jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ’╝ÜHTML
html()
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆÕÅ¢ÕŠŚ
2009/2/27
html()ŃĆƵł╗ŃéŖÕĆż’╝ܵ¢ćÕŁŚÕłŚ
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«HTMLŃé│Ńā│ŃāåŃā│Ńāä’╝łŃéżŃā│ŃāŖŃā╝HTML’╝ēŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüXHTMLŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüÖŃüīŃĆüXMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé

html()Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜHTML’╝Ühtml()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample p").click(function(){
var htmlStr=$(this).html();
$(this).text(htmlStr);
});
});
</script>
<style type="text/css">
strong { text-decoration:underline; color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜHTML’╝Ühtml()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
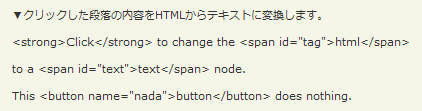
<p>Ō¢╝Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤µ«ĄĶÉĮŃü«ÕåģÕ«╣ŃéÆHTMLŃüŗŃéēŃāåŃéŁŃé╣ŃāłŃü½ÕżēµÅøŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p><strong>Click</strong> to change the <span id="tag">html</span></p>
<p>to a <span id="text">text</span> node.</p>
<p>This <button name="nada">button</button> does nothing.</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
html(val)
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«Ü
2009/2/27
html(var)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü½HTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüXHTMLŃāēŃéŁŃāźŃāĪŃā│ŃāłŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüÖŃüīŃĆüXMLŃāēŃéŁŃāźŃāĪŃā│ŃāłõĖŖŃü¦Ńü»Õł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé
ń¼¼1Õ╝ĢµĢ░valŃü½Ńü»ŃĆüĶ”üń┤ĀŃü½Ķ©ŁÕ«ÜŃüÖŃéŗHTMLŃé│Ńā│ŃāåŃā│ŃāäŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

html(val)Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜHTML’╝Ühtml(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div").html("<span class='red'>Hello <strong>Again</strong></span>");
});
</script>
<style type="text/css">
.red { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤ĀŃü«Õ▒׵Ʀ(Attirbutes)’╝ÜHTML’╝Ühtml(val)Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
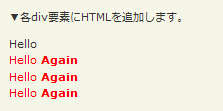
<p>Ō¢╝ÕÉädivĶ”üń┤ĀŃü½HTMLŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<span>Hello</span>
<div></div>
<div></div>
<div></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>