellow; font-weight:bold; cursor:pointer; padding:5px; }
#sample p.over { background: #ccc; }
span { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃā®ŃéżŃā¢ŃéżŃāÖŃā│Ńāł’╝ÜliveŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
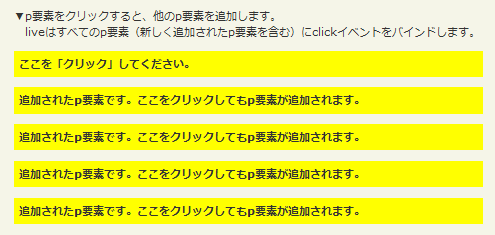
<p>Ō¢╝pĶ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüõ╗¢Ńü«pĶ”üń┤ĀŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé<br>ŃĆĆliveŃü»ŃüÖŃü╣Ńü”Ńü«pĶ”üń┤Ā’╝łµ¢░ŃüŚŃüÅĶ┐ĮÕŖĀŃüĢŃéīŃü¤pĶ”üń┤ĀŃéÆÕɽŃéĆ’╝ēŃü½clickŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p>ŃüōŃüōŃéÆŃĆīŃé»Ńā¬ŃāāŃé»ŃĆŹŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</p>
<span></span>
</div>
<!-- CODE / -->
</div>
</body>
</html>
die([type], fn]])ŃĆĆŌĆ╗v1.3~
LiveŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖż’╝łlive()Ńü«ķĆå’╝ē
2009/2/27
liveŃü«ķĆåŃĆé ńĄÉŃü│õ╗śŃüæŃéēŃéīŃü¤liveŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖżŃüŚŃüŠŃüÖŃĆé Õ╝ĢµĢ░ŃéÆń£üńĢźŃüÖŃéŗŃü©ŃĆüńĄÉŃü│õ╗śŃüæŃü¤liveŃéżŃāÖŃā│ŃāłŃüīŃüÖŃü╣Ńü”Ķ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé liveŃü¦ńÖ╗ķī▓ŃüŚŃü¤Ńé½Ńé╣Ńé┐ŃāĀŃéżŃāÖŃā│ŃāłŃééĶ¦ŻķÖżŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░typeŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüńĄÉŃü│õ╗śŃüæŃü¤liveŃéżŃāÖŃā│ŃāłŃü«ŃüåŃüĪŃĆüŃüØŃü«ŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃü«liveŃéżŃāÖŃā│ŃāłŃüĀŃüæŃüīĶ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé ń¼¼2Õ╝ĢµĢ░fnŃü½ńĄÉŃü│õ╗śŃüæŃéŗŃü¤ŃéüŃü½µĖĪŃüĢŃéīŃü¤ķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüµīćÕ«ÜŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃüĀŃüæŃüīĶ¦ŻķÖżŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░typeŃü½Ńü»ŃĆüĶ¦ŻķÖżŃüÖŃéŗŃéżŃāÖŃā│ŃāłŃé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░fnŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½ńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖżŃüÖŃéŗķ¢óµĢ░ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃā®ŃéżŃā¢ŃéżŃāÖŃā│Ńāł’╝ÜdieŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
function aClick() {
$("#res").show().fadeOut("slow");
}
$("#bind").click(function () {
$("#theone").live("click", aClick).text("Ńé»Ńā¬ŃāāŃé»Ńü¦ŃüŹŃüŠŃüÖ’╝ü");
});
$("#unbind").click(function () {
$("#theone").die("click", aClick).text("Does nothing...");
});
});
</script>
<style type="text/css">
button { margin:5px; }
button#theone { color:red; background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>ŃéżŃāÖŃā│ŃāłµōŹõĮ£’╝ÜŃā®ŃéżŃā¢ŃéżŃāÖŃā│Ńāł’╝ÜdieŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
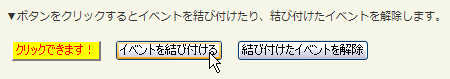
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃü¤ŃéŖŃĆüńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖżŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<button id="theone">Does nothing...</button>
<button id="bind">ŃéżŃāÖŃā│ŃāłŃéÆńĄÉŃü│õ╗śŃüæŃéŗ</button>
<button id="unbind">ńĄÉŃü│õ╗śŃüæŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ¦ŻķÖż</button>
<div id="res" style="display:none;">Ńé»Ńā¬ŃāāŃé»’╝ü</div>
<!-- CODE / -->
</div>
</body>
</html>